7 плагинов для создания контактных форм в WordPress. Плагин для создания форм wordpress
Руководство для начинающих веб-форм и WordPress Плагины Form
Если вы серьезно относитесь к зарабатывать деньги с вашего блога или веб-сайта вам потребуется какой-то формы на вашем веб-присутствия. Для тех, кто имеет опыт в области веб-технологий и более искусными в обработке HTML, CSS и скрипты термин «форма» может звучать довольно хорошо знакомы, но он будет уместен здесь, чтобы представить ...
Если вы серьезно относитесь к зарабатывать деньги с вашего блога или веб-сайта вам потребуется какой-то формы на вашем веб-присутствия. Для тех, кто имеет опыт в области веб-технологий и более искусными в обработке HTML, CSS и скрипты термин «форма» может звучать довольно хорошо знакомы, но это будет уместным здесь, чтобы представить его к тем, кто находят этот термин странным. 
Что такое веб - форм?
Формы коллекции веб-элементов, которые могут иметь много целей, как запрос обратной связи с пользователями, добавление пользователей к абоненту или списки рассылки, сохраняя связь с пользователями через формы контакта или сложные формы, которые позволяют для заказа продукции, запрашивая информацию оплаты, доставки и регистрации пользователя и т.п.
Наиболее распространенное использование форм, которые вы можете столкнуться в Интернете является выбор в форме, которая используется для создания списков рассылки электронной блоггеров, которые в зарабатывать деньги в Интернете.
В зависимости от сложности формы, используемые на сайте может быть на один шаг или достаточно сложны, чтобы быть многоступенчатым с каждым шагом здания на предыдущем уровне, чтобы завершить желаемый процесс сбора данных.
Формы могут собирать данные, хранить его в текстовый файл или в базу данных, и в зависимости от выбора пользователя он также может извлекать данные из файла или базы данных, расположенной на том же или на удаленном сервере. Все это делается с помощью скрипта, который делает все для сбора данных, хранения, поиска и обработки данных.
Элементы веб - формы:
 В зависимости от использования и сложности веб может содержать один или несколько из следующих элементов:
В зависимости от использования и сложности веб может содержать один или несколько из следующих элементов:
- Текстовое поле: Поле Текст содержит текстовое поле , в котором пользователь может ввести буквенно - цифровой информации. Установив ширину текстового поля мы можем определить размер этого элемента, который будет виден пользователю. Если мы выбираем тип текстового поля в качестве пароля, то введенная информация будет отображаться в виде звездочек (*) к пользователю.
- CHECKBOX: Флажки позволяют пользователю выбрать один или несколько из заданного набора опций. Каждый флажок требует имя и значение.
- Радио: Кнопки радио позволяют только один вариант , чтобы выбрать из данного набора вариантов.
- Выпадающие списки: Они позволяют пользователям выбирать из списка , который падает вниз или расширяющейся на щелчок мыши или зависания в зависимости от того, как все функции будут установлены для этого элемента формы. Пользователи могут быть представлены с возможностью выбора только одного элемента, или он может быть множественного выбора элемента списка. В зависимости от элементов в списке список может иметь полосу прокрутки, если элементы в списке велики. Список может иметь значение по умолчанию.
- Изображение поля: Это поле позволяет вставить изображение и присоединить поведение к нему.
- Поле Файл: Это поле позволяет пользователю загрузить файл на сервер. Когда это поле щелкнул возможность выбрать файл появляется и при выборе файла он будет загружен.
- Fieldset: Это не любой вход или действие поля , но это в основном группировка поле представляет собой группу месторождений, связанных с пользователем.
- Метка: Каждое поле имеет метку. Ярлык можно сравнить как имя конкретного поля.
- ID: Каждый элемент формы имеет идентификатор , который является уникальным.
- Кнопка: Каждая форма имеет кнопку при нажатии которой скрипт вызывается , чтобы прикрепить поведение к форме , как сбросить форму, представить форму и т.д.
Вот некоторые из базового элемента формы. Как веб-технологии прогрессирует, мы видим импровизированные формы, которые используют Ajax и другие передовые использование JavaScripts, чтобы свести к минимуму взаимодействие пользователя и улучшить удобство и простоту использования.
Как создать веб - формы , которые действительно работают:
Перед принятием решения о создании формы лучше потратить некоторое время на мозговой штурм по поводу данных вам требуется и то, что является самым простым способом, чтобы получить его от пользователя. Вторая часть создает форма представляет необходимые поля в формате, который является очень удобным и не слишком сложны для пользователя, даже если это означает нарушение вашу форму в два или три этапа, а не представляя очень длинную форму.
Помимо этих основных шагов есть и другие советы и приемы, которые были протестированы в течение времени с помощью различных веб-разработчиков, специалистов по юзабилити и дизайнеров, чтобы улучшить взаимодействие пользователя с формой и тем самым действуют как общий перечень. Ниже перечислены некоторые моменты, которые каждый владелец сайта должен знать, так что он может получить максимальные выгоды выхода из форм, которые он использует на своем веб-сайте для сбора данных или любой другой желаемой цели:
- Проверка элементов формы: Это вещь , что любой дизайнер веб - сайт не должен упустить. форма проверки означает проверку конкретный элемент формы для вводимых данных - будь то в правильных форматах, или проверяет для конкретного поля и т.д. Например, если текстовое поле используется спросив имя пользователя он проверяет, должно быть помещается на данные, введенные таким образом, что пользователь не может ввести любой числовой или специальный символ в этой области. Точно так же, если поле присутствует в форме просят адрес электронной почты пользователя данные, введенные пользователем, должны быть проверены, чтобы быть в правильном формате электронной почты. Это делает вещи проще для пользователя, а также владелец веб-сайта, так как данные вводятся и сохраняются в правильном формате. Форма проверки может быть сделано в то время как пользователь вводит данные в динамике, или на уровне отправки формы. В большинстве случаев делают это динамически, когда пользователь вводит данные является предпочтительным способом, так как он обеспечивает лучший пользовательский опыт.
- Создание формы , доступной для пользователей с ограниченными возможностями: Не ждите , каждый посетитель на ваш сайт , чтобы быть в идеальном состоянии. Запасные некоторые мысли для тех, кто физически бросают вызов. Дизайн ваших форм, так что эти пользователи могут получить доступ к ним с помощью программы чтения с экрана или назначенных клавиш на клавиатуре или просто щелкнув вкладку клавиш и навигации по форме.
- Сделайте кнопки выглядят как кнопки: Если вы используете изображения в качестве кнопки убедитесь , что они имеют надлежащий призыв к действию , как подать или нажмите здесь , чтобы представить или что - то более благоприятное , который сообщает пользователю явно , что эта кнопка должна быть нажата или нажимал, чтобы выполнить задачу по форме. Изображения могут изменить цвет мыши наведен на них, и кнопки могут изменить состояние. Самое главное в том, что посетитель должен быть четко в состоянии определить действие, которое должно быть сделано для того, чтобы успешно завершить процесс заполнения формы.
- Очевидно , маркировать необходимые поля: Сколько раз вы посещали форму , где вы ввели некоторые поля и нажали кнопку отправки только , чтобы найти , что вы пропустили некоторые из обязательных полей. Не будет ли это было полезно, если бы это было сказано вам заранее, что конкретное поле не может быть оставлено пустым, и требуется для того, чтобы успешно заполнить форму? Не делайте эту ошибку при создании формы. Убедитесь, что все необходимые поля помечены должным образом (путем указания -Обязательные или использование * в передней части этикетки как общая конвенция идет).
- Сведите к минимуму количество полей: Это нормально , что каждый отдел вашей организации имеет свои собственные приоритеты и хочет , чтобы максимальное количество информации , которую вы можете извлечь из вашего посетителя , но не может быть вещь , как - просят слишком много, что может сильно повлиять на ваш образуют насыпных ставки и последовательно саботировать все ваши усилия по сбору данных. Есть исследования и мнения экспертов, которые говорят, что форма заполнения вверх ставки падать по мере увеличения поля в форме. Поэтому постарайтесь, чтобы сохранить поля в форме до минимального уровня. Чем меньше тяготы вы положили на ваших посетителей больше готов он или она будет предоставлять данные, которые вы хотите. Например при создании подписки на информационный бюллетень формы, некоторые владельцы сайтов просят имя, фамилию и адрес электронной почты, некоторые задаются вопросом для имени и адреса электронной почты, и есть некоторые, которые удовлетворены просто просят электронной почты посетителя. Простой шаг, как просить фамилию может уменьшить ваши цены подписки на новости. Вся идея заключается в том, чтобы уменьшить количество полей, нет необходимости в фамилии на форме подписки бюллетеня электронной почты, когда у Вас есть свое имя ради персонализации информационных бюллетеней, которые вы собираетесь отправить его.
- Используйте радио кнопки , если вы хотите только один из вариантов должен быть выбран: Есть много случаев , когда посетитель представлен со многими флажков пока есть только один вариант , который он должен выбрать. Это может создать путаницу для посетителей и неправильного сбора данных на вашем конце и больших форм ставки свал. Когда вы хотите, чтобы посетители явно выбрать один из заданных вариантов использовать радио-кнопки. Это также означает, что если вы хотите, чтобы пользователи, чтобы выбрать несколько вариантов делать-не использовать радио-кнопки, используйте чек-боксы вместо этого.
- Всегда указывайте опцию по умолчанию , если у вас есть один: Это помогает посетителю заполнять формы быстрее и сохраняет высадка ставки на длинных форм до минимального уровня. Например, если большинство ваших посетителей из США сохранить значение по умолчанию для выбора страны в раскрывающемся списке в вашей регистрационной форме в США и соседних с ней стран. Если у вас возникли сайта электронной коммерции, обеспечивающий продукт и выставления счетов и адрес доставки одинаковы для посетителя позволяют ему заполнить форму доставки только одним щелчком мыши, когда он вошел в его платежную информацию.
- Во избежание проблем двойного щелчка: За поведение лет посетитель адаптирован дважды щелкнув по ссылкам. Это часто приводит к двойным нажатием на кнопку отправки ваших форм и других элементов действий. Это может создать проблемы для вас в случае, если вы не предоставили для встроенных проверок для таких действий посетителей. Но проблемы могут быть серьезными и посадить Вас в сложные вопросы, в сценарии, когда у Вас есть сайт электронной коммерции, и пользователь нажимает дважды на кнопке оформления заказа, и он получает счет дважды. Это всегда хорошая практика, и многие поставщики услуг электронной коммерции сделать это в то время как их процесс проверки должен четко отметить, что только один раз нажать требуется, чтобы проверить. Делать это будет полезно как для пользователей и вашего сайта репутации.
Топ WordPress форма создания плагинов:
 Кроме Contact Form 7, который является одним из самых популярных Form плагин для WordPress есть несколько других, которые мы хотели бы проверить только из-за удивительных особенностей и функциональных возможностей, которые они предоставляют на WordPress владельце сайта. Ниже перечислены некоторые из наиболее популярных плагинов WordPress, используемых для создания форм:
Кроме Contact Form 7, который является одним из самых популярных Form плагин для WordPress есть несколько других, которые мы хотели бы проверить только из-за удивительных особенностей и функциональных возможностей, которые они предоставляют на WordPress владельце сайта. Ниже перечислены некоторые из наиболее популярных плагинов WordPress, используемых для создания форм:
- Заезжал Forms: Если вам нужна форма строителя , который является мощным и гибким заезжал формы может быть окончательным плагин для вас. Она может создавать сложные формы, которые отвечали. Это означает, что они приспосабливаются к резолюции вашего экрана и поэтому отлично подходит для настольных компьютеров, ноутбуков и мобильных устройств. Просто дизайн один раз и забыть боль их корректировки для различных экранов. Заезжал форма делает это для Вас. Заезжал формы приходят как в качестве бесплатной версии и про версию. Само собой разумеется, что про версии дает вам больше инструментов и власть.
- Грозные Pro: Это перетащить и падение форма строитель плагин для WordPress делает создание очень сложных форм легкой прогулкой , даже для начинающих. Не знаю, HTML, CSS и технический материал? Никаких проблем - Грозная Pro не позволяет создавать формы, которые дают вам детальный контроль над тем, кто имеет доступ к какой контент на вашем сайте. Вы можете использовать Formidable Pro для создания часто задаваемых вопросов, предложений, объявления, опросы, опросы и т.д., и отображать форму, используя шорткод где-нибудь в должности или страницы.
- Гравитация Forms: Этот плагин позволяет публиковать большие выглядящие формы в течение нескольких минут. Просто выберите нужные поля в ваших формах, настроить параметр макета и вставлять его в свой сайт. Встроенные инструменты в гравитационном форм плагин позволит вам сделать все это очень легко.
- Форма Maker: Этот современный и продвинутый инструмент для создания WordPress форм дает вам точный контроль над дизайном вашего формы прямо от шрифтов до цветов в макете полей. Все они могут быть разработаны внутри самого плагина, чтобы соответствовать внешний вид вашего сайта. Нет необходимости в экспертных графических дизайнеров или каких-либо технических ноу-хау Форма Maker генерирует весь код и может генерировать простых до сложных форм в один миг. Формы мейкера плагин поставляется в бесплатной и коммерческой версии. Коммерческая версия также позволяет добавлять функциональные возможности карты Google для ваших форм и имеет множество других замечательных особенностей.
- Быстрый и безопасный Контактный формуляр: Как следует из названия говорит , что этот плагин позволяет владелец веб - сайта , чтобы добавить безопасную контактную форму на веб - сайт в быстрый способ. Быстрый контакт безопасной формы позволит пользователю отправлять электронные письма администратору сайта, а также отправить запрос на собрание, чтобы поговорить по телефону или видео. Панель администратора позволяет веб-мастеру, чтобы контролировать и проверять формы представления, а также создавать новые формы.
Вывод:
Формы являются неотъемлемой частью любого веб-сайта, и есть мало вы можете сделать с вашего сайта WordPress (в интернет-маркетинге), если вы не обеспечивают интерактивность, выбор в формах, создавать списки адресов электронной почты, получить обратную связь с пользователем и просто предоставляют средства для связи с вами. Все это делается легко, используя формы и, как вы узнали из выше, WordPress имеет большие плагины, чтобы помочь вам создать прекрасные формы с легкостью. Так что с этого момента нет уклоняются от создания новых возможностей для взаимодействия с пользователями и заработать больше денег только потому, что вы не знаете, как строить формы. Надеюсь, что этот пост поможет вам сделать большую часть вашего сайта. Замечания и предложения по почте приветствуются.
ru.affdu.com
Плагин для создания пользовательской формы авторизации в WordPress
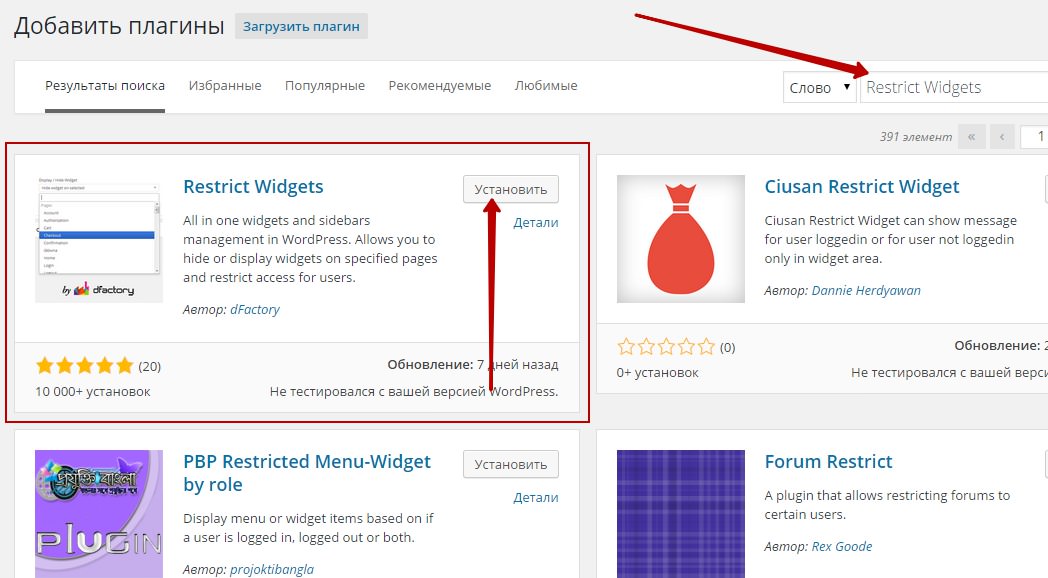
В репозитории ВордПресс достаточно большое количество плагинов для создания пользовательских форм авторизации, регистрации. Если планируется создание личного кабинета с поддержкой личной переписки, форума, рейтинга и прочего, то рекомендую плагин WP-Recall . В нем есть уже все формы.
Для быстрой кастомизации предлагаю плагин Theme My Login. Плагин поддерживает настраиваемые формы авторизации, регистрации, восстановления пароля. При этом восстановление пароля поддерживается полностью корректно, включая вывод ошибок. Без дополнительных стилевых настрое, плагин берет настройки из текущей активной темы.
Также форму можно разместить в виджете. Но на мой взгляд форма в виджете работает не совсем корректно, так как можно выбрать только одну отображаемую форму: либо авторизацию, либо регистрацию, либо восстановление пароля. Это настраивается в меню самого виджета. Плюсом использования виджета является возможность показа аватара и входа в личный кабинет, админу после авторизации.
 |  |
Из-за того, что в виджете можно выбрать только одну форму, то в случае обращения к другой, вас перекинет на страницу с нужной формой. Также в плагине есть настраиваемые опции по редиректу после авторизации, регистрации, сброса пароля и достаточно большое количество других настроек.

Есть возможность настройки безопасности, приватности. Поддержка reCaptcha.


Есть возможность создания своего CSS-файла, который кладется в корень активной темы и не сбивается при обновлении темы. В двух словах, никаких сложностей, установили и все работает, по необходимости внесли правки во внешний вид.
Плагин можно скачать из репозитория WordPress.
(Всего просмотров 45 , сегодня 1 )
wp.the-good-invest.ru
7 плагинов для создания контактных форм в WordPress
Ноя 21
размещено в: 3.Плагины. Здравствуйте, Уважаемые читатели блога webexpertu.ru! Уже несколько раз я писал о том, как создать контактную форму на WordPress блоге. Но сегодня я решил предоставить Вам подборку из 7 плагинов для создания контактных форм. Все они тестировались мной лично, каждый плагин оправдал себя, большинство из них не сложны в настройке, ну за исключением тех, которые не переведены на русский язык. Поэтому я думаю, что не стоит подробно заострять внимание на каком-то плагине. Если Вам будет что-то не понятно, задавайте вопросы в комментариях. К тому же к некоторым плагинам я уже писал статьи по настройке. Ссылки на них также будут предложены. Поехали! P.S. Чтобы перейти на страницу плагина нажмите на его название в заголовке.
Здравствуйте, Уважаемые читатели блога webexpertu.ru! Уже несколько раз я писал о том, как создать контактную форму на WordPress блоге. Но сегодня я решил предоставить Вам подборку из 7 плагинов для создания контактных форм. Все они тестировались мной лично, каждый плагин оправдал себя, большинство из них не сложны в настройке, ну за исключением тех, которые не переведены на русский язык. Поэтому я думаю, что не стоит подробно заострять внимание на каком-то плагине. Если Вам будет что-то не понятно, задавайте вопросы в комментариях. К тому же к некоторым плагинам я уже писал статьи по настройке. Ссылки на них также будут предложены. Поехали! P.S. Чтобы перейти на страницу плагина нажмите на его название в заголовке. 1. Gravity Forms

2. Ninja forms




 Contact Form Manager является очень популярным, его скачало более 55000 пользователей и оценки в среднем у него стоят 5. Это плагин позволяет вам создавать несколько пользовательских форм и размещать их на Ваш сайт, используя шорткоды. Плагин включает в себя возможность автоответчика, также нн поддерживает все наиболее распространенные элементы формы, имеет встроенную защиту от спама и, по сути включает в себя все, что вам может понадобиться при создании простой веб-формы.
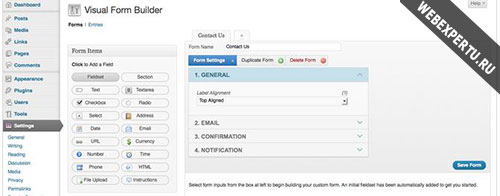
Contact Form Manager является очень популярным, его скачало более 55000 пользователей и оценки в среднем у него стоят 5. Это плагин позволяет вам создавать несколько пользовательских форм и размещать их на Ваш сайт, используя шорткоды. Плагин включает в себя возможность автоответчика, также нн поддерживает все наиболее распространенные элементы формы, имеет встроенную защиту от спама и, по сути включает в себя все, что вам может понадобиться при создании простой веб-формы.  Ну и последний в нашей подборке - это Visual Form Builder. Процесс создания формы в нем максимально облегчен, так что пользователю нет необходимости редактировать различные PHP, CSS и HTML документы. Вы можете добавить поля формы одним щелчком мыши и изменить их порядок с помощью простого перетаскивания. Одна интересная особенность Visual Form Builder - это возможность дублировать формы одним щелчком мыши, теперь, если Вам захочется создать новую форму не придется снова сидеть и создавать её заново. Непременно скачайте и опробуйте данный плагин.
Ну и последний в нашей подборке - это Visual Form Builder. Процесс создания формы в нем максимально облегчен, так что пользователю нет необходимости редактировать различные PHP, CSS и HTML документы. Вы можете добавить поля формы одним щелчком мыши и изменить их порядок с помощью простого перетаскивания. Одна интересная особенность Visual Form Builder - это возможность дублировать формы одним щелчком мыши, теперь, если Вам захочется создать новую форму не придется снова сидеть и создавать её заново. Непременно скачайте и опробуйте данный плагин. Заключение
Надеюсь, что Вы подберете для себя отличный плагин. Также, напишите в комментариях, каким плагином пользуетесь Вы. Ну и как всегда, в конце поста видео :-): С Уважением, Александр Сидоренко!webexpertu.ru
Плагины контактных форм для WordPress
Контактная форма требуется практически любому блогу или сайту. WordPress предлагает как массу плагинов для быстрого создания такой формы, так и уже готовые контактные формы, встроенные в шаблоны.
Преимуществом плагинов является гибкость настроек, большая надежность, т.к. плагины, в отличие от файлов шаблонов, постоянно обновляются.
В статье приведен обзор 5 удобных плагинов контактных форм, указаны их плюсы и минусы. Рассматривались только те плагины, с которыми легко разобраться пользователю.
Все плагины протестированы на совместимость с последней версией WordPress (на момент написания обзора версия 3.4.1). Отсортированы согласно оценкам сообщества WordPress.
1. Slick Contact Forms
По рейтингу сообщества WordPress в среднем 5 баллов (86 голосов).
Красивая форма, реализованная в виде виджета, появляется на каждой странице, и остается в поле зрения при скроллинге. Изначально блок свернут, поля для заполнения появляются при клике мышки (можно изменить это в настройках). Внешний вид можно настроить в секции Виджетов.
Плюсы плагина Slick Contact Forms
- Великолепный, современный дизайн. 4 шаблона оформления, которые можно изменить на свой вкус.
- Ряд удобных настроек, например, можно в поле «От кого» отображать e-mail пользователя, отправившего сообщение, можно включить в письмо IP-адрес отправителя.
- Не требуется вставки кода в файлы шаблона.
- Можно указать свои названия полей.
- Поддержка Ajax.
Подсказка
Вы можете вставить на любую страницу шорткод [dcscf-link action=open text="Свяжитесь с нами сейчас"] В результате у Вас появится ссылка с текстом «Свяжитесь с нами сейчас» при клике на которую будет открываться форма контактов (поместить ее в виджеты все равно необходимо.
Минусы плагина Slick Contact Forms
- Форма контактов, остающаяся в поле зрения при скролинге мышкой, на каждой странице может быть раздражающей для пользователя. Подойдет только для тех сайтов, цель которых — завязать общение с посетителями.
- Нет перевода на русский, но можно задать свой перевод в настройках плагина для тех сообщений, которые выводятся пользователю.
- Нет защиты от спама.
2. Fast Secure Contact Form
По рейтингу сообщества WordPress в среднем 4,5 балла (1221 голос).
Очень гибкий плагин, который блокирует автоматизированный спам. Можно создать много форм.
Плюсы плагина Fast Secure Contact Form
- Сразу после активации плагина Вам доступна готовая форма, и прямо на странице настроек дается шорткод, который нужно вставить на страницу контактов.
- Русский язык.
- Защита от спама.
Минусы плагина Fast Secure Contact Form
- При нажатии на кнопку «Редактировать форму», появляется масса полей и настроек, с которыми нет никакого желания разбираться. Contact Form 7 в плане расширенных настроек намного понятнее.
- Чтобы попасть в настройку плагина нужно заходить через меню Плагины -> Параметры формы контакта FS, хотя обычно настройки плагинов сгруппированы в секции Параметры в боковом меню в админке.
Подсказка
Можно перейти к настройкам плагина Fast Secure Contact Form на странице списка подключенных плагинов, нажав «Настройки» под названием плагина, это может оказаться более удобным.
3. Contact Form 7
По рейтингу сообщества WordPress в среднем 4,3 балла (1622 голосов). В моем личном рейтинге этот плагин находится на первом месте.
Простой, но в тоже время гибкий плагин, как для создания сложных форм, так и для быстрой вставки уже готовой формы контактов.
Плюсы плагина Contact Form 7
- Интуитивно понятная настройка.
- Возможность создания большого количества разных форм.
- В списке форм сразу даются шорткоды для вставки на страницу.
- Перевод на русский и украинский.
- Поддержка Ajax.
- Защита от спама с помощью капчи, текстового вопроса. Также реализована интеграция с сервисом Akismet (подробнее о настройке этой опции читайте тут).
Минусов у плагина Contact Form 7 не обнаружено!
4. Contact Form
По рейтингу сообщества WordPress в среднем 4 балла (91 голос). В моем личном рейтинге этот плагин на втором месте после Contact Form 7.
Очень простая форма, не требует никаких настроек (хотя есть несколько доступных опций). Достаточно активировать плагин и вставить в текст любой страницы[contact_form].
Если нужна быстрая установка простой контактной формы — этот плагин то, что нужно.
Плюсы плагина Contact Form
- Простота. Самое большое преимущество. Все сразу понятно (только нужно почитать инструкцию на предмет шорткода для вставки в текст, он приведен выше).
- Перевод на русский.
- Несмотря на минимум настроек, можно переименовать поля, добавить поле «Прикрепить файл» и блок «Отправить мне копию».
Минусы плагина Contact Form
- Не предназначен для создания сложных форм.
- Нет защиты от спама.
- Шорткод для вставки на страницу пришлось искать в инструкциях.
5. Simple Ajax Contact Form (SACF)
По рейтингу сообщества WordPress в среднем 3 балла (1 голос).
Простая красивая контактная форма с поддержкой Ajax и капчей.
Плюсы плагина Simple Ajax Contact Form
- Приятный дизайн, возможность его настройки (ширины формы, шрифтов, цвета капчи)
- Защита от спама. При желании капчу можно отключить.
- Форма реализована на Ajax, сообщение об отправке будет показано без перезагрузки страницы.
- Приятный дизайн.
- Переведена на русский язык (свои сообщения об успешной отправке и пр. можно задать на странице Настройки формы -> Изменить сообщения).
Минусы плагина Simple Ajax Contact Form
- Нужно знать шорткод для вставки формы [sacf_contact_form].
- Нет возможности поменять наименования полей без правки перевода.
- Незвможно убрать без правки плагина поле телефона, хотя его заполнение можно сделать необязательным в настройках.
- Нет возможности поменять голубой цвет кнопки отправки без правки файла стилей контактной формы.
- Вряд ли автор будет сильно следить за обновлением плагина, в связи с невысокой популярностью плагина.
В итоге можно сказать, что оптимальным с точки зрения функциональности/простоты/надежности является плагин Contact Form 7.
wphelp.ru