Запускаем сайт на облачном VPS от Infobox за 10 минут. Infobox для wordpress
Хостинг WordPress, WordPress Toolkit, перенос сайта, домен ru бесплатно
Новый уровень управления сайтами на WordPressс помощью WordPress Toolkit 2.0
Услуга WordPress-хостинг включает набор инструментов WordPress Toolkit, который создан специально для централизованного управления проектами на WordPress. WordPress Toolkit позволяет:
1. Установка WordPress в быстром или расширенном режиме2. Миграция сайтов WordPress с других серверов3. Управление настройками WordPress для каждого сайта4. Установка обновлений вручную или автоматически для всех сайтов или каждого сайта в отдельности.5. Управление плагинами WordPress6. Управление темами дизайна WordPress7. Управление безопасностью WordPress8. Клонирование сайта на WordPress9. Синхронизация сайтов на WordPress
Услуга оказывается на новом оборудовании с использованием высокочастотных процессоров и супербыстрых SSD-дисков последнего поколения.
Мы проводим круглосуточный мониторинг скорости каждого сервера и гарантируем моментальную загрузку ваших сайтов!
Мы выделяем и изолируем вычислительные ресурсы для каждого сайта отдельно.
Это гарантирует максимально быструю работу сайта и независимость от других сайтов и клиентов.
Специальные настройки серверов обеспечат максимальную производительность ваших сайтов.
Набор инструментов WordPress Toolkit последней версии сделает работу удобной.
Для нового хостинга мы обновили панель управления.
Современный дизайн панели и множество функций для управления сайтом удовлетворят самого взыскательного клиента.
Компания Infobox предлагает выгодные условия сотрудничества для веб-мастеров и веб-агентств. Подключайтесь к нашей партнерской программе и предлагайте вашим клиентам хостинг нового поколения от Infobox. Зарабатывайте вместе с нами!
infobox.ru
WP-Infobox | WordPress.org
Add an info box to posts. Only displayed on single posts pages, You can include:
- Title
- Lead in, free text below title
- Bullet list, max number of items is configurable
- Copy, free text below list
Use the included css, or put your own wp-infobox.css in your theme directory.
Requires php5!
 Example of an infobox in the wild
Example of an infobox in the wild Meta box for wp-infobox
Meta box for wp-infobox
- Upload the wp-infobox directory to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- If you get this error message when the plugin is activated:«Parse error: syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ‘}’ in /wp-content/plugins/wp-infobox/wp-infobox.php on line 32»You are probably running php4. WP-Infobox requires php5. You have to upgrade to php5, or contact your Web host and ask for instructions on how to run php5 code on your site.
The plugin requires PHP5 and above to work. While most Web hosts have already upgraded their system to support php5, there are still some of them that are using php4. For this issue, you have to contact your Web host and ask for instructions to run php5 code on your site.
«WP-Infobox» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0.8
- tested on most recent version of WordPress
0.7
- Added possibility to customise css
- New setting «include css», possible to disable css include completely.
- Bug fix: html-code in infobox fields
- Bug fix: list-style-position now explicitly set to «inside»
0.5
- Added settings page for max number of items
0.4
- Added settings page for max number of items
0.1
ru.wordpress.org
Info Boxes Shortcode and Widget
Easily create all different kinds of Info Boxes for your WordPress site. Insert Info Boxes anywhere in your site — page/ post editor, sidebars, template files. No coding is required. It is all done in a nice and easy interface.
Info Boxes Options
- Содержание вкладки
- Border Type
- Цвет окантовки
- Border Style
- Тень
- Скруглённые края
- Цвет фона
- Background Pattern
- Icon Type
- Размер иконки
- Icon Color
- Custom CSS Class
Insert Info Boxes Anywhere in your site
Basically Info Boxes can be inserted anywhere in your site
- Page/post WYSIWYG editor by using the buttion in the editor
- In sidebars by using the OTW Shortcode Widget
- In template files by using the Info Boxes’ shortcode and WordPress do_shortcode function
Custom styling
If you need to further style an Info Box here are your options:
- Each Info Box shortcode has it’s unique CSS class that can be used to style all Info Boxes.
- Create a new class for each instance of an Info Box shortcode in its interface so you can style it individually.
Localization/Internationalization
This plugin comes Localization/Internationalization ready. It is following WordPress I18n standards.
Full version of the plugin
Upgrade to the Pro version of this plugin — the fastes way to build your WordPress based site including regular updates and premium support:Content Manager | Demo site
- Custom Responsive Layouts — Build in Seconds
- Front-end Editor — Edit your layouts and content in the front-end of your site
- 40+ Shortcodes with add/edit Interface, Custom and Imported Shortcodes
- Insert Shortcodes Anywhere — Layouts, Page Editor, Sidebars, Template files
- Insert Sidebars Anywhere — Layouts, Page Editor, Template files
- WordPress Widgets Anywhere — Layouts, Page Editor, Template files
- Content Sidebars
- Support and Updates
- Zero Coding Required
 WYSIWYG page/post editor button
WYSIWYG page/post editor button OTW Shortcode Widget
OTW Shortcode Widget Info Boxes Options
Info Boxes Options Front-end
Front-end
ru.wordpress.org
Хостинг сайтов, перенос сайта, домен ru бесплатно
Максимум от каждого сайта по минимальной цене!
99 о за один сайт
49 о за дополнительный
ЗаказатьВ услугу с каждым сайтом включено:
- 1 сайт / 1 база данных / FTP-аккаунт
- Дисковое пространство 5 ГБ 10 ГБ на SSD
- Автоустановщик 200+ CMS
- Бесплатный SSL-сертификат
- Резервное копирование
- Круглосуточная поддержка 24/7
Почему мы тарифицируем каждый сайт?
Платите за фактическоеколичество сайтов
Обычно провайдеры предлагают купить план, который включает хостинг одного, пяти, десяти и более сайтов.Мы предлагаем оплачивать только то количество сайтов, которое нужно именно вам. Хостинг одного сайта стоит всего 99 рублей в месяц, а каждый дополнительный еще дешевле - 49 рублей!
Выделенные ресурсыкаждому сайту
Мы выделяем вычислительные ресурсы (процессор, оперативную память) и дисковое пространство не на все сайты, как другие провайдеры, а на каждый сайт отдельно. Изолированные выделенные ресурсы гарантируют более стабильную работу сайта и высокую производительность.
Интуитивно понятный автоустановщик поможет при запуске сайта


Самый быстрый!Гарантируем!

Выделенные ресурсыдля каждого сайта

Удобная панельуправления
Услуга оказывается на новом оборудовании с использованием высокочастотных процессоров и супербыстрых SSD-дисков последнего поколения.
Мы проводим круглосуточный мониторинг скорости каждого сервера и гарантируем моментальную загрузку ваших сайтов!
Мы выделяем и изолируем вычислительные ресурсы для каждого сайта отдельно.
Это гарантирует максимально быструю работу сайта и независимость от других сайтов и клиентов.
Для нового хостинга мы обновили панель управления.
Современный дизайн панели и множество функций для управления сайтом удовлетворят самого взыскательного клиента.

Установка CMSв один клик

Бесплатныйперенос сайта

Внимательная поддержка24/7/365
В панели управления вам доступен каталог, который содержит около 300 CMS и приложений последних версий.
Выбранное приложение будет установлено автоматически "в один клик".
По вашему запросу мы бесплатно поможем перенести ваши сайты на наш хостинг и сделаем необходимые настройки.
Специалисты службы технической поддержки гарантированно ответят на ваш вопрос в течение 1 часа и будут рады проконсультировать вас по любой нашей услуге.
- Дарим домен в зоне .RU и .РФ
- При оплате хостинга на год - 1 домен, на 2 года - 2 домена, 3 года - 3 домена!
- Подробности акции

