Мой чек-лист по созданию сайта или блога (часть первая). Чек лист при создании сайта wordpress
Чеклист перед запуском профессионального сайта на WordPress
Вот и настал тот долгожданный момент, когда новый WordPress сайт полностью готов, и так не терпится нажать волшебную кнопочку для запуска? Но не стоит так торопиться. Прежде чем вы это сделаете, проверьте с помощью этого списка рекомендаций, все ли работает правильно.
Вчера мы рассматривали подобный сервис для проверки тем оформления перед публикацией в каталоге WordPress.org, а сегодня поговорим об аналогичной проверке, только перед запуском сайта.
Смотрите также:
Мы предлагаем вам простой общий предстартовый чеклист, с которым необходимо свериться во избежание любых проблем с сайтом после его публикации.
Он состоит из четырех пунктов:
- Соответствие сайта брифу
- Проверка надежности
- Подготовка сайта к будущим дополнениям
- Завершающие действия
А теперь рассмотрим каждый из них более детально.
1. Соответствие сайта брифу
Убедитесь, что сайт соответствует всем изложенным в брифе требованиям. Конечно же, все брифы разные, и чеклист, соответственно, будет отличаться для каждого проекта. Но все же, есть много общих критериев.
- Проверка брифа. Если согласованный с клиентом бриф имеет список требуемых функций и элементов для сайта, проверьте, все ли пункты выполнены.
- Проверка задач. Если вы используете систему управления задачами, убедитесь, что все задачи выполнены и не осталось багов.
- Тестирование внутренних процессов сайта. Если сайт включает процессы или взаимодействия, которые пользователям нужно будет выполнять, проверьте их на различных устройствах и в разных браузерах. Убедитесь, что они работают в соответствии с брифом.
- Проверьте пользователей. Если вы создавали нелепые логины или, скажем, использовали ссылки на PayPal, измените их для конечной версии сайта (может возникнуть необходимость сделать это еще раз после миграции сайта).
- Проверьте все авторские права.
- Удалите тестовые тексты. Убедитесь, что все тестовые тексты были заменены соответствующим контентом. Даже надпись «Сайт находится в процессе наполнения» смотрится намного лучше, нежели стандартный текст lorem ipsum.
- Протестируйте админские настройки. Проверьте, все ли пользовательские роли настроены соответствующим образом.
- Протестируйте сторонние сервисы. Убедитесь, что все работает корректно и программное обеспечение обновлено.
Если этот список не полностью соответствует вашему брифу, дополните его своими пунктами, отталкиваясь от уже предложенных.
2. Проверка надежности
Большинство пунктов в этом чеклисте подойдут для многих сайтов, но для разных проектов могут быть свои дополнения. К примеру, если клиент требует поддержки определенных устройств.
Используйте проверку первой части этого чеклиста до запуска сайта, вторую – после его миграции на сервер.
- Проверка браузера. Протестируйте сайт во всех поддерживаемых браузерах, которые вы утвердили с клиентом. Даже если вы делали это много раз в процессе, не поленитесь сделать проверку еще раз. К тому же, проверьте содержимое каждого шаблона активной темы: записи, страницы, архивы и пользовательские типы постов.
- Совместимость устройств. Проверьте, как выглядит сайт на всех поддерживаемых устройствах, особенно если вы используете адаптивный дизайн под разные разрешения экранов.
- Проверьте код с помощью W3C validator, даже если вы уже делали это в процессе работы над сайтом.
- Проверка доступа к сайту. Чтобы это сделать, воспользуйтесь неплохими советами и руководством в WordPress Codex.
А вот и вторая часть чеклиста для после-миграционной проверки:
- Тестирование навигации и активности ссылок, особенно редиректов.
- Проверка корректности работы базы данных.
- Дабл-чек интеграции со сторонними сервисами и программным обеспечением. Всё должно быть совместимо с сайтом после его запуска.
- Соответствие настроек сайта и URL-адресов (например, URL вашего сайта и WordPress).
- Корректная работа пермалинков для всех типов контента. При необходимости настройте их.
- Пользователи. Протестируйте фронтенд и бекенд сайта с помощью всех пользовательских ролей. При необходимости создайте новые.
3. Подготовка сайта к будущим дополнениям
С помощью третьей части чеклиста вы проверите готовность сайта к установке дополнений в будущем. Это важно, если клиент, для которого вы разработали сайт, захочет установить любые обновления или плагины.
- Соблюдение всех основных критериев SEO. Убедитесь, что в теме есть тайтлы и мета-описания, или добавьте их с помощью SEO-плагина. Есть еще один важный момент. Если в процессе разработки было отключено ранжирование сайта поисковыми системами, не забудьте активировать его при запуске сайта с помощью настроек WordPress или файла robots.txt.
- Бэкап файлов и базы данных при запуске.
- Настройка автоматической бэкап-системы для темы, плагина и базы данных.
- Настройка сайта для Google Analytics с помощью плагина или в результате добавления трекинг кода к вашей теме.
- Создание системы для поддержки обновлений сайта. Это включает не только WordPress, но и темы и плагины.
- Согласование графика проверки сайта. После запуска за сайтом необходимо продолжать следить. Согласуйте с клиентом, как часто нужно проверять функционирование и эффективность сайта.
4. Завершающие действия
И наконец, четвертая и самая короткая часть нашего чеклиста завершает подготовку сайта к запуску.
- Перепроверка всех изменений в ходе выполнения чеклиста. Если вы что-либо исправили на сайте исходя из вышеизложенных пунктов, не поленитесь протестировать внесенные изменения еще раз.
- Согласование с клиентом. Если вы внесли какие-либо существенные изменения, обязательно согласуйте их с клиентом.
- Уведомление о запуске. Не забудьте повторно уведомить клиента о запуске сайта и написать об этом в соцсетях, на страницах блога и на других каналах связи с пользователями. А если это ваш собственный сайт, то можете смело добавлять его в свое портфолио. Если, конечно, вы довольны полученным результатом.
- Оплата. Наконец-то! Не забудьте отправить клиенту счет для получения кровно заработанных денег за проект.
Заключение
Предлагаемый чеклист в этом посте не является полным, а скорее универсальным. Он создан не конкретно для определенного проекта, но поможет не забыть о важных вещах при проверке любого вида сайта перед его запуском.
Источник: code.tutsplus.com 
Чек-лист для запуска блога на Wordpress
Когда создаёте блог на wordpress, да и где угодно, оказывается, что нужно не забыть сделать много всего. Решил облегчить задачу и себе, и читателям, и подготовил чек-лист с инструкциями, что ужно сделать после запуска сайта.
Дальше все эти пункты расписаны наиподробнейшим образом с картинками и примером CSS. Если вы опытный пользователь, вам эти инструкции не нужны, зато можно использовать список выше как чек-лист и сверяться с ним.
1. ВЫБРАТЬ ТЕМУ ОФОРМЛЕНИЯ И ДОПИЛИТЬ СТИЛИ.
Трудно что-либо посоветовать насчёт того, как выбирать тему оформления — это зависит от потребностей и возможностей. Если готовы потратить $50−80, то можете купить тему, которая понравится, не готовы — выбирайте из тысяч бесплатных, гугл в помощь.
Я советую сначала запустить, посмотреть, как вы используете блог, как его используют читатели, а потом уже выбирать тему, когда поймёте собственные потребности. В моём блоге стоит бесплатная тема оформления, у которой я немного допилила стили. В самом начале была стандартная вордпрессовская, а потом покупная. Обе не прижились. Нынешняя мне нравится больше предыдущих, но всё равно я бы хотела другую. Так что, какую бы тему вы ни выбрали в самом начале, скорее всего, она вам не понравится, и вы её смените. Поэтому просто возьмите любую, которая более-менее приглянулась.
2. УСТАНОВИТЬ GOOGLE TAG MANAGER.
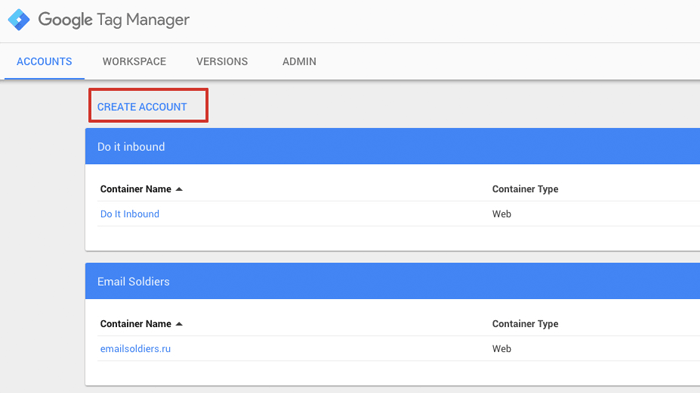
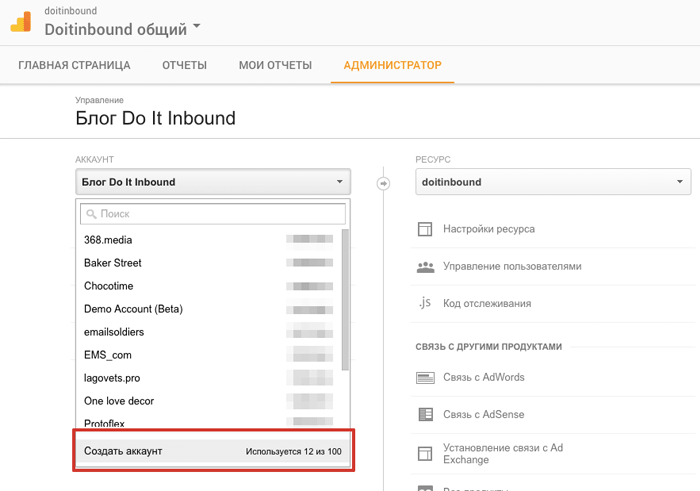
Я пользуюсь им, потому что это удобно — стоит только один раз добавить на сайт код, а потом уже работаешь внутри самого GTM. Есть исключения, но в целом так. Поэтому заходим в GTM и создаём аккаунт:

