WordPress Блоггинг темы. Как установить Демо-контент шаблона, используя только файл xml. Как установить демо данные wordpress
WordPress. Как установить демонстрационные данные (импорт файла SQL на сервере GoDaddy)
Из этого туториала Вы узнаете, как установить демонстрационные данные шаблона WordPress используя Панель управления хостингом Godaddy (Godaddy Hosting Control Panel).
WordPress. Как установить демонстрационные данные (импорт файла SQL на сервере GoDaddy)

Демонстрационные данные вашего сайта находятся в файле themeXXXXX.sql (где XXXXX — это номер вашего шаблона). Этот файл находится в папке ‘theme/manual_install’ шаблона. Файл SQL нужно импортировать в вашу базу данных сайта WordPress.
Внимание: Импорт файла SQL заменит все ваши записи WordPress, страницы, и т. д. на демонстрационные данные. Мы не рекомендуем импортировать файл SQL, если у Вас рабочий блог и Вы боитесь потерять данные сайта.
Откройте панель управления хостингом GoDaddy и прокрутите страницу вниз до раздела ‘Базы данных’ (‘Databases’). Затем нажмите на иконку ‘MySQL’:

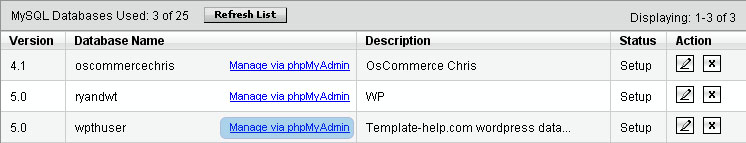
Выберите вашу базу данных сайта WordPress и нажмите на кнопку ‘PhpMyAdmin’:

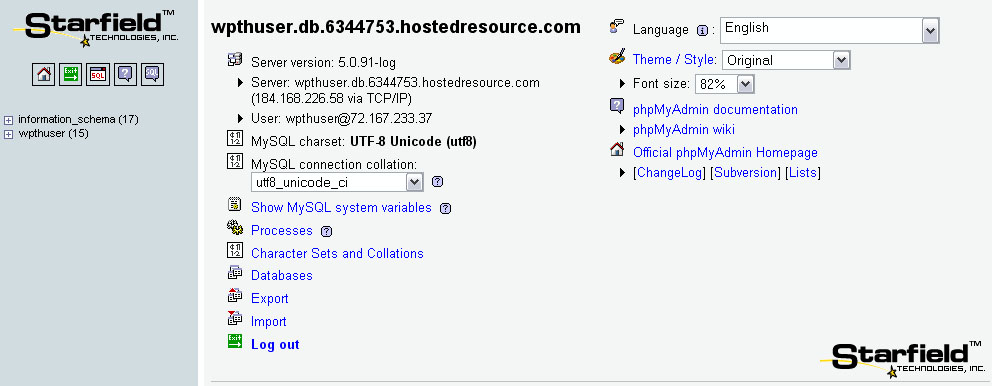
В инструменте PhpMyAdmin выберите вашу базу данны
www.templatemonster.com
WordPress. Как установить демо-контент (Импортирование SQL через панель управления GoDaddy)
ATTENTION: Имитирование SQL файла в Вашу базу данных перезапишет весь существующий контент и настройки сайта. НЕ импортируйте SQL, если Вы хотите сохранить существующий контент.
Замечание: ВСЕГДА создавайте резервную копию базы данных перед любыми изменениями
Этот туториал показывает, как установить демо-контент WordPress шаблона.
SQL файл можно найти в папке /sources/. Его нужно импортиорвать в базу данных Вашего блога.
Замечание: SQL файл заменит все посты, страницы и текущие настройки. Поэтому не инпортируйте его, если у Вас работающий блог.
1. Откройте панель управления GoDaddy, нажмите на вкладку Databases (базы данных). Нажмите на иконку MySQL.
 (нажмите для увеличения)
(нажмите для увеличения)
2. Выберите базу данных WordPress и нажмите Manage via PhpMyAdmin
(открыть с помощью phpMyAdmin)
 (нажмите для увеличения)
(нажмите для увеличения)
3. В phpMyAdmin выберите Вашу базу данных.
Замечание: база данных information_chema — системная. Не вносите в нее никаких изменений.
 (нажмите для увеличения)
(нажмите для увеличения)
4. Нажмите Import.
 (нажмите для увеличения)
(нажмите для увеличения)
5. В папке в шаблоном откройте файл
www.templatemonster.com
WordPress. Как установить демонстрационные данные Cherry Framework 3.x вручную
В этом туториале показывается, как устанавливать демонстрационные данные темы Cherry Framework вручную, используя SQL файл.
WordPress. Как установить демонстрационные данные Cherry Framework вручную

1. Откройте папку theme\manual_install шаблона, который вы загрузили себе на компьютер.
2. Загрузите папку «uploads» в директорию wp-content вашего WordPress на сервере, подтвердите замену папки (папок). Пожалуйста, обратите внимание, что ваши изображения могут быть заменены изображениями из демо-контента.
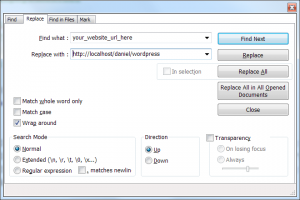
3. Давайте установим демонстрационные данные. В папке theme/manual_install вы найдете файл themeXXXXX.sql (XXXXX — номер вашего шаблона). Откройте файл themeXXXXX.sql в любом текстовом редакторе (мы рекомендуем использовать Notepad++ или Dreamweaver) и с помощью функции поиска (комбинации CTRL + F на Windows или Command + F на Mac) найдите следующее содержание your_website_url_here и замените его вашим браузерным адресом (URL) (например, http://yoursite.com) без слэша в конце. Пожалуйста, обязательно кликните на кнопку Replace All (Заменить все) и сохраните изменения.

4. Откройте базу данных WordPress с помощью инструмента управления базами данных. Обычно этот инструмент называется PhpMyadmin.
Импорт SQL файла в вашу базу данных перепишет существующий контент и настройки вебсайта. Не импортируйте
WordPress Блоггинг темы. Как установить Демо-контент шаблона, используя только файл xml
Мы рады представить Вам новый туториал, который покажет, как установить WordPress Блоггинг тему с Демо-контентом, если в пакете шаблона нет файла *.WIE.
Загрузка шаблона
Эти шаги одинаковы для всех WordPress Блоггинг тем.
Скачайте пакет шаблона на ваш компьютер.
Извлеките его и откройте папку theme, которая находится внутри.
Загрузите файл themename.zip (то есть, focussity.zip, bellaina.zip) в раздел Внешний вид -> Темы -> Добавить новую (Appearance -> Themes -> Add New) в вашей админ панели WordPress, используя кнопку Загрузить (Upload) вверху.
Активируйте (Activate) шаблон после его установки. Если ваш пакет шаблона содержит файл themename-child.zip, повторите эти шаги, для того чтобы установить и активировать дочернюю тему.
Теперь нажмите на сообщение Begin Installing Plugins, которое теперь отображается вверху страницы и установите нужные плагины.

Загрузив все файлы, импортируйте пользовательские данные шаблона, для того чтобы ваш сайт выглядел так же, как livedemo шаблона.
Импорт Демо-контента
Мы будем использовать плагин Cherry Data Importer для импорта Демо-контента.
Нажмите на ярлык Демо-контент (Demo Content) в вашей админ панели WordPress и выберите Импорт (Import).

Используйте кнопку Загрузить файл (Upload file), для того чтобы загрузить файл sample_data.xml из пакета шаблона, который Вы ранее скачали. Файл находится в папке theme/sample_data.

Нажмите на кнопку Начать импорт (Start Import) и позвольте системе импортировать новые данные вашего сайта. Вы увидите индикаторы процесса, которые показывают прогресс импорта для каждого типа содержимого:

Далее следует Пересоздание миниатюр (Regenerate thumbnails). Этот процесс может занять некоторое время, которое зависит от настроек сервера. Не закрывайте и не обновляйте страницу.

Завершив процесс пересоздания, Вы увидите сообщение Импорт завершен (Import finished). Вы можете Посмотреть ваш сайт (View Your Site) или Настроить ваш шаблон (Customize Your Theme), используя соответствующие кнопки ниже.

Вот и всё, благодарим за ваше внимание. Теперь Вы знаете, как установить WordPress Блоггинг тему с Демо-контентом, даже если в пакет шаблона не включен файл *.WIE. Если у Вас остались какие-либо вопросы, свяжитесь с нами в любое время!
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как установить Демо-контент шаблона, используя только файл xml
info.template-help.com
WooCommerce. Как установить шаблон с демонстрационными данными вручную
Эта инструкция покажет Вам как установить Woocommerce шаблон с демонстрационными данными вручную.
WooCommerce. Как установить шаблон с демонстрационными данными вручную
Чтобы установить шаблон с демонстрационными данными, выполните следующие шаги:

Войдите в админ панель WordPress.
Перейдите в Дизайн-Темы (Appearance-Themes) нажмите кнопку Добавить (Add New), затем нажмите кнопку Загрузить тему (Upload Theme) :

Нажмите кнопку Загрузить (Browse) и выберите файл CherryFramework.zip из папки /theme в пакете шаблона на Вашем компьютере :
Используйте кнопку Установить сейчас (Install Now), чтобы продолжить.
Повторите шаги для установки themeXXX.zip, где xxx — это номер Вашей темы.
Следующий шаг — установка необходимых плагинов:
Прежде всего Вы должны установить плагин WooCommerce. Вы можете скачать этот плагин здесь.
Затем откройте папку с шаблоном, перейдите в папку theme и Вы увидите файл themeXXXXX.zip. Разархивируйте этот файл, откройте папку themeXXXXX/includes/plugins. Здесь Вы найдете все необходимые плагины.
Загрузите все плагины из админ панели WordPress. Перейдите по этой ссылке, чтобы посмотреть инструкцию по установке плагинов в WordPress.
Загрузите папку «uploads» в директорию wp-content на сервере, подтвердите замену папки (папок). Обратите внимание, что Ваши изображения могут быть перезаписаны демонстрационными изображениями.
Сейчас давайте установим демонстрационные данные. В папке theme/manual_install Вы найдете файл themeXXXXX.sql (где XXXXX — это номер Вашей темы). Откройте файл themeXXXX.sql в любом текстовом редакторе (мы рекомендуем использовать Notepad++ или Sublime Text) и используйте функцию поиска (горячие клавиши CTRL + F в Windows или Command + F в Mac), чтобы найти все случаи употребления фразы «your_website_url_here» и заменить её адресом Вашего сайта (URL) (например, http://yoursite.com) — без слеша в конце. Убедитесь, что Вы нажали кнопку Заменить все (Replace All) и

www.templatemonster.com