10 плагинов WordPress, которые расширят визуальный редактор. Wordpress плагин для визуального редактора
10 плагинов WordPress, которые расширят визуальный редактор
Стандартный визуальный редактор — это редактор TinyMCE, который используется не только на WordPress, но и на многих системах управления сайтами, например: Joomla, Squarespace, Xoops и на многих других веб-платформах.
Его надежность и практичность — выше всяких похвал, но я знаю, что многие пользователи сайтов на WordPress недовольны узким перечнем встроенных кнопок и часто на форумах звучит вопрос: как расширить список кнопок визуального редактора WordPress?
Для этих целей подойдут бесплатные плагины WordPress, которых только в официальной Библиотеке WordPress — около пяти сотен на эту тему (смотрел через результаты поиска). На разный вкус и с разным функционалом.
Сегодня я хочу вас познакомить буквально с несколькими плагинами WordPress, с помощью которых вы легко расширите функционал вашего визуального редактора TinyMCE.
Почему я остановил свой выбор именно на этих плагинах — читайте ниже.
TinyMCE Advanced
Один из самых популярных плагинов, расширяющих список кнопок визуального редактора. После его активации в разделе Параметры ищите страницу настроек. Там увидите вариант списка кнопок, который у вас уже есть и ниже — кнопки, которые вы можете добавить методом Drag&Drop. Есть кнопки для добавления таблиц — тому, кому это нужно, будет особенно рад, так как не надо знать HTML, чтобы вставить сетку таблицы. Прямо как в MSWord. Русской локализации нет.

Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 4.5
- Дизайн: 5
- Локализация: 0
Скачать плагин TinyMCE Advanced
TinyMce editor Font FIX
C помощью этого плагина вы автоматически замените стандартный шрифт Arial, который стоит по умолчанию, на более красивый шрифт, отображаемый в визуальном редакторе. После активации ничего настраивать не надо — сразу работает.

Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 5
- Локализация: 0
Скачать плагин TinyMce editor Font FIX
Taxonomy TinyMCE
Этот плагин добавит визуальный редактор для окна описания вашей пользовательской таксономии. Я недавно о нем рассказывал в своем обзоре — можно почитать здесь
Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 4
- Локализация: 0
Category TinyMCE
Тоже самое как и предыдущий плагин WordPress, только он добавит визуальный редактор для описания ваших рубрик. Удобно, когда вы хотите создать секцию на странице просмотра архивов ваших рубрик. Например, как у меня в блоге. Визуальный редактор поможет сделать текст более привлекательным (особенно важно для тех, кто слабо знает HTML). Об этом плагине я также писал подробный обзор — почитайте здесь.
Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 4
- Локализация: 0
TinyMCE Spellcheck
Этот плагин добавит всего лишь одну кнопку в визуальный редактор — проверка орфографии.
Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 5
- Локализация: 0
Скачать плагин TinyMCE Spellcheck
MCE Table Buttons
Если вам нужно расширить визуальный редактор только кнопками добавления таблиц — этот бесплатный плагин WordPress как раз для вас. Он вставит третий ряд визуального редактора с легко понятными кнопками вставки таблиц, строк и столбцов.

Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 3
- Локализация: 0
Скачать плагин MCE Table Buttons
WYSIWYG Widgets / Widget Blocks
Этот плагин — не совсем расширение визуального редактора, но: с его помощью можно создать виджеты как произвольные типы записей, используя форматирование визуального редактора, а затем — на странице Виджеты просто добавить только что созданный виджет в нужное место ваших боковых колонок.

Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 5
- Дизайн: 5
- Локализация: 0
Скачать плагин WYSIWYG Widgets / Widget Blocks
WP RTL
С помощью этого плагина WordPress вы добавите всего лишь две новые кнопки, которые позволят писать справа-налево. Надеюсь, через пару месяцев кто-то через поиск найдет мой обзор и обрадуется, что есть оказывается, такой бесплатный плагин WordPress 🙂

Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 5
- Локализация: 0
Скачать плагин WP-RTL
Visual Editor Biography
Я думаю, что уже из названия плагина ясно, что он добавляет визуальный редактор в форме заполнения биографии на странице Пользователи => Ваш профиль.

Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 3
- Локализация: 0
Скачать плагин Visual Editor Biography
Incredible Font Awesome
Вы знакомы с новинкой, которая появилась буквально 6-8 месяцев назад — Font Awesome? Я сталкиваюсь с этим шрифтом регулярно последнее время при переводе некоторых премиум-тем WordPress. С помощью плагина WordPress вы можете добавить все кнопки этого оригинального шрифта в свои записи.

Моя оценка:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Дизайн: 4.5
- Локализация: 0
Скачать плагин Incredible Font Awesome
Из каких основных критериев складывалась моя оценка плагинов, о которых шел разговор в этой статье:
Управление: Необходимость дополнительной настройки плагина после активации: 0 — нет параметров, 5 — много параметров
Поддержка: Регулярность обновлений плагина со стороны автора-разработчика: 0 — не обновляет, 5 — обновляет регулярно, много версий
Локализация: Наличие русской локализации: 0 — нет перевода на русский, 5 — есть русский язык. Для большинства представленных плагинов язык — не главное.
UPD. Вы нашли нужный вам функционал в обзоре плагинов, расширяющих функционал визуального редактора WordPress? Если нет — задайте вопрос в комментариях.
Я помогу найти и дам ссылку.
[irp posts=»15951″ name=»Как сделать подсветку HTML-кода в текстовом редакторе»]В действительности, плагинов, которые расширяют функционал редактора WordPress, очень много, и обо всех рассказать сразу — очень сложно.
Каждый день появляется что-то новое и интересное.
[note note_color=»#f9f9f9″ radius=»»]Еще по теме визуального редактора:
[/note] Кстати, в моем Каталоге плагинов WordPress на сегодня собрано более 400 обзоров плагинов, о которых я рассказываю в этом блоге. Все обзоры структурированы по функционалу плагина, что поможет вам найти нужный для вас плагин WordPress.Post Views: 36
Расширить визуальный редактор WordPress - плагин Tiny MCE Advanced
Плагин Tiny MCE Advanced
 Здравствуйте. В этом обзоре, мы расскажем Вам о полезном плагине, под названием Tiny MCE Advanced. Как Вы уже наверно догадались из названия статьи, данный модуль значительно расширяет встроенный вордпрессовский визуальный редактор. Причём расширяет его практически до word редактора.
Здравствуйте. В этом обзоре, мы расскажем Вам о полезном плагине, под названием Tiny MCE Advanced. Как Вы уже наверно догадались из названия статьи, данный модуль значительно расширяет встроенный вордпрессовский визуальный редактор. Причём расширяет его практически до word редактора.
Кому может быть полезен плагин?
Ну в первую очередь, практичным и нужным он будет для новичков в вордпрессе, т.к. стандартный редактор текста, имеет слишком мало возможностей, выравнивание текста, загрузить фото, вставить ссылку ну и ещё чуток по мелочи. А что делать, если нужно нарисовать таблицу? Задать шрифт? Подчеркнуть, задать цвет фона?Новичку будет тяжело сразу реализовать свои задачи. Так вот, данный плагин поможет любому, быстро и удобно отредактировать свои статьи на сайте.
Установка плагина Tiny MCE Advanced
Как всегда, рекомендуем Вам искать и устанавливать нужный модуль прямо в админ панели вордпресса, этим Вы защитите свой сайт от вредоносного кода, но сейчас не об этом. Нажимаем добавить новый плагин, устанавливаем и активируем его. Кстати, у Tiny MCE, уже более миллиона установок, что подтверждает его авторитет и пользу среди аналогов. Автор Andrew Ozz.
Настройки Tiny MCE Advanced
После установки и активации, наш плагин переезжает во вкладку настройки. Нажимаем и видим настройки редактора, здесь всё полностью на русском и интуитивно понятно. Данный плагин позволяет Вам создать визуальный редактор полностью под свои нужды. Например Вы знаете, что никогда не будите использовать цветовую гамму, т.к., применять стили в html не совсем правильно, для этого нужно использовать css. Так вот, не используя тот или иной элемент в редакторе, Вы можете, зажав мышку перетащить в неиспользуемые кнопки и т.д. Произведя все нужные Вам настройки, не забываем нажать – сохранить изменения, после чего можно зайти в страницу или в запись и увидеть уже абсолютно другой визуальный редактор.
Вот мы и описали Вам весь возможный функционал, плагин прост в настройках и удобен в использовании, рекомендуем использовать, если Вы много форматируете текста на сайте.Для наглядности, обратите внимание на фото до и после. Кстати, если хотите научиться также, накладывать 2 фото на одно, то прочитать об этом плагине Вы можете здесь.
mr-plagin.ru
Плагин блокирует работу визуального редактора WordPress
18 октября 2014 • 628 смотр.

В сентябре, после обновления WordPress до версии 4.0, писал, что некоторые плагины «могут мешать работе каких-то функций админки». Тогда этим негодяем оказался плагин Recommend to a friend (подробнее о том, как исправил, написано в посте «Плагины могут блокировать работу админки WordPress»).
И вот снова столкнулся с ситуацией, когда перестал работать визуальный редактор WordPress – вместо поста белое поле.
Что блокирует работу визуального редактора
Как известно, в редакторе WordPress есть справа две вкладки: «Визуально» и «Текст» (на русском языке). Многие предпочитают работать в режиме «Текст» или «HTML», но я, например, постоянно переключаюсь. Вставлять коды – одного дело, а ставить ссылки в большом тексте удобнее в визуальном редакторе и тому подобное.
Но «вдруг» и «не с того, ни с сего» визуальный редактор в админке перестал что-либо показывать, и пост выглядел примерно так:

Обычно нормально на вкладке «Визуально» записи в редакторе выглядят красивее, с картинками и текстом, а не просто белое поле.

При этом в режиме HTML, при переключении на «Текст», никаких проблем не наблюдалось – всё нормально работало.

Помню, что надо удалить папки wp-admin и wp-includes и заменить их девственно чистыми из официального дистрибутива WordPress. Но в данном случае ничего не помогало.
Еще советуют установить плагин TinyMCE Advanced, который заменяет и расширяет возможности стандартного визуального редактора WordPress. Он тоже не помог.
Причина отключения визуального редактора WordPress
Потом ко мне вернулся разум – начал вспоминать, какую беду устанавливал последнее время. Особо думать не нужно было, потому что только перед появлением проблемы игрался с плагином Simple Ads Manager, который «крутит» рекламные банные в блоге на WordPress.
И – о чудо! – после отключения плагина визуальный редактор «вордпресс» вернулся к работе без потерь.
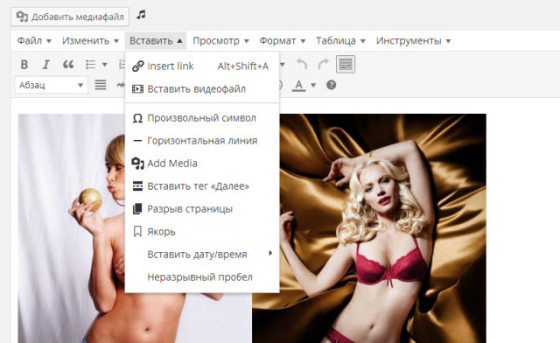
Кстати, не стал удалять плагин TinyMCE Advanced. Посмотрим, что оно за зверь, попользуемся какое-то время. Там есть какие-то удобные выпадающие менюшки «Файл», «Изменить», «Вставить» и другие. Но пока особо не разбирался.

P.S. Зачем я столько картинок вставляю в посты, сам не знаю...
Другие интересные записи
Исправленный плагин для кросспостинга из WordPress в дневник LiveInternet
Перенос комментариев Disqus после смены домена сайта
Сервис Tynt.com и результаты его использования
Включение плеера Adobe Flash в браузере Tor
blogmann.ru










