Как вставить пример кода в записях и на страницах WordPress: 7 плагинов. Wordpress вставка кода
Плагины вставки кода для Wordpress
 Привет дорогой читатель! =) Если ты программист и тебе надо выложить код на свой блог WordPress, то ты попал именно туда, остальным кто тоже выкладывает код на сайт, статья будет полезна.
Привет дорогой читатель! =) Если ты программист и тебе надо выложить код на свой блог WordPress, то ты попал именно туда, остальным кто тоже выкладывает код на сайт, статья будет полезна.
Существует множество плагинов с помощью которых можно вставлять код на блог wordpress.
Рассмотрим некоторые из них.
Вставка кода в Wordpress. Мой рейтинг плагинов.
 Crayon Syntax Highlighter — несомненный лидер среди всех, у него множество достоинств, но есть и минусы один из них, что он использует много ресурсов и поэтому страницы сайта начинаю медленнее грузиться. Я выбрал именно этот плагин для своего сайта, не смотря на его прожорливость к ресурсам.
Crayon Syntax Highlighter — несомненный лидер среди всех, у него множество достоинств, но есть и минусы один из них, что он использует много ресурсов и поэтому страницы сайта начинаю медленнее грузиться. Я выбрал именно этот плагин для своего сайта, не смотря на его прожорливость к ресурсам.
- При переключении режимов с «Визуального» на «Текст» код для пользователя отображается корректно.
- В визуальном режиме при нажатии спец значка <> , открывается отдельное окно в котором множество настроек не сравнимо с другими плагинами
- У пользователя есть возможность быстро скопировать код или открыть его в отдельном окне!

WP Syntax — от предыдущего отличается тем что имеет не так много настроек и удобство работы хуже.

CodeColorer — тоже не плохой плагин, им я пользовался до Crayon. Все бы хорошо, но код надо вставлять в html(текст) режиме и когда вы несколько раз переключитесь с одного режима на другой у вас в результате весь вставленный код превратиться в казявку  … , Но с точки зрения вывода кода он справляется не плохо.
… , Но с точки зрения вывода кода он справляется не плохо.
Конечно у всех них разное количество поддерживаемых языков, стилей отображения кода и др. Но главным для меня было удобство работы и функциональность.
На этом мой рейтинг не заканчивается.
В поисках плагина который затрачивает меньше ресурсов, но в тоже время и правильно функционирует, я познакомился c Code Snippet Library.

Сделать сам Snippet не сложно и быстро, вставлять код удобно при этом он красиво подсвечивается, в самой статье просто пишешь шоткод и все, он никак не изменяется при переключениях режимов.
Но когда я увидел отображение уже для пользователя, то понял что тут вагон работы, к тому же код нельзя быстро выделить как в Crayon, а еще надо создавать каждый раз новый Snippet, что так же влияет на удобство использования. Поэтому я продолжил поиски.
Следующим и пожалуй последним станет мало кому известный, но тоже классный плагин WordPress Rainbow Hilite.

По сравнению с Crayon он использует мало ресурсов, но и функционала в нем в разы меньше.
Можно работать в разных режимах, но в визуальном режиме код смотрится большим, что не очень удобно и в отличии от Crayon не подсвечивается отдельным цветом. Я смирился бы с неудобством использования, но для пользователя он тоже не так то красиво выглядит.
Нужно хорошенько поработать над переносами кода и стилями, чтобы код было удобно читать. И добавить кнопку для копирования. Посмотрим что разработчик предпримет.
На этом заканчиваю свой рейтинг плагинов вставки кода, мой выбор Crayon.
Кокой вы используете плагин для вставки кода в записи WordPress?
mmechta.ru
Как вставить код в статью на wordpress: красиво и эффектно
Всем привет! Как ваши дела? Как настроение? Уже во всю идет зима. Наступил январь, Новый 2016-ый год. Сейчас практически у всех выходные или каникулы.
Но у блоггеров выходных практически нет, особенно на начальном этапе. Есть план публикации статей и следует его придерживаться.
Погода кстати, наконец-то, стала зимней. За несколько дней до Нового года на улице были лужи, а сейчас лежит снег, и температура – минус 20. Меня это радует. Люблю настоящую зиму.
Но сегодня не об этом. Сегодня я решил, наконец, рассказать вам, как вставить код в статью на wordpress. Уже несколько раз обещал написать об этом, и вот наступил этот момент.
Кстати если вы не помните, то говорил я об этом немного вскользь вот в этих статьях:
- Плагины, которые улучшают функциональность моего сайта
- Как сделать содержание для статьи двумя способами.
Введение
Давайте сначала разберемся, зачем это вообще нужно и кому это может пригодиться.
Мне кажется, что это может пригодиться только тем, кто ведет свои блоги на темы, связанные с созданием сайтов, с различными языками программирования и другие смежные тематики.
Кто-то спросит: «зачем как-то по-особому размещать код, можно ведь просто вставить как обычный текст и не заморачиваться совсем?»
Действительно, в этом нет строгой необходимости, но благодаря этому:
- Статьи будут лучше восприниматься читателями
- Код будет явно виден
- Это может поднять ваш авторитет, так как не все так умеют

