Ссылки WordPress. Все о ссылках в WordPress. Как в wordpress создать ссылку
Как добавить ссылку на Wordpress - подробный мануал для новичков
Хотите добавить гиперссылку в WordPress? Недавно меня спросили, как это сделать. В этой инструкции для новичков я расскажу, как добавить ссылку в записи, страницы, текстовые виджеты, навигационное меню и другое.
Так все будет расписано достаточно подробно, для удобства я сделал содержание этой статьи:
Как добавить ссылку в запись или в страницу WordPress
У WordPress удобный редактор записей, который носит название Визуальный редактор.
Попасть в него можно, пройдя по маршруту Записи » Добавить новую, или редактируя существующую запись/страницу.
Для создания ссылки необходимо в панели инструментов текстового редактора щелкнуть по значку скрепки – «вставить/изменить ссылку».

Когда вы это сделаете, появится окно. В строку URL вам необходимо ввести действующую гиперссылку, а ниже текст ссылки.

Также внизу будет опция «Открыть ссылку в новой вкладке», которую вы можете сделать активной. Выбрав ее, при нажатии ваша ссылка будет открываться в новой вкладке браузера. Я рекомендую активировать эту опцию, если вы ссылаетесь на какой-то другой сайт.
WordPress также позволяет ссылаться на ранее опубликованные записи сайта, и для удобства даже предлагает строку поиска, которая очень просто работает. Просто нажмите на необходимую запись или введите название/часть названия в поиск. Нажмите на статью, а потом щелкните по кнопке «Добавить ссылку».

Прочтите также 14 подсказок, которые помогут лучше изучить визуальный редактор WordPress.
Как добавить ссылки в текстовые виджеты
WordPress позволяет добавлять виджеты в сайдбар и в другие области, предназначенные для виджетов.
Большинство из них автоматические и имеют не так много функций. Например, виджет недавно опубликованных записей автоматически покажет ссылки на эти записи.
Если вы хотите добавить свой текст со ссылками в сайдбар, то вам нужно использовать текстовый виджет (Text Widget), который позволяет добавлять в себя текст и базовый HTML.
Ссылки в текстовый виджет можно добавить двумя способами. Для первого метода необходимо будет написать очень простой HTML.
Метод №1: добавление ссылки в HTML
Создать ссылку в HTML очень просто. Посмотрите на следующий пример:
<a href="http://www.wpbeginner.com">WPBeginner</a>
<a href="http://www.wpbeginner.com">WPBeginner</a> |
Здесь видно, что текст WPBeginner ссылается на wpbeginner.com.
Тег href – это место, куда вы должны ввести URL. Не забудьте поставить http:// перед именем домена.
Между анкорными тегами вы можете добавить любой текст, который будет ссылкой. В моем примере в роли текста выступает – «WPBeginner».
Вот скиншот текстового виджета с HTML ссылкой внутри.

Метод № 2: использование плагина a Plugin
Если вы не хотите связываться с HTML, то можно использовать визуальный редактор для текстовых виджетов.
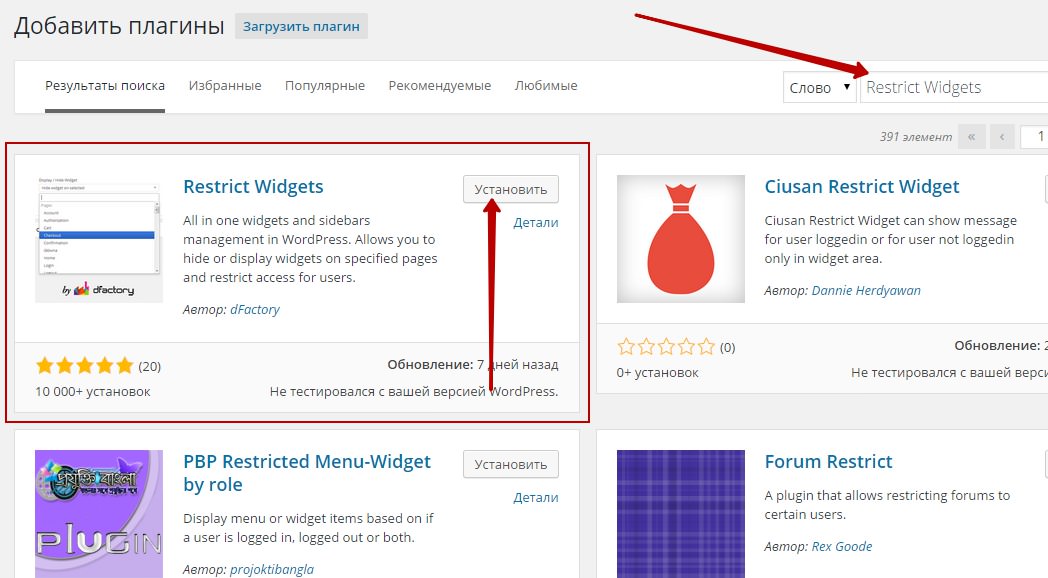
Для этого скачайте и активируйте плагин Black Studio TinyMCE Widget.
После активации зайдите в Внешний вид » Виджеты. Среди доступных виджетов, вы увидите новый –
‘Visual Editor’ (Визуальный редактор).
Перетащите этот виджет в сайдбар, куда вы хотите добавить свой текст и ссылки.
Вы сможете немного расширить область виджета для увеличения окна визуального редактора, чтобы было легче в нем писать.

Здесь вы сможете добавлять ссылки и форматировать текст, также как и в редакторе записей.
Как добавить ссылки в навигационное меню WordPress
Хотите добавить ссылки в навигационное меню? У WordPress интуитивно понятный редактор меню, который позволяет легко создавать и управлять навигационным меню.
Зайдите в Внешний вид » Меню. Если у вас нет навигационного меню, то вы можете его создать введя заголовок в строку «Название меню». Если оно у вас есть, то здесь вы с легкостью сможете добавлять, редактировать или удалять ссылки из него.
Если оно у вас есть, то здесь вы с легкостью сможете добавлять, редактировать или удалять ссылки из него.
Как добавить Title и атрибут Nofollow
Многие эксперты советуют при ссылке на сторонний ресурс проставлять у ссылок атрибут nofollow.
Это улучшит его SEO и защитит сайт от превращения в линк-помойку.
Для добавления атрибута Title и nofollow ссылки к поп-ап окну скачайте и активируйте плагин
Title and Nofollow for Links.
В следующий раз когда вы будете добавлять ссылку, перед вами возникнет вот такое всплывающее окно:

Как создать кнопку ссылки
Хотите добавить в запись или на страницу кнопку ссылки? Это можно сделать несколькими способами. Например, можно написать для кнопки HTML и CSS код, или использовать специальный плагин.
Однако большинство таких плагинов требуют использовать шорткоды. По своей сути добавление различных параметров в шорткод напоминает написание HTML, что может смутить новичка, поэтому я предлагаю лучшее решение.
Установите и активируйте плагин Forget About Shortcode Buttons. Как только вы это сделаете, создайте новую запись или отредактируйте существующую.
В панели инструментов визуального редактора вы заметите новую кнопку, которая позволит вставить кнопку поделиться в запись/на страницу.

Щелкнув по ней, перед вами появится окно, где вы сможете настроить кнопку ссылки – выбрать цвет, границы, добавить текст, ссылки, сделав при этом предварительный просмотр.

Как создать ссылочные карточки
Обращали ли вы когда-нибудь внимание, что если вы поделились статьей Twitter и Facebook автоматически отображают миниатюру записи, которая вам понравилась? WordPress тоже может это делать, т.е. отображать ссылочные карточки. Данная функция есть у всех версий от WordPress 4.4.
Просто вставьте ссылку в редактор записи и если это URL с сайта на WordPress, то автоматически отобразится ссылочная карточка.

Однако если вам не нравятся эти карточки, то вы можете создать использовать плагин Content Cards, который позволит создать «белый список» для других немногих избранных сайтов. Радует, что плагин в своей работе использует метаданные из протокола Facebook open graph meta data, так что он работает не только с сайтами на WordPress, но и с другими.
Как добавить партнерские ссылки
Хотите увеличить доход сайта, размещая партнерские ссылки? Многие блоги и сайты существуют на эти деньги.
Все, что вам нужно сделать, это добавлять свои реферальные ссылки на продукты и услуги, которые вы собираетесь рекламировать. Когда ваши посетители приобретут товар или воспользуются услугами, вы получите комиссионные.
Вот только большинство новичков сталкиваются с такой проблемой: у каждого продукта или веб-сайта, который они хотят прорекламировать, свой уникальный URL, которые невозможно отслеживать (особенно если вы рекламируете несколько услуг).
Оптимальное решение – использовать специальный плагин, который будет отслеживать все партнерские ссылки. Через него нужно будет добавлять и все такие ссылки. Установите и активируйте плагин ThirstyAffiliates. После этого в админке WordPress появится новое меню – Affiliate Links («Партнерские ссылки»), нажмите по нему, чтобы добавить партнерскую ссылку.

После активации плагина вам будет легко добавлять партнерские ссылки в записи и на страницы, одним нажатием по кнопке «добавить партнерскую ссылку».

Возможно, вам также будет интересно почитать: 3 программы WordPress для партнерского маркетинга
Как добавить иконку внешней ссылки
Многие сайты, как например, Wikipedia добавляют иконку рядом с ссылкой на внешний сайт. Делается это для того, чтобы пользователь знал, что при щелчке по ней его перенесет на другой сайт.
Если вы тоже хотите это сделать, то установите и активируйте плагин External Links. После этого зайдите в Настройки » Внешние ссылки и настройте плагин.
![]()
Поставьте галочку напротив: ‘Mark outbound links with an icon’ (ставить иконки рядом со всеми исходящими ссылками) и сохраните изменения. Зайдите на сайт и вы увидите иконки рядом со всеми внешними ссылками.

Вот и все. Надеюсь. Эта статья помогла вам разобраться со ссылками в WordPress. Возможно, вам также будет интересно почитать, как исправить распространенные ошибки изображений в WordPress.
Если вам понравилась статья, то не забывайте ее лайкать. Подписывайтесь на мой YouTube канал и находите меня в социальных сетях.
smarticle.ru
Как добавить ссылку в WordPress
Ссылки — основа основ. Именно они дают возможность перемещаться по страницам сайта и переходить на внешние сайты. Без них пользователь находился бы только на главной странице сайта и поисковые роботы не знали бы, где находится контент у вас в блоге. Да, всё настолько плохо! 🙂
Есть, конечно, исключения среди сайтов, где наличие ссылок только во вред. Я сейчас имею в виду так называемые Landing Page или в простонародье «одностраничники». Вот в них ссылки не нужны, а для любого другого информационного сайта ссылки крайне важны.
В редакторе WordPress ссылки добавляются очень просто, убедитесь в этом сами, дочитав инструкцию до конца.
Содержимое статьи
Добавление ссылки в тексте
Первый и самый простой вариант — написать текст, часть которого должна стать ссылкой, а потом уже использовать соответствующую кнопку в панели инструментов редактора.
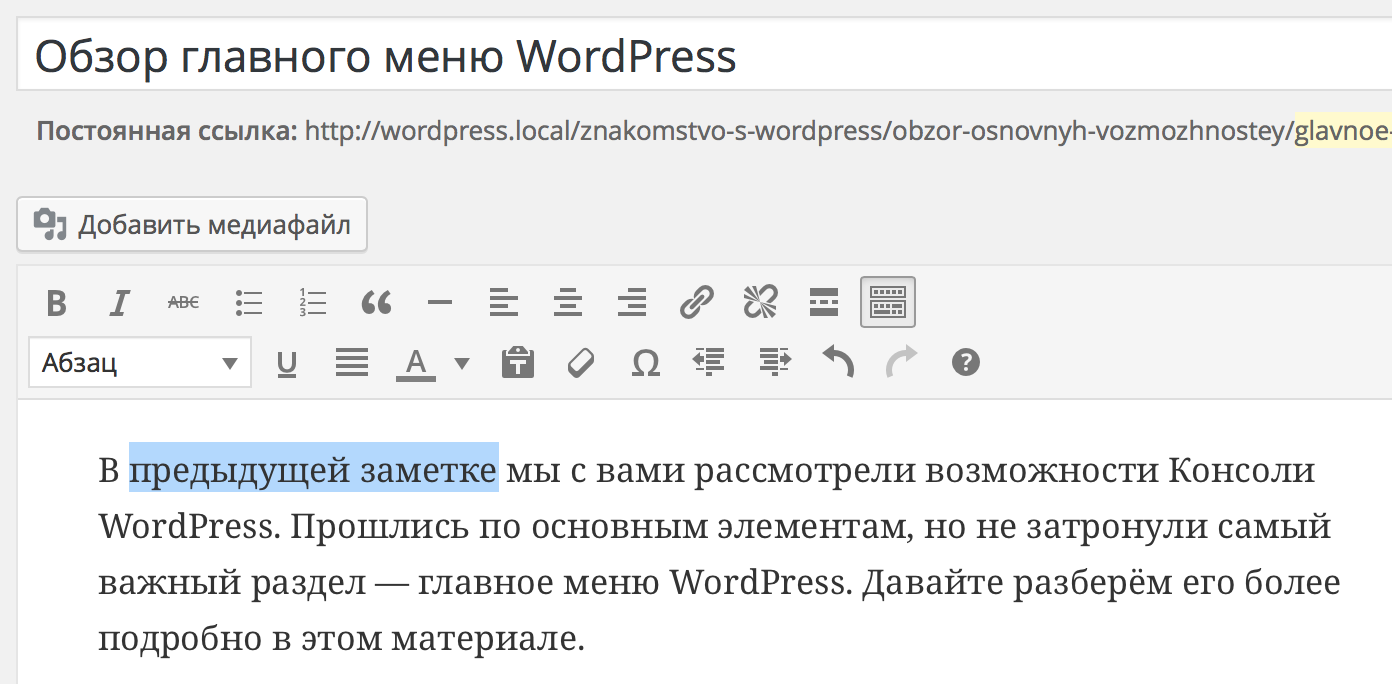
Помните инструкцию с обзором главного меню? Давайте попробуем сделать ссылку в первом абзаце на соседнюю инструкцию по обзору Консоли WordPress.
Заходим на страницу редактирования и выделяем нужный текст:
 Добавляем ссылку на другой материал
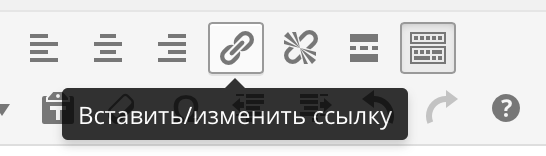
Добавляем ссылку на другой материалПосле этого находим кнопку на панели инструментов редактора:
 Кнопка для вставки ссылки
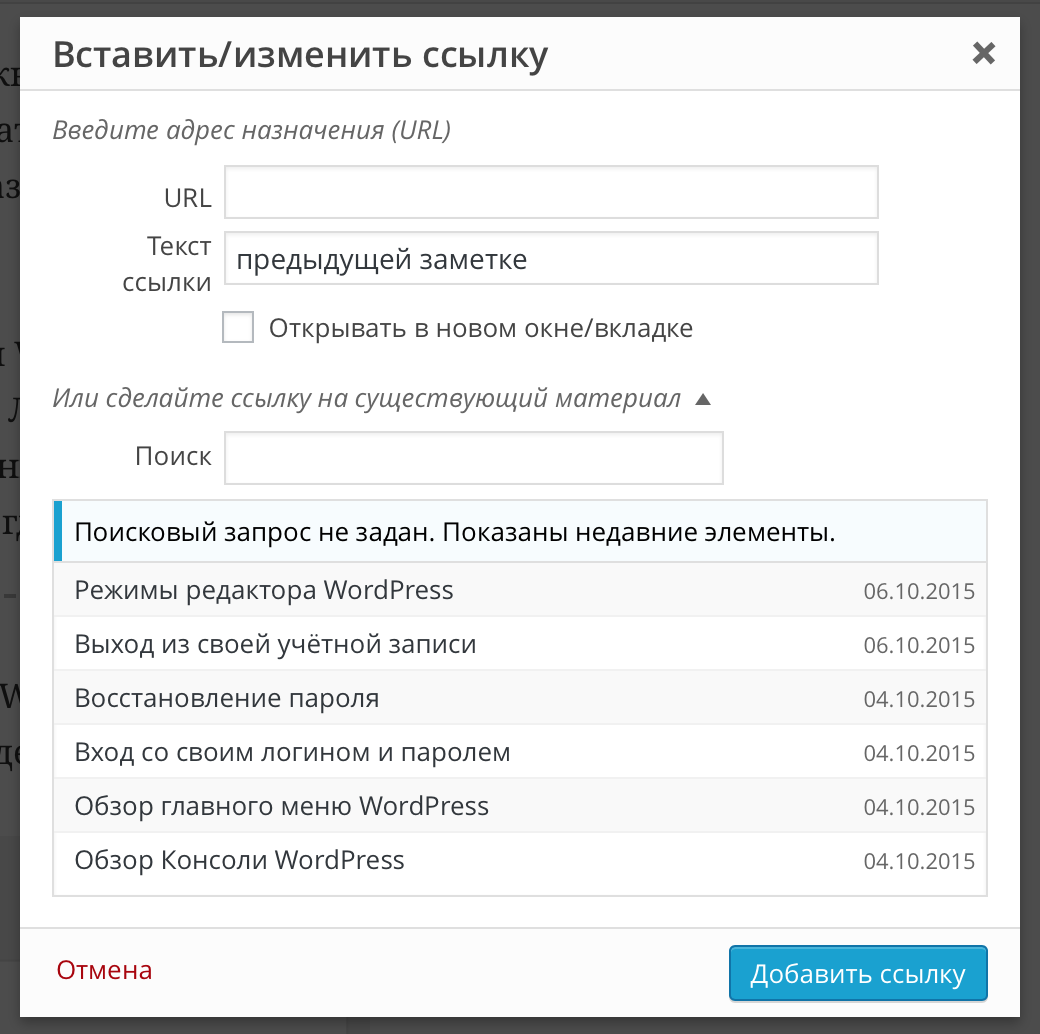
Кнопка для вставки ссылкиОткроется всплывающее окно для установки ссылки:

Если вы укажете в поле URL нужную вам ссылку и нажмёте на кнопку «Добавить ссылку», то она автоматически проставится для выделенного текста.
Вставка ссылки на существующий контент на сайте
Согласитесь, что если у вас на сайте от сотни опубликованных материалов и страниц, то поиск его ссылки может затянуться. Для этого вам в окне вставки ссылки предоставлена возможность быстрого поиска нужного материала.
Например, я хочу выделенный в предыдущем разделе текст слинковать с инструкцией «Обзор Консоли WordPress». Сейчас проблем нет — она видна сразу же в списке доступных материалов, взгляните:
 Выбор существующего материала для ссылки
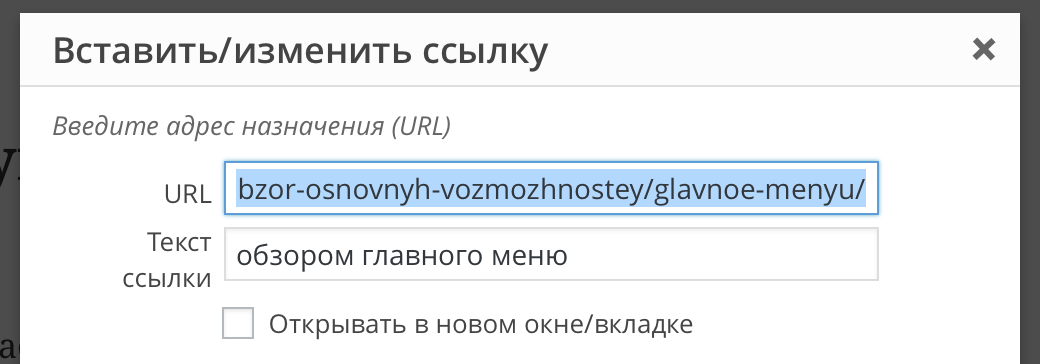
Выбор существующего материала для ссылкиЕсли я щёлкну по нему мышкой, то ссылка на него автоматически подставится в поле URL:
 Подстановка ссылки после выбора материала
Подстановка ссылки после выбора материалаЯ думаю тут всё понятно. Можно смело нажимать кнопку «Добавить ссылку» и она автоматически подставится вместо выделенного куска текста.
Но что делать, если материал не виден?
Вы не поверите! Его нужно найти 🙂
Для этого в поле «Поиск» нужно ввести любое слово, которое гарантированно есть в тексте этого материала. В моём случае это слово «консоль», я точно знаю, что оно присутствует.
Ввожу его часть, например, «консо» и автоматически без всяких нажатий на кнопки в области отображения материалов показываются те посты, в которых есть это слово:
 Поиск нужного материала
Поиск нужного материалаТ.к. у меня слово «консоль» присутствует в двух постах, то и выводятся два, соответственно. Теперь мне останется щёлкнуть мышью на нужный мне пункт — на первый и ссылка на неё подставится в наше окно:
 Вставка ссылки на найденный материал
Вставка ссылки на найденный материалЛегко? Проще пареной репы! 🙂
Редактирование существующей ссылки
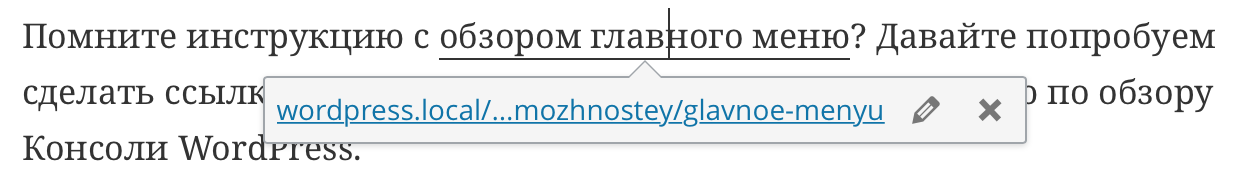
Редактирование производится ещё проще — в визуальном редакторе нажимаете на нужную вам ссылку один раз и рядом с ней появляется всплывающее меню действий:
 Как отредактировать ссылку
Как отредактировать ссылкуЕсли нам нужно удалить ссылку, то нажимаем на кнопку с изображением крестика и она будет удалена.
А вот для редактирования надо щёлкнуть по кнопке с карандашом и появится уже знакомое нам окно по предыдущему разделу:
 Редактирование ссылки
Редактирование ссылкиРедактируем URL или текст ссылки, нажимаем на кнопку «Обновить» и ссылка обновляется. С этим тоже проблем возникнуть не должно. 🙂
Как открыть ссылку в новом окне?
Есть одно негласное правило — все ссылки на внутренние материалы должны открываться в этом же окне/вкладке браузера. Открывать каждую ссылку в новом окне — не самая лучшая идея, поверьте. Людей это злит. 🙁
А вот ссылки на другие сайты, документы или видео нужно открывать в новом окне/вкладке, чтобы пользователь оставался на вашем сайте, но в то же время имел доступ к новому материалу.
Для этого необходимо во время создания или редактирования ссылки нажать на кнопку «Открывать в новом окне/вкладке», тогда ссылка автоматически при клике на ней создаст новую вкладку в браузере (или окно). Voilà! 🙂
Как добавить title и nofollow к ссылке
С версии 4.2 команда разработчиков WordPress удалила возможность устанавливать атрибут Title через интерфейс добавления ссылки, чем создала ряд неудобств для пользователей, кто регулярно пользовались этой возможностью.
Но, как мы знаем с вами, WordPress имеет тысячи плагинов на все случаи жизни, которые помогут решить практически любую проблему. И эта проблема — не исключение.
Воспользуемся плагином Title and Nofollow For Links!

После его установки и активации в интерфейсе добавления и редактирования ссылок появятся два новых поля, которые позволят вам добавлять атрибут Title и rel=»nofollow» к вашим ссылкам в WordPress! 🙂

Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Как в Вордпресс вставить ссылку -
Данный пост будет посвящен снова созданию своего сайта. Рассмотрим такой вопрос: как в вордпресс вставить ссылку. Это можно сделать несколькими путями: с помощью визуального редактора (что гораздо проще) и в режиме HTML.
Как вставить ссылку в визуальном редакторе
Для того чтобы вставить ссылку в WordPress нужно добавить новую запись, набрать текст.
1. Теперь нужно выделить нужное слово, словосочетание и нажать на значок «Вставить/изменить ссылку».

1.2. Появляется вот такое окно «Вставить/изменить ссылку». Можно вставить URL с другого сайта или сделать внутреннюю ссылку.
Если вы хотите вставить ссылку с другого сайта (внешнюю ссылку) на свой блог, то вводим адрес сайта, прописываем заголовок, и ставим (или не ставим) галочку «Открывать в новом окне/вкладке.
Нажимаем «Добавить ссылку».

Всё. Наш текст стал гиперссылкой.

Теперь давайте добавим внутреннюю ссылку.
2.1. Для того чтобы сделать ссылку в WordPress на существующий материал можно воспользоваться поиском и найти нужную запись.
2.2. Нажимаем на нужную запись и добавляем ссылку.

Таким способом мы добавляем ссылку в Вордпресс визуально.
Как добавить ссылку в текстовом HTML редакторе
Вставить ссылку с помощью текстового редактора HTML немного сложнее. В основном ссылка имеет такой вид: <a href=»адрес ссылки»>текст ссылки</a>
Сначала переходим в режим «Текст». На место нужного слова, словосочетания или предложения вставляем код.
1. Прописываем адрес ссылки.
2. Пишем текст ссылки.

Переходим в режим «Визуально» и смотрим, что словосочетание стало гиперссылкой.

Ничего сложного нет в том, чтобы вставить ссылку в WordPress, главное практика!
stacyblog.ru
WordPress ссылки. Все о ссылках в WordPress - SeoVast
Tweet
Привет всем читателям блога SeoVast.ru.
ссылки WordPress, постоянные ссылки wordpress, как убрать ссылки в wordpress, как убрать ссылку wordpress org, как сделать ссылку в wordpress
оказывается довольно популярные запросы. Есть посетители, которые приходят по ним на мой блог. И вот сегодня я решил заглянуть в статистику запросов и соответственно написать подробно о ссылках в WordPress.
Начнем с того, что такие запросы в среднем набирают 3000 человек по статистике Яндекса (как посмотреть статистику запросов), ну и наверное столько же по google.

А если люди интересуются, то им нужно дать ответ — не зря же мой блог посвящен (один из пунктов) созданию сайта.
Ссылки WordPress
Первый пункт «Что такое ссылка» для тех, кто совсем ничего не слышал о ссылках.
Немного о том, что такое ссылка я писал здесь, а если вы хотите начать больше понимать о ссылках и вообще об HTML-разметке, то эти статьи специально для вас.
Ссылка позволяет переходить с одной страницы сайта на другие страницы или сайты. Так же ссылки ведут не только на страницы, но и на любые другие файлы (изображение, видео, текст, заголовок, примечание, файл и т.д.).
По умолчанию текст ссылки выделяется синим цветом:

При наведении ссылки дополнительно выделяются (подчеркиванием или меняют цвет).
Как сделать ссылку в WordPress
Написать самому ссылку в WordPress довольно просто, давайте рассмотрим пример простой ссылки:
Для написания ссылок необходимо использовать закрывающийся тег
<a></a>Далее нам необходимо включить в данный тег URL адрес страницы на который мы ссылаемся и название для ссылки:
<a href="URL">Текст ссылки</a>Где тег href это атрибут указывающий имя и путь к файлу.
Для наглядности пример написания ссылки на мой сайт:
<a href="http://seovast.ru">SeoVast.ru</a>В итоге ссылка при просмотре текста обретает вид — SeoVast.ru
Как быстро создать ссылку вы можете посмотреть на примере создание баннера в WordPress. Размещается ссылка в четыре шага:
- Выделяем нужное слово
- Нажимаем кнопку (в виде цепочки)
- Пишем URL адрес и название
- Жмем «добавить ссылку»

Как убрать ссылку wordpress org
При создании своего сайта вы сразу же получаете стандартный шаблон и соответственно все стандартные настройки. Одна из таких настроек — это виджеты WordPress. Именно в них и находиться ссылка на WordPress.org, на вход в админку и на RSS-новости сайта.

Переходим в админ-панель (подробно о панели администратора и всех пунктах здесь) своего сайта, с правой стороны находим пункт «внешний вид» и при наведении на него выбираем подпункт «виджеты». Здесь остается только найти виджет «мета» и удалить его.

То же самое сделайте с календарем и со всеми другими ненужными виджетами.
Теперь естественным образом встает вопрос «как войти в админ панель WordPress?«. Все просто — создайте ссылку вида:
<a href="http://ваш сайт/wp-admin.php">войти</a>и разместите в том же виджете или в подвале, взамен ненужных ссылок — как удалить ссылки из подвала темы.
wordpress ссылка на рубрику, ссылка на главную, ссылка на страницу
Что такое ссылка мы с вами уже рассмотрели и логический вывод, что при создании новой ссылки мы просто копируем необходимую.

Наводим на нужную нам рубрику (страницу, картинку, статью) указатель мыши и нажав правую кнопку мыши выбираем «копировать адрес ссылки». Теперь создаем уже знакомую нам структуру HTML используя тег <a> и помещаем в нее адрес ссылки и нужное нам название.
Понятие, что такое ссылка мы с вами рассмотрели, как используются ссылки в WordPress тоже, а если остались вопросы, то думаю эти статьи вам помогут (остальные вопросы пишем в комментариях):
P.S. И еще один важный момент! Совсем забыл я вам рассказать о спонсоре данного поста:
Вы знаете как выбрать самый выгодный вклад в банке? Думаю, что калькулятор вклада вам поможет http://www.rostbank.ru/physical/holdings/overt. На этой странице вы сможете прочесть о банке «РОСТ» и о его тарифах.
Актуально для города Москва!
| Создать свой сайт с SeoVast |
Так же читайте:
Также вы можете просмотреть Все записи блога
seovast.ru
Как сделать ссылку на WordPress
Когда ваш сайт станет раскрученным, вы сможете размещать на нём ссылки, за которые будете получать деньги. Заработок на сайте – это и есть цель многих.
Но чтобы зарабатывать на ссылках, нужно уметь их делать. Рассмотрим, как это происходит.
Анкор
Анкор представляет собой слово, при нажатии на которое пользователь переходит на url, указанный в ссылке.
Анкоры используются для внутренней перелинковки на сайте, а также для отправки посетителей на другой ресурс. Анкор должен быть привлекательным и располагаться ему следует логично в тексте, для того, чтобы по нему захотелось перейти.
Как сделать анкор
Делает это очень просто. Нужно в текстовом редакторе WordPress выделить слово, которое станет ссылкой, и нажать на кнопку в верхней панели «Вставить/изменить ссылку».
В открывшемся окне следует записать url, на который будем ссылаться, и заголовок ссылки – текст, который будет появляться при наведении на неё мышкой. Затем ставим галочку, если нужно, чтобы переход по ссылки осуществился в новом окне, и нажимаем добавить ссылку.
Чтобы удалить ссылку, нужно выделить её, и нажать на «Удалить ссылку».
В образе html данный процесс будет выглядеть следующим образом:
<a title=”Перейди на этот сайт” href=”http://сайт” target=”_blank”>ссылка</a>
Где:
- title – это заголовок ссылки, текст который показывается при наведении мышки;
- href – url, на который ссылается анкор;
- target=”_blank” – открывает в новой вкладке;
- ссылка – это текст анкора, как правило, призывающий, но не навязчивый, логически перенаправляющий на нужное место.
Визуально это выглядит так: парашютисты.
Как сделать ссылку-картинку
На Word Press можно сделать ссылкой не то только текст, но и картинку. То есть изображение будет не статичным, а кликабельным.
Чтобы сделать это, нужно загрузить изображение в запись с помощью кнопки «Добавить медиафайл». После заполнения всех нужных атрибутов картинки, в блоке «Настройки отображения» в списке «Ссылка», следует выбрать «Произвольный URL» и в строке ниже записать нужный адрес.
Выглядеть будет так:
<a href=”http://сайт”><img class=”alignnone wp-image-78 size-medium” title=”Перейди на этот сайт” src=”адрес картинки.jpeg” alt=”атрибут alt” width=”225″ height=”300″ /></a>
Где:
- href – url, на который ссылается картинка;
- title – это заголовок ссылки, текст который показывается при наведении мышки;
- src – адрес картинки на вашем сайте;
Выглядеть будет так:

Поделитесь информацией с друзьями
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как добавить ссылку в меню WordPress
Бывают ситуации, когда вы хотите создать меню не из ссылок на записи, рубрики или страницы вашего сайта, а на какие-то внешние ресурсы, например, на партнёрские программы. Делается это всё точно так же, как и с обычным меню, только воспользоваться нужно будет другим набором данных. Давайте рассмотрим подробнее! 🙂

Зайдём в раздел «Внешний вид» — «Меню», создадим новый набор меню или воспользуемся любым другим, в который вы хотите добавить новую ссылку. Я буду добавлять в заранее созданный набор и это будет ссылка на партнёрскую программу хостинга Бегет.ру.

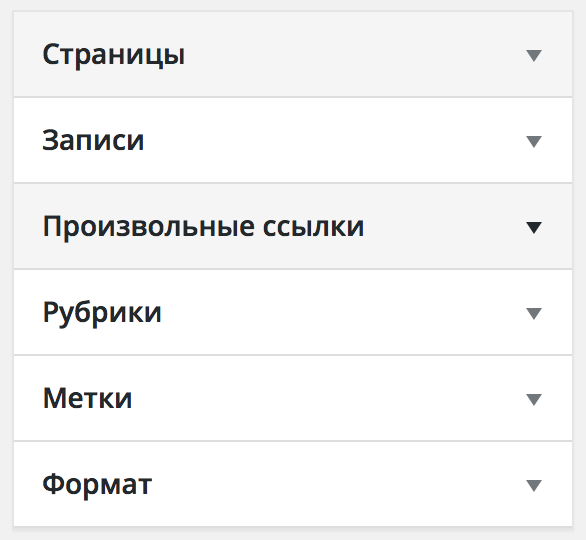
В левой части экрана будет доступен список типов ссылок. В нём нас интересует раздел «Произвольные ссылки»:

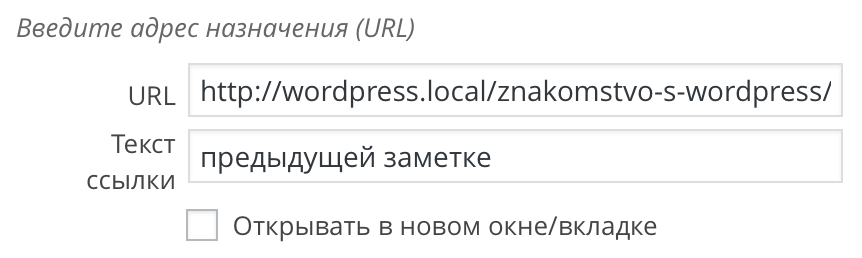
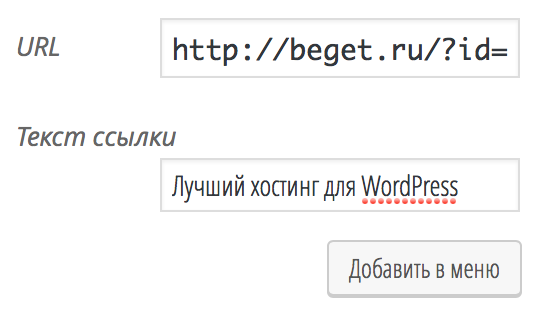
Щёлкнем по нему мышкой и увидим доступные поля для ввода значений:

В поле URL вводится ссылка на сайт, страницу или внешний ресурс. В поле «Текст ссылки» необходимо добавить тот текст, который будет представлять собой саму ссылку. Вот мой вариант заполнения:

После этого нажимаем на кнопку «Добавить в меню» и данный пункт меню попадёт в нужный нам набор ссылок. Выглядеть это будет следующим образом:

Теперь останется только сохранить этот набор меню и можно добавлять его с помощью виджета «Произвольное меню» по инструкции Как вывести меню в сайдбаре WordPress.
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru