Вставка FLV, MP4 видео в WordPress блог — плагин JW Player. Видеоплеер wordpress
27 лучших плагинов для видеоплеера на WordPress
Плагины для видео проигрывателей предоставляют простые способы, как добавить видео на ваш сайт. Есть несколько возможностей вставки видео на веб-страницу WordPress, и среди самых распространенных методов являются:
- Вставка из YouTube
- Вставка из Vimeo
- Загрузка видео на свой сайт wordpress
Смотрите также:
Есть много плагинов, которым под силу выполнение подобных задач. Здесь представлено 27 лучших плагинов для видеоплеера на WordPress.
1. Responsive YouTube Playlist Video Player

Responsive YouTube Playlist Video Player — премиум плагин на WordPress, который воспроизводит видео и плейлисты с YouTube. Он импортирует видео и плейлисты с идентификатора списка воспроизведения, идентификатора канала или идентификатора видео-файла.
2. Elite Video Player

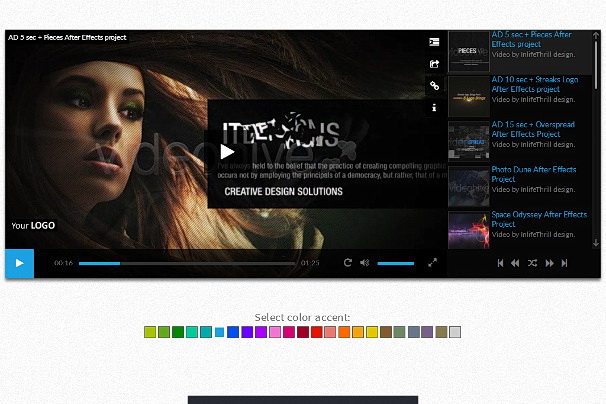
Elite Video Player — плагин, который позволяет воспроизводить автономные видео, а также видео с YouTube и Vimeo. Кроме того, он поддерживает рекламу в видео и дает возможность импортировать плейлисты.
3. HTML5 Video Player

HTML5 Video Player — обычный премиум плагин HTML5 плеера с различными обложками и стилями. Вы можете использовать его, чтобы создать плейлист, который отображает список воспроизведения справа или снизу.
4. Video Gallery

Video Gallery — премиум плагин на WordPress, который воспроизводит автономные и отдельные видео, а также плейлисты с YouTube и Vimeo. Плагин обладает несколькими обложками и другими настраиваемыми функциями.
5. YouTube Vimeo Video Player & Slider

YouTube Vimeo Video Player & Slider — это премиум плагин, который может быть использован как плеер Vimeo, YouTube плеер или мультимедийный слайдер. Вы даже можете создавать плейлисты, которые сочетаются с видеороликами на Vimeo и YouTube.
6. Universal Video Player

Universal Video Player — это премиум плагин, у которого много общего с предыдущими, за исключением возможности слайдера. Тем не менее, есть больше вариантов оформления и стиля.
7. Video Player & FullScreen Video Background

Этот премиум плагин использует видео проигрыватель HTML5, который используется на YouTube, Vimeo и в автономных видео. Он также позволяет добавлять фоновое видео на различные страницы вашего сайта.
8. YouTube Channel Gallery

YouTube Channel Gallery — это бесплатный плагин, который позволяет воспроизводить видео из YouTube на вашем сайте и отображать эскизы для других видео внизу.
9. ProgressionPlayer

ProgressionPlayer — простой, но в то же время премиум плагин, который также воспроизводит аудио и слайд-шоу. Он включает в себя пользовательские обложки и плейлисты.
10. Easy Video Player

Easy Video Player является простым, но мощным бесплатным плагином. С его помощью вы можете воспроизводить видео, размещенные на ваших или других сайтах. Помимо этого, он содержит пользовательские обложки, а также есть возможность авто-запуска и авто-отключения.
11. Videojs HTML5 Player

Videojs HTML5 Player — еще один бесплатный плагин, который имеет те же функциональные возможности, что и предыдущий. Однако, этот плагин использует платформу Videojs.
12. Flowplayer 6 Video Player

Flowplayer 6 Video Player — идентичен двум предыдущим, только этот был разработан с Flowplayer, открытым исходным кодом видеоплеера.
13. Flowplayer HTML5 for WordPress

Flowplayer HTML5 for WordPress — бесплатный плагин, разработанный создателями Flowplayer. Он переносит проигрыватель в WordPress, что позволяет управлять и воспроизводить свои загруженные видео на вашем сайте.
14. Responsive Video Light

Responsive Video Light — бесплатный плагин, который позволяет вставлять видео из YouTube или Vimeo в пост, страницу или текстовое мини- приложение, используя простой шорткод.
15. Advanced Responsive Video Embedder

Advanced Responsive Video Embedder — простой и бесплатный плагин, основная функция которого заключается в замене видеоплеера по умолчанию встроенного в WordPress. В нем также есть дополнительные стили и функции.
16. FV Flowplayer Video Player

FV Flowplayer Video Player — еще один бесплатный Flowplayer плагин, который воспроизводит видео с YouTube, Vimeo и свои видео, а также плейлисты. Поддерживает рекламу и статистические данные.
17. Brid Video Easy Publish

Brid Video Easy Publish — бесплатный плагин, который позволяет воспроизводить видео различными способами. Это касается YouTube, Vimeo и своих загруженных видео, а также потоковых видео из сервисов, таких как Amazon Cloudfront.
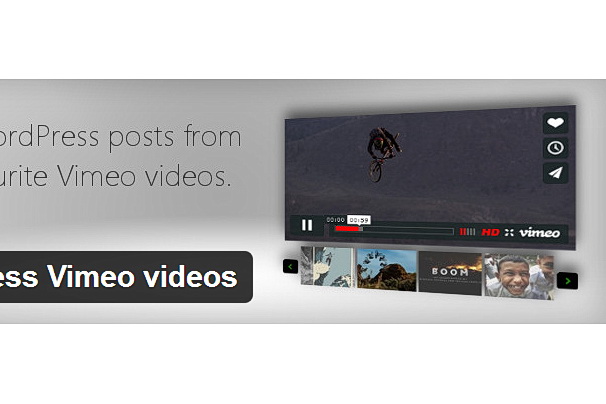
18. WordPress Vimeo Videos

