Page-list — удобный плагин для вывода страниц с миниатюрами и текстовыми описаниями. Вывод дочерних страниц с миниатюрами wordpress
вывод дочерних постов, страниц в WordPress
Начну с того, что функция get_children() ну очень часто встречается в различных примерах — как в буржунете, так и в русскоязычном сегменте (как известно, большинство русских блоггеров как раз таки и берут оттуда весь код вдохновение).
Поэтому я и решил подробно остановиться на описании этой функции (а ещё в связи с нехваткой времени на написание объемных постов с собственными исследованиями).
| get_children($args = '', $output = OBJECT) |
| $parametry = array( 'numberposts' => -1, // количество выводимых постов - все 'post_type' => 'any', // тип поста - любой 'post_status' => 'any', // статус поста - любой 'post_parent' => $GLOBALS['post']->post_parent // значение ID родительского элемента будет взято из $GLOBALS['post'] ); |
Как видите, данные значения параметров по умолчанию отличаются от значений get_posts().
Если же вы не указали собственные $args и при этом $GLOBALS['post'] тоже не существует, тогда функция возвратит пустой массив.
Также в официальном кодексе WordPress говорится, что с версии 2.6 вы обязаны указывать параметр post_type отличный от any, но я пока что не обнаружил подтверждение этой информации.
$output Функция get_children() возвращает массив, а этот её параметр позволяет указать, из чего конкретно должен он состоять:- OBJECT — из объектов постов.
- ARRAY_A — из ассоциативных массивов, где ключами являются ID элементов.
- ARRAY_N — из нумерованных массивов.
Так как, функция get_children() является частным случаем функции get_posts(), то тут моё описание этой функции заканчивается и я перехожу к примерам.
Пример 1. Получение первого изображения, загруженного к посту, в случае, если отсутствует миниатюра.
Почему-то в классическом варианте данного примера значением второго аргумента функции get_children() выставляется OBJECT, затем для результата функции запускается foreach… На мой взгляд — чем меньше циклов в коде, тем лучше, кроме того, зачем запускать циклы для массивов из одного элемента?
Давайте посмотрим на оптимальный код. Всё, что нам потребуется, это функции:
| if( has_post_thumbnail() ) { // проверяем the_post_thumbnail( 'full' ); // если да - выводим } else { // если нет $parametry = array( 'numberposts' => 1, // нам нужно только одно изображение 'order'=> 'ASC', // по возрастанию 'orderby' => 'menu_order', // по умолчанию изображения сортируются по дате, а в данном случае - по порядку, установленному в админке 'post_type' => 'attachment', // тип поста - вложение 'post_mime_type' => 'image', // тип вложения - изображение 'post_parent' => $post->ID, // тут указываем ID родительского поста, в данном примере - текущий пост ); $izobrazhenija = get_children( $parametry, ARRAY_A ); $izobrazhenija2 = array_values( $izobrazhenija); $pervoe = wp_get_attachment_image_src( $izobrazhenija2[0]['ID'], 'full' ); echo '<img src="' . $pervoe[0] . '" />'; } |
Пример 2. Слайдер из изображений.
О том, как создать слайдер из изображений поста, читайте тут.
misha.blog
Page-list – продвинутый список страниц в WordPress с миниатюрами
Плагин Page-list для WordPress, позволяет вывести список дочерних страниц на родительскую с миниатюрами
Опубликовано 16.05.2013 | Автор: Duvol
Page-list – легкий, но абсолютно гениальный плагин, с помощью которого можно выводить ссылки на страницы с миниатюрами. Используя Page-list можно организовать карту сайта, каталог товаров, галерею миниатюр страниц с прямыми ссылками на эти страницы, и многое другое, до чего только можно додуматься.
pagelist_min
Плагин не имеет настроек, кроме тех параметров, что прописываются в шорткоде, устанавливаемом на странице вывода.
После установки плагина ставим следующие шорткоды:
1
2
3
4
[pagelist] - иерархическое дерево всех страниц сайта (полезно, если требуется организовать карту сайта);
[subpages] - иерархическое дерево всех дочерних страниц текущей страницы;
[siblings] - иерархическое дерево соседних страниц текущей страницы;
[pagelist_ext] - список страниц с выводом миниатюр и текстовыми выдержками;
Добавляя к шорткодам параметры, можно усовершенствовать выводимые списки. Вот список параметров:
Параметры для pagelist, subpages, siblings
depth
Указывает сколько уровней страниц включать в список, по умолчанию глубина не ограничена (depth=0), глубину можно указать следующим образом:
1
[pagelist depth="3"]
Если нужно показать плоский список, т.е. без иерархии, нужно использовать следующий шорткод:
1
[pagelist depth="-1"]
child_of
С помощью этого параметра можно вывести дочерние страницы конкретной страницы, например так:
1
[pagelist child_of="4"]
где 4 – это ID конкретной страницы;
Для того, чтобы показать подстраницы текущей страницы, нужно использовать следующие шотркоды:
1
[subpages] или [pagelist child_of="current"] или [pagelist child_of="this"]
Чтобы показать соседние страницы текущей страницы, используем шорткоды:
1
[siblings] или [pagelist child_of="parent"]
exclude
Чтобы исключить определенные страницы из списка, используется такой шорткод:
1
[pagelist exclude="6,7,8"]
где параметру через запятую присваиваются ID страниц; Удалить текущую страницу из списка можно шорткодом:
1
[pagelist exclude="current"]
exclude_tree
Чтобы убрать дерево страниц из списка, используется такой шорткод:
1
[pagelist exclude_tree="7,10"]
где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка).
include
Чтобы добавить в список только определенные страницы, используется такой шорткод:
1
[pagelist include="6,7,8"]
где параметр include принимает разделенные запятыми значения ID страниц.
title_li
Если нужно указать название списка страниц, используется шорткод:
1
[pagelist title_li="List of pages"]
по умолчанию название отсутствует (title_li=””);
number
Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод:
1
[pagelist number="10"]
по умолчанию количество страниц не ограничено (number=””).
offset
Если нужно пропустить некоторые страницы (сместить), используется шорткод
1
[pagelist offset="5"]
по умолчанию страницы не пропускаются (offset=””);
meta_key
Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод:
1
[pagelist meta_key="metakey" meta_value="metaval"]
show_date
Если нужно показать дату создания страницы, используется шорткод:
1
[pagelist show_date="created"]
можно использовать следующие значения для параметра show_date: created, modified, updated
menu_order
Если нужно указать колонки для сортировки, используется шорткод:
1
[pagelist sort_column="menu_order"]
по умолчанию сортирует по колонкам menu_order и post_title (sort_column=”menu_order, post_title”); можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по дате создания), post_modified (сортировка по дате изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени).
sort_order
Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод:
1
[pagelist sort_order="desc"]
По умолчанию sort_order присвоено значение asc (sort_order=”asc”); можно использовать следующие значения для параметра sort_order: asc, desc
link_before
Если нужно вставить некоторый текст или HTML-код, который предшествует тексту ссылки внутри тега ссылки, используется шорткод:
1
[pagelist link_before="span"]
Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора.
link_after
Если нужно вставить текст или некоторый HTML-код, который следует ЗА текстом ссылки внутри тега ссылки, то используется шорткод:
1
[pagelist link_after="span"]
Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора.
class
Если нужно задать CSS-класс для списка страниц, используется шорткод:
1
[pagelist]
По умолчанию класс пустой (class=””)
Параметры для pagelist_ext:
1
[pagelist_ext]
По умолчанию показывает список дочерних страниц текущей страницы, но если дочерних страниц не существует, выведет все существующие страницы сайта.
show_image
Показать или скрыть миниатюру:
1
[pagelist_ext show_image="0"]
“show_image” имеет более высокий приоритет, чем “show_first_image”
По умолчанию: show_image=”1″
show_first_image
Показать или скрыть первое изображение из содержимого страницы, если отсутствует миниатюра:
1
[pagelist_ext show_first_image="1"]
По умолчанию: show_first_image=”0″
show_title
Показать или скрыть название:
1
[pagelist_ext show_title="0"]
По умолчанию: show_title=”1″
show_content
Показать или скрыть содержимое страницы:
1
[pagelist_ext show_content="0"]
По умолчанию: show_content=”1″
more_tag
Если нужно вывести все содержимое до и после тега more, испольуется шорткод:
1
[pagelist_ext more_tag="0"]
Этот параметр не добавляет “more_link” до конца содержания, просто вырезает содержимое перед more_tag; параметр “more_tag” имеет более высокий приоритет, чем “limit_content”
По умолчанию: more_tag включен (more_tag=”1″) и показывает только содержимое до тега more.
limit_content
Количество символов содержимого, ограниченное “more-tag” (если есть), либо параметром”limit_content”
1
[pagelist_ext limit_content="100"]
По умолчанию: limit_content=”250″
image_width
Ширина изображения
1
[pagelist_ext image_width="80"]
По умолчанию: image_width=”50″
image_height
Высота изображения
1
[pagelist_ext image_height="80"]
По умолчанию: image_height=”50″
child_of
Если нужно вывести дочерние страницы определенной страницы:
1
[pagelist_ext child_of="4"]
где 4 - это ID конкретной страницы.
По умолчанию выводятся дочерние страницы текущей страницы.
parent
Если нужно вывести дочерние страницы определенной страницы, используется шорткод:
1
[pagelist_ext parent="4"]
где 4 это ID конкретной страницы и глубина будет только в один уровень.
По умолчанию parent=”-1″ и глубина не ограничена.
sort_order
Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод:
1
[pagelist_ext sort_order="desc"]
Можно использовать следующие значения для параметра sort_order: asc, desc
По умолчанию: sort_order=”asc”
sort_column
Если нужно указать колонки для сортировки, используется шорткод:
1
[pagelist_ext sort_column="menu_order"]
Можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по времени создания), post_modified (сортировка по времени изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени).
По умолчанию сортирует по колонкам sort_column и post_title (sort_column=”menu_order, post_title”)
hierarchical
Отображение дочерних страниц ниже их родительской страницы
1
[pagelist_ext hierarchical="0"]
По умолчанию: hierarchical=”1″
exclude
Чтобы исключить определенные страницы из списка, используется такой шорткод:
1
[pagelist_ext exclude="6,7,8"]
где параметру через запятую присваиваются ID страниц.
exclude_tree
Чтобы убрать дерево страниц из списка, используется такой шорткод:
1
[pagelist_ext exclude_tree="7,10"]
где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка).
include
Чтобы добавить в список только определенные страницы, используется такой шорткод:
1
[pagelist_ext include="6,7,8"]
где параметр include принимает разделенные запятыми значения ID страниц.
meta_key
Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод:
1
[pagelist_ext meta_key="metakey" meta_value="metaval"]
authors
Включает только страницы, написанные определенным автором
1
[pagelist_ext authors="6,7,8"]
number
Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод
1
[pagelist_ext number="10"]
По умолчанию количество страниц не ограничено (number=””)
offset
Если нужно пропустить некоторые страницы (сместить), используется шорткод:
1
[pagelist_ext offset="5"]
По умолчанию страницы не пропускаются (offset=””)
post_type
Тип выводимых записей.
1
[pagelist_ext post_type="page"]
post_status
Статус выводимых записей.
1
[pagelist_ext post_status="publish"]
class
Если нужно задать CSS-класс для списка страниц, используется шорткод:
1
[pagelist_ext]
По умолчанию класс пустой (class=””)
strip_tags
Чтобы выводить контент с тегами, нужно использовать шорткод:
1
[pagelist_ext strip_tags="0"]
По умолчанию strip_tags включен (strip_tags=”1″)
strip_shortcodes
Чтобы выводить контент с шорткодом, нужно использовать шорткод:
1
[pagelist_ext strip_shortcodes="0"]
По умолчанию strip_shortcodes включен (strip_shortcodes=”1″) и все зарегистрированные шорткоды удаляются;
show_child_count
Если нужно показать одну дочернюю страницу, используется шорткод:
1
[pagelist_ext show_child_count="1"]
По умолчанию child_count выключен (show_child_count=”0″); Если show_child_count=”1″, но количество дочерних страниц = 0, то не выводит;
child_count_template
Если нужно создать шаблон child_count, используется шорткод:
1
[pagelist_ext show_child_count="1" child_count_template="Subpages: %child_count%"]
По умолчанию child_count_template=”Subpages: %child_count%”;
show_meta_key
Если нужно вывести произвольное поле, используется шорткод:
1
[pagelist_ext show_meta_key="your_meta_key"]
По умолчанию show_meta_key пустой (show_meta_key=””); Если show_meta_key включен, но значение ключа пустое, то произвольное поле не выводится;
meta_template
Если нужно создать шаблон поля, используется шорткод:
1
[pagelist_ext show_meta_key="your_meta_key" meta_template="Meta: %meta%"]
По умолчанию meta_template=”%meta%”
clublit.ru
Вывод списка дочерних страниц в WordPress
Возникла необходимость решить интересную задачу, но готового решения не нашёл.
Дано: страницы в WordPress с несколькими уровнями вложенности.
Нужно: при заходе на главную страницу «Заборы» вывести список определённых дочерних страниц с первым уровнем вложенности, включая скрытые страницы.
Для исключения определённых страниц из меню я использовал плагин Exclude Pages.
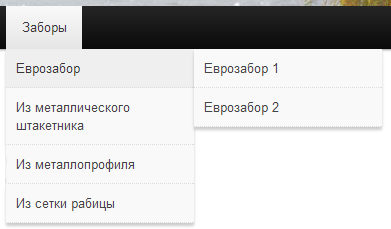
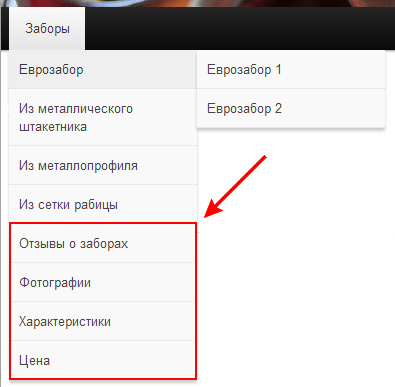
Изначально меню выглядело вот так:
Вот эти четыре нижних пункта в меню нам понадобятся для вывода их на странице «Заборы», которая является родительской. Их мы и скрываем плагином.
Для решения этой задачи я написал небольшой код, создающий новый шорткод [pages], который необходимо подключить в файл functions.php вашей темы.
Скачать его можно по этой ссылке: https://bitbucket.org/gruz0/wordpress/src/.Находите файл shortcode-pages.php, копируете всё и добавляйте в functions.php.
Примеры использования шорткода
Выбирайте любой из предложенных ниже примеров, вставляйте в текст вашей страницы и тестируйте. Имейте в виду, что все перечисленные параметры можно использовать как по отдельности, так и вместе.
Пример 1: Выводим указанные страницы по ID.В параметр include передаются ID тех страниц, которые нам нужно отобразить.
[pages include="1272,1274,1276,1280"]Если параметр не указан, то выводятся все страницы, являющиеся дочерними к активной.
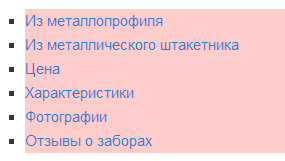
Результат:
Параметр css_class задаёт стиль CSS, который будет подключен к тегу UL для вывода маркированного списка. По-умолчанию используется класс subpages, можете задавать стили списку и через него, в том числе.
[pages include="1274,1276,1268,1278,1280,1266" css_class="red"]Результат:
Классу red я заранее задал такой стиль, в вашем случае всё будет иначе :-)
Пример 3: Вывод дочерних записей другой страницы.Параметр parent позволяет выводить на одной странице список другой страницы с дочерними пунктами. В нём нужно указать ID нужной нам страницы.
[pages parent=2]Результат:
Параметр show_parent со значением «1» позволяет выводить первой в этом меню родительскую страницу, указанную в parent. Это может быть удобным в некоторых случаях.
Результат:
В данном случае на странице «Стоимость» происходит добавление первым пунктом родительской страницы «Гаражные ворота». Плюс в том, что эту конструкцию можно использовать не только на страницах, но и в записях.
Заключение
На этом всё, задачка решена и можно смело использовать код в других проектах :-)
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась статья? Поделись с друзьями!
gruz0.ru
Выводим ссылки на страницы с миниатюрами в Wordpress. Плагин Page-list
С помощью плагина Page-list для WordPress вы сможете легко и просто генерировать ссылки с прикрепленными миниатюрами страниц. Это пригодится при создании различных каталогов, галерей либо при построении карты сайта. В целом, применение плагина ограничивается только вашей фантазией. Явные настройки у плагина отсутствуют, все изменения производятся с помощью прописываемых шорткодов и их параметров.

После того, как плагин Page-list успешно установлен, прописываем список шорткодов:
[pagelist] - иерархическое дерево всех страниц сайта (полезно, если требуется организовать карту сайта); [subpages] - иерархическое дерево всех дочерних страниц текущей страницы; [siblings] - иерархическое дерево соседних страниц текущей страницы; [pagelist_ext] - список страниц с выводом миниатюр и текстовыми выдержками; |
Параметры для pagelist, subpages, siblings
Изменить вид списков можно используя параметры. Разберем их:
depth
Задает количество уровней страниц в списке. Значение по умолчанию равно нулю, т.е. отсутствие ограничений на включение. Пример применения:
Если вам нужен не иерархический, а плоский список:
child_of
Используя этот параметр можно сформировать список дочерних страниц указанной страницы:
при этом 4 – page ID;
То же самое для текущей страницы:
[subpages] или [pagelist child_of="current"] или [pagelist child_of="this"] |
Если необходимо отобразить страницы, соседствующие с текущей:
[siblings] или [pagelist child_of="parent"] |
exclude
Задает разделяемый запятыми перечень страниц, которые не будут включены в список:
[pagelist exclude="6,7,8"] |
ID страниц, которые не должны включаться в список, указываются через запятую. Для удаления текущей страницы:
[pagelist exclude="current"] |
exclude_tree
Аналогичная функция для удаления дерева страниц:
[pagelist exclude_tree="7,10"] |
Все страницы, идентификаторы которых передаются параметру, а также их подстраницы, будут удалены из списка.
include
Общий вид:
[pagelist include="6,7,8"] |
Добавляет в список страницы, идентификаторы которых были переданы параметру. Идентификаторы разделяются запятыми.
title_li
Используется для задания имени списка:
[pagelist title_li="List of pages"] |
number
Задает число страниц, включаемых в список:
offset
Для смещения (пропуска) некоторых страниц:
meta_key
Для составления перечня страниц, у которых есть определенное поле:
[pagelist meta_key="metakey" meta_value="metaval"] |
show_date
Для вывода даты создания (если параметру присвоено created), изменения (modified) и обновления (updated)страницы.
[pagelist show_date="created"] |
sort_order
Чтоб отсортировать по возрастанию или убыванию:
[pagelist sort_order="desc"] |
Для сортировки от меньшего к большему параметру нужно присвоить значение asc, а от большего к меньшему — desc.
link_before
Текст, идущий перед адресом ссылки
[pagelist link_before="span"] |
Для добавления такого текста необходимо в визуальном редакторе изменить тип ввода на текстовый.
link_after
Текст, идущий после адреса ссылки
[pagelist link_after="span"] |
Для добавления такого текста необходимо в визуальном редакторе изменить тип ввода на текстовый.
class
Определяет принадлежность к тому или иному CSS-классу:
[pagelist] |
Параметры для pagelist_ext
Рассмотрим параметры для pagelist_ext:
Используется, если необходимо вывести для данной страницы список всех ее подстраниц. Если таких страниц нет, будет выведен полный список страниц на сайте.
show_image
Скрывает или выводит миниатюру изображения.
[pagelist_ext show_image="0"] |
show_first_image
Если нет миниатюры, то скрывает либо выводит первую картинку на странице.
[pagelist_ext show_first_image="1"] |
Имеет более низкий приоритет перед параметром show_image.
show_title
Показывает или скрывает заголовок.
[pagelist_ext show_title="0"] |
show_content
Показывает или скрывает контент, находящийся на странице.
[pagelist_ext show_content="0"] |
more_tag
Отображает контент перед и после тега.
[pagelist_ext more_tag="0"] |
При использовании этого параметра, more_link автоматически не добавляется.
limit_content
Ограничивает отображаемый контент, предустановленное значение равно 250 символам. Имеет более низкий приоритет по сравнению с more_tag.
[pagelist_ext limit_content="100"] |
image_width
Задает ширину отображаемого изображения, предустановленное значение равно 50.
[pagelist_ext image_width="80"] |
image_height
Задает высоту отображаемого изображения, предустановленное значение равно 50.
[pagelist_ext image_height="80"] |
child_of
Используя этот параметр можно сформировать список подстраниц указанной страницы:
[pagelist_ext child_of="4"] |
при этом 4 – page ID;
parent
Используя этот параметр можно сформировать список подстраниц указанной страницы:
[pagelist_ext parent="4"] |
при этом 4 – page ID; а глубина будет составлять 1 уровень.
sort_order
Чтоб отсортировать по возрастанию или убыванию:
[pagelist_ext sort_order="desc"] |
Для сортировки от меньшего к большему параметру нужно присвоить значение asc, а от большего к меньшему — desc.
sort_column
Сортирует содержимое колонок:
[pagelist_ext sort_column="menu_order"] |
Изначально сортируется по заголовку.
Также можно отсортировать по идентификатору страницы или автора, по имени или по дате создания/изменения.
hierarchical
Для формирования иерархического списка
[pagelist_ext hierarchical="0"] |
exclude
Задает разделяемый запятыми перечень страниц, которые не будут включены в список:
[pagelist_ext exclude="6,7,8"] |
exclude_tree
Аналогичная функция для удаления дерева страниц:
[pagelist_ext exclude_tree="7,10"] |
Все страницы, ID которых передаются параметру, а также их подстраницы, будут удалены из списка.
include
Общий вид:
[pagelist_ext include="6,7,8"] |
Добавляет в список страницы, идентификаторы которых были переданы параметру. Идентификаторы разделяются запятыми.
meta_key
Для составления перечня страниц, у которых есть определенное поле:
[pagelist_ext meta_key="metakey" meta_value="metaval"] |
authors
Для формирования списка страниц, написанных указанными авторами
[pagelist_ext authors="6,7,8"] |
number
Задает число страниц, включаемых в список:
[pagelist_ext number="10"] |
offset
Параметр содержит имена страниц, которые необходимо пропустить во время формирования списка
[pagelist_ext offset="5"] |
post_type
Содержит тип записи
[pagelist_ext post_type="page"] |
post_status
Разделяемый запятыми список возможных типов записей.
[pagelist_ext post_status="publish"] |
class
Определяет принадлежность к тому или иному CSS-классу:
[pagelist_ext] |
strip_tags
Отображает текст без тегов. Для отображения тегов:
[pagelist_ext strip_tags="0"] |
Изначально активен.
strip_shortcodes
Отображает текст без шорткодов. Для отображения шорткодов:
[pagelist_ext strip_shortcodes="0"] |
Изначально активен.
show_child_count
Для отображения только одной дочерней страницы понадобится использовать:
[pagelist_ext show_child_count="1"] |
show_meta_key
Необходим для вывода определенного поля. Изначально значение не присвоено. Если параметр активен, но ключ не задан — поле выведено не будет.
[pagelist_ext show_meta_key="your_meta_key"] |
meta_template
Для создания образца поля используйте
[pagelist_ext show_meta_key="your_meta_key" meta_template="Meta: %meta%"] |
Скачать плагин Page-list
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Page-list — удобный плагин для вывода страниц с миниатюрами и текстовыми описаниями
Удобный плагин со множеством шорткодов, с помощью которых можно выводить различные списки страниц блога, снабженные описаниями и миниатюрами.
В WordPress много внимания уделено выводу постов. Однако не стоит забывать и о том, что для постоянного содержимого существуют еще и страницы. Плагин Page-list является удобным инструментом, позволяющим вывести список страниц в привлекательном виде — с описаниями и миниатюрами.
Для вывода страниц в плагине Page-list используется шорткоды с параметрами. Чтобы вывести все страницы простым списком, достаточно вставить шорткод:
[pagelist]
Так как страницы могут содержать множество дочерних страниц, то плагин дает возможность выводить их на родительских страницах. Для того, чтобы вывести список дочерних страниц на родительской, используйте шорткод:
[subpages]
Дочерние страницы так же могут быть родительскими страницами. Если вы не хотите видеть в списке дочерних страниц всю иерархию, и достаточно только верхнего уровня, то используйте для вывода одноранговых дочерних страниц шорткод:
[siblings]
Иногда простого списка страниц недостаточно, и нужно вывести не только название страницы, но и ее миниатюру, текстовое описание. В этом случае используйте шорткод:
[pagelist_ext]
С помощью параметров шорткода можно контролировать длину текстового описания и размер миниатюр:
[pagelist_ext limit_content="150" show_image=1 image_width=80] В этом примере мы указали параметрами, что желаете использовать миниатюру шириной 80 пикселей и текстовое описание длиной 150 символов. Текстовое описание плагин берет из цитаты страницы, либо, если таковая не заполнена, из содержимого страницы.С помощью параметров шорткодов вы можете исключать страницы из списка, сортировать их в определенном порядке, показывать страницы с разным статусом, выводить страницы, созданные определенным автором, опубликованные в определенное время, и делать еще множество различных настроек. Полный перечень шорткодов и их параметров приведен на странице плагина в репозитории WordPress.org. Несомненно, обилие шорткодов с параметрами делает Page-list одним из самых удобных плагинов для вывода списка страниц.
Скачать: https://wordpress.org/plugins/page-list/
Источник: http://n-wp.ru/24403

wpcraft.ru








