5 лучших плагинов WordPress для создания фото галереи. Фотогалерея wordpress
5 лучших плагинов WordPress для создания фото галереи
 Подробности
Подробности
Эта фото галерея является явным фаворитом из всех этих плагинов.
Он не только может отображать изображения, но также отображает очень хорошо видео. Он поставляется с многими стилями галереи.
Интересен тот факт, что вы можете иметь большое изображение всплывающее слева от блока, с письменным содержанием справа. Это прекрасное место для отображения дополнительной информации о продукте в изображении, чтобы привести в потенциальной продаже.
Этот плагин последовательно и быстро работает.
Чем отличается этот плагин, так это очень легкой настройкой размера изображения для отображения в блоке, чтобы не отображать изображения в полном размере. Можно установить эту опцию по умолчанию.
Навигация стрелки и “Х”, чтобы закрыть окно блока, размещаются в нижней части всплывающего окна, который отличается по сравнению с большинством плагинов и ставят их больше к середине и сверху. Вы можете, однако, выбрать тип стрелок какую хотите. Заголовки могут быть отображены на режиме висения или по умолчанию на эскизах.
Если у вас есть много видео для показа, то этот плагин именно для этого. Плагин также имеет видео галереи , которые отображают видео красиво. Вы можете загрузить свое видео на ваш сайт WordPress или взять с другого сайта, например, YouTube.
Если вам нужно несколько дополнительных возможностей для изображений или портфолио, есть Портфолио Галерея плагин . У вас есть возможность добавить больше описания в различных различных стилях, а также выбираемые альтернативные миниатюры внутри всплывающего окна.
Этот плагин больше ориентирован для изображений и текстового контента, он идеально подходит для дизайнеров, художников и всех, кому нужно отобразить текстовую информацию рядом с изображением.
Лучшей особенностью Huge-IT Gallery является как отображаются блоки. Они не принимают размер на всю страницу по умолчанию. Это значит, что навигация и кнопки закрытия окна легко доступны и ваши посетители не надо будет выяснять как просматривать изображения.
Вы можете выбрать неограниченное количество настроек использования и пользовательские бесплатно для одного сайта, или вы можете обновить для еще большего дизайна настройки за $ 30. Если у вас есть более чем один сайт, то лицензия на пяти составляет $ 45, а для неограниченных сайтов, это всего лишь $ 15 больше, по $ 60.
vkpluss.ru
Плагин фотогалереи для WordPress| Добавить галереи в сайт WordPress
РАЗМЕЩАЙ ФОТОГРАФИИ И ГАЛЕРЕИ НА СВОЕМ WORDPRESS БЛОГЕ
Плагин фотогалереи для WordPress бесплатный и очень простoй в реализации, в любом вордпресс блоге или сайте. Это один из самых популярных плагинов, и не зря. Ниже приведены некоторые статистические данные ослепительных демо фотогалерей, а также список инструментов, продуктов и плагинов от Cincopa.
ВЗГЛЯНИ НА НАШИ ДИЗАЙНЫ ФОТОГАЛЕРЕЙ
1Выбери один из наших отлично смотрящихся скинов
2Загрузи свои файлы на ,,облако” Cincopa
3Получи простой код и вставь на своем сайте WordPress ( нужно будет скачать плагин) 1
ВЫБЕРИ СВОЙ СКИН ДЛЯ ФОТОГАЛЕРЕИ
Более 40 скинов на выбор, включая Cooliris, 3D, Lightbox, Flash, и многие другие. Настройте свои личные параметры. Попробуйте несколько скинов и посмотрите их в отдельном окне, прежде чем решите, какой из них вы выберите.
2Загрузи свои фотографии
Загрузи на «облачный» диск несколько файлов сразу и перетащи их в свои папки. Открой их позже с любого устройства. Cincopa автоматически обрабатывает, перекодировает и преобразовывает все необработанные видео файлы и автоматически изменяет размеры ваших фотографий.
3ПОЛУЧИ СТРОКУ КОДА ДЛЯ ВСТРАИВАНИЯ ФОТО НА СВОЕМ САЙТЕ
Добавь файлы в слайд шоу или фотогалерею и Cincopa автоматически выдаст необходимый код, чтобы вставить его в любом месте в сайте. Подключается к любому CMS, к любому HTML-сайту и даже работает как RSS канал.
РАЗМЕЩАЙ ФОТОГРАФИИ И ГАЛЕРЕИ НА СВОЕМ ВОРДПРЕСС БЛОГЕ
Добавление высококачественных фотогалерей является одним из лучших способов дать вашему WordPress блогу более профессиональный вид. Ваши посетители будут более чем довольны видом вашего сайта.
ПОЧЕМУ ФОТОГАЛЕРЕЯ ЛУЧШЕ ЧЕМ СПИСОК ИЗОБРАЖЕНИЙ
Вручную вставлять фотографии в свои блоги может занять много времени и будет неэффективно. Плагин фотогалереи Cincopa для WordPress позволяет вам вставить фотогалерею высокого качества, непосредственно на страницах вашего сайта. Огромный выбор стилей и скинов в дополнение к широкому спектру функциональных возможностей сделает вашу галерею изображений гораздо лучше, чем просто список фотографий.
ФОТОГРАФЫ И ФОТО БЛОГГЕРЫ
Если вы фотограф или фото блоггер или просто используете много изображений, фото галерея именно то, что вам нужно, чтобы продемонстрировать свои фотографии более динамично. Предложите своим пользователям возможность скачать или защитить свои файлы, просто установив или сняв галочку на странице настроек параметров плагинa. Выбери из Flash, Cooliris 3D, Lightbox, даже создай RSS канал своих галерей. Настрой привлекательные переходы и меню, легко и автоматически загрузи фотографии со своего компьютера, Flickr или Picasa аккаунтов. Используй наш веб-интерфейс для создания, редактирования и систематизирования фотогалерей и публикуй их быстро и легко в Интернете.
WORDPRESS ФОТОГАЛЕРЕЯ РЕЗКО УВЕЛИЧИВАЕТ КОММЕНТИРОВАНИЕ НА САЙТЕ
Ваши фотографии могут быть частью вашего блога или они могут быть главной его особенностью. Здесь нет сомнений, что интересный и привлекательный образ может стать темой обсуждения (особенно на фото блогах). Богатaя и динамичнaя WordPress фотогалерея, может дать вашим посетителям тему для обсуждений и по-настоящему добавит ценность к общему качеству сайта.
ПРОСТОТА ЗАГРУЗКИ И УСТАНОВКИ
Плагин фотогалерея для WordPress от Cincopa бесплатный и очень прост в установке. Скачай .zip файл и загрузи папку "'post-rich-videos-and-photos-galleries” в папку “wp-content/plugins/”. Кроме того, вы можете скачать его из каталога плагинов wordpress.org и автоматически установить его. Активируй Cincopa WordPress плагин со своей страницы вордпресс плагинов и начни создавать насыщенные динамические фотогалереи в течение нескольких минут. Добавь их в свои сообщения и страницы одним нажатием кнопки. Скопируйте HTML код и опубликуйте фотогалерею в любом месте. Бесплатная версия плагина достаточна для большинства личного или малого бизнеса блоггеров,, премиум обновления и дополнения доступны для сайтов с огромным количеством файлов и/или больших количеств трафика и загрузок.
КАК ВЫБРАТЬ ПЛАГИН ВОРДПРЕСС ДЛЯ ФОТОГАЛЕРЕИ
To, что делает один плагин фотогалереи для WordPress лучше другого, это общее количество и типы доступных настрoeк, уровень поддержки, который можно ожидать, его скорость, и простота в использовании. Плагин Cincopa WordPress включает в себя несколько вариантов галерей и стилей, что позволяет легко найти нужный плагин фотогалереи для любой потребности.
Flash
Flash WordPress плагин галереи является красивым дополнением к любой веб-странице. Выберите ваш скин: просто тамбнейл просмотр (thumbnail viewer), вид под наклоном (tilt view), вид открытка (post card view) или авто вид. Выберите размер и другие параметры, загрузите ваши фотографии, добавьте титры и подписи и все готово. Просмотрите демо флеш галереи ниже.
3D И КАРУСЕЛЬ (CAROUSEL)
Добавите ссылку на вашу страницу фотогалереи, которая позволит посетителям просматривать фотографии в Cooliris 3D просмотре: гладкий, динамичний и богатый медиа просмотр фотографий. Или выберите флеш фото Карусель (Flash Photo Carousel) для отображения фотографий и также настраивайте его в соответствии внешнему вид вашего сайта.
СЛАЙД ШОУ
Если фото галерея не в вашем вкусе, вы можете решить создать вместо фото галереи слайд шоу. Flash WordPress слайд шоу, на платформе Cincopa, очень легко создавать и редактировать, как и фотогалерею. Выберите дизайн плеерa, настроите размер, цвет, текст, вращение, переходы и прокрутки слайд и т.д. Вставьте на своем блоге или на сайте, используя один блок кода или одно нажатие кнопки. Вы даже можете добавить фоновую музыку в любой слайд шоу.
Выберите стену интерактивных табнейлов для отображения фотографий. Простaя тамбнейл фотогалерeя сможет стать элегантным способом отображения изображений на вашем сайте. Выберите обложку, выберите размер, обозначьте свои изображения и вставьте. Ваши пользователи могут нажать на изображение для увеличения вида.
ПЕРЕХОД ИЗОБРАЖЕНИЙ И ПРОКРУТКА
Разнообразие переходов и вариантов прокрутки доступных для вашей фотогалереи, добавят стиля и элегантности вашей презентации.Установите время перехода к 1/1000-ой секунды, выберите автоматическую прокрутку (auto scroll) или автоповорот (auto rotate).
Лайтбокс (Lightbox)
Плагин фотогалереи для WordPress от Cincopa использует популярные технологии Лайтбокс для просмотра фотографий, изображений и другой медии в интернете. Lightbox является профессиональным, небольшим фото приложением, который используется для наложения изображений на странице.
ВОРДПРЕСС ПЛАГИН ФОТОГАЛЕРЕИ от CINCOPA
Cincopa вордпресс плагин фотогалереи был скачан почти полмиллиона раз, так как первая версия была создана два года назад. Это ослепительный успех и с последней версией мы все еще получаем тысячи загрузок в день. Наш плагин постоянно упоминается в рамках сообщества WordPress и во всем Интернете, как один из лучших WordPress плагинов фотогалерей. .
ДОПОЛНИТЕЛЬНЫЕ МЕДИА ПЛАГИНЫ ДЛЯ WORDPRESS
Комплект продуктов Cincopa предоставляет полный комплекс услуг, мультимедийное решение для вставки музыки, видео, подкастов и фотографий на вашем сайте или блоге (или в любом месте сети!)
Просмотривайте свои галереи на разных устройствах, загружайте свои файлы на Облако Cincopa и подключитесь к ним удаленно из Интернета или с вашего IPad или мобильного. Разработчики могут использовать API Cincopa создавая свои собственные динамические приложения.
www.cincopa.com
Лучшие Wordpress плагины для изображений и картинок

 Текущее содержимое статьи является обновленной версией старой записи, которая была опубликована 8 лет назад. За это время список плагинов для картинок в Вордпресс стал уже совсем не актуальным, поэтому срочно требовал обновления. Кстати, в блоге есть отдельная метка по wordpress изображениям, где найдете более 40 заметок по данной теме с разными решениями, хаками и руководствами по теме. В этой публикации будут представлены только модули (с кратким описанием).
Текущее содержимое статьи является обновленной версией старой записи, которая была опубликована 8 лет назад. За это время список плагинов для картинок в Вордпресс стал уже совсем не актуальным, поэтому срочно требовал обновления. Кстати, в блоге есть отдельная метка по wordpress изображениям, где найдете более 40 заметок по данной теме с разными решениями, хаками и руководствами по теме. В этой публикации будут представлены только модули (с кратким описанием). В блоге уже было несколько узкоспециализированных подборок по плагинам Вордпресс изображений, вот ссылки на них:
В данной статье, как можете видеть из заголовка, собраны лучшие WordPress плагины картинок по разным направлениям — от фотоблогов до создания слайдшоу. Некоторые из них я уже рассматривал, поэтому в кратком описании буду ссылаться на соответствующие детальные обзоры.
NextGEN Gallery


NextGEN — единственный WordPress модуль изображений из прошлой подборки, что не просто сохранился за 8 лет, но и превратился в один из самых узнаваемых и популярных (его скачали более 1,5млн человек). Начиналось все с простого плагина для создания галереи, но теперь это полноценная система по управлению фотками на вашем сайте, где есть: добавление, группировка, сортировка фото, создание альбомов, миниатюр, импорт мета данных и многое другое.
NextGEN обладает широкой функциональностью, но при этом достаточно прост и понятен в работе через админку. В классической версии содержит 2 варианта галерей (с миниатюрами и через слайдшоу) + 2 типа стилей альбомов со множеством опций: оформление, размеры картинок, эффекты увеличения при просмотре и т.п. В PRO версии разных способов отображения контента еще больше.
BJ Lazy Load


Он, как и все остальные Lazy Load решения, позволяет ускорить загрузку вашего веб-ресурса. BJ Lazy Load показывает пользователям графику в статьях и дизайне сайта только когда прокрутка экрана до них доберется. В описании сказано, что поскольку данная технология поддерживает в том числе и с iframe, то вставки Vimeo или YouTube также будут обрабатываться. Хотя в подборке плагинов отложенной загрузки изображений есть специальный вариант для видео контента — Lazy Load for Videos (тоже недавно получил обновление).
Flickr Badges Widget


Для тех, кто не в курсе Flickr — один из самых древних, крупных и популярных фотохостингов, которым пользуются миллионы людей. Flickr Badges Widget — простой виджет на jQuery, позволяющий отображать в блоге подборки последних или случайных объектов из вашего Flickr аккаунта. Этот модуль картинок в Вордпресс содержит несколько опций настройки, систему табов и даже механизм кэширования. Из подобных решений это самое скачиваемое наряду с Meks Simple Flickr Widget.
Responsive Flickr Slideshow


Плагин не особо популярен, но в отличии от других разработок под Flickr, он предлагает плюс-минус нечто необычное. Вы сможете встраивать фото из ваших альбомов и подборок на сайт, демонстрируя их в формате слайдшоу. Реализуется все через специальный шорткод с заданными параметрами. Судя по названию и описанию, есть адаптивность.
Photo Gallery by WD


Продвинутая WP галерея со множеством настроек и 100% адаптивностью. В этом Вордпресс модуле к картинкам можно добавлять описания, теги, формировать из них альбомы. В галерее доступны несколько видов отображения: миниатюры, карусель и др. Есть поддержка видео и даже какие-то E-commerce функции для продажи принтов. Последняя и часть других фишек, как я понимаю, доступны в PRO версии, но и без них бесплатный релиз имеет весьма привлекательные возможности.
Responsive Lightbox by dFactory


Данный скрипт позволяет посетителям веб-проекта просматривать увеличенные версии картинок с помощью так называемого Lightbox эффект. Применяется как на отдельных изображениях, так и в галереях — для WordPress графики подключается автоматически. Самое полезное здесь — адаптация под мобильные девайсы. Модуль содержит много разных опций, виджеты, совместим с WooCommerce и Visual Composer. Простой, но функциональный инструмент.
Easy FancyBox


Как и предыдущий, этот WordPress плагин изображений добавляет эффект Lightbox всем JPG, GIF и PNG картинкам на сайте. После установки основные опции найдете в разделе «Настройки». Кроме графики он также срабатывает для: видеоконтента (ссылки на Vimeo, Youtube, Dailmotion), флеш файлов, PDF, iFrames и в некоторых других случаях. Совместим с NextGEN. Также по теме могу упомянуть модуль jQuery Colorbox, что имеет меньше загрузок, но описание у него неплохое.
MetaSlider


Достаточно функциональное и не сложное в работе решение для внедрения слайдшоу. Выбираете файлы из медиабиблиотеки или просто перетаскиваете их, устанавливаете заголовок, ссылки и другие детали. Возможность добавить линки на фотки — одно из приятных преимуществ (иногда попадаются такие задачи в работе).
Плагин поддерживает 4 разных типа слайдшоу: карусель Flex Slider 2, Nivo Slider с 16 эффектами и 4 темами, максимально легкий Responsive Slides и Coin Slider (первые 3 полностью адаптивны). Работа над модулем активно ведется, в нем много настроек, поддержка мультиязычности и т.п.
Responsive Slider – Image Slider


Достаточно популярный и мощный плагин Вордпресс изображений для создания слайдера. Вы можете добавлять сколько угодно картинок из своей библиотеки и создавать сразу несколько элементов на странице. Кроме графики допускается использование видео, шорткодов и виджетов. Модуль поддерживает HTML код в заголовке и описании, можете добавление URL линков, есть десятки разных опций, адаптивность. В принципе, по функциям все подобные слайдеры плюс-минус похожи.
Logo Carousel


Это один из самых скачиваемых вариантов из подборки слайдеров логотипов, но выбирать подходящее решение нужно зависимости о своих текущих задач. В Logo Carousel есть: возможность добавлять активные ссылки на лого, создание нескольких объектов на странице, использование шорткодов. Из интересных особенностей — эффект, когда изначально изображения отображаются в ЧБ, а при наведении в цвете (работает в современных браузерах).
Carousel Horizontal Posts Content Slider


В данном WordPress плагине картинки не выводятся как отдельные графические элементы, — слайдер содержит записи. Это отличная возможность представить посты в оригинальном виде, демонстрируя, например, последние новости. Кроме миниатюры в Posts Content Slider отображаются заголовок и краткий анонс. Слайдер «дружит» с мобильными устройствами, имеет навигацию, поддерживает виджеты и переводы. Есть десятки опций для его настройки. Весьма интересный модуль, как по мне.
Twenty20 Image Before-After


Один из плагинов из заметки про создание фото До и После в Вордпресс. Наверняка, вы слышали о таком эффекте. Twenty20 Image Before-After легко интегрируется в статьи через шорткоды либо вставляется через виджет. Интерфейс максимально прост, поддерживается Visual Composer. Картинки получаются адаптивными и доступны на всех устройствах. В описании на официальном сайте есть видео демонстрация настройки и работы.
Instagram Feed


Отображает фотки из одного или нескольких открытых Инстаграм аккаунтов либо из фидов. Совмещайте несколько источников в одном блоке. Здесь много разных настроек, поддерживаются полноразмерные фотки, имеется адаптивность. Под блоком фотографий найдете кнопку «загрузить еще», с помощью которой можете обновлять их бесконечное число раз. Есть также кнопка подписки.
Easy Watermark


У меня уже был детальный обзор этого Вордпресс модуля картинок для создания водяного знака watermark. Это неплохое функциональное решение я использую в текущем и некоторых других проектах. Не смотря на то, что оно не обновлялось около 2х лет, с новыми версиями системы работает стабильно. Нравится наличие множества фишек, например, допускается создавать водяной знак из текста или jpg / png / gif файлов, имеются настройки прозрачности, расположения watermark`а и т.п.
Auto Post Thumbnail


В блоге есть специальный раздел/тег про WordPress миниатюры — найдете там интересные статьи. Что касается этого модуля, то он автоматически создает Thumbnail из первой картинки в постах или других типах записей (если, конечно, такого элемента у публикации еще нет). Вы также можете сгенерировать миниатюры в уже существующих заметок.
Comment Images Reloaded


Этот плагин Вордпресс изображений позволяет добавить загрузку картинок в комментариях от пользователей. В некоторых случаях это пригодится, например, если при задании вопроса на странице тех.поддержки человеку проще продемонстрировать проблему с помощью скриншота.
В настройках Comment Images Reloaded можете указать максимальный вес загружаемого файла, выбрать размер отображаемой графики на сайте, запрещать/разрешать данную функцию для определенных записей и т.п. Дополнительно советую глянуть расширенный обзор модуля загрузки картинок в комментариях — там чуть более детально рассмотрены все его опции.
Related Posts Thumbnails Plugin for WordPress


Также миниатюры пригодятся вам в похожих заметках после статей — это поможет привлечь внимание читателей и к другим публикациям. В настройках задаете число выводимых элементов и выбираете алгоритм отбора схожих записей по категориям, тегам. Кроме фото выводятся анонсы (все, в принципе, традиционно).
Итого
Изначально думал переместить устаревшие Wordpress плагины для изображений из прошлой версии поста в самый конец дабы оставить их, так сказать, для ознакомления. Однако, как оказалось, из 20-ти подобранных в 2010 году, решений доступными оказались лишь 3. Некоторые последний раз редактировались 5-7 лет назад, но добрая их половина просто удалены из репозитория. Вот уж действительно непостоянная судьба у скриптов и модулей.
В дальнейшем данный список плагинов для картинок в Вордпресс обязательно будет пополняться. Я, в принципе, сразу мог разместить их здесь около 30-40 штук, но думаю, лучше будет отобразить из каждой категорий задач по 1-2 самых эффективных варианта. Переходите по дополнительным ссылкам в статье дабы найти остальные модули.
Если вы знаете другие интересные/полезные наработки либо заметили, что какой-то из плагинов перестал работать — пишите в комментариях.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Добавление фотографий и галерей картинок в WordPress (Уроки WordPress)
Как добавлять картинки и фото галереи в WordPress
В этом видео мы рассмотрим, как добавлять картинки и фотографии в записи и на страницу. Если вы хотите добавить изображение в уже существующую запись или страницу, то начать следует с вкладки «Все записи», в которой необходимо выбрать опцию редактирования записи. Итак, давайте добавим изображение для того, чтобы сделать запись более привлекательной визуально. Для этого следует выбрать место, в котором оно должно располагаться и поставить туда курсор, затем нажать кнопку «Добавить медиафайл», чтобы перейти в меню загрузки файлов. Все, что необходимо сделать – это просто перетащить туда необходимый вам файл. Также можно загрузить файл с компьютера обычным образом, при помощи кнопки «Выберите файл», либо выбрать уже загруженный файл из медиа-библиотеки при помощи ссылки «Библиотека файлов». Также пользователи имеют возможность создавать галерею изображений, но более подробно мы поговорим об этом позже. Вы можете также задавать специальную картинку для каждой записи (миниатюру записи), либо указывать URL картинки для добавления ее напрямую из Сети.
Добавление фото
В данном случае я просто загружу файл со своего компьютера. На рабочем столе у меня сохранено изображение в расширении JPEG, которое я хотел бы добавить в мою статью. Я просто перетаскиваю его мышью в окно, и оно автоматически загружается с моего жесткого диска на сервер, где хранятся файлы с сайта WordPress.
После загрузки вы можете дать изображению название и создать подпись под ним, а также добавить описание, которое будет отображаться вместо картинки в случае, если браузер некоторых читателей некорректно отображает, либо не поддерживает подобные файлы. Это хорошая практика – добавлять описания, появляющиеся в случае невозможности отобразить файл, все больше ресурсов, в том числе и государственных, начинают использовать данный метод.
В строке «Выравнивание» можно выбрать опцию «Слева». Это означает, что картинка будет располагаться слева, а текст будет обтекать ее по правой стороне, также можно выбрать расположение по центру (Center), либо справа (Right). Я выбираю расположение справа.
Мы также можем сделать это изображение ссылкой. Это означает, что после клика по изображению, читатель перейдет по ссылке, которая будет указана в настройках. Здесь возможно либо указать ссылку на полноразмерное изображение, либо выбрать показ полноразмерного изображения на отдельной странице. Кроме того, можно просто указать любой адрес в Интернете, например google.com, чтобы при нажатии на ссылку читатель сразу переходил туда. Я выбираю опцию «Media File/Медиа-файл», что означает переход к полноразмерному изображению при нажатии.
И, наконец, здесь можно выбрать желаемый размер изображения. Каждый раз при загрузке фото на сервер, WordPress автоматически создает миниатюру вашего изображения, стандартный и большой размеры данного файла, а также полноразмерное изображение. При желании, настройки разрешения для каждого типа размеров можно регулировать в меню «Параметры>Медиафайлы» В данном случае мне достаточно изображения среднего размера. Затем необходимо нажать кнопку «Вставить в запись».
Редактирование свойств изображения
Итак, мы видим нашу картинку, которая выравнена по правой стороне. Т.к. мы добавили подпись к ней, она отображается прямо под изображением, при этом подпись может быть отредактирована в любой момент без перехода в меню настройки свойств картинки. Саму картинку можно редактировать через нажатие значка «Редактировать» в левом верхнем углу картинки. После нажатия откроется окно редактирования изображения, где можно изменить его размер, задав необходимый процент от его размера на данный момент. Также здесь можно изменить тип выравнивания, название изображения, альтернативное описание и подпись, кроме этого можно редактировать и ссылку.
Во вкладке «Дополнительно» можно отредактировать URL изображение, если оно взято из Интернета, либо установить размеры изображения вручную. Если вы можете создавать собственные CSS-стили, вы можете добавить, либо отменить некоторые CSS классы для этого изображения, либо добавить CSS код желаемого стиля прямо в строку «Стили». Например, если я хочу сделать изображение круглым, я добавлю в строку «Стили» свойство – «border-radius: 100%«.
В строке «Свойства картинки» можно выбрать вариант границы либо отступа справа и слева, а также сверху и снизу от изображения. Кроме этого, в графе «Дополнительные параметры ссылки» можно редактировать название ссылки и выбрать функцию открытия ссылки в новом окне при нажатии на нее. Теперь необходимо сохранить настройки при помощи кнопки «Обновить».
Если нажать на кнопку «Просмотреть», можно увидеть обновленное изображение с созданными границами. При этом, если читатель нажмет на изображение, то в новой вкладке либо в новом окне откроется его полноразмерная версия.
Добавление фотогалерей
Кроме добавления отдельных изображений, можно добавлять целые фотогалереи – коллекции изображений для отдельных записей либо страниц. Это делается по аналогичной схеме, при помощи загрузчика drag-and-drop. Единственное отличие – это выбор вкладки «Создать галерею», — а затем перетащить несколько файлов в поле загрузки. Чтобы выделить только что загруженные изображения, необходимо из выпадающего меню выбрать опцию «Загруженные к этой записи». В правой части меню можно редактировать названия, подписи и другие детали к каждой картинке по отдельности, при этом все ваши изменения будут сохранены в реальном времени. После того, как вы внесете все необходимые изменения, нажмите на кнопку «Создать новую галерею». Вы также можете изменять порядок отображения картинок, просто перетягивая их.
Затем в разделе «Настройки галереи» я выбираю переход от миниатюры к полноразмерному изображению при нажатии. Также вы можете выбрать количество колонок с изображениями. Когда вы внесете все необходимые изменения, нажмите кнопку «Вставить галерею». В редакторе галерея отображается в виде голубого прямоугольника, здесь вы можете изменять настройки галереи в любое удобное вам время.
По умолчанию галерея WordPress в качестве ссылки для изображений использует страницу вложений и показывает миниатюры рисунков, это не всегда удобно, и при желании мы можем это изменить. Например, я хочу увеличить размер картинок и в качестве ссылки показывать полноразмерный вариант файла изображения, для этого мне нужно переключиться в режим текстового редактора и немного модифицировать шорткод галереи:
 шорткод для галереи — ссылка на файл и средний размер миниатюры
шорткод для галереи — ссылка на файл и средний размер миниатюрыЗдесь параметр link=»file» указывает, что в качестве ссылки мы будем использовать полноразмерную версию изображения, а параметр size=»medium» означает, что вместо миниатюр мы будем использовать средний размер изображений. Вы можете посмотреть полный список параметров для шорткода галереи на этой странице http://codex.wordpress.org/Gallery_Shortcode
Однако перед публикацией записи, возможно, вы захотели бы предварительно просмотреть, как будет выглядеть галерея изображений. В случае, если вам что-то не понравится, вы сможете внести желаемые изменения и сохранить снова. В следующем видео мы покажем, как добавлять видеофайлы.
Если у вас возникли проблемы с просмотром – вы можете посмотреть «Добавление фотографий и галерей картинок для WordPress (WordPress для начинающих)» видео на YouTube.
www.azoogle.ru
Плагин для фото для wordpress
Вебмастер, который относится к оптимизации картинок, как к самобытному явлению, потенциально теряет трафик и позиции в поисковиках!
Фото — это один из основополагающих «китов» правильного индексирования сайта.
И если у вас на странице нет увеличения фотографий или снимков слишком много, и ресурс из-за этого глючит, то большая вероятность, что вашу площадку Гугл и Яндекс оставят «на потом». А «потом», как известно, может и не наступить.
Потому предлагаем вам обзор 17 дополнений для WordPress
1. Lazy Loader — враг медленной загрузки изображений
Это уникальный модуль. Он позволяет хранить на сайте множество фотографий, при этом не жертвую скоростью загрузки страниц. «Ленивый загрузчик» — идеальное дополнение WordPress для оптимизации ресурса. Этот программный модуль игнорирует наличие картинок на страницах, когда заходит пользователь. Загрузка изображений начинается только тогда, когда юзер смотрит на них (то есть прокручивает сайт до места, где расположено фото). Такой плагин позволит создать весомое преимущество для медиа-сферы, где скорость загрузки — чуть ли не ключевой фактор ранжирования.
2. Simple Slideshow Manager — инструмент оптимизации и привлечения внимания
Скорее всего, вы уже видели на ресурсах конкурентов красивые главные страницы со встроенными слайд-шоу. Данный плагин как раз позволяет создавать такие презентации. И что важно, дополнение помогает для оптимизации всего сайта — фото, которые вы разместите в слайдах, можно сделать кликабельными. С одной стороны, можете воспользоваться этим для продвижения собственных услуг. С другой, это отличный способ расширить рекламное пространство для инфосайтов.

3. NextGEN Gallery — удобная галерея изображений
Многие используют данный программный консуль. И тому есть объяснение — он прост в пользовании и удобен для юзеров. Хоть вы и не сможете внести свои правки в принцип работы дополнения, зато быстро сумеете внедрить галерейный просмотр фотографий у себя на сайте.
4. WP Photo Album — плагин для визуальной оптимизации картинок
Отлично подходит для блогера. Медиа — это важная составляющая интернет-страницы. И если некрасиво разместить фото на площадке, она будет отталкивать людей. Данное дополнение WordPress позволяет управлять режимом отображения фотографий, подходит для увеличения изображений на странице в отдельных местах и для создания превью-картинок в заглавии статей.

5. FlippingBook — интригующая Вордпресс галерея для фото
Отличный инструмент для эстетически интересного просмотра изображений пользователями. В отличии от предыдущей описанной галереи, этот плагин позволяет самостоятельно создавать рамку и режим просмотра фотографий. Юзер будет видеть фото в режиме чтения флеш-книги. Это может сыграть как дополнительный фактор привлечения внимания и, соответственно, улучшения оптимизации ресурса.
6. Cincopa — разносортный каталог галерей для WordPress
Если вам лень что-либо придумывать самостоятельно, но и не хотите ставить режим просмотра снимков «как у всех», то Cincopa вам поможет. Это дополнение призвано освободить блогеров и вебмастеров от творческих исканий — в плагине содержатся около 45 разновариативных галерей и способов отображения картинок. Кроме того, модуль подразумевает работу не только с фото, но и с другими медиа-файлами: аудиоподкастами и видео.
7. Lightbox2 — дополнение WordPress для увеличения изображений
Если в своих статьях на сайте вы ставите большое ударение на содержание фото, то без хорошего увеличения на сайте вам не обойтись. Без такой функции вы обязательно потеряете определенный процент аудитории. Но с Lightbox2 это не беда. Плагин обеспечивает качественное масштабирование снимков. При открытии изображения остальной фон темнеет, и у посетителя появляется возможность сосредоточиться на главном — фотографии.

8. WordPress Content Slide — еще один плагин для слайд-шоу
Особенность этого дополнения в еще большем функционале. Модуль подходит для размещения слайдов не только на главной, но и любой другой странице. Причем территориально вы можете разместить презентацию в любом месте: сверху, снизу, сбоку. В плагине множество функций. Он отлично подходит для создания рекламных слайдов с баннерами.
9. Yet Another Photoblog — эргономичный плагин для коротких статей с одним фото.
Вам может показаться, что это весьма странное дополнение. Данный модуль категорически не годится для блогов с множеством фото в текстах, либо для медийных сайтов с галереями. Этот инструмент идеально подходит для блогеров, которые привыкли размещать одну картинку на одну статью. Если вы один из таких вебмастеров, Yet Another Photoblog облегчит вам жизнь — позволяет сначала загружать снимок, а только потом писать текст. Открывает широкие возможности для управления размером и описанием изображения.

10. Lazyest Gallery — еще одна функциональная галерея
Этот плагин более современный, чем предыдущие галереи. У него очень широкое меню настроек, и с ним юзерам будет интереснее просматривать изображения: отображаемое первое фото можно сделать случайным, есть эффекты затемнения, перелистывание также можно настроить.

11. Shadowbox JS — независимый отображатель фото для WordPress
В большей мере данный плагин WordPress подходит для видеоформата. Но также работает и с фотографиями. Он делает сайт независимым от других ресурсов: пользователь может смотреть видеозаписи, и листать картинки не выходя со страницы. Если вам надоело предварительно загружать свои видео на Ютуб, и вы хотите, чтобы посетители могли увеличивать снимки прямо на страницах, Shadowbox JS как раз для вас!
12. Thumbnail For Excerpts — простой способ управления превью
Если вы начинающий блогер, вы наверняка задавались вопросом «Как создавать превью записей?». Предпросмотр текста в превью отлично помогает улучшить взаимодействие с пользователем — количество отказов уменьшается, а это большой плюс для оптимизации. Но без помощи дополнений создавать анонсы новых статей для блога WordPress сложно, тем более новичку. Плагин Thumbnail For Excerpts убережет ваши нервы от перенапряжения — дает возможность легко и быстро делать превью нового материала с фото.

13. Flickr Gallery — роскошь для пользователей сервиса Flickr
Если вы уже по привычки загружаете изображения с сервиса Flickr, данный плагин значительно расширит ваши возможности. С ним вы сможете не только загружать, но и управлять загруженным — делать галереи, сортировать архивы картинок. Кроме того, дополнение содержит встроенный плеер, что также поможет при работе с видеофайлами.
14. Featured Content Gallery — божественный плагин для творческих блогеров
Вы наверняка сталкивались с ситуацией, когда нужно разместить несколько фотографий в одном месте. Выкидывать их залпом, одну за другой — это не лучшее решение — вид статьи испортится, и пользователю станет неудобно. Приведенный модуль поможет создавать слайды в любом месте текста. Он не предназначен для генерации слайд-шоу для баннерной рекламы, а создан специально для информационных статей. Помимо слайдов, поверх снимков сможете наносить нужный текст.

15. Freebie Images — уникальный модуль для поиска бесплатных стоковых изображений
Если без увеличения числа снимков на сайте вы не можете жить, а загружать фотографии из Гугла, которые видели тысячи пользователей, не хотите, тогда воспользуйтесь Freebie Images. Этот инструмент откроет для вас доступ к тысячам гигабайтам стоковых фотографий любого формата, содержания и размера. И что самое главное — материалы, к которым у вас будет открыт доступ, предоставляются на бесплатной основе! Это позволит вам, не отвлекаясь от написания статьи в Wordpress, искать подходящие снимки.
16. DM Albums — дополнение для альбомного отображения изображений
Беда сайтов WordPress в том, что у множества ресурсов снимки на страницах размещены идентично. Обычно это картинки, которые находятся в средине текста, имеющие определенный размер, не вписывающийся в общую картину. DM Albums для WordPress растягивает картинки до ширины самой страницы. В результате создается эффект, будто приведенные снимки — это часть шаблона. Загружать медиа таким образом постоянно не стоит, но в некоторых случаях, особенно если картинка качественная, все же лучше попробовать. Так ваш сайт начнет отличаться от сотни других однотипных ресурсов.
17. FancyBox для WordPress — качественный инструмент для увеличения фото
Как уже было написано выше, порой без масштабирования снимков невозможно качественно донести информацию. В движке WordPress есть возможность загружать фотографии большого разрешения. И их даже можно увеличивать. Только это очень неудобно: при нажатии на картинку, она откроется в другом окне. Посетителю от этого будет некомфортно, и он может уйти!
FancyBox внедрит режим масштабирования прямо внутрь ваших статей. Пользователь сможет одним нажатием детализировать снимок. К тому же, также просто он сможет вернуть страницу в исходное положение, нажав крестик для закрытия фото. Такая простая вещь сильно влияет на аудиторию ресурса — никто не хочет пользоваться неудобным порталом.
Почему вы обязаны установить плагины для фотографий
Конечно, вы не обязаны этого делать. Но вы уверены, что без дополнений ваш сайт будет лучше? Фотографии всегда ценились больше текста. Сейчас инфографика и другие виды медиа просматриваю в разы больше, чем даже самый интересный текст. И все новости Гугл и Яндекс свидетельствуют о том, что в дальнейшем упор будет делаться именно на фотоснимках и видеозаписях.
Если вы не подготовитесь к такой переориентации поисковиков, ваш сайт WordPress вполне может попасть под один из новых фильтров. И ваши даже самые изумительные статьи уже никто не увидит. Такова реальность, и с ней нужно равняться. Плагины для фото — это отличный способ подготовиться к грядущим изменениям!
Похожие статьи
wordpresslib.ru
30 Wordpress шаблонов портфолио фотографа / Wordpress шаблоны / Постовой

Спешу поделиться новой подборкой шаблонов Wordpress для создания портфолио фотографа. Фотографов сейчас пруд пруди и чтобы как-то выделится среди конкурентов, необходимо делать не только интересные снимки, но и с изюминкой представить свои работы. Используя WP шаблоны не составит большого труда настроить внешний вид и наполнить портфолио фотографиями. В подборке есть много интересных вариантов оформления. Главным отличием этой подборки является наличие фотоблога. В большинстве случаев блог становится базой для списка портфолио, что по своему обогащает портфолио пикантными подробностями. Если вы делаете сайт портфолио не себе, а заказчику, то для презентации могут пригодиться качественные бесплатные фотографии, которые можно найти на фотостоках. Подписывайтесь на группу вконтакте, а мы в свою очередь будем радовать вас новыми подборками.
Смотрите также:20 HTML шаблонов для создания портфолио фотографа13 Тем Wordpress для создания портфолио дизайнера35+ бесплатных тем Wordpress для создания портфолио10 плагинов для создания портфолио на WordPress
Espied
Классный шаблон в стиле минимализм. Содержит полноэкранное меню навигации, описание и портфолио на главной странице. Отлично подойдет для фотографов, дизайнеров и художников.
Ljpphotographers
Шаблон Wordpress в стиле минимализм для профессиональных фотографов. На главной странице отображаются логотип, меню навигации, социальные кнопки и портфолио в стиле Pinterest. Также можно подгружать изображения на той же странице.
Snapshot
Бесплатный шаблон портфолио и блога фотографа. Имеет меню навигации с выпадающими списками, слайдер изображений. При наведении на изображения галереи появляется описание с датой добавления и комментариями.
Pictorico
Одноколоночный сайт со слайдером статей. Фото галереея в виде сетки с большими изображениями. Отличное решение для фотоблога и портфолио.
Deliciously Simple
Простенький шаблон в стиле минимализм с акцентом на фотографии. Хорошо подходит для блога и портфолио фотографа.
Tesla
Шаблон Wordpress в стиле минимализм с jQuery слайдером, классной галереей и блогом. Включает большое количество шорткодов, фильтр тем в портфолио, список клиентов, контактную форму AJAX.
Hatch
Простой сайт портфолио фотографа. Особенности: ориентируемый на изображения дизайн, lightbox галерея, виджеты, меню с выпадающим списком и другие элементы.
Oversized
Классный шаблон для фотографов. Встречает посетителя полноэкранным jQuerry слайдером и фиксированным меню навигации в левой части экрана. Имеет портфолио с лайтбокс изображениями и блог. Полноэкранный слайдер продолжает менять фотографии не зависимо от того, где вы находитесь.
High Resolution
Шаблон с тем же функционалом, что и предыдущий. Единственное, здесь фиксированное меню находится вверху экрана.
Elegant Photography
Действительно элегантное портфолио фотографа в стиле минимализм. Особенности: слайдер с разными эффектами смены изображения, 3 цветовых фона (белый, серый и черный), фотографии разложены по тематикам, изображения открываются в модальном окне, блог, место для контактной информации.
Slider
Трендовый шаблон Wordpress портфолио. Содержит меню с выпадающим списком, слайдер, портфолио, симпатичный блог, SEO оптимизацию и др. Распространяется с лицензией GPL License.
Widely
Легкая тема для сайта портфолио или фотоблога. Содержит слайдер изображений (при наведении появляется описание текущего фото), лайтбокс галерею, блог с различными форматами статей, контактную форму и многое другое. Сайт очень приятно смотрится и никакие элементы не отвлекают от фотогалереи.
Phogra
Модный сайт с полноэкранным слайдером и слайд-панелью навигации. Данный шаблон имеет приятную блоговую структуру, замечательное портфолио, работы которого просматриваются, опять же, в полноэкранном слайдере. В целом, очень приятный шаблон.
Harmonic
Шаблон для фотоблога путешественников. Имеет полноэкранное изображение, фиксированное меню, блог с различными видами статей, включая lightbox галерею в кирпичном стиле. Достаточно неплохо смотрится.
Museum
Элегантная тема для фотографов, дизайнеров и иллюстраторов. Превью статей выполнены в виде фото с заголовком, их группировка по тематикам позволяет сделать наглядную презентацию. Поддерживает плагин Jetpack.
Shuttershot
Стильное решение для презентации портфолио в виде полноэкранного слайд-шоу. Включает настраиваемое меню, рекламные баннеры, различные типы статей, показ миниатюр. Также автор записал скринкаст, чтобы показать как добавлять элементы в слайд-шоу.
Frames
Простой шаблон с галереей фотографий и блогом. Фото галереи открываются в модальном окне с удобной навигацией.
Boardwalk
Тема в стиле минимализм с горизонтальной прокруткой. Выглядит элегантно и креативно. На главной видно логотип, слоган, кнопку для открытия полноэкранного меню, вертикальные превью фотографий и кнопки соц. сетей. Меню содержит навигацию по сайту и дополнительные виджеты.
FullFolio
Легкий шаблон портфолио фотографа. Галерея выполнена с сеткой в стиле Pinterest. Также есть возможность размещения фотографий по категориям.
Tiles
Шаблон с кирпичной сеткой. При прокрутке вниз загружает дополнительные работы. Содежит многоуровневое меню, одно расположение для виджетов, нумерацию страниц блога при выдаче поисковых запросов, форму для комментариев и другие особенности. Шаблон хорошо подходит для блога и портфолио фотографа.
Artifex
Готовые портфолио фотографа. Шаблон включает в себя меню с выпадающими списками, портфолио с пагинацией, шорткоды, блог с выбором категорий. При клике по изображению в галерее — фото открывается в модальном окне.
Web solution
Сайт портфолио в современном стиле. Имеет слайдер с миниатюрами, меню в падающим списком, рекламные блоки, галерею с возможностью просмотреть фото в модальном окне и другие особенности.
Electa
Шаблон фото-портфолио и блога. Меню находится слева, а в мобильной версии переносится наверх. Галерея выполнена в кирпичном стиле и изображения всегда выстраиваются вплотную друг к другу. Тема поддерживает плагины WooCommerce, Site Origin's Page Builder, Meta Slider.
GRID STYLE
Шаблон журнального типа для портфолио модельного бизнеса. Удобный фильтр работ, возможность подгружать статьи, на контактной странице использует форму обратной связи. Хорошо оптимизирован — страницы загружаются очень быстро.
Gridster
Аккуратный шаблон для портфолио фотографа, художника и дизайнера. В меню находится логотип, навигация, категории, теги, дополнительные виджеты. Сама менюшка находится слева. Галерея портфолио выполнена в виде сетки.
Portfolio
Легкая тема портфолио со светлым оформлением. Особенности: симпатичная анимация появления работ, навигация между статьями, на главной странице статьи выполнены в виде сетки и имеют нумерацию страниц.
Mansion
Тема сайта портфолио с темным оформлением. Галерея выполнена в форме сетки. Увы, у меня не загрузились все изображения, но идея понятна. Вся площадь вокруг меню заполняется изображениями.
Lens
Шаблон для портфолио фотографа и дизайнера. Активный цвет — зеленый. Поддерживает Retina мониторы. На странице есть: заголовок с Parallax эффектом, слайдер изображений, информация о себе, список статей в формате фотографий с заголовком.
postovoy.net
Фотогалерея на wordpress - что может быть проще?!
Приветствую Вас друзья! Сегодня я расскажу о том, как просто создать фотогалерею на wordpress и какие плагины для этого нам потребуются!На сегодняшний день существует довольно большое количество плагинов, предназначенных для работы с изображением. В этой статье я описал самые популярные из них. Эти плагины позволят вам создать галерею для WordPress любой сложности.
Вы наверное заметили что мои публикации стали выходить реже?! В конце этой статьи объясню причину этого безобразия...
Но вернемся к теме статьи — что может быть проще, как создать галерею на Вордпресс. В этой статье Вы найдете такие плагины как: Heroic Gallery Manager, Gallery, NextGEN Gallery, WOW Slider и другие. Рассмотрим каждый плагин более подробно:
Фотогалерея Heroic Gallery Manager
Это компонент по своему функционалу практически ни в чем не уступает известному плагину NextGen, а в чем-то Heroic Gallery Manager даже удобнее его. Фотогалерея WordPress при использовании данного модуля быстро и легко создается и редактируется. Благодаря индивидуальному shortcode, который присваивается каждой галерее, вы сможете выводить галерею в необходимом вам месте.
Фотогалерея WordPress при использовании данного модуля быстро и легко создается и редактируется. Благодаря индивидуальному shortcode, который присваивается каждой галерее, вы сможете выводить галерею в необходимом вам месте.
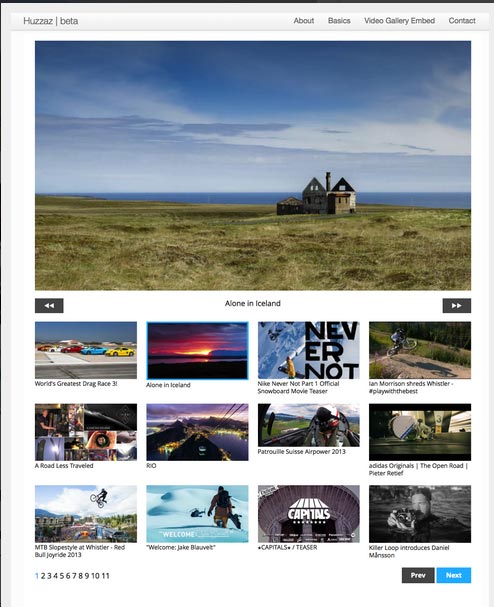
Huzzaz Video Gallery
Благодаря данному модулю вы сможете создать видеогалерею на вашем Вордпресс сайте. Видео может находиться на удаленном сервере. За счет этого на вашем веб-ресурсе может быть создана галерея, содержащая видео с любого видео-портала, например, с ютуба. Галерея, созданная с помощью этого плагина, имеет очень эффективный вид и является довольно функциональной. На её создание вы потратите всего пару минут, а вести такую галерею вы сможете на любой странице вашего сайта, используя shortcode.
Галерея, созданная с помощью этого плагина, имеет очень эффективный вид и является довольно функциональной. На её создание вы потратите всего пару минут, а вести такую галерею вы сможете на любой странице вашего сайта, используя shortcode.
Фотогалерея Gallery
Этот простой в использовании модуль подойдет практически на любой интернет-ресурс. Его важной особенностью считается то, что галерея для WordPress может быть создана прямо в процессе написания записи, что существенно сэкономит ваше время. Gallery – это удобный плагин, в котором нет ничего лишнего.
Gallery – это удобный плагин, в котором нет ничего лишнего.
oQey Gallery
Если вам нужна фото, аудио и видео галерея на Вордпресс, то установите этот многофункциональный плагин, который позволит вам с легкостью все это сделать. Благодаря данному модулю вы сможете создать галерею смешанного типа или сделать на вашем блоге красивый полноэкранный слайдер. Галерея, выполненная при помощи этого компонента, будет прекрасно смотреться на сайте с любой тематикой и добавит ему особый шарм. В настройках плагина вы сможете ограничить права доступа к просмотру фото, аудио и видео фалам незарегистрированным пользователям.
Галерея, выполненная при помощи этого компонента, будет прекрасно смотреться на сайте с любой тематикой и добавит ему особый шарм. В настройках плагина вы сможете ограничить права доступа к просмотру фото, аудио и видео фалам незарегистрированным пользователям.
Fancy Gallery
Если вы хотите, чтобы ваша галерея для WordPress имела сложную структуру, тогда обратите внимание на этот сверхмощный плагин. С помощью него вы сможете отредактировать загруженное на блог изображение, например, повернуть или обрезать. Несмотря на простоту в использовании, этот модуль имеет множество разных функций. Работать с данным компонентом вы сможете сразу после его активации, никаких дополнительных настроек и специальных знаний вам не потребуется. При желании вы сможете покопаться в настройках и отрегулировать этот плагин под себя.
Photospace Gallery
Этот плагин основан на применении стандартной галереи Вордпресс. С помощью него вы сможете сделать красивую и простую галерею изображений. После установки и активации данного модуля вам не потребуется выполнять какие-то дополнительные настройки. Вы сможете сразу приступить к работе. Список настроек Photospace Gallery не так уж велик, но при желании вы сможете немного видоизменить вашу галерею.
Вы сможете сразу приступить к работе. Список настроек Photospace Gallery не так уж велик, но при желании вы сможете немного видоизменить вашу галерею.
Eazyest Gallery
Галерея, которую вы сможете создать при помощи этого плагина, немного напоминает стандартную галерею Вордпресс, но отличия у них все же имеются. Этот модуль поможет вам сделать разделенную структуру галереи. Eazyest Gallery идеально подойдет для веб-ресурсов, в которых планируется выводить галерею на разные страницы. В настройках модуля можно указать те страницы, на которые вы желаете вывести галерею. По моему мнению, этот плагин не очень удобен для личных блогов или сайтов-визиток. Но возможно, вы сможете найти ему достойное применение.
В настройках модуля можно указать те страницы, на которые вы желаете вывести галерею. По моему мнению, этот плагин не очень удобен для личных блогов или сайтов-визиток. Но возможно, вы сможете найти ему достойное применение.
Фотогалерея NextGEN Gallery
Этот плагин является одним из самых востребованных и популярных среди других модулей для создания галереи. Используя его, можно добавлять в записи и страницы сайта не только галерею, но и отдельные изображения, или даже сделать слайд-шоу. Если со старой версией этого компонента возникали кое-какие проблемы, например, плагин сильно нагружал сервер, то сегодня эти проблемы решены и давно остались в прошлом. Ещё большой плюс, что NextGEN Gallery русифицирован.
Если со старой версией этого компонента возникали кое-какие проблемы, например, плагин сильно нагружал сервер, то сегодня эти проблемы решены и давно остались в прошлом. Ещё большой плюс, что NextGEN Gallery русифицирован.
плагин WOW Slider
Этот плагин сразу поражает своей многофункциональностью. Он является одним из лучших слайдеров для сайтов на Вордпресс. Модуль позволит вам сделать фотогалерею и разместить её в любом удобном для вас месте на сайте. Галерею можно разместить в сайдбаре, на любой странице вашего блога, или добавить к записи. Если вы хотите добавить описание к каждому изображению в галерее, то в этом вам тоже поможет данный плагин.
Если вы хотите добавить описание к каждому изображению в галерее, то в этом вам тоже поможет данный плагин.
На этом моя статья — Фотогалерея на wordpress: что может быть проще, подошла к концу. Хочу сказать, что существуют и другие интересные плагины о которых я расскажу в будущих статьях, а пока присмотритесь к этим вариантам, возможно что-то зацепит ![]()
PS: Итак почему реже пишу... Потому что на данный момент работаю над мобильной версией своего блога. Google предупредил веб-мастеров, что без адаптации к новым условиям сайты будут опускаться в поисковой выдаче, например при просмотре со смартфона или планшета.
Так как я в отпуске, решил не нанимать фрилансеров, а изучить эту область самостоятельно, благо талант присутствует ![]() В общем-то ничего сложного, как оказалось в этом нет.
В общем-то ничего сложного, как оказалось в этом нет.
На данный момент работы еще не закончились, но в ближайшее время все будет окей! Напишу подробнейшую статью — как самостоятельно сделать свой сайт или блог адаптивным! Надеюсь эта тема будет Вам интересна?! Тем же кто сам не хочет ковыряться в кодах — я предлагаю свои услуги! Пишите! ![]()
И еще помните я говорил, что всей семьей ходили на фотосессию? Так вот фотки уже пришли, их много около 100, по этому выложу только самые-самые, ждите ![]()
Увидимся в следующей статье...
savme.ru