WordPress Vimeo Videos — бесплатный WordPress плагин, предназначенный для Vimeo видео. Используя его, вы можете отбирать видео на каналах среди категорий и групп, материалов пользователей. В каждом видео есть название и описание.
19. S3Bubble Video Player

S3Bubble Video Player — бесплатный плагин, который отличается от предыдущих. Этот плагин допускает возможность потокового видео, которые вы размещаете с помощью Amazon S3 (Amazon Cloud Storage).
20. HTML5 Video Player

HTML5 Video Player — бесплатный плагин, позволяющий с легкостью воспроизводить собственные видео на вашем сайте. Это простой проигрыватель с ограниченными функциями, но удобным интерфейсом.
21. Huzzaz Video Gallery

С помощью доступного плагина Huzzaz Video Gallery можно вставлять плейлисты на сайт, используя видео с YouTube или Vimeo. Вы сможете создавать свой контент с помощью интерфейса drag-and-drop.
22. Video Gallery and Player

Плагин Video Gallery and Player позволяет воспроизводить практически любые форматы видео. Есть поддержка плейлистов.
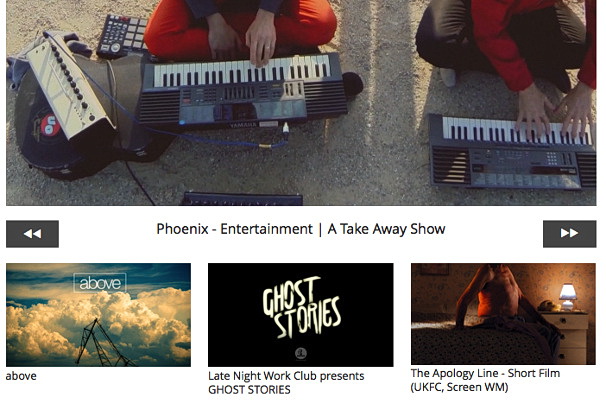
23. Frames Video Player

С помощью простого, но мощного бесплатного плагина Frames Video Player можно воспроизводить видео в нескольких форматах, а также выбирать между воспроизведением одного видео или плейлиста.
24. Video Player

Video Player — еще один бесплатный плагин, который позволяет воспроизводить видео в различных форматах. Есть поддержка плейлистов и возможность авто-воспроизведения.
25. YourChannel: YouTube Video Gallery

Доступный плагин YourChannel отличается от остальных в списке тем, что он позволяет вашему сайту стать центром YouTube канала.
26. Featured Video Plus

Featured Video Plus — бесплатный плагин, который работает как Featured Image на WordPress. Он позволяет добавлять видео в нескольких форматах вместо изображений.
27. WordPress Video Player

Video Player на WordPress — это бесплатный HTML плагин, который облегчает воспроизведение собственных видео и плейлистов на вашем сайте. На нем содержатся пользовательские обложки, но вы должны перейти на премиум-версию, чтобы убрать логотип разработчика.

hostenko.com
Видеоплеер в wordpress (встроенный и альтернативные плагины)
Здравствуйте, сегодня поговорим о стандартном видео плеере wordpress, а также о плагинах, позволяющих заменить его, в силу своего функционала. Скачать исходники для статьи можно ниже
1. Стандартный видеоплеер wordpress:


С версии 3.6 в wordpress появился встроенный видеоплеер, то есть появилась функция — вставлять и воспроизводить видео файлы (форматы: mp4, m4v, webm, ogv, wmv, flv).
Для вставки видео файла достаточно просто вставить url в пост или страничку или же воспользоваться шорткодом:
Атрибуты шорткода video:
src (необязательный параметр) — путь до видео файла, если его не указать, то будет вставлен первый видеофайл, прикрепленный к записи.
Вы можете использовать следующие видео форматы для воспроизведения: ‘mp4’, ‘m4v’, ‘webm’, ‘ogv’, ‘wmv’, ‘flv’
poster (необязательный параметр) — изображение (постер), которое будет изначально видно до воспроизведения видеофайла.
По умолчанию: нет (none).
loop (необязательный параметр) — зацикливание , то есть по окончанию воспроизведения видео — оно начинается заново.
По умолчанию: выключено (off).
Возможные параметры: off / on
autoplay (необязательный параметр) — автозапуск — видео начинает воспроизводится как только страница загружена.
По умолчанию: выключено (off).
Возможные параметры: off / on
preload (необязательный параметр) — предварительная загрузка видео.
«metadata» — «Метаданные» — («по умолчанию») только метаданные должны быть загружены при загрузке страницы;«none» — «Ничего» — видео не должно быть загружено при загрузке страницы;«auto» — «Авто» — видео должно быть загружено полностью при загрузке страницы — может значительно замедлить загрузку страницы.
height (обязательный параметр) — высота видеофайла.
По умолчанию — высота медиофайла;
width (обязательный параметр) — ширина видеофайла.
По умолчанию — высота медиофайла;
2. MediaElement.js
Есть на «wordpress.org»:
Последнее обновление: 2013-1-27
Загрузок: 496,504 — достаточно много!
Страница плагина: «wordpress.org/plugins/media-element-html5-video-and-audio-player/»
Данный видеоплеер встроен в wordpress 3.8.1, однако, по умолчанию (без установки плагина MediaElement.js), он работает пока только в стандартных темах wordpress — Twenty Thirteen, Twenty Fourteen, но может быть в скором времени все исправят.
Также заметил особенность, что плеер MediaElement.js не так уж всеяден как изначально стандартный wordpress видеоплеер — замечал отсутствие звука на некоторых видео (скорее связано с аудио кодеками) — которые на стандартном видеоплеере работали со звуком.


Поддерживаемые форматы: MP4, OGG, WebM, WMV, MP3, WAV, WMA, а также WebSRT файлы.
Есть кнопка полноэкранного режима, которой так не хватает в стандартном видеоплеере.
Основной функционал плагина:
- Контроль размеров
- Установка начального изображения
- Аудио функции
- Контроль продолжительности отображения
- Регулировка громкости дисплей
- Управления индикатор
- URL-адреса для подписи файла
- Autoplay
- Предварительная загрузка видео
- Цикл видео
3. VideoJS
Есть на «wordpress.org»:
Последнее обновление: 2014-1-9
Загрузок: 121,834
Страница плагина: «wordpress.org/plugins/videojs-html5-video-player-for-wordpress/»


Основной функционал плагина:
- Контроль размеров
- Установка начального изображения
- Autoplay
- Титры
- Нет контроля вариант
- YouTube
- Предварительная загрузка видео
- Цикл видео
- Float влево или вправо
4. Spider Video Player
Есть на «wordpress.org»:
Последнее обновление: 2014-2-24
Загрузок: 87,411
Страница плагина: «wordpress.org/plugins/player/»


Главный минус плеера — это водяной знак в виде огромного паука в нижнем правом углу — так как это бесплатная версия плагина, если вы хотите, чтобы он исчез, вам нужно приобрести платную версию.
Основной функционал плагина:
- Контроль размеров
- Установка начального изображения
- Аудио функции
- Скрыть панель управления
- Кнопки управления на панели
- Autoplay
- Цикл видео
- Функция водяных знаков
Возможности по регулировки внешнего вида плеера просто потрясают:
- Цвет фона
- Видео фон
- Фон фрейма
- Кадр прозрачность фона
- Основные кнопки
- Кнопка hover
- Кнопка прозрачность
- Ползунки
- Завис фона
- Выбранный элемент фона
- Текст
- Завис текст
- Выбранный текст
5. HTML5 Video Gallery & Player
Есть на «wordpress.org»:
Последнее обновление: 2013-10-29
Загрузок: 3,888
Страница плагина: «wordpress.org/plugins/html5-videogallery-plus-player/»


Самый простой и малофункциональный плагин из рассматриваемых в данной статье — поэтому и менее популярный (количество загрузок).
Основной функционал плагина:
- Контроль размеров
- Установка начального изображения
- Предварительная загрузка видео
- Галерея
6. Hana FLV Player
Есть на «wordpress.org»:
Последнее обновление: 2013-6-1
Загрузок: 131,623
Страница плагина: «wordpress.org/plugins/hana-flv-player/»


Hana FLV Player — это несколько видео плееров в одном, в том числе и MediaElement.js, который мы рассматривали выше.
Основной функционал плагина:
- Контроль размеров
- Установка начального изображения
- Autoplay
- Предварительная загрузка видео
- Цикл видео
- Autorewind
- Ссылку URL видео
- Видео описание
- Конструкция управления с различными игроками
- Отслеживание с Google разных игроков
mnogoblog.ru
Вставка FLV, MP4 видео в Wordpress блог

 С развитием интернета все чаще на сайтах публикуются не только текстовые, но и видео материалы. Для разного рода сайтов обзоров, новостных, игровых проектов размещение видео на сайте стало просто таим незаменимым. Про видео в wordpress я уже однажды рассказывал — а именно разъяснил как добавить Youtube ролик в wordpress в статье блога и потом выводить его в шаблоне, например, в сайдбаре. Вообще метод со вставкой роликов с видеохостингов Vimeo, Youtube и других наиболее простой и понятный. В 99% случаев я бы рекомендовал использовать именно его, но иногда возникают ситуации что нужно добавить в блог видео, которое не хочется никуда заливать кроме как своего FTP. Неважно будь то защита авторских прав или дело принципа, но бывают и таки задачи.
С развитием интернета все чаще на сайтах публикуются не только текстовые, но и видео материалы. Для разного рода сайтов обзоров, новостных, игровых проектов размещение видео на сайте стало просто таим незаменимым. Про видео в wordpress я уже однажды рассказывал — а именно разъяснил как добавить Youtube ролик в wordpress в статье блога и потом выводить его в шаблоне, например, в сайдбаре. Вообще метод со вставкой роликов с видеохостингов Vimeo, Youtube и других наиболее простой и понятный. В 99% случаев я бы рекомендовал использовать именно его, но иногда возникают ситуации что нужно добавить в блог видео, которое не хочется никуда заливать кроме как своего FTP. Неважно будь то защита авторских прав или дело принципа, но бывают и таки задачи. Чаще всего в интернете используются форматы видео FLV и MP4, хотя, конечно, плееры могут поддерживать и другие. Следует заметить, что поиск подходящего FLV, MP4 плеера для WordPress несколько затянулся. Было немало разных плееров (простых и сложных), но большая часть из них ориентирована на вставку видео с популярных сервисов, что, в принципе, вообще не требует плагина. Те немногие, что все же поддерживали загрузку с FTP далеко не все вселяли уверенность в работоспособности. После тестирования парочки плагинов все же остановил свой выбор на JW Player for WordPress.
Плагин JW Player for WordPress предоставляется некой LongTail Video Inc и позволяет встраивать на сайте Flash и HTML5 видео. Настройка и добавление видео достаточно легкие, есть много опций по конфигурации плеера, поддержка одновременно Flash и HTML5 тоже большой плюс.
Основные возможности JW Player:
- Управление несколькими плеерами.
- Поддержка тем для плеера и настройка его внешнего вида.
- Интеграция с Медиабиблиотекой в WordPress, добавление видео в посты блога.
- Возможность добавления также с Youtube и других сайтов.
- Управление плейлистами для просмотра видео.
- Система кодов (shortcode) для настройки плеера.
- Поддержка Flash и HTML5, о чем я уже говорил.
Установка и настройка плагина
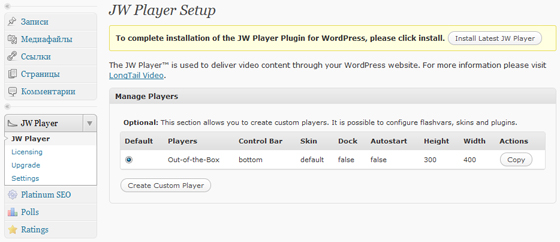
Процесс установки плагина JW Player for WordPress стандартный — скачиваете файлы модуля с официального сайта разархивируем и заливаем на FTP в директорию wp-content/plugins. В админке активируем плагин после чего появится объявление «To complete installation of the JW Player Plugin for WordPress, please click install» — то есть для завершения установки вам нужно будет загрузить сам плеер JW Player. Нажимаете кнопочку и последняя его версия будет установлена автоматически.


Кроме того, в боковом меню появится целый раздел по работе с плагином. В принципе, пункты Licensing и Upgrade не так полезны, тогда как Settings позволяет установить некоторые общие настройки модуля, а JW Player используется для настройки внешнего вида плеера. В настройках удобно, что можно отключить отображение плеера на разных страницах категорий и тегов, поиска и т.п. — там где выводится часть контента через the_content.
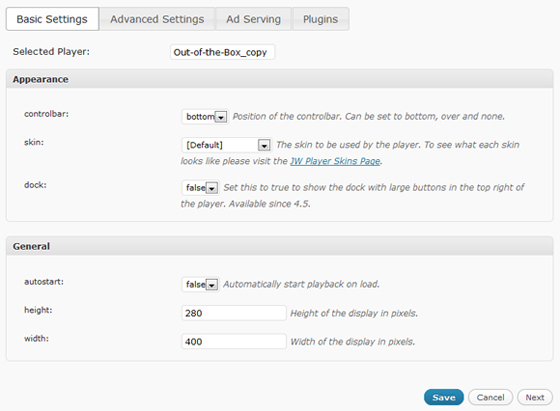
На странице JW Player найдете базовые настройки для плеера Out-of-the-Box, для создания своих, можете их скопировать (Copy) или нажать кнопку (Create Custom Player) для создания его с нуля.


В настройках есть базовые, продвинутые опции, своего рода рекламные объявления и плагины. Все эти параметры могут использовать для создания, во-первых, нужного вам внешнего вида плеера (по размерам, теме, функциональности), во-вторых, для улучшения базовых возможностей через плагины.
По поводу управлением плагином есть здесь небольшой нюанс — как правило, максимальный объем добавляемого файла через загрузчик 2Мб, что, конечно, для видео формата сущий пустяк. Поэтому придется немного схитрить. Итак, для добавления видео FLV, MP4 видео в WordPress блог после установки и настройки модуля нужно:
1. Загрузить видео на FTP.
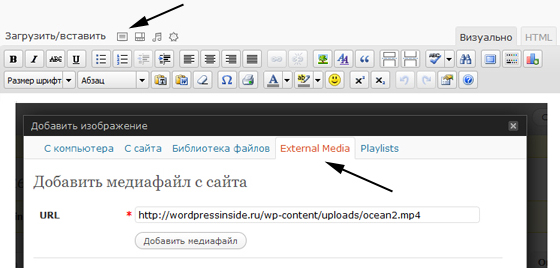
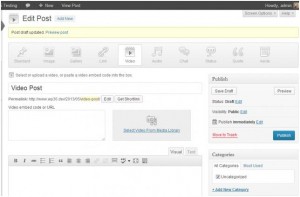
2. В текстовом редакторе выбираем добавление медиафайла, в открывшемся окне идем в закладку External Media и пишем путь к вашему видео. Нажимаем кнопки «Добавить медиафайл».


3. После этого он появится в библиотеке файлов и можно будет задать для него некоторые мета данные — название, подпись, описание, длительность, миниатюра для превью и т.п. Там же найдете поля ссылок для HTML5 и файла загрузки, в которых можно указать совершенно другое видео, то есть например онлайн посмотрели более простую версию, а загрузить можно в хорошем качестве и т.п. Там же есть возможность выбора плеера вида JW Player (по умолчанию или созданный вами)


4. В самом конце следует нажать кнопку Insert JW Player и соответствующий shortcode будет добавлен в текст страницы или поста. Сохраняем и смотрим как все получилось на сайте. Если все правильно, то увидите видеоплеер и сможете посмотреть ролик.
Что касается сложности добавления, возможно, можно увеличить параметр допустимого размера загружаемого файла, тогда пользователям, конечно будет проще — первый этап можно будет пропустить, а добавление FLV, MP4 видео в WordPress будет аналогично вставке картинки. Впечатления от самого плеера и плагина JW Player for WordPress? — просто супер! Просмотрел с десяток разных подборок лучших видео плагинов, почитав отзывы о половине из них и попробовав штук 5 подходящих и популярных на практике, думаю, JW Player for WordPress очень крутое, эффективное и удачное решение — один из лучших плагинов для добавления FLV, MP4 видео в WordPress.
P.S. Кредит не подходит, но вы все равно не знаете, где взять денег? Ответы на nebankir.ru.Владельцы iPhone люди которые любят выделяться из толпы, для них iphone наклейки которые специально разработаны чтобы украсить и разнообразить свой телефон.Любите читать? тогда заходите в новый онлайн книжный интернет магазин и заказывайте для себя книги прям с доставкой на дом по Украине.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Frames Video Player видео плеер сайт WordPress — ТОП
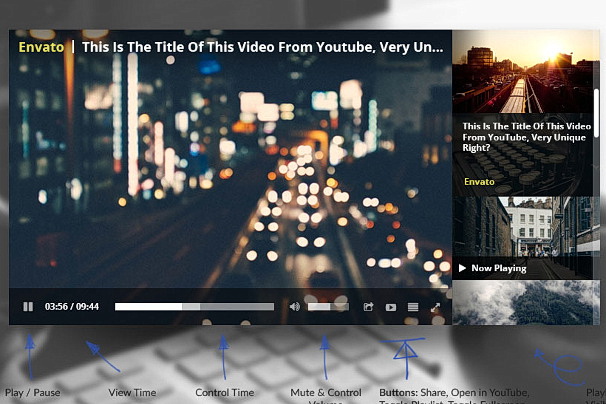
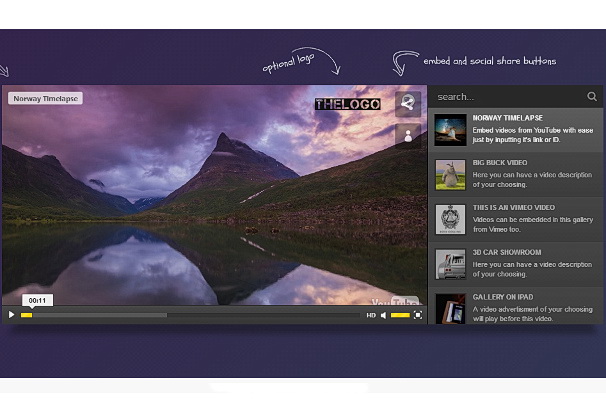
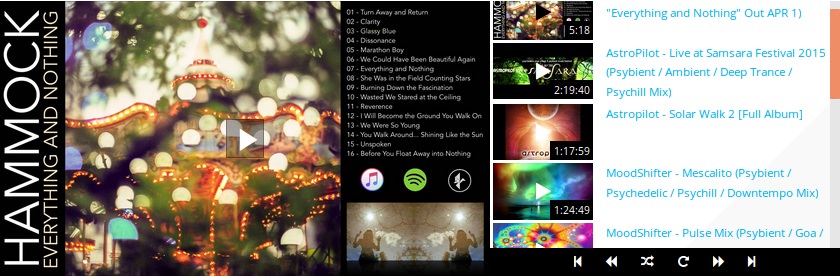
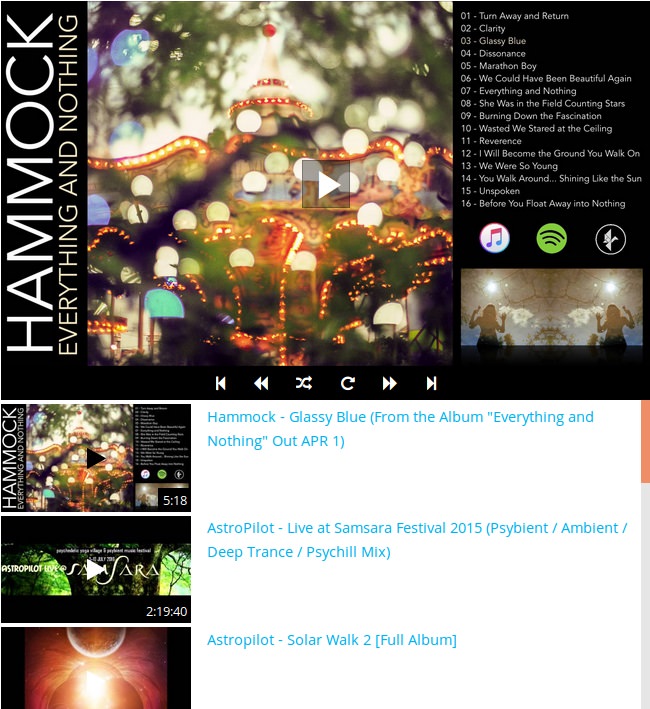
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Крутой видео плеер. Вы сможете добавлять видео из — Ютуба, Vimeo, Facebook, загружать своё видео, с помощью ссылки. Можно выбрать стиль для видео плеера, в виде — сетки, слайдера, плейлиста, просто лист или список. Можно создать свой стиль для видео плеера, выбрать количество колонок, размер и цвет текста, цвет фона плеера и т.д. Стили видео плеера:
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Крутой видео плеер. Вы сможете добавлять видео из — Ютуба, Vimeo, Facebook, загружать своё видео, с помощью ссылки. Можно выбрать стиль для видео плеера, в виде — сетки, слайдера, плейлиста, просто лист или список. Можно создать свой стиль для видео плеера, выбрать количество колонок, размер и цвет текста, цвет фона плеера и т.д. Стили видео плеера:
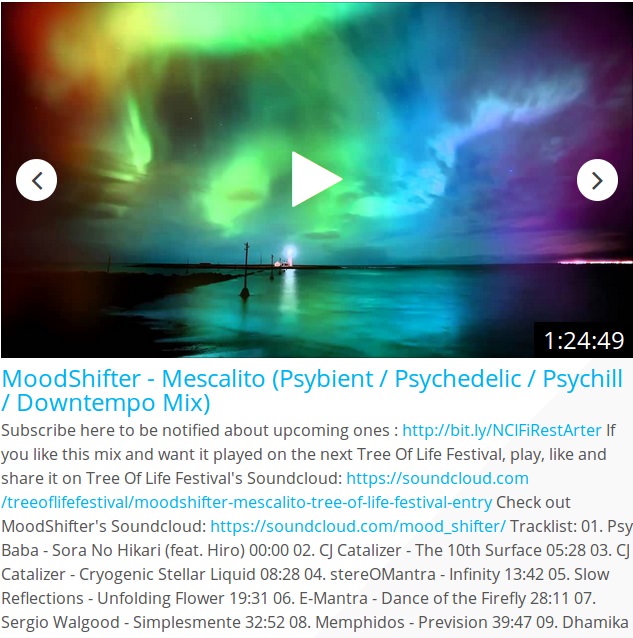
Sidebar playlist:

Sidebar playlist адаптивный:

Видео плеер слайдер:

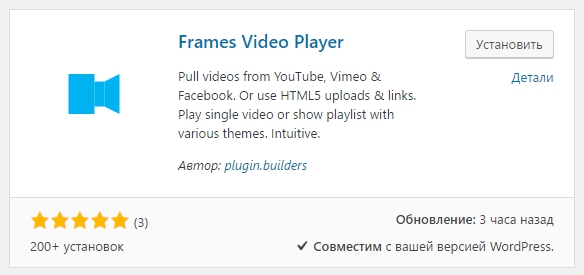
Установить плагин Frames Video Player вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