Общий алгоритм размещения кода выглядит следующим способом:
- Установка плагина wp-syntax
- Предварительная вставка кода в визуальном режиме редактора
- Заключение его в теги <pre> и </pre> в режиме «текст»
- Добавление свойств lang, escaped и Line
Как видите, процесс не самый простой, но и не сложный.
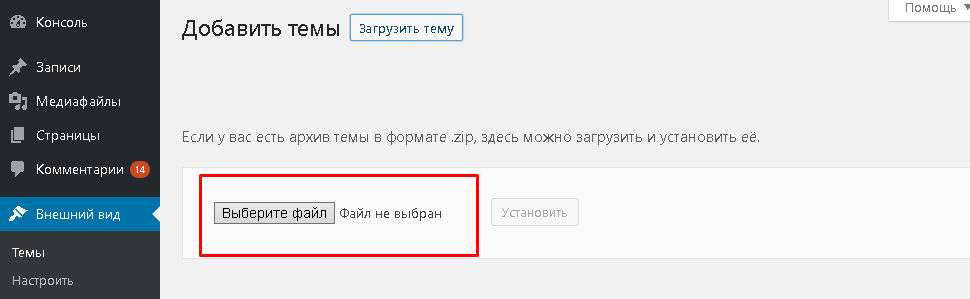
Шаг 1. В первую очередь необходимо установить плагин wp-syntax. Сделать это можно через админ панель вордпресс. Сложностей здесь по определению возникнуть не должно.
Шаг 2. Если плагин установлен, то смело просто вставьте нужный вам кусок кода в предназначенное для него место.
Важно! Эту процедуру выполняем в визуальном режиме редактора вордпресс.
Шаг 3. Далее переходим в режим «текст». Находим наш код. В самом начале ставим открывающий тег <pre>, а в конце ставим закрывающий </pre>.
Шаг 4. Внутри открывающего тега <pre> нужно еще указать язык. Делается это таким образом:
<pre lang = “html”>...</pre>
Вместо html можно подставить и другие языки, например, php или css. Для каждого языка у этого плагина свой стиль отображения.
По сути, на данном этапе уже можно остановиться, сохранить изменения и посмотреть, как выглядит ваш код в статье.
Но я рекомендую добавить еще два свойства внутри тега <pre>:
- Escaped
- Line
Дело в том, что редактор вордпресс шифрует угловые скобки«<» и «>» специальным набором символов. Вообще так устроен html язык. Для отображения различных знаков, отличных от обычных букв и цифр, используются специальные последовательности символов.
Например, «<» шифруется так «<», а «>» вот так «>»
Чтобы код отображался корректно, следует добавить свойство escaped = “true”.
А если вы хотите добавить нумерацию строк, то потребуется такое свойство, как line = “1”.
Уверен, что у Line есть и другие значения, кроме единички, но я не искал на эту тему информацию, так как мне это не нужно, я всегда ставлю единичку или вообще не использую это свойство.
Важно! Escaped и Line вставляются внутри открывающего тега <pre>.
В итоге должно получиться примерно вот так:
| <pre lang = "css" escaped = "true" line = "1">KOD</pre> |
<pre lang = "css" escaped = "true" line = "1">KOD</pre>
Замечание! Кавычки необходимо ставить, используя английскую клавиатуру. У меня это клавиша с русской буквой «Э».
Вот в общем то и всё. Используйте данную конструкцию, и код на вашем сайте будет выглядеть эффектно и красиво. Читатели оценят ваши старания.
Перед Новым годом автор блога «Без дураков» Валерий взял у меня интервью по поводу инвестирования на краудинвестинговой площадке Симекс. Вопроса было всего три. Если интересно, то перейдите по ссылке и прочитайте. Помимо меня там присутствуют интервью директора и менеджеров проектов.
Остались вопросы? — пишите комментарии. Чтобы получать новые статьи на email, подпишитесь в специальной форме ниже. А также поделитесь прочитанной информацией со своими товарищами в социальных сетях. До скорых встреч!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
Как вставить код в статью Wordpress
В этом уроке рассмотрим подборку лучших плагинов, позволяющих вставить красиво код в статью. Такая необходимость пригодится тем, кто часто приводит примеры кодов php, html, css и т.д. в своих статьях. Под словом красиво я имею в виду что код будет отображаться корректно с подсветкой синтаксиса и нумерацией строк. Возможно, вы замечали на многих ресурсах, в том числе и на моем подобную подсветку кода. Теперь вы узнаете, как это делается, и будете использовать на своем сайте.
№1 SyntaxHighlighter Evolved
Довольно легкий плагин хорошо справляется со своей работой имеет ряд самых необходимых настроек. Сохраняет форматирования текста также есть возможность выбрать тему оформления кода. Чтобы вставить код в статью требуется представить его в виде короткого кода:
Пример.
[php]ваш код[/php] [css]ваш код[/css] [codelang="js"]ваш код[/code]Результат.

