Как ускорить блог при помощи плагина кэширования wp super cash. Отключить кэширование wordpress
Отключить кэширование в wordpress - Stack Overflow на русском
Файл .htaccess
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress # сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> # кеш браузера <ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" # Включаем кэширование css, javascript и текстовых файлоф на одну неделю ExpiresByType text/css "access plus 10 seconds" ExpiresByType text/javascript "access plus 10 seconds" ExpiresByType application/javascript "access plus 10 seconds" ExpiresByType application/x-javascript "access plus 10 seconds" # Включаем кэширование html и htm файлов на один день ExpiresByType text/html "access plus 10 seconds" # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" # Нестандартные шрифты сайта ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" </ifModule>Как сбросить кэш на стороне клиента? Стоит вроде как 10 секунд, а стили не обновляются
ru.stackoverflow.com
Кэширование сайта [АйТи бубен]
Кэширование, кэш, caching – это некий промежуточный буфер, в котором хранятся данные. Благодаря кэшированию страница сайта не воссоздается заново для каждого пользователя.
Необходимо понимать, что работу с данными можно производить как на стороне клиента, так и на сервере.
Виды кэширования:
1) Браузерное кэширование или клиентское кэширование. Представляет собой составление для браузера команды использовать имеющуюся кэшированную копию. Работа такого кэширования основана на том, что при повторном посещении, браузеру отдаётся заголовок HTTP 304 Not Modified, а сама страница или картинка загружаются из локального пользовательского кэша. Получается, что вы экономите на трафике между браузером посетителя и хостингом сайта. Соответственно, страница вашего сайта начинает загружаться быстрее.
Это первый уровень кэширования, который состоит в отдаче заголовка «expired» и заголовка «304 Not Modified».
Браузерный кэш позволяет экономить трафик и время, затрачиваемое на загрузку страниц. Но для достижения эффекта экономии, пользователь должен хотя бы один раз посетить нашу страницу, а это означает, что нагрузка на серверные ресурсы уменьшится, но не значительно.
2) Серверное кэширование. Под серверным кэшированием понимаются все виды кэширования, при котором данные хранятся на серверной стороне. Эти данные не доступны клиентским браузерам. Кэш создаётся и хранится по принципу «один ко многим» (многие, в данном случае, — это клиентские устройства).
WordPress Плагин кэширования WP Super Cache
Скорость до установки плагин WP Super Cache 
Скорость после установки и настройки WP Super Cache

1 вариант. (я использую его) После настройки WP Super Cache, для включения браузерного кеширования добавьте код (Источник Как включить кэш браузера в WordPress)
<ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера одну минуту <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=60" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>2 вариант. Можно воспользоваться этим руководством Кеширование с помощью htaccess (Apache). Вставляем код в .htaccess вашего сайта. Включаем сжатие gzip для соответствующих MIME-типов файлов
<IfModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE text/plain text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/rss+xml AddOutputFilterByType DEFLATE application/json AddOutputFilterByType DEFLATE application/vnd.ms-fontobject application/x-font-ttf font/opentype image/svg+xml image/x-icon </ifModule> </IfModule>Включаем заголовки Expires для статичных файлов сроком на 1 год (365 дней)
<IfModule mod_expires.c> <Filesmatch "\.(jpg|jpeg|png|gif|js|css|swf|ico|woff|mp3)$"> ExpiresActive on ExpiresDefault "access plus 365 days" </Filesmatch> </IfModule>W3 Total Cache
Hyper Cache
WP-Rocket
Рекомендуется под сервис Перелинк, для темы Root, Yelly.
WP Fastest Cache
Источники
Сервисы анализа
Как время загрузки сайта влияет на позиции в Google (инфографика)
kehshirovanie_sajta.txt · Последние изменения: 2017/12/29 09:13 (внешнее изменение)
wiki.dieg.info
Включаем кеширование на сайте WordPress » nord-tramper.ru
Как правило свежесозданные сайты располагаются или на бесплатных хостингах или на платных но с минимальными ресурсами. Нормальный хостер сейчас предоставляет безлимитные ресурсы на диск и траффик, но все еще лимитирует процессорное время или процент использования CPU. В этом посте мы постараемся ускорить загрузку страниц нашего сайта и снизить нагрузку на хостинг. Для этого включим кеширование.
Этот сайт работает на WordPress, соответственно и плагин кеширования мы бедм ставить и настраивать для него. Из всего спектра плагинов я выбрал WP Super Cache, он имеет широкие возможности для настройки и хорошо сосуществует с плагинами кеширования для базы данных.

Плагин отлично становится прямо из админки вордпресса. Активируем его и идем включать в Настройки-WP Super Cache.
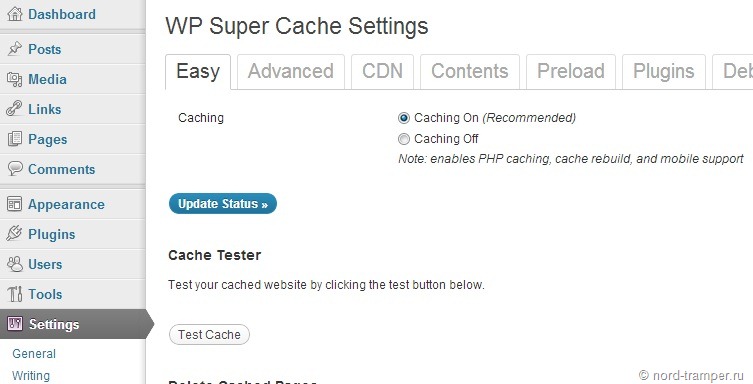
На странице Easy. Включаем Caching On и жмем “Update Settings”. Тепрь кеширование работает, осталось натсроить плагин.
Настройка WP Super Cache
Переходим на закладку Advanced и далее разберем каждый пункт настроек.
Use mod_rewrite to serve cache files – выбираем этот пункт, если у Вас есть достпу к редактированию файла .htaccess (про него как-нибудь в следующий раз, тема очень уж обширная)
остальные пункты в этом меню тоже работают, но этот самый быстрый и ненапряжный для сервера.
Compress pages so they’re served more quickly to visitors – включает сжатие, передаваемых пользователям страниц. Уменьшит трафик, но создаст доп. нагрузку на сервер. Так что если цель кэширования снизить загрузку CPU, то это включать категорически не следует.
Don’t cache pages for known users – отключает кэширование для залогинившихся пользователей. В принципе можно не ставить. Толку от нее мало. Я не ставлю.
Don’t cache pages with GET parameters. (?x=y at the end of a url) – этакий хак для отключения кеширования избранных страниц. Полезно, если Вы тестируете какую-то страничку.
Make known users anonymous so they’re served supercached static files – Какой-то непонятный пункт и IMHO перекликается с Don’t cache pages for known users
Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated. – Показывать пользователям устаревшую страницу пока строится новая. Это возможно из-за того, что по умолчанию все периодические задачи выполняются внтуренним аналогом UNix-ового cron, который активируется при каждом запуске страницы. С ним мы бкдем разбираться позже. Пусть галочка стоит.
Proudly tell the world your server is Stephen Fry proof! (places a message in your blog’s footer) – реклама, ставить ненадо.
Mobile device support – Поддержка кеширования для мобильных девайсов. Полезно. Ставить.
Остальные опции в этой секции довольно бесполезны, на мой взгляд, так чт оих не описываю.
Не забываем наживать “Update settings” посде обновлдения каждой секции.
Секция Mod Rewrite Rules
Т.к. мы выбрали выше mod_rewrite. В этой секции надо будет нажать кнопочку “Update Mod_Rewrite rules”, чтобы поравила были записаны в .htaccess.
Секция Garbage Collection
Тут задаются натсройки времени старения кэша и политика его обновления. Правило простое – чем реже обновляется Ваш сайт, тем большие числа можно ставить в соответсвующие поля.
Пока поставлю Cache Timeout 36000sec + Scheduler Clock 01:00 т.е. кэш утсаревает раз в сутки и перестраивается в час ночи по времени сервера.
Дальнейшие секции настраивают исключения или наоброт принудительное кеширование файлов или целых разделов сайта. Про них писать не буду, не так часто они используются.
Закладка CDN
Тут можно включить и настроить CDN. В двух словах – это когда ваш статический контент (CSS, JavaScript, Картинки) переклажываются на внешние серверы и их загрузка не нагружает Ваш. НАвреное полезно, но пока не требовалось.
Закладка Contents
Показывает текущее состояние кэша.
Закладка Preload
Позволяет создать статическое прежставление Вашего сайта. Т.о. ускорить загрузку и сильно уменьшить нагрузку на сервер. Как только Вы поставите в поле Refresh preloaded cache files every число отлично от 0 и нажмете кнопку “Preload Cache Now”начнется построение статического представления Вашег сайта и пототм с заданным интервалом будут обновляться измененные страницы. Некоторые рекомендации написаны прямо на этой закладке – лучше с ними ознакомится.
Ну вот мы и закончили настраивать кеширование нашего WordPress-сайта, надеюсь, что это Вам помогло.
Поделиться в соц.сетях
- Мой мир
- Вконтакте
- Одноклассники
- LiveJournal
- Яндекс
Related
nord-tramper.ru
Кэширование wordpress, wp super case настройка плагина
Всё, как обычно, загружаем с официального сайта самую актуальную версию плагина wp super cash, устанавливаем.
Сразу после установки плагин работать не будет, нужно внести небольшие изменения в настройки и включить кэширование. Давайте пройдем по всем пунктам, скажу сразу, что не во всех я досконально разобрался сам. Я пошел по пути наименьшего сопротивления, посмотрел, какие настройки выставляют опытные вебмастера и перенес на свой сайт.
Все заработало, как часы, блог заметно ускорился, так что выставляйте так, как представлено ниже на скринах, если будете экспериментировать, то претензии потом не предъявляйте.
[note]
Хочу обратить ваше внимание на то, что иногда плагины кеширования могут влиять на не корректное отображение некоторых блоков или виджетов на сайте. Поэтому рекомендуется при внесении любых изменений или обновлений в шаблон обязательно плагин кеширования отключить, провести изменения и только после этого плагин опять активировать!
[/note]

Итак, плагин установлен, теперь жмем «Настройки» и начинаем по пунктам их выставлять.
1. Вкладка «Кэш»
Тут, собственно нужно установить галочку, как рекомендуется на «Кэширование включено»

Далее жмем «Обновить»
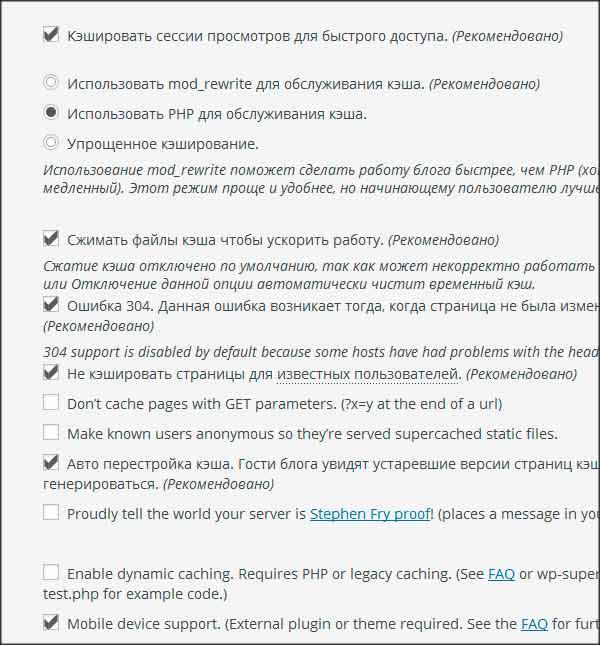
2. Вносим изменения в «Настройки»
Установите галочки так, как на скриншоте:

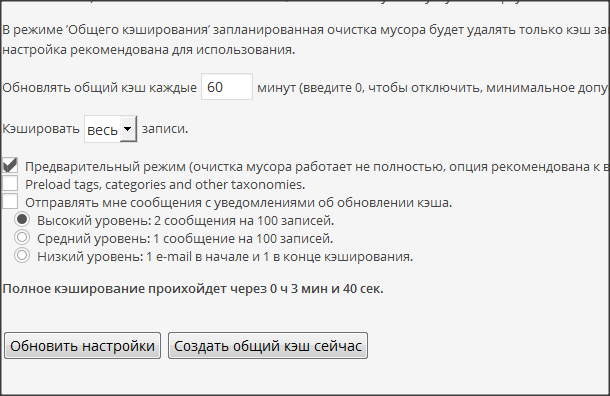
3. Настраиваем «Общий кэш»
В этой вкладке также внесите настройки, как на скриншоте, это позволить еще ускорить ваш блог.

После того, как выставите настройки обязательно нажмите на «Создать кэш сейчас». Если хотите, установите галочку и вам на почту будут приходить сообщения, что новый кэш создан, но это лишнее. Всё равно, что в спальне установить часы с боем и просыпаться каждый час, глядя каждый час на них 🙂
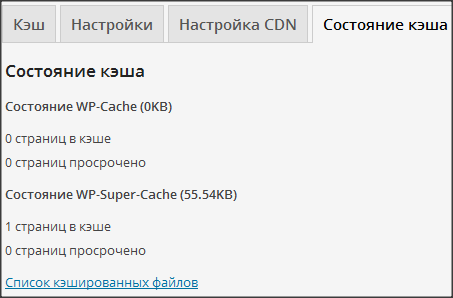
4. Вкладка «Состояние кэша»
Зайдя в эту вкладку вы увидите, сколько страниц в кэше и занимаемый этими страницами объем.

Вот и все основные настройки в тех закладках, в которых необходимо вносить изменения. Установите и правильно настройте плагин кэширования wp super cahs и вы незамедлительно увидите эффект от ускорения вашего блога. Не забудьте отключать и вновь активировать плагин при внесении кардинальных обновлений в шаблон сайта.
Если будут вопросы по данному плагину, пишите в комментариях, будем разбираться. Возможно, вы знаете еще некоторые секреты данного плагина, как еще ускорить блог , напишите, буду признателен за советы.
Будьте решительней и не откладывайте установку данного плагина на завтра, прямо сейчас установите и настройте, точка.
Итоги конкурса комментаторов за июль
В последние дни жара сильно понизила трудоспособность, плюс работы оффлайн прибавилось, сына в садик готовим, плюс ко всему на днях иду на курсы водителя категории «Б» в общем времени в обрез. Но я стараюсь уделять время своему блогу, скоро будет полегче.
В конкурсе комментаторов за июль победил Юрий Йосифович и Лара , они получают соответственно 130 и 70 рублей. Спасибо, что комментируете мой блог. Жду номера ваших кошельков или номера мобильных телефонов, на которые я смогу перечислить призы, пишите в раздел «Контакты«.

Я и далее буду работать над ускорением блога, в будущем поделюсь с вами своим опытом в этом вопросе. Теперь, на десерт, разминка для ума — очередной кроссворд марафона «Эрудит-4»
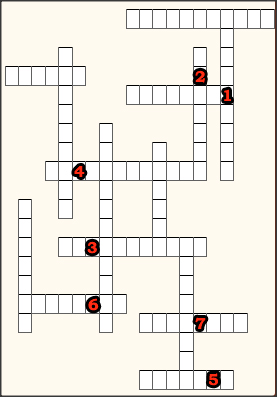
Кроссворд № 4 марафона «Эрудит-4»
Сегодня очередной кроссворд марафона «Эрудит — 4», тема «Профессии».
Напомню, что в каждой заметке, опубликованной ранее, есть еще 3 кроссворда (по одному в каждой заметке), если хотите участвовать в марафоне вам нужно разгадать и предыдущие. Кликайте на картинку и начинайте разгадывать кроссворд, чем раньше отправите ключевое слово из обозначенных на картинке цифр, тем больше вероятность выиграть максимально возможные 10 баллов.
Если что не понятно по поводу кроссворда, на этой странице всё подробно с видео о призах, правилах и как разгадать данный кроссворд.

Чтобы начать разгадывать кликните по картинке
После того, как разгадали кроссворд, составьте ключевое слово и отправьте письмо с ключевым словом в поддержку.
>> Отправить ключевое слово <<
На этом сегодня всё, жду ваших вопросов и комментариев уважаемые читатели. Как вам кроссворд? Используете у себя плагины для кэширования или впервые об этом слышите? Какие у вас результаты по загрузке страниц сайта, поделитесь? Что еще вы используете для ускорения сайта?
До встречи!
Читайте также по данной теме:
Оптимизация базы данных (MySQL)
Ускорить индексацию сайта в Яндекс и Google
Плагин “заплати лайком”, установка, настройка, использование
Древовидные комментарии при помощи плагина WordPress Thread Comment
С уважением, Вилков Николай
Все статьи блога
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

rabotaiuspeh.com
Как отключить кэширование в админке WP
тем, которые зашли на эту страничку из сети…
Чтобы понять, для чего этот плагин некэширования вообще нужен..? читайте о нём подробнее в статье (ссылка ниже).
Важно !! перед активацией плагина (и после установки) очистите весь кэш — в браузере и, если есть плагин кэширования, то и в нём! !
Для тех админов, которые пока что затрудняются с пропиской кода и организацией плагина, докладываю — плагин замечательным образом можно скачать: в качестве бонуса, в варианте для скачивания, в плагин no-caches-ats добавлены кое-какие функции:
Плагин платный: чисто символически, дабы лабазу не застояться))
Итак: …например: само-собою функция «нет-кэш в админке» (оч. важно, ибо КЭШ, после обновы WP-4.6, затрудняет работу в текстовом редакторе! — ссылка на статью чуть ниже)…
- убираем в шапке — wp_head — ссылку href=’//s.w.org’,
- добавим кнопки в визуальный редактор (форматы), — по желанию/заказу !!
- автоматическое добавление тега title к миниатюре статьи,
- автоматическое добавление тега title к картинке на странице или записи (подробнее в статье по ссылке) — этой полезной атрибутики по умолчанию в WP нет, так что… не упустите!
- ЧИСТОТА ШАПКИ САЙТА уборка линка wp-json, активный редирект на главную с сгенерированных системных страничек wp-json-api и многое иное относительно wp_head.
- …добавление кнопок в HTML редактор (сниппеты, лёгкое добавление видео и т. п.) — по желанию/заказу !!
Меню админбара — по умолчанию!

Нота: это бывает редко, но всё же…
Внимательно припомните, нет ли в вашей теме аналогичных улучшалок подобных функциям плагина !! Дублировать не нужно — будут ошибки !!
…если в Вашей теме уже есть какие-то аналогичные расширения, присутствующие в плагине no-cache-ats — отключите их в плагине, либо теме, — оставив только, к примеру — запрет кэширования… ибо это основной призыв плагина no-cache — некэширование админки.
Я не стал добавлять возможность управления модулями плагина через админку: это, на мой взгляд, лишнее нагромождение кода плагина (да и настройки делаются единожды)!
Любой функционал плагина легко вкл/отключить в файле плагина no-cache.php: все циклы кода размечены подробными комментариями — код НЕКЭширования расположен первым после подключения стилей css и помечен /** нет-кэш в админке **/.
Или сообщите мне… я подготовлю требуемый лично Вам вариант плагина.!.
Кнопки в визуальном редакторе будут выглядеть так: (выпадающее меню)

Для работы «Форматов» необходим плагин TinyMCE Advanced — хотя он, вероятно у вас уже установлен (продвинутый текстовый редактор)
Кнопки в HTML редакторе — так:

Кнопки в текстовом редакторе WordPress будут работать таким образом…
VIDEO-M — кнопка добавления видео: после клика по кнопочке выплывет такое модальное окошко, в которое останется вставить финал html ссылки (например, с ЮТЮБ)

Кнопка VIDEO работает обычным способом: добавляется в статью html атрибутика, в теги которой необходимо прописать полную ссылку кино. (есть подсказки)
Словом, всё на ваш выбор…
Код плагина абсолютно валиден!
Подсветка участков текста будет отрабатываться так: (всё надстраиваемо по вашим желаниям — лёгкой правкой CSS)
или так…
или вот так: А в общем:
все эти стилистики цветов, форм и т. п. настраиваются совершенно под свои требования…
Как эпилог:
…проблема кэширования (и что это такое) ? оч. рекомендую ознакомиться в этой статье-описании проблемы кэширования в админке… после обновления WP.
…о целесообразности создания добавочного файла функций: создаём добавочный файл функций… все плюсы — ибо известно: многих смущает установка плагинов (а посему пихают в файл functions.php своего сайта всё что ни поподя из кода)) — это в корне неверно во многих случаях: вот об этих случаях и поговорим, и о том, что логичнее создать добавочный файл функций (лёгкий плагин) — и ни на какой скорости загрузки сайта это не отразится! Скорее — наоборот. Читайте…
Плагин под авторством — Владимир @Grom1k …и М.ATs (Владимир /ссылка в статье/ автор кода «некэширования админки»)
…ну, моё участие здесь несколько второстепенно) — просто понравилось решение Владимира.
Ну и я добавил кое-какие примочки и всё это организовал в плагин, — он получился таким…
Если что непонятно, обращайтесь…
Напоминаю !! перед активацией плагина (и после установки) очистите весь кэш — в браузере и, если есть плагин кэширования, то в нём! !
…и… конечно же — подписывайтесь!
Подписаться на life-News студии ATs media fashion squad
Благодарности)) и вопросы в комментариях - помогу… в чём дюжу А также Вы можете просто:
mihalica.ru