8 хуков, которые необходимо вставить в functions.php сразу после установки сайта. Functions php wordpress
8 хуков для functions.php, необходимых каждому сайту на WP
Итак, вы только что установили свой сайт на WordPress (условимся, что наш WordPress на русском языке, если нет — то будет одним хуком меньше). Также будем считать, что вы уже определились с темой, которую будете использовать, либо же вы решили создать свою собственную тему — одно из двух.
В этом посту я перечислю не просто хуки, «которые прикольные», а хуки, которые необходимы к установке на каждый WordPress-сайт. Надеюсь, благодаря моим постам, ваши сайты (и все сайты рунета) станут чуточку лучше.
1. Склонение дат на сайте
Если вы хотите, чтобы вместо «Опубликовано 31 Декабрь 2013» у вас отображалось «Опубликовано 31 декабря 2013», тогда этот хук обязателен к установке:
| function true_russian_date_forms($the_date = '') { if ( substr_count($the_date , '---') > 0 ) { return str_replace('---', '', $the_date); } // массив замен для русской локализации движка и для английской $replacements = array( "Январь" => "января", // "Jan" => "января" "Февраль" => "февраля", // "Feb" => "февраля" "Март" => "марта", // "Mar" => "марта" "Апрель" => "апреля", // "Apr" => "апреля" "Май" => "мая", // "May" => "мая" "Июнь" => "июня", // "Jun" => "июня" "Июль" => "июля", // "Jul" => "июля" "Август" => "августа", // "Aug" => "августа" "Сентябрь" => "сентября", // "Sep" => "сентября" "Октябрь" => "октября", // "Oct" => "октября" "Ноябрь" => "ноября", // "Nov" => "ноября" "Декабрь" => "декабря" // "Dec" => "декабря" ); return strtr($the_date, $replacements); } // если хотите, вы можете приминить только некоторые из фильтров add_filter('the_time', 'true_russian_date_forms'); add_filter('get_the_time', 'true_russian_date_forms'); add_filter('the_date', 'true_russian_date_forms'); add_filter('get_the_date', 'true_russian_date_forms'); add_filter('the_modified_time', 'true_russian_date_forms'); add_filter('get_the_modified_date', 'true_russian_date_forms'); add_filter('get_post_time', 'true_russian_date_forms'); add_filter('get_comment_date', 'true_russian_date_forms'); |
Функция склонения дат будет работать как для постов и страниц, так и для комментариев WordPress.
2. Сообщения об ошибках при попытке авторизации пользователя на сайте
Если при авторизации допустить ошибку при вводе логина или пароля, WordPress указывает, что именно было введено неправильно. Например «ОШИБКА: Неверное имя пользователя.» или «ОШИБКА: Введённый вами пароль пользователя admin неверен.»
Для того, чтобы WordPress не сообщал лишней информации, мы на оба случая сделаем общее сообщение об ошибке, вставив следующий код в functions.php.
| function true_change_default_login_errors(){ return '<strong>ОШИБКА</strong>: Вы ошиблись при вводе логина или пароля.'; } add_filter( 'login_errors', 'true_change_default_login_errors' ); |
Подробнее о замене сообщений об ошибках вы можете почитать здесь.
3. Защита от вредоносных URL-запросов
| if (strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERVER['REQUEST_URI'], "CONCAT") || strpos($_SERVER['REQUEST_URI'], "UNION+SELECT") || strpos($_SERVER['REQUEST_URI'], "base64")) { @header("HTTP/1.1 400 Bad Request"); @header("Status: 400 Bad Request"); @header("Connection: Close"); @exit; } |
4. Защита от автоматического спама
Отлично борется с автоматическим спамом, результат — менее 5 спамных комментариев в месяц. Хочу обратить внимание, что прежде, чем вставлять этот хук в ваш functions.php, вы должны добавить скрытое поле в форму комментирования на сайте, иначе вообще никакие комментарии проходить не будут. Читайте подробнее здесь.
| function true_stop_spam( $commentdata ) { $fake = trim($_POST['comment']); // обычное поле комментирования мы скроем через CSS if(!empty($fake)) // заполнение его роботами будет приводить к ошибке, комментарий отправляться не будет wp_die('Спамный коммент!'); $_POST['comment'] = trim($_POST['true_comment']); // затем мы присвоим ему значение поля комментария, которое для людей return $commentdata; } add_filter('pre_comment_on_post', 'true_stop_spam'); |
5. Скрываем имена пользователей из HTML-кода комментариев
Этот хук позволит удалить все имена пользователей из CSS-классов комментариев. Если же у вас стили комментария администратора отличаются от стилей остальных комментов, то благодаря этому хуку вы также можете добавить какой-нибудь особенный класс именно для администратора сайта. Читайте подробнее здесь.
| function true_remove_css_class( $classes ) { foreach( $classes as $key => $class ) { if(strstr($class, "comment-author-")) { unset( $classes[$key] ); } } return $classes; } add_filter('comment_class', 'true_remove_css_class'); |
6. Запрет пингбэков и трэкбэков на самого себя
После добавления этого кода в functions.php, трэкбэки больше не будут появляться, когда вы будете ссылаться на другие посты вашего сайта.
| function true_disable_self_ping( &$links ) { foreach ( $links as $l => $link ) if ( 0 === strpos( $link, get_option( 'home' ) ) ) unset($links[$l]); } add_action( 'pre_ping', 'true_disable_self_ping' ); |
7. Скрываем версию WordPress
По умолчанию можно узнать версию установленного на сайте WordPress, заглянув в исходный HTML-код или в код RSS. Для того, чтобы не предоставлять злоумышленникам лишней информации, вставляем это в funcions.php:
| function true_remove_wp_version_wp_head_feed() { return ''; } add_filter('the_generator', 'true_remove_wp_version_wp_head_feed'); |
Подробнее здесь.
8. Ставим ссылку на себя в футере в админке
Если вы сделали кому-то сайт, то в футер можно добавить ненавязчивое сообщение, что разработкой занимались вы.
| function true_change_admin_footer () { $footer_text = array( 'Спасибо вам за творчество с <a href="http://wordpress.org">WordPress</a>', 'Разработал <a href="https://misha.blog" target="_blank">Миша Рудрастых</a>' ); return implode( ' • ', $footer_text); } add_filter('admin_footer_text', 'true_change_admin_footer'); |
В итоге получим:

Ещё несколько полезных хуков:
- Как заменить стандартное лого в WordPress на странице логинаПри помощи нескольких строчек кода вы сможете применить любые CSS-стили к странице входа на сайт, в том числе и поменять логотип.
- Удаление пунктов меню в админке WordPressИспользуя функции remove_menu_page() и remove_submenu_page(), удаляем пункты и подпункты меню в админке.
- Изменение имени и email отправителя почты с сайта на WordPressВставив небольшой код в functions.php, поменяем стандартные имя и e-mail отправителя писем на свои собственные.
- Перенаправление на пост, если в результатах поиска он только одинМоментальный редирект пользователя на запись, в случае, если кроме неё больше ничего не найдено.
- Как отключить автоматическую замену URL-адресов в комментариях на кликабельные ссылкиПо умолчанию Wordpress заменяет на ссылку любое слово, начинающееся с http:// или www. Я покажу вам, как это можно отключить.
- Отключение стандартных размеров изображений в WordPressКак сэкономить место на сервере, отключив автоматическую генерацию неиспользуемых размеров (Миниатюра, Средний, Большой) изображений.
- Как отключить уведомления об обновлении браузера в WordPressВсего несколько строчек кода, вставленных в functions.php позволят вам навсегда избавиться от назойливых напоминаний об обновлении браузера в админке WordPress.
- Используем e-mail вместо имени пользователя для входа на сайтНесколько строчек кода (без плагинов) позволят вашим пользователям входить на сайт используя адрес электронной почты вместо логина (имени пользователя).
misha.blog
Альтернатива файлу functions.php WordPress | Front-End
Наверняка многие знакомы с файлом functions.php в WordPress, а также многие применяли у себя на сайте уроки из серии «без плагина». После нескольких таких уроков файл functions.php становится громоздким и нечитабельным. И после обновления или смены темы, часть функционала, добавленного вами теряется.
Это миф !
Многие утверждают, что сниппеты, отрывки кода, добавленные в файл functions.php загружаются быстрее. Это не так !
Кто разбирается в языках программирования, может просто ознакомиться с содержимым файла wp-settings.php из которого становиться видно, что :
Файл functions.php загружается немного позже активных плагинов. Но это не дает никаких преимуществ или недостатков.
Чем файл functions.php отличается от плагинов?
— Ничем
Файл functions.php WordPress это тот-же плагин, только написанный для конкретной, отдельной темы !
На скорость загрузки сайта влияет не количество активных плагинов, а их содержимое ! Соответственно, это касается и файла functions.php
Альтернатива файлу functions.php WordPress
К чему я веду? А не проще ли создать альтернативный файлу functions.php свой файл, в который и вносить дополнения к теме. Например файл my-functions.php.
В этот файл можно помещать свои шорткоды, различные коды, например вывод схожих записей, различные коды аналитики, да вообще все свои дополнения к теме.
Потом, при обновлении, или смене темы, все ваши дополнения останутся нетронутыми.
Делается альтернативный файл очень просто. Вот его код :
<?php /** * Plugin Name: Дополнения functions.php */ // Ваш код здесь ?>Файл назовите, к примеру my-functions.php, и разместите его в директории wp-content/plugins. После чего активируйте его из раздела Плагины, в админпанели WordPress.
Или скачайте исходник файла и загрузите его как обычный плагин.
Скачать исходный файл
К тому-же этот файл можно редактировать и вносить свои дополнения из админ-панели. Вкладка плагины => редактировать
У меня в этом файле находятся шорткод схожих записей и еще несколько сниппетов.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
Изменение файла functions.php сайт перестал работать
 Всем доброго времени суток! Бывают такие ситуации когда при добавление кода в файл "Функции темы" (functions.php) WordPress сайт перестает работать. Что делать в такой ситуации? Немного расскажу про себя, как я выходил из такого положения. Ещё ни чего почти не умея, захотел немного добавить каких то функций в тему блога. Как мы обычно делаем, вбиваем в поиск нужную нам фразу и переходим по ссылке на страницу с инструкцией. Автор пишет добавьте этот код сюда, этот туда и будет вам счастье.
Всем доброго времени суток! Бывают такие ситуации когда при добавление кода в файл "Функции темы" (functions.php) WordPress сайт перестает работать. Что делать в такой ситуации? Немного расскажу про себя, как я выходил из такого положения. Ещё ни чего почти не умея, захотел немного добавить каких то функций в тему блога. Как мы обычно делаем, вбиваем в поиск нужную нам фразу и переходим по ссылке на страницу с инструкцией. Автор пишет добавьте этот код сюда, этот туда и будет вам счастье.
Хотя мне кажется, кто пишет уроки для пользователей платформы вордпресс, должны предупреждать своих читателей о последствиях которые могут возникнуть при неправильном внесении изменений в файл и как это исправить. Чтобы потом не отвечать в комментариях испуганным посетителям на вопрос - Сайт перестал работать, что делать? Помогите!
Что делать, если при изменении в файле functions.php сайт перестал работать. Так называемый белый экран смерти в WordPress
Добавил как то я (по инструкции на каком то блоге) код в функцию темы, обновляю файл и передо мной возник белый экран. Ужас. Блог перестал работать. Пришлось переустанавливать ( вот дурак был) все заново - движок; шаблон и пару своих статей. А надо было всего то, зайти на свой хостинг, открыть файл functions.php в теме блога:
 Файл функции темы (functions php)
Файл функции темы (functions php)и удалить вставленный код. Сохранить файл и блог опять работает. Если Вы например не помните какой код нужно удалить, найдите свой шаблон блога на вашем компьютере (скачанную тему) и замените на хостинге файл functions.php файлом из папки с темой. Если, это вам не помогло, тогда попробуйте следующий вариант (подойдёт для тех, у кого есть тема в запасе).
Зайдите на свой хостинг и удалите проблемную тему. WordPress активирует тему по умолчанию (Twenty Fifteen, Twenty Eleven, Twenty Twelve или другие) и ошибка исчезнут. Потом можете вставить старую версию файла, исправить проблемы в теме и включить его позже. Настоятельно рекомендую держать в каталоге одну из тем, которая идет по умолчанию при установке WordPress. Даже если не собираетесь использовать.
Если у вас нету запасной темы на хостинге, тогда следующий вариант.
Попробовать закачать папку с вашей рабочей темой на сервер.
То есть, вам нужно взять первоначальную версию темы и залить её на хостинг, предварительно скачав на всякий случай старую папку с измененным шаблоном на компьютер.
Заходите на сервер в раздел шаблонов /wp-content/themes/ваша_тема.Скачиваете тему на компьютер.Закачиваете первоначальный вариант темы на сервер.Пробуете войти в админку.
Важно: Перед тем как внести изменения в "Функции темы" (functions.php) сделайте копию файла. Тогда, Вы без всяких проблем восстановите работоспособность вашего любимого сайта. А у меня на сегодня всё. Всего доброго. До встречи на страницах блога WordPress mania.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как лучше — добавить свой код в functions.php или создать кастомный плагин на WordPress?
Наверняка, вы не раз сталкивались с тем, что нужно добавить какой-то кусок кода для вашего сайта на WordPress, чтобы добавить новую функциональность. Я говорю сейчас не о скриптах Google аналитики, которые вы вставляете в header часть вашей темы. Нет. Я о тех маленьких фрагментах кода, которые вы нашли на форумах в интернете и сразу же побежали добавлять их в свой файл functions.php.
Давайте будем честны, ведь вы хоть раз делали это, не так ли? И это понятно, ведь на форуме так и было написано — добавьте этот код в functions.php вашей темы на WordPress.

Смотрите также:
Правда в том, что добавлять каждый найденный в интернете код в functions.php — не всегда хорошая идея. Более безопасным решением будет создать свой кастомный мини плагин с этим кодом.
В этом уроке мы расскажем, в каких случаях можно добавлять код в functions.php, а в каких лучше использовать отдельный плагин. Также мы покажем, как вы можете сами создать кастомный плагин и добавить в него свой код.
Что такое functions.php
Если вы когда либо лазили по файлам вашего WordPress сайта, вы могли наткнуться на несколько файлов functions.php. Файл functions.php, о котором мы будем говорить в этом уроке, находится в папке: wp-contentthemesваша_темаfunctions.php.
Очевидно, это тот самый файл, который хранит все функции и настройки вашей конкретной темы, активной в данный момент. Обратите внимание на слово "активной", потому как в этом и будет крыться основной посыл этого урока.
Почему всегда использовать functions.php — это плохая идея
Не поймите неправильно, использовать functions.php для маленьких кусочков кода в пару строк — это вполне нормальная ситуация. Мы говорим о том, что нежелательно использовать functions.php как склад для абсолютно всего добавленного вами кода. Это не универсальное решение для любой ситуации.
Причина №1.
Если выйдет обновление для вашей темы оформления, вы потеряете всё, что вы дописали в файле functions.php. Я знаю, о чем вы только что подумали — но ведь есть дочерние темы как раз для таких ситуаций?
Конечно есть. Но есть также много людей, которые понятия не имеют, что такое дочерняя тема. Или есть люди, которые обратились к вам за помощью добавить кусок кода в их тему.
Поэтому эта причина находится в этом списке. Если вы добавляете код в functions.php без использования дочерней темы, это ваш первый тревожный звоночек.
Причина №2.
Даже если вы правильно настроили и используете дочернюю тему. Что случится, если вы захотите перейти на другую тему оформления? Я надеюсь, вы добавили комментарий к каждому внесенному изменению в вашем файле functions.php, потому как без этого переход на другую тему будет крайне болезненным. Думаю, вы уловили мысль.
Причина №3.
Если вы добавили код в functions.php, который совершенно неожиданным образом полностью сломал ваш сайт, и вы видите пустой белый экран — вам понадобится FTP клиент, чтобы закачать "испорченный" functions.php, отредактировать его и загрузить обратно на сайт. Удовольствие такое себе.
Когда можно использовать functions.php
Правильное использование functions.php для дочерней темы, активной в данный момент — это допустимый вариант. Но помните, я акцентировал внимание на этом слове "активной"?
Если вы добавляете порции кода, которые будут иметь смысл только в работе с конкретно этой темой, тогда вы можете смело использовать functions.php (в дочерней теме). Вот несколько примеров, когда это будет уместно:
- Добавление еще одного файла стилей (.css) для вашей темы
- Изменение длины для анонса записи (post excerpt), чтобы сайт выглядел лучше
- Добавление кастомных шрифтов для текущей темы
- Добавление файла локализации для перевода текущей темы
Другими словами, каждый раз при добавлении или изменении чего-либо, связанного с конкретной текущей темой, вы можете смело использовать functions.php.
Когда лучше обойтись без functions.php
Использовать functions.php для добавления более глобальных вещей и функций, которые вам теоретически могут пригодиться и для другой темы — вот это плохая идея.
Вот пару примеров, когда лучше обойтись без functions.php:
- Создание кастомных виджетов, которые вы будете часто использовать
- Создание кастомных шорткодов
- Добавление кода, который не зависит от темы оформления (код Google Analytics и т.д.)
В таких случаях лучше сохранять этот код независимо от вашей темы оформления. И вы можете сделать это с помощью кастомных плагинов.
Вы сейчас подумали — ломать голову над созданием плагина, когда можно отредактировать functions.php? Это слишком сложно! Поверьте, это не так. Это делается очень легко и быстро.
Как настроить кастомный плагин вместо functions.php
Чтобы создать свой кастомный плагин для хранения вашего кода, вам нужно:
- Создать текстовый файл с вашим кодом и сохранить его как .php файл
- Запаковать полученный .php файл в .zip архив
- Установить этот архив как обычный WordPress плагин в меню Плагины → Добавить новый
Вот и все, всего 3 действия.
Шаг 1. Создание .php файла с вашим кодом
Откройте Блокнот на вашем компьютере и вставьте следующий текст:
<?php /* Plugin Name: WPcafe Custom Plugin */ /* Добавьте ваш код сразу под этой строчкой */ ?>Конечно, вы можете использовать свое имя для плагина в строке Plugin Name:

Сохраните файл и дайте ему какое-то уникальное имя, чтобы WordPress не перепутал ваш плагин с уже установленными. Например: wpcafe-custom-functions.php.
Да, не забудьте при сохранении выбрать тип файлов "Все файлы" и дописать расширение .php:

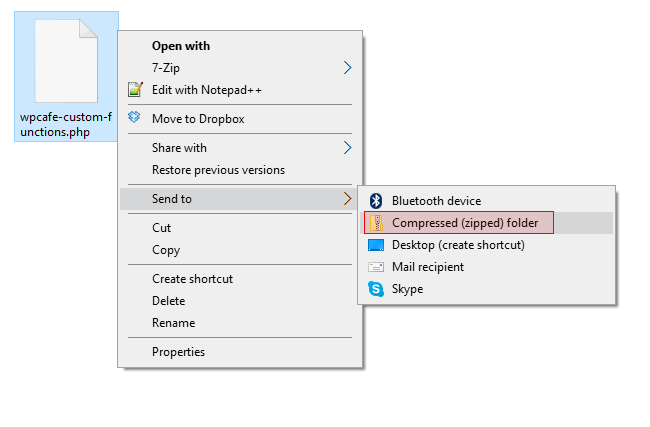
Шаг 2. Создайте .zip архив
Думаю, тут не нужно никаких пояснений. Просто создайте .zip архив с вашим файлом любым удобным архиватором.

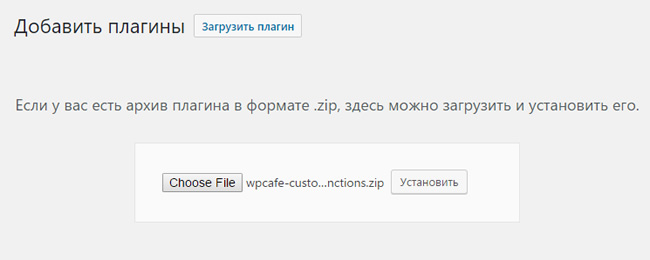
Шаг 3. Установите как обычный плагин
Самая простая часть. Просто зайдите в админке WordPress в Плагины → Добавить новый и загрузите ваш архив как самый обычный плагин.

Как только вы активируете его, вы сможете увидеть свой новый плагин в списке всех других установленных плагинов:

Как добавлять свой код
Чтобы добавить свой фрагмент кода, просто вставляйте его в файл .php, который вы создали. Или вы всегда можете сделать еще один отдельный плагин для двух разных функций.
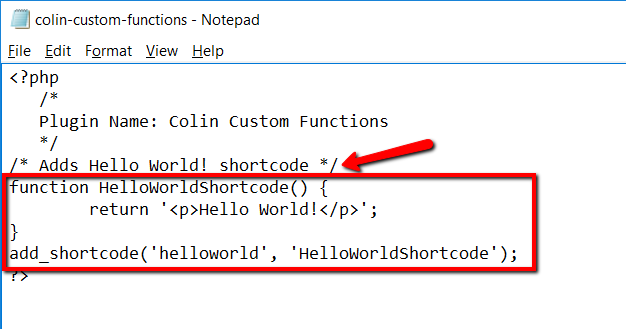
Например, вот так будет выглядеть ваш файл .php, если вы захотите сделать шорткод "Hello World!":

Мы также рекомендуем добавлять свой комментарий к каждому фрагменту кода в каждом кастомном плагине, который вы создаете.
Эти комментарии никак не влияют на работоспособность вашего кода и на скорость выполнения плагина. Но с ними вам будет проще ориентироваться и помнить, что делает каждая функция, которую вы добавили.
Просто оберните свой комментарий в синтаксис из косой и звездочки: /* Ваш комментарий */
После внесения изменений в ваш код вы можете перезагрузить .php файл через FTP или просто создать новый .zip архив и загрузить как новый плагин, а старый удалить.
Другие способы как избегать правок functions.php
По большому счету, если вы достаточно уверены в своих силах и знаете, как добавлять код в functions.php, у вас не должно возникнуть никаких трудностей и с кастомными плагинами. Здесь нет ничего сложного.
Но мы прекрасно понимаем, если у вас нет желания возиться со всем этим вручную. Все же, это WordPress. Поэтому вам может пригодиться бесплатный плагин Code Snippets, который позволяет легко добавлять ваш дополнительный код на сайт:

С этим плагином вы можете добавлять разные сниппеты с кодом, давать им название, описание, активировать и отключать выборочно тот или иной фрагмент кода.
Другая классная особенность состоит в том, что вы можете импортировать/экспортировать ваши фрагменты кода между сайтами.
Итоги
Это может показаться незначительной мелочью, но правильное расположение вашего дополнительного кода позволит в дальнейшем без проблем переключаться между другими темами оформления. Также вы можете по-отдельности включать или отключать ту или иную функциональность, если вы разделите каждую дополнительную функцию между отдельными плагинами.
Так что, этот метод действительно заслуживает внимания.

hostenko.com
functions.php в WordPress - Школа WordPress

Если вы откроете папку любой темы WordPress, то обнаружите там среди многих других файлов, файл — functions.php. Само название этого файла уже даёт нам понять о том, что он как-то связан с функциями WordPress и его функциональной частью. Это совершенно верно.
Для чего же нужен functions.php?
functions.php — это файл, который позволяет нам производить множество различных манипуляций с функциональной частью WordPres. Мы можем расширять и дополнять уже существующие функции WordPress, дописывать свои собственные, переопределять порядок выполнения функций, включать и выключать различные фильтры, регистрировать меню и места под виджеты, а так же делать многое другое, благодаря functions.php. Так же через этот файл, мы можем вносить некоторые изменения в работу админки сайта.
Так же стоит отметить, что благодаря тому, что functions.php загружается после подключения библиотек WordPress и плагинов, функции прописанные имеют более высокий приоритет и позволяют отключать ранее вызванные функции.
Если нас не устраивает как работает какая-та из стандартных функций WordPress, мы свободно можем переписать её в functions.php, после чего вызывать её на любой странице и в любом файле темы нашего сайта без каких либо дополнительных объявлений.
Одной статьёй осветить все возможности данного файла пожалуй не получится, так как он используется практически везде, но некоторые примеры его использования мы сегодня с вами разберём. Естественно что для работы с данным файлом вам необходимы хотя бы базовые знания PHP.
Создаём простую функцию в functions.php
Для того что бы наглядно посмотреть как работают функции записанные в файл functions.php напишем простейшую функцию, которая будет выводить надпись «Hello word».
| 1 2 3 4 5 | <?php function hello(){ echo "Hello word"; } ?> |
После того, как мы поместим указанный код функции в наш файл functions.php, мы сможем вызвать её из любого файла нашей темы. Давайте разместим вызов этой функции к примеру в файле футера нашего сайта — footer.php и посмотрим что у нас получится.
| 1 2 3 4 5 | <?php // ... какой-то код до вызова hello(); // ... вызов нашей функции // ... какой-то код после вызова вызова ?> |
Теперь заходим на любую страничку нашего сайта (так как footer подключён ко всем страницам) и ищем внизу нашу надпись «Hello word». Как вы видите, всё очень просто.
Читайте также
www.school-wp.net