Как разместить рекламу на сайте под управлением WordPress с помощью плагина. Как разместить рекламу на сайте wordpress
Как добавить рекламу на сайт с помощью плагинов
863
Хотите заработать на своем сайте? Один из способ – размещение рекламы. В этой статье я расскажу о том, как добавить рекламу на сайт с помощью плагинов.
Зачем использовать плагин для рекламы на сайте?
По умолчанию WordPress не имеет простого механизма для управления вашими объявлениями.
В большинстве тем WordPress даже нет выделенных мест для показа рекламы. Это означает, что вам придется редактировать файлы тем, чтобы вставить рекламный код на ваш сайт.
Плагины же дают возможность добавить рекламу на сайт и расположить рекламный баннер на любой странице.
Как добавить рекламу на сайт
Давайте посмотрим на лучшие плагины для рекламы, и как они могут помочь увеличить доход с сайта.
AdSanity

AdSanity – это простой плагин для новичков, кто только начинает работать с WordPress и размещает рекламу впервые.
Он позволяет вам легко вставлять объявления в любом месте вашего сайта, используя виджеты и кнопку вставки в визуальный редактор.
Он поддерживает как размещенные объявления (управляемые баннеры и продаваемые вами напрямую), так и внешние рекламные сети, такие как Google Adsense.
Он также включает в себя такие мощные функции, как планирование объявлений, группы объявлений, вложение отдельных объявлений или групп объявлений, просмотр статистики и многое другое.
Можно создавать неограниченное количество объявлений и добавлять их при помощи специальных виджетов, шорткодов и через кнопку в редакторе. Это позволяет оптимизировать эффективность рекламы без редактирования файлов темы WordPress.
AdRotate

AdRotate – еще один популярный плагин, с помощью которого вы можете добавить рекламу на сайт. Он подходит как для новичков, так и для продвинутых пользователей. Он поддерживает как размещенные вращающиеся баннерные объявления, так и сетевые объявления.
Это позволяет вам создавать объявления и группы объявлений и вставлять их на сайт, используя шорткоды. А также добавлять их в сайдбар с помощью виджетов.
Плагин предлагает базовую статистику для отслеживания показов объявлений, что особенно полезно.
Он доступен бесплатно и отлично подходит для большинства небольших блогов и сайтов. Вам понадобится версия PRO, если вы хотите использовать расширенные функции, такие как планирование, геотаргетинг, маскировка объявлений, мобильные объявления, управление медиа активами и многое другое.
OIO Publisher

OIO Publisher – удобный плагин для постоянно растущих сайтов, которые хотят напрямую продавать рекламные места клиентам. OIO Publisher избавит вас от услуг посредника.
Он составляет отчеты, обрабатывает платежи ведет отслеживание объявлений. С его помощью можно создавать рекламные зоны разных размеров и типов.
Вы можете выбрать, сколько объявлений будет отображаться в каждой зоне, выбрать цену, таргетинг и т.д.
OIO Publisher довольно прост в использовании.
Он предлагает настраиваемые виджеты для показа объявлений в выбранных областях вашего сайта. Однако для некоторых областей сайта вам нужно будет использовать код для встраивания.
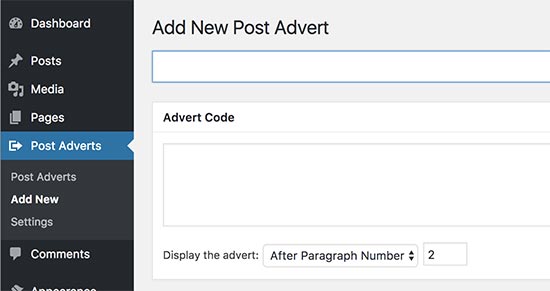
Insert Post Ads

Вам нужен плагин, который поможет автоматически вставлять объявления в посты? Insert Post Ads позволяет автоматом добавить рекламу на сайт в ваши записи.
Вы можете создавать различные объявления любого размера, а затем выбирать, после какого абзаца вы хотите отобразить объявление. Также возможно отображать несколько объявлений в одной статье через абзацы.
Вам нужно создать объявление с рекламным кодом, а затем выбрать абзац, после которого будет показано объявление. Потом выбрать типы записей, в которых вы хотите разместить вашу рекламу. Вы можете добавить сторонний рекламный код, а также собственный HTML-код для ваших личных объявлений.
DoubleClick by Google

DoubleClick by Google – это рекламная платформа от Google, отличается высокой надежностью и экономической эффективностью.
Она также позволяет вам продавать свои объявления и проводить соревнования за одни и те же рекламные места в Adsense и других сторонних рекламных сетях. DoubleClick автоматически выбирает самую выгодную рекламу и место ее размещения.
DoubleClick предлагает инструменты отчетности, которые позволяют вам более точно оценивать эффективность рекламы.
Ad Inserter

Ad Inserter – плагин доступен в 2-ух версиях: бесплатно и платно. Бесплатная версия предлагает довольно большой набор инструментов для использования плагина в качестве основного рекламного инструмента, но для получения расширенных функций вам нужно будет приобрести платную версию.
Он позволяет создавать несколько рекламных блоков и выбирать, какие из них вы хотите размещать автоматически. Существует множество вариантов для вставки объявления: внутри записи, до и после, между записями, до или после превью записи и т.д.
Вы также можете выборочно отключить автоматическую вставку объявлений на главной и других страницах, в записях, категориях и архивных страницах.
Плагин довольно прост в использовании и работает как с вашими объявлениями, так и с сетевыми.
Quick Adsense

Quick Adsense – популярный бесплатный плагин для управления рекламными объявлениями. Плагин может использоваться для любых объявлений, включая личные объявления, сторонние объявления рекламных сетей, а также Google Adsense.
Он предлагает простой редактор настроек, где вы можете управлять своими рекламными кодами и выбирать, как и где вы хотите их отображать. Плагин может автоматически отображать рекламу до, после и внутри записей, после превью записей и т.д.
Он имеет собственные виджеты объявлений для размещения в сайдбарах и других областях с виджетами.
В этом плагине нет дополнительных опций, какие есть в других из этого списка. Также вы можете сохранить лишь 10 рекламных кодов за раз.
Читайте также:
Впервые делаете сайт? Используйте пошаговое руководство «Как создать сайт на WordPress».
Если вы не знаете, как установить плагин, пожалуйста, посмотрите видео «3 способа установки плагина».
В поисках темы для сайта? Узнайте, на что обращать внимание и как правильно выбрать тему WordPress.
Вам также может быть интересна наша инструкция по SEO оптимизации сайта: определение, важные аспекты и сравнение плагинов.
Если у вас есть вопросы, пишите в комментариях.
azbuka-wp.ru
Как разместить рекламу на сайте WordPress
Реклама на сайтах – одно из наиболее распространенных явлений в интернете и наилучший способ заработка. Размещение рекламы на сайте – удачное решение, особенно если это популярный сайт.
В этой статье мы расскажем вам о том, как разместить рекламу на сайте WordPress с помощью плагина, который отличается простотой в работе.
Как разместить рекламу на сайте с помощью плагина Ads bydatafeedr
Плагин Ads bydatafeedr это обновленная версия морально устаревшего плагина Rotating Ads V2. Разработчики внесли кардинальные изменения, расширили функционал. Принцип работы плагина изменилась, появились дополнительные возможности, такие, например, как использование шорткодов. Поддерживается версия WordPress 3.5 и выше. Плагин часто обновляется, скачали его более 7 тысяч раз, пользователей оценка 4.3.
Получить плагин можно на официальном сайте WordPress, там же можно посмотреть обучающее видео. Главная задача этого дополнения – разместить рекламу на сайте и настроить ее отображение. По умолчанию реклама отображается в случайном порядке, однако это можно изменить. Вот перечень основных возможностей плагина:
- Возможность задавать ограничения показов объявлений, превышая которые, оно перестает отображаться.
- Начало и прекращения показа объявлений по дате.
- Возможность отображения рекламы в виджетах с помощью шорткода WprdPress.
- Возможность вывода рекламы в шаблоне с помощью php функции dfads().
- Возможность работы с разными типами объявлений.
- Возможность сортировать объявления на группы, например, по размеру или назначению.
Как разместить рекламу на сайте, работа с плагином
Для добавления рекламы в группу нажмите на кнопку «Add New Ad». Здесь много настроек отображения рекламы, в них вы сможете разобраться самостоятельно.
В параметрах плагина можно разрешить использовать шорткоды в текстовых виджетах, а также включить статистику отображения объявлений для администратора.
Для вывода рекламы шоркод может выглядеть так: [dfads params=’groups=3&limit=2′]. Если в шорткоде не указать параметры отображения рекламы, она будет выводиться вся. Подробные параметры шортокода можно найти на сайте разработчика или на официальном сайте WordPress.
Плагин удобен и многофункционален что делает его популярным для размещения рекламы на сайте. Он подходит для вывода любой рекламы, например Google AdSense.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как поставить рекламу на свой сайт wordpress |
Поставить рекламу на свой сайт или блог, который сделан на движке wordpress очень просто. Для этих целей есть множество удобных плагинов. В одной из прошлых статей «Как вставить AdSense на сайт из WordPress» мы уже рассматривали один из них.
Как легко и быстро вставить рекламу на сайт WordPress?
Сегодня я расскажу о прекрасном плагине, с помощью которого очень легко и просто можно поставить рекламу Адсенса и не только.
Плагин Quick Adsense
Найдем наш плагин в админке сайта WP. Идем в раздел «Плагины» ---> «Добавить новый».

В поисковую строку вбиваем название Quick Adsense и ищем. В результате нам предложат множество вариантов плагинов, от разных авторов. Я использую плагин от автора: Quicksense. Его и установим.

После установки наш новый плагин будет доступен в разделе «Настройки», туда и идём.

Здесь, мы можем теперь добавить блоки Adsense, однако, данный плагин подходит для установки и любой другой рекламы.

В начале мы выбираем количество рекламных блоков, которые хотим разместить на странице. Плагин нам напоминает, все всего на одной странице рекламных блоков Adsense должно быть не более трех. Если используется какая-то другая система, то плагин даёт возможность разместить на 1 странице до 10 рекламных блоков.
Далее нам нужно определиться, в каком именно месте хотим разместить рекламный блок, в середине статьи, в конце и т.д.
Чтобы разместить рекламный блок в начале статьи, то нужно выбрать позицию Beginning of Post.

Если у вас статьи большие, то можно разместить рекламу и в середине статьи, для этого выбираем позицию Middle of Post. Если статьи не большие, то будет хорошо разместить ещё один блок в конце статьи, для этого ставим галочку у End of Post.
По умолчанию, для WP стоит отображение рекламных блоков во всех записях и страницах, но если вам нужно ещё где-то отображать рекламу, то у вас есть возможность задать свои настройки.

После выбора позиции, параметрам Ad1, Ad2 и другим, нужно присвоить рекламные коды. У меня в начале поста будет отображаться рекламный блок Ad1, а в конце Ad3. Значит я иду ниже и вставляю туда рекламные коды.

Сохраняем изменения и всё. Рекламные блоки установлены!
Quick Adsense дает много возможностей, где можно ещё разместить рекламные блоки. Например после параграфа, в сайдбаре.
Обратите внимание на следующие статьи...
inetmi.ru
Как вставить рекламу на сайт wordpress в записи и на страницы до и после содержания
Привет !
Прочитав данную статью вы узнаете, как очень просто и эффективно вставлять рекламу на свой wordpress сайт. Вы сможете вставлять рекламу в записи и на страницы, до содержания и после, а так же можно будет вставлять рекламу в само содержание записи или страницы после определённого абзаца, который вы укажите в настройках. Всего лишь с помощью одного добавления рекламы, вы сможете добавить рекламу во все записи и страницы вашего сайта, то есть вам не нужно мучиться и по отдельности добавлять рекламу в каждую запись. В настройках можно отключить показ рекламы в записях или на страницах, так же на странице редактирования каждой записи и страницы, будет специальный чек-бокс и если поставить галочку в чек-бокс, то реклама для определённой записи или страницы показываться не будет.
Плагин — Insert Post Ads вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: Post Adverts — Settings.

В настройках вам лишь нужно отметить галочками, где будет отображаться реклама и нажать на кнопку — Save Settings.

Чтобы создать новое рекламное объявление, перейдите во вкладку: Add New.

Далее смотрите, на странице добавления рекламы, вам нужно:
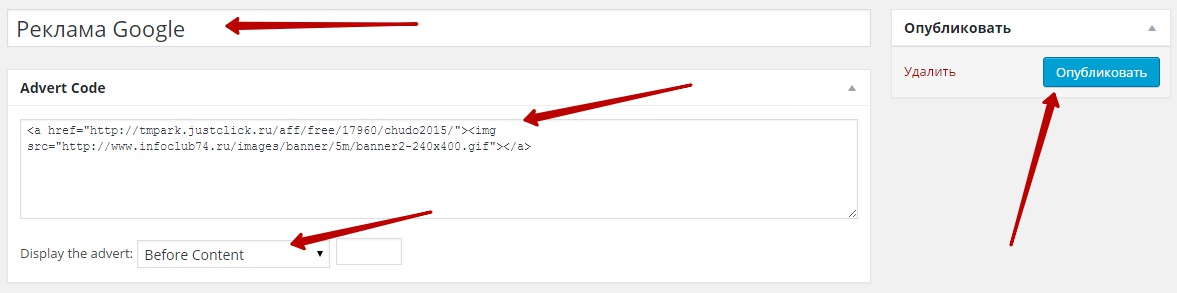
— Указать название рекламы, любое название просто для обозначения.
— Вставить код рекламы в поле: Advert Code.
— Выбрать расположение рекламы. Before content — до содержания. After content — после содержания. After paragraph number — после параграфа номер (нужно будет указать номер параграфа, справа для этого будет специальное поле). Например, если у вас запись состоит из 4 параграфов или абзацев, то вы можете указать цифру 2, тогда реклама будет отображаться после 2 абзаца, то есть посередине.
— Рядом с полем выбора расположения, будет поле выбора номера параграфа или абзаца.
— После заполнения всех полей, нажмите на кнопку — Опубликовать.

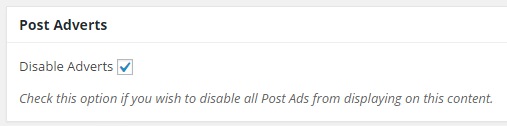
После того как вы опубликуете новое объявление с рекламой, то во всех записях и страницах будет отображаться реклама, код которой вы указали. Чтобы создать ещё показ рекламы, то так же создаёте новое объявление, добавляете код, выбираете расположение и т.д. Вы можете отключать рекламу для определённых записей и страниц, для этого на странице редактирования, внизу, поставьте галочку в чек-боксе и реклама для данной записи или страницы показываться не будет.

На этом всё, если есть вопросы, то напишите комментарий. До новых встреч !

info-effect.ru
Как разместить рекламу на сайт правильно
Разместить рекламу на сайт и зарабатывать на этом — это один из самых надежных заработков в интернете. Но, конечно, и у него есть свои минусы. Чересчур агрессивная реклама может погубить ваш ресурс — поисковые системы будут понижать ваш сайт в выдаче. А если пользователь при попадании на сайт сразу видит кучу плавающей рекламы, то желание что-то читать на этом ресурсе у него сразу пропадает.
Каждый владелец должен сам выбрать, какой тип рекламы устанавливать на свой сайт. Кто-то может просто продавать баннеры, а кому-то следовало бы поставить рекламу от Google Adsense. И не на каждом портале стоит зарабатывать именно на рекламе, где-то она просто не будет приносить хороших денег.
Минусы рекламы на сайте
Хоть реклама и дает серьезный доход, она может со временем погубить ваш ресурс. В этом деле нужно иметь чувство меры. Разместить рекламу на сайт и получать доход — это легко, а не растерять при этом всех пользователей уже сложнее. Установив сначала один баннер, потом второй, легко заиграться и растерять в итоге всех посетителей. Кроме того, реклама влияет на продвижение вашего ресурса. Поисковые системы совсем не против того, что вы получаете какие-то деньги со своих порталов. Но устанавливать кликандеры и другие виды агрессивной рекламы. Например, когда посетитель кликает на крестик, чтобы закрыть окно, но от нажатия реклама появляется в отдельном окне – это плохо и очень сильно раздражает посетителей.
Всегда обращайте внимание, какие объявления вы ставите на свои проекты. Ведь, если ваши сайты сделаны для детской аудитории, а на них показывают рекламу для «взрослых», то это очень сильно вредит имиджу вашего ресурса.
Если вы решили устанавливать объявления на сайт, то плагины могут помочь.
Плагины для легкой установки рекламы на WordPress
- AdRotate. С этим плагином очень легко размещать объявления на своем ресурсе. Он автоматически убирает рекламу, срок которой истек и может работать с популярными рекламными сетями.
- WP125. Довольно специфичный плагин, который создаст на вашем портале баннеры под рекламу размером 125 на 125 пикселей. Но при этом, вам будет необходимо встраивать код в шаблон и самому искать рекламодателей.
- WordPress Ad Widget. Простой плагин, главной целью которого является более удобное размещение объявлений в сайдбаре. Он создает специальный виджет, который вы можете наполнить по своему усмотрению.
Ещё о плагинах рекламы мы рассказали здесь.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как вставить рекламу в пост Wordpress
Контекстная реклама в Вашем блоге
Не секрет, что один самый простых способов монетизировать свой блог или сайт — разместить на нем контекстную рекламу от Google или Яндекс. Таким образом, хозяин сайта “сдает в аренду площадь” для рекламы и получает (в зависимости от договора) некоторую сумму денег.
Итак, Вы решили разместить у себя в блоге рекламу. Где расположить рекламный блок Google Adsense или Яндекс ? На боковой панели, внизу страницы или в опубликованных записях? Конечно, если Ваша цель — получить наибольшее количество переходов по ссылке в рекламе, лучше разместить рекламу в самих статьях блога на WordPress, потому как именно здесь в течение достаточно продолжительного времени будет сконцентрировано внимание читателя.
Самыми популярными сервисами для контекстной рекламы являются Google AdSense и рекламная система Яндекс (РСЯ). В этой статье мы разберемся, как устанавливать рекламные блоки для своего сайта на примере этих сервисов.
Чтобы посетители смогли ознакомиться с рекламой, придется несколько повозиться с кодом шаблона WordPress. Однако не так все страшно, как может показаться с первого взгляда.
Как вставить рекламу от Google AdSense и РСЯ в текст поста?
На самом деле эту задачу можно решить несколькими способами. Но в любом случае сразу установите какой-либо текстовый редактор (если его еще нет). Самый удобный — это Notepad++. Далее — самое важное — не забудьте про бэкап: сохраните копию файлов до внесения изменений, чтобы при необходимости вернуть сайту первоначальный вид. Итак, начинаем.
Способ 1. Вставляем рекламу в середине статьи WordPress
Следующий код дает возможность разместить рекламу Google AdSense в записи с ограниченным количеством символов. Обратитесь к файлу «functions.php» — он расположен в папке шаблона Вашего блога. Откройте файл текстовым редактором и в конце кода вставьте функцию:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function inject_ad_text_after_n_chars($content) { // only do this if post is longer than 1000 characters $enable_length = 1000; // insert after the first </p> after 500 characters $after_character = 500; if (is_single() && strlen($content) > $enable_length) { $before_content = substr($content, 0, $after_character); $after_content = substr($content, $after_character); $after_content = explode('</p>', $after_content); $text = ' <!-- ЗДЕСЬ ВАШ КОД --> '; array_splice($after_content, 1, 0, $text); $after_content = implode('</p>', $after_content); return $before_content . $after_content; } else { return $content; } } add_filter('the_content', 'inject_ad_text_after_n_chars'); |
Так, мы видим в коде функции несколько чисел. Первое — “1000” — означает минимальное количество символов в статье, после чего начинается вывод рекламы. Если статья меньше тысячи символов, реклама не будет отображаться. Число “500” определяет местоположение рекламы. В данном случае она будет отображаться после первых пятисот символов. Кроме того, в коде есть уточнение, что реклама может быть отображена после первого абзаца </p>, который вполне может появиться раньше, чем наступит граница в 500 символов. Стоит отметить, что заданные параметры могут быть изменены по Вашему желанию. Установив код один раз, Вам больше не придется беспокоиться — WordPress сделает все за Вас.
Способ 2. Рекламные блоки после заголовка h3
Этот код задаст отображение рекламы автоматически после заголовка </h3>.
В этом случае снова обратимся к «functions.php» и снова внизу пропишем:
function ads_h3($the_content) { $ads=' <!-- ЗДЕСЬ ВАШ КОД --> '; if (is_single()) { $the_content=preg_replace('#<h3(.*?)</h3>#','<h3\1</h3><div>'.$ads.'</div>',$the_content); } else { } return $the_content; } add_filter('the_content', 'ads_h3'); |
Соответственно, чтобы выводить рекламу не после </h3>, а после </h4>, просто измените этот параметр.
Но будьте внимательны, эти варианты хороши применительно к Google AdSense. Для Яндекс потребуются некоторые усилия.
Яндекс выдвигает следующие требования: если Вы размещаете код рекламы в «functions.php», то одинарные кавычки необходимо ограничить слешем (/) — экранировать. Ниже представлен уже готовый вариант, чтобы Вам не пришлось самостоятельно искать каждый знак. Необходимо только внести изменения в нужные переменные (шрифт, цвет и т.д.):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
function ads_h3($the_content) { $ads='<script type="text/javascript"> //<![CDATA[ yandex_partner_id = 102965; yandex_stat_id = 2; yandex_site_bg_color = \'FFFFFF\'; yandex_site_charset = \'utf-8\'; yandex_ad_format = \'direct\'; yandex_font_size = 1.2; yandex_font_family = \'courier new\'; yandex_direct_type = \'flat\'; yandex_direct_limit = 1; yandex_direct_title_font_size = 2; yandex_direct_title_color = \'3366CC\'; yandex_direct_url_color = \'000000\'; yandex_direct_text_color = \'000000\'; yandex_direct_hover_color = \'006699\'; yandex_direct_favicon = true; document.write(\'<sc\'+\'ript type="text/javascript" src="http://an.yandex.ru/system/context.js"></sc\'+\'ript>\'); //]]> </script>'; if (is_single()) { $the_content=preg_replace('#<h3(.*?)</h3>#','<h3\1</h3><div>'.$ads.'</div>',$the_content); } else { } return $the_content; } add_filter('the_content', 'ads_h3'); |
Способ 3. Рекламный код после определенного абзаца во всех постах
Следующий вариант позволяет интегрировать рекламу во все тексты записей сразу после абзаца или отступа. Теперь нам нужно найти файл «single.php» — он располагается в той же директории, где и «functions.php». В файле найдите строку:
Удалите и вставьте следующий код:
<?php $paragraphAfter= 3; //display after the first paragraph $content = apply_filters('the_content', get_the_content()); $content = explode("</p>", $content); for ($i = 0; $i <count($content); $i++ ) { if ($i == $paragraphAfter) { ?> <div>Insert Ads Here</div> <?php } echo $content[$i] . "</p>"; } ?> |
Согласно указанным параметрам, после третьего отступа и будет размещена Ваша реклама. Конечно, это тоже можно изменить.
Способ 4. Вставляем рекламу в блок с помощью шорткодов
Этот способ отлично подойдет для тех, кто не любит ограничения — Вы сможете размещать объявления по своему усмотрению в нужных местах. Для этого снова вернемся к файлу «functions.php», где аналогичным способом помещаем код:
function myads1() { return ' <!-- ЗДЕСЬ КОД ОБЪЯВЛЕНИЯ --> '; } add_shortcode('ad1', 'myads1'); |
С этими несколькими строками Вы сможете помещать рекламу вручную. Просто используйте в статье шорткод:
Суть шорткодов в том, что они помогают избежать многострочного кода и дают краткую ссылку на него.
Важно:
Как и в предыдущей ситуации, для Яндекса необходимо экранировать одинарные кавычки.
Способ 5. Добавляем рекламу в начале и в конце каждой статьи WordPress
Возможно, Вы решили, что реклама должна появляться в начале статьи или в ее конце. Тогда придется экспериментировать. В файле «single.php» пробуйте размещать код рекламы в разных местах до тех пор, пока не получите необходимого результата. Дело в том, что универсального совета в этом случае не существует — шаблоны составляются разными авторами, поэтому единой системы нет.
Для оформления рекламы под css заключите код в следующую конструкцию:
<div>[ad1] или код любого блока</div> |
А в файле стилей css добавьте:
.adstyle { background:#f4f4f4; width:400px; height:500px; text-align:right; float:right; border:solid 1px #c7c7c7; } |
Стили, конечно, могут быть скорректированы по Вашему усмотрению.
Реклама между статьями на главной странице WordPress
И в завершение хочется открыть один секрет: многие SEO специалисты считают, что реклама может быть эффективна не только в тексте. Так, одним из самых лучших мест считается пространство после анонса первой записи. Подробнее об этом читайте в нашей статье Вывод рекламы между постами в WordPress
Для размещения рекламного блока заключите код в эту конструкцию:
<?php if ($count == 1) : ?> <!-- ЗДЕСЬ КОД ОБЪЯВЛЕНИЯ --> <?php endif; $count++; ?> |
Далее открываем “index.php”. В нем нужно найти строку:
Перед ней и размещаем код рекламы. Здесь “1” указывает на первый анонс. Следовательно, вы можете изменить и на второй, и на третий.
Возможно, что Ваш шаблон отличается от большинства, и строку Вы не найдете. Тогда вспоминаем правило эксперимента и находим место для кода эмпирическим путем — пробуем и обновляем страницу.
На этом все. Рекламируйте и зарабатывайте деньги!
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Плагин WP Quads. Как разместить рекламу на сайте

24 Апр 2017

В этой статье мы разберем, как разместить рекламу на сайте при помощи плагина WP Quads. Вы узнаете, как разместить html код на сайте в начале, центре и конце статьи. Реклама на сайте один из самых прибыльных способов заработка в интернете. Чтобы получить максимальный эффект, нужно разместить рекламу во всех статьях. Вручную добавлять рекламный код в каждую статью неудобно и нецелесообразно. Но этого и не нужно, плагин WP Quads с легкостью поможет нам автоматически разместить рекламу на сайте во всех статьях, как в новых, так и в уже опубликованных.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Многие блогеры не знают, как автоматически добавить баннер или рекламу внутри страницы так, чтобы во всех статьях она отображалась одинаково. Например, в начале и в конце статьи. Плагин WP Quads позволяет полностью автоматизировать процесс добавления рекламы в любое место статьи.
Для начала, давайте установим плагин размещения рекламы WP Quads. Для этого перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «AdSense Plugin WP QUADS» или «WP QUADS — Quick AdSense Reloaded». Затем нажмите установить и активировать. Все, установка завершена.
Плагин WP Quads настройка. После установки в админке WordPress появится панель настроек плагина. Нас интересует две вкладки: General & Position (настройки отображения кодов) и AdSense Code (области для вставки кодов). Все остальные вкладки настраивать не нужно. General & Position. На картинке ниже наглядно показано, за что отвечает каждая настройка отображения кодов:
General & Position. На картинке ниже наглядно показано, за что отвечает каждая настройка отображения кодов: Position — Default Ads: здесь можно разместить html код на сайте в начале, центре и конце статьи, после любого параграфа, после любой картинки и поле тега more.
Position — Default Ads: здесь можно разместить html код на сайте в начале, центре и конце статьи, после любого параграфа, после любой картинки и поле тега more.
Visibility: здесь выбираете, на каких страницах размещение рекламных блоков будет включено. Если нужно убрать коды, например, с главной страницы, убираете галочку напротив надписи «Homepage». Если нужно, чтобы коды были на главной странице, ставите галочку напротив надписи «Homepage». И так по каждому пункту.
Quicktags: ставя здесь галочку, вы включаете кнопки каждого рекламного кода в визуальном редакторе для вставки этих кодов вручную.
AdSense Code. Здесь есть 10 областей для вставки рекламных блоков. Я рекомендую использовать три, максимум четыре области. Больше не нужно, иначе это будет не статья, а рекламная страница. Установка рекламных баннеров и кодов. Чтобы добавить код, нажмите на необходимое объявление (например «Ad 1»), в поле вставьте код. Если реклама от AdSence, ставьте соответствующую галочку, если реклама от любого другого рекламодателя, ставьте галочку напротив надписи «Plain Text / HTML / JS». Layout: отображение объявления по левой, центру или правой стороне. Margin: отступ от объявления в пикселях.
Установка рекламных баннеров и кодов. Чтобы добавить код, нажмите на необходимое объявление (например «Ad 1»), в поле вставьте код. Если реклама от AdSence, ставьте соответствующую галочку, если реклама от любого другого рекламодателя, ставьте галочку напротив надписи «Plain Text / HTML / JS». Layout: отображение объявления по левой, центру или правой стороне. Margin: отступ от объявления в пикселях. Widgets Ad Code. Не рекомендую использовать данный плагин для размещения html кодов в виджетах, это с легкостью можно сделать при помощи стандартных функций в виджетах WordPress (выбрать область «текст» и вставить необходимый код в любой виджет).
Widgets Ad Code. Не рекомендую использовать данный плагин для размещения html кодов в виджетах, это с легкостью можно сделать при помощи стандартных функций в виджетах WordPress (выбрать область «текст» и вставить необходимый код в любой виджет).
Установка рекламных баннеров и кодов в любое место. Бывают ситуации, когда в определенной статье все рекламные объявления отображаются не так, как нужно. Например, вы хотите одно объявление установить перед видео роликом и настройками плагина этого добиться не удается. Либо же нужно вместо трех рекламных блоков отобразить два и так далее. С помощью плагина WP Quads это можно реализовать без особых усилий.
Зайдите в статью, в которой хотите по-другому разместить объявления. В блоке плагина под статьей, который называется «WP Quads – Hide Ads» поставьте галочку напротив надписи «Hide default ads, use manually placed ads» (скрыть объявления по умолчанию, использовать ручную вставку объявлений) и обновите страницу: Если у вас стоит галочка в настройках напротив надписи «Quicktags», в визуальном редакторе отображаются кнопки всех объявлений:
Если у вас стоит галочка в настройках напротив надписи «Quicktags», в визуальном редакторе отображаются кнопки всех объявлений: Чтобы вставить любое объявление в любое место в статье, выберете место в статье для вставки и нажмите на необходимое объявление:
Чтобы вставить любое объявление в любое место в статье, выберете место в статье для вставки и нажмите на необходимое объявление: Точно также можно вставить все объявления в статью, либо ограничится одним объявлением. AdSence блокирует страницы, на которых больше трех рекламных кодов, учтите это.
Точно также можно вставить все объявления в статью, либо ограничится одним объявлением. AdSence блокирует страницы, на которых больше трех рекламных кодов, учтите это.
Где лучше всего размещать рекламные блоки в статьях. Мое субъективное мнение такое, что самые эффективные места размещения рекламы это:
- начало статьи перед первым абзацем;
- после первого или второго абзаца;
- в конце статьи после последнего абзаца.
Плагин WP Quads не конфликтует с WordPress, корректно отображает код на сайте, чего не скажешь о других подобных плагинах. Прежде чем установить данный плагин, я пробовал несколько аналогов (New Adman, например). Но все они не отображали рекламные объявления. Плагин WP Quads решил мою проблему вывода рекламного кода на сайте. Надеюсь, вам поможет так же, как и мне. Все вопросы пишите в комментариях под видео.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Плагин меню для WordPress Max Mega Menu✓ Плагин All in One SEO Pack. Seo оптимизация сайта✓ Плагин TinyMCE Advanced. Расширенный редактор WordPress✓ Плагин Contact Form 7. Форма комментариев для сайта✓ 27 необходимых плагинов для WordPress
busines-expert.com