Как вставить код HTML PHP CSS на сайт плагин WordPress Insert Headers and Footers. Вставка кода wordpress
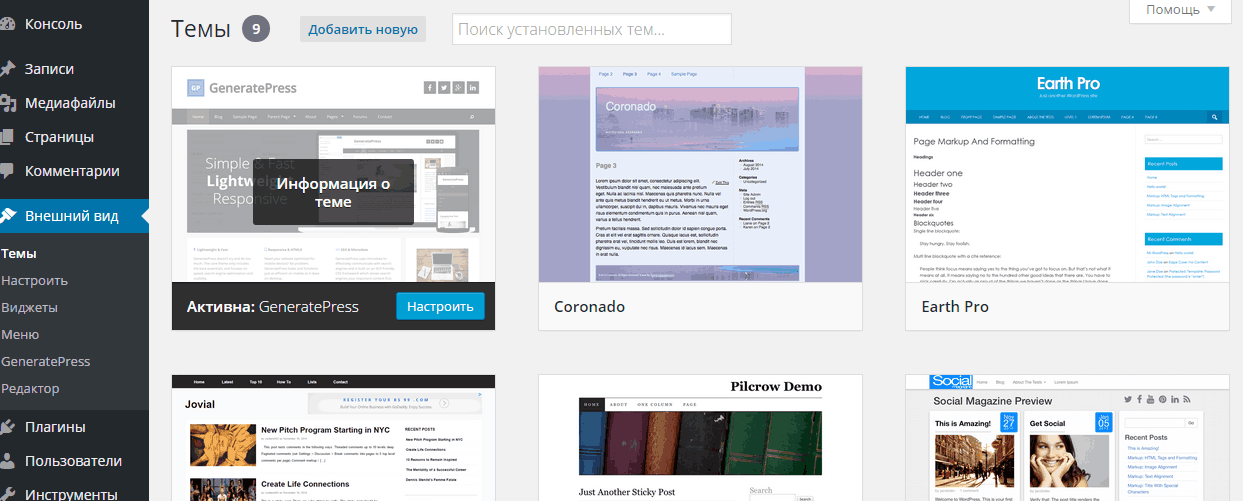
Как вставить код HTML PHP CSS на сайт плагин WordPress Insert Headers and Footers — ТОП
Привет! Сегодня я покажу вам как можно очень просто и быстро вставить любой код на свой сайт. Если ваш сайт на WordPress и вы не знаете как вставить на него код, не беда, вам поможет очень полезный плагин. Вы сможете, к примеру, вставить на свой сайт код метрики Яндекс или Google, вставить любой html, php или css код. Вы сможете вставить код в раздел head вашего сайта, то есть заголовок, либо в раздел body, то есть подвал или футер вашего сайта. Очень простой и полезный плагин! Ничего лишнего, простые настройки!
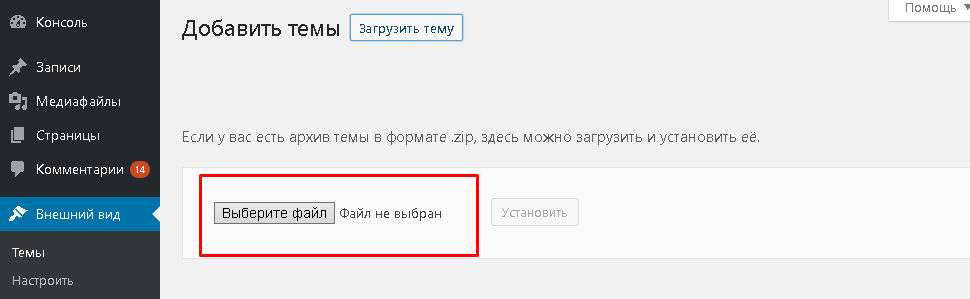
Установить плагин Insert Headers and Footers вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.

