Как настроить тему в WordPress. Wordpress настроить тему
Как настроить тему wordpress - Техника и интернет
Если вы решили создать сайт, может быть, вы его уже создали, то, в любом случае, столкнетесь с задачей настройки внешнего вида.
У каждого веб-ресурса есть две стороны, административная панель управления и то, что видят все посетители.
Так вот, чтобы у каждого, кто переходит на ваш блог/портал «радовался глаз» и благодаря этому человек задерживался бы на страницах, необходимо настроить шаблон, сделать его красивым, удобным…
Какие варианты решения данной задачи существуют
Смотрите, чтобы ваш сайт был уникальным по внешнему виду, чтобы его считали привлекательным и интересным, важно создавать бомбически крутой контент и поработать над шапкой, сайдбаром, футером, шрифтом и т.д.
Да, да, контент это основа основ. Если инфа будет от первоисточника и предоставляемый материал будет очишуенный, то дизайн может быть просто никакой. Достаточно будет пустого листа и статьи или видео. Качественная информация всегда ценится! Но, я думаю, что вы создали сайт и делаете копирайты, рерайты, которых итак полно в Рунете. Следовательно, настраивать тему обязательно нужно.
Если нет времени и достаточных навыков для этой работенки, закажите верстку и дизайн у фрилансеров на биржах фриланса. О таких площадках и удаленных сотрудниках я рассказывал в ранних выпусках.
Это первый вариант — сделать заказ!
Второй вариант — попробовать самостоятельно.
Как именно это провернуть, я расскажу в сегодняшнем выпуске.
Третий вариант — купить готовый шаблон! Но его тоже можно редактировать и настраивать.
Как настроить тему wordpress
Я, кажется, не сказал, настройку шаблона буду осуществлять на движке вордпресс, потому что он самый популярный.
Прежде чем настраивать шаблон на вордпрессе, нам будет необходимо установить тему. Ее можно скачать, а можно взять одну из стандартных, которые есть в админ панели. И как сказал ранее, есть возможность приобрести уникальный шаблон.
Как бы то ни было сейчас все разберем.
Как установить шаблон вордпресс из интернета
Сейчас расскажу, как найти шаблон в интернете и закинуть сюда, в админку, для дальнейшей настройки. Затем покажу, как активировать уже доступные темы.
Итак, откройте поисковик и введите запрос «шаблоны вордпресс». Мне нравится один очень популярный сайт:
http://wp-templates.ru
Перейдите на него, нажмите на кнопку демо под понравившейся темой и посмотрите, как он на вид. Чисто, упал глаз на него или нет. Если да, то смело кликайте по кнопке «Скачать».
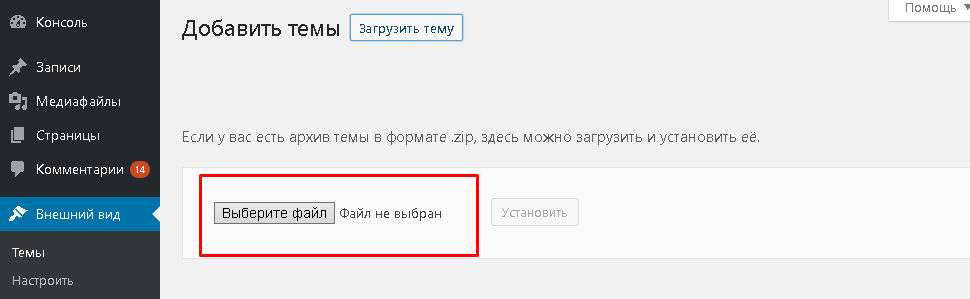
Выполнится загрузка архива zip. Ваша задача перейти в админ панель -> внешний вид -> темы -> добавить новую -> загрузить тему -> перетащите архив с шаблоном в область «Выберите файл». Так, чтобы архив соприкоснулся с кнопкой.  Хорошо, загрузили, теперь нажмите «Установить», затем «Просмотреть».
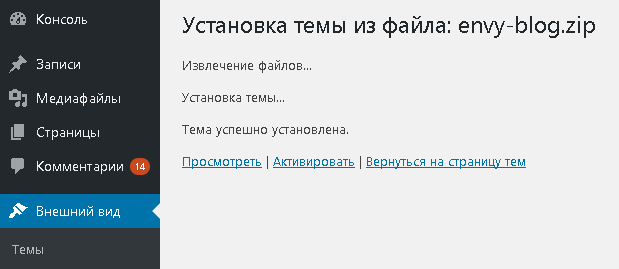
Хорошо, загрузили, теперь нажмите «Установить», затем «Просмотреть».  Отлично, сейчас мы перешли в панель настройки темы. Об этом мы поговорим ниже. А пока покажу, как открыть стандартные шаблоны вордпресс.
Отлично, сейчас мы перешли в панель настройки темы. Об этом мы поговорим ниже. А пока покажу, как открыть стандартные шаблоны вордпресс.
Опять же, перейдите в административную панель -> внешний вид -> темы -> добавить новую -> теперь найдите любой шаблон, наведите курсор мыши и нажмите просмотреть.
Всё, больше лишних действий не будет. Как можно было заметить, мы работали только со вкладкой «Внешний вид».
Настройка шаблона (темы) wordpress под себя
Перешли в панель настройки, основные инструменты всегда будут идентичными, что у меня, что у вас. А вот, в зависимости от того или иного шаблона, функционал настройки будет различаться.

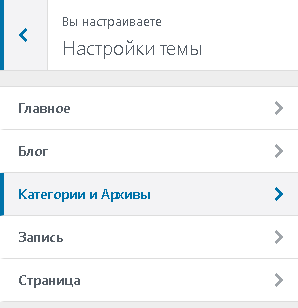
Какие панели тут можно увидеть:
- Настройки темы. Здесь есть подразделы.
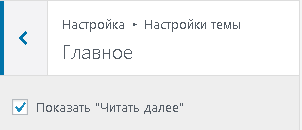
 Главное. Показывать «Читать далее» или нет.
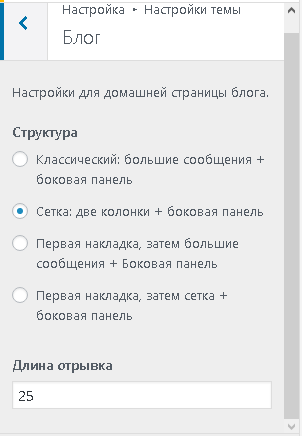
Главное. Показывать «Читать далее» или нет. Блог. Какой должна быть структура сайта: как расположить статьи, в два ряда, в три, по одной. Нужен ли сайдбар?
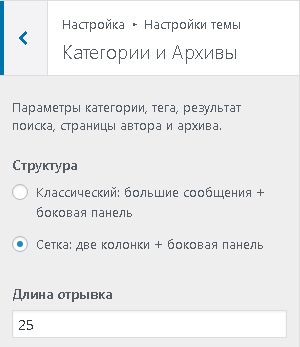
Блог. Какой должна быть структура сайта: как расположить статьи, в два ряда, в три, по одной. Нужен ли сайдбар?  Категории и архивы. Параметры категории, тега, результат поиска, страницы автора и архива.
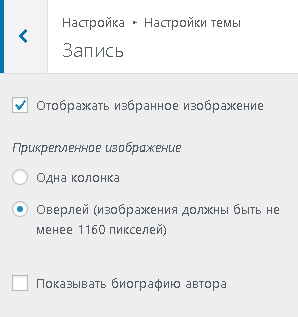
Категории и архивы. Параметры категории, тега, результат поиска, страницы автора и архива. Запись.
Запись. - Отображать избранное изображение
- Прикрепленное изображение Одна колонка Оверлей (изображения должны быть не менее 1160 пикселей)
- Показывать биографию автора
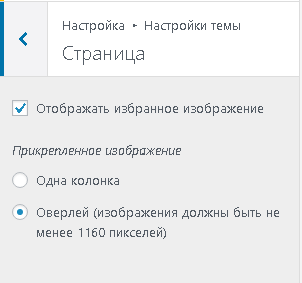
 Страница. Идентичные параметры (см.предыдущую вкладку).
Страница. Идентичные параметры (см.предыдущую вкладку). 
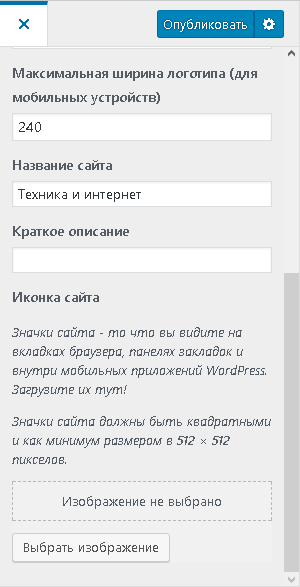
- Свойства сайта. Здесь вы можете установить максимальную ширину логотипа для компьютера и отдельно для мобильных устройств. Также есть возможность прописать название сайта и описание, загрузить фавикон.

