Как создать оглавление в записях и на страницах WordPress. Оглавление статьи wordpress
Содержание статьи Wordpress | Блог свободного человека
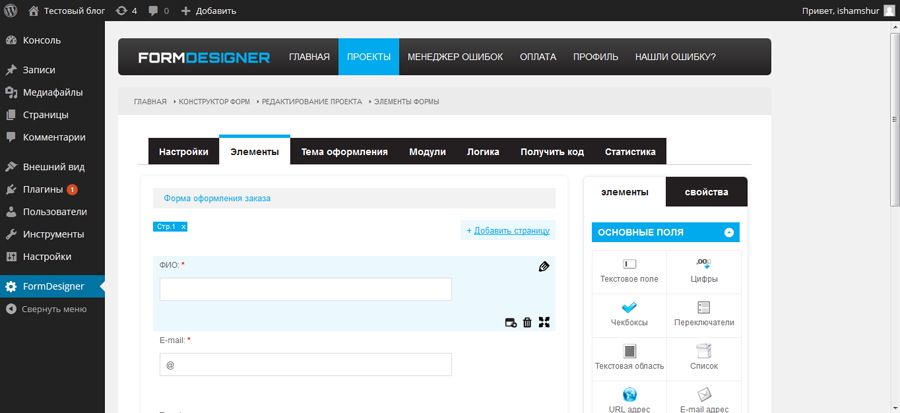
Содержание статьи WordPress — довольно-таки универсальный функционал. Полезность заключается не только в красоте изложения материала, но и в функциональности — пользователь уже на изначальном этапе чтения понимает о чем статья, несет ли она ценность для него и видит структуру изложения самого материала. Подобное содержание статьи WordPress реализовано на всем известной Википедии. Данный пост будет как раз о том, как реализовать содержание статьи Вордпресс двумя наиболее простыми и известными методами.
Содержание статьи:
- Метод №1. Содержание статьи WordPress без плагина.
- Метод №2. Содержание статьи Вордпресс при помощи плагина.
И так, как уже было сказано выше содержание статьи Вордпресс наиболее просто реализовать двумя методами — как при помощи плагина, так и без него. Я, честно говоря, не являюсь сторонником различных плагинов и то, что могу лично сделать без них — делаю. Ведь эти дополнения как лишний раз нагружают сайт, так и занимают свободное место на хостинге и довольно-таки часто еще и содержат «вшитые» ссылки. Но кому как — выбирать Вам. И так, как же сделать содержание статьи Вордпресс рассмотрим ниже.
В данном способе нам необходимо воспользоваться тегом <a>, точнее его разновидностью — якорем (закладка с особенным именем в конкретном месте веб-страницы, предназначенной для перехода к ней по ссылке).
Синтаксис вызова следующий, например:
<a href =»#s1″>Текст ссылки</a> — ссылка на якорь.
<a id = «s1»></a> — определение места якоря. Вместо id можно так же использовать name, но первый вариант более правильный. В якорь необязательно помещать текст, ведь он указывает просто на место в странице. Пример применения можете увидеть на картинке ниже. Где видно, что пункт 1 — это ссылка на якорь, а пункт 2 — определение якоря.

Минус этого способа заключается в том, что якоря и ссылки на них нужно создавать каждый раз вручную, что занимает достаточно времени.
В данном способе необходимо воспользоваться сторонними плагинами. Как достойные варианты это могут быть следующие дополнения: Easy Table of Contents, Table of Contents Plus и многие другие. Здесь есть несомненный плюс — крайнее удобство.
Данные плагины позволяют автоматически создавать заголовки по заданным настройкам, выбирать понравившуюся цветовую гамму, место размещения в материале, ширину блока, размер шрифта и многое другое.
Какой способ создания содержания статьи WordPress Вам нравится больше — выбирать Вам.
web-ru.org
Как сделать краткое содержание статьи на сайте
Когда мы выбираем книгу в книжном магазине, смотрим в каком переплете книга, удобно ли будет ее читать, какой типографический шрифт и обязательно просматриваем в начале описание, о чем пишется в книге, суть произведения, в каком жанре написан. И конечно смотрим на оглавление, сколько глав в издании, сколько страниц. Это дает нам понять нужна нам эта книга, будем ли мы её читать или после покупки будет пылиться на полочке в библиотеке.
 |
| Рис.Как сделать краткое содержание статьи на сайте |
Так же и в интернете, по моему мнению, к каждой длинной статье с множеством ключевых запросов должно быть оглавление. Посетитель зайдя по запросу в считанные минуты глазами обязан найти то за чем он пришел.
Как известно скрипты, виджеты, гаджеты и плагины очень грузят сайт, и html страницы открываются медленно. Всего должно быть по минимуму, особенно в самом начале ведения сайта и если ваш сайт на https . Любой сторонний виджет или скрипт может нарушать безопасное соединение.
. Любой сторонний виджет или скрипт может нарушать безопасное соединение.
Как сделать краткое содержание статьи на сайте
На сайте или блоге желательно все делать вручную. Сегодня мы научимся делать оглавление (содержание, меню) для каждой публикации собственными силами без применения дополнительных нагрузок, только с помощью html.
Пример подсмотрела у любимого мною блоггера Дмитрия, за что ему огромное спасибо за доступные и хорошие уроки. Его сайт у меня в панели закладок вверху браузера:)

К примеру на сайте статья про бегущую строку в html, я знаю как вставить бегущую строку на сайт и какой тег создает бегущую строку, но совсем не ведаю как вставить картинку в бегущую строку. Когда я захожу на такую длинную запись, нет надобности читать весь текст, я зашла по конкретному вопросу. В содержании я нажимаю на тот пункт который меня интересует и получаю быстрый ответ на свой запрос. Безусловно это уменьшает время посещения посетителя на сайте, но поисковики, особенно Яндекс любит, когда запись имеет оглавление к статье с красивыми и понятными ЧПУ.

Или же мне задали вопрос по конкретному запросу и я могу смело найти статью и кинуть ссылку на нужный раздел в статье.
Как делаю я cсылки внутри страницы. Для примера использую статью «Как закрепить запись вверху ленты».
Собрала ключевые слова в Яндекс вордстат или в условно платном сервисе Мутаген. Вставила все ключи и хвосты в запись, обязательно в html редакторе как список. Перед публикацией подготавливаю и редактирую статьи в программе Notepad++ или WordPad.
Беру список ключей
<li>Закрепить запись на WordPress</li> <li>Как закрепить запись в фейсбук</li> <li>Как закрепить запись в вк в группе</li> <li>Как закрепить чужую запись на стене вконтакте</li> <li>Как закрепить твит вверху ленты в Твиттере</li> <li>Как закрепить сообщение на главной странице в Blogger (Blogspot)</li>
И чуточку ниже вставляю те же ключи, но обрамляю их в заголовки, открывающими и закрывающими тегами h3 - h6. Возможно у вас заголовки и подзаголовки в статье прописываются одним тегом.
Заголовки и подзаголовки.
<h3>Закрепить запись на WordPress</h3> <h4>Как закрепить запись в фейсбук</h4> <h5>Как закрепить запись в вк в группе</h5> <h5>Как закрепить чужую запись на стене вконтакте</h5> <h6>Как закрепить твит вверху ленты в Твиттере</h6>
Человеческий мозг мощнее любого компьютера, вот воистину божественное создание, но и он дает иногда сбои и что бы его не перегружать я всегда держу на компьютере в отдельном файлике такую вот конструкцию:
<a href="URL статьи # kлюч латыницей">Название ключа</a> <h3>Название ключа</h3>
Первый код это якорь, то-есть ссылка с якорем, которая содержит символ # (решетка) или еще его называют хештег с английского hashtag. После хеш-тэга прописывается идентификатор (атрибут id).
При щелчке по такой ссылке браузер прокрутит окно страницы к нужному месту где находится элемент с атрибутом id, перезагрузка страницы и текста не произойдет.
Второй код это закладка с уникальным именем идентификатором, куда после нажатия на раздел в статье вас перебросит.
Вот так должно выглядеть в записи:
Содержание статьи: <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-zapis-na-wordpress">Закрепить запись на WordPress</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-zapis-v-fejsbuk">Как закрепить запись в фейсбук</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-zapis-v-gruppe-v-kontakte">Как закрепить запись в вк в группе</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html#zakrepit-chuzhuyu-zapis-na-stene-vkontakte">Как закрепить чужую запись на стене вконтакте</a></li> <li><a href="https://yablogger.info/kak-zakrepit-publikaciyu-na-glavnoj-stranice.html# zakrepit-tvit-vverhu-lenty-v-tvittere">Как закрепить твит вверху ленты в Твиттере</a></li> Заголовки и подзаголовки статьи. <h3>Закрепить запись на WordPress</h3> <h4>Как закрепить запись в фейсбук</h4> <h5>Как закрепить запись в вк в группе</h5> <h5>Как закрепить чужую запись на стене вконтакте</h5> <h6>Как закрепить твит вверху ленты в Твиттере</h6>
Список ссылок вставляем в начало записи после первого абзаца или после первого заголовка. Там уж сами решите какой список у вас будет маркированный или нумерованный. Можно вставить список в красивую рамочку или в таблицу.
Как сделать содержание статьи в WordPress
Еще очень интересный и быстрый способ создать оглавление статьи на сайте без плагина.
В записи открываем вкладку Визуально, вставляем все ключевые слова списком в то место где будет оглавление, в статье эти же ключи выделяем заголовками и подзаголовками.
Далее редактируем список, выделяем первый пункт списка и на панели инструментов нажимаем на скрепку (икона вставки ссылок). В открывшемся окошке жмем на шестеренку и настраиваем ссылку. В следующем окне Введите адрес назначения (URL) в графу URL вставляем якорь ссылки-хештег и идентификатор.


#soderzhanie-stati-vordpress-po-zagolovkam
Или запись может быть такая:
#1, #2, #3 и так далее.
Не обязательно после решетки должен быть ключ на латинице, в уроке описываю как это делаю я. Ключи могут быть короткими или вообще после хеш-тэга можно прописывать META-тег Keywords.
К примеру основной адрес этой статьи
https://yablogger.info/kak-sdelat-soderzhanie-stati-na-sajte.html
А если мы добавим после хэш-тега мета тег keywords, что в переводе значат ключевые слова, то ЧПУ будет выглядеть так:
https://yablogger.info/kak-sdelat-soderzhanie-stati-na-sajte.html#primer
Как сделать оглавление к статье на сайте в html
https://yablogger.info/kak-sdelat-soderzhanie-stati-na-sajte.html#kak-sozdat
Или например еще так:
https://yablogger.info/belye-tapochki.html#kupit
 На мой взгляд - для поисковых роботов это намного привлекательнее и понятнее чем просто циферки в конце.
На мой взгляд - для поисковых роботов это намного привлекательнее и понятнее чем просто циферки в конце.
Далее переходим в html редактор на вкладку текст, находим в статье подзаголовки и перед каждым вставляем такой код.
<a></a>
или так
<a></a>
Вот так легко делается краткое содержание публикации внутри статьи в html. Будут вопросы задавайте их в комментариях!
Читайте также:
yablogger.info
Как создать оглавление в записях и на страницах WordPress
Вы когда-нибудь задумывались о том, чтобы добавить в некоторые ваши длинные статьи блок с оглавлением? Оглавление упрощает пользователю навигацию по большой статье и позволяет сразу перейти к разделу, который он хотел бы прочесть. Также оно положительно влияет на SEO, так как Google автоматически добавляет ссылку Перейти к разделу, когда ваш сайт отображается в результатах поиска. Также вы можете вручную создать оглавление, написав немного кода HTML, но для многих новичков в WordPress это может вызвать трудности. В этой статье мы покажем вам как создать оглавление в записях и на страницах WordPress без единой строчки кода HTML или CSS.
![jumptosection[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/jumptosection1.png)
Первым делом вам необходимо установить и активировать плагин Table of Contents Plus. После активации вам необходимо настроить плагин. Просто кликаем на Параметры » TOC+ в административной панели WordPress.
![toc-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/toc-settings1.png)
На вкладке Main Options вы можете выбрать где и когда вы хотите выводить оглавление. Стандартное его положение — ‘before the first heading’ (‘перед первым заголовком’). Это означает, что оглавление будет выведено перед первым тегом заголовка в вашей записи или на странице. Можно изменить значение на верх, низ или после первого заголовка.
Следующая настройка позволяет вам решить когда вы хотите выводить оглавление. По-умолчанию, плагин отобразит содержание, если у записи или страницы есть более четырех тегов заголовка. Вы можете изменить это значение на большее или меньшее.
Плагин будет выводить содержание только на страницах. Таково его поведение по-умолчанию. Однако, если вы хотите включить автоматическую генерацию оглавления и для записей блога в том числе, то вам для этого необходимо отметить галочку сразу после настройки ‘Auto insert for the following content types’. Вы можете ознакомиться с нашей статьей по отличиям записей от страниц в WordPress.
В Table of Contents Plus несколько предустановленных скинов. Их можно выбрать в разделе Presentation настроек. Также есть возможность создать свои собственные стили для оглавления.
![toc-presentation[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/toc-presentation1.png)
После того, как вы закончите с настройками, кликните на кнопку Save Options для сохранения проделанных изменений.
Как это работает?
Плагин автоматически генерирует содержание для статьи, если она соответствует критериям, указанным вами в настройках. По-умолчанию плагин сгенерирует содержание, если в записи/на странице существует как минимум 4 тега заголовка. Этими тегами заголовков могут быть
<h2>, <h3>, <h4>, <h5>![toc-post[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/toc-post1.png)
Если вы не хотите, чтобы плагин генерировал оглавление для определенной статьи, тогда вам просто нужно добавить следующий шорткод для отключения работы плагина на этой странице.
[no_toc]Если же вы будете постоянно забывать добавлять такой шорткод в записи, то возможно стоит изменить настройки плагина и/или отключить автоматическую вставку оглавлений. Если вы отключите авто-добавление, то можете в таком случае добавить следующий шорткод для вставки оглавления в записи/на страницы:
[toc]Если хотите, то можете также вывести содержание в виджет сайдбара. Просто переходим в Внешний вид » Виджеты и перетягиваем виджет TOC+ в сайдбар. Также можно отметить галочку рядом с ‘Show the table of contents only in the sidebar’ (Отображать содержание только в сайдбаре), и оглавление будет выводиться только в сайдбаре, а не в записях и на страницах.
![toc-widget[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/toc-widget1.png)
Надеемся, что статья помогла вам добавить оглавление в записях и на страницах WordPress. По всем вопросам и отзывам просим в комментарии ниже.
VN:F [1.9.22_1171]
Rating: 5.0/5 (6 votes cast)
wpincode.com
Плагин содержание статьи в WordPress
В объемном материале, оглавление к статье превращает посетителя в читателя. Пользователь попадает на страницу и уже читает заголовки разделов, понимает структуру публикации. Видит: есть ли тут то, что он ищет. Давайте разберем варианты создания содержания к тексту, подобно как на Википедии.

Оглавление статьи в ВордПресс без плагина - как сделать содержание на странице вручную
Используем для этого html-тег: <a>, который нужен, чтобы поставить ссылку или якорь в документе. Чтобы сделать навигацию, переходим в редактор кода страницы, вставляем текст и разбиваем его подзаголовками.

Добавляем перед каждым подзаголовком строчку кода: <a name=”имя_якоря”></a>. Этим тегом отмечаем точку, на которую попадет читатель, когда кликнет по ссылке в содержании. Имена якорей должны отличатся друг от друга. Чтобы не перепутать места, используем цифры.
Виртуальный хостинг сайтов для популярных CMS:
После этого, поднимаемся в начало текста и создаем ссылки тегом: <a href=”#Имя_Якоря”>Пункт содержания</a>. Шарп, или знак решетки по-простому, говорит о том, что пользователя отправляют на определенное место этого документа, а не на другую страницу. Между открывающим и закрывающим тегом вписываем подзаголовок, к которому ведет ссылка. Сохраняем документ и проверяем, все ли корректно отображается.

При желании используем теги <ul> или <ol> чтобы отобразить содержание маркированным или нумерованным списком, как на скриншоте. По сравнению с плагином, такая навигация удобна тем, что экономит ресурсы сервера и не тормозит загрузку страницы.
Но для оформления по вкусу придется писать дополнительный стиль css, потому что без него содержание отображается в стандартном для сайта виде. А если публикаций очень много, то ручная простановка тегов превращается в рутину. Чтобы сэкономить время и нервы, оглавление можно добавить с помощью плагина.
Table of Contents Plus - содержание материала по тегам заголовков статьи
Плагин TOC+ автоматически собирает заголовки и генерирует содержание к тексту. Дизайн похож на оглавление в статьях википедии, можно выбрать из нескольких цветовых тем или сделать свою. Удобный инструмент с гибкими настройками.
Переходим в раздел «Плагины — Добавить новый», в строку поиска вводим название и кликаем установить. Активируем модуль и переходим к настройке TOC.

Блок основных настроек плагина.
- Position — выбираем где разместить блок с оглавлением. На выбор 4 позиции: перед или после заголовка, вверху или внизу страницы.
- Show when — выставляем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- Auto insert … types — выбираем в каких разделах генерировать оглавление: в записях, на страницах и т.д.
- Heading text — вводим заглавие для блока навигации, например: «Содержание». Если убрать галку с «Show title … contents», то оглавление будет генерироваться без названия. Следующий пункт позволяет читателю прятать содержание под спойлер. В поля пишем подсказку, которую увидит пользователь при наведении на кнопки «спрятать/показать».
- Show hierarchy — включаем древовидную структуру оглавления, когда в тексте используются несколько типов подзаголовков: <h3>, <h4> и т.д.
- Number list items — отключаем нумерацию содержания.
- Enable smooth scroll effect — включаем плавную прокрутку.

С помощью блока настроек «Appearance» настраиваем отображение.
- Width — задаем ширину блока.
- Wrapping — выбираем с какой стороны будет отображаться содержание: по умолчанию, слева или справа.
- Font size — задаем размер шрифта.
- Presentation — выбираем дизайн оглавления из доступных или делаем свой.

Advanced — блок настроек для опытных пользователей.
- Lowercase — опция ограничивает название анкоров нижним регистром.
- Hyphenate — заменяет знак подчеркивания на дефис в именах якорей.
- Include homepage — добавляет содержание на главную страницу.
- Exclude CSS file — отключает css плагина, что позволяет использовать свой стиль.
- Preserve theme bullets — позволяет применить собственный стиль отображения маркеров для неупорядоченного списка.
- Heading levels — опция позволяет выбирать заголовки, которые попадут в содержание.
- Exclude headings — позволяет игнорировать заголовки с определенным словом или словосочетанием.
- Restrict path — дает возможность не выводить оглавление на определенной странице. Для этого в строку вводим ее адрес.
- Default anchor prefix — префикс якоря по умолчанию.
Чтобы сохранить изменения, кликаем на «Update option».
TOC Плагин Easy Table of Contents для WordPress сайта
Easy ToC не уступает предыдущему плагину: автоматически генерирует блок навигации в статьях, позволяет настроить внешний вид и др. Находим модуль в поиске через админку WordPress, устанавливаем, активируем и переходим к настройкам.

- Auto Insert — включаем автоматический вывод блока навигации в статью для определенных разделов сайта. Если убрать галочки, содержание отобразится в меню сбоку.
- Position — определяем положение блока на странице.
- Show when — задаем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- С помощью Опций Display Header Label и Header Label — включаем отображение заглавия.
- Toggle View — позволяем читателю прятать содержание.
- Initial View — прячем оглавление под спойлер.
- Show as Hierarchy — включаем древовидную структуру подзаголовков.
- Counter — выбираем вариант нумерации между десятичными, обычными и римскими цифрами. Или убираем числа вообще.
- Smooth Scroll — включаем плавную прокрутку.

- Width и Custom Width — задаем ширину блока.
- Float — включаем обтекание текстом.
- Font Size — выбираем размер шрифта.
- Theme — выбираем тему отображения навигации.
- Custom Theme — настраиваем цветовую схему под себя, по порядку: цвет фона, обводки и заглавия. А также: цвет ссылок в обычном состоянии, при наведении курсора мыши и уже посещенных.

Продвинутые настройки плагина идентичны ToC+. Позволяют настроить анкоры, отключить css, исключить заголовки из навигации и пр. Сохраняем изменения и смотрим результат. Как выглядит содержание, созданное плагином, видно на скриншоте ниже.

www.ipipe.ru
Оглавление в статье wordpress - плагин Table of Contents Plus
Друзья, я снова рад Вас приветствовать в рублике Реалити Шоу (ведение блога)! Сегодня расскажу про оглавление в статье wordpress, это очень важно для удобства читателей.
Если вы вместе со мной, когда я начал писать эту рублику, создали личный блог. Дальше, настроили его и стали наполнять контентом, точно так как я вам показываю в своих статьях. Значит уже приближаетесь к стабильному ежемесячному доходу 30 тысяч рублей в месяц.
Мы стремимся достичь этого дохода за год, но если кто то уже досрочно смог выйти на 30 тысяч, то напишите в комментариях хотя бы, чтобы я знал.

А если лично вы, сейчас попали впервые на мой блог и еще не в курсе о заработке на личном блоге, то начинайте читать данную рублику с самой первой статьи и одновременно выполняйте все, что я показываю.
Таким образом все мои читатели имеют возможность создать собственный бизнес в интернете и не тратить время на всяческие приглашения в интернет проекты, которые быстро закрываются и сетевые компании, в которых ваши люди никого не приглашают, как не старайся им помочь.
Теперь давайте вернемся к нашей сегодняшней теме про оглавление в статье wordpress. Если у вас длинная статья, то будет очень удобно, если в самом начале у вас будет оглавление, где можно перейти сразу на нужную главу, одним нажатием на название.
Такое оглавление в wordpress делает специальный плагин. Надо только его установить и правильно настроить. Давайте прямо сейчас и займемся этим делом.

Заходите в управление вашим сайтом и в меню наводите на слово плагины. В появившемся подменю выбираем «добавить новый». В поиске пишем Table of Contents Plus. Это и есть тот плагин, который выводит оглавление в статье wordpress.
Теперь установите его и активируйте, как устанавливаются и активируются плагины я уже не раз писал в своих статьях и поэтому не буду повторяться.
После того, как вы все сделали осталось только сделать настройки. Для этого найдите Table of Contents Plus в установленных плагинах и нажмите под ним Settings.
Сейчас будьте внимательны и делайте так, как я напишу. Галочки ставите там, где я показываю на картинке. Только так у вас будет правильно выводиться оглавление.

Обратите внимание где я написал «оглавление», там что вы напишете, то и будет заголовком, поэтому можете и что то свое написать.
После того, как вы установили и настроили Table of Contents Plus, у вас начнет выводиться оглавление в статье wordpress, только надо подзаголовки писать в тегах h3.
Друзья, на этом заканчиваю, надеюсь, что данная информация оказалась вам полезной. Жду комментариев и обязательно поделитесь в социальных сетях, для этого внизу я установил кнопочки.
dvryaboff.ru
Как сделать содержание в вордпресс
Молодые авторы сайтов задаются вопросом: как сделать содержание в вордпресс неслучайно. Оглавление статьи непростое украшение, а полезная функция. С ее помощью читатель сразу видит структуру записи и понимает, на какие вопросы он получит ответы. В этой статье вы узнаете как сделать оглавление автоматически, то есть для этого вам не придется прилагать дополнительных усилий.
Как сделать содержание в вордпресс
Зачем нужно оглавление статьи
Вы, наверное, сталкивались с проблемой: ищите необходимую информацию через поисковик, переходите по одному из привлекательных заголовков и ищите ответ. Сайтостроители знают, что в топ поисковой системы попадают хорошо оптимизированные сайты, одним из показателей которых является объем статей — от 2500 тысяч знаков (примерно 300 слов) и выше. Нужную нам информацию можно было уместить в один абзац, скорее всего. Но авторы специально увеличивают размер статьи дополнительной информацией, чтобы мы могли найти статью через поисковую систему как можно раньше аналогичных записей сайтов-конкурентов.
Как, не теряя времени на полное прочтение статьи, узнать, что в ней есть ответ на наш вопрос? Посмотреть оглавление, если оно есть. Как правило, оглавление включает заголовки, имеющиеся в записи, также как в любой полиграфической книге. Нажимая на один из пунктов содержания, нас «перебрасывает» к выбранному разделу статьи.
Ручное содержание статьи вордпресс
Существует несколько способов, в том числе ручных и автоматических. Автоматические оглавления генерируются в некоторых премиум темах или плагинами. Ручные создаются путем редактирования кода сайта и добавлением шорткода в каждую статью. Безусловно, второй способ лучше: каждый новый плагин увеличивает нагрузку на сайт и ухудшает скорость загрузки веб-страниц. А читатель нынче нетерпеливый: хочет быстро найти нужную информацию и покидает медленные сайты.
У этого способа есть существенный недостаток: если на вашем сайте уже много статей, то придется их все редактировать.
Кроме того, сейчас большинство сайтов включают не только уникальный контент, но и статьи из других источников, полученных при помощи парсинга. Сайты, созданные таким способом, автоматически наполняются огромным количеством статей в день и редактировать каждую невозможно.
Тем, кто далек от самостоятельной работы с кодом, а также тем, кто предпочитает автоматизацию, мы предлагаем использовать плагин — мини-программу для расширения функционала WotdPress.
Автоматическое оглавление в статье wordpress
Шаг 1-2.Найти плагин Table of Contents Plus и установить на свой сайт как показано на скриншоте.

Шаг 3.Активировать плагин.

Шаг 4. Настроить плагин Table of Contents Plus.

Основные настройки (вкладка Main Options)
- Место оглавления в записи (Position). Нам предлагается 4 варианта: перед и после первого заголовка (на нашем сайте это заголовок h3), перед статьей (место после заголовка h2) — здесь на нашем сайте идет первый абзац, он же — мета-тег description (краткое описание). Последний вариант для оглавления — в конце записи.
- В каких случаях показывать (Show When). Имеется ввиду наличие заголовков в статье: от 2-ух до 10-и.
- Куда вставлять оглавление автоматически (Auto insert for the following content types). По умолчанию - только на страницах (page), мы добавили - в постах тоже (post).
- Текст заголовка (Heading text). 4.1. Если поставить галочку, то заголовок будет показываться. Далее можно поменять английское название Contents на русское, например: «Содержание», «Оглавление». 4.2. Здесь же предлагается настроить видимость оглавления (Allow the user to toggle the visibility of the table of contents): показать оглавление (show) или скрыть (hide). Отметив галочкой пункт Hide the table of contents initially, можно скрыть оглавление изначально, то есть у читателя будет выбор: смотреть содержание записи или нет.
- Иерархия заголовков (Show hierarchy). Отметив галочкой этот пункт, плагин выстроит заголовки в соответствии с их рангом: h2, h3, h4 и т. д. Если не знаете, что это такое просто поставьте галочку.
- Нумерация заголовков (Number list items). Заголовки (приблизительно) будут иметь следующее обозначение: h2 — 1., h3 — 1.1., 1.2. и т. д., h4 — 1.2.1., 1.2.2. и т. д., h5 — 1.3.1., 1.3.2 и т. д.,. H5 — 1.4.1., 1.4.2 и т. д.,H6 — 1.5.1., 1.5.2 и т. д.
- Прокрутка (Enable smooth scroll effect). Галочка в данном пункте позволит сделать переход к выбранному пункту оглавления плавно.
- Ширина оглавления (Width). Оставьте по умолчанию — ширина будет установлена автоматически по ширине контента или выберите иное значение, которое указано в пикселях (во всех записях будет одинаковая ширина независимо от ширины контента или в процентах (ширина содержания будет подстраиваться под ширину основного контента).
- Рамка оглавления (Wrapping). По умолчанию — нет рамки, но есть выбор: оглавление в рамке слева или справа в теле записи.
- Шрифт оглавления (Font size). По умолчанию установлен размер шрифта в процентах — 95%, то есть чуть меньше размера шрифта записи. Можно выбрать размер шрифта в пунктах pt (привычный размер в документах Word 12-14 pt) или сделать оглавление курсивом, выбрав тег em.
- Фон оглавления (Presentation). Серый — по умолчанию, далее есть выбор четырех готовых фонов или произвольный Custom. Выбирая последний и не заполняя предложенные поля # цвет фона будет выполняться в стиле темы вашего сайта.
На этом основные настройки сделаны и теперь вы знаете, как сделать содержание в вордпресс при помощи плагина Table of Contents Plus.
Сохранить настройки следует нажав голубую кнопку Update Options.
Расширенные настройки плагина
Для тех, кто хочет улучшить оглавление записей предлагаем открыть следующую вкладку Advanced — расширенные настройки.
Здесь мы воспользовались только одной опцией «Уровни заголовков» Heading levels: исключили заголовок h2 (заголовок статьи). В большинстве оптимизированных статей заголовок h3 — он же заголовок статьи, размещается после первого абзаца. Если ваши статьи имеют такую же структуру, как у нас - с заголовком h3, то его следует оставить в содержании статьи. В противном случае оно появится после следующего заголовка, например h4, то есть далеко от начала статьи.
Если вы сделали расширенные настройки не забудьте сохранить изменения Update Options (голубая кнопка).
Виджет с содержанием записи
Например, вы определили начало статьи, как место для размещения оглавления. Чтобы читатель мог ориентироваться в процессе чтения, можно поставить виджет с содержанием в боковую колонку (сайдбар) или в подвал (футер). Для этого перейдите в раздел виджеты и включите виджет TOC+.
Кроме того, есть возможность убрать содержание записи из тела поста или страницы, оставив только в виджете. Для этого поставьте галочку в пункте Show the table of contents only in the sidebar, выбрать тип контента (пост, страница) и сохранить изменения. Мы использовали эту функцию только для оглавление страниц, которое не отображается на самой странице, а только — в сайдбаре.
Настройка карты сайта (Sitemap)
Следующая вкладка Sitemap позволяет создать карту сайта — содержание сайта для читателей. К сожалению, здесь можно только включить страницы и рубрики. Для создания полноценного содержания (с заголовками записей — постов, статей) потребуется другой плагин. Мы рекомендуем Hierarchical HTML Sitemap, об установке и настройке которого можно узнать здесь.
Однако, если добавить виджет «Текст» с шорт-кодом sitemap, то можно получить дополнительное оглавление сайта со страницами и/или рубриками к основному пункту меню (если у вас есть), как показано в видео.
Видео урок «Как сделать содержание в вордпресс» 5 мин.
Мы рассказали вам все, что узнали о том, как сделать содержание в вордпресс и тоже решили облегчить нашим читателям при поиске нужной информации: добавили эту функцию на все свои сайты. Если вам была полезна эта статья, поделитесь ею с друзьями и коллегами с помощью кнопок социальных сетей. Спасибо!
P.S. В конце концов решили убрать нумерацию заголовков — п. 6 (Number list items). В некоторых случаях, когда заголовки содержат цифры (что сейчас очень популярно) получилось нагромождение цифр. Для сравнения можно посмотреть оба варианта: в видео с нумерацией и в этой статье без нее.
vakansii-studentam.ru