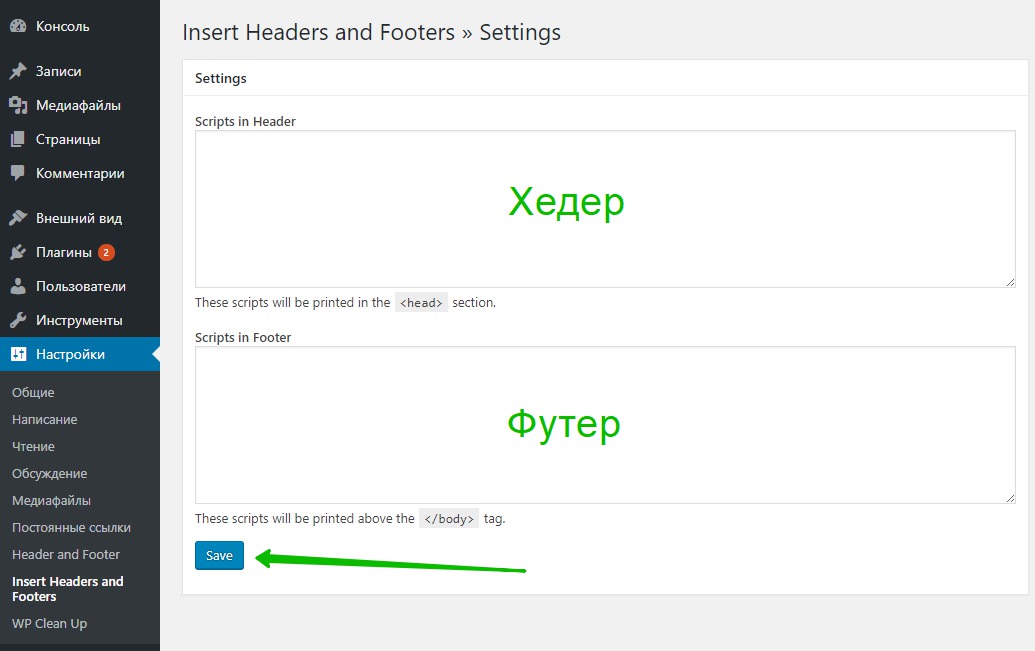
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Insert Headers and Footers. Здесь вы сможете добавить код на свой сайт.
— Scripts in Header, код будет добавлен в заголовок сайта, между открывающим и закрывающим тегом head.
— Scripts in Footer, код будет добавлен в футер сайта, между открывающим и закрывающим тегом body.
— Сохраните изменения.

Пример как вставить код на сайт.
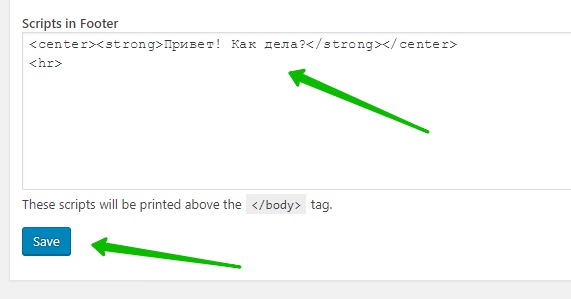
Для примера, я добавлю произвольный текст с HTML кодом в подвал сайта или футер, то есть самый низ. Сохраню код.

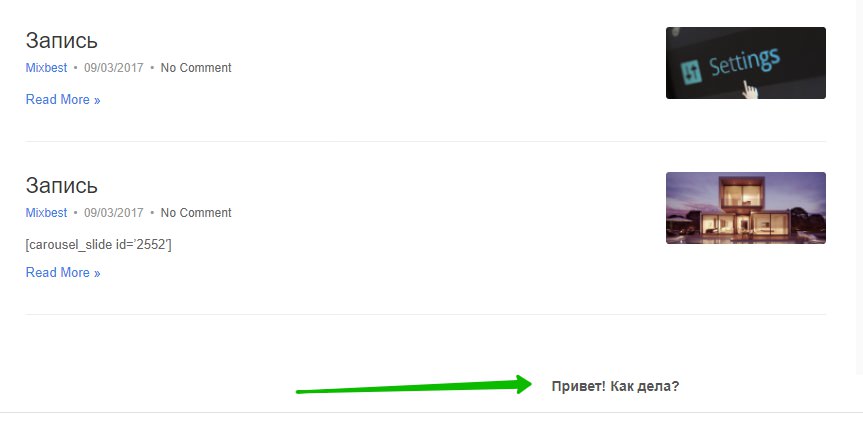
Далее, переходим на сайт, спускаемся в самый низ и видим наш текст!

Всё готово! Вот так просто и быстро вы можете добавить любой код на свой сайт!
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
Как вставить код в запись WordPress?
Рад приветствовать читателей моего блога!
В одной из моих недавних статей мне понадобилось вставить код в запись WordPress, что вначале вызвало у меня определенные затруднения, но потом я разобрался как это реализуется и теперь делюсь с вами полученным опытом в данной статье.