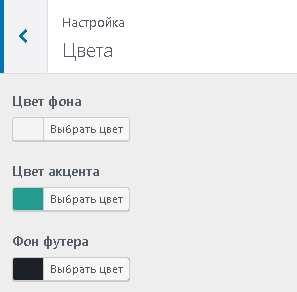
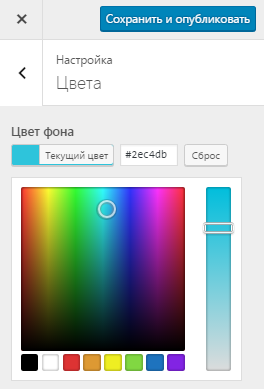
- Цвета. Выберите здесь цвет фона, цвет акцента (то есть всех элементов, в том числе и шрифта), цвет футера. Вы должны помнить, что на другом шаблоне, параметры настройки цветов и других инструментов отличаются.

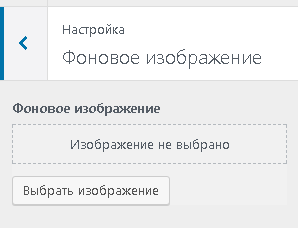
- Фоновое изображение. Вместо одноцветного заднего фона, можно установить красивую картинку.

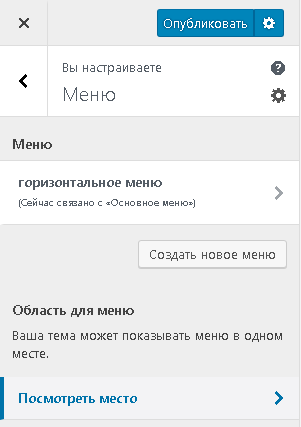
- Меню. Если у кого-то тема позволяет менять расположение основного меню, то просто замечательно. Страницы могут располагаться, как поверх шапки, так и под хедером. На некоторых темах есть возможность создавать выпадающие вкладки из страницы.

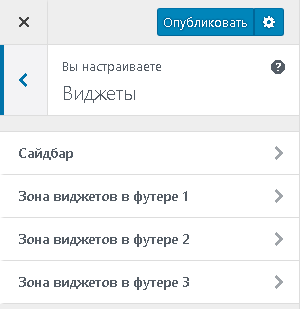
- Виджеты. Вордпресс уже давно позаботился о виджетах, в админке, вкладка «Внешний вид», там все легко и просто настраивается. Несмотря на это, во многих шаблонах есть панель для установки виджетов.

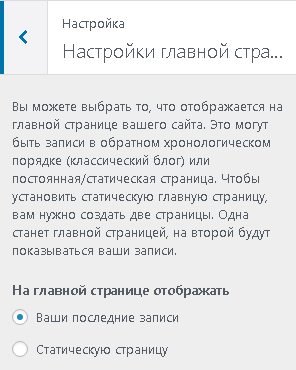
- Настройки главной страницы. Опять же, встречается не во всех темах. Суть в том, что вы можете выбрать один из двух параметров: отображать записи на главной странице или одну главную статью.

Добавление виджетов в теме вордпресс
Выше я упомянул про виджеты. Так вот, как же установить тот или иной виджет в сайдбаре?
Все, что возможно разместить в сайдбаре выполняется через виджеты.
Например, в недавнем выпуске я рассказывал, как установить виджет группы Вконтакте на сайт. Это не один из стандартных виджетов вордпресса, а сторонний виджет. Чтобы его установить, потребуется воспользоваться виджетом «Текст» и при этом нам нужен скрипт для вставки. В статье, ссылка выше, я про это подробно рассказывал.
Что можно расположить в боковой панели?
У меня в сайдбаре очень небольшой инструментарий. Из вордпрессовских виджетов установлен только «Поиск». А «Интересные выпуски» я прописал от руки.
Не лишним будет поставить рубрики в боковую панель, чтобы навигация по сайту была удобной.
А порядок расположения должен быть примерно такой: сначала обязательно «Поиск», потом рубрики, а дальше интересные записи и прочее.
Если вы еще должны вставлять блоки рекламы Адсенс или Директ, то их лучше вставлять после виджета «Поиск».
Как установить виджет?
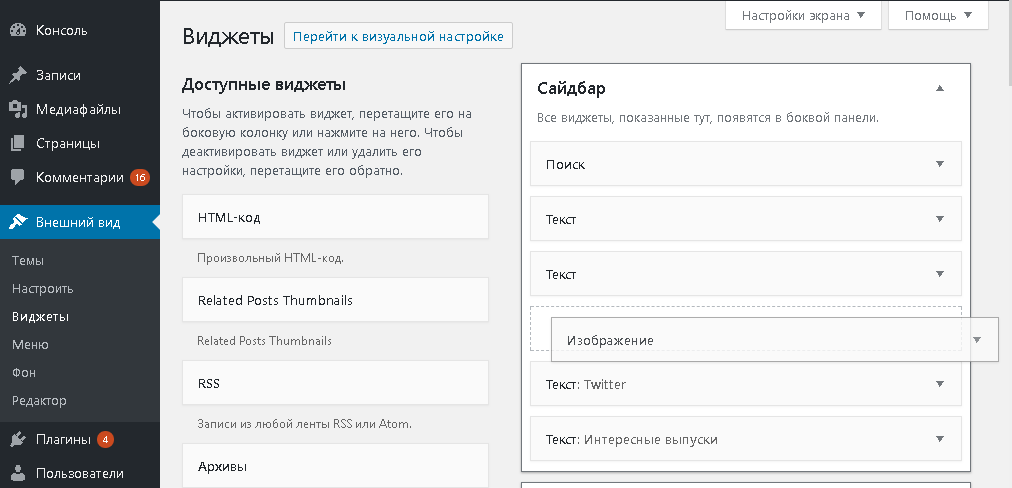
Наведите курсор мыши на вкладку «Внешний вид», нажмите на «Виджеты».
Левой кнопкой мыши захватите и удерживайте необходимый виджет, я захватил виджет «Изображение». После этого перенесите его в правую панель, в сайдбар или футер, куда необходимо установить, туда и ведите курсор.
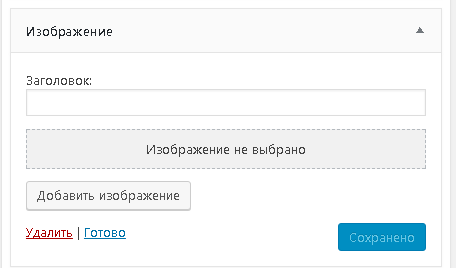
Кликните один раз по виджету, который вы только что перенесли. В моем случае, это «Изображение». И чтобы на сайте отображалось какое-то изображение, его необходимо загрузить.
В вашем случае, возможно, потребуется прописать заголовок, в зависимости от виджета. При любом раскладе, если что-то вышло не так, можно нажать «Удалить» и сделать все по новой. Так что, экспериментируйте.
Если всего этого недостаточно для того, чтобы настроить тему wordpress, вы можете воспользоваться встроенным редактором. Будет не так сложно в стилях поменять, какие-то элементы, цвета, размеры шапки, сайдбара, футера, и прочих деталей.
Кто разбирается в css html, тот без проблем все настроит под себя. Если навыком нет, то есть множество видеокурсор и интересных сайтов по веб-программированию, подучитесь и смело редактируйте шаблон через код. Если тема вообще не нравится, найдите другую, в сети их полно, изменяйте на свой лад, практикуйтесь и получайте опыт.
Интересные записи:
Похожие записи:
medicina-treat.ru
Как настроить тему Wordpress

