Как индивидуально оформить любую страницу Рубрики на WordPress. Страница рубрики wordpress
Элементы блога - записи, страницы, рубрики и метки в Wordpress
 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Продолжим освоение административной панели WordPress. Сегодняшняя статья посвящена таким важным понятиям как «записи», «страницы», «рубрики» и «метки». Для понимания структуры блога, создаваемого на движке WordPress, необходимо четко различать смысл этих понятий, знать их сходство и различие, уметь правильно применять.
CMS WordPress сейчас используют для создания сайтов самых разных видов, от сайтов-одностраничников до интернет-магазинов, но, все таки, в основном WordPress используется для создания блогов. А один из главных отличительных признаков блога – наличие хронологического порядка записей.
Записи и страницы.

Итак, в чем же сходство и различие записей и страниц? С первого взгляда они очень похожи, есть много отличий.
- Если войти в админку WordPress, в меню мы увидим пункты Записи и Страницы, а при наведении указателя мыши появятся подпункты: для Записей – Добавить новую, Рубрики, Метки, а для страниц – только Добавить новую.


- Окна создания и редактирования Записей и Страниц также очень похожи, отличаются пунктами Рубрики и Метки, которых для страниц не существует.
- Записи привязаны к определенной дате и отображаются в хронологическом порядке. Страницы не имеют конкретной даты.
- Записи отображаются в ленте в виде анонсов, от которых можно перейти к полным текстам. Каждая страница содержит весь текст и связана с определенным пунктом меню.
- Каждая запись относится к какой-то теме – рубрике, и создана определенным автором (блог могут вести несколько пользователей-авторов). На страницах располагается самостоятельный материал, не связанный с какой-то темой и автором.
- Каждая запись имеет дату написания, автора, принадлежит определенной рубрике, содержит различные метки, и мы можем сортировать записи по этим признакам. Например, выбрать все записи из рубрики «Wordpress» или выбрать записи за май 2015 года и т. д. Со страницами такой отбор осуществить нельзя.
- Статьи в записях могут комментироваться читателями, а страницы обычно содержат такой материал, который не подлежит обсуждению.
- Все записи, как уже было сказано, располагаются в виде анонсов в хронологической ленте, но запись можно закрепить, чтобы она всегда находилась на первом месте. Страницу можно сделать главной, чтобы при переходе на сайт открывалась именно она, а не лента записей.
Рубрики.
 Любой блог посвящен какой-либо теме. Например, Создание сайтов, Здоровое питание и т. д., но любую тему можно разбить на подтемы. Это и будут Рубрики или категории. Рубрик не должно быть много. На личном блоге в пределах 10, поэтому при проектировании сайта нужно спланировать, какие подтемы выделить.
Любой блог посвящен какой-либо теме. Например, Создание сайтов, Здоровое питание и т. д., но любую тему можно разбить на подтемы. Это и будут Рубрики или категории. Рубрик не должно быть много. На личном блоге в пределах 10, поэтому при проектировании сайта нужно спланировать, какие подтемы выделить.
Обычно каждая статья соответствует одной рубрике, хотя это не строгое правило.
Создать рубрику можно двумя способами:
- Навести указатель в меню на пункт Записи и выбрать Рубрики. Откроется страница редактирования рубрик, на которой можно создавать, удалять или редактировать рубрики.
- Можно создать запись и при выборе рубрики для нее создать новую.
Метки.
 Метки – это слова в записи, на которые следует обратить внимание. Меток, в отличие от рубрик, может быть много. Создаются метки двумя способами, аналогично рубрикам.
Метки – это слова в записи, на которые следует обратить внимание. Меток, в отличие от рубрик, может быть много. Создаются метки двумя способами, аналогично рубрикам.
Архивы.
Архивы формируются автоматически по дате, рубрике, автору, меткам.
Что публиковать в записях и на страницах.
Этот вопрос всегда возникает у новичков. Следует помнить, что блог – это дневник, в котором записи идут в хронологическом порядке, поэтому в них мы публикуем то, что живет во времени, имеет продолжение, требует обсуждения.
- Например, вы описываете событие, которое произошло, опыт, который вы приобрели, узнав или изучив что-то.
- В записях пишут отзывы или рецензии, например, рекламируя партнерский продукт, публикуют интервью, новости.
- Вы можете написать статью, выразив в ней свое мнение по какому-то вопросу. Можно написать серию постов, проводя эксперимент, описывая путешествие.
- Если у вас обучающий блог, то в записях публикуются уроки, которые нужно изучать последовательно.
- Здесь же можно описывать истории из вашей жизни.
А вот на страницах размещается материал не связанный со временем, не требующий обсуждения, статичный, неизменный контент, общую информацию.
Примеры часто используемых страниц: Об авторе, Контакты, Услуги, Прайс-лист, Карта сайта.
 Рекомендую вам новый видеокурс Михаила Русакова «WordPress 4: Пример создания блога». Данный курс записан по последней, а именно 4-й версии этого мегапопулярного движка.
Рекомендую вам новый видеокурс Михаила Русакова «WordPress 4: Пример создания блога». Данный курс записан по последней, а именно 4-й версии этого мегапопулярного движка.
Подробнее →
Итак, мы рассмотрели основные понятия, необходимые для публикации статей на блоге. В следующем посте будут разобраны публикации записи на блоге на WordPress.
Подпишитесь на обновления блога, чтобы не пропустить новые материалы.
Поделитесь статьей в социальных сетях.

kviter.ru
Как добавить рубрики и метки к страницам WordPress
Рубрики и метки помогают вам в сортировке вашего контента и облегчают пользователям поиск по сайту. При создании записи в WordPress и рубрики, и метки могут быть одинаково полезны для организации вашего контента. По-умолчанию, и рубрики и метки могут быть добавлены исключительно записям блога, поэтому когда вы создаете новую страницу в WordPress, вы заметите, что нет соответствующих настроек для добавления рубрик или тегов к вашей странице в WordPress. Недавно один из наших читателей спрашивал, есть ли способ назначать и рубрики и тегами и записям и страницам. Как обычно, для этого есть соответствующий плагин. В этой статье мы покажем вам как добавлять к странице метки и рубрики от записей.
Для начала вам будет необходимо установить и активировать плагин Post Tags and Categories for Pages. После активации переходим в меню Страницы » Добавить новую, где вы найдете рубрики записей и метки, которые стали доступными также и для страниц. Вот и все. Ничего не нужно настраивать. Плагин работает «из коробки».
![tags-categories-wordpress-pages[1]](/800/600/http/wpincode.com/wp-content/uploads/2013/11/tags-categories-wordpress-pages1.jpg)
Что делает плагин, так это модифицирует стандартные таксономии рубрик и меток и ассоциирует их с типом записей Страницы, наряду с Записям блога. Например, у нас есть рубрика под названием “books”, которую вы используете для сортировки ваших записей. Используя этот плагин, вы легко можете добавить страницу и занести ее в ту же рубрику Books, и эта страница появится в архиве рубрики наряду с обычными записями.
Надеемся, что эта статья помогла вам добавить рубрики и метки от записей к вашим страницам WordPress. А вы используете рубрики и теги для страниц? Если да, напишите в каких случаях вы это делаете в комментариях ниже.
VN:F [1.9.22_1171]
Rating: 5.0/5 (11 votes cast)
wpincode.com
Рубрики и метки для страниц WordPress
Блог / WordPress / Как добавить поддержку меток и рубрик для страниц WP?Несмотря на то, что всё это делается функцией register_taxonomy_for_object_type(), код для каждой таксономии будет разным — отдельно для рубрик, отдельно для меток и отдельно для произвольной таксономии.
Каждый листинг кода будет состоять из двух частей:
- Первая часть кода — основная, именно в ней и будет добавляться поддержка определенной таксономии (рубрики, метки и пр.)
- Вторая часть кода — это модификация стандартных запросов. Т.е. например вы открыли на сайте страницу архива какой-либо категории, а там отображаются и записи post и страницы page.
Как привязать рубрики к страницам?
Достаточно добавить этот код в functions.php темы.
| function true_apply_categories_for_pages(){ add_meta_box( 'categorydiv', 'Категории', 'post_categories_meta_box', 'page', 'side', 'normal'); // добавляем метабокс категорий для страниц register_taxonomy_for_object_type('category', 'page'); // регистрируем рубрики для страниц } // обязательно вешаем на admin_init add_action('admin_init','true_apply_categories_for_pages'); function true_expanded_request_category($q) { if (isset($q['category_name'])) // если в запросе присутствует параметр рубрики $q['post_type'] = array('post', 'page'); // то, помимо записей, выводим также и страницы return $q; } add_filter('request', 'true_expanded_request_category'); |
Как привязать метки к страницам?
Можно одновременно использовать с кодом для рубрик.
| function true_apply_tags_for_pages(){ add_meta_box( 'tagsdiv-post_tag', 'Теги', 'post_tags_meta_box', 'page', 'side', 'normal' ); // сначала добавляем метабокс меток register_taxonomy_for_object_type('post_tag', 'page'); // затем включаем их поддержку страницами wp } add_action('admin_init','true_apply_tags_for_pages'); function true_expanded_request_post_tags($q) { if (isset($q['tag'])) // если в запросе присутствует параметр метки $q['post_type'] = array('post', 'page'); return $q; } add_filter('request', 'true_expanded_request_post_tags'); |
Окей, я вставил весь код выше (и тот, который для категорий и тот, который для тегов) «как есть» в functions.php своей темы, и вот что у меня получилось:
 Метабоксы рубрик и меток на странице редактирования страниц (тип поста page) WordPress.
Метабоксы рубрик и меток на странице редактирования страниц (тип поста page) WordPress. Привязка таксономий к произвольным типам постов
Способ 1. register_taxonomy()
Тут всё проще — достаточно при регистрации таксономии указать все необходимые типы постов в параметре $object_type функции register_taxonomy().
| $taxonomy = ''; // название таксономии $object_type = array(); // тут и указываем все необходимые типы постов в виде массива $args = array(); // параметры таксономии register_taxonomy( $taxonomy, $object_type, $args ); |
Способ 2. register_taxonomy_for_object_type() и фильтр «request»
А что, если у нас нет доступа к параметрам функции register_taxonomy()? Что, если она является частью плагина или темы, и установленные нами параметры будут сбрасываться каждый раз при обновлении?
Тогда будем использовать такой же способ привязки, который актуален для рубрик и меток.
В данном примере привязываем рубрики к произвольному типу постов product.
| function true_apply_taxonomy_for_post_type(){ // add_meta_box() в данном случае не нужен register_taxonomy_for_object_type('category', 'product'); } add_action('admin_init','true_apply_taxonomy_for_post_type'); function true_expanded_request_custom($q) { if (isset($q['category_name'])) // для произвольных таксономий нужно использовать их название, например $q['product_category'] $q['post_type'] = array('post', 'product'); return $q; } add_filter('request', 'true_expanded_request_custom'); |
Смотрите также
misha.blog
Рубрики WordPress. Настройки категорий в WordPress
Платформа WordPress имеет такой инструмент как «Рубрики», при правильном использовании которого можно добиться неплохих результатов. В данной статье разберем методы создания рубрики WordPress, использование рубрик для удержания посетителей на сайте. Так же разберем как правильно давать название рубрикам и где их размещать.
Вы возможно задавались вопросом стоит ли использовать рубрики или, возможно, это никчемный инструмент который вам не нужен. Если так тогда эта статья специально для вас, если же вы уверены в том что рубрики нужны тогда вы так же найдете порцию полезных советов.
Что такое рубрики WordPress
«Рубрики» или как их еще называют «категории» были созданы для группирования записей на блоге по определенной тематике. Рубрики WordPress связываю ваши посты в некие узлы, информационное ядро, которое так же служит для улучшения и ускорения поиска нужных данных для читателя.
Создание и название рубрик довольно щепетильное занятие, хотя на первый взгляд все может выглядеть совсем иначе — просто и непринужденно. Уверяю вас это не так! Стоит с ответственностью подходить к созданию рубрик и их наполнением записями, что бы потом не тратить время на их редактирование.
Правильное создание категорий в WordPress
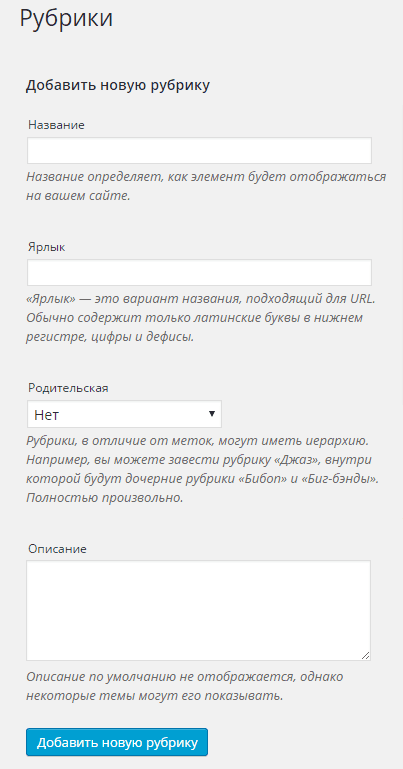
Вы можете посмотреть видео урок по созданию и настройке рубрики или же прочитать тексктовое руководство. Для того что бы создать рубрику нужно перейти с панели администрирования WordPress в меню «Записи»/»Рубрики».
Для того что бы создать рубрику нужно перейти с панели администрирования WordPress в меню «Записи»/»Рубрики».
Перейдя в данное меню мы увидим форму создания рубрики, перечень уже созданных рубрик, их ярлыки, описание, иерархию между собой, так же количество записей находящихся в данной группе.
Первоначально нас интересует создание рубрики, этим мы и займемся далее. Разберем первый способ создания рубрики:
 Для начала задаем название категории WordPress. Название должно быть обдуманным и привлекательным. Об этом мы поговорим чуть позже.
Для начала задаем название категории WordPress. Название должно быть обдуманным и привлекательным. Об этом мы поговорим чуть позже.- Назначаем ярлык для рубрики, который будет указан в url адресе рубрики. Если ваши ссылки и доменное имя написано латинскими буквами тогда стоит и ярлыки давать таким же способом, хотя это и не правило.
- Указываем на родительскую принадлежность рубрики, если такова конечно же имеется. Это требуется при большом количестве рубрик, или для более конкретной группировки в определенном диапазоне тем. Назначение подрубрик.
- Указать описание рубрики WordPress. Если вам необходимо описать рубрику для лучшего понимания о чем данная категория, тогда смело излагайте свои мысли в данной форме. Так же вы можете более подробно изучить эту тему и узнать как это описание вывести на экран.
Закончив вводить данные рубрики нажимаем на кнопку «Добавить новую рубрику», после чего в нее можно помещать ваши посты.
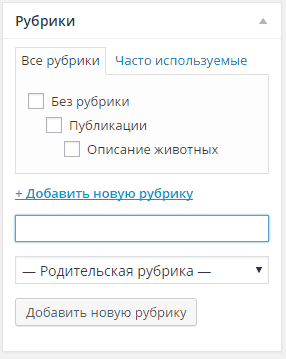
Вторым способом создания рубрики является добавление новой рубрики непосредственно с текстового редактора, где вы создаете ваши записи.
 Это создание происходит на правой боковой панели редактора, в пункте «Рубрики». Как мы можем видеть, при создании рубрики непосредственно в редакторе мы не получаем возможности задавать ярлык и описание. Но не стоит расстраиваться, мы всегда сможем внести эти данные, отредактировав рубрику так, как показано в предыдущем способе.
Это создание происходит на правой боковой панели редактора, в пункте «Рубрики». Как мы можем видеть, при создании рубрики непосредственно в редакторе мы не получаем возможности задавать ярлык и описание. Но не стоит расстраиваться, мы всегда сможем внести эти данные, отредактировав рубрику так, как показано в предыдущем способе.
После добавления новой рубрики мы можем сразу же определять текущую статью в только что созданную рубрику, это достаточно удобно.
Как поменять рубрики отдельной публикации?
Бывает так, что вы ошиблись при выборе рубрики к которой будет принадлежать публикация. Не беда, все можно изменить достаточно быстро.
План действий таков:
- Заходим в админку.
- Переходим в пункт меню Записи/Все записи.
- Находим пост, у которого нужно провести изменения.
- Нажимаем на кнопку изменить (ниже названия поста).
- Когда откроеться редактирование записи в правой колонке находим блок «Рубрики».
- Убираем и доставляем необходимые галочки напротив рубрик.
- Нажимаем обновить.
Таким вот способом можно сменить рубрики для публикации.
Настройка виджета категории в WordPress
Чтобы получить список категорий в WordPress и вывести его на сайте обычно используют виджет «Рубрики». Что бы добавить виджет в сайдбар достаточно перейти с админки во вкладку меню «Внешний вид»/»Виджеты» и перетащить виджет «Рубрики» в необходимую область, после сохранения настроек, список категорий появиться на страницах сайта.
После того как вы перетянули виджет в сайдбар, вы можете провести такие настройки изменения:
- Изменить название блока рубрик. К примеру изменить слово рубрика на «Категории», «Темы» или на любое другое слово.
- Выбрать способ отображения в виде выпадающего меню.
- Приписать в конце названия рубрики количество записей в данной категории.
- Показывать строгую иерархию рубрик, выделять подкатегории.
Как правильно задавать название рубрикам WordPress
Для того что бы правильно дать имя новой рубрике нужно точно определить будущее ее содержание. Создавая рубрику мы должны наперед знать какие записи будут в ней находиться, на какую тему будут они написаны и какое предназначение они будут иметь. Это очень важно!
Как только мы определимся с тематикой рубрики мы должны придумать такое обобщенное название которое подошло бы ко все статьям данной группы. К примеру наш сайт о автомобилях, и у нас есть десять постов о марке машины «ВАЗ», в которой находятся описания десяти разных модификаций данной модели. Будет ли название для этой рубрики «ВАЗ» общей для всех записей? Конечно же да! Исходя из такого понятия мы должны правильно называть рубрики! Если вы не знаете как назвать тогда вспомните этот «ВАЗ» и дайте такое же общее название для вашей темы, одним или двумя-тремя словами.
Где и как размещать рубрики WordPress
Рубрики размещаются в основном в боковых сайдбарах или же футерах. С помощью виджетов WordPress. Мы можем без особого труда размещать наши рубрики в нужной нам области на сайте.
Можно использовать рубрики для создания пункта меню, со ссылкой на группу рубрики. То как, и где вы расположите свои рубрики будет зависеть останутся ли ваши посетители изучить другие материалы или уйдут на другой сайт в поисках нужной информации.
Как рубрики способны удержать посетителей на сайте
Рубрики по своей сути являются инструментом навигации и поиска по сайту. Чем интереснее будут названия и чем точнее они будут раскрывать тему тем эффективнее будет их использование.
Итак, вернемся к нашему автомобильному сайту, наш посетитель зашел на сайт с поисковой системы по определенному запросу о «ВАЗ», прочел то что ему было интересно и уже думал уходить, но тут видит на сайте ссылку на категорию «Новости ВАЗ» или что то в этом духе. ОН думает ага, а вдруг я прочитал устаревшую информацию и заходит почитать что нового пишут о данной марке машины. Данный метод способен повысить количество переходов по вашему сайту, что придаст веса в глазах поисковых систем и еще больше привлечет клиентов или читателей.
Таким не хитрым способом рубрики способны удерживать ваших посетителей на сайте подольше.
В заключение: пользуйтесь рубриками, группируйте записи, облегчайте в первую очередь поиск для ваших посетителей, делайте интересные и информативные названия для рубрик и вы за это получите свою долю вознаграждения. Надеюсь данный урок для начинающих пользователей WordPress был полезен.
Поделиться ссылкой:
yrokiwp.ru
Как индивидуально оформить любую страницу Рубрики на WordPress
Рубрики в WordPress — это стандартная таксономия, которая позволяет группировать контент сайта по отдельным тематиками. По-умолчанию, все рубрики на сайте оформлены одинаково. Фоновое изображение, цвет фона, текст и так далее — все в одном стиле для всех рубрик.
Но что если на вашем сайте очень много контента и разных рубрик, и вы хотите визуально выделить какую-то отдельную рубрику? В WordPress это очень легко сделать, и в этом уроке мы покажем вам как.

Смотрите также:
Зачем оформлять Рубрики в WordPress по-разному?
Как мы сказали выше, большинство WordPress тем использует один и тот же шаблонный файл для каждой рубрики или архивной страницы. Это отчасти потому, что разработчики не в курсе того, как вы будете настраивать и использовать рубрики на своем сайте.
Но если на сайте много рубрик, то смена внешнего вида одной из них может значительно привлечь внимание посетителей, что пойдет на руку для вас и для них.
Например, если у вас новостной проект или сайт онлайн-журнала, вы можете индивидуально настроить показ рекламы для каждой отдельной рубрики.
Или если вы продаете товары для детей, вы можете выделить цветовое оформление для каждой рубрики, чтобы больше соответствовать товару.
Создаем отдельный файл шаблона для новой Рубрики
WordPress использует определенный файл шаблона для отображения ваших рубрик. Речь идет о конкретном PHP файле в вашей теме оформления.
Например, для отображения страницы рубрик используется файл category.php. Если такого файла в вашей теме нет, то тогда загружается файл archive.php.
Основной фокус тут заключается в том, что вы можете создавать дубликаты этих файлов для индивидуальных Рубрик.
Например, у вас есть рубрика с названием "Apple", и вы хотите сделать для нее другое оформление. Если за вывод рубрик в вашей теме оформления отвечает файл category.php, то вы можете создать его копию, назвав новый файл category-apple.php.
Если ваша рубрика называется "Shop", вам нужно назвать файл category-shop.php, думаю логика тут ясна.
Если имя вашей рубрики пишется по-русски, тогда нужно смотреть по ID номеру этой рубрики и называть файл как-то так: category-17.php, где 17 — это ID рубрики.
Просто подключитесь по FTP к вашему сайту, зайдите в каталог /wp-content/themes/ваша-тема/ скопируйте и переименуйте файл:

С этих пор за отображение рубрики "Apple" будет отвечать файл category-apple.php.
Теперь вы можете использовать любой редактор кода и изменить код этого файла любым образом, например, вы можете подключить другой сайдбар или отключить его вообще, использовать full-width макет для страницы и так далее.
Оформляем новый шаблон рубрики с помощью CSS
WordPress автоматически добавляет CSS классы для разных элементов по всему сайту.
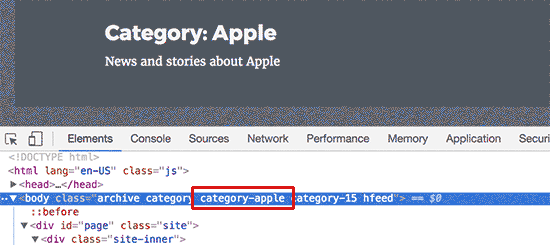
Если вы перейдете на страницу вашей рубрики "Apple" и откроете режим Developer Tools в браузере (F12 в Chrome), то можно будет узнать имя класса для каждого элемента.
В нашем случае для рубрики "Apple" используется отдельный CSS класс category-apple:

После того, как мы узнали имя интересующего нас класса, мы можем добавить индивидуальное оформление этому классу в таблице CSS стилей style.css.
Например, мы использовали такой код, чтобы изменить цвета основных элементов страницы:
body.category-apple { background-color:#EEE; background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed; color:#FFFFFF; } .category-apple .site { background:#232323; } .category-apple a { color:#CCCCCC; }
Не забудьте изменить имя для класса, если будете копировать наш код.
На этом все! В этом небольшом уроке мы показали, как создавать отдельные файлы шаблонов темы для отдельных рубрик и применять для них индивидуальное оформление с помощью CSS.
Источник: wpbeginner.com 
hostenko.com
Рубрики, записи, метки и страницы WordPress, как узнать их ID
Добрый день, читатель! Наконец-то ты дождался! После долгих уроков по настройке и оптимизации WP пришло время преступить к публикации материала на блоге, и сегодня я расскажу о рубриках, записях, метках и страницах WordPress. Кроме этого, будет затронуть маленький, но полезный плагин WP Typograph Lite. Так что усаживайтесь поудобнее — впереди вас ждет много интересного!

Самое главное — не спешите сразу после установки WordPress писать и публиковать статьи на блоге. К этому следует основательно подготовиться:
И только после этого можете приступать к публикации материала. Конечно, есть и другие необходимые плагины, но их можно устанавливать и настраивать параллельно.
В WP есть два способа представления информации — в записях и страницах.
Рубрики (категории) и записи (посты) WordPress
Вот основные сведения о записях и рубриках WordPress, которые Вы должны знать и понимать:
- Посты предназначены для вывода публикаций блога.
- Анонсы публикаций размещаются на главной.
- Записи группируются по рубрикам.
- В WP есть главная категория, которую нельзя удалить, но можно переименовать. Она же используется по умолчанию.
- Называйте рубрики так, чтобы читатель мог понять, о чем в ней идет речь.
Создать новую категорию просто — перейдите в раздел админки WP «Записи» — «Рубрики», укажите «Название» и, если надо, «Родительскую рубрику», после чего нажмите на кнопку «Добавить новую рубрику».
В разделе «Записи» админки ВордПресс представлены все посты блога.

Для создания нового поста перейдите в раздел «Добавить новую». Введите заголовок и содержание, выберете категорию.
Основные опции представлены в разделе «Опубликовать».

1. Написанную статью можно сразу опубликовать на блог, используя кнопку «Опубликовать», либо поместить в папки «Черновики» или «На утверждении» для хранения и дальнейшего редактирования — используется кнопка «Сохранить». Перед публикацией пост можно посмотреть, как он будет выглядеть на блоге — используйте «Просмотреть»
2. Видимость:
- Открыто — доступно для всех пользователей блога.
- Защищено паролем — задайте пароль, для доступа.
- Личное — может видеть только автор и администраторы.
Функция «Прилепить на главную страницу» — фиксирует анонс поста на главной, то есть со временем он не уходит вниз по новостной ленте.
3. Помимо этого есть возможность указать дату публикации. Крайне полезная функция, которая пригодится на время отпуска. 
4. Удаленные статьи помещаются в корзину, из которой их можно удалить навсегда.
Не забудьте задать категорию и метки в соответствующих разделах справа.

Обязательно загляните в «Настройки экрана» в правом верхнем углу, в них можно задать отображаемые на экране опции.
Замечание. Для того, чтобы на главной выводились анонсы, используйте в визуальном редакторе WP кнопку «разрыв страницы». Весь материал до черты будет включен в анонс.
В HTML редакторе для этих целей используется тег more:
Метки (тэги)
Метки — используются для группировки материалов блога по какому-то признаку. Предназначены для удобства нахождения информации читателем на блоге. Для вывода всех меток в WordPress используется виджет Облако меток.

Тэги можно создавать при написании статьи или в разделе «Записи» — «Метки».
Страницы
Основные сведения:
- страницы в основном используются для вывода общей информации, такой как «О блоге», «Содержание», «Обратная связь» и так далее;
- ссылки на них чаще всего располагаются в главном (верхнем) меню блога;
- для них не создаются анонсы на главной;
- в отличие от записей, не группируются в рубрики — родительским элементом для них может быть только другая страница

Работа со страницами аналогична работе с постами, только для этого используется раздел панели администратора — «Страницы».
Плагин WP Typograph Lite
Плагин WP Typograph Lite автоматически форматирует текст в соответствии с правилами русской типографики. Полный перечень функций можно прочесть на странице плагина WP Typograph Lite, с которой можно качать самую свежую версию. Устанавливается плагин стандартно и никаких настроек не имеет. Вот такой простой и полезный плагин WP Typograph Lite.
Как узнать ID созданной страницы, рубрики, записи и метки в WordPress
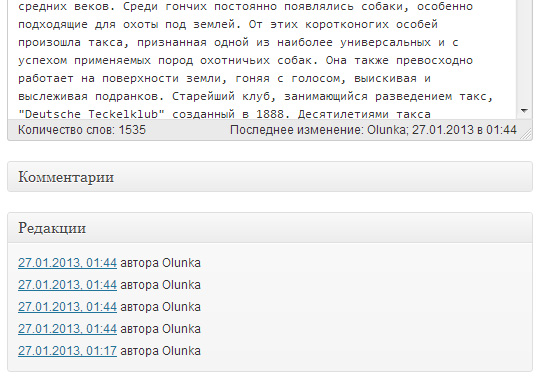
Все созданные в WordPress элементы имеют свой неповторимый идентификационный номер — ID, который порой очень нужно узнать. ID в админке WordPress явно нигде не показывает, но можно его подсмотреть.
Как узнать ID рубрики? Перейдите в раздел «Рубрики» и наведите курсор мыши на название той из них, ID которой хотите узнать. В левом нижнем углу появится строка состояния, в которой и скрыт ID:

Узнать ID записи, страницы и метки можно таким же образом только в соответствующих им разделах.
Для поста ID располагается в следующем месте:

Для страницы:

Для тега:

На этом все. Спасибо за внимание!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Как сделать вывод подрубрик на странице рубрики Wordpress
Привет друзья, недавно я начал переделывать шаблон на одном из сайтов, и мне потребовалось выводить подрубрики на странице рубрик в WordPress. Сделал, все отлично работает, делюсь с вами, быть может кому пригодится. Выглядеть результат внедрения моего варианта кода будет так.

Для чего вообще нужен такой список?
- Ну во-первых это улучшает юзабилити сайта, человек сразу при переходе в рубрику видит все подрубрики и переходит в нужную, если ему это нужно, это увеличивает количество просмотров страниц.
- Во-вторых, это классно смотрится, если еще и иконки прикрепить к каждой рубрике / подрубрике.
Итак, а теперь перейдем собственно к шагам встраивания кода на ваш проект.
- Находим файл archive.php (если у вас есть файл category.php — то ищем его), и под h2 (рекомендую именно там) ставим этот код, он то и выведет вам список подрубрик, все просто.
| <div class=«subcat»><ul class=«subcateg»> <?php if (count(get_categories(‘child_of=’.$cat))) if (is_category()) { $current_cat=get_query_var(‘cat’); wp_list_categories(‘child_of=’.$current_cat.‘&title_li=&show_count=1’);} ?> </ul></div> |
Тут ,если вам не нужно выводить количество записей в подрубрике, то вместо show_count=1 пишете show_count=0
- Далее, в ваш css файл темы вставляем следующие стили.
.subcat{
width: 510px;
margin: 0px auto 57px;
}
.subcat ul li{
margin: 0px 15px; /
font-size: 12px;
padding: 0px 16px 27px 0px;
float: left;
}
.subcat ul li .cat-item-7{
background: url(«images/icon_subcat.png») no-repeat scroll 0px 2px transparent;
padding-left: 20px;
padding-bottom: 3px;
}
.subcat ul li a{color: #34495E !important;
}
Вот и все, теперь у вас будут выводится подрубрики в рубриках, а стили можете эти подправить под свой шаблон, как вам будет угодно.
Как и писал выше, чтобы все это выглядело еще более красиво — нужно сделать иконки к каждой подрубрике, в этом поможет плагин Category & Page Icons, я его использую ,все совместимо.
Если у вас будут вопросы или комментарии, пишите всегда рад.
Понравилось? Было полезно? Подпишись!optimizka.ru