(с) Дмитрий, FORWIND.RU
| Дополнительный 1 веб-сайт, 1 база данных MySQL, 1 FTP-пользователь и 10 ГБ дискового пространства | 49 руб/мес |
| Дополнительный 1 ГБ дискового пространства для веб-сайтов и баз данных MySQL | 49 руб/мес |
| Выделенный IP-адрес | 99 руб/мес |
Компания Infobox предлагает выгодные условия сотрудничества для веб-мастеров и веб-агентств. Подключайтесь к нашей партнерской программе и предлагайте вашим клиентам хостинг нового поколения от Infobox. Зарабатывайте вместе с нами!
Подробнее о партнерской программеinfobox.ru
Wordpress / Сообщество InfoboxCloud
https://www.youtube.com/watch?v=RiosjNLS1GY
Несмотря на то, что 4.0 — это просто номер между 3.9 и 4.1, разработчики вложили в этот релиз чуть больше. Новая версия делает процесс написание постов и управление CMS еще более удобным.
Вы можете скачать новую версию с официального сайта, обновить Wordpress из панели управления или установить за 1 клик на облачный хостинг Infobox Jelastic.
Под катом первый обзор основных изменений новой версии и 300 рублей на счет Infobox Jelastic для экспериментов с Wordpress 4.0.
Читать дальше →
По данным HackerTarget.com 20.9% сайтов из списка Alexa (104 684 из 500 000) работают на CMS WordPress. Из небольшого движка для блогов WordPress вырос в универсальную платформу для разработки сайтов, породив целую экосистему.Компания Aberdeen Group провела исследование, согласно которому увеличение времени загрузки сайта на 1 секунду имеет следующие последствия:
- уменьшение количества просмотров страницы на 11%;
- снижение удовлетворенности покупателей на 16%;
- снижение рейта конверсии посетителей в покупателей на 7%.
В этой статье мы затронем тему оптимизации WordPress. Для лучшего раскрытия темы в будущих статьях мы проводим конкурс: пришлите нам рекомендации по оптимизации WordPress, не вошедшие в эту статью. Автору наиболее полных и полезных советов по оптимизации будет предоставлена VPS 1024 на год. В конце статьи ссылка на регистрацию бесплатной Cloud VPS для экспериментов с оптимизацией WordPress.
Тестирование производительности WordPress до оптимизаций
Давайте определим время загрузки сайта. Для тестирования воспользуемся сервисом GTMetrix. Получено время загрузки страницы по сети 2.62 секунды.
Получено время загрузки страницы по сети 2.62 секунды.
Читать дальше →
infoboxcloud.ru
Перенос сайта на новый хостинг Infobox, выбор между обычным и VPS, а также работа с панелью управления хостера
Обновлено: 8 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Эта статья навеяна только что случившейся со мной неприятностью, которая, в общем-то, уже не раз происходила и раньше, но менее неприятной она от этого не стала.
Мой блог оказался недоступен (не работал сервер с базой данной), но что гораздо печальнее, недоступна оказалась и техподдержка моего любимого хостера (что такое хостинг я писал тут, а с ростом посещаемости мне пришло переехать на выделенный сервер в Инфобокс). Знакомая ситуация? Если нет, то вам очень крупно повезло с выбором хостера или же вы просто везунчик, и вас обходят все неприятности в мире.


Очень мне надоела такая ситуация, когда техподдержка не доступна в самый нужный момент. И это при том, что соотношение цены и качества у них (Инфобокс) находится на очень приличном уровне. О нем я прочитал много хороших отзывов и прочая, и прочая.
Но вот невозможность исправить неполадку в любое время дня и ночи — это огромный минус, с которым я решил не мириться и занялся поиском такого хостинга, у которого бы техподдержка работала на все сто процентов. Забегая вперед скажу, что мне повезло найти такой хостинг и зовется он ИнфоБокс.
Что выбрать: хостинг или же выделенный сервер
Я решил сосредоточить свой поиск на хостерах, предоставляющих возможность получить виртуальный выделенный сервер (VPS), ибо текущая моя посещаемость в 2000 уников в сутки навевала на мысль о том, что обычного виртуального хостинга под такую нагрузку не хватит. Давайте я немного расскажу об отличии обычного хостинга от виртуального выделенного сервера.
Отличий с одной стороны довольно много, но с другой стороны, наверное, самое важное отличие — это подход к ограничению нагрузки на сервер, который будет создавать ваш ресурс, размещайся он на обычном тарифе или же на VPS.
В первом случае вам выделяется на сервере папка (оговоренного в тарифном плане размера), в которую вы загружаете файлы вашего проекта. Таких папок на этом же реальном физическом сервере может быть очень много, соответственно, много будет и сайтов, размещенных на этом физическом компьютере.
Все они, скорей всего, будут построены на какой-нибудь системе управления типа Joomla, WordPress и т.д. Статических сайтов, построенных только на HTML файлах, сейчас уже практически нет.
Так вот, все эти проекты, включая ваш, размещенные на одном физическом компьютере, будут делить его ресурсы, а именно: оперативную память, процессорное время, количество обращений к базе данных, емкость дискового пространства для размещения файлов движка.
Если ваш проект будет отъедать слишком много ресурсов сервера (это бывает при высокой посещаемости, либо при ошибках в работе каких-либо компонентов вашего творения), то вас сначала предупредят, а потом просто заблокируют ваш ресурс, чтобы он не мешал остальным проектам, расположенным на том же компьютере (железке).
В случае виртуального выделенного сервера складывается другая ситуация в плане распределения ресурсов сервера между размещенными на нем проектами. Да, да, вы не ослышались, в VPS вы опять не будете являться единственным пользователем удаленного компьютера, а будете делить его с другими (вашими соседями). Но тут ресурсы будут четко разделены заранее и при попытке вашего творения захватить большее их количество ничего не выйдет.
При покупке ВПС вы платите именно за объем предоставляемых ресурсов физического сервера (например, тариф может включать в себя 512 мегабайт оперативной памяти и 400 мегагерц частоты процессора). Т.е. создается эквивалент размещению на реальном выделенном сервере, правда, обладающем довольно скудными ресурсами, как в приведенном выше примере.
Поэтому получается, что в этом случае помешать другим сайтам, с слишком большим потребление ресурсов общего для вас железного сервера, вы не сможете, но если положенных по тарифу ресурсов вашему проекту будет не хватать, то на нем начнутся тормоза (медленное открывание страниц, трудности с работой админпанели и т.д.)
Для решения этой проблемы вам придется переходить на более дорогой тариф VPS с более мощными ресурсами. Но сайт вам за превышение нагрузки никто уже не заблокируют, зато вы будете наблюдать характерное торможение в его работе, что тоже не есть гуд.
Кстати, цены на нижнюю линейку нереальных серверов довольно близки к ценам на средние тарифы обычного (виртуального) хостинга. Поэтому многие пользователи прельщаются низкими ценами ВПС и переносят свои проекты на них.
Правильно ли они делают? Возможно да, а возможно нет. Ведь это не панацея. Если вас не устраивает обычный хостинг именно из-за того, что ваш проект генерит слишком большую нагрузку, то переход на дешевый виртуальный сервер может привести к банально медленной работе вашего сайта. Да, вас не заблокируют за превышение нагрузки, но многие ли из ваших пользователей будут мириться с многосекундным открывание страничек?
Да, еще один из плюсов VPS это то, что нагрузка, создаваемая другими сайтами, делящими с вами физический сервер, никак не скажется на вашем. В отличии от простейшего варианта, где слишком большая нагрузка у ваших соседей (или их Ддос) может привести к подтормаживанию или падению и вашего ресурса.
Да, забыл сказать самое главное. Возможно кого-то это остановит от приобретения ВПС взамен стандартному хостингу. Это просто ресурс физического сервера с голым дисковым пространством и зачастую даже без операционной системы. Установка комплекта серверного программного обеспечения обычно осуществляется за дополнительную плату. Установка удобной панели управления тоже обойдется в копеечку.
Выделенный сервер в первую очередь нужен людям, хорошо разбирающимся в его настройке и тех дополнительных возможностях, которые он предоставляет по сравнения с простейшими, но не требующими глубоких познаний аналогами. Да, возможности довольно нужные и полезные, но только в том случае, если вы обладаете достаточным знаниями по их использованию.
Управление им может оказаться существенно более сложным занятием, чем управление стандартным хостингом, так что обдумайте прежде всего обоснованность перехода на VPS.
P.S. Два года спустя, с момента написания этой статьи, мне все же пришлось переехать на выделенный сервер от все того же Инфобокса, но он был вовсе не простой, а VPS от Parallels, т.е. созданный и работающий по современной облачной технологии. Замечательная штука, доложу я вам, но за администрирование мне пришлось выложить не малую копеечку, о чем вы сможете прочитать в приведенной статье.
Первые впечатления от хостера INFOBOX
Как видите, проблема выбора стоит довольно остро и поэтому я решил переложить ее на плечи техподдержки того провайдера, к которому намерился перейти. Ах да, я же еще его не представил. Знакомьтесь, один из старейших хостеров рунета — Infobox.ru. Почему именно он? Из-за хороших отзывов о работе его техподдержки.
Намыкавшись с этой проблемой у молодых хостеров, когда ответ на вопрос и решения приходится ждать по полдня, я решил, что вопрос круглосуточно работающей службы поддержки хостера будет для меня превалирующим при выборе. Посмотрим к чему меня приведет такая тактика.
Первым делом я решил протестировать именно службу поддержки. Не регистрируясь в INFOBOX я задал через тиккет вопрос о том, какой тарифный план мне лучше всего выбрать для обеспечения стабильной работы моего блога. При этом я написал о посещаемости и движке. Ответ последовал минут через пять-десять.
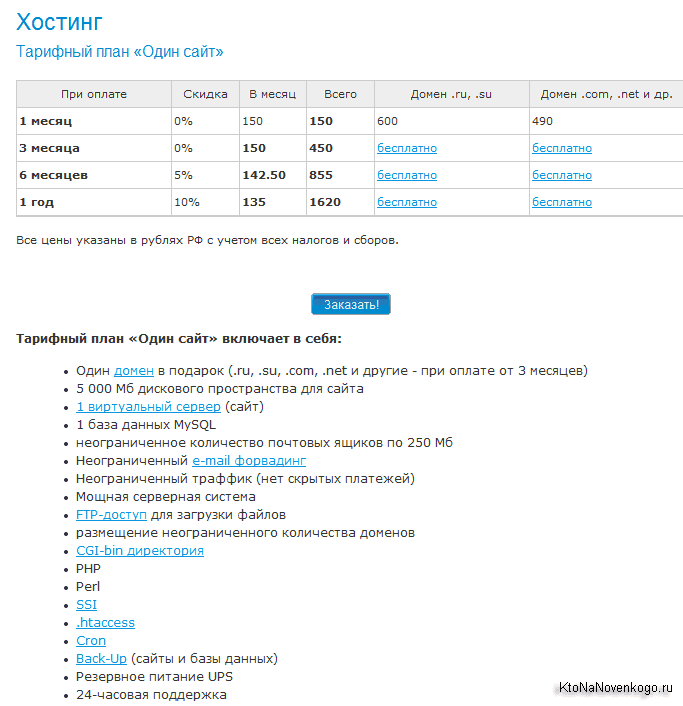
Как ни странно, но мне посоветовали взять самый простой тариф виртуального хостинга, попробовать, как будет себя вести мой блог на нем, и уже потом принимать решение либо о смене тарифа или типа, либо просто остаться на нем (150 рублей в месяц, одна база данных, 5 гигабайт дискового пространства (читайте про то, сколько байт в гигабайте) и полтора процента допустимой нагрузки от ресурсов трехгигагерцового процессора физического сервера).

Как выяснилось позже, в панели управления имеется возможность отслеживать нагрузку создаваемую вашим проектом на физический сервер. На вопрос о санкциях за превышение допустимой нагрузки мне ответили, что в случае десятикратного перехлеста, мне будет выслано предупреждение, в котором предложат в течении трех дней устранить причину. В случае стократного превышения мой блог будет заблокирован автоматически и без предупреждений.
Условия вроде бы приемлемые, но окончательно об этом можно будет говорить только после какого-то опыта работы на этом тарифном плане. Есть еще некоторые ограничения, связанные с количеством одновременных соединений по FTP и т.п.
Но есть и сладкий пряник в виде 30 дневного халявного периода пользования любым тарифном планом. Это время вам дается на то, чтобы принять окончательное решение о том, останетесь вы жить у этого хостера или же пойдете искать счастья у другого.
Очень щедрое предложение на мой взгляд. На практике все осуществляется следующим образом: вы выбираете нужный тариф, жмете на кнопку «Заказать», заполняете обязательные поля и вам на почту приходит письмо с логинами и паролями для доступа к панели управления и для подключения к своему проекту по FTP.
Т.е. вам предоставляются все данные, чтобы вы смогли перенести на ваш новый хостинг файлы и базы данных своего проекта. О деньгах вас никто и не спросит, но правда ровно через месяц ваш сайт заблокируют, если вы все же не оплатите очередной месяц размещения, а еще через две недели все ваши данные потрут. Что, в общем-то, справедливо. Халява не может быть вечной.
Второй приятной (на мой взгляд) особенностью Инфобокса является наличие своей собственной панели управления, которая хоть и кажется по началу непривычной (сам обратился в техподдержку с вопросом о том, а где же моя любимая cPanel, описанная тут), но стоит с ней немного поработать и понимаешь все ее удобство.
Дело в том, что она уникальна и заточена под работу именно с этим хостингом, в следствии чего имеет довольно большой функционал и удобство использования. Но это опять же относится к вопросу предпочтений.
Перенос сайта на другой хостинг (INFOBOX.RU)
Итак, если вы тоже по каким-либо причинам решите потестировать INFOBOX.RU, то я вкратце расскажу о том, как перенести свой сайт туда. Будем считать, что нужный тариф вы уже выбрали (у меня сейчас «Mini») и не заплатив при этом ни копейки получили возможность в течении месяца разместить свой проект у них. Вопрос заключается только в переносе файлов и баз данных на новое место жительства.
Смею предположить, что у вас нет экстренной необходимости переезда, в связи с падением вашего текущего хостинга (как это случилось у меня). Поэтому у вас есть время спокойно скопировать файлы и базу данных вашего проекта, а затем загрузить их уже на INFOBOX. У меня такой возможности не было (обвал подкрался незаметно), но к счастью у меня была привычка регулярно копировать БД и периодически скачивать файлы, для их резервного хранения у меня на компьютере.
Кстати, очень не плохая привычка, которая меня уже несколько раз выручала. Я никогда не надеюсь на хостера в вопросе резервного копирования, ибо если вы хотите что-то сделать хорошо, то сделайте это сами, тем более ничего сложного и заумного здесь нет. Если же беда пришла, когда не ждали (нет бэкапов, а все рухнуло), то можно попробовать восстановиться из веб-архива интернета (если повезет, конечно же).
Я уже во всех деталях описывал резервное копирование в этой статье и там же писал о переносе сайта на другой хостинг, а для сайта на Joomla я описал очень удобный способ создания бэкапа или переноса с помощью компонента Akeeba Backup.
Вроде бы и писать нечего, раз все уже обговорено, но я хочу показать перенос сайта именно применительно к INFOBOX, ибо на нем используется не стандартная панель управления, которая может вызвать некоторые затруднения при работе с ней. У меня возникали вопросы и проблемы, и я не стесняясь терроризировал вопросами техподдержку. Они отвечали, потом попробовали послать меня в FAQ, но я не сдавался, ибо самый быстрый способ получения ответа — это создать тиккет. Они отвечают в течении 15 минут и довольно подробно (и это в выходной день).
Как осуществить резервное копирование файлов и базы данных на старом
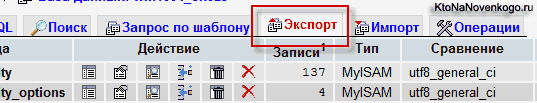
Для копирования базы данных я использую phpMyAdmin, о котором писал тут и который имеется у любого хостера. В этой программе базу данных нужно будет предварительно выбрать в левой колонке (щелкнуть по ее названию), а затем, перейдя на вкладку «Экспорт», сохранить ее в любую папку на своем компьютере.

На вкладке «Экспорт», прежде чем сохранять базу данных, вы сможете выбрать способ ее упаковки (архивирования) внизу страницы. Я обычно выбираю GZIP:

Резервное копирование файлов вашего сайта осуществляется вообще очень просто с использованием программы FileZilla, подробно описанной тут. Подключаетесь к серверу вашего текущего хостера по протоколу FTP: выбираете в правом окне корневую папку, а в левом окне — папку на вашем компьютере, куда вы будете осуществлять копирование. В правом окне выделяете, удерживая SHIFT на клавиатуре, все папки и файлы, находящиеся в корневой и щелкаете по ним правой кнопкой мыши.
Выбираете из открывшегося контекстного меню пункт «Скачать» и все, ждете окончания процесса. Для уменьшения занимаемого на жестком диске вашего компьютера места, после окончания закачки вы можете все эти файлы поместить в один архив. Архивация проходит быстро, несмотря на большое количество файлов.
Теперь нам есть с чем работать. У нас есть INFOBOX и есть бэкап нашего проекта, сделанный на старом хостинге. Осталось только все это совместить. Как ни странно, но для этих целей мы будем использовать те же самые программы FileZilla и phpMyAdmin, правда перед копированием нужно предварительно создать на Инфобоксе базу данных для копирования в нее таблиц из резервной копии.
Ну, а потом еще нужно сделать некоторые настройки в конфигурационном файле движка сайта (я расскажу о Joomla, WordPress и SMF, а на других движках вам нужно будет сделать это по аналогии), для того, чтобы сайт успешно заработал на новом месте жительства.
Как создать новую базу данных в INFOBOX
Итак, наша ближайшая задача — это создать новую БД в Инфобоксе, где используется оригинальная (своего собственного изготовления) панель управления.
Входите в нее со своим логином и паролем, присланными вам в письме, после заказа нужного вам тарифного плана. Выбираете из левой колонки пункты «Хостинг» — «Базы данных» и на открывшейся странице увидите форму для добавления новой БД, в которую вы должны будет ввести ее название (первая часть названия будет всегда содержать ваш логин на этом хостинге) и пароль. Все, в результате увидите данные вашей новой БД. Скопируйте и обязательно сохраните их.
Обращаю ваше внимание, что хост БД не стандартный LOCALHOST, который используется в 90 процентов случаев, а MYSQLSERVER. Это нужно будет обязательно учесть при внесении изменений в конфигурационный файл движка вашего проекта. Теперь давайте осуществим восстановление базы данных на новом хостинге из резервной копии, созданной нами чуть раньше на старом.
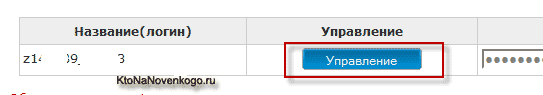
Для этого опять выберите из левой колонки в панели управления INFOBOX пункты «Хостинг» — «Базы данных». Откроется страница с таблицей, в которой будет строчка с вашей новой БД. Щелкните по кнопке «Управление»:

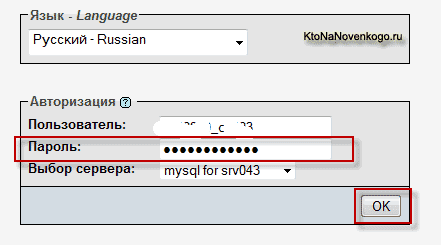
В итоге увидите окно ввода логина и пароля для входа в программу phpMyAdmin, предназначенную для работы с базами. Поле «Пользователь» будет заполнено автоматически, а в поле «Пароль» нужно будет ввести пароль для этой БД, который вы задали при ее создании чуть ранее:

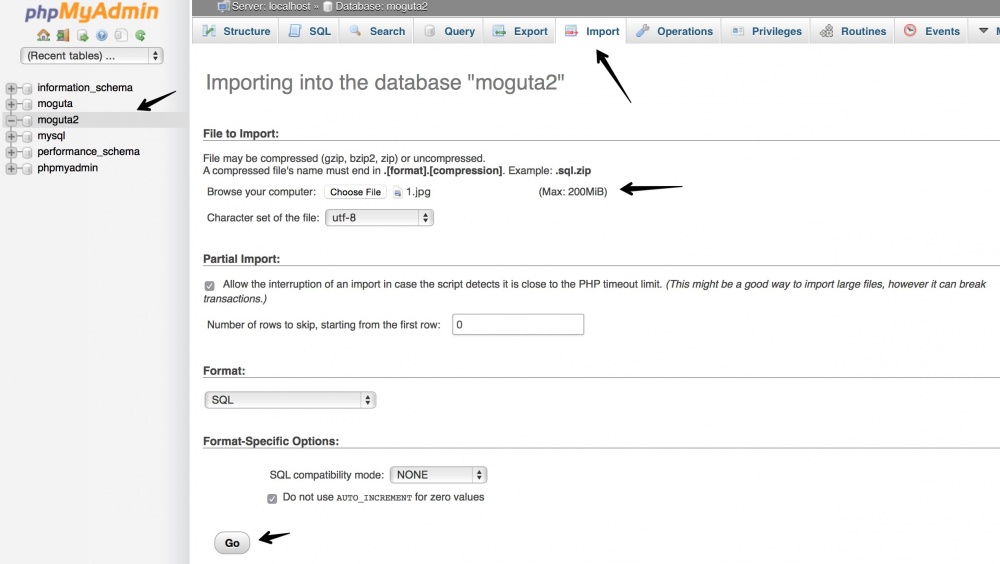
Если пароль введете правильно, то откроется стандартное окно phpMyAdmin. Щелкните в левой колонке по названию вашей БД и на открывшейся странице выберите вкладку «Импорт». В верху страницы найдите и нажмите на кнопку «Обзор», найдите на вашем компьютере копию базы данных, которую вы недавно создали на старом хостинге. После этого нажмите на кнопку «OK», расположенную внизу окна справа.
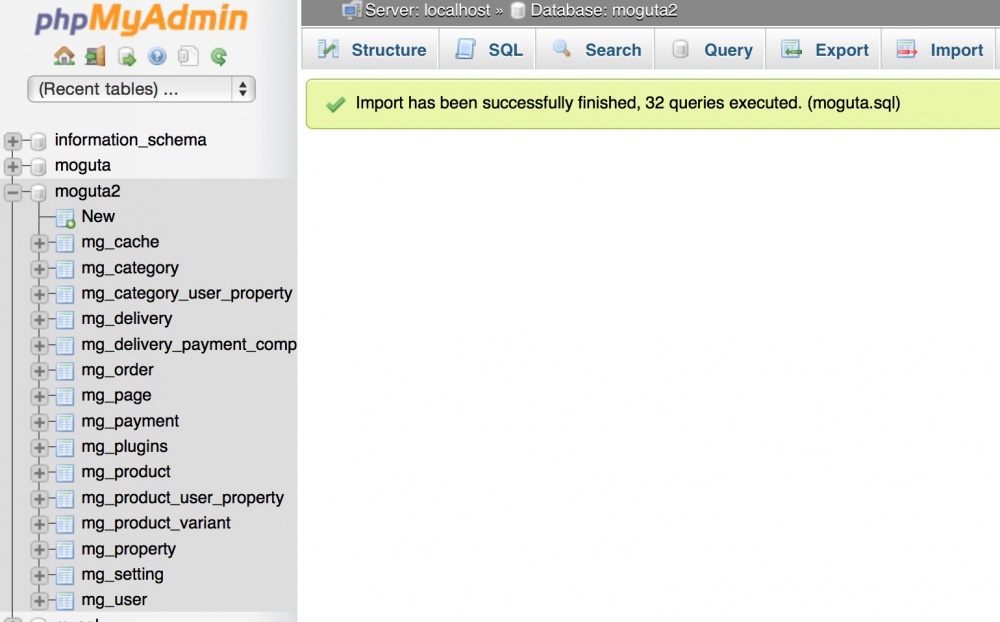
Подождите несколько минут, пока будет загружаться файл с архивом базы. После чего окно phpMyAdmin изменится и вы увидите, что в левой колонке рядом с название вашей БД появилась цифра, показывающая количество таблиц в ней. Все, можно считать, что с ней покончено. Переходим к копированию файлов движка на новый хостинг.
Как правильно скопировать файлы сайта на новый хостинг
Опять открываете письмо, полученное после заказа тарифа в INFOBOX, и находите в нем адрес хоста, логин и пароль для доступа к серверу по FTP. Используете эти данные для создания нового подключения в программе FileZilla (ссылка на мануал по работе с ней была приведена чуть выше).
Если вы сделали все правильно, то после подключения увидите в правом окне FileZilla несколько директорий, одна из которых будет называться HTDOCS — это так называемая корневая папка вашего проекта, в которую вам нужно загрузить все файлы и папки из созданной ранее резервной копии.
В левом окне Файлзилы открываете папку на вашем компьютере с созданной ранее резервной копией вашего проекта (если вы их архивировали, то предварительно извлеките архив), а в правом окне заходите в директорию HTDOCS. Выделяете в левом окне все объекты и жмете по ним правой кнопкой мыши.
Из контекстного меню нужно будет выбрать пункт «Закачать на сервер». Все, ждете окончания закачки и начинаете потирать руки в предвкушении удачного переноса сайта на новый хостинг. Но не будем торопиться, осталось проделать еще некоторые действия.
Во-первых, после переноса файлов проекта вам нужно зайти в конфигурационный файл того движка, который вы используете и прописать в нем название и пароль к базе данных на новом хостинге, а так же, в нашем случае, нужно будет еще заменить хост БД на MYSQLSERVER. Как это сделать для Joomla, WordPress, SMF, подробно описано здесь:
Еще раз напомню вам, что для Инфобокса нужно будет, кроме описанных в этих материалах параметрах, поменять еще и название хоста БД с LOCALHOST на MYSQLSERVER. Без этого ничего работать не будет. Так же хочу обратить ваше внимание, что после закачки файлов на новый хостинг всем каталогам будут автоматически назначены права доступа 755 (тут).
Но ведь некоторые папки вашего проекта должные иметь права доступа 777. Это может быть, например, папка для хранения файлов кэша. Не забудьте пройтись по таким исключениям и вручную с помощью программы FileZilla проставить им права доступа 777. Если у вас на сайте автоматически создается файл карты сайта SITEMAP.XML, о создании которого мы говорили здесь, то на него тоже нужно будет выставить вручную права 666.
Как привязать доменное имя сайта к новому хосту
Ну, что же, вот мы и вышли на финишную прямую. На данном этапе ваш ресурс на новом хосте (что это?) уже будет доступен по адресу ЛОГИН.INFOBOX.RU. Но нам этот адрес не уперся. Нам нужно прикрутить к своему проекту его собственное доменное имя. Как это сделать? С помощью двух не сложных манипуляций в панели управления INFOBOX и в панели регистратора вашего доменного имени. Начнем с первого.
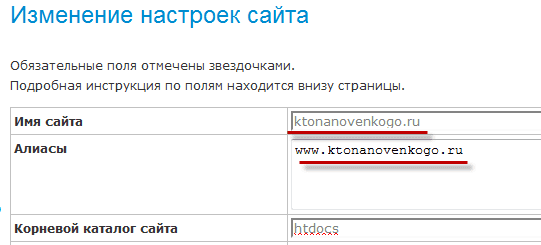
В панели управления Инфобокса выбираете из левой колонки пункты «Хостинг» — «Список сайтов». На открывшейся странице увидите таблицу со одной единственной строчкой, в столбце «Название» которой будет написано ЛОГИН.INFOBOX.RU (текущий адрес вашего сайта). Для прописывания доменного имени вам нужно будет нажать на кнопку «Редактировать» и заполнить две первые строчки открывшейся формы по аналогии с приведенным ниже рисунком:

В поле «Имя сайта» вводите домен, а в поле «Алиасы» (зеркала) вводите его же, но уже с приставкой WWW. Это нужно сделать для того, чтобы ваш проект открывался как с WWW, так и без WWW. Сохраняете изменения и ваш сайт будет доступен по введенному доменному имени через полчаса.
Но доступен он будет не всем пользователям, а только вам, да и то, если вы проделаете некоторые комбинации в файле HOSTS, как я об этом писал тут не так давно (добавить нужно будет всего лишь одну строчку).
А вот для того, чтобы любой пользователь, набравший в адресной строке доменное имя вашего проекта или перешедший по ссылке на какую-либо страницу вашего ресурса, получил бы искомую информацию именно с нового хостинга, а не со старого, вам нужно будет зайти в панель управления доменами вашего регистратора. Еще не забыли логин и пароль для доступа туда? А то ведь ничего не получится, да и доменное имя свое вы продлить не сможете.
Зайдя в панель регистратора перейдите на страницу, где можно будет изменить адреса NS серверов, позволяющих определить, где искать файлы сайта, имеющего такое доменное имя.
Взять адреса NS серверов хостера INFOBOX можете в панели управления, выбрав из левой колонки пункты «Данные о клиенте» — «Общая информация». В крайней правой колонке увидите в области «DNS» нужные вам данные. Скопируйте их и вставьте в соответствующее поле в панели регистратора.
Я, например, пользуюсь услугами регистратора Reghouse и о том, как изменить адреса DNS серверов у этого регистратора доменных имен, вы можете прочитать в этом материале. После изменения адресов NS серверов вам придется подождать несколько часов или дней (у меня обычно на это уходит около 6 часов) пока произведенные вами изменения пропишутся во все DNS базы интернета. После этого ваш сайт на новом хостинге будет доступен всем желающим, с чем вас и поздравляю.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Хостинг и доменыktonanovenkogo.ru
Запускаем сайт на облачном VPS от Infobox за 10 минут / Блог компании Infobox / Хабр
На облачных VPS от Infobox можно развернуть сайт без необходимости ручной установки Linux, Apache, MySQL и PHP и без использования панелей управления сайтом благодаря использованию шаблона Ubuntu LAMP.Можно использовать все возможности облака без необходимости длительной настройки ОС и установки ПО для хостинга сайта. Если вы используете классические VPS – мы сделали шаблон доступным и в этом сервисе.
Внутри шаблона Ubuntu 14.04 lamp предустановлено и настроено следующее ПО:
- NGINX 1.4 (в качестве реверс-прокси)
- Apache 2.4
- PHP 5.5
- MySQL 5.5
- ProFTPD 1.3
- PHPMyAdmin 4.0

В этой статье мы рассмотрим этот шаблон подробнее и покажем, как просто можно перенести сайт на облачные VPS от Infobox.
Создание облачной VPS
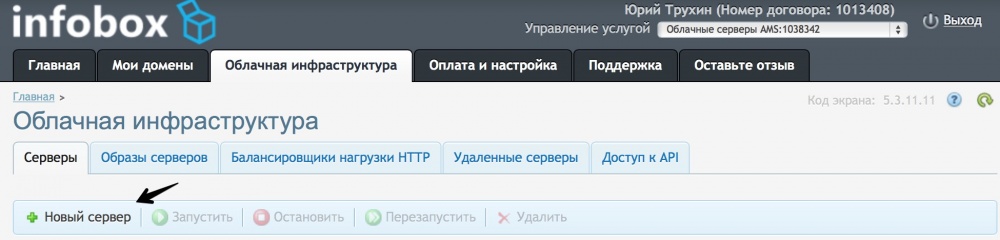
Если у вас еще нет облачной VPS – закажите ee. После заказа войдите в панель управления и создайте облачный сервер.
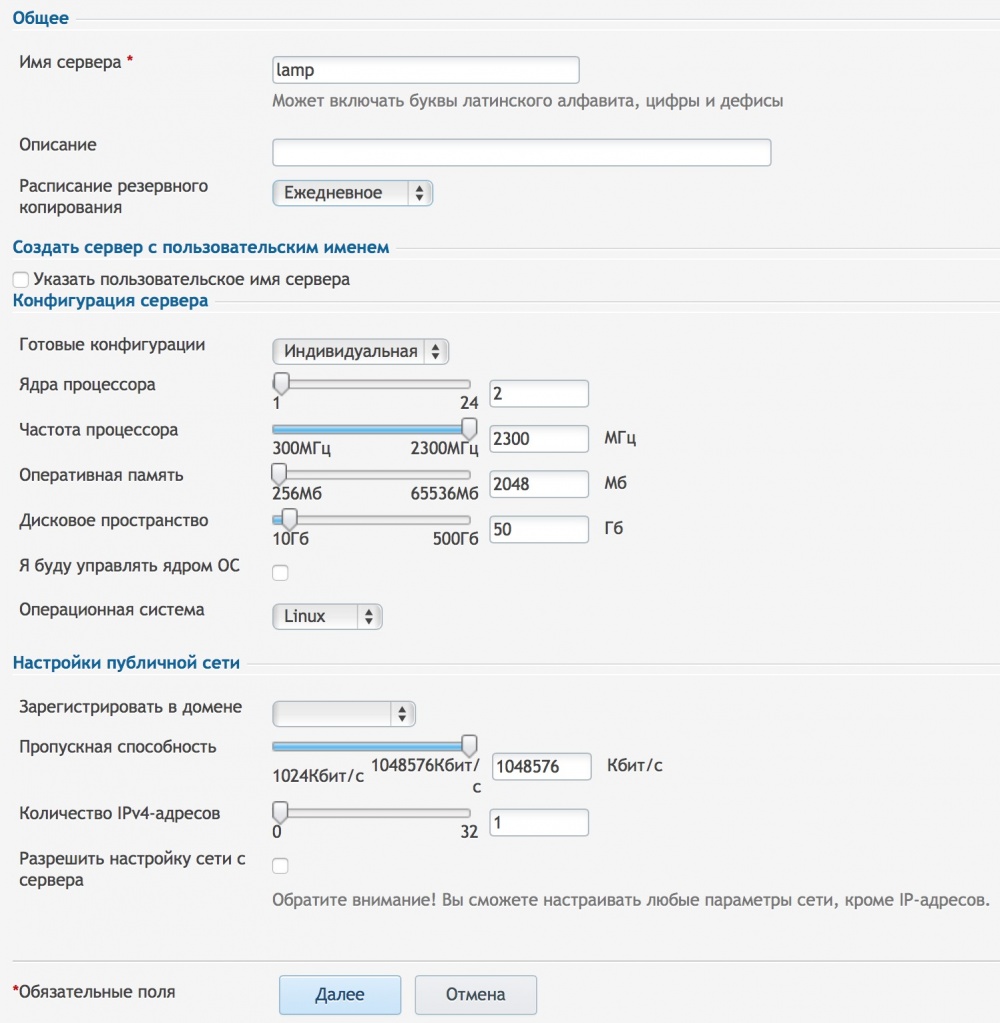
Установите необходимые параметры сервера, не устанавливайте галочку «Разрешить управление ядром ОС». Выделите серверу один публичный IP–адрес для того, чтобы сервер был доступен из интернета. Не забудьте установить необходимую скорость сети и нажмите «Далее».

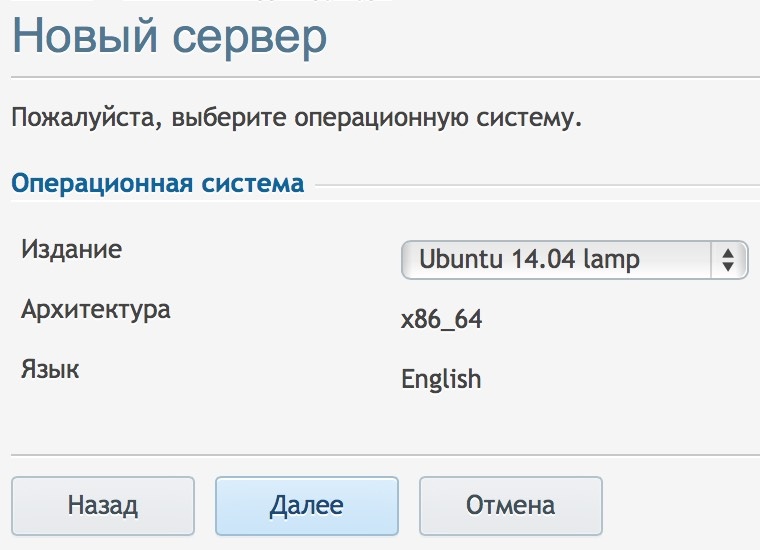
Выберите шаблон «Ubuntu 14.04 lamp», как показано на скриншоте ниже, и завершите создание сервера. После создания вы получите данные для доступа к серверу на электронную почту.

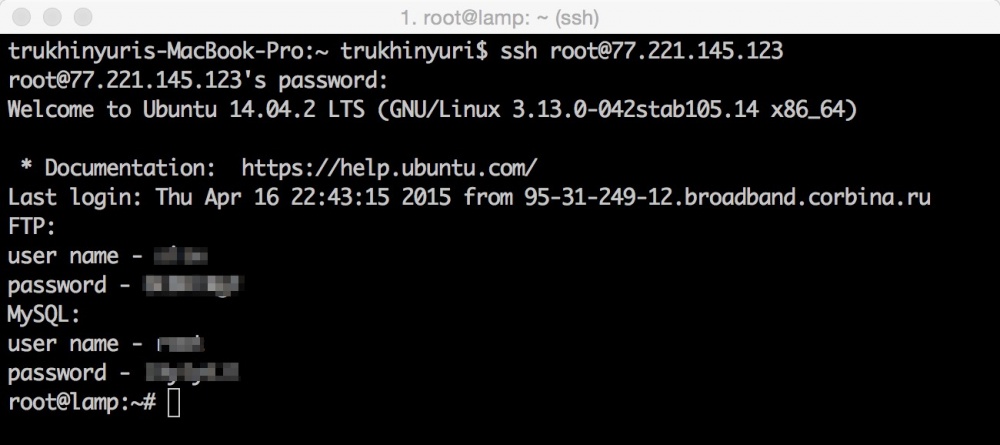
Подключитесь к серверу по SSH.
Все уже готово к работе
После подключения к серверу вы увидите данные для доступа к базе данных MySQL и FTP. Сохраните их.
Первым делом установите обновления ОС, которые помогут исправить все найденные на данный момент проблемы и сделать работу сервера надежнее. Для этого введите команду:
apt-key update && apt-get update && apt-get -y upgradeЗагружаем файлы на облачный сервер по FTP
Давайте подключимся к серверу по FTP и положим файлы сайта на сервер. Для подключения можно использовать Filezilla Client. Скачайте и установите его.После запуска введите внешний ip–адрес сервера (такой же, как вы использовали при подключении по SSH), логин и пароль. Для подключения нажмите QuickConnect.

Подключение будет успешно установлено. Перенесите файлы сайта на сервер.

Для примера установим MogutaCMS – систему управления интернет-магазином, у которой есть и бесплатная версия. Скачайте ее, распакуйте архив и положите файлы сайта на сервер через Filezilla.
Для удобства использования Filezilla в будущем можно сохранить данные для доступа к серверу. Для этого откройте Site Manager в Filezilla, как показано на скриншоте ниже.

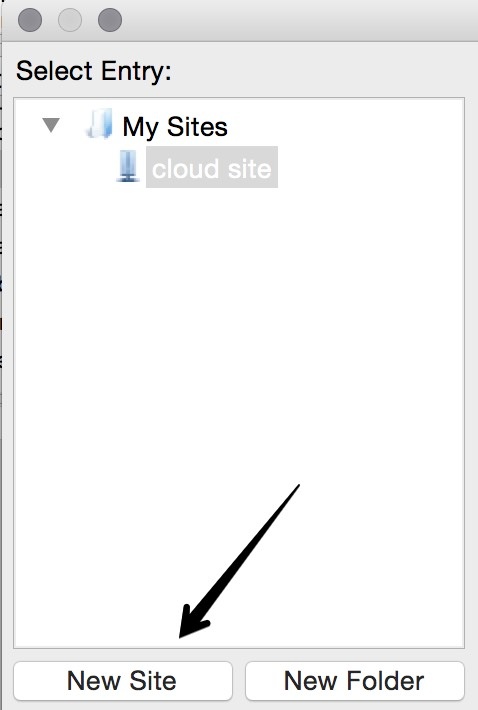
Нажмите New Site и введите имя для сайта.

Введите ip–адрес, выберите тип логина «Normal». Затем введите логин и пароль от сайта и нажмите Connect.

В этом случае не нужно будет каждый раз вводить данные для доступа по FTP к серверу.
Разрешаем выполнение index.php по-умолчанию
По-умолчанию сервер настроен на открытие index.html, если его нет — index.php. Наш сайт разработан на php. Самый простой вариант — просто удалить index.html на сервере через Filezilla и сайт откроется. Однако если в вашей CMS кроме index.php есть и index.html – нужно включить обработку index.php до index.html.Делается это очень просто. В окне подключения по SSH выполните команду для установки редактора nano:
apt-get -y install nano Затем отредактируйте файл конфигурации, выполнив команду:nano /etc/apache2/sites-enabled/000-default.conf Добавьте строку:DirectoryIndex index.php index.html как показано на скриншоте ниже:
Для сохранения изменений нажмите «Ctrl + X», затем «Y» и затем Enter.
Перезапустите Apache командой:
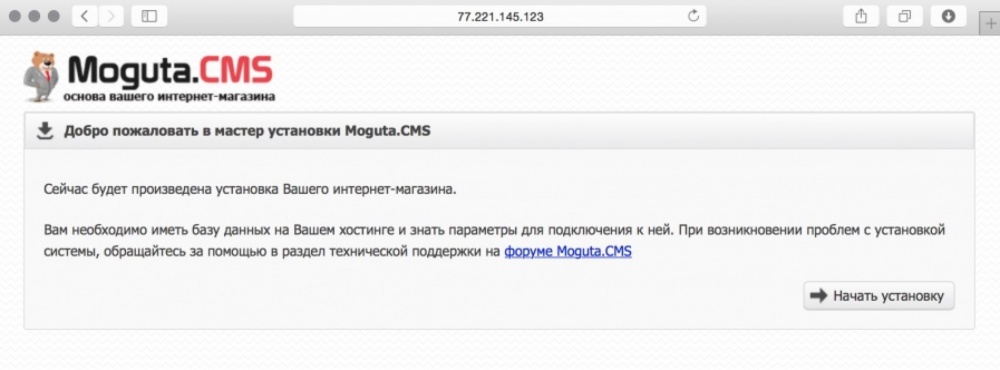
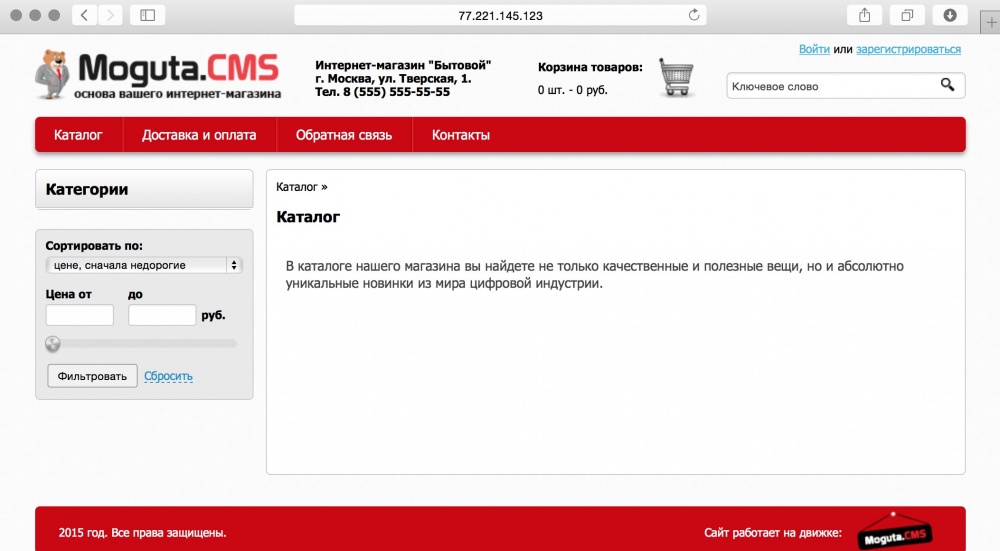
service apache2 restartОткройте публичный ip–адрес сервера в браузере. Вы увидите окно установки MogutaCMS.

Устанавливаем MogutaCMS
У разных CMS могут быть разные требования к компонентам хостинга, кешированию и т.д. Тем не менее на виртуальном сервере, в отличие от классического хостинга, можно доустановить все что нужно.MogutaCMS при установке требует библиотеку libcurl. Давайте установим ее:
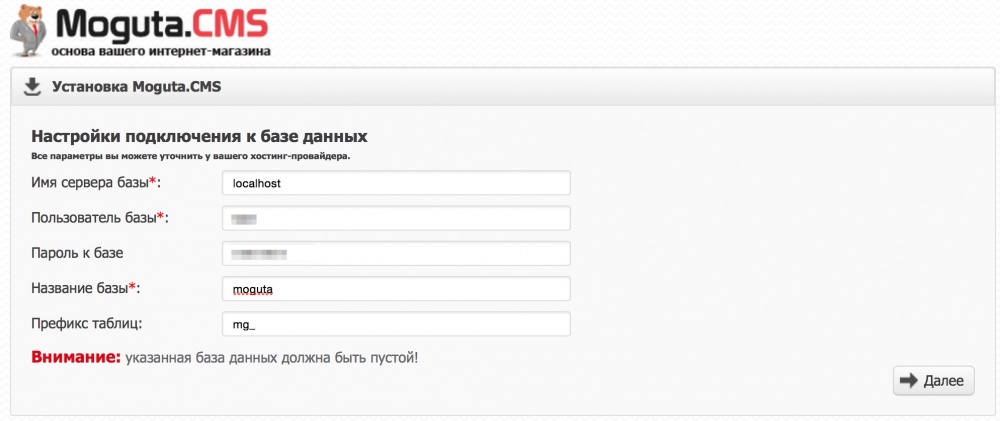
apt-get install -y php5-curl service apache2 restart После этого установка MogutaCMS будет успешно выполнена. На одном из этапов необходимо ввести данные для доступа к базе данных. В качестве сервера укажите «localhost», в качестве логина и пароля укажите данные из приветственного сообщения, которое выдается при подключении по SSH (и которые мы просили сохранить вас ранее). Некоторые CMS умеют создавать базу данных, если ее еще нет. MogutaCMS не умеет и надо немного помочь ей. Откройте PHPMyAdmin по адресу:
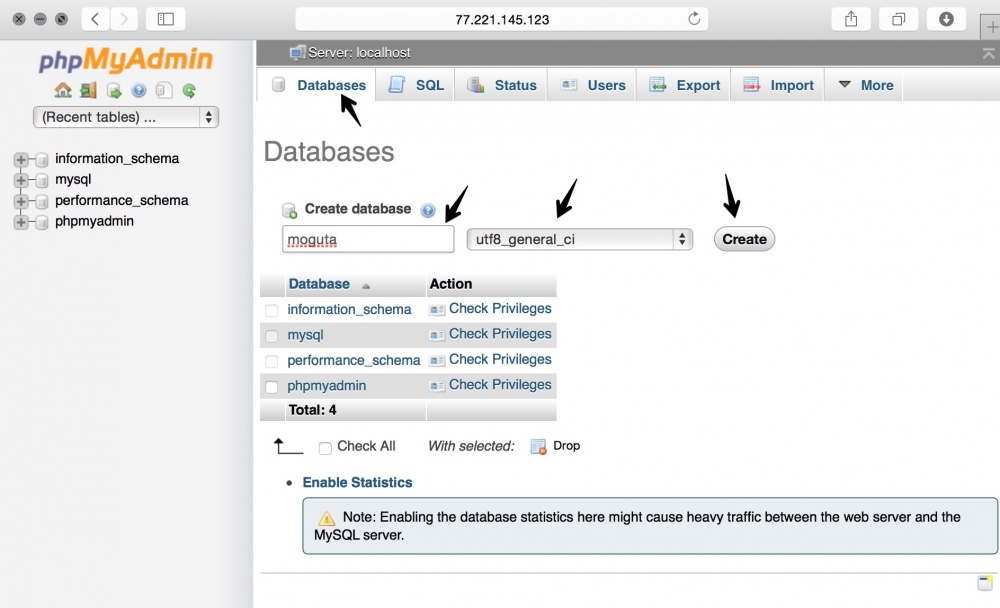
Некоторые CMS умеют создавать базу данных, если ее еще нет. MogutaCMS не умеет и надо немного помочь ей. Откройте PHPMyAdmin по адресу:
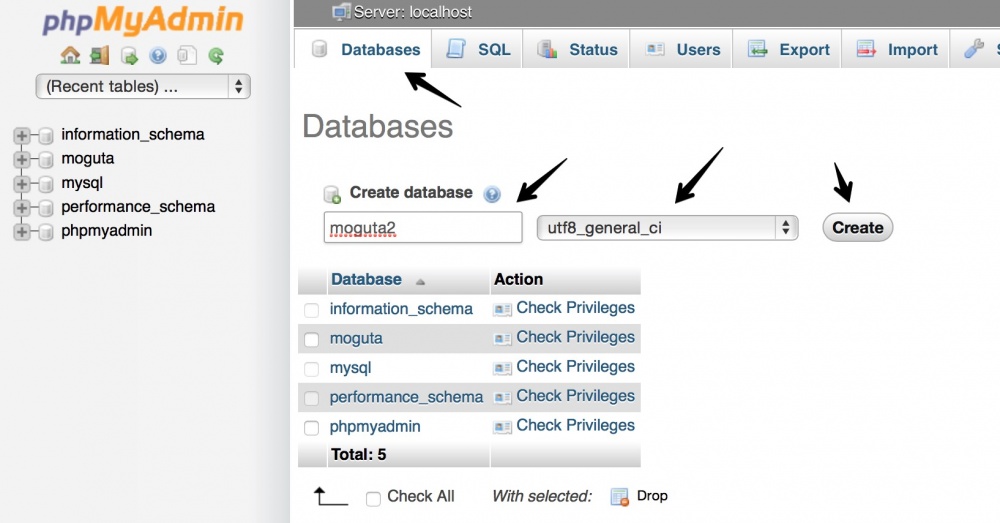
Перейтите в раздел «Databases», введите имя базы данных на английском, выберите кодировку (utf8_general_ci, если разработчик CMS не просит иного) и нажмите Create.

Теперь установка MogutaCMS успешно продолжится, если указать созданную базу данных.
Введите название сайта, ваш email и пароль. Нажмите «Установить».

Теперь нажмите «Перейти на сайт».

Ваш сайт был успешно установлен.

F.A.Q.
В этом разделе мы будем отвечать на вопросы, которые возникают у вас при использовании шаблона Ubuntu 14.04 lamp на облачных VPS. Если в процессе установки сайта у вас возникнут вопросы — напишите нам, и мы добавим ответ в этот раздел. У вас легко получится установить CMS на облачный сервер, все непонятные моменты мы постараемся описать в статье.Как перенести базу данных существующего сайта?
Экспортируйте базу данных с существующего хостинга или сервера. Если там, где сайт располагается сейчас, есть доступ к PHPMyAdmin, экспорт можно сделать так:1. Войдите в PHPMyAdmin на старом хостинге или сервере. 2. Выберите вашу базу данных. Перейдите в раздел «Export» и нажмите «Go».

Браузер скачает дамп базы данных.
Теперь войдите в PHPMyAdmin на облачном сервере в Infobox. Перейдите в раздел «Databases» и создайте пустую базу данных.

После создания выберите ее, перейдите в раздел «Import». Нажмите «Choose file» и выберите дамп базы с вашего компьютера. Убедитесть, что указана кодировка, соответствующая кодировке экспорта. Нажмите Go для завершения импорта.

База данных будет успешно импортирована.

Что, если размер базы слишком велик и база не загружается в phpmyadmin?
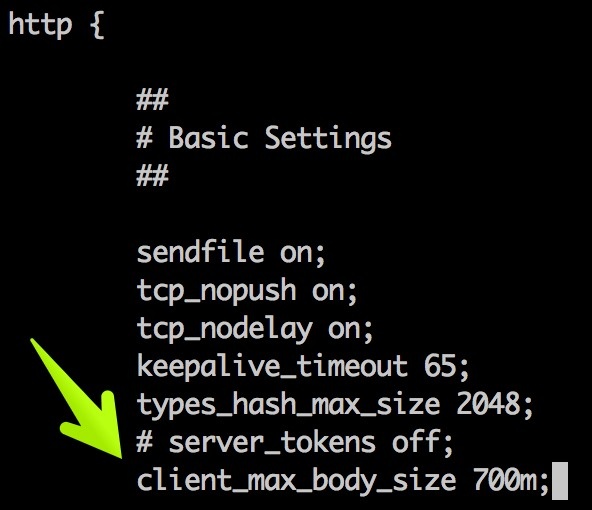
Настройкa реверс-прокси NGINX для загрузки баз более 20мб и менее 200 мбУбедитесь, что дамп базы .sql упакован в архив zip, gzip или bzip2. Это поможет существенно уменьшить размер загружаемой базы. Если упакованная база данных занимает по-прежнему более 20 мегабайт — увеличьте максимально разрешенный размер загружаемого файла в nginx, как показано ниже.Для этого отредактируйте файл /etc/nginx/nginx.conf, добавив внутрь блока http{} (например, под: # server_tokens off;) параметр:
client_max_body_size 200m; В этом случае nginx будет разрешать загрузку файлов менее 200 мегабайт.Отредактировать файл можно с помощью редактора nano. Если он еще не установлен, установите командой:
apt-key update && apt-get update && apt-get install -y nano Теперь отредактируйте файл командой:nano /etc/nginx/nginx.conf и добавьте небоходимое значение client_max_body_size.
Для сохранения нажмите ctrl+x, Y, Enter.
Для применения изменений перезапустите nginx командой:
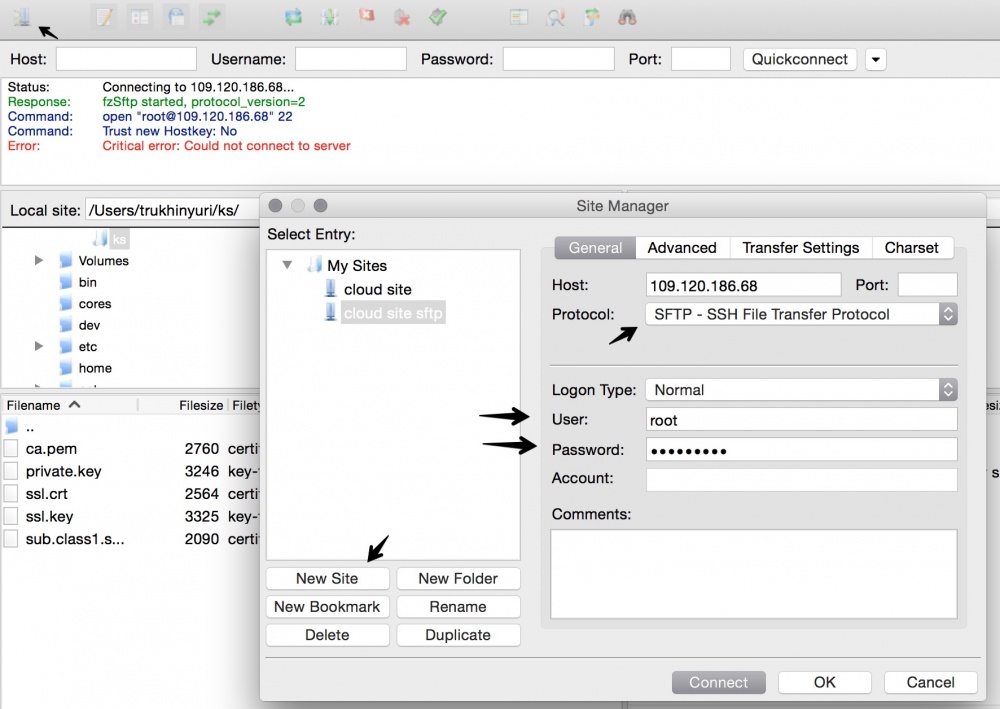
service nginx restart Загрузка тяжелых баз данных в mysql Если база данных mysql занимает более 200 мегабайт в архиве или процесс восстановления дампа базы на mysql после загрузки занимает более минуты, использование phpmyadmin импорта дампа — не самая лучшая идея. Вы можете получать ошибки вида " Script timeout passed, if you want to finish import, please resubmit same file and import will resume". Можно настройть таймауты phpmyadmin и nginx для поддержки выполнения длительных операций и увеличить лимиты загрузки nginx, apache и php, но лучше использовать нативные средства mysql для загрузки таких баз.1. Скопируйте дамп базы на удаленный сервер (например в директорию /root). Это можно сделать с помощью Filezilla. Создайте новое подключение SFTP. Укажите ip–адрес, логин и пароль от SSH–доступа к серверу и нажмите «Connect».

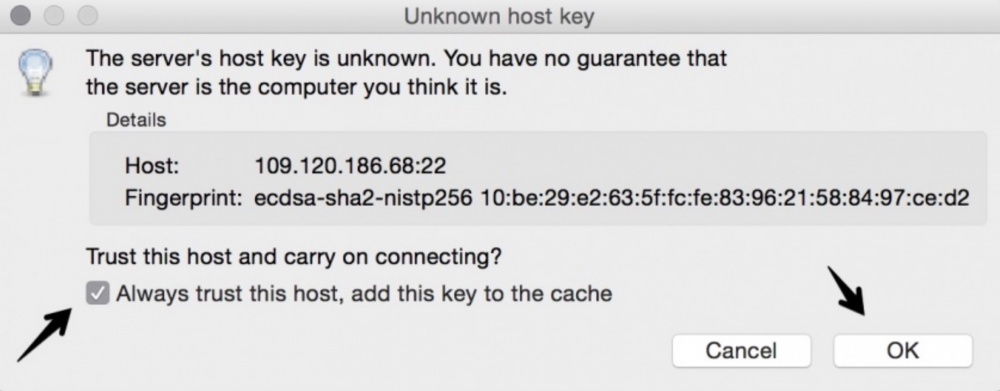
Поставьте галочку, соглашаясь, что доверяете данному серверу и нажмите «ОК».

Подключение будет установлено.
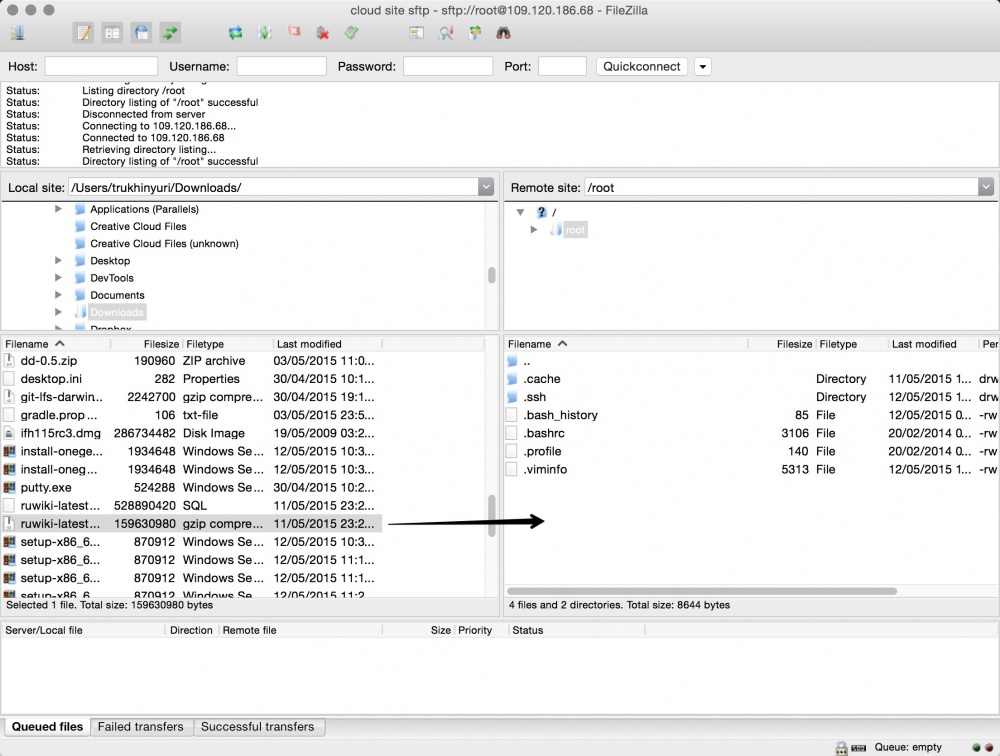
Выберите дамп базы на вашем компьютере в левой панели filezilla и переместите на правую. Файл будет скопирован в директорию /root сервера.

2. Подключитесь к серверу по ssh.
Создайте новую базу данных. В приведенном ниже примере my_db – имя создаваемой базы данных.
mysql -u root -p -e 'CREATE DATABASE `my_db`;' Потребуется ввод пароля от базы данных, указанного в приветственном сообщении SSH.При создании базы данных можно указать кодировку:
mysql -u root -p -e 'CREATE DATABASE `my_db` CHARACTER SET utf8 COLLATE utf8_general_ci;' Теперь импортируйте дамп базы:mysql -u root -p my_db < database.sql , где database.sql – имя дампа базы данных для восстановления.База данных будет успешно восстановлена.
Заключение
Использование шаблона Ubuntu 14.04 lamp на облачных VPS от Infobox позволит вам быстро разворачивать ваши сайты в облаке и постепенно научиться администрированию сервера для полного контроля за вашим сайтом. Мы всегда рады помочь вам, если не понятно, как что-то установить или настроить на этом образе, спрашивайте.Успехов!
habr.com