Добрый день, друзья. Продолжаем осваивать науку «Сайтостроение» и движок WordPress. Совсем недавно мы узнали, как устанавливать темы на наш сайт. В этой статье я покажу, как настроить выбранную вами тему WordPress на свой вкус. Идем на наш сайт saytostrojka.ru. Вот так он выглядит сейчас:

НАСТРОЙКА ТЕМЫ
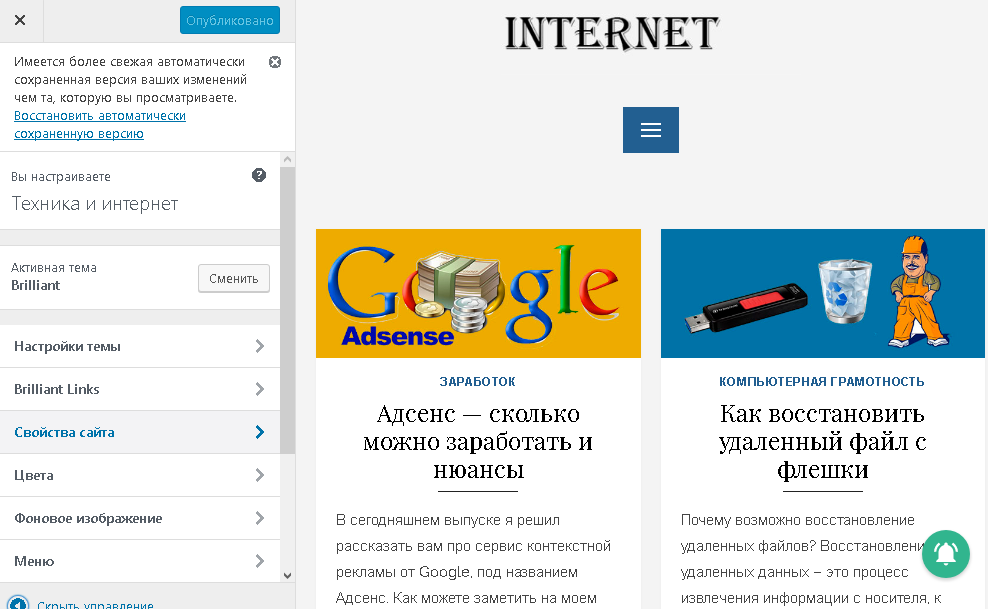
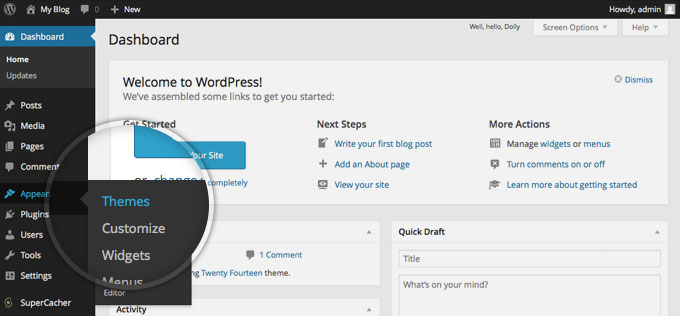
Сейчас мы будем менять оформление. Заходим в админку WordPress и выбираем «Внешний вид» — «Настроить».

Мы попали в панель настроек. В левой части экрана мы видим название нашего сайта (Сайтостройка), название активной темы и параметры, которые мы можем поменять. В правой части показано отображение нашей темы. Мы видим, что мы может настроить «Свойства сайта», «Макет», «Цвета», «Изображение заголовка» и другое.

Настраиваем заголовки, устанавливаем логотип и favicon
Итак, давайте попробуем немного изменить настройки и посмотреть, как это скажется на оформлении нашего сайта. Заходим во вкладку «Свойства сайта». Здесь мы можем задать логотип нашего сайта, изменить название и задать краткое описание. Здесь же мы можем загрузить иконку favicon для нашего сайта (favicon – это иконка, которая будет отображаться во вкладке браузера рядом с названием нашего сайта). Я ради примера загрузил картинку кирпичей в качестве фавикона и логотипа и немного подогнал картинку в редакторе изображений WordPress. Вот так теперь выглядит наш сайт с логотипом и фавиконом (красные кирпичики во вкладке браузера).


Далее переходим во вкладку «Макет». Меня вполне устраивает третий вариант макета сайта (сверху – шапка, слева – контентная часть, справа – сайдбар с меню и виджетами), поэтому здесь я ничего менять не буду.

Изменяем цветовое оформление
Продолжаем настраивать тему WordPress. Переходим во вкладку «Цвета». Здесь мы можем задать цвет текста нашего заголовка (я выбрал красный), цвет фона нашего сайта (я оставил как есть – серый). Здесь главное не переусердствовать. Помните, что от ярких цветов быстро устают глаза, так что старайтесь выбирать в качестве фона нейтральный цвета. Последний пункт – «Основной цвет». Здесь можно назначить цвет основных надписей, рубрик, фона виджетов и т.п. Я для наглядности задал красный цвет, как и у заголовка блога.


Устанавливаем картинку и фоновое изображение
Следующая вкладка – «Изображение заголовка». Здесь мы может поменять наш пейзаж с рекой и лесом на стандартную картинку из предлагаемого набора или загрузить свою. Мне понравилась стандартная картинка с мостом. Выбираю ее и сохраняю изменения.

В разделе «Фоновой изображение» вы можете поменять наш стандартный цвет заднего фона сайта на любую картинку. Я для примера загрузил текстуру кирпичной стены.

В разделе «Статическая главная страница» можно выбрать, что отображать на главной странице вашего блога. Как правило, на главной странице всегда отображаются последние записи.

Работаем с виджетами нашего сайта
В разделе «Виджеты» мы можем настроить виджеты для нашего сайта. Виджеты – это модули, которые облегчают нам доступ к различной информации. Откройте любой сайт и загляните в сайдбар (боковую панель). Что мы там обычно видим? Виджет поиска по сайту, модуль подписки, меню рубрик, подписку на группу в социальных сетях, — это стандартный набор. Иногда встречается облако меток, календарь записей, контакты автора, реклама, — да мало ли чего там может быть. Например, из всех существующих сейчас виджетов я хочу оставить только функцию поиска и рубрики. Заходим в раздел «Виджеты» — «Основной» и удаляем ненужные нам виджеты.

Я удалил здесь «Свежие записи», «Свежие комментарии», «Архивы» и «Мета». Свежие записи и так будут отображаться на главной странице блога, раздел «Мета» мне не нужен, так как я могу легко войти на сайт, введя saytostrojka.ru/wp—admin. Архивы со свежими комментариями мне тоже не нужны. Теперь наш сайт будет выглядеть вот так.

В этом же разделе мы может добавить новый виджет. Для этого нужно нажать на кнопку с плюсиком «Добавить виджет» и выбрать из списка интересующий вас виджет. Допустим, я хочу поставит на сайт календарь. Я выбираю виджет календарь и даю ему название «Календарь записей». Готово, теперь наш виджет будет красоваться на сайте.


Редактируем подвал сайта
Мы также можем добавить виджет в подвал (футер) нашего сайта. Давайте добавим виджет «Текст» и напишем приветствие и форму защиты контента. В поле «Заголовок» я ввел «Добро пожаловать на мой сайт!», в поле «Содержимое» — «2017 год. Материал является авторским. При любом копировании обязательно указывайте ссылку!» Сохраняем и смотрим, что получилось.

Теперь мы видим, что в подвале нашего сайта появился текст.
Виджеты и элементы можно редактировать не через список закладок, а нажав непосредственно на значок карандаша в синем кружке возле виджета или элемента. Так даже быстрее.

Когда мы настроим внешний вид нашей темы, мы может сохранить изменения и выйти из панели настройки темы, нажав на крестик в левом верхнем углу. Все изменения сохранятся, и мы попадем на главную страницу нашего сайта. Отсюда также можно быстро перейти к панели настройки темы, нажав на кнопку «Настроить» в верхней панели.

Ну вот и все на сегодня, друзья. Теперь вы знаете, как настроить тему WordPress. Мы намеренно пропустили виджет «Меню», который отвечает за создание меню. На следующих занятиях мы разберем, как сделать меню рубрик или страниц и поместить его в любое место нашего сайта. Также уже совсем скоро мы научимся писать свой первый пост. Оставайтесь с нами, будет интересно.
saitopis.ru
Как изменить и настроить тему wordpress ?
Продолжаем серию записей по теме: Как самому бесплатно создать свой сайт. В предыдущей записи вы узнали как создаются записи, страницы, рубрики, метки и меню на сайте wordpress. Сегодня вы узнаете как можно изменить свою тему на wordpress, а так же узнаете как настроить тему. Чтобы посмотреть как выглядит ваша тема, просто зайдите на свой сайт. В верхнем левом углу админ-панели, наведите курсор мыши на название вашего сайта, у вас появится вкладка — Перейти на сайт, нажмите на данную вкладку.

На своём сайте вы увидите как выглядит ваша тема, то есть, так она будет выглядеть для всех ваших посетителей. После установки wordpress у всех стоит одна и та же тема по умолчанию. Но, это не значит, что вы не сможете выбрать себе другую тему. Перейдите по вкладке: Внешний вид — Темы, здесь будут отображаться темы которые установлены на вашем сайте, ваша тема, которая отображается на сайте будет активна. Если вы хотите выбрать себе другую тему, нажмите вверху на кнопку — Добавить новую.

На странице Добавить темы, вы сможете подобрать себе тему воспользовавшись поиском. Если вы хотите найти тему через поиск, то просто введите в поиск любое ключевое слово, которое вас интересует, например foto и нажмите на Enter. Вам покажут все темы, которые имеют отношение к слову, которое вы ввели в поиск.

Если вы хотите указать более точные детали, которые должны присутствовать в вашей теме, то вы можете воспользоваться Фильтром характеристик. Нажмите на кнопку — Фильтр характеристик, отметьте галочками те функции, которые вы бы хотели видеть в своей теме и нажмите на кнопку — Применить фильтры.

Далее, вам покажут темы, которые полностью или частично соответствуют вашим выбранным характеристикам. Вы можете посмотреть как тема будет отображаться на вашем сайте, для этого нажмите на обложке темы на кнопку — Просмотреть. Если вас устраивает тема, то нажмите на кнопку — Установить.

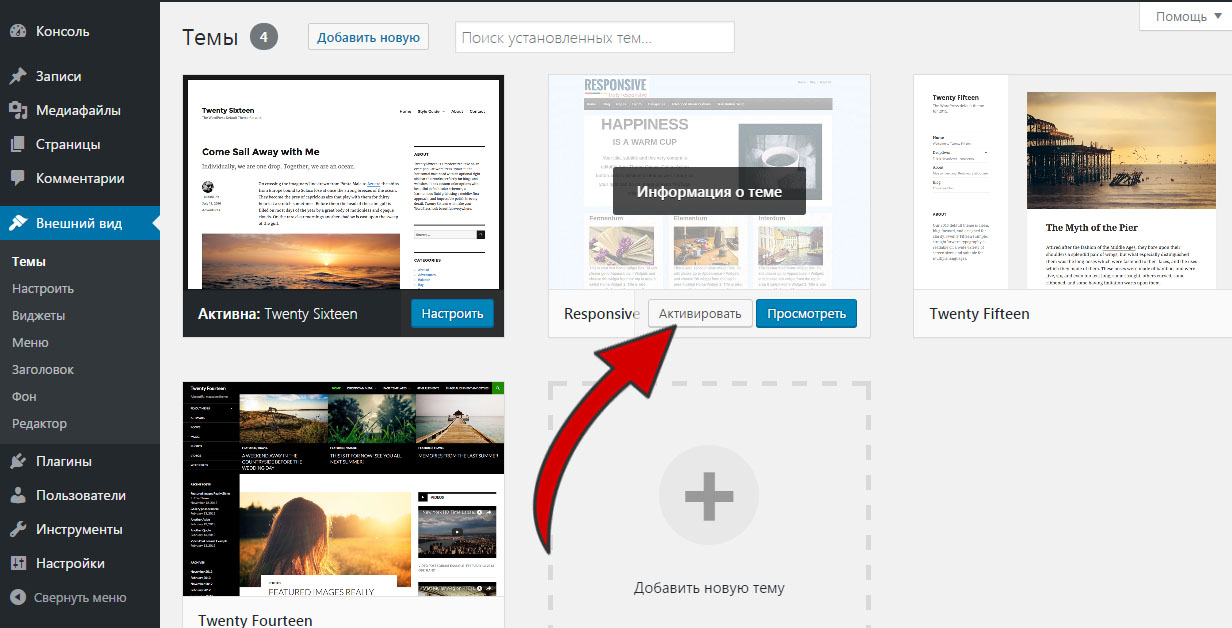
После установки темы, нужно активировать тему, нажмите на вкладку — Активировать.

Настройка темы
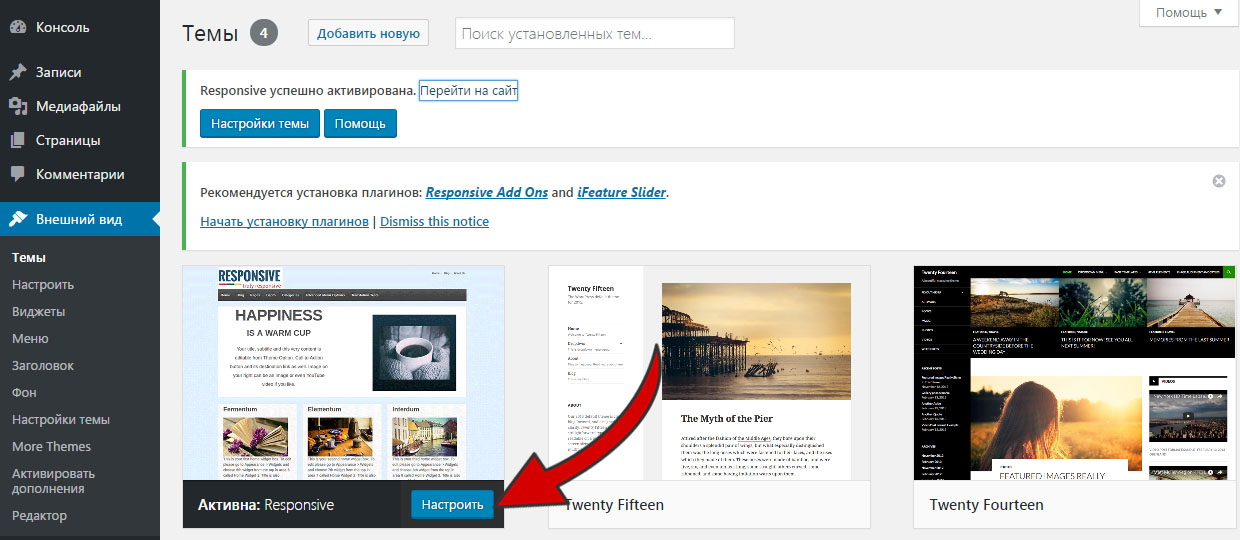
После установки темы, вы можете настроить тему, перейдите по вкладке: Внешний вид — Настроить. Так же настроить тему можно со страницы установленных тем, нажав на кнопку — Настроить, возле названия темы.