Больше информации о коротких кодах вы найдете после установки плагина в конце настроек.
№2 WP-Syntax
Как говориться в официальном описании плагина: обеспечивает чистую подсветку кода, поддерживает широкий круг популярных языков, а также сохраняет форматирования кода. Лично у меня с ним возникли небольшие проблемы, а точнее отображение в браузере Chrome (появлялись очень большие пробелы). Из-за этого мне пришлось многое переделать, но возможно это проблема была только у меня. Во всяком случае протестировать лишний раз не мешало бы. Для того чтобы вставить код следует обвернуть его в тег pre.
Пример.
<pre lang=”php”line="1">ваш код</ pre> <pre lang=”css”line="1">ваш код</ pre>Результат.

Разборка.
lang=”…”-язык, который следует отобразить (css,php,html,js и т.д.)line=”1”-номер первой строки (необязательный атрибут)
У плагина настроек нет, после установки можете сразу вставлять код с правилами указанными выше.
№3 WP Code Highlight
Очень простой и удобный плагин как раз то, что необходимо для такой работы. Не нужно указывать язык выделения, после установки в редакторе появится кнопка для удобной вставки кода, есть четыре темы оформления и нумерации строк. Чтобы использовать его следует обвернуть нужный код в тег pre.
Пример.
<pre>ваш код</ pre>Результат.

№4 Crayon Syntax Highlighter
Плагин имеет ну просто очень огромное количество настроек, половина которых совсем не нужны. Это делает его слишком сложным для такой простой работы. Чтобы вставить код нужно обвернуть в тег pre.Пример.
<pre>ваш код</ pre>Результат.

№5 FV Code Highlighter
Отличный легкий плагин, настроек не имеет, поддерживает языки PHP, (x) HTML, JavaScript, CSS и XML. Цветовая тема используется та же что и в Dreamweaver, но при знании css можно с легкостью изменить стили оформления (это касается всех перечисленных плагинов). Чтобы вставить код требуется обвернуть его в нужный тег.
Пример.
[code type=codetype]ваш код[/code]Результат.

Вот такая подборка плагинов для вставки кода в статью. На своем сайте я использую плагин №3 и вполне им доволен, а каким плагином воспользуетесь вы?
wordsmall.ru
Как добавить код на сайт WordPress: три безопасных метода
Иногда при работе с сайтом возникает необходимость внедрить в него какой-либо код. Это может быть код сервиса подсчёта статистики, рекламный баннер, или что-то другое. И начинающие вебмастера сталкиваются с проблемой – как добавить код на сайт WordPress.
В этой статье мы расскажем о том, как интегрировать код на сайт. Мы покажем вам три метода, которые будут эффектны в тех или иных случаях. Вы сможете выбрать, какой из способов использовать.

Виджет «Текст»
Использование виджета WordPress «Текст» является самым простым способом добавить код на сайт. Он не потребует каких-либо изменений в файлах сайта, безопасен, и если что-то пойдёт не так, проект не нарушит свою работу.
Виджет «Текст» может обрабатывать и выполнять HTML-код. При использовании дополнительных плагинов, можно вывести в нём и PHP-код.
Виджет «Текст» находится в пункте «Внешний вид», подпункте «Виджеты». Его можно поместить в любое место сайта, где имеются области виджетов, которые создаёт тема, активированная на сайте.
Опции темы
Некоторые темы, почти все современные, имеют в своих настройках специальные опции, в которые можно интегрировать сторонний код. Поэтому перед тем, как добавить код на сайт WordPress, просмотрите настройки темы, нет ли там специальных полей для этого.
Как правило, через встроенные возможности темы можно добавить код HTML в разные места сайта – head или body, а также код стилей CSS.
Такой метод добавления кода также безопасен для сайта и не нарушит его работоспособность. Возможно, вам будет интересно узнать о том, как правильно выбрать тему для сайта, об этом мы рассказали здесь.
Изменение файлов сайта
Последний метод – изменение файлов. Перед тем, как добавить код на сайт WordPress таким способом, оцените, нельзя ли использовать первые два, так как данный метод обладает недостатками:
- Это опасный способ, если сделать что-то неправильно, сайт может перестать работать. Он требует определённого опыта.
- Если вы вносите изменения в файлы темы, плагинов или самой WordPress, то после обновления этих продуктов, всё будет потерянно. А обновления происходят часто. Поэтому приходится делать резервную копию.
Тем не менее, этот метод иногда бывает единственным для добавления кода на сайт WordPress. Осталось лишь посоветовать, делать резервную копию оригинала файлов, которые вы редактируете, чтобы потом можно было бы всё восстановить, если что-то пойдёт не так.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как вставить пример кода в записях и на страницах WordPress: 7 плагинов
Вы когда-либо пытались скопировать и вставить фрагмент кода в WordPress? Это не работает! WordPress не может отличить фрагмент кода, который вы просто хотите продемонстрировать, от фрагмента, который должен выполнить какое-то действие.
Если вы часто делитесь фрагментами кода с читателями в своих уроках, то вам необходим другой путь. В этой статье мы расскажем о лучших инструментах и плагинах, которые помогут вам добавить стильные и легко читаемые абзацы с кодом на WordPress.

Смотрите также:
Встроенный в WordPress способ, чтобы поделиться кодом
Давайте начнём с начала:
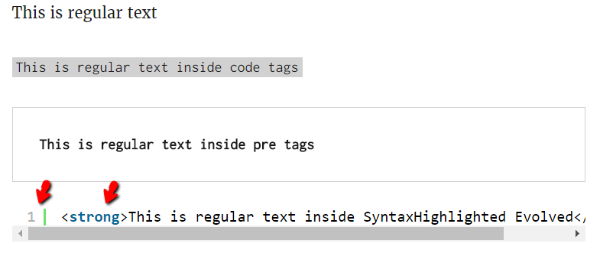
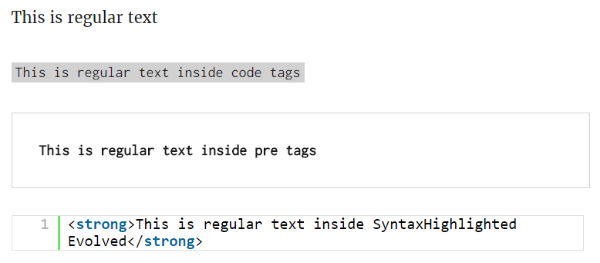
WordPress имеет несколько встроенных методов для отображения фрагментов кода. Они не всегда красивые, но функциональные. Двумя базовыми методами являются тэги <code> и <pre>.
Оба отобразят ваши фрагменты кода, различия заключаются в оформлении, которое зависит от вашей темы.
К примеру, вот так выглядят эти тэги в стандартной теме WordPress Twenty Sixteen:

Но у этих тэгов есть проблемы:
- Вы должны записать ваш пример кода, как строку до его отображения. Для этого нужно вставить код в энкодер, например, Code Beautify, а потом вставить результат между тэгами <code> и <pre>.
- Нет нумерации строк, чтобы упростить чтение кода.
- Нет подсветки синтаксиса. Подсветка синтаксиса окрашивает разные элементы кода в разные цвета, что делает код более читабельным.
Давайте теперь приступим к методам добавления фрагментов кода в WordPress, которые упростят вам процесс вставки сниппетов, а пользователям их чтение.

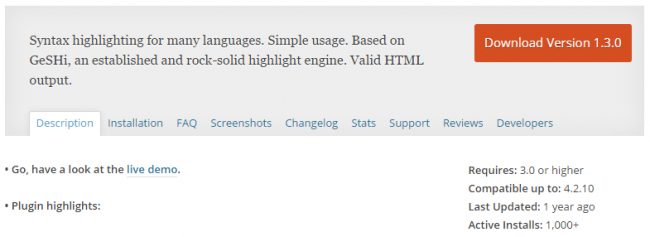
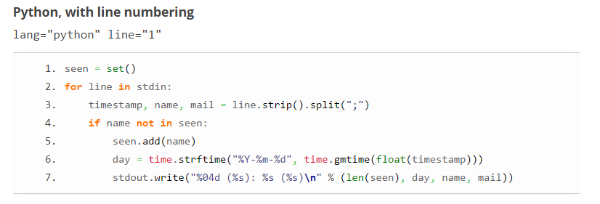
SyntaxHighlighter Evolved – это популярный плагин для вставки нумерованных сниппетов с подсвеченным синтаксисом в WordPress. Всё, что нужно сделать – это завернуть ваш код в соответствующий шорткод и потом отобразить примерно так:

Вы можете также использовать разные стили для отображения кода, к примеру, перенос строк, но пользователям будет сложно копировать и вставит код:

Основные функции:
- Добавление нумерации строк фрагмента кода
- Добавление подсветки синтаксиса
- Разные цветовые параметры
- Может добавить пользовательские классы CSS для более красивого внешнего вида
2. Crayon Syntax Highlighter

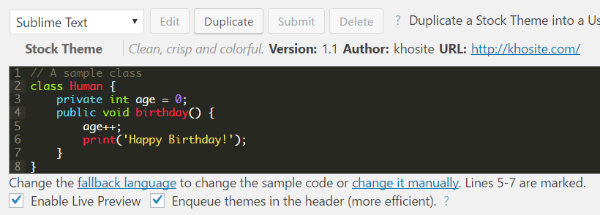
Crayon Syntax Highlighter – это ещё один популярный плагин, который добавляет нумерацию строк и подсветку синтаксиса к вашему фрагменту кода. В сравнении с SyntaxHighlighter Evolved, у Crayon Syntax Highlighter есть больше настроек. Вы можете настроить практически всё во вкладке настройки.
Вы можете также автоматически дублировать стиль Sublime Text (популярного текстового редактора):

Основные функции:
- Добавление нумерации строк фрагмента кода
- Добавление подсветки синтаксиса
- Поддержка 65 разных языков
- Множество стилей, некоторые из которых имитируют популярные редакторы кода
- Простота в настройке любого аспекта вашего отображения сниппета
3. oEmbed Gist

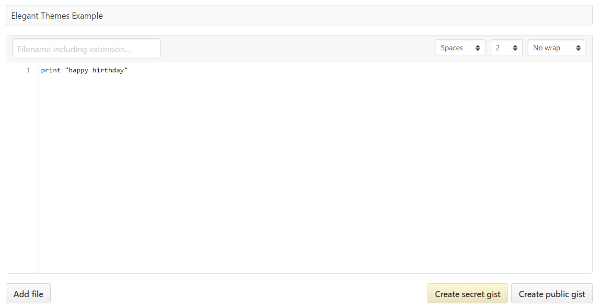
oEmbed – это простой плагин, который позволяет вам вставить gist (сниппет и краткое разъяснение к нему). Для использования этого плагина вам просто нужно вставить код в gist Editor и создать публичный gist:

А потом просто вставить gist URL в WordPress Editor, и плагин автоматически вставит сниппет кода:

Основные функции:
- Превосходит GitHub Gist
- Вставляет gist, вставив URL
- Может вставить один файл из многофайлового gist
4. WP-GeSHi-Highlight

WP-GeSHi-Highlight – это ещё один плагин, который добавляет нумерацию строк и подсветку синтаксиса коду, который вы вставили в редактор WordPress. С ним вы можете
использовать обычные тэги <pre>, пока вы определяете язык программирования.
WP-GeSHi-Highlight – это лёгкий плагин, с точки зрения функциональности и выводимого кода:

Основные функции:
- Подсветка синтаксиса с помощью GeSHi
- Добавление дополнительной нумерации строк
- Вставьте код с стандартными тэгами <pre> и определённым языком
- Лёгкость – добавляет только один HTTP запрос
5. Pastebin

Pastebin – это ещё один веб-сайт для того, чтобы делиться сниппетами кода. Его работа схожа с работой инструмента GitHub Gist, который мы показали вам ранее. И как GitHub Gist, этот плагин делает вставку Pastebin кода на ваш сайт WordPress очень лёгкой.
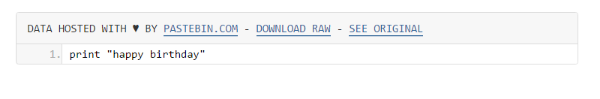
Всё, что вам нужно сделать, это добавить ваш код на Pastebin, а потом просто вставить Pastebin URL в редактор WordPress. Ваш сниппет вставится автоматически:

Показывать нумерацию строк или нет, зависит от ваших настроек Pastebin.
Основные функции:
- Вставка кода прямо из Pastebin
- Доступны нумерация строк и подсветка синтаксиса
- Просто вставьте URL в WordPress Editor
- Можете также вставить шорткод и Pastebin ID
6. Pastacode

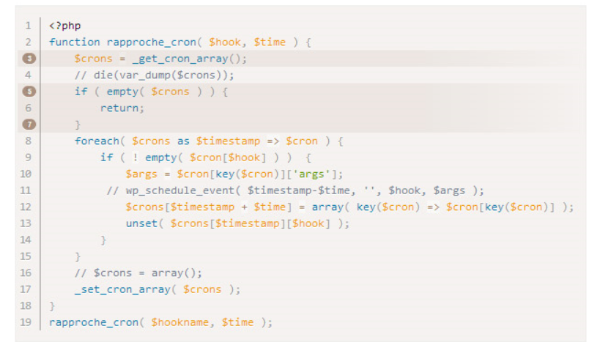
Pastacode поможет вам вставить сниппет кода, используя популярную библиотеку PrismJs. Вы можете подсветить особые строки кода и изменить стиль, используя одну из доступных тем. Pastacode также поддерживает вставку кода из GitHub, Gist, Pastebin, BitBucket или BitBucket.

