Постраничная навигации WP-PageNavi плагин WordPress. Плагин wordpress для постраничной навигации
Скруджи & НАZИМА - Real One (премьера клипа, 2018)
Скруджи и НАZИМА - Real OneСлушай и скачивай трек:Apple Music: black-star.ru/real_one_amiTunes: black-star.ru/real_one_itЯндекс.Музыка: black-star.ru/real_one_ymGoogle Play: black-star.ru/real_one_gpВконтакте и BOOM: vk.cc/82nSTQ
Music prod. Diamond Style x KenNYMusixПродюсер: Корнелия ПолякРежиссер-постановщик: Заур ЗасеевОператор-постановщик: Антон Зенкович Сценарий: Заур Засеев, Александр Егоров, Антон Шеенсон, Михаил Какубери 1st AD: Ганна МалышеваДиректор съемочной группы: Владимир ОлефиренкоHead of production: Виталий ОрелPost production supervisor: Иван ХудолийPost production: HoodyFX__________________________________
Организация концертов НАZИМА:Тел.: +7(965) 407-79-94 (Прохор)E-mail: [email protected]Концертный график: black-star.ru/concerts/Организация концертов Скруджи:Тел.: +7 (965) 407-78-19 (Никита)E-mail: [email protected]Концертный график: black-star.ru/concerts/scroodgee/
Скруджи в социальных сетях:Вконтакте: vk.com/scroodgee_officialИнстаграм: instagram.com/scroodgee_officialFacebook: facebook.com/scroodgee.officialOk.ru: ok.ru/scroodgee.officialНАZИМА в социальных сетях:Вконтакте: vk.com/nazima_13Инстаграм: instagram.com/13nazimaFacebook: black-star.ru/nazima_facebookOk.ru: black-star.ru/nazima_ok
-----------------------------------------------------------Все новости об артистах Black Starblack-star.ruВКонтакте: vk.com/blackstargroupInstagram: instagram.com/blackstarofficialTwitter: twitter.com/black_star_ruFacebook: facebook.com/Blackstarmsk-----------------------------------------------------------Фирменный магазин одежды Black Starblackstarshop.ru-----------------------------------------------------------Global Star Russia - интеграция брендов в проекты артистов / Product Placement / www.globalstarrussia.com / +7 903 181 49 39-----------------------------------------------------------Black Star Burger: blackstarburger.ru/-----------------------------------------------------------Барбершоп / Тату-салон 13 by Black Star: 13byblackstar.ru/-----------------------------------------------------------Black Star Radio: blackstar-radio.ru
Müzik
black starBlack Star incскруджискруджназимаnazimaнаzимареал ванриал ванreal oneклип скруджиклип назимыклип скруджи и назимыклип скруджа и назимыблек старблекстарблэк старблэкстарпесни тнт назимановый клипбабл гамбаблгаммонтанарука лицорукалицопремьера клипапервый клипПесниТНТПесни на ТНТскруджи назима
trvid.com
Постраничная навигация WordPress. Плагин wordpress-seo-pager
 Приветствую. Сегодня поговорим о постраничной навигации WordPress. Многие темы не имеют этой функции, а зря. Постраничная навигация - очень удобная вещь. Если честно, то я не понимаю, почему не все темы с навигацией? В этом уроке мы создадим постраничную навигацию с помощью плагина wordpress-seo-pager.
Приветствую. Сегодня поговорим о постраничной навигации WordPress. Многие темы не имеют этой функции, а зря. Постраничная навигация - очень удобная вещь. Если честно, то я не понимаю, почему не все темы с навигацией? В этом уроке мы создадим постраничную навигацию с помощью плагина wordpress-seo-pager.
Кто не знает, что это такое - я попробую объяснить. Во многих темах на главной странице, и в архиве есть постраничная навигация, но в некоторых шаблонах ее нет, например, в моем. Вот как выглянет постраничная навигация.
 простая навигация.
простая навигация.
<— вперед назад—>
Все видели такую навигацию, но я показал еще на примере, чтобы было понятнее, о чем идет речь в этом уроке. Теперь, у кого нет такой штуки на блоге, самое время установить. Для этой цели, насколько я знаю, существует немного плагинов и почти все они требуют редактирования и вставки кодов в файлы шаблона. Вот некоторые из них: WP Page Numbers, WP-PageNavi. Я предлагаю сегодня установить плагин, который не требует вообще редактировать файлы. Этот плагин называется wordpress-seo-pager. У этого плагина много настроек, поэтому цвет навигации можно подобрать к любой теме.
Ах, да, существуют еще способы установить такую навигацию на блоге вообще без плагина. Итак, скачайте плагин http://wordpress.org/plugins/wp-seo-paginate/ установите и а активируйте. Теперь его осталось только настроить. Перейдите по следующему пути: "Параметры" > "SEO pager", чтобы настроить этот плагин.
В настройках в основном требуется настраивать только цвет и фон. Там же Вы можете видеть, сразу результат, как будет выглядеть постраничная навигация._______________________
К Уроку 29. Вывод похожих статей wordpress без плагина
dvpress.ru
Постраничная навигации WP-PageNavi плагин WordPress
Сегодняшняя тема посвящена одному обязательному плагину для постраничной навигации WP-PagNavi. Он повышает удобство при использовании сайта и влияет на поведенческие факторы сайта, что в свою очередь сказывается на продвижении. Хочется отметить полный перевод на русский язык, причем в переводе на русский он звучит как Список страниц. Обратите на это внимание.
Скачать плагин по этой ссылке
Устанавливаем плагин и активируем. Переходим к основным настройкам WP-PagNavi следующей командой: Плагины-> Список страниц-> Настройка
В первой части настраивается панелька и ее значения Оставленные поля по умолчанию дадут вид:
Оставленные поля по умолчанию дадут вид:

Для сокращения навигации по рекомендации разработчиков можете оставить не нужные вам поля просто пустыми, таким образом, исключите их отображение.
Вторая часть это настройка именно плагина:

Здесь все интуитивно понятно. Можно поэкспериментировать с настройками. Остановимся лишь на опции: Использовать стиль pagenavi-css.cssФайл pagenavi-css.css хранит стили. Многие шаблоны уже содержат готовые стили для плагина и намного интереснее и красивее использовать их. Стилевое оформление рассмотрено более подробно по ссылке.
В программном коде изменять ничего не рекомендую. Из опыта могу сказать, что при переносе сайта на другой домен столкнулась с проблемой касающейся данного плагина. Решала данную проблему путем удаления и последующим восстановлением уже на новом домене.В большинстве шаблонов уже встроена проверка на установку WP-PagNavi, поэтому он стразу начинает работать после активации. Необходимо только его настроить на свое усмотрение.
[pt_view id=»57e9de062i»]
websovetyon.ru
Постраничная навигация WordPress
Доброго времени суток, уважаемые читатели блога jCover.ru.Сегодня предлагаю поговорить с Вами о том, как мы можем установить постраничную навигацию на ваш WordPress-сайт.Для постраничной навигации на сайте под управлением WordPress, я рекомендую использовать вам плагин WP Pagenavi.
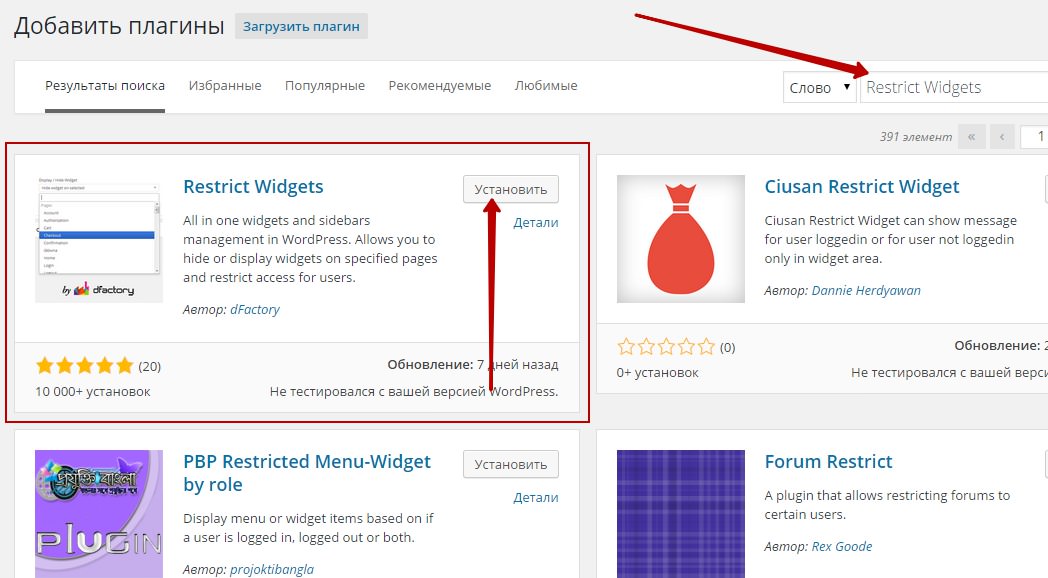
Чтобы установить плагин постраничной навигации на свой сайт, необходимо в административном меню выбрать пункт «Плагины». На открывшейся странице, вы увидите уже существующие (установленные) плагины, которые достаточно просто «Активировать». В этом же окне вверху экрана мы увидим ссылку с названием «Добавить новый».

Нажмем на нее и перейдем на страницу поиска плагинов, в строке поискового запроса вводим название интересующего нас плагина, в данном случае это WP Pagenavi и нажмем «Поиск плагинов».

В новом окне из списка предоставленных плагинов выбираем нужный и нажимаем «Установить».

Появится диалоговое окно подтверждения действия. Смело нажимайте ОК и начнется скачивание и установка плагина. (WP Pagenavi на момент написания этой заметки был уже загружен и активирован, поэтому пусть вас не смущает имя конечного файла в моем примере). После установки плагина достаточно будет нажать «Активировать плагин».

После этого, постраничная навигация на вашем сайте будет работать, примерно также как и на моем блоге.

Пока это все, что я хотел вам рассказать сегодня. До новых встреч.
jcover.ru