На странице настройки темы, вы можете настроить различные параметры темы, цвета, логотип, меню, изображение заголовка и т.д.

Вам нужно нажать по параметру, который вы хотите изменить, внести изменения и нажать на кнопку — Сохранить и опубликовать.

Редактирование кода темы
WordPress имеет открытый исходный код, поэтому вы можете менять его так как вам надо. Экспериментируйте с кодом только на черновом сайте или найдите в интернете пособие по разработке wordpress тем. На странице: Внешний вид — Редактор. Здесь вы сможете редактировать файлы темы, изменять CSS стили темы, редактировать файлы, например файл header.php отвечает за верхнюю часть вашего сайта. Через данный файл вы сможете добавить что-либо в шапку сайта и т.д.

Конечно вам понадобится время чтобы освоить систему wordpress. Заведите себе ещё один сайт на wordpress, на бесплатном хостинге, где вы сможете проводить эксперименты, проверять работу плагинов и т.д. На основном сайте лучше не экспериментируйте с кодом, иначе вы можете нарушить корректную работу вашего сайта.
В следующей записи, вы узнаете — Как добавить на сайт виджеты wordpress.
dommol29.ru
Как настроить тему в WordPress
Кто нетерпелив в решениях и действиях, тот спешит к неудачам.

 В зависимости от темы, которая активна на вашем сайте на WordPress есть другой набор изменений, которые можно сделать на вашем сайте с помощью панели администратора. В этом уроке мы расскажем вам, какие можно сделать изменения на своем сайте, используя лишь страницу настроек темы на WordPress. На этом уроке мы будем использовать тему Twenty Fourteen.
В зависимости от темы, которая активна на вашем сайте на WordPress есть другой набор изменений, которые можно сделать на вашем сайте с помощью панели администратора. В этом уроке мы расскажем вам, какие можно сделать изменения на своем сайте, используя лишь страницу настроек темы на WordPress. На этом уроке мы будем использовать тему Twenty Fourteen. Узнайте, как изменить вашу активную тему WordPress через панель администратора
В данном руководстве рассматриваются следующие темы:Как получить доступ к странице настроек темы на WordPress
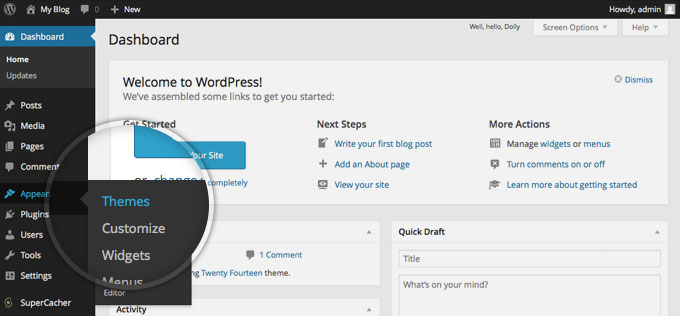
Для того, чтобы приступить к настройке вашей активной темы на WordPress, сначала перейдите на страницу настроек: Внешний вид -> темы.


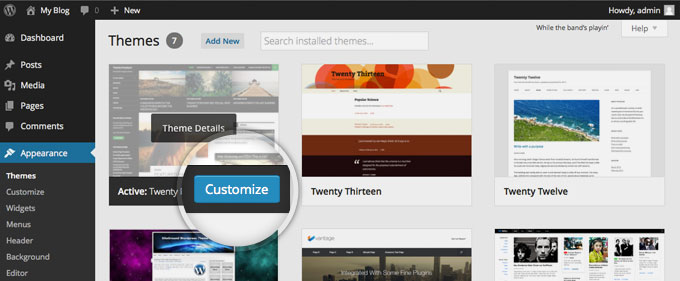
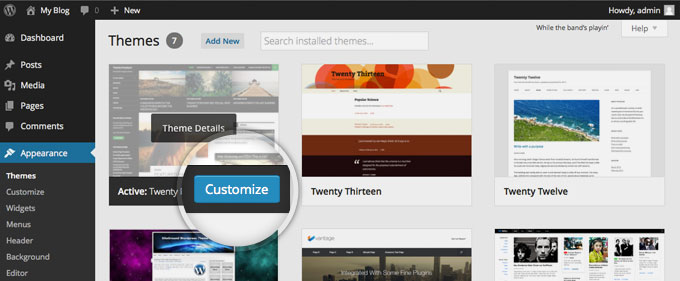
На странице тем в панели администратора вы найдите активную тему ( в нашем случае это будет тема Двадцать Четырнадцать) и нажмите на синюю кнопку Настроить рядом с названием темы.


На следующем экране WordPress покажет страницу, на которой вы можете редактировать вашу тему в режиме реального времени. Слева вы увидите список доступных изменений, а справа живой просмотр произведенных изменений на вашем сайте, и как они будут влиять на сайт.
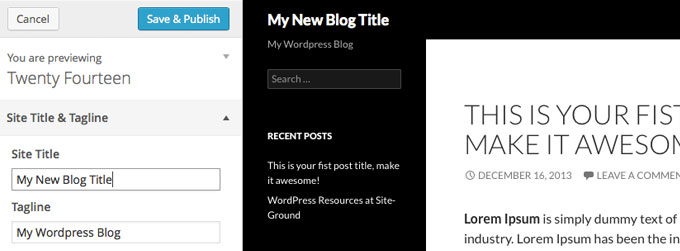
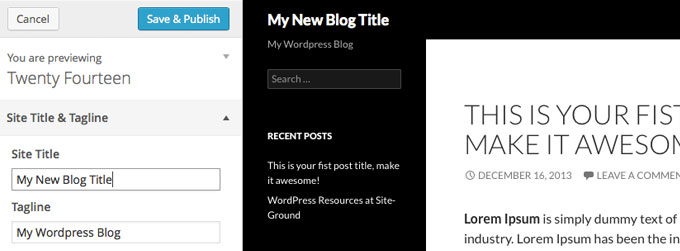
Как изменить свой заголовок и подзаголовок в WordPress
Страница настройки темы позволяет изменить название (Site Title) и подзаголовок (слоган, Tagline) вашего сайта и посмотреть, как это будет выглядеть на вашем сайте. Для этого разверните группу настроек Site Title & Tagline и измените текст. При изменении текста вы увидите новый текст появляющийся в окне предварительного просмотра на правой стороне. После того, как вы сделаете все требуемые изменения, нажмите на кнопку Сохранить и опубликовать.


