Как добавить Яндекс карту на сайт и на WordPress. Как в wordpress добавить карту
Как добавить Яндекс карту на сайт и на WordPress

Любое учреждение или предприятие (офис, склад, магазин и пр.) имеют свой адрес. На сайте этот адрес можно не только УКАЗАТЬ, но и ПОКАЗАТЬ. Для этого достаточно использовать Яндекс карту. С ее помощью можно посмотреть точное местонахождение того или иного учреждения, а также выбрать удобный маршрут.
В этой статье я расскажу, как добавить Яндекс карту на сайт.
Добавляем Яндекс карту на сайт

Для начала нужно создать карту. Для этого перейдите в конструктор карт:
https://api.yandex.ru/maps/tools/constructor/
Вот некоторые возможности Яндекс карты, которые я использую:
 1. Поиск. Поиск конкретного города и улицы.
1. Поиск. Поиск конкретного города и улицы.
2. Здесь можно создать точку с описанием, цветом и нумерацией.
3. Если нажать на значок, то вы сможете проложить маршрут проезда с описанием и цветом.
4. Здесь вы сможете выбрать 4 варианта отображения карты на сайте:
- схема, - спутник, - гибрид, - народная карта.
5. Этот инструмент позволяет изменять размер карты, перетаскивая метки. Под картой вы можете увидеть размер в px (пикселях).

6. Когда Яндекс карта оформлена, и все необходимые маршруты и метки указаны, нужно назвать карту. Нажмите на кнопку «Сохранить и получить код»:

7. Появиться код.

Выше описанная инструкция подходит для обычных сайтов, сделанных на HTML, PHP.
Для WordPress можно установить этот код в файлах темы (шаблона) «single.php», «page.php», «sidebar.php», «footer.php».
Либо этот код можно вставить в виджет. Перейдите в админке «Внешний вид» => «Виджеты» и перетащите в нужное место виджет «Текст (Произвольный текст или HTML-код)». Вставьте туда весь код.
Также в WordPress код можно установить на самих страницах или записях. Только, когда будете вставлять код, редактор должен находиться в режиме «Текст», а не в «Визуально».

На сегодня это все!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress, без плагинов, Вебмастеру, для сайта
bloggood.ru
Как добавить интерактивную карту в WordPress
Вы хотите добавить интерактивную карту в WordPress? Интерактивные карты позволяют вашим пользователям открывать маршруты, поездки и маршруты, нажимая маркеры на карте или перемещая мышь. В этой статье мы покажем вам, как легко добавить интерактивную карту в WordPress.

Добавление интерактивной карты в WordPress с помощью Google Мои карты
Этот метод проще и не требует установки плагина на ваш сайт WordPress.
Во-первых, вам нужно посетить сайт Google Мои карты и нажать кнопку «Создать новую карту».

Это приведет вас к странице редактирования карты. На этом экране вы можете создать свою карту, выбрав базовую карту, добавив точки интереса, слои и многое другое.
Используя панель инструментов наверху, вы можете рисовать линии на карте, добавлять маршруты, использовать линейки и выбирать элементы.

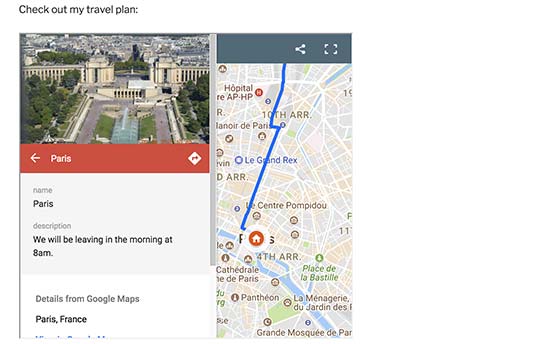
Все ваши объекты карты сохраняются слоями слева. Вы можете добавлять, редактировать, переименовывать или даже удалять слои. Вы также можете щелкнуть по любому элементу своего слоя, чтобы добавить описание, изменить название или добавить фотографии / видео.
Когда вы закончите редактирование своей карты, вам нужно сделать ее общедоступной, чтобы вы могли использовать ее на своем веб-сайте. Вы можете сделать это, нажав кнопку совместного доступа на панели редактирования.

Это откроет центр обмена, где вам нужно нажать «Изменить» в разделе «Кто имеет доступ».

Затем вам нужно выбрать «Вкл. — Публикация в Интернете», а затем нажать кнопку «Сохранить».

После этого нажмите «Готово», чтобы закрыть центр доступа.
На панели редактирования щелкните значок меню рядом с именем карты, а затем выберите «Вставить на мой сайт».
Теперь вы увидите код для встраивания, который вам нужно скопировать.
Затем перейдите к сообщению или странице, где вы хотите добавить свою интерактивную карту в WordPress. На экране редактирования сообщений вам нужно переключиться на текстовый редактор и вставить код для вставки карты, который вы скопировали ранее.

Теперь вы можете сохранить свои изменения и просмотреть свой пост, чтобы увидеть свою интерактивную карту в действии.

Мы надеемся, что эта статья помогла вам определить, как добавить интерактивную карту в WordPress.
wpnova.ru
WordPress. Как заменить Google карту, добавленную шорткодом, на карту с использованием API и наоборот
Добрый день! Этот туториал покажет Вам, как заменить Google карту, добавленную шорткодом, на карту с использованием API и наоборот в WordPress.
WordPress. Как заменить Google карту, добавленную шорткодом, на карту с использованием API и наоборот
Для того чтобы заменить Google карту, добавленную шорткодом, на карту с использованием API, следуйте таким инструкциям:
Войдите в админ панель WordPress, перейдите на вкладку Страницы/Все страницы и найдите страницу «Контакты».
Откройте страницу «Контакты» в Текстовом редакторе и найдите шорткод карты:
[map src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed"]Мы должны выбрать шорткод и вырезать его, для того чтобы заменить его на тот, который использует API:

Теперь вставьте шорткод, который использует API, используя кнопку добавления шорткода.
Нажмите на кнопку Вставить шорткод (Insert shortcode) и найдите шорткод для добавления карты Google с иcпользованием API в списке.
Для того чтобы изменить местоположение на карте, Вам нужно изменить значения ширины и долготы. Откройте https://www.google.com/maps/preview и найдите место на карте. Нажмите правой кнопкой мышки на здание или область на карте, выберите Что здесь? (What’s here?) и Вы увидите координаты в окошке поиска вверху страницы.
Вы можете задать любой масштаб и пользовательский класс. Закончив это, нажмите на кнопку «Вставить»:

Теперь Вы можете видеть шорткод карты с использованием API. Далее, нажмите на кнопку Обновить (Update) и проверьте ваш сайт. Вы увидите карту с использованием API.
Для того, чтобы вернуть стандартную Google карту, перейдите на страницу «Контакты». Удалите код для карты с использованием API и поставьте курсор на место шорткода, который Вы удалили.
Далее, нажмите на кноl
www.templatemonster.com
Как добавить Google Maps в WordPress
На свой WordPress сайт вы можете добавлять любой тип контента. Мы уже показывали вам, как добавлять аудио файлы, видео, PDF и таблицы в WordPress. Добавление же контента из внешних источников позволит вам создавать более разнообразный контент, что полезно и интерактивно. В сегодняшней статье мы покажем вам как добавить Google Maps в WordPress.
Вручную добавляем Google Map в WordPress
Переходим на сайт Google Maps и просто вбиваем адрес нужного вам местоположения, или же выполняем его поиск. Как только вы найдете нужное место, кликните по кнопке ссылки на панели справа. Вам предоставят код для встраивания карты. Скопируйте iframe код или же можете просто кликнуть по “Customize and preview the embedded map” для последующей настройки внешнего вида карты на своем сайте.

Перейдите на свой WordPress сайт и вставьте код в запись, на страницу или в шаблон. Вот и все, сохраните страницу/запись и просмотрите Google map на сайте в действии.
Добавление Google Maps в WordPress с помощью плагина
Первый способ достаточно хорош в случае, если вам нужно вставить только одно место гуглокарт на свой сайт. Но что, если карты играют важную роль на вашем сайте и вам достаточно часто нужно их добавлять в записи? В этом случае рекомендуется использовать плагин.
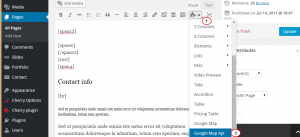
Первым делом вам необходимо установить и активировать плагин MapPress Easy Google Maps. Перейдите в редактирование существующей записи/страницы, где нужно добавить карту. Прокрутите к разделу MapPress на странице редактора и кликните на кнопку New Map.

Откроется редактор MapPress, где вы сможете указать адрес или же кликнуть по ссылке My Location, чтобы разрешить плагину автоматически определить ваше местоположение. Укажите название своей карты и задайте ее размер. По окончании настройки кликните на кнопку сохранения изменений, а затем нажмите на кнопку Insert into Post для того, чтобы вставить карту в вашу запись. Обновите или опубликуйте страницу для того, чтобы увидеть карту в действии.
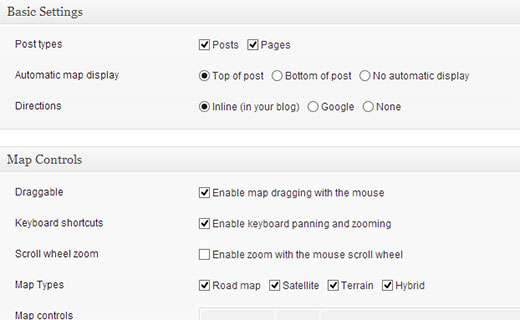
С помощью MapPress вы сможете добавить любое количество карту на страницу или в запись. Плагин работает из коробки, но также есть возможность перейти в его настройки в сайдбаре административной панели сайта. Кликните на соответствующее меню, где сможете указать тип карты, границы, выравнивание, элементы управления и т.д.

Добавляем Google Maps в виджет и Lightbox
Еще одним простым способ добавления Google maps на свой сайт WordPress является установка плагина Google Maps Widget. После активации плагина переходим в раздел Внешний вид » Виджеты и перетягиваем Google Maps Widget в нужный сайдбар.

Укажите адрес, который нужно отображать на карте в настройках виджета. Также вы сможете задать размер карты, цвет маркера, степень приближения и т.д. Клик по вкладке lightbox перенесет вас в настройки lightbox. И, наконец, нажмите на кнопку «Сохранить» для того, чтобы сохранить настрйоки виджета. Переходим на свой сайт для того, чтобы увидеть виджет в действии.

Мы надеемся, что эта статья помогла вам добавить Google Maps на свой сайт WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Добавляем Google Maps в WordPress
Вы можете публиковать все типы контента на своем WordPress-сайте. Мы уже показывали ранее, как добавлять аудиофайлы, видео, PDF и электронные таблицы к WordPress. Добавление контента из разных внешних источников позволяет расширить информативность своего сайта, сделать его интерактивным и полезным. В этой статье мы покажем вам, как добавить карты Google Maps к WordPress.
Ручное добавление Google Maps к WordPress
Переходим к сайту Google Maps, и просто вбиваем нужное местонахождение, которое вы хотите отображать на сайте. Как только вы найдете нужную локацию, щелкните по кнопке для получения ссылки, которая находится в панели с правой стороны страницы. В итоге вы получите код внедрения карт на сайт. Скопируйте iframe-код. Также вы можете настроить внешний вид карты на вашем сайте, щелкнув по ссылке «Customize and preview the embedded map» («Настроить и просмотреть внедряемую карту»).

Переходим к своему WP-сайту и вставляем код в запись, на страницу или в шаблон. Готово! Теперь осталось сохранить страницу/запись, чтобы увидеть карты Google в действии.
Добавление карт Google в WordPress с помощью плагина
Первый метод хорош, если вы хотите внедрить карты Google только для одной локации. Однако если карты представляют важную часть основного контента вашего сайта, и вам требуется часто добавлять их в записи, то в таком случае мы рекомендуем вам использовать плагин.
Первое, что вам понадобится – установить и активировать плагин MapPress Easy Google Maps. Отредактируйте страницу/запись, в которой будет выводиться карта. Прокручиваем вниз до секции MapPress на странице редактирования записей и щелкаем по кнопке New Map.

Откроется редактор MapPress, где вы можете ввести адрес или щелкнуть по ссылке My Location, чтобы плагин автоматически определил ваше расположение. Введите заголовок вашей карты, выберите ее размер. Как только вы настроите карту, щелкните по кнопке Save, а затем по кнопке Insert into Post. В итоге карта добавится в вашу запись. Обновите или опубликуйте вашу запись, чтобы увидеть изменения.
С помощью MapPress вы можете добавлять несколько карт в запись или на страницу. Плагин работает даже без начальной корректировки, однако вы всегда можете его настроить через меню, которое добавляется в сайдбар консоли. В этом меню вы можете настроить параметры плагина: тип карты, границу, выравнивание, элементы управления и т.д.

Добавление карты Google в виджет и лайтбокс
Еще один простой способ добавить Google Maps на WP-сайт заключается в установке плагина Google Maps Widget. После активации плагина перейдите в раздел Внешний вид – Виджеты и перетащите виджет Google Maps Widget в сайдбар.

Введите в параметрах виджета адрес, который вы хотите отображать на карте. Вы можете выбирать размер карты, цвет значка текущего расположения, уровень зума и т.д. Щелчок по вкладке Lightbox позволяет настроить параметры лайтбокса (всплывающего окна). Чтобы сохранить настройки виджета, щелкаем по кнопке Save. Переходим к своему сайту и наблюдаем карты в действии.

Источник: wpbeginner.com
oddstyle.ru