Как добавить виджет в содержимое страницы WordPress. Виджет wordpress добавить
Как добавить виджеты WordPress на страницу/запись
Виджеты очень удобны для пользователей, так как позволяют простым перетягиванием добавлять элементы на свой сайт на WordPress. Даже если вы расширите функционал виджетов с помощью сторонних плагинов, то всё равно будете ограничены областями их расположения на сайте (сайдбар, футер… ) Было бы не плохо иметь возможность добавлять их в контент страницы или запись с помощью одной лишь строки кода? Да, и в этой статье мы покажем вам как добавить виджеты WordPress на страницы и записи блога.
Первым делом вам нужно установить и активировать плагин amr shortcode any widget. После активации плагина переходим в Внешний вид » Виджеты. Затем, перетягиваем те виджеты, которые вы хотите отобразить в записи блога или на странице, в сайдбар под названием Shortcodes.
![widget-in-post-page[1]](/800/600/http/wpincode.com/wp-content/uploads/2013/11/widget-in-post-page1.png)
Теперь эти виджеты готовы к тому, чтобы быть добавлеными в ваш контент. Переходим в окно редактирования записи/страницы и вставляем следующий шорткод в любое место вашего контента: [do_widget widgetname]. Например:
[do_widget calendar]
[do_widget pages]
Если в названии виджета есть пробел, то его необходимо заключить в кавычки, вот таким образом:
[do_widget «recent posts»]
Вот и все. Теперь вы можете добавлять виджеты WordPress на ваши страницы и записи сайта. Если у вашего виджета есть заголовок, но вы не желаете его отображать, то стоит воспользоваться материалами статьи Как скрыть заголовки виджетов в WordPress.
Решение проблем
Если виджет не отображается в вашем контенте, то стоит использовать id виджета в шорткоде. Прежде всего, убедитесь, что вы добавили правильный/нужный виджет в сайдбар для шорткодов, и в том, что вы добавили шорткод с именем виджета в вашу запись либо страницу. Опубликуйте запись/страницу и откройте ее в новом окне браузера. Добавьте следующую строку в конце ссылки страницы вот так:
http://www.example.com/page-title/?do_widget_debugВам отобразится отладочная информация с ID виджета. Поищите ID виджета под Shortcodes Sidebar.
Надеемся, что эта статья помогла вам добавить виджеты WordPress на страницу/запись. По вопросам и с отзывами по статье милости просим в комментарии.
VN:F [1.9.22_1171]
Rating: 4.7/5 (10 votes cast)
wpincode.com
Как добавить виджет в содержимое страницы WordPress
Виджеты дают возможность пользователям просто перетянуть элементы на их сайт WordPress. И хотя вы можете расширить функционал стандартных виджетов WordPress, они всё равно ограничены областью для виджетов вашей темы, например боковой панелью или нижним колонтитулом. Было бы неплохо, если вы бы могли добавить виджеты в ваш пост без написания какого-либо кода. Что же, в этой статье мы расскажем вам, как это сделать.
Первым делом вам надо установить и активировать amr shortcode any widget. Как только вы активируете плагин, перейдите в Appearance » Widgets. Далее, перенесите виджеты, которые вы хотите отобразить на странице на боковую панель коротких кодов.

Теперь эти виджеты готовы для добавления на страницу. Перейдите в редактор поста и вставьте данный короткий код куда вам угодно: [do_widget widgetname]. Например:
[do_widget calendar]
[do_widget pages]
Если у виджета в имени есть пробел, то вам нужно вставить имя виджета в кавычки:
[do_widget "recent posts"]
Вот и всё. Теперь вы можете добавлять виджеты WordPress прямо в пост. Если вы хотите стилизовать ваши виджеты, то следует прочитать статью о том, как сделать ваши виджеты на WordPress более красочным и менее унылыми. Большинство виджетов имеют заголовки, но если вы не хотите отображать их, то используйте статью о том, как скрыть заголовки виджетов.
Решение проблем
Если виджет не показывается в посте, то вам нужно использовать id виджета в вашем коротком коде. Сначала, убедитесь что вы добавили правильный виджет в боковую панель коротких кодов и вы добавить короткий код с именем виджета в пост. Опубликуйте этот пост и откройте новое окно браузера. Добавьте эту строку в конец ссылки:
http://www.example.com/page-title/?do_widget_debug
Она покажет вам отладочную информацию с ID виджетов.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
www.coma.lv
Как добавить виджет WordPress. Виджеты для вордпресс
Последнее обновление:7/01/14
Что такое виджеты для WordPress?