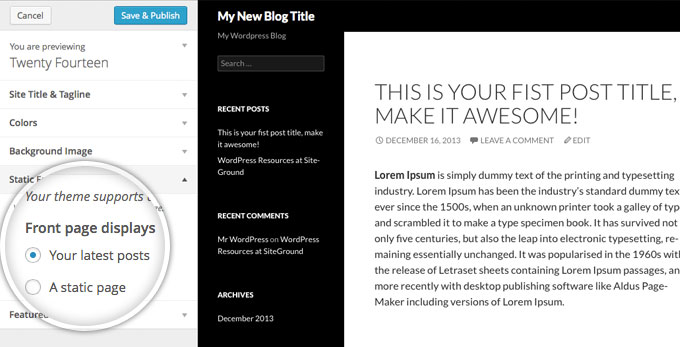
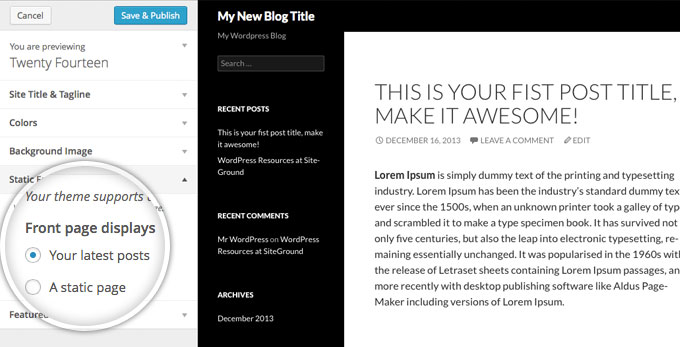
Настройка главной страницы сайта на WordPress
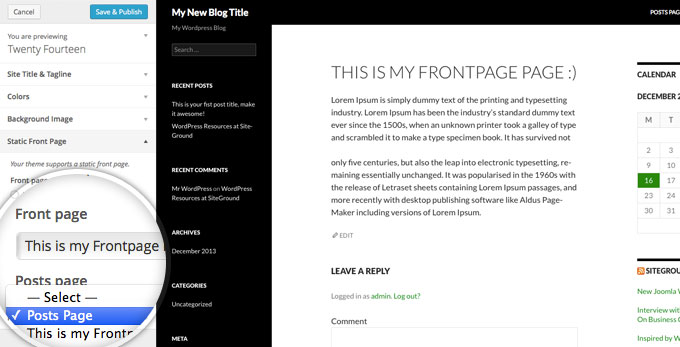
WordPress позволяет выбирать между двумя вариантами для вашей главной страницы – статические страницы или список последних постов в блоге с частью их содержания. Это еще один параметр, который вы можете сконфигурировать на странице настроек темы. Разверните вкладку Static Front Page, и посмотрите на доступные опции.


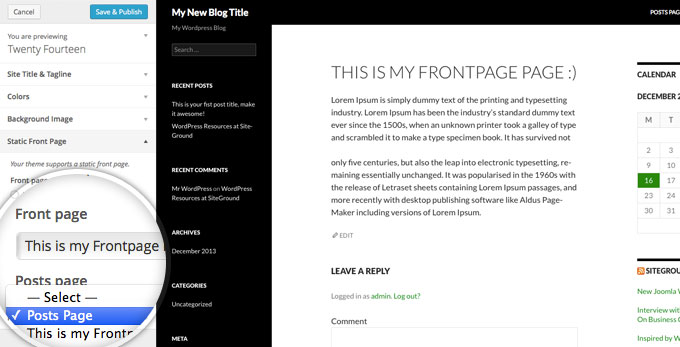
По умолчанию WordPress покажет вам свои последние посты на первой странице. Тем не менее, вы можете изменить эту опцию на статические страницы. Это позволит открыть еще два варианта для вас – для выбора страницы, которая будет отображаться на главной странице и на какой странице вашего блога должны быть показаны. Для обоих вариантов вы сможете выбрать из списка всех страниц, которые вы уже опубликованы. Если список пуст это означает ,что у вас нет ни одной страницы, созданной на Вашем сайте.


Дополнительные пользовательские настройки в WordPress
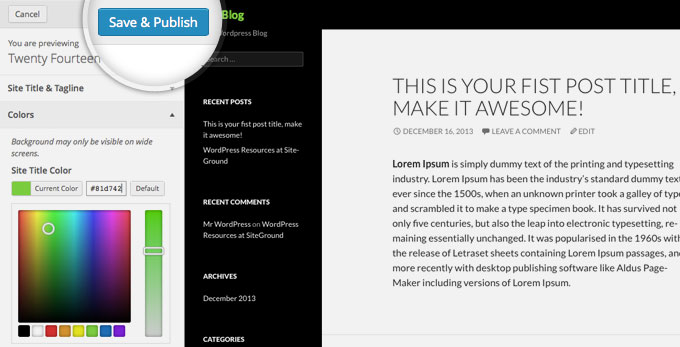
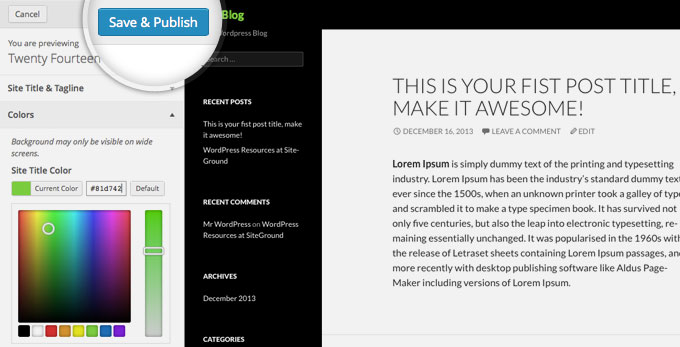
В зависимости от того, какую активную тему вы используете на своем сайте, там могут присутствовать дополнительные опции. Например, в теме Twenty Fourteen существует опции изменения название сайта и цвета фона, добавление фонового изображения и многое другое. После того, как вы измените все опции под требуемый результат, просто нажмите на кнопку Сохранить и опубликовать, для сохранения изменений.


andreyex.ru
Смена темы (шаблона) WordPress. Как установить шаблон WordPress. Установка темы в WordPress. Как поменять тему (шаблон) WordPress. Установка темы в Wordpress
Приветствую, друзья! В прошлым уроках мы научились с вами создавать страницы и записи, и разобрались как добавлять картинки на страницу.
С этого урока мы переходим с вами на следующую, более интересную часть обучения — редактирование шаблона и изменение темы WordPress. В этом уроке я покажу как изменить тему (шаблон) вашего сайта на WordPress.
Смена темы (шаблона) в WordPress
1. Сперва переходим в пункт меню Внешний вид и нажимаем Темы.

2. Нажимаем Добавить новую (можно нажать любую из двух кнопок, результат будет одинаковый).

3. Можно загрузить тему (шаблон) из архива на компьютере, для этого нужно нажать Загрузить тему.
4. В категории Избранные мы видим 9 рекомендуемых шаблонов.
5. В категории Популярные можно выбрать шаблон из 100 популярных тем.
6. В Свежее размещены последние созданные темы.
7. Фильтр характеристик — отличный способ подобрать себе тему (шаблон). Отмечаем галочками необходимые нам характеристики цвета, разметки, функций, главной тематики и нажимаем Применить фильтр. Далее в списке отфильтрованных тем можно выбрать любой шаблон для установки.
8. Кнопка Установить. Появляется после наведения мышкой на картинку темы. Нажимаем, если решили установить выбранную тему.
9. Просмотреть — удобная возможность без установки темы, посмотреть как она будет выглядеть на сайте.
10. Поиск по названию темы.

11. После того как вы выбрали новую тему для установки, нажимаем Установить. После установки нажимаем по кнопке Активировать.

Тема установлена!
Как видите, все достаточно просто. Если вы хотите вернуть прежний шаблон, его можно найти в списке установленных тем (Внешний вид — Темы).
В этом уроке мы научились устанавливать новую тему (шаблон) на сайт WordPress. В следующем я покажу как добавлять видео с YouTube в WordPress. Если у вас остались вопросы, задавайте в комментариях.
Приветствую, друзья! В прошлым уроках мы научились с вами создавать страницы и записи, и разобрались как добавлять картинки на страницу. С этого урока мы переходим с вами на следующую, более интересную часть обучения - редактирование шаблона и изменение темы WordPress. В этом уроке я покажу как изменить тему (шаблон) вашего сайта на WordPress. Смена темы (шаблона) в WordPress 1. Сперва переходим в пункт меню Внешний вид и нажимаем Темы. 2. Нажимаем Добавить новую (можно нажать любую из двух кнопок, результат будет одинаковый). 3. Можно загрузить тему (шаблон) из архива на компьютере, для этого нужно нажать Загрузить тему. 4. В категории Избранные мы видим…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.26 ( 8 голосов ) 100wp-lessons.com
Тема WordPress как выбрать, как установить и как настроить

26 Фев 2017

В этой статье мы поговорим о таком важном элементе сайта, как тема WordPress. Подробно разберем следующие вопросы: «Как выбрать тему WordPress», «Как установить тему WordPress» и «Как настроить тему WordPress». После установки WordPress и его первоначальной настройки у пользователя возникает ряд вопросов: «Каким будет внешний вид сайта» и «Как изменить внешний вид сайта». Эти вопросы решаются установкой темы оформления WordPress, которых в сети огромное множество. Темы бывают платные и бесплатные. В этом пошаговом руководстве по созданию сайта мы рассмотрим установку бесплатной темы ВордПресс. Платная не нужна, так как внешний вид сайта мы будем настраивать сами.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО
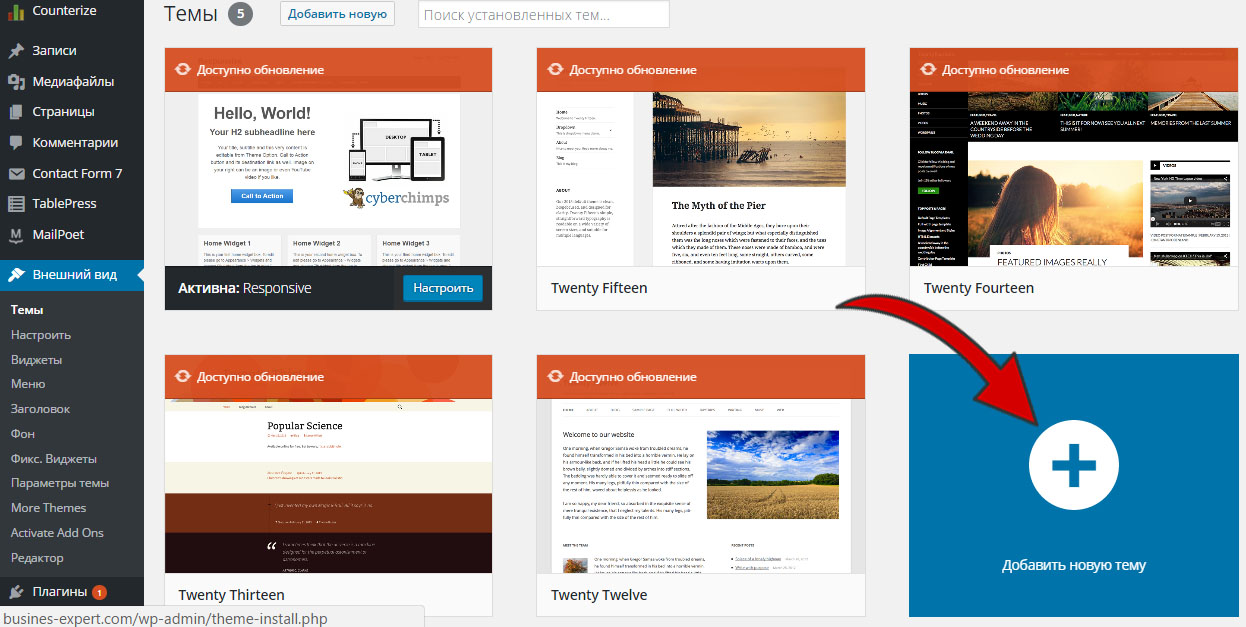
 В административной панели WordPress зайдите в разделы «Внешний вид» ⇒ «Темы». Именно здесь настраивается внешний вид вашего сайта. По умолчанию в WordPress установлено пять бесплатных тем. Если предложенные темы вас не устраивают, можно загрузить много различных тем прямо из раздела «Темы». Для этого нажимаем «Добавить новую тему»:
В административной панели WordPress зайдите в разделы «Внешний вид» ⇒ «Темы». Именно здесь настраивается внешний вид вашего сайта. По умолчанию в WordPress установлено пять бесплатных тем. Если предложенные темы вас не устраивают, можно загрузить много различных тем прямо из раздела «Темы». Для этого нажимаем «Добавить новую тему»: Здесь можно загрузить тему для своего сайта. Доступны пять функций поиска тем: избранные, популярные, свежие, любимые и фильтр характеристик:
Здесь можно загрузить тему для своего сайта. Доступны пять функций поиска тем: избранные, популярные, свежие, любимые и фильтр характеристик: Фильтр характеристик это расширенный поиск тем в директории wordpress.org по заданным параметрам. Отметьте чекбоксы, которые вас интересуют, и нажмите «Применить фильтры». Например, я хочу синюю тему с гибким дизайном и с миниатюрами записей. Отмечаю соответствующие чекбоксы и нажимаю «Применить фильтры». По заданным параметрам доступно 166 тем. Одну из них я могу установить:
Фильтр характеристик это расширенный поиск тем в директории wordpress.org по заданным параметрам. Отметьте чекбоксы, которые вас интересуют, и нажмите «Применить фильтры». Например, я хочу синюю тему с гибким дизайном и с миниатюрами записей. Отмечаю соответствующие чекбоксы и нажимаю «Применить фильтры». По заданным параметрам доступно 166 тем. Одну из них я могу установить: Я рекомендую установить базовую тему, которая называется Responsive (CyberChimps.com). На моем блоге установлена имена эта тема. Внешний вид сайта редактируется без каких-либо проблем. Абсолютно все параметры можно настроить под себя.
Я рекомендую установить базовую тему, которая называется Responsive (CyberChimps.com). На моем блоге установлена имена эта тема. Внешний вид сайта редактируется без каких-либо проблем. Абсолютно все параметры можно настроить под себя.
Как установить тему WordPress
Через поиск находите подходящую тему и нажимайте «Установить»: Затем непосредственно в разделе «Темы» нажимаете «Активировать»:
Затем непосредственно в разделе «Темы» нажимаете «Активировать»: Все. Тема установлена на наш сайт. Теперь переходим к ее настройке:
Все. Тема установлена на наш сайт. Теперь переходим к ее настройке: Прежде, чем заняться настройкой, хочу подчеркнуть, что все темы разные. Каждая из них имеет свой функционал и поддерживает те или иные опции. То есть, темы одна на другую не похожи.
Прежде, чем заняться настройкой, хочу подчеркнуть, что все темы разные. Каждая из них имеет свой функционал и поддерживает те или иные опции. То есть, темы одна на другую не похожи.
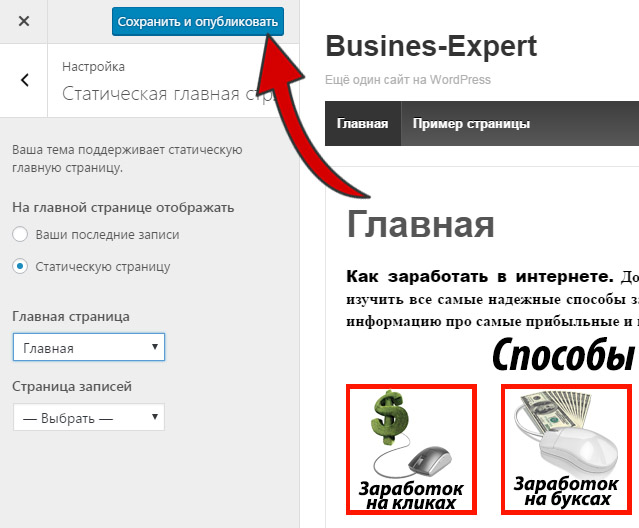
Сейчас я покажу вам, как легко настраивать темы WordPress на примере Responsive. Первым делом вам необходимо опубликовать на сайте главную страницу. По умолчанию в данной теме на главной странице отображаются последние записи блога. Если у вас не новостной сайт, главную страницу желательно сделать статической. Это положительно скажется на ранжировании сайта. После публикации главной страницы, переходим в разделы «Внешний вид» ⇒ «Настроить». Ищем пункт «Статическая главная страница» (последняя настройка) и под надписью «На главной странице отображать» переключиться с «Ваши последние записи» на «Статическую страницу». Напротив надписи «Главная страница» выберите «Главная» (эта та страница, которую вы опубликовали) и нажмите «Сохранить и опубликовать». Далее разберем каждый пункт настройки по отдельности.