Ищешь заработок в Интернете? Записывайся на бесплатный онлайн курс «СПЕЦИАЛИСТ ПО ИНТЕРНЕТ-РЕКЛАМЕ» и получи удаленную профессию рекламщика в Яндекс Директ за 10 дней!Речь идет о статье про создание карты сайта WordPress, в которой я приводил в пример фрагменты кода, и этот код можно было свободно копировать для последующей вставки. Скриншот одного из таких фрагментов выглядит следующим образом:

Как вам? По-моему довольно приятный внешний вид.
Так вот, когда я писал вышеупомянутую статью, то у меня, как и у многих начинающих блогеров, создающих собственный блог на движке WordPress, возникла проблема со вставкой кода в статью. Если вы в рамках своего интернет-ресурса затрагиваете тонкости создания сайтов/блогов, то вам довольно часто придется вставлять в статьи разнообразные фрагменты кода. Просто так воткнуть код в текстовку вашей статьи нельзя, он будет восприниматься соответствующим интерпретатором на сервере именно как код, и не будет отображаться так, как вам бы хотелось. Если вы сейчас читаете данную статью, то с высокой долей вероятности решение данной проблемы стоит у вас на повестке дня. Попробую помочь вам с ней разобраться.
Как вставить код на страницу WordPress?
Разберем подробно. На самом деле решается данная проблема очень легко. Для начала устанавливаем плагин WordPress под названием WP-Syntax:

Активируем его:

Плагин готов к работе, никаких дополнительных настроек не требуется.
Теперь осталось разобраться, как же использовать данный плагин, чтобы наш код отображался как надо.
Для того, чтобы плагин WP-Syntax понял, что мы хотим отображать определенный отрывок кода именно как код, существует конструкция:
<pre lang=»xxx» line=»1″>код</pre>
Все действия по редактированию статей со вставкой кода производить нужно в режиме текстового (html) редактора WordPress, в противном случае (при использовании визуального редактора) возникнут проблемы с интерпретацией тега pre. Все, что заключено внутри конструкции (обозначено словом код) будет отображаться на странице вашего ресурса именно в том виде, в каком вы его туда вставите, и не будет интерпретироваться в качестве операторов какого-либо языка программирования.
Расшифрую содержимое данной конструкции:
- <pre></pre> — открывающий и закрывающий теги, определяющие предварительно отформатированный в исходном коде текст;
- lang — (сокращение от language) язык программирования, на котором составлен код, вставляемый вами в запись;
- xxx — нужно вписать язык программирования, на котором составлен код. В этом случае встречающиеся в коде операторы указанного языка программирования будут выделены визуально (подсвечены цветом, жирным текстом и т.д.). Наиболее распространенные языки: html4strict, php, css, xml. Полный список поддерживаемых языков можете посмотреть здесь;
- line=»1″ — атрибут, отвечающий за отображение нумерации строк в области вывода кода на странице вашего сайта/блога. Цифра означает номер первой строчки кода, если нумерация не нужна — просто удалите данную конструкцию.
Таким образом, применяя данный плагин и данную конструкцию в режиме текстового редактора и заключая внутрь нее какой-либо код на поддерживаемом языке программирования, вы можете вставить код в запись WordPress.
| 1 | Увидимся на страницах моего блога! |
Увидимся на страницах моего блога!
Вот такая статья! Нашли ли вы ответ на свой вопрос в ней? Пишите об этом в комментариях, буду рад услышать отзывы.
На этом все, подписывайтесь на обновления моего блога!
До скорых встреч. С уважением, Владимир Денисов!
expromtom.ru
Плагин Header and Footer для легкой и безопасной вставки кода в WordPress
В этой статье я вас познакомлю с очень полезным плагином, который возможно для многих станет спасательным кругом в решении некоторых проблем на своем блоге движка WordPress. Наверное некоторые из вас сталкивались с такой проблемой, как вставка различных непонятных HTML кодов или скриптов на блог. Нужно было поначалу потратить некоторое время для их правильной вставки и работы на блоге.
У некоторых иногда получалось, а у некоторых порой даже слетал сам блог. Сейчас я вас познакомлю с плагином, который станет для вас незаменимым помощником и поможет вам очень легко и безболезненно вставлять любые HTML коды, полезные скрипты или CSS. Плагин называется Header and Footer.
Допустим вы хотите установить социальные кнопки без плагина на свой блог. Чтобы это осуществить, вам понадобиться специальные скрипты, которые нужно вставлять в HTML код страницы вашего шаблона. Также нужно не просто вставить, но и найти нужное место для вставки, чтобы в дальнейшем этот скрипт работал правильно. Можно умудриться вставить так, что сам блог вообще не будет работать. Именно для таких, порой непростых задач нужен плагин Header and Footer и сейчас мы его внимательно рассмотрим.
Сама установка плагина производится стандартным способом через форму поиска плагинов в административной панели вашего блога. Находим, устанавливаем и активируем его. Чтобы начать работать с плагином, зайдите в меню «Параметры» > «Header and Footer» в административной панели WordPress. Там вы найдете несколько полезных возможностей, которые предоставляет нам сам плагин.

Основные возможности плагина
1) Page head and footer. Вкладка предназначена для добавления кода в заголовок (файл header.php) и в подвал (footer.php) главной страницы блога:
- Code to be added on HEAD section of the home — в этом поле мы можем добавить код, который автоматически будет установлен после закрывающего тега <body> раздела HEAD. Результат вы можете увидеть в самом верху главной страницы, то есть над ее шапкой. Он будет всегда отображаться только на главной странице. Для примера я вставил в это поле скрипт кнопок социальных сетей. Результат на нижней картинке.

- Code to be added on HEAD section of every page — сюда можно вставить код, который автоматически будет добавлен в раздел HEAD. Здесь тоже наш код будет отображаться над шапкой (как на верхнем рисунке), но он уже будет отображаться на всех страницах блога или сайта.
- Code to be added before the end of the page — автоматически добавляет ваш код в подвал перед закрывающим тегом </body> (файл footer.php). Результат будет отображаться в самом низу каждой страницы.
2) Post content. Эта вкладка предназначена для добавления кода в наши статьи при их полном обзоре. Сюда вы например, можете добавлять различные социальные кнопки, форму подписки или рекламу, которая будет отображаться в начале или в конце каждой статьи :
- Code to be inserted before each post — автоматическая вставка кода, который будет отображаться в начале каждой статьи.
- Code to be inserted after each post — вставляем код, который будет отображаться уже в конце каждой статьи.
3) Page content. Данная вкладка предназначена для добавления кода в статические страницы блога или сайта (например, обо мне, контакты, карта сайта и так далее):
- Code to be inserted before each page — сюда вставляем код, который будет отображаться в самом начале каждой статической страницы.
- Code to be inserted after each page — вставляем код, который будет отображаться уже в конце страницы, сразу после ее записей.
4) Facebook. Вкладка нужна для интеграции с сервисом Facebook. Тут я не особо подробно изложу предназначение, так как сам очень подробную работу с этой вкладкой пока не разбирал. Рекомендую и вам пока не заморачиваться на этом. Если кратко, то:
- Enable the OG metatag — включение или отключение метатега Facebook Open Graph.
- Facebook page type for the generic web page — вводится тип страницы Facebook для исходной страницы блога или сайта.
- Facebook page type for the home — адрес страницы Facebook для отображения главной страницы блога или сайта.
- Facebook Open Graph Image — при нажатии кнопки Facebook, должен открыться список изображений. Таким образом на Facebook может добавиться изображение какого-нибудь поста.
- Facebook Open Graph default image — здесь можно выбрать изображение по умолчанию. Если по какой-то причине изображение какого-нибудь поста не сможет быть использовано, то свое выбранное изображение будет использоваться по умолчанию.
5) SEO. По поводу этой вкладки, сам автор этого плагина говорит следующее: «Я сюда добавил несколько функций, которых по моему мнению не хватает в других SEO-плагинах. Я не эксперт по SEO, так что, если Вы уверены, что эти варианты могут привести к ухудшению SEO продвижению, оставьте их выключенными.» Я присоединяюсь к словам автора и предлагаю вам не обращать внимания на эту вкладку. Если кратко, то там есть следующее:
- Home — если вы поставите галочку в этом пункте, то поисковик не будет индексировать общие страницы (кроме главной), которые содержат анонсы статей. Например, у меня на блоге в низу вы найдете постраничную навигацию (страница 1, 2, 3…). В таком случае первая страница (главная) будет индексироваться, а вот вторая, третья и так далее уже не будут индексироваться. Такие страницы бывают типа ваш домен.org/page/2 — это вторая страница. Когда вы публикуете новые статьи на свой блог или сайт, то такие страницы меняются, так как смещается анонс статей. Поэтому автор решил предложить исключить их из индексации.
- Search results — добавлять тег noindex на страницы результатов поиска на блоге. По мнению автора, такие адреса, как ваш блог.com/?s=searchword будут плохо сказываться на продвижении, так как у них могут повторяться содержания страниц. Данная функция добавляет мета теги noindex на страницы, которые являются результатом поиска на блоге.
- Canonical on home — устанавливает канонические теги на главной странице.
6) Snippets. Здесь можно вставлять общие фрагменты, которые могут использоваться в верхней или нижней части колонтитула. Они передаются как [snippet_N], где N — это фрагмент число от 1 до 5. По мнению автора, это полезно для социальных кнопок, которые могут быть размещены в начале, в конце или в самой середине поста.
7) BBPress. Здесь можно добавлять скрипты, которые будут интегрированы в BBPress (движок форума для WordPress). Автор включил эту функцию в качестве экспериментальной, поэтому многие моменты остаются неясными. Рекомендую пока к ней не обращаться.
8) Notes and parked codes. Здесь можно хранить различные коды. После всех настроек нажмите кнопку «Save».
Итак, мы рассмотрели основные функции плагина Header and Footer. Первые три вкладки со своими функциями являются востребованными, поэтому рекомендую пока пользоваться ими. Теперь вы без труда, а главное правильно и надежно можете вставлять различные коды HTML, скрипты или таблицы стилей на свой блог или сайт. Обязательно установите такой плагин на WordPress, ведь он вам в дальнейшем очень пригодиться!
alpha-byte.ru
Как лучше всего добавить пользовательский код в WordPress? | WPNICE
Перевод статьи Бренды Беррот о том, как новичкам следует добавлять свой код на сайт. Люди создают WordPress-сайты каждый божий день. Некоторые из них пользуются этой системой управления контентом в первозданном виде: не меняя дефолтную тему, сразу начинают писать в блог.
Другие же предпочитают добавить капельку индивидуальности. Но, даже если через некоторое время вы достигните внушительного результата, используя правильную тему и набор определенных плагинов, вы все равно может настать такой момент, когда придется залезть код и самостоятельно добавить к нему несколько строк. Но как же это сделать? Этот вопрос я сегодня и хочу разобрать.
Действуем по ситуации!
Да, вот он краткий ответ на этот вопрос. В таком случае довольно сложно написать увлекательную статью, не так ли? Но правда от этого не перестает быть правдой. То, как именно добавить пользовательский код в WordPress, зависит от множества факторов. Вот почему для этой статьи был выбран формат «если/то».
Если вы установили тему, разработанную кем-то другим…
- «То вы не должны вписывать пользовательский код в файлы этой темы» — говорит Эрик Буало, владелец of Gaijin LLC, фирмы веб-дизайна.
- «Как только вы обновите ядро, плагин или тему, внесенные вами изменения пропадут» — говорит он. Огромная потеря времени, не правда ли?
Так, если вы не можете изменять код прямо в файлах темы, что же делать?
Создать дочернюю тему
Согласно Брэндону Ховарду, владельцу All My Web Needs, компании, разрабатывающей дизайны для WordPress, с помощью дочерней темы, вы можете добавлять код в файл functions.php, совершенно не боясь того, что внесенные изменения пропадут после обновления ядра WordPress или темы.
И даже более того, дочерняя тема позволяет «вклеивать в код специальные «крючки» для WordPress и тем» — говорит он. Вам никогда не придется снова переписывать внесенные изменения.
Если вам не совсем понятно, что такое дочерняя тема, вот вам объяснение. Главным образом, это подтема вашей активной темы. Такую тему очень легко создать. Действительно, все, что вам нужно сделать, это получить доступ к сайту по FTP и создать директорию (что-то типа «название темы-child» подойдет), затем создать связанный с этой папкой файл CSS. Этот файл будет брать информацию из CSS-файла родительской темы. Затем нужно просто активировать дочернюю тему в панели управления. Я не слишком углубляюсь в процесс создания дочерних тем, потому что эта статья посвящена именно добавлению пользовательского кода. Естественно, этот способ не универсален.
Использовать плагин
Если вы не так хорошо разбираетесь в коде WordPress, но все еще хотите применить несколько кодовых твиков, вы можете использовать плагин, который позволяет вклеивать код в некоторые важные места вашего сайта. Согласно Скотту Чоу из The Blog Starter «использование плагина позволяет значительно снизить риск случайно удалить что-либо». Кроме того, нет смысла упоминать, что также исключается возможность потерять модификации в результате обновления.
Он особенно рекомендует использовать два плагина. Первый — Insert Headers and Footers. Он позволит вам вклеивать код в «шапку» и «подвал» сайта. Он идеален для тех, кто хочет установить на сайте что-то типа Google Analytics, говорит Чоу
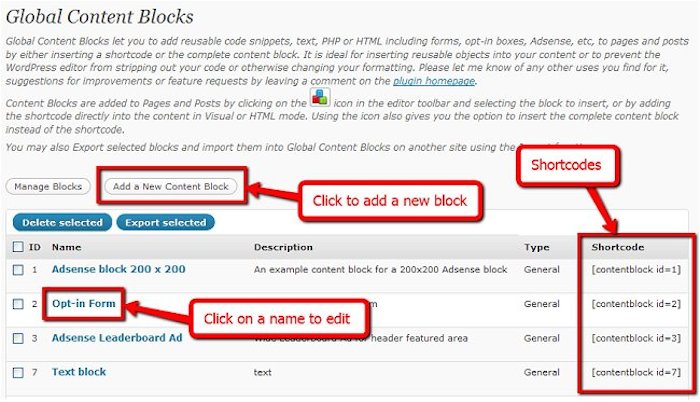
Другой рекомендованный плагин — Global Content Blocks. Он позволяет вклеивать код в записи и сохранять сниппеты для дальнейшего использования.

Другой разработчик, с которым я говорил, Наталия Крисс, тоже может порекомендовать плагин. Он называется Code Insert Manage, он идеален для добавления кодов таких сервисов, как Google Analytics, Aweber и GetResponse. Но, опять же, повторюсь, что существующие плагины не всегда могут помочь вам добиться поставленной цели. В этом случае вы можете…
Создать плагин
Ели вы хотите изменить ваш сайт, сохранив при этом его функциональность, или – просто добавить код куда-нибудь на сайт, вы можете создать для этой цели плагин.
«Я обычно создаю плагин, добавляющий определенную функциональность, вместо того, чтоб вставлять пользовательский код в файл темы functions.php», говорит Адам Смит айтишник из Marketing Mojo. «Это позволяет разделить функции WordPress и его дизайн» — говорит он, подчеркивая, что этот метод применяется наиболее часто, когда используется чужая тема, а не написанная с нуля. В плагин добавления определенной функциональности, Смит обычно включает пользовательские типы записей, шорткоды, изменения админ панели WordPress, и другие изменения, которые он считает необходимыми.
У Ховарда тоже есть похожий подход. «Возникает много случаев, когда мы создаем пользовательские плагины, состоящие из 10-20 строчек кода, потому что мы хотим добавить некоторые функции, и важно, чтоб они оставались на месте, даже если тема изменится», говорит он.
Создать плагин (Да, опять)
Да этот метод подходит и для тех, кто использует темы разработанные другими, и для тех, кто создает их самостоятельно.
Плагин, созданный специально для вашей темы, дает множество преимуществ. У вас не только появляется возможность включать и выключать в случае ненадобности определенные функции на сайте, но вы также можете попробовать себя в качестве разработчика плагинов. Если вы думаете, что ваше творение может помочь другим разработчикам, то «вы можете написать собственный плагин и загрузить его в WordPress в помощь другим» говорит Буало.
Так, как же лучше поступить?
Честно говоря, это зависит от множества факторов. Мою мысль подтвердил, каждый разработчик, с которым я говорил. Но это не значит, что тут нет правил, от которых можно отталкиваться. Когда вы сталкиваетесь с необходимостью добавить пользовательский код в WordPress, вам следует:
- Использовать дочернюю тему, чтоб изменить шаблон, написанный кем-то другим, или
- Использовать плагин, чтоб добавить блоки кода на сайт, или
- Создать плагин для глобального увеличения какой-либо функциональности.
Данная стратегия поможет вам создать индивидуальный сайт, который выглядит и функционирует именно так, как вам хочется, не зависимо от всяких обновлений.
Заключение
И вот мы добились результата в вопросе — как добавить свой код в WordPress. Хочется верить, что теперь вам кристально понятно, как добавлять пользовательский код к вашему WordPress-сайту, и какой метод лучше всего применить в вашей конкретной ситуации.
Источник
Еще более практичные советы по внедрению своего кода можете почитать в этой статье.
wpnice.ru