Плагин для изображений WordPress. FancyBox обзор и настройка. Fancybox wordpress
Fancybox for wordpress настройка плагина, подробная инструкция
Приветствую друзья. На каждом сайте есть медиафайлы для лучшей подачи информации посетителям. Как вставить картинку в wordpress уже рассматривали на страницах блога. При помощи плагинов вордпресс можно увеличить картинку не совершая переход на отдельную страницу. Есть возможность связать изображения в единую галерею или выводить по одной. Познакомимся с одним из таких плагинов, одним из лучших в своём роде.Fancybox for wordpress настройка плагина занимает немного времени, стоит потратить его для реализации поставленной задачи.

Fancybox for wordpress плагин увеличения картинок и управление галереей
Размещая изображения на веб-сайте скорее обращали внимание, что «габаритные» картинки установленный шаблон сжимает, что влечёт за собой потерю качества. Мелкие шрифт и детали не всегда можно разобрать. В настройках отображения можно указать вывод картинки в отдельной вкладке, или на этой же странице сайта. Это может привести к появлению дублей, да и пользователю не совсем удобно. Fancybox for wordpress открывает изображение на этой странице поверх остального контента.
Fancybox for wordpress настройка плагина
Установить и активировать Fancybox for wordpress надо стандартным способом. Если забыли как, прочитайте статью «Как установить плагин wordpress». Чтобы работа Fancybox применялась к картинке надо во время загрузки или к уже загруженному файлу в Настройках отображения файла в пункте Ссылка указать ⇒ Медиафайл.
После активации появится раздел — Fancybox for wordpress.
После перехода в раздел откроется окно с вкладками для редактирования различных параметров.
Плагин не русифицирован, на английском языке, но практически всё понятно и так. Сейчас предоставлю перевод всех настроек.
- Info. Вкладка информации о разработчиках. Авторы уточняют, что установленная базовая настройка плагина достаточно привлекательна. В примечаниях обращают внимание, что для вступления изменений в силу надо очистить кэш.
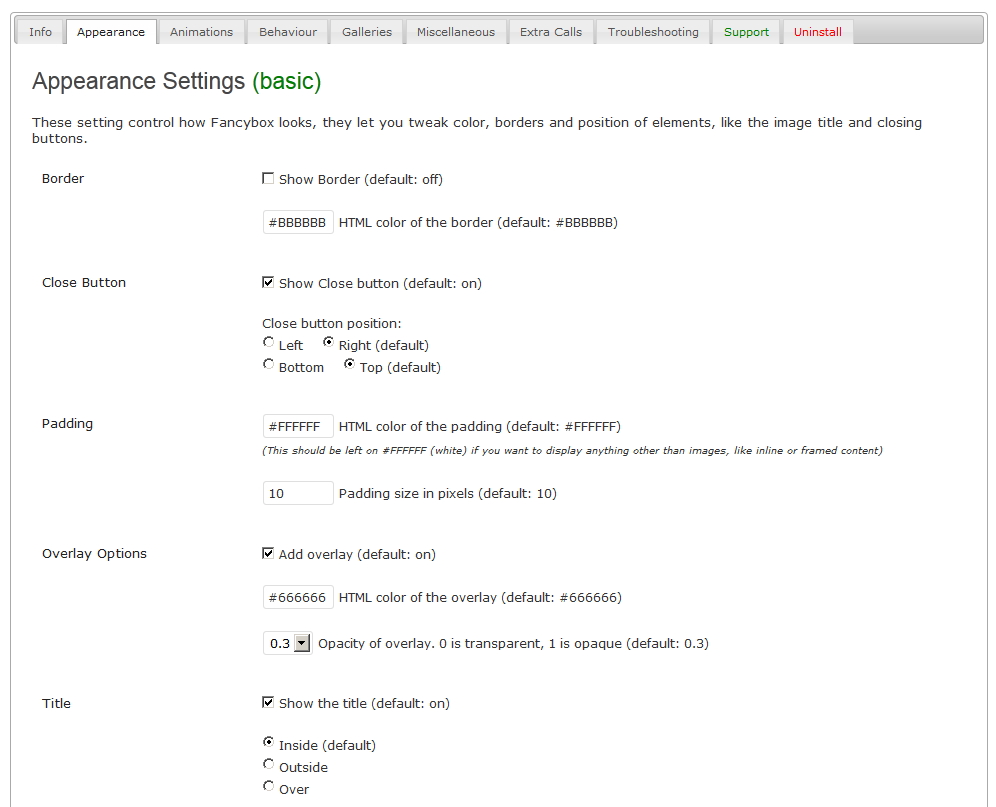
- Appearance. Настраивание внешнего вида всплывающих окон.
- Border — отображение рамки вокруг всплывающего окна, да/нет. Если Да — указываете цвет в формате HTML.
- Close button — кнопка закрытия. Подбираете положение крестика.
- Padding — настраивается толщина отступа и цвет от модального окна до иллюстрации.
- Overlay Options — прозрачность заднего фона. Коэффициент от 0 до 1. При отметке 1 контент на заднем фоне отображаться не будет совсем.
- Title — название медиафайла. При включенном чек-боксе название будет показываться в выбранном положении. Inside ⇒ внутри, Outside ⇒ снаружи, Over ⇒ поверх.
- Navigation Arrows — стрелки навигации. Выводить либо нет.
Обязательно сохраняйте выбранные изменения.
- Animations — наладка эффектов открытия и закрытия Fancybox.
- Zoom Options — отмеченный чек-бокс ⇒ преобразование прозрачности содержимого во время масштабирования анимации. Настраивается скорость трансфокации.
- Transitions Type — тип эффекта при появлении изображении. Предлагается три варианта: fade — увядающий, elastic — эластичный, none — без эффектов.
- Easing — при активации будет дополнительно подключен java-скрипт. Множество настроек протекания открытия/закрытия окна, переключения изображений в галерее.
- Behaviour — регулирование поведения всплывающего окна. Авторы предупреждают, что без знаний лучше не вмешиваться.
- Auto Resize to Fit — автоматическая подгонка размера. Масштабирование изображения зависит от окна просмотра.
- Center on Scroll — центр при прокрутке. Если посетитель скролит страницу всплывающее окно остаётся в центре браузера. Отключив функцию — уйдёт вниз.
- Close on Content Click — свернуть при клике. FancyBox закроется при клике мышкой по содержимому.
- Close on Overlay Click — закрыть кликнув на окружение. Модальное окно закроется при клике на пространство, облегающее картинку.
- Close with «Esc» — закрыть с ESC. Окно закроется нажатием кнопки Escape (ESC).
- Cyclic Galleries — циклические галереи. После вывода последней картинки можно перейти к первой, а не возвращаться обратно.
- Mouse Wheel Navigation — навигация с помощью колеса мыши. Возможность управлять галереей колёсиком мыши.
- Galleries —управление галереей.
- Make a gallery for all images on the page (default) — отметив данную опцию все картинки на странице FancyBox объединит в галерею и их можно просматривать в модальном пролистывая.
- Do not group images in gallery automatically (use this if you want to make galleries manually with the rel attribute — связывает рисунки в галерею вручную, используя атрибут REL.
Пример. В статье размещены картинки различающиеся по тематике и смыслу. Выводить их в одной галерее не желаете. Вручную можно настроить вывод в разных. Для осуществления этой цели активируйте чек-бокс Do not group images in gallery automatically. Открываете запись в визуальном редакторе во вкладкеТекст,группе изображений которые хотите объединить в одну галерею присвойте атрибут rel с одним значением, допустим rel=»galer1″, другой rel=»galer2″, и так далее. Атрибут присваиваете ссылкам.