Основные функции:
- Добавление нумерованных строк к фрагменту кода
- Добавление подсветки синтаксиса фрагментов кода
- Использование библиотеки PrismJs
- Возможность вставлять код из GitHub, Gist, Pastebin, и т.д.
- Возможность подсвечивать особые строки кода
7. Code Prettify

Code Prettify использует библиотеку Google Code Prettify для автоматического добавления подсветки к вашим <pre> и <code>. С этим плагином ваш сниппет кода будет выглядеть, как внизу, а не так, как мы показывали вначале этой статьи:

Основные функции:
- Работает с стандартными тэгами <pre> и <code>
- Использует библиотеку Google Code Prettify
- Правильно уменьшает и ставит в очередь
Итоги
Эти плагины помогут вам вставить фрагмент кода прямо в запись или добавить код из стороннего инструмента, как GitHub или Pastebin. Если бы нам пришлось выбирать фаворита, то это был бы Crayon Syntax Highlighter за разнообразие тем и стилей, которые можно использовать.
А у вас есть любимый метод отображения сниппетов кода в ваших записях WordPress? Расскажите нам в комментариях!

hostenko.com
Как безопасно добавить код на WordPress сайте? | WPNICE
Вероятно, вам не раз хотелось подправить функционал какого-либо плагина, добавить сниппет кода или изменить стили своего WordPress сайта. Но, дело в том, что многие пользователи изменяют что-то таким образом, что эти изменения не сохраняются надолго. Например, нельзя изменять что-либо прямо в родительской теме, так как все добавленное слетает при обновлении темы (тоже касается и плагинов).
Некоторые пользователи по этой причине не обновляют темы и плагины, но это сложно назвать хорошей стратегией, потому что в апдейтах исправлены баги или проблемы безопасности, а также появляются новые полезные функции.
Вместо того, чтоб вносить такие изменения, которые не выдержат проверку временем и ресурсными затратами, вы можете использовать способы, которым не страшны апдейты, и спокойно добавлять свои (кастомные) коды к WordPress сайтам или изменять их, как вам угодно.
Чего делать не следует!
Прежде чем вы получите апробированные методы, давайте поговорим о том, чего не нужно делать.

Если вы используете плагин или тему, вы не захотите модифицировать это напрямую. Скажем, я хочу изменить какой-либо текст, выводимый плагином. Я могу просто изменить функцию, которая выводит этот текст по средством плагина, но все это обнулится при очередном обновлении расширения. Если вы что-то поменяли подобным образом, то результат будет очень сложно сохранить.
Также вам могут посоветовать, добавлять что-то прямо в ваш файл functions.php, но если этого можно избежать, то так и делайте. Вы можете воспользоваться трюками, приведенными ниже, чтоб создать или использовать плагин, но лучше всего не касаться этими изменениями файла functions.php. Кроме того никогда не нужно использовать functions.php вашей родительской темы — создайте дочернюю.
И наконец, если вы должны добавить префикс в любую функцию, то добавьте кастомный код. Например, скажем, я хочу добавить код к SkyVerge.com. В этом случае, я обычно добавляю skyverge_ prefix к названиям функций, чтоб быть уверенным в том, что не будет конфликтов с другими функциями, которые присутствует в моей теме или плагине.
А сейчас давайте поговорим о том, как добавить кастомный код, который переживет не один апгрейд вашего сайта.
Добавление кастомного кода в WordPress-сайты
1. Использование кастомного плагина
Кастомный плагин — это отличный способ добавить ваши кодовые сниппеты, так как он позволяет сохранить эти вставки, даже если вы изменяете темы, а также активировать их или дезактивировать при необходимости.
Каждый может использовать такие плагины на своем сайте, так как они очень просты и состоят всего из нескольких компонентов.
Прежде всего мне нужно создать папку и назвать ее так, как я хочу назвать свой будущий плагин: что-то типа skyverge-shortcodes (используйте черточку, а не пробел).
Затем нам понадобится главный файл для нашего плагина. Сюда нужно включить название плагина, его описание и базовую информацию. Мы также добавим строчку кода, чтоб обезопасить наш плагин от несанкционированного доступа. И назовем это skyverge-shortcodes.php или так, как хотите вы. PHP — это язык, на котором написан WordPress, так что мы добавляем это расширение, чтоб сказать движку, какой язык используется.
Создайте этот файл, используя редактор типа NotePad, NotePad ++, Text Wrangler или TextEdit. Не используйте что-то на подобии Microsoft Word, который добавляет форматированные данные к тексту. Все перечисленные редакторы — бесплатны, к тому же если у вас установлена операционная система Windows, у вас уже есть NotePad (хотя NotePad++ — лучше), а Маки идут с предустановленным TextEdit, хотя я предпочитаю Text Wrangler.
Вот, что мы должны добавить в наш файл:
<?php /** * Plugin Name: SkyVerge Shortcodes * Plugin URI: https://www.skyverge.com/shortcodes/ * Description: Adds custom shortcodes to SkyVerge websites. * Author: SkyVerge * Author URI: https://www.skyverge.com/ * Version: 1.0 * Text Domain: skyverge-shortcodes * * Copyright: (c) 2012-2014 SkyVerge, Inc. ([email protected]) * * License: GNU General Public License v3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html * * @author SkyVerge * @copyright Copyright (c) 2012-2014, SkyVerge, Inc. * @license http://www.gnu.org/licenses/gpl-3.0.html GNU General Public License v3.0 * */ if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php /** * Plugin Name: SkyVerge Shortcodes * Plugin URI: https://www.skyverge.com/shortcodes/ * Description: Adds custom shortcodes to SkyVerge websites. * Author: SkyVerge * Author URI: https://www.skyverge.com/ * Version: 1.0 * Text Domain: skyverge-shortcodes * * Copyright: (c) 2012-2014 SkyVerge, Inc. ([email protected]) * * License: GNU General Public License v3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html * * @author SkyVerge * @copyright Copyright (c) 2012-2014, SkyVerge, Inc. * @license http://www.gnu.org/licenses/gpl-3.0.html GNU General Public License v3.0 * */ if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly |
Затем ниже этого добавьте свой кастомный код — вам не нужно добавлять закрывающие PHP-теги в конец этого документа. Название плагина ,URL, его описание и автор отобразятся в списке «Плагины» в вашей админке. Вы можете заменить SkyVerge-информацию своей собственной.
Как только вы добавили кастомный код в ваш новенький плагин, то можете запаковать его в zip-архив и загрузить на ваш сайт. В дальнейшем, используя FTP, вы сможете удалять, передобавлять или переписывать код.
Вот вам основа для любого простого плагина, которую можно отредактировать, запаковать в архив и загрузить на сайт.
Скачать2. Использование плагина Code Snippets
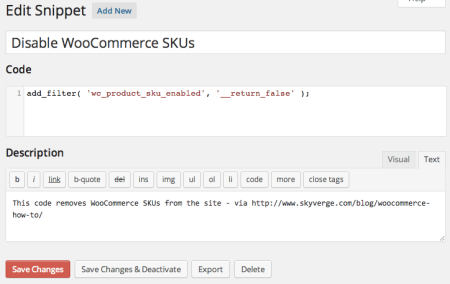
Плагин Code Snippets— это замечательный способ добавить кастомный код к WordPress-сайтам, и он намного проще, чем создание нового плагина. У этого плагина такое же назначение, что у созданного выше собственного расширение — кастомный код добавляется без использования вашей темы с возможностью проводить все необходимые обновления.
На вашем сайте появится новое меню “Snippets”, которое позволит вам добавлять новые сниппеты. Для каждого сниппета можно вбить код и дополнительную информации о том, что именно он делает(если я нахожу на каком-либо сайте полезный сниппет, я использую описание, чтоб также добавить URL, чтоб помнить откуда он).

Теперь вы может включать или отключать ваши сниппеты, как плагины, а также экспортировать их в виде PHP-файлов. Иногда кастомные сниппеты конфликтуют с плагинами или темами, так что если появилась проблема, вы можете деактивировать все кастомные коды и найти ее.
3.Используйте файл Functions.php вашей дочерней темы
Это лучшее решение для кодов, которые нужно вставить прямо в вашу тему, а не в плагин, типа WooCommerce. Это тот случай, когда кастомный код убирается вместе с вашей темой, так как в нем больше нет нужды. Но в любом случае, если вы хотите обновлять темы, то необходимо внедрять все коды только в дочерние темы.
Чтоб вы могли начать работу, вот вам шаблон дочерней темы, который содержит файл functions.php. Скачайте его и распакуйте, а затем измените файл style.css, следуя инструкциям вашего редактора (вероятно, если вы сделаете правый клик, то увидите команду типа «открыть с» для использования правильной программы). Вам нужно будет вбить название шаблона и импортировать URL, чтоб отобразить информацию о вашей родительской теме.
СкачатьВ заключение
Убедитесь в том, что будущий ВЫ уважает ВАС прошлого — никогда не усложняйте процесс обновления сайта. Правильно добавляйте кастомные коды и спокойно переходите от темы к теме, быстро устраняя баги, если таковые появляются.
Источник
Еще по теме:Дочерняя тема WordPressОбщие правила добавления своего кода на сайт
wpnice.ru
Вставка PHP кода в Wordpress через виджеты

 В wordpress, по сути, существует 2 разных подхода для добавления функциональных элементов в сайдбар или футер блога — это использование виджетов, а также добавления php кода и специальных wordpress функций в файлы шаблона. Первый вариант удобнее для пользователей без сильной технической подготовки, весьма нагляден и прост, второй — разработчикам, которые хотят управлять всеми нюансами отображаемой информации. Но иногда возникает задача, когда нужно эти 2 подхода совместить. Самый простой пример это когда вы создаете сайт под заказчика — он должен получить работающую админку с некоторыми несложными (!) опциями для управления проектом. Вы же не будете его вводить в курс дела по различным вордпресс функциям, какие параметры там есть как работают и т.п. В таком случае, без виджетов не обойтись.
В wordpress, по сути, существует 2 разных подхода для добавления функциональных элементов в сайдбар или футер блога — это использование виджетов, а также добавления php кода и специальных wordpress функций в файлы шаблона. Первый вариант удобнее для пользователей без сильной технической подготовки, весьма нагляден и прост, второй — разработчикам, которые хотят управлять всеми нюансами отображаемой информации. Но иногда возникает задача, когда нужно эти 2 подхода совместить. Самый простой пример это когда вы создаете сайт под заказчика — он должен получить работающую админку с некоторыми несложными (!) опциями для управления проектом. Вы же не будете его вводить в курс дела по различным вордпресс функциям, какие параметры там есть как работают и т.п. В таком случае, без виджетов не обойтись. В одном из прошлых постов я уже рассказывал как создать блок виджетов в шаблоне wordpress процесс это не такой сложный, как может показаться на первый взгляд. Хотя, в принципе, почти все wordpress темы уже изначально поддерживают виджеты. Второй нюанс в данном вопросе — не все задачи можно решить с помощью стандартного набора видежтов, которые имеют лишь базовые настройки — заголовок и пару опций. В то время как WP предоставляет куда больший функционал, что иногда приходится использовать. Взять хотя бы виджет «Свежие записи» и сравнить его с функцией wp_get_archives — виджет позволят выбрать только количество ссылок в блоке, ни тебе сортировки, оформления, типа архива. Виджеты удобные, но зачастую предоставляют мало опций. Помогает в этом деле — добавление PHP кода непосредственно через виджеты с помощью плагина PHP Code Widget.


Плагин PHP Code Widget
Данный плагин добавляет в wordpress новый тип виджета, который очень похож на стандартный текстовый блок. Называется он PHP Code. Скачать плагин можно здесь, установка стандартная — копируете файл плагина в /wp-content/plugins/, активируете в админке, после чего на странице виджетов появится новый элемент.
Дабы добавить php код просто перетаскиваете виджет в нужное место панели вижетов шаблона и в текстовом поле пишите свой php код. Важно при этом использовать правильный синтаксис дабы не возникало ошибок, а интерпретатор воспринял код как нужно! Как видите, плагин предельно прост в использовании, протестирован мною на парочке сайтов, где отлично работает. Как альтернативу могу также посоветовать продвинутый виджет Enhanced Text Widget, который кроме PHP работает с JavaScript и шорткодами.
Что же касается плагин PHP Code Widget, то сам принцип добавления кода через виджеты поможет пользователю полностью перейти на работу с шаблоном через механизм виджетов. Даже, если пользователь не слишком силен в технических аспектах, порядок отключения или изменения определенных элементов шаблона будет намного проще чем поиск нужного участка кода в файлах шаблона. С помощью такого подхода можно также легко работать с уже созданными работающими сайтами, которые поддерживают вижджеты и где вам нужно внести какие-то изменения. Например добавить код sape в wordpress — через виджеты пользователь сможет понять где и что у него отображается. Или вам заказали разработку каких-то изменений на сайте, а внедрение их в файлы шаблона не так просто реализовать — допустим имеется блок с табами, где в одну из закладок нужно вывести информацию — весьма нецелесообразно удалять плагины табов, потом добавлять их поддержку вручную через шаблон, а дальше уже вставлять код требуемых изменений. Во много раз проще установить плагин PHP Code Widget и добавить информацию в табы через виджеты.
В общем, нельзя сказать, что необходимость добавления PHP кода через виджеты есть всегда, но иногда такая задача, как видите, может возникнуть. В этом случае PHP Code Widget поможет решить все вопросы легко и быстро. Простой такой, но весьма полезный модуль.
P.S. Заказывать книги в интернете стало еще проще — специальный книжный интернет магазин онлайн имеет широкий выбор товаров, доступные цены и доставку прямо к вам домой.Одесские автомеханики могут все, если нужны стартеры и автомобильные генераторы в Одессе купить или заказать в вместе с установкой — нет проблем, обращайтесь в Starter.od.ua.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru