Бесплатные шаблоны для сайтов отелей. Шаблон для сайта гостиницы wordpress
Шаблон WordPress для отелей, гостиниц и домов отдыха — Мажордом

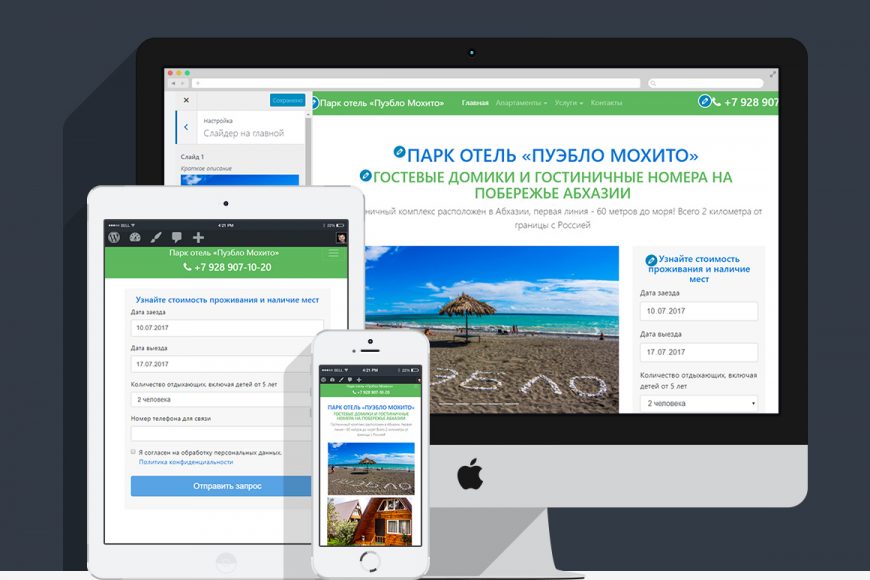
Сделайте сайт за один вечер с помощью простой платформы Madjordom WordPress, который будет приносит заявки, т.е. клиентов. Шаблон Madjordom разработан для самой популярной системы управления сайтами в мире — WordPress! Современная адаптивная верстка Twitter bootstrap 4, css 3 и html5.
Ничего лишнего! Всё гениальное — просто!
Мажордом Тема разработана специально для интернет-продаж товаров и услуг.
Что внутри?
- Шаблон для WordPress с бесплатными периодическими обновлениями
- Поддержка русского языка 100%
- Настройки палитры цветовой гаммы
- 22 готовых цветовых схем
- 15 шрифтов
- Все настройки в одной панели управления, без плагинов и заморочек
- Форма обратной связи, форма бронирования, форма заказа, форма заявки. Универсальный, гибкий модуль формы захвата клиента под любой бизнес (реализовано без применения плагинов)
- Модуль Интернет-Эквайринга Сбербанка и Яндекс Кассы
- Технически оптимизирован для поисковых систем Яндекс, Google, Mail.ru
- SEO — настройки: meta-description, meta-keywords, Яндекс вебмастер, Гугл вебмастер, robots.txt и др.
- Простое подключение систем аналитики Яндекс и Гугл
- Адаптивная верстка для всех типов мониторов, планшетов, смартфонов (iOS и Android). Разработано на Twitter bootstrap 4, css3 и html5
- Модуль политики конфиденциальности согласно закону 152-ФЗ «О персональных данных»
- Адаптивный слайдер с возможностью смахивать пальцем на мобильных устройствах
- Наглядное позиционирование Товаров и Услуг
- Инструменты для работы с возражениями
- Раздел контакты (включая What’s App, Viber, Skype, Telegram и др.)
- Встраивание гео-Локации организации (карта)
- Адаптивное меню навигации для мобильных устройств и настольных ПК
- Интерактивный номер телефона (для звонков с мобильных устройств)
- Ссылки для социальных сетей: Facebook, Вконтакте, Instagram, Одноклассники, YouTube
- Простое подключение онлайн чатов: Jivosite, Битрикс24
- Хлебные крошки без плагина
- Конвертер кириллистических URL
Ссылка на шаблон Madjordom WordPress для гостиниц
03.07.2017 alexeyatsuk CMS Wordpress, SEO, Интернет-маркетинг Отсутствуютmadjordom.ru
Шаблон туризм для WordPress Nice Hotel на русском
Тема вордпресс Nice Hotel от ThemeForest подойдет для блогов о туризме и путешествиях.
Обновление темы было в апреле 2014 года.
Версия: v1.7.10

Функциональные возможности темы Nice Hotel:
- Пользователь может забронировать жилье, предлагаемое туристической фирмой или человеком, который организовывает экскурсии и проживание.
Все эти возможности уже встроены в шаблон, администратору достаточно заполнить категорию жилье. И о полученном заказе он получит письмо на электронную почту.
- Шаблон предназначен для любых тем, включающих в себя услугу бронирования.
- В категорию блога «События» можно внести различные туры, экскурсии, развлекательные мероприятия или иное. Здесь будет указана дата и время проведения.
- Есть встроенные галерея и слайд-шоу.
- Модуль «Отзывы клиентов».
- Предлагается 4 варианта дизайна, которые настраиваются дополнительно под ваши вкусы. Очень много цветовых схем!
- Тема адаптивная, прекрасно смотрится на планшетах и телефонах.
- Встроеный переводчик.
- Работает во всех браузерах.
- Чистый код, seo оптимизирована.
Локализация шаблона Nice Hotel сделана мною под тестирование блога, предлагающего экскурсии и бронирование жилья. Если вам нужно будет обозначить некоторые слова перевода по-другому, например, вместо жилье — гостиница, вместо события — экускурсии, то вы сможете легко изменить русские слова на свои. Достаточно открыть файл локализации ru_RU.po с помощью программы Poedit, внести изменения и сохранить файл.
Где скачать файл локализации для туристической темы
Времени на перевод затрачивается немало и если он вам будет полезным, то пришлите мне в благодарность и для поддержки этого сайта сколько посчитаете нужным. Для тех, кто будет сомневаться в размере вознаграждения, подскажу, что за переводы объемных тем берут до 3 тыс. рублей.
 Вы можете просто прислать 200 р. на кошелек вебмани R460139391069 (опционально, любая ваша сумма будет полезной) с пометкой «Бонус для Светланы». 🙂
Вы можете просто прислать 200 р. на кошелек вебмани R460139391069 (опционально, любая ваша сумма будет полезной) с пометкой «Бонус для Светланы». 🙂
Скачать русификацию темы [download id=»9″]
P.S. Не выставляю на прямую продажу, потому что у вас может оказаться более новая версия темы, чем переводила я.
Установка и настройка темы Nice Hotel
Начало работы: импорт демо данных.
В папке шаблона вы найдете демонстрационные данные, которые помогут начать работу с NiceHotel.
Они дадут общее представление о функциональных возможностях темы NiceHotel.
• Прежде всего, вам необходимо установить плагин WordPress Importer.
• Теперь перейдите в «Инструменты» — «Импорт» — «WordPress» и выберите файл «nicehotel.wordpress.2012-07-20.xml» из папки «Import Data»
• Теперь выберите «Внешний вид» — «Theme Options» и перейдите на вкладку «Параметры резервного копирования».
Откройте «тема-options.txt». Файл также находится в папке «Import Data» и вставьте содержимое в поле «Transfer Theme Options Data» («Передача данных стилей темы») и нажмите кнопку «Параметры импорта», а затем нажмите кнопку «Сохранить».
• Идем в «Оформление» — «Меню».
Для «Primary Navigation» (основной навигации) выберите «Main Menu».
Для «Secondary Navigation» (вторичной навигации) выберите «Top Menu».
Для «Footer Navigation» (меню в футере) выберите «Footer Menu» и нажмите кнопку «Сохранить».
Проблема: Два меню отображаются в главном меню после установки демонстрационных данных.
Чтобы исправить это перейдите в раздел «Внешний вид» — «Меню» и установите «Main Menu» (Главное меню), как «Primary Navigation» (основное меню).
Добавить ваш логотип
• Перейдите в раздел «Внешний вид» — «Настройки темы».
• Нажмите на вкладку «GeneralSettings» (общие настройки).
• В области с надписью «Изображение логотипа» нажмите кнопку «Добавить» и найти свой логотип.
• Нажмите кнопку «использовать это изображение».
• Сохранить настройки.
• Если у вас нет логотипа — галочку отмечено поле «Текст Логотипа».
Выберите цветовую гамму
• Перейдите в раздел «Внешний вид» — «Настройки темы».
• Нажмите на вкладку «StylingOptions».
• Нажмите на выпадающее меню с надписью «Base Colour» и выберите.
• Сохранить настройки.
Добавить в контактную форму E-mail адрес
• Перейдите в раздел «Внешний вид» — «Настройки темы».
• Нажмите на вкладку «Общие настройки».
• В области с надписью «Contact Form Email» введите ваш адрес электронной почты.
• Нажмите кнопку «Сохранить настройки».
Форма бронирования проживания
Для бронирования проживания необходимо создать страницу, используя встроенный шаблон «Booking» (Забронировать) – все доступные шаблоны страниц расположены справа.
Эту страницу не нужно добавлять в какое-либо меню сайта. Она просто должна быть. Форма бронирования используется при поступлении заказа на бронь.
•Идем «Страницы» — « Add New» (добавить новую).
• Добавить в заголовке «Booking» (Бронирование). На самом деле не имеет значения, что и как вы назовете.
• Выберите шаблон страницы «Booking» (Это важно!)
• Нажмите «Опубликовать»
• Теперь перейдите к вкладке «Внешний вид» — «Настройки темы» и нажмите на вкладку «Accommodation Settings» (Параметры размещения).
• Добавить в полной версии страницы бронирования адрес страницы в поле «Booking Page URL» (Бронирование — Страница URL) и нажмите кнопку «Сохранить все изменения». Готово!
Как получить небольшой текст, который появляется под главным меню.
• Идем «Внешний вид» — «меню».
• Нажмите на кнопку «Screen Options» (Параметры экрана) в правом верхнем углу экрана.
• Установите флажок с надписью «Description» (Описание).
• Теперь при добавлении нового пункта меню будет полес надписью «Description» (Описание), где можно будет добавить небольшой текст.
Shortcodes – встроенные шорткоды
1) Accordion
[accordion]
[panel title=»The Title»]…[/panel]
[panel title=»The Title»]…[/panel]
[panel title=»The Title»]…[/panel]
[/accordion]
2) Buttons
[button type=small link_url=»http://google.com»]…[/button]
[button type=medium link_url=»http://google.com»]…[/button]
[button type=large link_url=»http://google.com»]…[/button]
[button background_color=»#000″ text_color=»#fff» link_url=»http://google.com»]…[/button]
3) Columns
Примеры макетов для 2, 3 и 4 столбцов.
В последнем столбце строки вы должны добавить «-last» в тег, см. ниже для примера:
1 | [one_half]...[/one_half] |
[one_half_last]…[/one_half_last]
[one_third]…[/one_third]
[one_third]…[/one_third]
[one_third_last]…[/one_third_last]
[one_forth]…[/one_forth]
[one_forth]…[/one_forth]
[one_forth]…[/one_forth]
[one_forth_last]…[/one_forth_last]
4) Drop Caps
5) Google Map
1 | [googlemap zoom=14 marker_address="London, England"] |
Опции Shortcode
- width: Any px or % value (Ширина: любое значение в PX или%).
- height: Any px or % value (Высота: любое значение в PX или%).
- latitude: Latitude value (optional to marker_address). (Значение широты (опционально для marker_address).
- longitude: Longitude value (optional to marker_address). (Значение долготы (опционально для marker_address).
- maptype: ROADMAP, SATELLITE, HYBRID, TERRAIN. (Тип карты)
- zoom: Zoom value from 1 to 19. (увеличение: значение увеличить с 1 по 19).
- marker_latitude: Marker latitude value (optional to marker_address). (Маркер широты).
- marker_longitude: Marker longitude value (optional to marker_address). (Маркер долготы).
- marker_address: Address of marker. (Адрес маркера).
- marker_popup: Can be set to true or false. (Может быть установлено истинным или ложным)
- marker_html: HTML to be displayed in the marker popup. (HTML, который будет отображаться в всплывающем окне маркера).
- pan_control: Can be set to true or false. (Может быть установлено истинным или ложным).
- zoom_control: Can be set to true or false. (Может быть установлено истинным или ложным).
- map_type_control: Can be set to true or false. (Может быть установлено истинным или ложным).
- scale_control: Can be set to true or false. (Может быть установлено истинным или ложным).
- street_view_control: Can be set to true or false. (Может быть установлено истинным или ложным).
- overview_map_control: Can be set to true or false. (Может быть установлено истинным или ложным).
6) List
12345 | [list type="arrow"][li]...[/li][li]...[/li][li]...[/li][/list] |
Опции Shortcode
- type: circle, arrow, cross, tick or just use [list] without type specified to use a standard bullet point style
- type: circle, arrow, cross (круг, стрелка, крест). Отметьте или просто используйте стандартный список без типа пулек.
7) Alert Message
1 | [msg type=default]...[/msg] |
Опции Shortcode
- type: default, notice, success, fail
8) Tabs
12345 | [tabs_container][tab title="..."]...[/tab][tab title="..."]...[/tab][tab title="..."]...[/tab][/tabs_container] |
9) Toggle
1 | [toggle title="..."]...[/toggle] |
10) Video
Опции Shortcode
- type: youtube or vimeo. (Тип: YouTube или Vimeo).
- id: video id
- hd: trueorfalse. (истинным или ложным)
- width: Any px or % value. (Ширина: любое значение в PX или%).
- height: Any px or % value. (Высота: любое значение в PX или%).
Theme Options

Все опции визуально понятны и вы легко с ними разберетесь.
Чтобы получить доступ к опциям шаблона перейдите в раздел «Внешний вид» — «Настройки темы».
Добавление содержимого
1) PageTemplates – шаблоны страниц
This theme comes with a collection of page templates, to use them create a new page (Pages > Add New) and then use the drop down menu labelled «Template» on the right side of the page. The templates available are:
Эта тема поставляется с коллекцией шаблонов страниц. Чтобы использовать их нужно создать новую страницу (страницы — добавить новую), а затем использовать выпадающее меню с надписью «Шаблон» в правой части страницы.
Доступны следующие шаблоны:
- Default Template (Шаблон по-умолчанию).
- Accommodation (Проживание).
- Blog (Блог).
- Booking (Бронирование).
- Contact Us (Контакты).
- Events (Мероприятия, события).
- Full Width (Полная Ширина – страница без сайдбара).
- Homepage (Главная страница).
- Left Sidebar (Левая боковая панель).
- Right Sidebar (правый сайдбар).
- Photo Gallery (Фотогалерея).
- Testimonials (Отзывы).
Homepage – домашняя страница сайта
Пояснения о каждом из номеров скриншота можно найти ниже:

1.) Социальные иконки
• Перейдите в раздел «Внешний вид» — «Опции темы» — «Social Settings» («Социальные Настройки»).
• Введите адрес веб-сайта в соответствующем поле.
2.) Logo
- Идем «Внешний вид» — «Опции темы» — «GeneralSettings».
- Добавить свой логотип в поле »ImageLogo».
3.) Map – карта.
- Идем «Внешний вид» — «Опции темы» — «ContactSettings»
- Отметьте флажок «DisplayGoogleMapInTopBar», чтобы переключить карту вкл / выкл.
- Измените адрес карты с помощью поля широты – «GoogleMapLatitude» и долготы — «GoogleMapLongitude».
4.) Book Now Button – кнопка забронировать.
- Перейдите в раздел «Внешний вид» — «Опции темы» — «GeneralSettings».
- Отметьтефлажок «Display Button In Top Right Bar», чтобыпереключитькнопку on/off (вкл / выкл).
- Введите текст кнопки в поле «TopRightButtonText».
- Введите ссылку кнопку в поле «TopRightButtonLink».
5.) Top Right Menu — Вверху справа меню (перевод на другой язык).
- Перейдите в раздел «Внешний вид» — «Menus».
- Создайте меню и установить его в качестве «SecondaryNavigation».
- Если вы хотите отобразить параметры перевода в этом меню, вам понадобится в http://wpml.org плагином перевести вашу тему. Вы можете установить перевод WPML элементы управления для отображения в меню «Secondary Navigation» (вторичной навигации).
6.) Sub Menu Title – подзаголовок меню.
- Перейдите в раздел «Внешний вид» — «Menus».
- Нажмите на кнопку»ScreenOptions» в правом верхнем углу экрана.
- Установите флажок с надписью»Description».
- Теперь при добавлении нового пункта меню будет поле с надписью»Description», добавить текст в это поле.
7.) Контактные данные в меню
• Перейдите в раздел «Внешний вид» — «Настройки темы» — «Contact Settings» (Связаться с пользователем).
• Установите или снимите галочку «Display phone number and email in navigation bar» (Показать номер телефона и адрес электронной почты в панели навигации).
• Введите номер телефона в поле «Phone Number» (Номер телефона).
• Введите адрес электронной почты в поле «Email Address».
8.) Slideshow Booking Form – слайд—шоуформыбронирования.
- Чтобы переключить экран этой формы on/off (включить/выключить), нужно перейти во вкладку «Внешний вид» — «Настройки темы» — «HomeSettings» и выделить/снять галочку «DisplayBookingFormonSlideshow».
9.) Slide Caption Colour — Цветслайда.
- Чтобы изменить полупрозрачный цвет фона слайдов подписи перейдите в раздел «Внешний вид» — «Опции темы» — «StylingOptions».
- Затем добавить цвет в поле «Main Highlight Colour in RGBA format».
- Используйте http://hex2rgba.devoth.com, чтобы узнать свой цвет в формате RGBA.
- Установите прозрачность на 70%, если вы хотите такую же прозрачность, как показано в демонстрационной версии.
10.) Homepage Announcement Text — Объявление на домашней странице.
- Перейдите в раздел «Внешний вид» — «Опции темы» — «HomeSettings».
- Введите текст в поле «AnnouncementMessage» (Объявление).
11.) Homepage Text Blocks — Домашняя страница текстовых блоков.
- Перейдите в раздел «Внешний вид» — «Опции темы» — «HomeSettings».
- Введите текст в поле «Block Title 1», «Block Content 1», «Block Button Title 1» и «Block Button Link 1» и т.д.
12.) Display Testimonials — Показать Отзывы.
- Перейдите в раздел «Внешний вид» — «Опции темы» — «HomeSettings».
- Введите идентификаторы отзывов, которые необходимо показать на главной странице, разделив запятой в поле «TestimonialIDstoDisplayonHomepage».
- Чтобы найти идентификатор отзывов перейдите в раздел «Testimonials» (Отзывы), нажмите на характеристику, а затем ваш просмотра адрес будет выглядеть примерно так: http://website.com/wp-admin/post.php?post=49&action=edit
- • Там, где написано «post = 49» — 49 является ID-идентификатором.
13.) Footer Widgets — Footer Виджеты
- Перейдите в раздел «Внешний вид» — «Widgets».
- Перетащите виджеты на ваш выбор в «FooterWidget области» — «FooterWidgetArea».
14.) Footer Text
- Перейдите во вкладку «Внешний вид» — «Опции темы» — «GeneralSettings».
- Добавьте текст в поле «FooterMessage».
15.) Footer Menu
- Идем «Внешний вид» — «Меню» ( «Appearance > Menus»), чтобы создать меню.
- Затем установить его в качестве «FooterMenu».
Accommodation – Размещение, Жилье.
Убедитесь, что вы установили страницу бронирования, это очень важно! (см. выше «Начало работы»). Вы должны также установить валюту.
Цены на проживание – идем «Внешний вид» — «Настройки темы» — «Accommodation Tab» и меняем в поле «Currency Unit».
Добавить жилье (комната, номер, квартира и т.п.) «Accommodation» — «AddNew» ( «Квартиры» — «Добавить новую»).
Вы можете добавить изображения для размещения с использованием стандартного медиа загрузчика.
Что бы вы ни установили, изображение будет отображаться на главной странице.
Размещение листинга, дополнительные изображения можно будет просмотреть через слайд-шоу на странице accommodation.
Пояснения о каждом из номеров скриншота можно найти ниже:

1.) Accommodation Slideshow — Слайд—шоу.
- Идем «Accommodation» — «AddNew». («Проживание» — «Добавить».)
- Кликаем «Upload/Insert» над главным текстовым полем.
- Появится всплывающее окно, вы можете загрузить столько фотографий, сколько вам нравится. Они будут автоматически форматироваться в слайд-шоу.
- НЕ нажимайте «InsertIntoPost» при загрузке изображения, если в этом нет необходимости.
- Изображение, которое вы установите как «FeaturedImage» будет использоваться на листинг странице проживания — accommodation.
2.) Accommodation Description – описание жилья.
- Идем «Accommodation» — «AddNew». («Проживание» — «Добавить».)
- Добавить текст в большом текстовом поле.
3.) Accommodation Description
- Идем «Accommodation» — «AddNew». («Проживание» — «Добавить».)
- Добавить цену в поле «Price».
4.) AccommodationPriceInfo — Размещение информация о цене.
- Идем «Accommodation» — «AddNew». («Проживание» — «Добавить».)
- Добавьте это в поле «PriceInfo» field
5.) Accommodation Details – детали условий проживания.
- Идем «Accommodation» — «AddNew». («Проживание» — «Добавить».)
- Добавить это в поле «AccommodationDetails».
Blog
Если выбрать «blog» в качестве шаблона записи, то получится обычный блоговый формат.
Contact Us — Обратная связь
Установите адрес электронной почты для получения сообщений с формы.
Идем «Внешний вид» — «Настройки темы» — «Contact Settings» и пишем адрес электронной почты в поле с надписью «Contact Form Email».
Как видите, с этой темой можно сделать туристический портал, где путешественник сможет забронировать жилье и записаться на интересные экскурсии.
А какие идеи у вас возникли после знакомства с такой многофункциональной темой WordPress? Какую тематику можно прикрутить?
psd-templates.ru
Бесплатные шаблоны для сайтов отелей
Время чтения:5 минут Изображений:14
Если вы ищите шаблон для сайта отеля или гостиницы, или сами работаете над создание аналогичного сайта, то вам будут очень полезны шаблоны, представленные в сегодняшней подборке. Ниже вы можете найти несколько качественных бесплатных шаблонов отлично подходящих под тематику отелей или гостиниц. Здесь вы найдете бесплатные CSS и бесплатные Flash шаблоны, которые аналогичны по качеству или даже лучше некоторых платных шаблонов.
Вы можете свободно использовать их, чтобы создать веб-сайт для вашего отеля, гостиницы, но все же рекомендуется прочитать условия использования для каждого шаблона перед его применением. Обычно дизайнеры используют в дизайне фотографии, поэтому в отношении фотографий лучше обратить внимание на их лицензии.
Бесплатный CSS шаблон для сайта отеля [ скачать]

Бесплатный CSS шаблон для сайта отеля [ скачать]

Бесплатный CSS шаблон для сайта отеля [ скачать]

Free CSS Hotel & Travel Template [ скачать]

Бесплатный Flash шаблон для сайта отеля [ скачать]

Бесплатный Flash шаблон для сайта отеля [ скачать]

Бесплатный Flash шаблон для сайта отеля [ скачать]

Бесплатный CSS шаблон для сайта отеля [ скачать]

Бесплатный CSS шаблон для сайта спален и гостинных [ скачать]

Бесплатный CSS шаблон для сайта спален и гостинных [ скачать]

Бесплатный Flash шаблон для сайта отеля [ скачать]

Бесплатный Flash шаблон для сайта отеля [ скачать]

Бесплатный CSS шаблон для сайта спален и гостинных [ скачать]

Бесплатный CSS шаблон для сайта спален и гостинных [ скачать]

Бесплатный CSS шаблон для сайта общежития [ скачать]
Качественные премиум темы и шаблоны для Вашего сайта:
Смотреть полный каталог качественных тем и шаблонов
Здесь Вы можете выбрать из более чем 46 000 готовых дизайнов. Шаблоны сайтов + установка + хостинг + персонализация + поисковая оптимизация + копирайтинг — все эти услуги вы всегда можете получить от профессионалов мирового уровня!
mainview.ru