- Make a gallery for each post (will only work if your theme uses class = «post» on each post, which is common in WordPress) — активировав функцию FancyBox For WordPress сформирует галерею каждой записи, если в шаблоне Вордпресс применяется класс «post».
- Use a custom expression to apply FancyBox — применение пользовательского соглашения FancyBox, если не устраивают базовые настройки. Эта опция для продвинутых пользователей, считаю лучше её не активировать. Fancybox for wordpress настройка плагина основных разделов достаточна чтобы выбрать подходящий вариант.
Следующие два раздела для продвинутых пользователей.
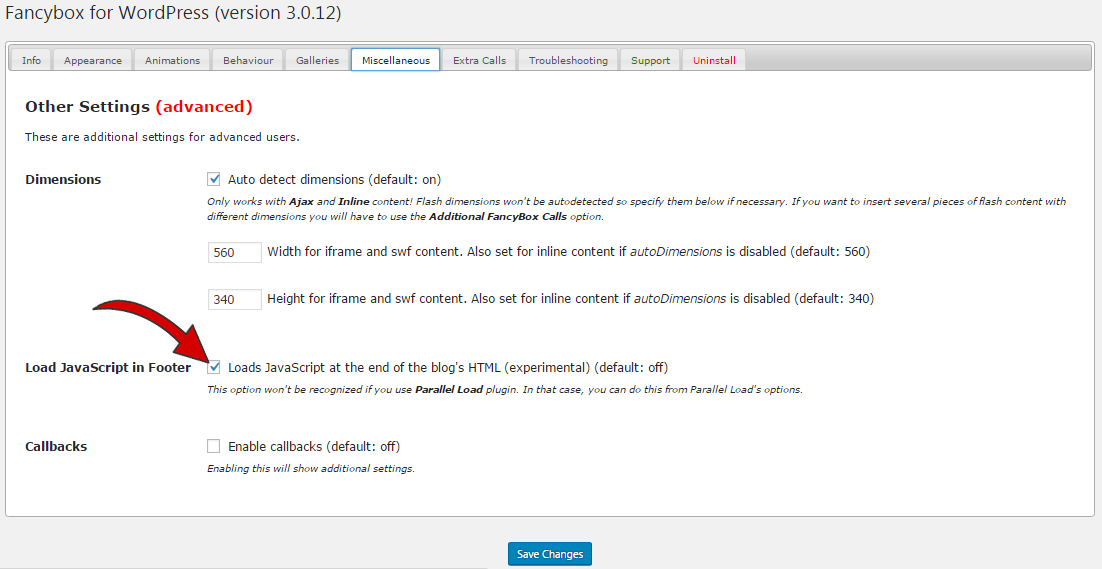
- Miscellaneous — другие настройки. Автоматическое определение размеров, работает только с Ajax.
- Extra Calls — дополнительные вызовы FancyBox. Здесь можно добавить множество дополнительных вызовов FancyBox с различными настройками. Например, если хотите использовать FancyBox с фреймами или AJAX на какой-либо конкретной ссылке, можете настроить эти вызовы здесь, не влияя на параметры изображений.
- Troubleshooting — устранение неисправностей. Разработчики обращают внимание, что изменения в этом разделе стоит делать, только если возникли проблемы с работой Fancybox for wordpress.Авторы рекомендуют проверить совместимость с другими расширениями как Lightbox, Slimbox и подобными поочерёдно деактивируя по одному и проверяя. Также надо очистить кэш для проверки изменения параметров.
- Support — служба поддержки. Даны ссылки на страницы вопросы, группу Fancybox в Google, форум поддержки и ответы на задаваемые вопросы другими пользователями.
- Uninstall — удаление. Как и другие расширения, Fancybox for wordpress хранит свои настройки в таблице базы данных WordPress. Чтобы полностью удалить плагин, установите флажок, затем сохраните изменения, и после деактивации, все его настройки будут удалены из базы данных.
Надеюсь, после подробного разбора Fancybox for wordpress настройка плагина не вызовет затруднений. Желающие успешно внедрят его и сделают вывод изображений во всплывающем окне эффектным, и сайт будет радовать глаз автору и посетителям.
Помните, перед публикацией на сайте необходимо уменьшить размер картинки. Оптимизация изображений ускорит загрузку страницы.
Желаю удачи!
С уважением, Павел Коновалов
konovalovpavel.ru
FancyBox for WordPress | WordPress.org
Seamlessly integrates FancyBox into your blog: Upload, activate, and you’re done. Additional configuration optional.
You can easily customize almost anything you can think about fancybox lightbox: the border, margin width and color, zoom speed, animation type, close button position, overlay color and opacity and even more advanced option like several options to group images into galleries, and more…
By default, the plugin will use jQuery to apply FancyBox to ANY thumbnails that link directly to an image. This includes posts, the sidebar, etc, so you can activate it and it will be applied automatically.
Demo
You can see the plugin working on a this blog although there’s nothing amazing to see, just a FancyBox simple implementation, that’s the point 😉 You can take a look at the code if you’re curious, though.
Further Reading
This plugin is developed and maintained by Colorlib. Which is well know for their free WordPress themes. However, now they are looking to extend their presence in plugin development and believe that FancyBox lightbox is a great way to start.
If you are new to WordPress and want to lear more we have got you covered. Colorlib will teach you have to start a blog or create a website and much more. If you are already familiar with WordPress you likely want to learn how to make it faster and more reliable. That’s when you want to look into hosting and more specifically WordPress hosting.
If you enjoy using FancyBox lightbox for WordPress please leave a positive feedback. We are committed to make it the best lightbox plugin for WordPress.
 Simple example of fancybox on a post. Live demo here
Simple example of fancybox on a post. Live demo here Basic settings on Options Page in the Admin Panel. This makes it very easy to customize the plugin to your needs
Basic settings on Options Page in the Admin Panel. This makes it very easy to customize the plugin to your needs
- Upload the fancybox-for-wordpress folder to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- That’s it, FancyBox will be automatically applied to all your image links and galleries.
- If you want to customize a bit the look and feel of FancyBox, go to the Options Page under General Options in the WordPress Admin panel
- Upload the fancybox-for-wordpress folder to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- That’s it, FancyBox will be automatically applied to all your image links and galleries.
- If you want to customize a bit the look and feel of FancyBox, go to the Options Page under General Options in the WordPress Admin panel
This vulnerability was patched in version 3.0.3.
An additional change was introduced in version 3.0.4 to make sure that the malicious code can’t be printed to visitors even if it still remains in the database.
If you think your site might still be using a vulnerable version of the plugin please log in to your WordPress admin panel, disable the plugin and clear any cache if your site uses a cache system.
If you wish to continue using the plugin, check that the plugin is updated to the latest version from your admin panel and enable it. Then check the plugin’s settings page and make sure there’s no abnormal code in any of the fields, especially on the Extra Calls tab. If you are not sure about the code you see in the settings please use the Revert to Defaults button at the bottom of the settings page.
If you think your site might be compromised in any other way check this guide:
ru.wordpress.org
Fancybox for WordPress — красиво выводим изображения. Плагин для увеличения картинок.

Привет уважаемым читателям. Данная статья будет посвящена одному из самых популярных плагинов для вывода изображений — Fancybox for WordPress. Вообще говоря, подобных плагинов существует целое семейство. FancyBox, Easy FancyBox, Lightbox Plus ColorBox, Lightbox Evolution и прочие, как премиум так и бесплатные. Мы наверняка, еще в будущем, подробно рассмотрим некоторые из них.
Итак, разговор пойдет о бесплатном, очень популярном, достаточно хорошо и понятно настраиваемым плагине для эффектного вывода изображений на страницах вашего сайта. Плагин использует jQuery и не требует вставки никаких дополнительных кодов, а начинает работать автоматически сразу после активации. То есть вам будет достаточно кликнуть на любое изображение вставленное вами на странице и увидеть как плагин тут же эффектно его увеличит и откроет в новом окне. Текущая версия плагина на момент обзора — 3.0.2.
Установка и активация ничем не отличаются от большинства прочих плагинов загружаемых wordpress.org. После активации плагина ищем в админке — Параметры — Fancybox for WordPress. Попадаем на страницу настроек, имеющую десять вкладок в верхней части первой страницы. Не пугайтесь их количества. Важных для вас — всего три.
Настройки плагина
Для большинства настроек предусмотрены стандартные чекбоксы типа default: on/off. В некоторых случаях они по умолчанию включены или выключены.

Info
Информация о разработчиках и общие рекомендации по плагину Fancybox for WordPress.
Appearance
Border — настройка цвета и включение (по умолчанию выключена) рамки выводимых изображений. Close Button — настройка кнопки закрывания окна с изображением, ее положения (верху, внизу, слева, справа) и цвет для внутреннего отступа. Overlay Options — настройка (цвет и прозрачность) затемняющего, заднего фона во время вывода изображения. Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Animation
Zoom Options — настройка скорости анимации и прозрачности выводимых картинок. Transition Type — тип (затухание или растягивание) используемых эффектов при закрытии и открытии изображения. Easing — подробный выбор одного из множества типов шаблонов для эффектов.
Behavior
Auto Resize to Fit — автоматически растягивать изображение под размер экрана. Center on Scroll — центрировать картинку в центре экрана. Close on Content Click — закрытие картинки кликом в любом месте на ней. Close on Overlay Click — закрытие картинки кликом по фону. Close with «Esc» — закрывать картинку нажатием соответствующей клавиши на клавиатуре. Cyclic Galleries — зациклить показ картинок по кругу в рамках одной галереи. Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Gallery
Gallery Type — выбираем один из способов показа галерей. По умолчанию выбран первый — прокрутка галереи всех изображений в одном посте. То есть, если у вас в одной записи присутствуют несколько изображений, то открыв любой из них вы можете листая, просмотреть и все остальные. Другие три пункта — для более тонкой настройки вывода изображений в галереях. Рекомендую оставить первый пункт.
Miscellaneuos
Dimensions — Автоопределение размеров и ручная настройка размера для выводимых изображений. Load JavaScript in Footer — дополнительная настройка для использования с плагином Parallel Load. Callbacks — включение функции обратного вызова.
Extra Calls
Здесь вы можете добавить вызовы FancyBox, с дополнительными настройками. Для получения информации используйте API FancyBox.
Troubleshooting
[wp-pic type=»plugin» slug=»fancybox-for-wordpress» align=»right» ]Рекомендации автора плагина по возможным проблемам. Суть сводится к известному методу поочередного отключения прочих плагинов для выявления причин конфликта.
Support
Поддержка плагина. Автор отсылает всех к FAQ на официальной странице плагина. Или просит отправлять ему сообщения о проблемах с указанием сайта и подробным описанием.
Uninstall
Для полного удаления всех следов плагина из таблиц данных WordPress используйте чекбокс на этой странице.
Самые необходимые настройки плагина Fancybox for WordPress как видите, собраны во вкладках Appearance, Animation и Behavior. Кстати, именно с помощью них можно добиться соответствия визуального оформления изображений с общим дизайном вашего сайта.Остальные настройки автор рекомендует еще на странице Info, не трогать без особой необходимости и хорошего понимания своих действий.
Статья взята из открытых источников: http://wpnice.ru/fancybox-for-wordpress-krasivo-vyvodim-izobrazheniya/
Дополнение
Плагин создан для создания и управления галереями, но очень хорошо справляется и с увеличением картинок в постах.
Установить плагин можно из админ-панели, загрузить из компьютера, закачать через FTP-клиент. Рассмотрим первый способ, самый лёгкий и быстрый. Откройте в админ-панели:Плагины/Добавить новый (стрелка 1). В строке поиска впишите: Fancybox for WordPress и нажмите клавишу “Enter” (стрелка 2). Кликнуть по кнопке “Установить” (стрелка 3).
Стрелкой 4 обозначена кнопка “Загрузить плагин” – это, если вы захотите воспользоваться вторым способом, т.е. загрузить плагин с компьютера.

Настройки плагина FancyBox for WordPress
В админ-панели откройте Настройки/Fancybox for WP. В открывшемся окне плагина, в горизонтальном меню, откройте “Apperance” (появление). В этом окне производятся настройки внешнего вида открывающегося, увеличенного изображения. На скриншотах я разместил переводы почти всех строк, но всё же давайте рассмотрим подробнее каждую настройку. Напоминаю: Картинки кликабельны.
Apperance
Border (граница) – Граница имеет толщину 1px, цвет HTML устанавливается любой, по желанию. Показ границы отключён по умолчанию.
Close Button (кнопка закрытия) – активируя радиокнопки в разных вариациях, можно разместить кнопку закрытия в любом углу изображения, а можно совсем убрать, сняв галочку в чекбоксе “Показывать кнопку закрытия”. По умолчанию кнопка включена и расположена в верхнем правом углу.
Padding (набивка) – это поле вокруг картинки в виде рамки. Толщина и цвет заполнения этого поля по умолчанию: 10px и имеет белый цвет. Если поставить нулевое значение, заполнение слева, справа и сверху исчезнет. В этом случае может пригодиться включение показа границы.

Смотрим далее, в этом же окне.
Overlay Options (настройка затемнения фона) – полезная функция, с помощью которой есть возможность затенить задний план и акцентировать внимание на изображение.
Title (название картинки) – Активируя ту или иную радиокнопку, настраивается внешний вид и позиция расположения названия картинки. Эта функция удобна для галерей и слайд-шоу. На блоге, подобном этому, где много технических картинок, такая функция практически не нужна. Когда этот плагин был установлен на блоге, функция “название снимка” была отключена.
Navigation Arrows (стрелки навигации) – Опять же, очень удобная функция при последовательном просмотре картинок, для фото-галерей и слайд-шоу.
Произведя все настройки в этом окне не забудьте нажать на кнопку “Save Changes” (сохранить изменения).

Animations
Откройте окно “Animations” (Анимации). В этом окне три секции настроек, рассмотрим их.
Секция №1. Zoom Options (Опции увеличения) – по умолчанию эта опция включена и установлено время открытия, закрытия и открытия следующего или предыдущего изображения в миллисекундах.
Как видно из снимка, галочка в чекбоксе “Изменение прозрачности во время масштабирования” – снята. Особой разницы при открытии-закрытии картинки с выключенной и со включённой функцией я не заметил, а дополнительные скрипты подключаются. Мне эта функция не показалась полезной, поэтому я её отключил.
Секция №2. Transition Type (тип перехода) – интересная функция, для каждого действия предлагается по два эффекта: fade (увядающий) и elastic (эластичный). Поэкспериментируйте с этими эффектами, может вам понравится, кстати, по умолчанию установлен эффект: Увядающий. Первое время именно этот эффект был установлен в моих настройках, но потом, всё по той же причине с подключающимися скриптами, я установил значения: none. Галерейные эффекты в постах, считаю неуместными, хотя, о вкусах…
Секция №3. Easing (ослабление) – предлагается 30 эффектов смягчения, но даже автор плагина предупреждает о подключении дополнительного скрипта при активации этой функции. Можете так же, поэкспериментировать с предложенными эффектами, не забывайте только сохранять настройки и обновлять страницу каждый раз после очередного изменения настроек.

Behavior
Откройте окно Behavior (поведение). В этом окне можно настроить поведение открывшейся, увеличенной картинки. Рассмотрим.
1. Auto Resize to Fit (автоподгонка по размеру). Дословный перевод: (Масштабирование изображения, чтобы поместиться в окне просмотра (по умолчанию: Вкючено). Отключая и подключая эту функцию – различий не заметил, может из-за небольшого размера испытуемой картинки, но всё же, решил оставить галочку на месте.
2. Center on Scroll ( центр при прокрутке). Перевод: (Держите образ в центре окна браузера при прокрутке (по умолчанию: Включено). При активированной функции увеличенная картинка всегда будет находиться в центре окна браузера, даже при прокрутке страницы колёсиком мыши. При деактивации – картинка при прокрутке вверх или вниз – уплывёт вместе со страницей.
3. Close on Content Click (Закрывать при нажатии на контент). Перевод: (Закрыть FancyBox, нажав на изображение (по умолчанию: выключено). Если навигационные стрелки присутствуют на картинке, то эту функцию можно не включать. У меня стрелки были отключены, поэтому эта функция всегда была включена. Картинка закрывалась после клика по ней. Поэкспериментируйте, как вам больше будет нравиться.

4. Close on Overlay Click ( закрывать кликнув на наложение). Перевод: (Закрыть FancyBox, нажав на наложение (затемнение) окружающее картинку (по умолчанию: Включено).
Если отключить эту функцию, то картинку можно будет закрыть только после клика по ней самой. Когда функция включена, картинка закрывается после кика и по ней и по любому месту на странице – это удобно.
5. Close with “Esc” (Закрыть с “Esc”). Перевод: (Закрыть FancyBox, когда клавиша “Esc” нажата (по умолчанию: Включено). Особой пользы не вижу, хотя, и вреда тоже.
6. Cyclic Galleries (Циклические галереи). Перевод: (Это сделает галереи циклический, что позволяет сохранить нажатием вперёд / назад (по умолчанию выключено). Объяснить не могу, поскольку не вдавался в подробности создания и настроек галерей.
7. Mouse Wheel Navigation (Колесо мыши навигация). Перевод: (Позволяет посетителям перемещаться в галерее с помощью колесика мыши (по умолчанию выключено).

На этом настройки FancyBox закончены, остальные опции относятся только к галереям, а у нас была другая цель – настроить плагин для увеличения картинок в постах.
Вот так всегда, хотел в одной статье про три плагина рассказать, а видимо придётся делать серию постов про плагины для увеличения изображения кликом мыши. До встречи в следующих постах.
Статья взята из открытых источников: http://myvirtualput.ru/plaginy-dlya-uvelicheniya-kartinok.html
И на напоследок видеоролик: FancyBox для WordPress
Похожие статьи:
house-computer.ru
Fancybox for WordPress - красиво выводим изображения | WPNICE
Привет уважаемым читателям. Данная статья будет посвящена одному из самых популярных плагинов для вывода изображений — Fancybox for WordPress. Вообще говоря, подобных плагинов существует целое семейство. FancyBox, Easy FancyBox, Lightbox Plus ColorBox, Lightbox Evolution и прочие, как премиум так и бесплатные. Мы наверняка, еще в будущем, подробно рассмотрим некоторые из них.
Итак, разговор пойдет о бесплатном, очень популярном, достаточно хорошо и понятно настраиваемым плагине для эффектного вывода изображений на страницах вашего сайта. Плагин использует jQuery и не требует вставки никаких дополнительных кодов, а начинает работать автоматически сразу после активации. То есть вам будет достаточно кликнуть на любое изображение вставленное вами на странице и увидеть как плагин тут же эффектно его увеличит и откроет в новом окне. Текущая версия плагина на момент обзора — 3.0.2.
Установка и активация ничем не отличаются от большинства прочих плагинов загружаемых wordpress.org. После активации плагина ищем в админке — Параметры — Fancybox for WordPress. Попадаем на страницу настроек, имеющую десять вкладок в верхней части первой страницы. Не пугайтесь их количества. Важных для вас — всего три.
Настройки плагина
Для большинства настроек предусмотрены стандартные чекбоксы типа default: on/off. В некоторых случаях они по умолчанию включены или выключены.

Info
Информация о разработчиках и общие рекомендации по плагину Fancybox for WordPress.
Appearance
Border — настройка цвета и включение (по умолчанию выключена) рамки выводимых изображений. Close Button — настройка кнопки закрывания окна с изображением, ее положения (верху, внизу, слева, справа) и цвет для внутреннего отступа. Overlay Options — настройка (цвет и прозрачность) затемняющего, заднего фона во время вывода изображения. Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Animation
Zoom Options — настройка скорости анимации и прозрачности выводимых картинок. Transition Type — тип (затухание или растягивание) используемых эффектов при закрытии и открытии изображения. Easing — подробный выбор одного из множества типов шаблонов для эффектов.
Behavior
Auto Resize to Fit — автоматически растягивать изображение под размер экрана. Center on Scroll — центрировать картинку в центре экрана. Close on Content Click — закрытие картинки кликом в любом месте на ней. Close on Overlay Click — закрытие картинки кликом по фону. Close with «Esc» — закрывать картинку нажатием соответствующей клавиши на клавиатуре. Cyclic Galleries — зациклить показ картинок по кругу в рамках одной галереи. Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Gallery
Gallery Type — выбираем один из способов показа галерей. По умолчанию выбран первый — прокрутка галереи всех изображений в одном посте. То есть, если у вас в одной записи присутствуют несколько изображений, то открыв любой из них вы можете листая, просмотреть и все остальные. Другие три пункта — для более тонкой настройки вывода изображений в галереях. Рекомендую оставить первый пункт.
Miscellaneuos
Dimensions — Автоопределение размеров и ручная настройка размера для выводимых изображений. Load JavaScript in Footer — дополнительная настройка для использования с плагином Parallel Load. Callbacks — включение функции обратного вызова.
Здесь вы можете добавить вызовы FancyBox, с дополнительными настройками. Для получения информации используйте API FancyBox.
Troubleshooting
[wp-pic type=»plugin» slug=»fancybox-for-wordpress» align=»right» ]Рекомендации автора плагина по возможным проблемам. Суть сводится к известному методу поочередного отключения прочих плагинов для выявления причин конфликта.
Support
Поддержка плагина. Автор отсылает всех к FAQ на официальной странице плагина. Или просит отправлять ему сообщения о проблемах с указанием сайта и подробным описанием.
Uninstall
Для полного удаления всех следов плагина из таблиц данных WordPress используйте чекбокс на этой странице.
Самые необходимые настройки плагина Fancybox for WordPress как видите, собраны во вкладках Appearance, Animation и Behavior. Кстати, именно с помощью них можно добиться соответствия визуального оформления изображений с общим дизайном вашего сайта.Остальные настройки автор рекомендует еще на странице Info, не трогать без особой необходимости и хорошего понимания своих действий.
Рекомендую так же ознакомится с обновленной статьей — Lightbox Plus ColorBox — выводим изображения
wpnice.ru
Плагин для изображений WordPress. FancyBox обзор и настройка

03 Июня 2017

FancyBox лучший плагин для изображений WordPress. В этой статье мы проведем обзор плагина FancyBox. Настройка плагина достаточно легкая, но есть определенные нюансы, о которых стоит рассказать. FancyBox отвечает за красивый вывод изображений на сайте в виде симпатичных всплывающих окон. По умолчанию в WordPress при нажатии на картинку она открывается в новом окне, заменяя собой саму статья. Это очень неудобно, так как нужно нажимать на кнопку «назад», чтобы вернуться на читаемую статью. При помощи плагина FancyBox можно настроить красивое отображение картинки при клике на нее.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

FancyBox известен, как плагин для увеличения изображения WordPress. Работая с WordPress, вы наверняка заметили, что изображения с большим расширением ужимаются и в статье оно отображается некорректно. Если же в настройках отображения выбрать «Медифайл», как уже говорилось выше, картинка будет либо открываться в новой вкладке, либо заменять собой страницу.
Чтобы избежать неудобства подобного плана, рекомендую установить плагин для увеличения фото WordPress FancyBox. С его помощью картинка будет открываться поверх всех окон на читаемой странице, ее можно будет легко закрыть либо перейти к просмотру другой картинке. Нажмите на изображение ниже, чтобы воочию посмотреть наглядный пример: Увеличение изображений WordPress. Чтобы изображения отображались подобным образом на вашем сайте, в настройках отображения поставьте «Медифайл». Как видно на примере выше, картинка увеличивается до оригинального размера поверх всего контента, который чуть затемняется. Изображение можно закрыть несколькими способами: нажать на крестик в верхнем правом углу картинки, или нажать на любое место страницы вокруг картинки. Как видим, все сделано так, чтобы посетителю было как можно удобней смотреть изображения на сайте.
Увеличение изображений WordPress. Чтобы изображения отображались подобным образом на вашем сайте, в настройках отображения поставьте «Медифайл». Как видно на примере выше, картинка увеличивается до оригинального размера поверх всего контента, который чуть затемняется. Изображение можно закрыть несколькими способами: нажать на крестик в верхнем правом углу картинки, или нажать на любое место страницы вокруг картинки. Как видим, все сделано так, чтобы посетителю было как можно удобней смотреть изображения на сайте.
Установка плагина FancyBox. Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «FancyBox for WordPress». Затем нажмите установить и активировать. Все, установка завершена. FancyBox настройка. Путь к настройкам плагина: административная панель «WordPress» ⇒ «Настройки» ⇒ » Fancybox for WP». В принципе, настройки по умолчанию отлично отображают изображения. Но все же есть интересные настройки непосредственно отображения картинок. Дальше рассмотрим основные вкладки настроек.
FancyBox настройка. Путь к настройкам плагина: административная панель «WordPress» ⇒ «Настройки» ⇒ » Fancybox for WP». В принципе, настройки по умолчанию отлично отображают изображения. Но все же есть интересные настройки непосредственно отображения картинок. Дальше рассмотрим основные вкладки настроек.
Appearance. Здесь настраиваем внешний вид увеличенных картинок. Если не понимаете английский, переведите страницу в браузере на русский. На картинке ниже подробно разобран пункт настройки Appearance: Animation. Здесь настраиваем анимацию увеличенных картинок. На картинке ниже подробно разобран пункт настройки Animation:
Animation. Здесь настраиваем анимацию увеличенных картинок. На картинке ниже подробно разобран пункт настройки Animation: Behavior. Здесь представлены настройки поведения увеличенной картинки. Разработчики плагина рекомендуют ничего не менять, поэтому оставляем все по умолчанию:
Behavior. Здесь представлены настройки поведения увеличенной картинки. Разработчики плагина рекомендуют ничего не менять, поэтому оставляем все по умолчанию: Остальные пункты настроек плагина FancyBox настраивать не нужно.
Остальные пункты настроек плагина FancyBox настраивать не нужно.
FancyBox не работает что делать. Все картинки, которые в настройках отмечены как «Медиафайл», должны увеличиваться при нажатии. FancyBox как раз и отвечает за красивое увеличение изображений на страницах сайта. Но в один прекрасный момент картинки на сайте перестали корректно отображаться, все «Медиафайлы» почему-то начали открываться в новом окне. Так не должно было быть.
Я начал разбираться. В итоге нашел решение проблемы в настройках плагина. Если у вас не работает плагин FancyBox, зайдите в настройку под названием «Miscellaneous», поставьте галочку напротив надписи «Load JavaScript in Footer» и сохраните изменения: Если плагин FancyBox for WordPress не работает, проделайте все, что описано выше, после этого плагин должен заработать, и все картинки начнут корректно отображаться.
Если плагин FancyBox for WordPress не работает, проделайте все, что описано выше, после этого плагин должен заработать, и все картинки начнут корректно отображаться.
Резюме. Плагин для картинок WordPress FancyBox красиво, эффектно и плавно увеличивает изображения, саму картинку можно закрыть тремя способами (крестик, нажать вне картинки, нажать на саму картинку), можно переключиться на другую картинку на странице (эффект галереи). На мой взгляд, FancyBox просто незаменимый плагин WordPress для работы с изображениями.
Вот мы и разобрали лучший плагин для увеличения картинок WordPress. Теперь вы знаете, как сделать так, чтобы картинки на вашем сайте красиво отображались. Если после прочтения остались вопросы, задавайте их в комментариях под статьей.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ 29 нужных плаинов для WordPress✓ Как сделать меню в html и css✓ Разработка и создание дизайна сайта самому✓ CMS WordPress для чайников✓ Фон для сайта как сделать и как установить
busines-expert.com
Popup with fancybox | WordPress.org
Описание
Check official website for live demo http://www.gopiplus.com/work/2013/08/08/popup-with-fancybox-wordpress-plugin/
- Live Demo
- More information
- User Comments
- Donate
This plugin allows you to create lightweight JQuery fancy box popup window in your blog with custom content. In the admin interface we can easily configure popup size and timeout (i.e. show popup window based on timeout after page load). In this popup we can display any content such as Video, Image, Advertisement and much more.
In the admin we have standard wordpress HTML editor to create the popup message. So that we can customise the messages easily. also we have option to set expiration time for popup window. and we have option to display popup once per session, so that the popup never appear again if user navigate to another page.
Advantage of this plugin
- Lightweight JQuery.
- Fancybox css in popup windows.
- Show popup window based on timeout after page load.
- HTML editor to create the popup message.
- Option to set expiration time for message.
- Option to set popup display once per session.
- Supports localization.
Plugin configuration option
Display popup in specific page/post.
This plugin have short code option to display the popup in specific page. Just copy and paste the plugin short code into specific posts or pages to display the popup. We can use group name or message id to display the popup.
Display popup in entire website.
- Go to widget page and drag and drop the widget Popup with fancybox into your sidebar, so that popup will display in entire website.
- Copy and paste the given PHP code into your footer.php file, so that popup will display in the entire website.
Display popup only in the home page.
- Download footer.php file from your theme folder.
- Paste the given PHP code, and upload back to server.
Переводчики
Скриншоты

http://www.gopiplus.com/work/2013/08/08/popup-with-fancybox-wordpress-plugin/

http://www.gopiplus.com/work/2013/08/08/popup-with-fancybox-wordpress-plugin/
Установка
Installation Instruction & Configuration
More details
Часто задаваемые вопросы
Q1. How to display popup message box once per session?
Q2. What is Group and Id in the plugin short code?
Q3. How to modify popup window style?
Q4. How to setup expiration date for the popup message?
Answer
Installation InstructionsInstallation Instruction & Configuration
More details
Отзывы
ru.wordpress.org
Критическая уязвимость в популярном плагине FancyBox for WordPress
Вчера утром к нам тревожно обратился за помощью владелец, сайт которого Google решил заблокировать за раздачу вредоносного кода.

Сайт содержит вредоносный код
Начали исследовать, смотреть. Google Webmaster Tools показал кусок JavaScript кода который вставляет элемент подгрузки сторонней страницы — iframe. Код выглядит примерно вот так:
if (navigator.userAgent.match(/ msie /i)) { document. write ('...') ...Домен замечен был 203koko в еврозоне, но могут быть и другие. Вредоносного кода сразу найти не удалось, сам сайт ничего не показывал, как будто ничего не было. «Поковырявшись» еще несколько часов пытаясь вызвать показ букашки, был замечен свежая публикация на форумах WordPress.org. Узнав заветный «203koko» стали собираться всё больше и больше людей, попавших в схожую ситуацию.
Плагин FancyBox for WordPress
Спустя час обсуждения стало понятно, что объединяет нас один общий плагин под названием FancyBox for WordPress. Плагин выводит фотогалереи и другой контент в модальных окнах. Очень популярный плагин, более 500,000 скачиваний (+ 1000 скачиваний в неделю), но очень старый.
Посмотрев на логи кэшируемых страниц за последние сутки, был найден нужный кусок кода внутри вывода скриптов плагина FancyBox for WordPress, и стало понятно, что действительно FancyBox for WordPress замешан во всем этом.
Функция вывода имеет опцию дополнительного вывода данных из базы без какой-либо фильтрации, но в базе данных вредоносного кода не было.
Было решено тогда разобраться, как он туда мог попасть, и вскоре мы обнаружили уязвимость в функции сохранения настроек. Любой мог просто сохранить опции для плагина FancyBox for WordPress, включая опцию дополнительного вывода и содержания. Именно так туда и попал вредоносный код, а спустя некоторое время исчез. Возможно атакующие потихоньку лишь испытывали воды этой уязвимости прежде чем массово эксплуатировать.
Данный вид атаки называется хранимым межсайтовым скриптингом (Persistent XSS). Уязвимость является одной из самых распространенных.
Если у вас на сайтах используется FancyBox for WordPress (fancybox-for-wordpress) немедленно деактивируйте его. Плагин был скрыт из директории WordPress.org. Заметьте, что плагин не обновлялся 3 года, и хоть исправление уже существует и будет вскоре опубликовано, мы все равно не советуем продолжать пользоваться данным плагином.
Обновление: автор выложил два обновления к плагину FancyBox for WordPress. Первое (3.0.3) устраняет уязвимость в плагине, и второе (3.0.4) переименовывает ранее уязвимую опцию, что позволяет скрыть вставленный вредоносный код на уже зараженных сайтах. Если вы используете FancyBox for WordPress, рекомендуем обновиться до последней версии немедленно. Сделать это можно в панели администрирования WordPress в разделе Консоль → Обновления, или скачать новый дистрибутив плагина с сайта WordPress.org.
Также рекомендуем провести тщательный осмотр вашего хостинг-сервера на следы пребывания посторонних лиц. За все время пока данный плагин был уязвимым (около 3-х лет), злоумышленник мог получить полный доступ к вашему сайту, узнать ваш пароль, оставить бэкдор и т.д.
Чтобы обезопасить себя не забудьте скачать нашу бесплатную электронную книгу о безопасности в WordPress.
Будьте бдительными и удачи вам!
wpmag.ru










