Как присвоить рубрике иконку. Category and Page Icons. Иконки рубрик для wordpress
Плагин Category and Page Icons
Те вебмастера, которые проделали большую часть работы над своим сайтом, все равно раз за разом возвращаются к своему детищу, чтобы что-то обновить, подправить, добавить новый функционал и т.д. Вопрос оформления веб-ресурса также играет немалую роль в привлечении посетителей – вряд ли посетитель, который зашел на сайт и увидел скучную, унылую страницу, там останется. Даже если он нашел на сайте то, что искал, во второй раз он может не вернуться сюда именно по причине унылости сайта. Дизайн страниц был и остается одним из приоритетных направлений в продвижении сайта. Поэтому небольшой плагин, который будет описан в этой статье, многим пригодится для оформления страниц сайта. Речь пойдет о плагине Category and Page Icons, который присваивает рубрикам сайта выбранные вами иконки. Конечный итог работы плагина будет выглядеть вот так:

Согласитесь, довольно привлекательно, да и визуально определить принадлежность рубрики тоже возможно, если подобрать соответствующую тематике иконку. Итак, начнем работу с установки плагина. Установка, как обычно, стандартная – скачать плагин с его официального сайта, а если не можете найти его, то скачайте отсюда. Ранее был описан еще один быстрый и надежный способ установки плагинов – прямо из панели администратора. Зайдите в админпанель, во вкладку «Плагины», затем перейдите во вкладку «Добавить новый».

В появившемся окне «Установить плагины» впишите в строку поиска название плагина — Category Icons. Из появившегося списка выберите нужный, закачайте его и активируйте. Все эти операции ваш WordPress будет предлагать вам поочередно.

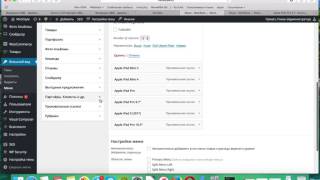
После установи и активации плагина перейдите снова в админпанели во вкладку «Плагины» — «Установленные» и, найдя свой плагин «Category Icons», перейдите по ссылке «Параметры» плагина. Дальше вам откроется окно с настройками плагина, которые весьма просты и не требуют особых знаний для того, чтобы заставить плагин работать корректно. Но прежде в корневой папке сайта создайте новую папку, в которой будут храниться ваши иконки, изображения которых и будут появляться возле названия рубрик. Назовите папку как угодно – для ясности назовем ее «icons». Каждой рубрике можно назначать свою иконку. Итак, смотрим:

Как видите, необходимо указать локальный и абсолютный пути к папке с иконками в корне сайта. По умолчанию некоторые типы файлов изображений уже указаны, но, если вы собираетесь работать и с другими, не указанными в настройках расширениями файлов изображений, то добавьте те, которые вам нужны. В нашем случае было добавлено расширение «ico», но работать с ним так и не пришлось. Если вы будете присваивать каждой рубрике свою иконку, то укажите это условие в настройках, как и размер иконок, который по умолчанию установлен 16х16 px. Кстати, если вы будете закачивать картинки другого размера – плагин сам их обрежет, но лучше будет сразу привести иконки к указанному вами размеру, чтобы не нагружать лишний раз свой сервер. Когда все настройки произведены и картинки закачаны в папку «/icons/», можно переходить дальше, во вкладку «Иконки».

Как видите, здесь все просто – выбираете из выпадающего списка понравившуюся вам иконку, и все. Не забудьте сохранить страницу после того, как картинка будет загружена. Да, еще одна маленькая подробность – в настройках, на странице закачки иконок, указано два пути – «Иконка» и «Маленькая иконка». Так вот, окно «Иконка» существует для присвоения иконок страницам сайта, а «Маленькая иконка» — рубрикам, так что не запутайтесь при загрузке картинок. Сначала лучше загрузить иконки большего размера для страниц, скажем – 32х32 px, а затем – для рубрик размером 16х16 px. Удачи вам, и пусть ваш сайт будет приятен для взгляда!
seobid.net
Как задать иконки рубрикам в WordPress

Сегодня я покажу вам, как задать иконки для меню в WordPress. Реализовывать будем при помощи плагина Category & Page Icons. Плагин бесплатный, но есть и Pro версия. Он устанавливается прямиком из дистрибутива WordPress в консоли.
Ни сам плагин, ни движок не требуется в специфических настройка, как этого просят другие аналогичные плагины. Функционал плагина элементарный я бы даже сказал, что большего не требуется. Плагин помогает установить иконки для рубрик и для страниц. При этом задавать можно выборочно и для подрубрик тоже.
Настройка плагина Category & Page Icons
Установите плагин. Как я и говорил выше, установить можно в консоли WordPress в разделе плагины. Активируйте плагин и перейдите сразу в раздел настройки плагина. В пункте меню появится такой раздел:
![]()
Далее перейдите в «Settings». Как я и говорил никаких специфических настроек нет. Все, что вам нужно указать по желанию другое место хранения загружаемых иконок. Необходимо указать только сам размер иконок и загружать иконки того же размера, который вы указали, иначе иконки будет уменьшаться/увеличивать и будет утеряна детализация.

Далее, когда вы определились с нужным размером иконок и местом их хранения, самое время их загрузить. Я советую вам называть их в соответствии с названиями рубрик и страниц, к которым вы будете их задавать, так гораздо проще сориентироваться и не перепутать.
Недавно я нашел Вконтакте набор интересных иконок, которые вы можете использовать, на мой взгляд, они симпатичные, и выполнены в плоском-стиле.

Ссылки на скачивание:
- Cicons-40-Outline-Icons
- Simple_line_icons_by_Mirko_Monti
- Divi-icons
- E-commerce-icons
- Line-icons
- синдром патау осложнения
Когда вы скачали и подготовили иконки, перейдите к их загрузке на сервер. Для этого перейдите в раздел «Icons» и выберите все иконки, которые нужно загрузить. Плагин позволяет загружать иконки массово, а не по одному.
![]()
После того, как вы загрузили иконки, они отобразятся на той же странице в простенькой таблице, с отображением иконки ее именем и возможностью при необходимости удалить.

Теперь после того, как иконки загружены, давайте зададим их рубрикам. Я покажу пример только для рубрик, так как для страниц процесс ничем не отличается. Перейдите во вкладку «Assign icons to Categories». Вы увидите таблицу, в которой будут названия рубрик, а напротив каждой рубрики будет выпадающий список с названиями загруженных иконок. Выбирайте нужную иконку для каждой рубрики. Выбранная иконка будет видна, как на скриншоте:

После того, как вы назначили каждой рубрике нужную иконку, сохраните все, нажав на кнопку «Сохранить изменения». Отобразите теперь страницу сайта, и вы увидите примерно такое:

wpget.ru
Как присвоить рубрике иконку. Плагин WordPress Category and Page Icons
 Продолжаем делать шаблон своего сайта уникальным и индивидуальным. На этот раз предлагаю Вам сделать иконку напротив рубрики или названия страницы в меню (верхнем или сайдбаре).
Продолжаем делать шаблон своего сайта уникальным и индивидуальным. На этот раз предлагаю Вам сделать иконку напротив рубрики или названия страницы в меню (верхнем или сайдбаре).
В реализации задуманного поможет плагин Category and Page Icons, который распространяется бесплатно и легко в настройках.
Category and Page Icons позволяет установить свои иконки для рубрик, что отображаются в Вашем сайбдаре (боковой панели сайта) при помощи виджета. Аналогично и со страницами (не путать со статьями), которые Вы создаете через админку своего блога. Смотрите скриншот:
![]()
На скриншоте представлены три рубрики и напротив каждой стоит своя иконка. Именно это и делает рассматриваемый плагин.
Какого то специального вмешательства в код сайта, чтобы подключить плагин, ненужно. Он автоматически начинает работать, если в коде сайта используются функции wp_list_pages и wp_list_categories.
Качаем плагин в конце статьи с официального источника и устанавливаем. Для тех, кто не знает как можно установить плагин (замечу: 2 способа установки), читаем статью "Инструкция по установке плагина WordPress".
Все, установили и активировали. Теперь в консоли админки сайта появился новый блок, под названием Icons. В этом блоке 2 подраздела:
- Icons - в этом разделе мы: закачиваем иконки; назначаем иконки для конкретных рубрик и страниц; удаляем иконки.
- Settings (Настройки) - здесь: назначаем папку, в которой будут лежать иконки; устанавливаем ширину и высоту иконок.
Начнем (Settings) с настроек именно этого пункта (так надо:)))
Клик для увеличения
В настройках по порядку идет:
- Место расположение папки с иконками на Вашем хотстинге. По умолчанию это wp-content/uploads/icons. Если у Вас есть острая необходимость, то можете изменить этот путь, предварительно создав папку и выставив права на нее 777.
- Ширина и высота - тут все понятно: задаем размеры Вашей иконки. Отметив галочку - Вы обрежете картинку большего размера, с сохранением пропорций.
- Delete icons data - при удалении данного плагина Вы можете удалить и настройки иконок для рубрик и страниц, но сами иконки останутся физически у Вас на хостинге.
- Copyright notice - когда галочка будет стоять на этом пункте - у Вас в подвале (футере) сайта будет стоять сквозной линк на разработчиков плагина. Решайте сами.
Теперь очередь закачать иконки (пункт Icons) и начать их размещать.
- Add / Delete icons - нам сразу предлагают закачать иконки на хостинг. Это можно сделать из админки (Choose Icons to upload - Выбрать файл), либо через ftp (вот почему я начал с настроек плагина, где указана папка, куда будем помещать картинки). В этом же пункте мы можем удалить ненужные.
- Пункты меню Assign icons to Pages и Assign icons to Categories - выбрать иконку для страниц и рубрик, соответственно. Здесь все очень просто: напротив каждой рубрики (страницы) поле выбора иконки из списка тех, что Вы закачали. Все что остается - это указать иконку и нажать Сохранить.
![]()
Все, можете смотреть на результат.
Когда я установил данный плагин для тестов, то была некоторая проблема с отступами в сайдбаре (margin и padding). Решается это все вмешательством в файл стилей плагина под названием client.css и лежащего в папке css с плагином.
Требуемая версия WP: 2.7+Рассмотренная версия плагина: 0.8Скачать плагин
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru
Category and Page Icons. Иконки для рубрик и страниц
18.11.2011 Pepper WordPress плагины 0

 В WordPress по умолчанию не предусмотрена возможность выставлять на рубрики картинки. Скорее не картинки, а иконки, для тех кто не понял. Чтобы уж точно понять о чем речь пойдет, смотрите на картинку.
В WordPress по умолчанию не предусмотрена возможность выставлять на рубрики картинки. Скорее не картинки, а иконки, для тех кто не понял. Чтобы уж точно понять о чем речь пойдет, смотрите на картинку. Для этой красоты нужно установить один замечательный плагин, настроить его и… наслаждаться. Название плагина Category & Page Icons. Он очень прост в настройке и установке.
Для начала вам нужно будет создать папку, в которой будут храниться иконки для ваших рубрик и страниц, а также выбрать размеры для иконок. Все это очень просто делается во вкладке Icons/Settings. По умолчанию это будет в wp-content/uploads/icons, а размер иконки подбирайте по вашему шаблону, чтобы лучше смотрелось.
Чтобы залить иконки или картинки нужно зайти во вкладку Icons и сверху выбрать пункт Add/Delete icons, и залить картинки, которые можно найти, например, в интернете.
Теперь нужно присвоить эти картинки на ваши рубрики. Это делается очень просто и удобно. Нужно зайти во вкладку Assign icons to Categories и просто выбрать к рубрикам нужные картинки. На этом все.
Версия плагина: 0.8Требуемая версия Вордпресс: 2.7 или вышеwordpresse.ru