Как добавить виджет WordPress
Попробую сформулировать определение сама, по собственному разумению.
Виджет на сайте – это логически законченный кусок кода (или, можно сказать, мини-программа), который вставляется в отдельный блок сайта (обычно тоже называемый виджетом) и служит для добавления текста, видео, изображений, приложений сторонних ресурсов… Обычно эти блоки помещаются в сайдбары сайта, а некоторые темы WordPress допускают их размещение в футере и других местах, специально для этого предназначенных.
Как добавлять виджеты для вордпресс в сайдбар сайта
Входите в административную панель WordPress, находите в меню раздел «Дизайн», подраздел «Виджеты». Открывается такая страница (в разных темах она может отличаться):

Виджеты для WordPress
Чтобы добавить виджет, просто хватайте его левой кнопкой мыши и тащите в сайдбар на предназначенное для него место. Вы увидите пунктирный прямоугольник в том месте, куда он будет вставляться. Не спешите отпускать кнопку мыши, сначала убедитесь, что место именно то. Но даже если поставите не на то место или потом решите, что лучше ему быть вот здесь, а не там :), то ничего страшного: снова берите мышкой и тащите, куда нужно.
После установки он откроется сразу. А чтобы открыть его уже потом для редактирования, нажмите на треугольничек сверху-справа. Например, я открыла: «Последние записи», «Рубрики», «Облако меток». Впишите заголовок, если Вас не устраивает тот, что дан по умолчанию, и выберите настройки. Пояснять тут нечего, все и так понятно. Нажимайте «Сохранить». Не спешите закрывать, сначала посмотрите, как он выглядит на сайте. Если всё хорошо, то жмите «Закрыть», иначе редактируйте дальше, а потом снова сохраняйте. Если не хотите его добавлять или отпала надобность в уже существующем, тогда нажимаете «Удалить».

Заполнение виджета
Виджет “Текст” (вставка кода)
Находите в левой части виджет «Текст», хватаете его мышкой и тащите на предназначенное ему место в сайдбаре, вводите заголовок. Скопированный для вставки код (или подготовленный текст) вставляете в нижнее пространство. Галочку «Автоматически добавлять параграфы» нужно ставить только для текста. Не забудьте сохранить.

Виджет “Текст”
В этот виджет обычно помещают приложения от сторонних сервисов (так, Вы видите на моем блоге виджеты от Youtube и Twitter, ссылки на другие сайты: «Я в интернете»), видео, игры, картинки…
Удаление виджета с сохранением настроек
Иногда бывает нужно удалить виджет временно. В этом случае желательно сохранить его настройки, чтобы потом не вспоминать, что там было. Для этого перетащите виджет в нижнюю часть страницы. Вот я перетащила один из тех, куда я вставляла коды, «Это полезно». Вы видите, что код в целости и сохранности:

Удаление виджета с сохранением настроек
А сейчас я верну его обратно, и на блоге Вы, как обычно, увидите кнопки от групп Subscribe под заголовком “Это полезно”.
Простое удаление, без сохранения настроек, выполняется нажатием кнопки «Удалить».
Теперь Вы знаете, как добавить виджет WordPress на сайт.
И видео для развлечения:
Это тоже интересно:
mojbiznes.ru
Как добавить виджет в wordpress, виджет Вконтакте.
В данной статье поговорим о том, как же вставить виджет на сайт wordpress. Существует много полезных виджетов, такие как последние статьи, комментарии, популярные статьи и.т.п. Все мы затрагивать не будем, а остановимся на полезном виджете «Текст». Инструкция сделана на примере виджета группы вконтакте.

Как добавить виджет в wordpress, пошаговая инструкция
1. Первым делом переходим в админку wordpress.

2. Наводим на пункт меню «Внешний вид», кликаем по «Виджеты».

3. Каждая тема wordpress предусматривает наличие стандартных виджетов. Для того, чтобы добавить виджет wordpress вконтакте, необходимо выбрать виджет «Текст». Место расположения виджета выбирается при нажатии на него, либо его перетаскивание в нужное место.

4. После того, как виджет wordpress добавлен в необходимую часть сайта, в содержимое виджета необходимо вставить код группы Вконтакте, после чего нажать «Сохранить».

 На этом все, мы успешно добавили новый виджет на наш сайт WordPress.
На этом все, мы успешно добавили новый виджет на наш сайт WordPress.
wordpress-start.ru
Как добавить виджет в wordpress -
Виджеты очень полезны при работе. Сегодня мы научимся их добавлять в WordPress.
1. Заходим в панель управления WordPress. Находим в меню пункт «Внешний вид», а затем «Виджеты».

2. Открылись виджеты. Слева мы видим все доступные виджеты Вордпресс. А слева блок «Sidebar» и те виджеты, которые уже стоят на моем сайте. На вашем блоге может быть больше блоков для виджетов.

3. Теперь самое интересное: как добавить виджет? Например, мы хотим добавить «Облако меток». Для этого мы зажимаем левой кнопкой мыши строку «Облако меток» и перетаскиваем вправо, к используемым виджетам. Теперь вы видите небольшие настройки виджета. Можно прописать заголовок и определить таксономию. В других виджетах тоже будут доступны некоторые настройки параметров. В завершение нажимаем «Сохранить».
Виджеты можно менять местами. Просто зажимаете их левой кнопкой мыши и перетаскиваете выше или ниже, или вообще убираете, перетащив его ко всем доступным виджетам.

Всё. Виджеты мы добавили и посмотрим на результат!

stacyblog.ru
Как добавить изображение в виджет сайдбара WordPress
Добавление изображения в WordPress, или даже галерею, достаточно несложное. Однако, добавление изображений за пределами редактора записей не всегда просто для новичков. Недавно один из наших пользователей спросил, как можно добавить изображение в сайдбар WordPress. По умолчанию в WordPress нет виджета для вывода изображений. Для того, чтобы его добавить, пользователю нужно вручную прописать HTML код. В этой статье мы покажем вам как добавить изображение в виджет сайдбара WordPress.
Добавляем изображение в виджет сайдбара WordPress вручную
Для начала вам необходимо загрузить изображение на свой сайт. Просто переходим в раздел Медиафайлы » Добавить новый административной панели сайта и загружаем файл вашего изображения. После загрузки картинки вам необходимо кликнуть на ссылку редактирования рядом с изображением.
![upload-edit-image[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/upload-edit-image1.png)
WordPress переместит вас на страницу редактирования медиафайлов, где вы увидите ссылку на файл картинки справа на экране. Этот путь необходимо скопировать и вставить в текстовый редактор типа Блокнота.
![imagefileurl[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/imagefileurl1.png)
Теперь вам необходимо перейти в раздел Внешний вид » Виджеты административной панели сайта и перетянуть текстовый виджет в ваш сайдбар в то место, где нужно вывести картинку.
![img-text-widget[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/img-text-widget1.png)
В текстовом поле виджета необходимо добавить изображение с помощью подобного кода:
<img src="Здесь вставьте ссылку на файл изображения" alt="Strawberries" />
Тег img используется в HTML для вывода изображений. Ему необходимы два атрибута, первый — это src, который указывает на расположение файла. Именно в это место необходимо вставить ссылку, которую вы ранее скопировали.
Второй атрибут — это alt, который используется для указания альтернативного текста для изображения. Ваш итоговый вариант тега img будет выглядеть примерно так:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
Вам необходимо кликнуть на кнопку Сохранить для того, чтобы сохранить ваш виджет и затем просмотреть его на сайте.
Добавляем изображение в виджет сайдбара WordPress с помощью Image Widget
Более простой способ добавления изображений в ваш сайдбар WordPress — это использовать плагин. Для начала вам необходимо установить и активировать плагин Image Widget.
После активации просто переходим в раздел Внешний вид » Виджеты административной панели сайта. Там вы увидите новый виджет Image Widget, доступный в общем перечне. Просто перетяните этот виджет в тот сайдбар WordPress, где вы хотите вывести изображение.
![image-widget1[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/image-widget11.png)
Полезность этого виджета заключается в том, что вам не нужно писать ни единой строчки кода на HTML. Просто используйте медиазагрузчик для загрузки вашей картинки прямо из виджета.
![image-widget-options1[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/image-widget-options11.jpg)
После того, как вы загрузите изображение, image widget расширится, чтобы предварительно показать вам вашу картинку. Также он отобразит перечень настроек, которые можно изменить в виджете. Можно выбрать название, альтернативный текст, и добавить заголовок картинке. Также можете выбрать размер изображения из списка доступных опций.
![image-widget-options2[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/image-widget-options21.png)
После того, как вы закончите с настройками, просто кликните на кнопку Сохранить для того, чтобы сохранить виджет. Вот и все, теперь можете перейти на свой сайт и увидеть изображение в сайдбаре.
Мы надеемся, что эта статья поможет вам добавить изображение в ваш виджет сайдбара WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (16 votes cast)
wpincode.com
Как добавить и настроить виджет в CMS WordPress

Привет, друзья! Напоминаю темы прошлых уроков: смена шаблона (темы) сайта и вставка видеороликов в статьи. Предлагаю заняться улучшением дизайна вебресурса и установить виджеты.
Слово «виджет» переводится с языка королевы Елизаветы как «штуковина». В компьютерной терминологии виджетами называются небольшие дополнения – программы, находящиеся «под рукой» и выполняющие несложные операции. Они украшают рабочий стол Windows, заполняют пространство сайдбаров и футеров сайтов. Чтобы управлять «штуковинами» (устанавливать, настраивать, перемещать), не нужно быть программистом – они «неприхотливы в обслуживании». В WordPress с помощью виджетов вы легко измените структуру боковой колонки, Шапки или Подвала блога. Не верите? Смотрите и запоминайте!
Алгоритм добавления и настройки виджета в WordPress
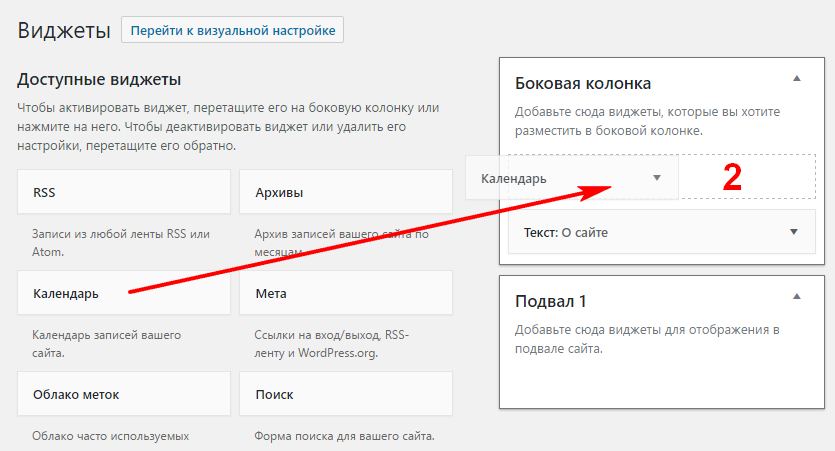
- Откройте раздел Внешний вид в левом боковом меню админпанели и перейдите в подраздел Виджеты.

- Список доступных для установки виджетов – слева. Справа, в зависимости от установленной темы, отображается структура Боковой колонки (сайдбара сайта), Подвала и других мест, в которые можно инсталлировать виджеты. Выберите виджет, наведите на него курсор мыши, кликните и, не отпуская кнопку мыши, переместите на свободное место в сайдбар или в Подвал. Виджет активируется – «приклеится» к новой площадке и откроет доступ к настройкам.

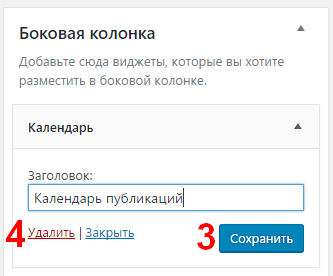
- Введите название, под которым блок виджета будет отображаться на сайте. Измените настройки и нажмите Сохранить.
- Чтобы деактивировать (удалить из сайдбара), перетащите виджет за границы Боковой колонки или Подвала. Или нажмите Удалить.

На странице виджетов в WordPress находится двенадцать решений самых популярных задач. Выберите подходящие для вашего проекта и повторите описанные в алгоритме шаги.
Список стандартных виджетов WordPress
- виджет Календарь – календарь публикаций вашего блога
- виджет RSS – выводит анонс записей из любого канала Atom или RSS
- виджет Свежие записи – показывает заголовки (анонсы) свежих публикаций
- виджет Произвольное меню – позволяет добавить в боковую колонку меню, настроенное с учетом требований вашего проекта
- виджет Облако меток – список популярных тегов
- виджет Архивы – отображает отсортированный по месяцам архив публикаций
- виджет Страницы – блок со списком страниц сайта
- виджет Поиск – блок с поиском по сайту
- виджет Мета – блок со ссылками на RSS-канал сайта, админпанель и сайт WordPress.org
- виджет Свежие комментарии – выводит последние комментарии к статьям
- виджет Рубрики – реализует навигацию по рубрикам, которые отображает в виде выпадающего меню или списка
- виджет Текст – помогает вставить HTML-код или произвольный текст в сайдбар или футер сайта

Как сохранить набор виджетов при смене темы
При смене или установке темы набор виджетов обычно не сохраняется. Чтобы не потерять настроенный сайдбар, перед сменой темы переместите активированные виджеты вниз, в блок Неактивные виджеты.
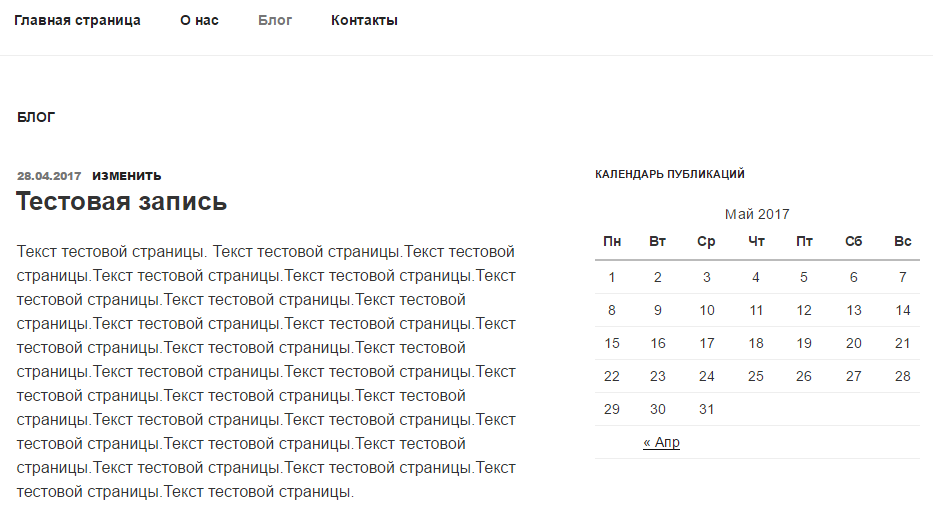
Вот как отображается виджет Календарь, установленный в боковую панель блога с дефолтной темой Twenty Seventeen:
В этом уроке я рассказал о том, как установить, настроить или удалить виджет в WordPress. Ничего сложного, согласны? Если с первого раза не получится, расскажите о проблеме в комментариях. Вместе сможем все!
themes-wp.org