Далее разберем каждый пункт настройки по отдельности.
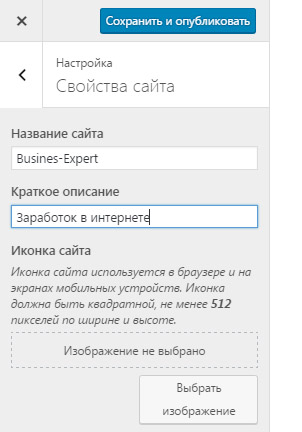
Свойства сайта – здесь продублированы название и описание сайта, которые мы уже добавили в разделе «Настройки» ⇒ «Общие». Элементы темы – здесь можно включить или отключить 4 опции: отключить список навигатора, отключить кнопку Призыв к действию, включить минификацию css, включить заголовок блога:
Элементы темы – здесь можно включить или отключить 4 опции: отключить список навигатора, отключить кнопку Призыв к действию, включить минификацию css, включить заголовок блога: Главная страница – этот пункт нам не нужен. Здесь настраивается пользовательская главная страница. Поскольку главная у нас другая, снимаем (или закрываем пункт, если галочка не стоит) галочку с чекбокса под названием «Включить пользовательскую главную страницу»:
Главная страница – этот пункт нам не нужен. Здесь настраивается пользовательская главная страница. Поскольку главная у нас другая, снимаем (или закрываем пункт, если галочка не стоит) галочку с чекбокса под названием «Включить пользовательскую главную страницу»: Макеты по умолчанию – здесь настраивается макет статической страницы по умолчанию. Ничего не меняем, поскольку по умолчанию включен правый сайдбар, это то, что нам нужно. В правом сайдбаре будут располагаться различные навигационные материалы. Правый сайдбар жизненно необходим сайту, благодаря которому пользователю будет легче найти нужную информацию. В дальнейших уроках я более подробно расскажу, как оформить и наполнить правый сайдбар, это действительно важно.
Макеты по умолчанию – здесь настраивается макет статической страницы по умолчанию. Ничего не меняем, поскольку по умолчанию включен правый сайдбар, это то, что нам нужно. В правом сайдбаре будут располагаться различные навигационные материалы. Правый сайдбар жизненно необходим сайту, благодаря которому пользователю будет легче найти нужную информацию. В дальнейших уроках я более подробно расскажу, как оформить и наполнить правый сайдбар, это действительно важно. Стили CSS и Скрипты – данные пункты настройки рекомендую не заполнять. Если нужно исправить стили или добавить скрипт на сайт, лучше всего это сделать через редактор.
Стили CSS и Скрипты – данные пункты настройки рекомендую не заполнять. Если нужно исправить стили или добавить скрипт на сайт, лучше всего это сделать через редактор.
Настройки подвала – здесь нужно убрать галочку с чекбокса «Отображать ссылку работает на WordPress»: Цвета – здесь настраивается цвет фона сайта:
Цвета – здесь настраивается цвет фона сайта: Социальные иконки – если вы хотите, чтобы в шапке сайта отображались иконки на популярные соц. сети, заполните соответствующие поля:
Социальные иконки – если вы хотите, чтобы в шапке сайта отображались иконки на популярные соц. сети, заполните соответствующие поля: Изображение заголовка — нажав кнопку «Добавить», можно загрузить изображение в шапку сайта, в данной теме оформления рекомендуется заголовок размером 300 × 100 пикселей:
Изображение заголовка — нажав кнопку «Добавить», можно загрузить изображение в шапку сайта, в данной теме оформления рекомендуется заголовок размером 300 × 100 пикселей: Фоновое изображение – данный пункт настроек для тех, кто хочет загрузить фоновое изображение, а не использовать цвет фона. Гибкие настройки позволяют корректно вставить любое изображение. Поиграйте с настройками, для каждого изображения нужен индивидуальный подход.
Фоновое изображение – данный пункт настроек для тех, кто хочет загрузить фоновое изображение, а не использовать цвет фона. Гибкие настройки позволяют корректно вставить любое изображение. Поиграйте с настройками, для каждого изображения нужен индивидуальный подход. Меню – в данном пункте настраивается меню сайта. Настраивать меню намного удобней через раздел «Внешний вид» ⇒ «Меню».
Меню – в данном пункте настраивается меню сайта. Настраивать меню намного удобней через раздел «Внешний вид» ⇒ «Меню». Виджеты — в данном пункте настраиваются виджеты сайта. Настраивать виджеты намного удобней через раздел «Внешний вид» ⇒ «Виджеты».
Виджеты — в данном пункте настраиваются виджеты сайта. Настраивать виджеты намного удобней через раздел «Внешний вид» ⇒ «Виджеты». На этом настройка внешнего вида сайта не заканчивается. В следующих уроках мы разберем, как правильно оформить и настроить фон сайта, меню сайта, сайдбар справа, верхний и нижний виджеты, подвал сайта. Все эти параметры формируют дизайн сайта, от которого напрямую зависит популярность вашего блога.
На этом настройка внешнего вида сайта не заканчивается. В следующих уроках мы разберем, как правильно оформить и настроить фон сайта, меню сайта, сайдбар справа, верхний и нижний виджеты, подвал сайта. Все эти параметры формируют дизайн сайта, от которого напрямую зависит популярность вашего блога.
К оформлению внешнего вида нужно подойти с максимальной серьезностью, каким бы качественным ни был контент, если сайт выглядит невзрачно, посещаемость будет на низком уровне. Театр начинается с вешалки, а сайт — с грамотного оформления внешнего вида. Дальнейшие уроки помогут вам красиво оформить страницы вашего сайта.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Полная настройка WordPress✓ Все про виджеты и сайдбары на WordPress✓ Как сделать красивое меню для сайта✓ Настройка страницы ошибка 404✓ Плагин RusToLat. Транслитерация русских букв в латинские в URL
busines-expert.com
Настраиваемые | WordPressORG.ru
Темы с меткой ‘Настраиваемые’






















 Страница 1 из 5‹‹ 12345 ››
Страница 1 из 5‹‹ 12345 ›› wordpressorg.ru