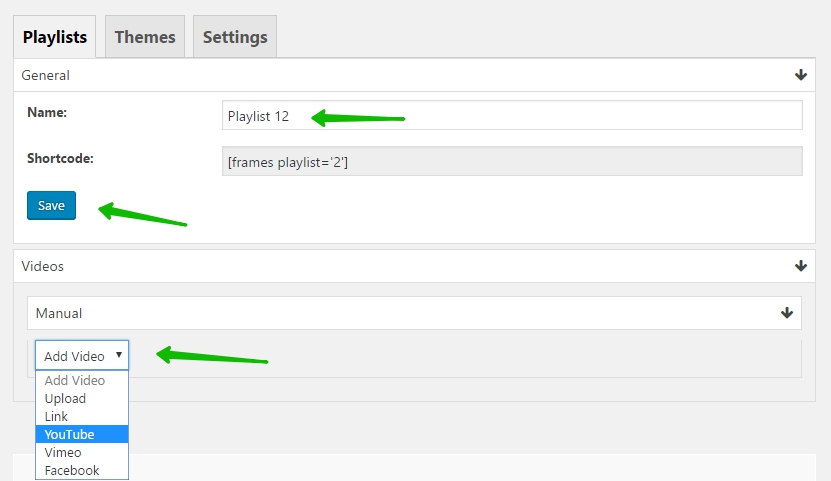
Далее, после установки и активации плагина, перейдите на страницу: Frames. Здесь будут отображаться все созданные вами видео плееры и плейлисты. Чтобы создать новый видео плеер, нажмите на кнопку — Add Playlist.

Далее, для создания видео плеера — укажите название плеера и нажмите на кнопку — Save. Здесь же будет отображаться шорткод для добавления плеера на страницу или в запись. Затем вам нужно будет выбрать откуда вы будете добавлять видео на свой сайт.

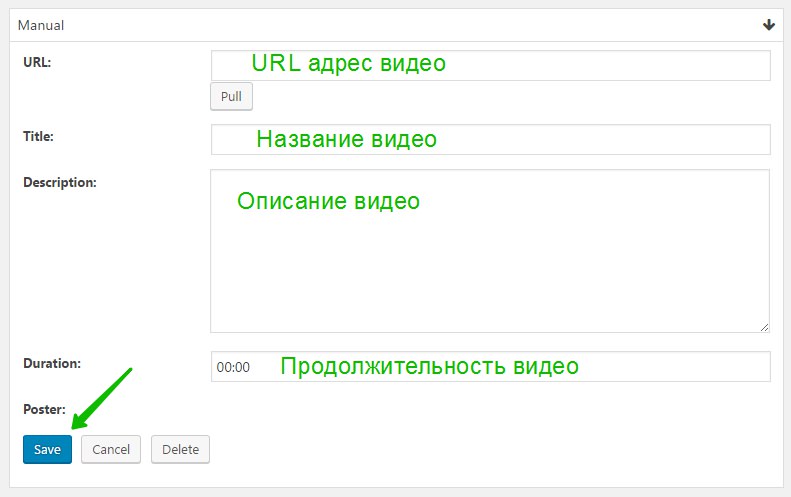
Далее, после выбора источника видео, у вас появится окно для добавления данных видео. Здесь вам нужно указать — url адрес видео, название и описание видео, продолжительность видео. После чего нажмите на кнопку — Save. Внимание ! Чтобы все поля заполнились автоматически (если вы к примеру добавляете видео из Ютуба) — вставьте URL адрес видео и нажмите на кнопку Enter. После сохранения видео — вы сможете добавить ещё видео.

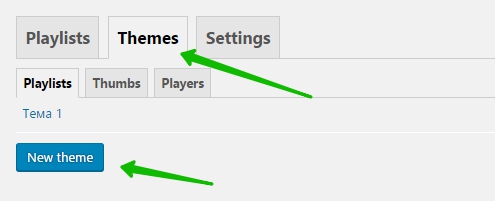
Далее, чтобы создать стиль для плеера, перейдите на страницу: Themes и нажмите на кнопку — New theme.

Далее, у вас откроется страница для настройки внешнего вида видео плеера:
— Name, любое название для стиля или темы.
— Style, выберите стиль отображения видео плеера.
— Autoplay on load, можно включить авто-воспроизведение плеера при загрузке.
— Components, оставьте по умолчанию.
— Grid, для стиля Grid можно выбрать количество колонок и интервал (расстояние) между колонками.
— Per load, можно выбрать количество загруженных видео на одной странице при включённой пагинации. (не доступно для слайдера).
— Background, цвет фона плеера.
— Color, цвет плеера.
— Font size, размер текста.
— Align right, отображения плеера с правой стороны.
— Сохраните изменения, нажав на кнопку — Save.

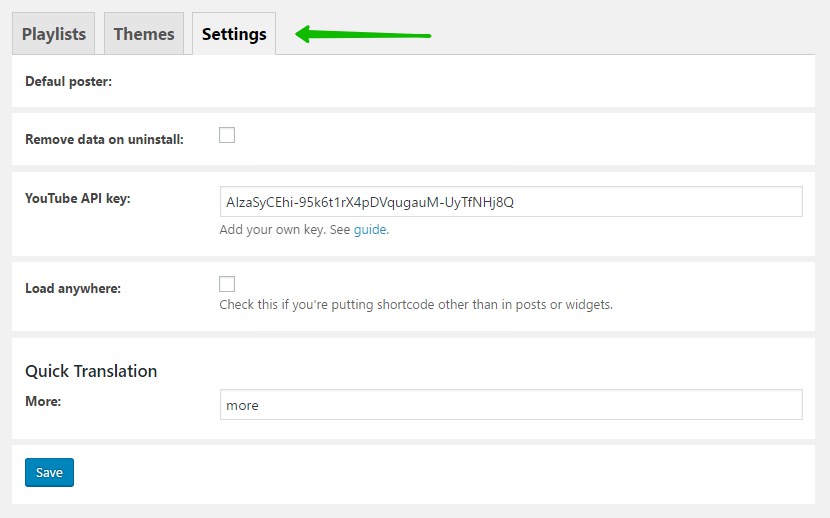
Далее, на странице «Settings» можно настроить дополнительные настройки плагина.
— Remove data on uninstall, поставьте здесь галочку и сохраните настройки, если будете удалять плагин.
— YouTube API key, айпи ключ ютуб, отображается автоматически.
— Load anywhere, поставьте здесь галочку, если будете добавлять шорткод в запись или виджет.
— More, можно перевести надпись more на Русский язык.
— Save, сохраните изменения.

Всё готово ! Скопируйте шорткод плеера и вставьте его на страницу, в запись или виджет. В видео плеер встроены кнопки, чтобы делиться видео в соцсетях — Facebook, Twitter, Google+. Очень крутой плеер !

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Wordpress 3.6: изучаем встроенный аудио- и видеоплеер
 Среди всех самых новейших возможностей в WordPress 3.6 хочется отдельно отметить интересную «фишку», которая будет интересна множеству блоггеров. Сейчас я говорю про нативную поддержку для видео- и аудио- файлов в самой последней версии этого движка. Данная опция может хорошо изменить ситуацию с применением в блогах медиа-контента. В этом посте мы сейчас расскажем о том, как по работе со звуком и видео применить можно новые возможности в рамках нашего WordPress-сайта. Но для начала хочется вспомнить, как раньше приходилось работать с мультимедиа-содержимым для блогов и сайтов.
Среди всех самых новейших возможностей в WordPress 3.6 хочется отдельно отметить интересную «фишку», которая будет интересна множеству блоггеров. Сейчас я говорю про нативную поддержку для видео- и аудио- файлов в самой последней версии этого движка. Данная опция может хорошо изменить ситуацию с применением в блогах медиа-контента. В этом посте мы сейчас расскажем о том, как по работе со звуком и видео применить можно новые возможности в рамках нашего WordPress-сайта. Но для начала хочется вспомнить, как раньше приходилось работать с мультимедиа-содержимым для блогов и сайтов.
Вспомним прошлое
Если вы ведете какой-нибудь видео-блог тогда на вашем WordPress-сайте раньше устанавливать нужно было плагин, который давал возможность проигрывать записанного аудио или созданного видео.
Например, если мы собрались загружать видео, как обычно экран создания нового поста WordPress и редактирования у нас выглядел с контентом, говорящий про то, что типа нет проигрывателя для файла, а стоит обычная ссылка.

Как мы видим, не было плеера для файлов, только обычная ссылка, поэтому воспроизвести было невозможно.
Естественно, всегда можно взять инструментарий левых сервисов вроде Vimeo и YouTube, которые легко позволяют встроить уже ранее загруженные в WordPress ролики. Но что нам сделать, если мы хотим мультимедиа-контент размещать на своих серверах? Чуть ранее такую задачу можно было решить при помощи плагинов.
Предварительно просматриваем медиа-контент в WordPress 3.6
Чуть ниже приведен предварительный обзор именно того, как мы можем видео-ролик загрузить в новом для WordPress 3.6 посте.

Опция вставки кода доступна из загрузки вашего собственного файла или стороннего источника.
У пользователей теперь есть представление о том, что следует за каждым последующим действием. Например, выбрав «Видео», нам больше не нужно угадывать, как именно видео будет добавляться в пост и как это отображаться будет. Нам просто нужно или выбирать адрес к ранее готовому загруженному видео на левом ресурсе, либо просто на собственный сервис загружаете файл, при этом автоматически создается шорт-код.
На сегодняшний день работа с аудио и видео-роликами стала намного понятнее и проще. Теперь нам не придется выискивать медиа-проигрыватель, а все файлы ваши воспроизводятся моментально после добавления их к постам и загрузки.
Многие из читателей уже слышали про такой скрипт, как Media Elements.js. Может быть такое, что вы даже пользовались им. Есть огромный ряд причин, по которым выбрать можно MediaElement.js, но главные причины, почему данный скрипт лег в основу при добавлении медиа-файлов, будут таковы:
- Хорошая поддержка всех основных устройств и браузеров.
- MediaElement.js применяет одну и одинаковую HTML разметку для всех вариантов встраивания видео.
- Любые проигрыватели легко адаптировать к шаблону или дизайну оформления сайта, применив при этом таблицу CSS.
MediaElement.js и его параметры
- Плееры видео и для аудио-файлов с поддержкой CSS на основе HTML5.
- Настраиваемые проигрыватели Silverlight и Flash, для старых браузеров имитирующие HTML5 Media Element API.
Самое интересное во всех плеерах — абсолютно любой человек в таблице CSS без знаний программирования путем небольших строчек кода сможет «подогнать» под общий дизайн своего сайта оформление плеера, на это не тратя множество ресурсов и времени. Вы можете полностью контролировать форматы и поведение отображения проигрывателя для файлов, которые загружаете.
За счёт чего и почему облегчается наша жизнь?

Поиск нужного плагина для аудио или видео стать может непростым заданием, особенно это касается всех новичков. Помимо той самой совместимости этих плагинов с и браузерами пользователей и движком, там надо еще научиться, как таким плагином нужно правильно пользоваться.
Нативный проигрыватель даёт возможность избежать всего этого и приступить к применению контента и загрузке без левых затрат на изучение, настройку и использование. Проще станет не только блогерам и администраторам, но и простым читателям нашего блога или сайта. Большая поддержка различных устройств и браузеров — это и есть главный «плюс» данного проигрывателя.
Левые сервисы больше не нужны нам
Представьте, что вы сняли интересный ролик и хотите его всем показать. Естественно нам не нужен YouTube или иной видео сервис. Мы просто загружаем видео на свой собственный блог. Аналогично поступать могут все, кто ведет видео-блог: подкастеры, музыканты, редакции онлайн-СМИ и журналисты. Левые сервисы и плагины сложны были в настройке, но это всё в далёком прошлом. Начиная с WordPress 3.6 версии, нам достаточно сделать мышкой всего 2 клика— и ваш видеоролик увидят любые читатели.
В принципе всё, что хотелось рассказать по этому поводу, спасибо за внимание!
Также советуем почитать на PressDev.RU
pressdev.ru
Видеоплеер | WordPress.org
Playwire is a comprehensive video hosting platform that offers everything your business needs for online video publishing. With Playwire, publishers have an all-in-one solution to encode, host, syndicate, stream, and monetize their video content.
The Video Player plugin is an easy way for you to integrate with your Playwire account to manage your video inventory and posting without leaving your WordPress admin CMS.
The Playwire platform handles SD and HD FLV & H.264 encoded video formats like MP4, M4V, M4A, MOV, MP4V etc… HTML 5 video support enables cross browser and cross platform (desktop, tablet, mobile) playback.
Возможности плагина
- Display stunning HD video on all devices through Playwire’s state of the art HTML5 Bolt player.
- Earn revenue through Playwire’s advertising network.
- 100% Global ad fill.
- VAST and VPAID compliant.
- Control your commercial breaks.
- Grow your audience with social share features and syndicate your content on other publishers sites via Playwire’s Sandbox.
- Track success and understand your audience better than ever before with Playwire’s detailed analytics.
Переводы
 Example of admin video interface for Playwire
Example of admin video interface for Playwire Example of admin playlist interface for Playwire
Example of admin playlist interface for Playwire Example of video preview on playlist interface for Playwire
Example of video preview on playlist interface for Playwire
- Upload plugin-name.php to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
The “Playwire for WordPress” plugin is meant to work in tandem with your Playwire account to host, stream and monetize your videos.
Sign up at http://www.playwire.com and start earning revenue today!
How do I earn revenue with Playwire?Playwire offers two simple solutions and advertising models for you to grow your online video business.
Enterprise Partnership:Serve your own advertising through Playwire’s VAST compliant platform and video player for a low cost.
Premium Partnership:For websites with great traffic, apply to be a Premium Partner, where we host and stream your videos for free!
How do I change the thumbnail on my videos uploaded through the Playwire for WordPress plugin?The ability to upload and select specific video thumbnails will be in the following version of this plugin. To change your video thumbnail, log into your Playwire account on Playwire.com, edit the video that you wish to customize, and select or upload a thumbnail of your choice.
ru.wordpress.org
Видео в WordPress с помощью плеера
Если проект специализируется на видеороликах, например, сайт с фильмами или учебными курсами, то понадобится плеер для проигрывания этого контента. В таком случае трудно будет обойтись просто вставкой видео с помощью ссылки из YouTube или других видео-хостингов. Здесь требуется более профессиональный подход. И в этой статье мы покажем вам, как воспроизвести любое видео в WordPress
Для видео в WordPress нет никакого встроенного проигрывателя. Поэтому для воспроизведения требуется сторонний проигрыватель. Мы покажем вам один из них, который отличается многофункциональностью и удобством, и который может показывать любые ролики на сайте.
Воспроизведение видео WordPress плагином Huge IT Video Player
Специалисты из Huge IT не перестают радовать своими творениями в области плагинов для WordPress. Буквально каждую неделю выходит что-то новое, интересно и полезное.
Их плагин Huge IT Video Player представляет собой видеоплеер. Скажем сразу – плагин условно бесплатный. В бесплатной версии нет возможности настраивать внешний вид плеера, но и без этого он достаточно красивый.
К достоинствам этого плагина для видео в WordPress можно отнести следующее:
- Возможность установки видео со сторонних сервисов. То есть, отказываться полностью от привычного YouTube и других хранилищ не придётся. Можно сочетать.
- Возможность загрузки видео на сервер сайта. Это обеспечивает полную независимость от сторонних сервисов. Каждое видео может находиться на севере вашего сайта.
- Возможность классифицировать видео по альбомам. Таким образом, можно объединить ролики, схожие по тематике в один альбом.
- Возможность вывода альбомов видео. Собрав ролики в альбом, вы можете показать их на сайте в одном плеере. Это что-то вроде плейлиста. Например, так можно объединить все серии одного сериала или все лекции одного курса.
- Лёгкость в использовании.
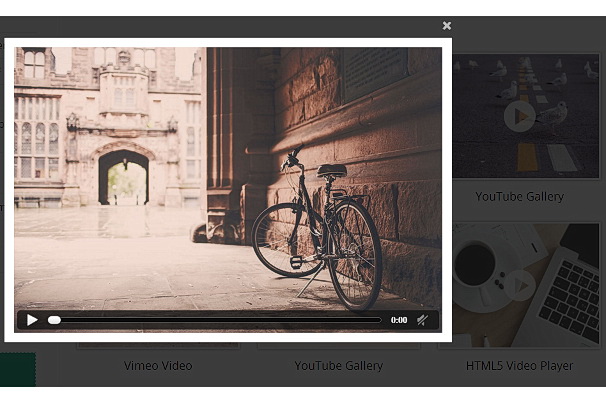
Когда вы скачайте, установите и активируете этот плагин для видео WordPress, в вашей консоли появится дополнительный новый пункт «Video Player». Перейдя в него, вы увидите список созданных альбомов, а также кнопку для создания своего альбома.
Когда альбом создан, вы можете поместить его в запись или страницу. Для этого перейдите в редактор и воспользуйтесь кнопкой «Add Video Player». Там сможете выбрать нужный альбом.
В этом пункте имеется также подпункт «General Options», но там вы ничего не сможете сделать, и увидите только скриншот окна настроек. Сами настройки будут доступны лишь в платной версии плагина.
Если вы ставите видео в WordPress не часто, то вы можете ознакомиться с этой статьёй, в которой рассказывается об установке роликов из YouTube.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru