Где в БД wordpress хранится текущий размер attachment (изображения в посте)? Где в wordpress хранятся картинки
Как узнать где Wordpress хранит изображения - инструкция для новичков
Вам интересно знать, где WordPress хранит изображения с сайта? И что можно сделать, чтобы еще эффективнее организовать медиа библиотеки? Обо всем этом я расскажу в данной статье.
Кстати если вы интересуетесь независимым рейтингом хостингов, то переходите по ссылке

Как WordPress хранит изображения?
У WordPress есть встроенная система по управлению медиа загрузками (изображения, видео, музыка, документы и т.п). Эта система позволяет совершать все возможные действия с данным контентом в медиа библиотеке, т.е. вы можете редактировать, управлять, загружать и удалять эти файлы.

Стандартно WordPress хранит изображения и медиа загрузки на своем сервере в папке /wp-content/uploads/ . Все загрузки сгруппированы в папках по году и месяцу их возникновения.
Например, все медиа файлы, загруженные в марте 2016 года, будут находиться согласно маршруту:
/wp-content/uploads/2016/03/
Вы можете посмотреть на все эти папки, подсоединившись к WordPress через FTP-клиент.

WordPress также добавляет информацию о загруженных изображениях в свою базу данных. Здесь она хранится в таблице записей под типом записи «attachment».

Если вы вставляете изображения в записи/страницы или в любой другой пользовательский тип записи, то WordPress хранит о них информацию в мета таблице записей.
Если речь идет о миниатюрах, то информацию о них WordPress хранит в таблице базы данных «postmeta» под мета ключом _thumbnail_id .

Если вы удалите эти файлы с сервера с помощью FTP-клиента, то они исчезнут оттуда, но не из базы данных WordPress. Они будут появляться на сайте, как неработающие изображения.
По этому же принципу, если вы удалите все ссылки на изображения и медиа загрузки с базы данных, то они не будут показываться в медиа библиотеке, не смотря на то, что все они в нетронутом виде находятся на сервере.
Изменения места хранения изображений и медиа загрузок
По умолчанию WordPress не позволяет с админки менять место хранения изображений и медиа загрузок. Единственное изменение, которое вы можете здесь сделать – это отключить принцип хранения данных файлов согласно году и месяцу их загрузки. Делается это через меню Настройки » Медиафайлы.

Уберите галочку напротив «Помещать загруженные мной файлы в папки по месяцу и году» и щелкните по кнопке «Сохранить изменения». После этого WordPress начнет хранить файлы непосредственно в паке /wp-content/uploads/.
Продвинутые пользователи WordPress могут хранить эти файлы в каталоге пользовательских загрузок.
Для более подробной информации читайте, как поменять стандартное место хранения медиа загрузок в WordPress (в стадии написания).
Организация изображений в WordPress
WordPress не позволяет использовать пользовательские папки для загрузки изображений, что создает трудности для организации хранения согласно файловой структуре.
Тем не менее, для организации медиа хранения вы можете тегировать свои изображения. Используйте для этого плагины галерей, как например Envira Gallery, которая облегчает организацию медиа файлов благодаря функции создания альбомов и добавления тегов.
Надеюсь, это статья помогла вам разобраться, где WordPress хранит изображения на сайте. Возможно, вам также будет интересно узнать, как найти фотостоки бесплатных изображений для WordPress блога (в стадии написания).
Если вам понравилась статья, то ставьте плюс. Подписывайтесь на мой YouTube канал, находите меня в социальных медиа. Увидимся в следующих выпусках. До новых встреч!
smarticle.ru
С темами WordPress, где я храню изображения и файлы относительно? Wordpress Ask
Позвольте мне ответить на ваш вопрос вопросом: являются ли эти изображения частью вашего шаблона или для общего назначения?
Тема WordPress « Отзывчивая » имеет файлы изображений по всей папке темы. Тема должна быть на сайте yoursite.com/wp-content/themes/responsive . В этой папке темы есть несколько папок с изображениями: очевидные «образы», также «значки» и «включает / изображения».
Теперь давайте рассмотрим некоторые ваши вопросы.
ДА, вы можете использовать относительные URL-адреса для своих изображений, но только в ваших файлах CSS. Эти изображения должны относиться к папке тем. Есть некоторые редкие случаи, когда люди добавляют статические HTML-файлы в свои темы, какие относительные пути могут работать.
НЕТ, вы не можете использовать относительные пути в ваших php-файлах, и даже если бы вы могли, они могли сломаться при малейшем изменении. Используйте динамические функции WordPress перед вашими относительными путями, чтобы они не сломались. Если вы добавляете свое изображение из редактора панели инструментов, вы всегда должны использовать абсолютные URL-адреса. Это не проблема, так как каждое изображение, которое вы храните в медиатеке, дает вам абсолютный URL-адрес, когда вы нажимаете «редактировать» на них.
Теперь есть папка, в которой хранятся все ваши изображения без шаблонов, yoursite.com/wp-content/uploads . Вы можете изменить эту папку в настройках панели мониторинга> носитель. Опция отображается как «сохранение в этой папке». Вы можете выбрать папку, такую как yoursite.com/images (но сначала вы должны создать эту папку).

Где вы хотите использовать этот URL?
Немного непонятно, что вы хотите сделать, и где вы хотите использовать свой URL.
В коде темы
Вы можете использовать get_template_directory_uri () в своем коде темы, чтобы получить URL-адрес вашей темы. Чтобы получить URI wp-content/themes/<your_theme>/image/image.jpg :
<img src="<?php echo get_template_directory_uri() ?>/images/image.jpg">Вы не должны полагаться на абсолютные URL-адреса в этом случае, поскольку привязка к /wp-content/themes/... зависит от того, установлен ли WordPress в определенной папке.
Чтобы получить URL-адреса файлов в wp-content/uploads , вы можете использовать wp_upload_dir аналогичным образом.Но если вы это делаете, вы, вероятно, делаете что-то неправильно.
В сообщении
Не используйте относительные URL-адреса. Используйте абсолютный URL-адрес актива (для загрузки вы можете получить его из медиа-библиотеки, иными словами, вам придется это выяснить). Содержимое сообщения может быть просмотрено на «любом» URL-адресе (например, в RSS-канале), и в этом случае относительные URL-адреса не имеют никакого смысла.
Что происходит?
Если изображение является частью вашей темы (например, фоновое изображение), оно должно находиться в папке вашей темы (возможно, вложенной папке с именами images ). То же самое касается CSS-файлов, Javascript и так далее. Встроенная тема двадцать один – отличный ресурс: проверьте его расположение папок и header.php
Если изображение представляет собой загрузку, оно перейдет в папку для загрузки WordPress. Вы должны использовать только загруженные файлы в своих сообщениях / страницах – они являются частью содержимого веб-сайта, а не кода.
Самое простое место для хранения изображений – это /wp-content/uploads . Если вы используете этот относительный путь, вы сможете получить доступ к изображениям, хранящимся там.
wordpressask.com
Как вставить изображение в WordPress?
Ни один сайт не может обойтись без изображений. Согласитесь, если страница будет наполнена сплошным текстом, то она не будет вызывать никакого интереса у посетителей вашего сайта. Эта статья расскажет, как вставить изображение на страницы сайта WordPress.
Добавление картинок можно выполнить 2-мя способами. А именно:
- Загрузить со своего компьютера.
- Загрузить нужные вам изображения с другого ресурса.
Перед тем как выбрать способ добавления изображений на сайт, необходимо определить, куда именно нужно вставить эту картинку. Открываете запись или страницу, к которой мы будем добавлять картинку. Жмем Добавить медиафайл.
Мы выбрали место, куда будем вставлять изображение. А вот теперь поговорим о способах, как это сделать.
Первый способ. Загрузка и вставка изображений в WordPress с компьютера
Рассмотрим все по порядку.
1. Нажав на Добавить медиафайлы, у вас появится окно. Жмем на Выберите файлы.
2. Выбираем на своем компьютере изображение, которое будем добавлять в текст и подтверждаем действие кнопкой Открыть.
Важно! Для того, чтобы иметь возможность загружать картинки на свой сайт Вордпресс с компьютера, их нужно сначала скачать.
- Нужный нам файл загружен, теперь его вставляем на страницу. Жмем на Вставить в страницу и подтверждаем кнопкой Обновить.
Собственно вот так, в три этапа, можно добавлять картинки на страницы вашего сайта WordPress.
Дополнительные возможности настройки изображений
Окно выбора загружаемых картинок дает возможность вносить некоторые настройки изображения.
- Функция Редактировать позволит перейти в онлайн редактор изображения.
- Функция Удалить говорит сама за себя.
- Изменение названия заголовка.
- Добавление подписи под картинкой.
- Возможность, если нужно, задать Атрибут alt.
- Добавление описания.
- Выравнивание картинки.
- В окне Ссылка по умолчанию стоит Медиафайл. Это означает, что нажимая на изображение, оно будет открываться на все окно браузера. Это можно исправить, выбрав вместо Медиафайлзначение Нет.
- Окно Размер дает возможность выбрать: самый маленький (Миниатюра), Средний или Полныйразмер для вашего изображения.
- Ну и последнее действие – это все ваши старания Вставить в страницу.
Второй способ. Загрузка и вставка изображений в WordPress с другого ресурса
Если в первом способе было всего три действия, то в этом случае будет немного больше.
- Как и в первом случае идем на страницу, куда будем заливать картинку.
- Выбираем Добавить медиафайлы.
- В новом окне ищем вкладку Вставить с сайта.
- Вставляете URL изображения.
5. Жмем на Вставить в страницу и наконец Обновить.
Вот и вся процедура в принципе. Первый и второй способ загрузки изображения не составляет особого труда ни по времени, ни по силам.
WordPress как лучше хранить изображения
По умолчанию все ваши изображения, добавляемые на сайт WordPress, хранятся на вашем сервере в папке /wp-content/uploads/. Что приятно, так это то, что в этой папке также по умолчанию осуществляется сортировка по году и месяцу.
Вы можете отказаться от стандартных настроек и выбрать свою папку для хранения изображений. Для этого переходим Настройки – Медиафайлы и тут указываем новый путь к папке, куда будут сохраняться все картинки для сайта. Не забудьте Сохранить изменения.
Кроме стандартного способа хранения изображений, дополнительно можно установить плагин для WordPress, к примеру, Cloudinary. С его помощью вы можете бесплатно сохранять резервные копии в облачном хранилище изображений, а также использовать дополнительные настройки.
Настройка произвольных полей для картинок в WordPress
Чтоб сделать произвольные поля для изображений на сайте WordPress, сначала вставляем ссылку на нужную картинку в файлы, где она должна быть. Потом заходим в админку — Настройка экрана и устанавливаем галочку на нужной нам функции.
После установки отметки появится окно.
Заполняем его. В графе Значение не забываем указать адрес, откуда подгружать картинку. Нажимаем Добавить произвольное поле.
Вот и все. Ваша картинка будет опубликована на странице.
Итог
Работать с изображениями в WordPress весьма просто. Интерфейс понятен, а главное имеет все необходимые функции. Всего несколько кликов мышкой и ваше изображение добавлено на сайт или страницу WordPress.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
blog-95.ru
Где в БД wordpress хранится текущий размер attachment (изображения в посте)? — Toster.ru
В таблице wp_postmeta хранятся данные относящиеся к attachment. С помощью wp_get_attachment_metadata можно получить данные конкретного изображения. Вот пример:Array ( [width] => 368 [height] => 575 [file] => 2017/03/super5.jpg [sizes] => Array ( [thumbnail] => Array ( [file] => super5-150x150.jpg [width] => 150 [height] => 150 [mime-type] => image/jpeg ) [medium] => Array ( [file] => super5-192x300.jpg [width] => 192 [height] => 300 [mime-type] => image/jpeg ) [featured-image] => Array ( [file] => super5-260x406.jpg [width] => 260 [height] => 406 [mime-type] => image/jpeg ) [thumb-260] => Array ( [file] => super5-260x406.jpg [width] => 260 [height] => 406 [mime-type] => image/jpeg ) ) [image_meta] => Array ( [aperture] => 0 [credit] => [camera] => [caption] => [created_timestamp] => 0 [copyright] => [focal_length] => 0 [iso] => 0 [shutter_speed] => 0 [title] => [orientation] => 0 [keywords] => Array ( ) ) )В массиве sizes лежат стандартные и пользовательские размеры изображений, где задается размер изображения применяемый в данный момент?
toster.ru
Оптимизируем и храним изображения WordPress в бесплатной сети CDN Cloudinary
Объявления о бесплатных CDN-сетях в Интернете во многом напоминают возгласы «Бесплатное пиво!». Они пробуждают активный интерес со стороны пользователей. Это применимо к Cloudinary – сервису управления изображениями, который совсем недавно выпустил отдельный плагин для WordPress. С помощью данного плагина вы можете обращаться к бесплатному облачному хранилищу Cloudinary, пользоваться кэшированием, оптимизацией и эффектами для изображений.

Управление изображениями в CDN Cloudinary
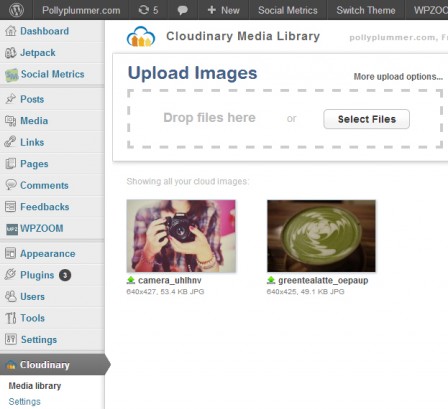
Система WordPress установлена на 15% всех сайтов сети. Именно по этой причине Cloudinary помогает пользователям WP упростить процесс хранения изображений. Плагин Cloudinary работает аналогично медиа библиотеке в вашей консоли, поэтому вам не понадобится покидать WP, чтобы добавить изображения в облачную библиотеку.

Медиа библиотека Cloudinary в консоли WP
Помимо хранения ваших изображений и передачи их через очень быструю сеть CDN, Cloudinary также включает в себя некоторые оптимизационные возможности:
- Изображения быстро кэшируются для оптимизации производительности
- Изображения автоматически оптимизируются и сжимаются, чтобы быстрее передаваться посетителям
- Мета данные удаляются

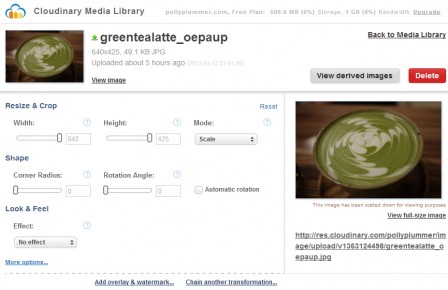
Некоторые настройки изображений в Cloudinary
Чем примечательна данная сеть CDN? Она позволяет совершать все виды настройки и преобразования изображений «на лету». Базовые опции — подгонка размеров и вращение изображения — могут быть выполнены с помощью специальных слайдеров. Дополнительные настройки изображений задаются непосредственно в консоли (имеется предварительный просмотр). К таким настройкам относятся:
- Форматы изображений. Простая конвертация изображения в разные форматы и изменение его качества.
- Применение эффектов и фильтров. Резкость, насыщенность, черно-белый фильтр, яркость, пикселизация и т.д.
- Накладываемые изображения и текст. Добавление водяных знаков, перекрывающих изображений и подложки, добавление текста.
- Распознавание лиц. Обрезка, создание миниатюр на основе распознавания лиц.
- Повороты и зеркальное отражение. Повороты изображений (90 градусов), произвольное вращение, автоматическое вращение на основе exif-данных, зеркальное отражение по горизонтали и вертикали.
- Изменение формы. Добавление закругленных углов, обрезка в форме овала и эллипса.
- Изменение размеров и обрезка. Изменение масштабов, обрезка, заполнение и т.д.
- Обработка PDF. Извлечение страниц, конвертация в изображения.
Чтобы использовать CDN, вам понадобится зарегистрироваться для получения бесплатного аккаунта. Cloudinary предлагает масштабный, многофункциональный бесплатный план, который включает в себя:
- 500 MB для хранилища
- 50,000 изображений
- 1 GB ежемесячная пропускная способность
Этого более чем достаточно, чтобы удовлетворить запросы среднестатистического блоггера и немного увеличить производительность сайта. Все ваши фотографии автоматически бэкапятся через сервис Cloudinary. Вы можете следить за их версиями. Если вам требуется больше пространства и возможностей, то тогда можно подключить PRO-аккаунт. Для этого аккаунта нет таких жестких ограничений.
Если ваш веб-сайт очень медленно загружает изображения, то перед вами стоит серьезная проблема. Чтобы справиться с ней, достаточно воспользоваться CDN Cloudinary. Вы сможете управлять изображениями и их загрузкой из консоли WP. Зарегистрируйтесь в системе и получите бесплатный аккаунт, после чего установите новый плагин Cloudinary, чтобы оценить его возможности.
Источник: wpmu.org
oddstyle.ru
Тормоза сайта дубли изображений wordpress
 Тормоза сайта дубли изображений wordpress такая тягомотина, особенно для зелёных новичков. Вордпресс постоянно необходимо контролировать, в этом убедился весь контингент сайтостроителей. Потому что однажды он может так затормозить сайт, что не обрадуешься. Что - нибудь, типа прикола, головной боли или фокуса, да выкинет. Если многого не понимать и не разбираться в движке. С этим товарищем, пока не
Тормоза сайта дубли изображений wordpress такая тягомотина, особенно для зелёных новичков. Вордпресс постоянно необходимо контролировать, в этом убедился весь контингент сайтостроителей. Потому что однажды он может так затормозить сайт, что не обрадуешься. Что - нибудь, типа прикола, головной боли или фокуса, да выкинет. Если многого не понимать и не разбираться в движке. С этим товарищем, пока не
изучишь досконально вдоль и поперёк все его основные функции, нужно аккуратно обращаться. Как с любимой женщиной или с любимым мужчиной. Чуть не так что - то сделал - прописал, начинаются капризы, которые частенько заканчиваются фатальным исходом для многих сайтов и блогов.Довольно лиричное вступление друзья, не так ли? Все вы знаете, что путь виртуального строителя начинается с загрузки и установки популярного движка WordPress Загрузить - загрузили, установили и начинается в Сети колхозное утро и головная боль у каждого второго - третьего сайто - или блогостроителя.
С какой целью ВордПресс солит эти тормоза?
Сегодняшняя тема о том, как при каждой загрузке одного изображения для статьи загружаются два, три или четыре и более дублей изображений - читать - лишние копии картинок.
 О чём многие и не подозревают, особенно начинающие блоггеры. Автоматом движок на ходу создал несколько копий картинок и закинул их в папку загрузки. Для чего такие запасы картинок? Остальные размеры от и до потому, что ещё не научился новичок настраивать функции медиафайлов при настройке WordPress. Пишутся статьи, загружаются картинки, которые порой мы умудряемся уменьшать или увеличивать в статье в редакторе вордпресс и вдруг откуда не возьмись однажды присылают сообщение от службы хостинга такого содержания:
О чём многие и не подозревают, особенно начинающие блоггеры. Автоматом движок на ходу создал несколько копий картинок и закинул их в папку загрузки. Для чего такие запасы картинок? Остальные размеры от и до потому, что ещё не научился новичок настраивать функции медиафайлов при настройке WordPress. Пишутся статьи, загружаются картинки, которые порой мы умудряемся уменьшать или увеличивать в статье в редакторе вордпресс и вдруг откуда не возьмись однажды присылают сообщение от службы хостинга такого содержания:
Квота Вашего аккаунта (мой ник) израсходована более чем на 95%.
Для корректной работы сайтов на аккаунте мы рекомендуем иметь запас дискового пространства не менее 10% от общего объема.
Если Вам необходим больший объем дискового пространства, Вы можете запросить его. Для этого, Вам нужно обратиться в клиентский отдел компании по адресу [email protected] с указанием требуемого количества.
Сводные данные по использованию дискового пространства:Базы данных MySQL: 22.4 Мб.Файлы: 5552.8 Мб.Текущая квота: 5800 Мб.Наша команда работает для Вас!
Не грузись, улыбнись, команда работает зашибись. Главное - не из своего кармана.
 Пройдя пошагово через многое и разное, наделав кучу ошибок и исправив эти ошибки, решила написать статью и поделиться своим опытом по удалению дублей изображений, которые тормозят со временем загрузку сайта. Какой вывод делать и как выходить из сложившейся ситуации? Два варианта: 1 вариант: - почистить на хостинге папку загрузки 2 вариант: заказать в дополнительных услугах хостинга дополнительные мегабайты. Назагружал ВордПресс лишнего багажа под названием дубли изображений, теперь ещё и плати за его художественную самодеятельность. WordPress оказывается ещё и воришка, ворует из нашего кошелька. Подчищала папку загрузки uploads на хостинге с загруженными изображениями, удаляла лишние, приноравливалась всяко - разно, этот техпроцесс требует такого муторно - нудного терпения и выдержки... Нервы должны быть крепче, чем в олимпийских
Пройдя пошагово через многое и разное, наделав кучу ошибок и исправив эти ошибки, решила написать статью и поделиться своим опытом по удалению дублей изображений, которые тормозят со временем загрузку сайта. Какой вывод делать и как выходить из сложившейся ситуации? Два варианта: 1 вариант: - почистить на хостинге папку загрузки 2 вариант: заказать в дополнительных услугах хостинга дополнительные мегабайты. Назагружал ВордПресс лишнего багажа под названием дубли изображений, теперь ещё и плати за его художественную самодеятельность. WordPress оказывается ещё и воришка, ворует из нашего кошелька. Подчищала папку загрузки uploads на хостинге с загруженными изображениями, удаляла лишние, приноравливалась всяко - разно, этот техпроцесс требует такого муторно - нудного терпения и выдержки... Нервы должны быть крепче, чем в олимпийских
соревнованиях. Вроде оставила нужное изображение, обновила статью, папка загрузки на хостинге облегчилась, всё ровно, через пару дней захожу проверять неправильные ссылки, а у меня битые ссылки на сайте - 72 ШТУКИ. И картинок нет в помине... серенькие квадратики. Знакомая всем ситуация... Выходит, что ВордПресс ещё и медленно пережёвывает
информацию? Возможно, многое, очень многое зависит от темы сайта. Можно скачать все картинки с хостинга из папки загрузки, оставить изображения нужного размера, как пишут во многих статьях, нужные картинки всегда с расширением jpg, а остальные удалить. НО: ведь мы чаще по незнанию и неопытности и в силу необходимости всегда
загружали разные размеры изображений в статьи и разные названия с добавкой иногда циферок в конце файла. Как же точно определить, которое нужное изображение вставлено в статью, а какие остальные копии без необходимости. Можно удалить плагинами - их очень много для
удаления лишних изображений. Однако при удалении плагином очень часто удаляются нужные изображения. Плагин - не человек, у него напрочь отсутствует человеческий интеллект. Автоматом попадают под удаление многие нужные и ненужные изображения. Ему пофиг - задание включили, робот пашет. Один в один: негр на плантации.
Откуда растут ноги у тормозов сайта (у дублей изображений)
При загрузке оригинала изображения к статье ВордПресс генерирует еще три, бывает четыре размера - предположительно. Для создания слайдера, миниатюры 150*150, на будущее для плагина, который при клике мышки увеличивает картинку. 150*150 размер, чтобы выводились картинки в последних записях рубрик и для других разных функций. Как правило, все картинки загружаются на хостинг по датам - месяц, число год в папку
загрузки. Все изображения в безобразно размноженном виде хранятся и ждут своего звёздного часа: когда их применят по назначению. Изображения не применяются, плюс они невидимы в админпанели, они ощутимо становятся лишним грузом на хостинге. Мусором. Сайт начинают тормозить конкретно, особенно на сайтах фотографов, где большие размеры изображений.
Как без нервов удалить тормоза сайта - размножение картинок
Я нашла выход, пройдя через очень многие методы. Пробовала через рассмотрение кода изображения, различными плагинами, о которых начиталась в статьях, скачивала все картинки с хостинга. Выход из всех способов у меня оказался один - единственный: абсолютно надежный и верный, которым я сегодня делюсь с вами..
1. Заходим в админке в статью на сайте, из которой необходимо удалить сгенерированные копии изображений, открываем в новой вкладке статью, скачиваем все изображения, сохраняем в отдельную папку. Статью оставляем открытой.
2. Идём в админпанель нашего хостинга, переходим в папку, где хранятся все наши картинки, папка загрузки по этому пути на ТаймВеб publick_html/wp-content/uploads и сличаем названия файлов.
 3. Переходим снова в нашу статью, открываем ссылку в новой вкладке, смотрите скриншот
3. Переходим снова в нашу статью, открываем ссылку в новой вкладке, смотрите скриншот
Это изображение загружено в вашей статье

Имя файла загружается по пути
https://uspehmoney.ru/wp-content/uploads/2015/04/vibiraem-fail.jpg
Само имя, название вставленного изображения https://uspehmoney.ru/2015/04/vibiraem-fail.jpg/ такое:
vibiraem-fail.jpg
Имена загруженных файлов https://uspehmoney.ru/dobavlyaem-statyu-i-izobrazhenie-na-sajt/ могут быть разными, в зависимости, как вы их прописывали, например
twitter1.png, twitter35.png, twitter24.png, 1vvod-adresa-parolya1.png, 2vverhu-moj-mir.png, subdomen1.jpg
Ищем на хостинге картинку с названием, которое открыто в новой вкладке, остальные копии удаляем с хостинга - это лишние дубли загруженных изображений, которые мёртвым и бесполезно - опасным и грузом лежат на хостинге, способствуя снижению загрузки сайта и уменьшению дискового пространства. Обновляем статью и наблюдаем, как сохранилось наше изображение в статье. Если у вас бесплатный шаблон
wordpress и в конце статьи выводятся Похожие записи, в зависимости от шаблона не удаляйте размеры картинок 150*150 - они необходимы для миниатюр. Удалив размеры изображений 150*150, Похожие записи не будут выводиться с изображениями. Я не сохранила размеры 150*150, миниатюры всё равно будут выводиться - это особенность моего шаблона темы.

Однажды мне пришлось задаться вопросом, почему у меня так резко началось уменьшение дискового пространства. В переписке со службой поддержки мне немного помогли, остальное предложили самой искать. Для остального додумывания пришлось включать свою соображайку не на одну ночь и день. В своё время в статье рассказала, как создаем резервную копию сайта Этот плагин сыграл коварную роль, несмотря на то, что я установила задание сохранять копии и отправлять на почту. Каждый день мне отправляли на указанный емел копию сайта, но в то же время этот чудесный друг, как я его тогда назвала WordPress Database Backup, оказался хуже вражины. На хостинге также создавалось копирование сайта. Зашла на хостинг, прошла по пути - смотрите скриншот, показываю только капельку хлама

Удалила плагин резервного копирования и выплыл такой неожиданно - обалденный результат.

Сравните: количество Mb слева и справа, заодно и проценты со вторым скрином от начала статьи. На других многих хостингах подсказывают, как решить вопрос, хотя многое про разные хостинги услышала отзывов. ТаймВеб был заинтересован в том, чтобы я платила ему деньги за использование лишних квадратных метров, то бишь за лишнюю дисковую квоту.
В конечном итоге в 2014 году мне мой блог обошелся более, чем круто, смотрите изображения платежей

Единственная радость была, что хостинг продлили вместо 16 февраля - до 15 марта 2015 года.
В следующей статье расскажу, как правильно оформить документацию для перевода домена сайта на другой хостинг.
Иными словами: как без заморочек сделать Перенос сайта на другой хостинг
Поделитесь пожалуйста, каким способом вы удаляете лишние дубли изображений. Обратите внимание, как быстро или медленно загружается ваш ресурс в Сети. Не способствует ли этому какой либо плагин для создания резервных копий сайта. Контролируйте свои мегабайты, чтобы не пришлось переплачивать за использование лишних Mb.
Как запретить генерацию тормозов - дублей картинок
Зайдите в настройки -> медиафайлы и проставьте везде нолики. Сохраните изменения.

Вопрос дублей картинок заключается в чём?
Тестировала на многих шаблонах размеры изображений после того, как проставила миниатюрки по нулям - генерация дублей всё таки была, невелика, но проскальзывала. Лишние копии загружались и всё таки многое зависит от темы шаблона, которая выбрана на сайт. Моё субъективное предположение.
Во многих статьях прочла, что настоящие картинки в статье без размеров. Неверное суждение. Например у меня в статье Как перевести русские слова на латиницу самая первая картинка выглядит так в открытой новой вкладке perevod_russkih_slov_latinskimi_bukvami-300x15411.jpg Одно время пыталась удалить цифры в конце загруженного файла и перезагрузить картинку, статья осталась с картинкой - появилась битая ссылка. Здесь ознакомьтесь Как уменьшить сжать и заменить чтобы не было появления битых ссылок. А в этой статье Обзор сервиса для сжатия JPG-изображений самый удобный и уникальный для сжатия изображений. Поэтому прочтите внимательно и вдумчиво все статьи, перейдя по ссылкам и действуйте, как я вам написала и рассказала - самый спокойный и оптимальный вариант.
Надеюсь, моя статья Тормоза сайта дубли изображений wordpress поможет избежать вам недоразумений в тех случаях, которые я описала выше.
С Уважением Надежда
Интернет для начинающих
uspehmoney.ru