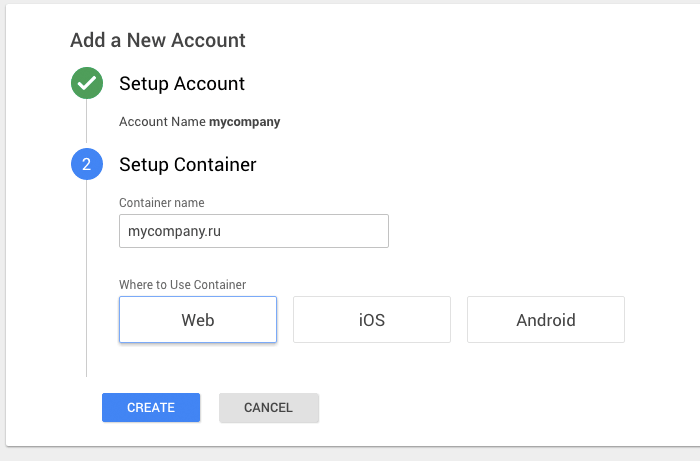
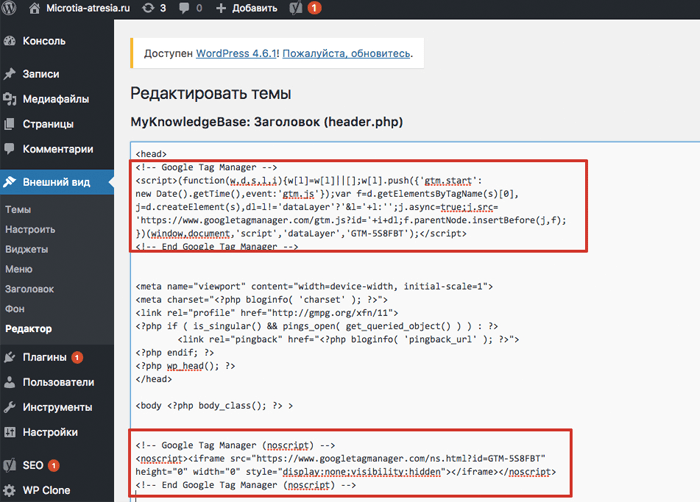
Заполняете нужные поля (без скриншотов, потому что это элементарно) и получаете код. он теперь в двух частях — одну часть надо разместить сразу после открывающего тега <head>, а вторую — сразу после открывающего <body>. Для этого вам нужно зайти в админку вордпресса → внешний вид → редактор и найти в каталоге справа файл header. php, открыть его и вставить код, как рекомендовано:

Проверьте, правильно ли установлен тег, с помощью расширения для Chrome Google Tag Assistant. Но, чтобы он показал, что тег установлен правильно, сначала нужно опубликовать изменения в контейнере. Например, добавить тег Google Analytics. Поэтому идём к следующему пункту.
UPD Я всегда делаю так, потому что сама отвечаю за сайты и знаю, где что может слететь. Если правите что-то в темах, в том числе, если добавляете счётчик, лучше создавать дочернюю тему. Тут также советуют воспользоваться плагином DuracellTomi’s Google Tag Manager
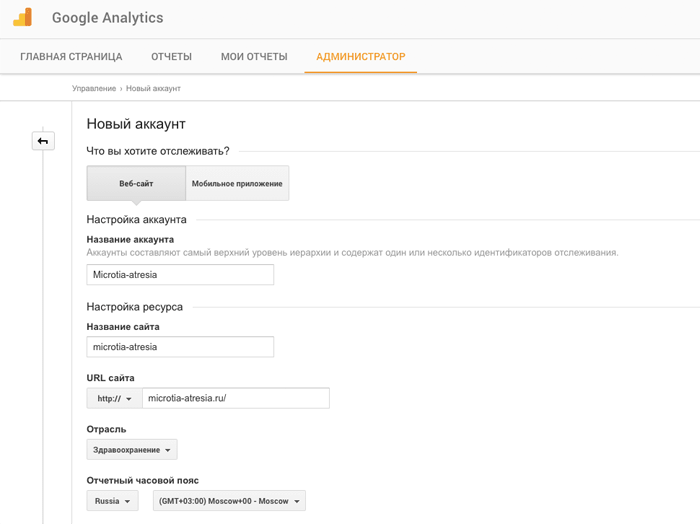
3. СОЗДАТЬ СЧЁТЧИК GOOGLE ANALYTICS


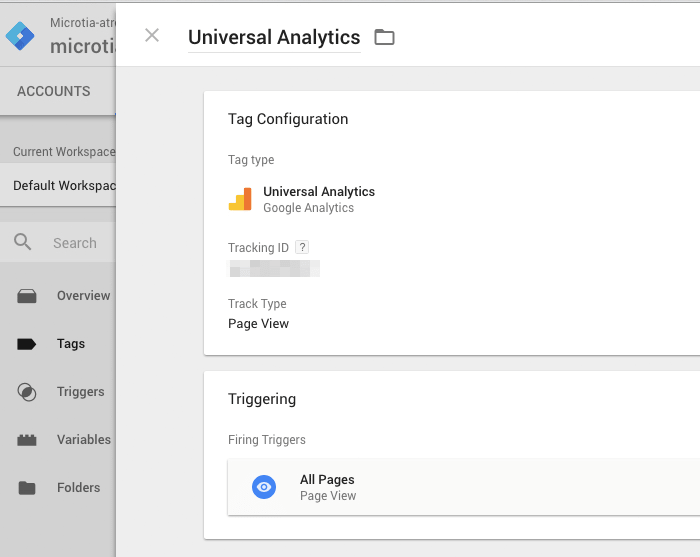
4. И ДОБАВИТЬ ЕГО НА САЙТ ЧЕРЕЗ GTM:

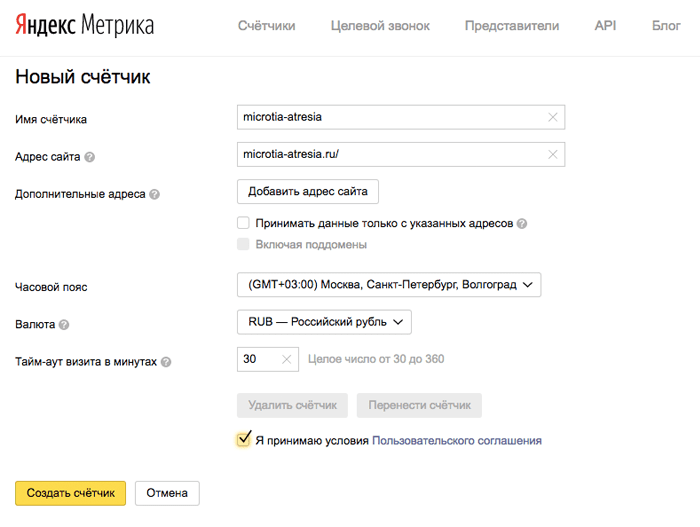
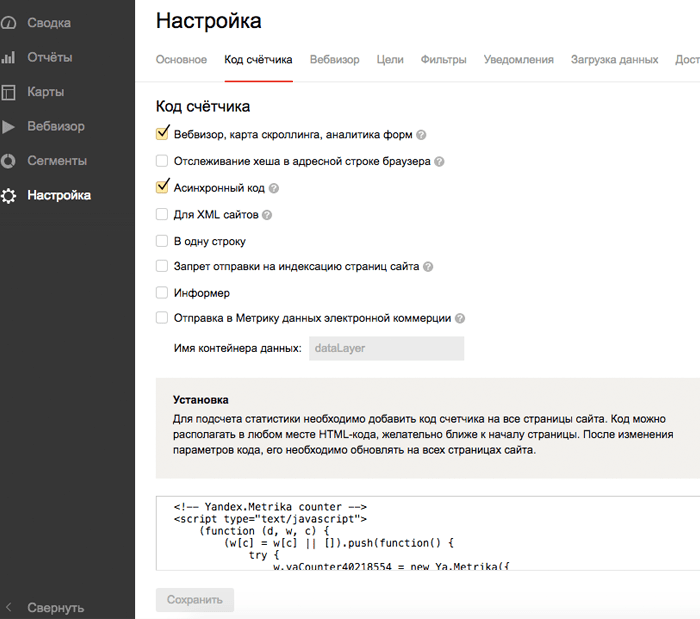
5. СОЗДАТЬ СЧЁТЧИК ЯНДЕКС. МЕТРИКИ
Не забудьте отметить галочку Вебвизор, если хотите просматривать видеозаписи посещений сайта.


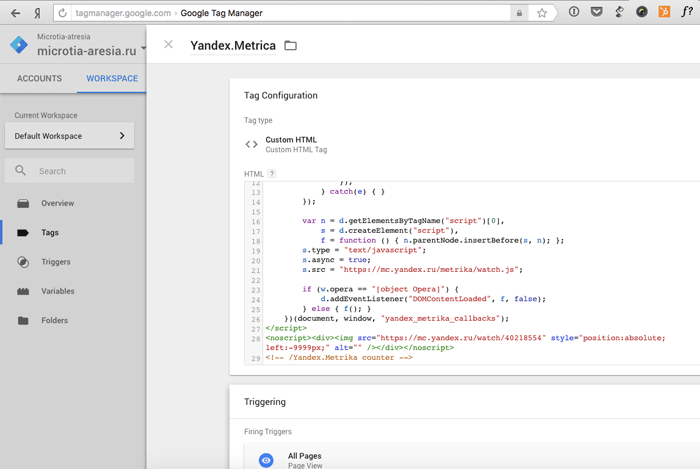
6. И ДОБАВИТЬ ЕГО НА САЙТ ЧЕРЕЗ GTM
(тип тега Custom HTML, триггер All Pages):

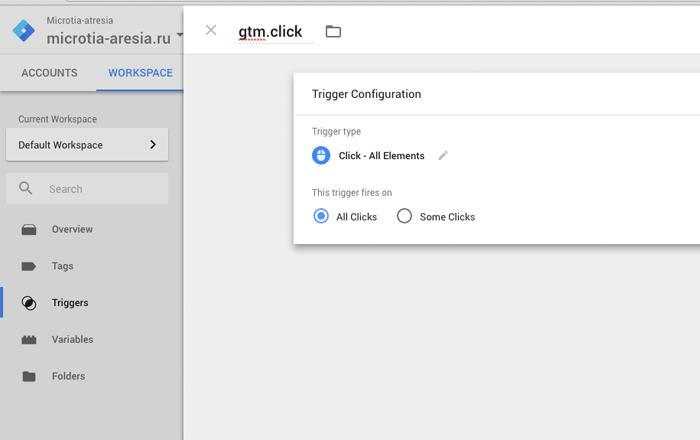
7. НАСТРОИТЬ ПРОСЛУШИВАНИЕ КЛИКОВ
(новый триггер Click — All Elements, срабатывать All Clicks)

Это пригодится, когда будете настраивать отправку событий и бог знает чего ещё.
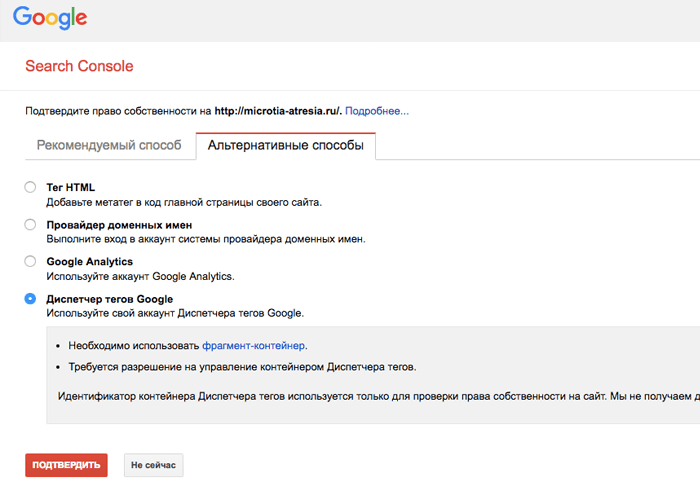
8. ДОБАВИТЬ САЙТ В GOOGLE SEARCH CONSOLE.
Если вы установили GTM на сайт, то всё будет просто:

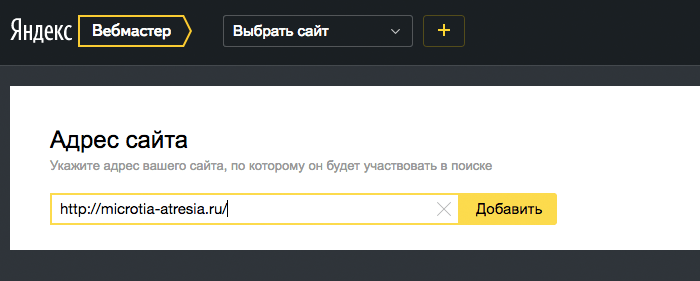
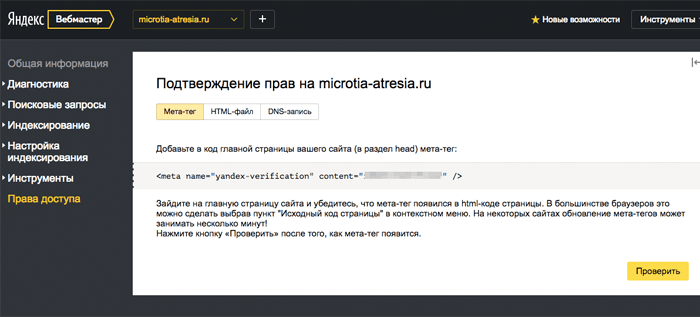
9. ДОБАВИТЬ САЙТ В ЯНДЕКС. ВЕБМАСТЕР

Я выбрала способ, когда нужно добавить мета-тег на сайт:

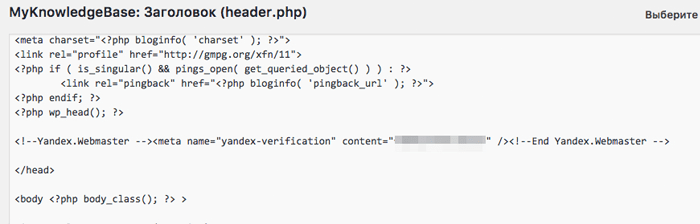
Для этого нужно открыть консоль → Внешний вид → Редактор → Header. php и вставить мета-тег куда-нибудь в <head>

10. ПОМЕНЯТЬ ПОЛЬЗОВАТЕЛЕЙ НА САЙТЕ —
удалить админа, добавить всех, кто нужен. Консоль → пользователи.
11. УСТАНОВИТЬ ПЛАГИН YOAST SEO
Он поможет вам улучшить продвижение в поисковиках. Как им пользоваться, есть в статье «Как организовать рубрики, чтобы они привлекали трафик»
12. УСТАНОВИТЬ ПЛАГИН WEB TYPOGRAPHY STANDARTS
Он автоматически поменяет неправильные кавычки-запятые на правильные — «ёлочки», дефисы — на тире нужной длины и перенесёт висячие предлоги на строку ниже. Так что у людей с тонкой душевной типографической организацией не пойдёт кровь из глаз, когда они будут читать ваши статьи.
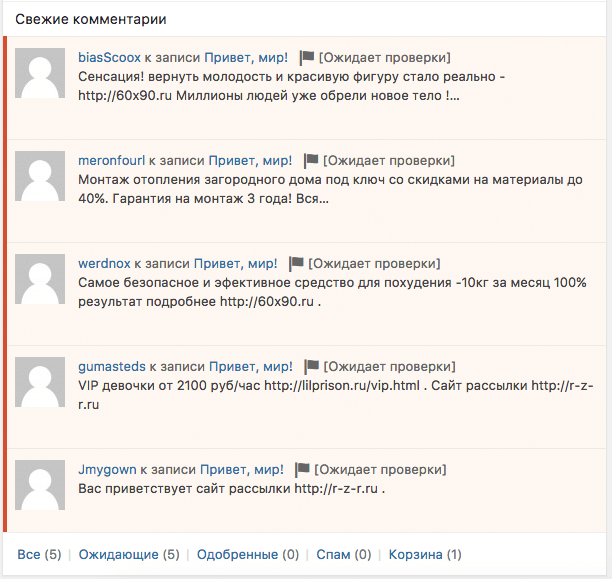
13 УСТАНОВИТЬ DISQUS ДЛЯ КОММЕНТАРИЕВ.
Это сервис, где вы создаёте свой аккаунт и сможете управлять комментариями на всех ваших сайтах. Вашим читателям будет удобно, потому что, чтобы оставить комментарии через Disqus, можно залогиниться через соцсети. Кроме того, с disqus не будет вот такого:
Чтобы добавить Disqus на сайт, нужно зарегистрировать личный кабинет, а в wordpress установить плагин. Это можно сделать двумя путями. Во-первых, скачать архив по ссылке, потом зайти в консоль Плагины → Добавить новый → Загрузить плагин. Во-вторых, можно сразу из консоли пройти в меню Плагины → Добавить новый и найти disqus comment system через строку поиска, нажать кнопку «установить». Какой бы вариант вы ни выбрали, после установки нажмите на ссылку «активировать плагин».
14 СОЗДАТЬ ФОРМУ ПОДПИСКИ
Рассказывать буду на примере MailChimp, потому что с ним проще всего, и он покрывает базовые потребности.
Создаёте аккаунт и список рассылки. Кликаете по созданному списку рассылки, в который будут попадать подписчики, заполнившие форму, и идёте в Signup forms:
Выбираете второй тип форм — встраиваемые:
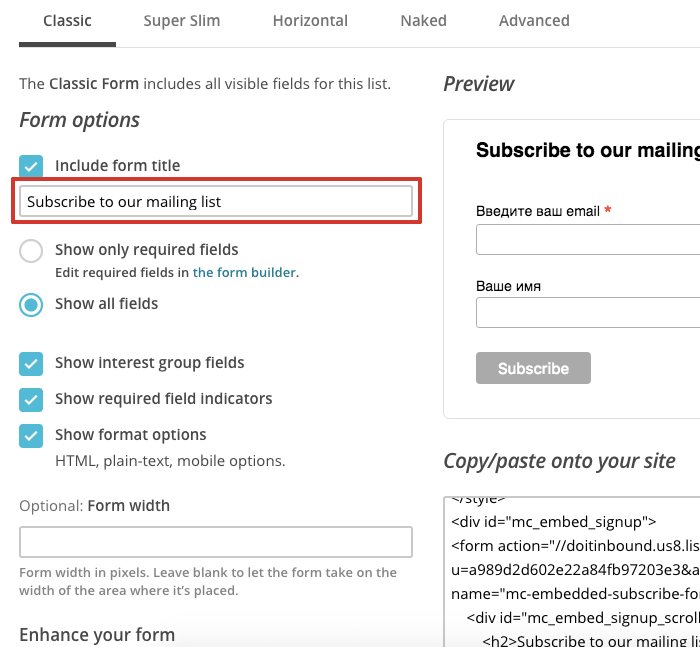
Меняете заголовок формы:
Подписи к полям можно будет потом поменять в коде. Лучше сразу скопируйте код из поля copy/paste onto your site, потому что потом как-то всё запутанно будет, чтобы к нему вернуться.
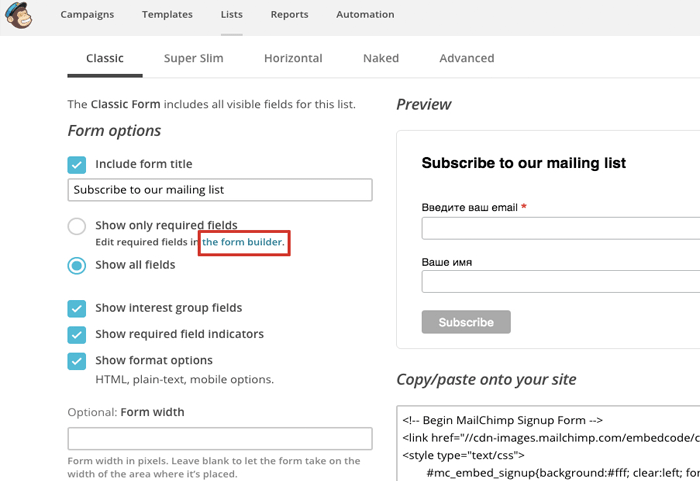
Переводите и настраиваете её, для этого нужно нажать на неприметную ссылку the form builder:

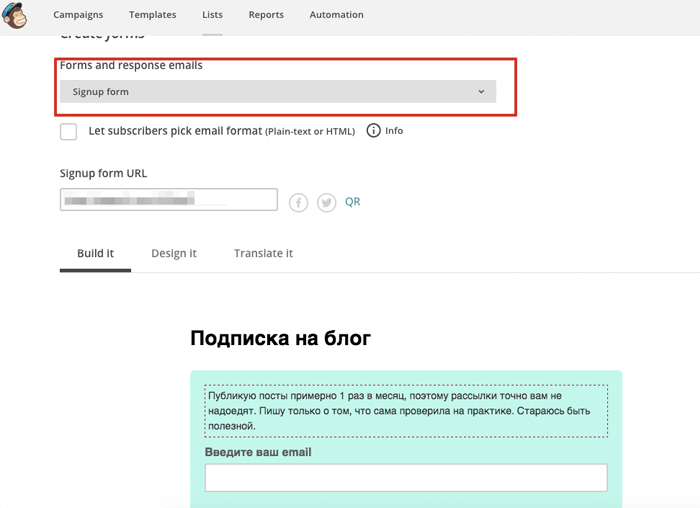
У вас откроется страница с настройками формы. Там можно настроить и перевести не только саму форму, но всё, что ей сопутствует: приветственное письмо, письмо подтверждения подписки, прощальное письмо и т. д. Для этого пользуйтесь выпадайкой:
Видите меню из трёх пунктов: build it, design it, translate it? Его используйте, чтобы добавить / убрать поля в форме, настроить внешний вид и перевести всё это дело. Очень муторное занятие, но надо сделать один раз и забыть.
Пока не закрывайте вкладку с этими настройками — ещё пригодится.
15. ВСТАВИТЬ ФОРМУ MAILCHIMP НА САЙТ.
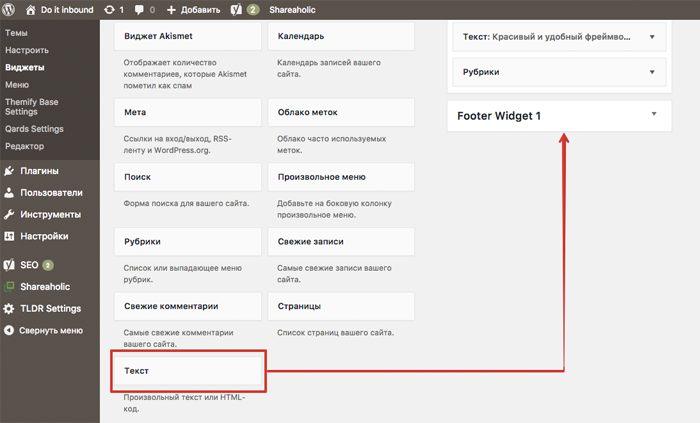
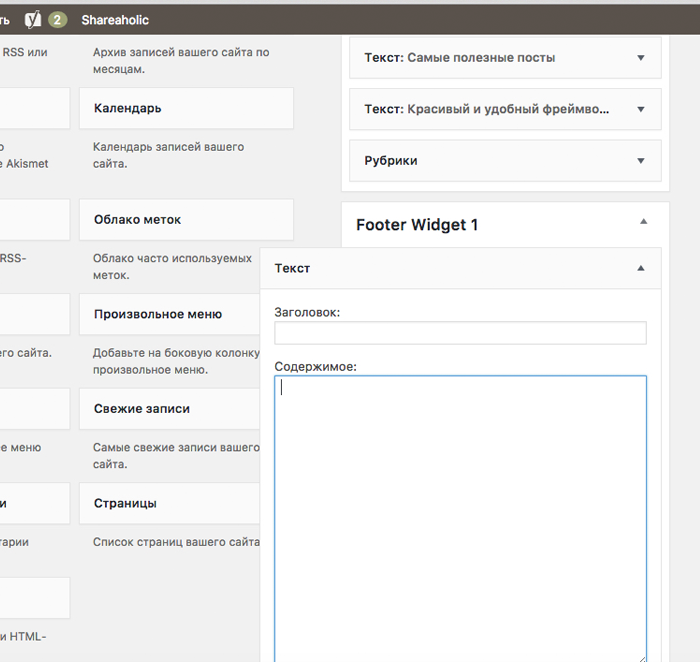
Для этого возвращаемся на первый шаг создания формы и копируем код формы. А лучше, если вы скопировали его сразу при создании. Теперь идёте в консоль своего сайта на wordpress Внешний вид → виджеты. Выбираете среди возможных виджетов текстовый и перетаскиваете его, куда хотите поместить: внизу, справа, слева, в зависимости от того, где у вас будет зона всех виджетов:

Кликаете по этому виджету и вставляете код формы в поле «содержимое»:
16. ДОПИЛИТЬ СТИЛИ ФОРМЫ ПОДПИСКИ, ЧТОБЫ ВЫГЛЯДЕЛА КРАСИВО.
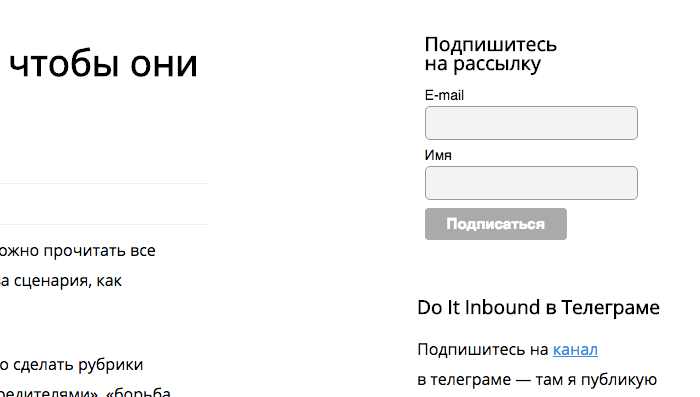
Изначально ваша форма будет выглядеть после вставки как-то вот так:
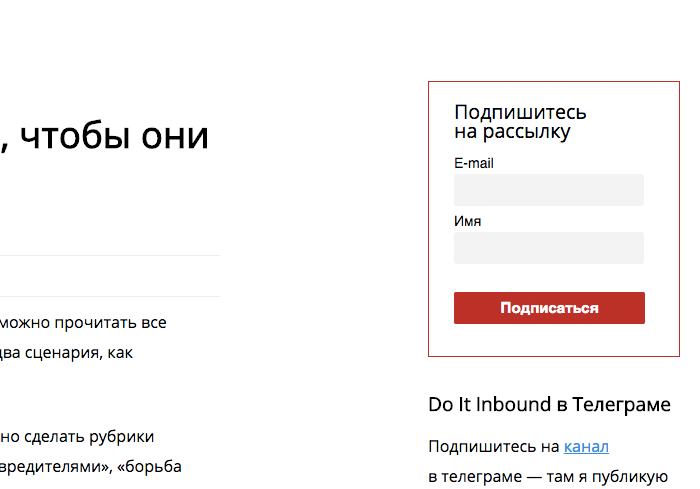
Её надо сделать красивой. А можно и не делать, конечно, потому что это мало на что влияет. Если душа требует красоты, а мозг вооружён элементарными знаниями CSS, то, пожалуйста, — открываете инспектор, экспериментируйте, а потом идёте в Консоль → Внешний вид → Редактор → Таблица стилей и там прописываете стили для формы. Предупреждаю — часто придётся пользоваться функцией! important. Зато потом формы будет выглядеть, например, вот так:

17. СОЗДАТЬ СТРАНИЦУ ПОДТВЕРЖДЕНИЯ ПОДПИСКИ НА РАССЫЛКУ
Это необязательно, но я люблю собственные страницы подписки/отписки. Кроме того, так проще всего настроить цель на подписку в Google Analytics — целью будет попадание на страницу.
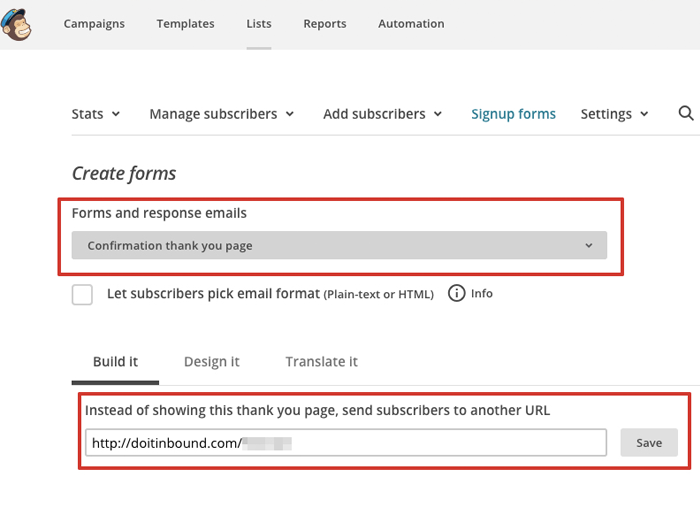
Чтобы настроить страницу подписки, создаёте новую страницу на сайте (Консоль → Страницы → Добавить новую), делаете там, что душе угодно, страница подтверждения подписки готова. Теперь идёте в те же настройки формы MailChimp, в выпадайке выбираете Confirmation thank you page и вводите там URL созданной только что страницы:

Адрес моей страницы подтверждения своего блога я вам не покажу, а то цели посчитаются неверно:).
18. СОЗДАТЬ СТРАНИЦУ ОТПИСКИ ОТ РАССЫЛКИ
Это делается по такому же принципу, как и страница подтверждения подписки, только с грустным лицом.
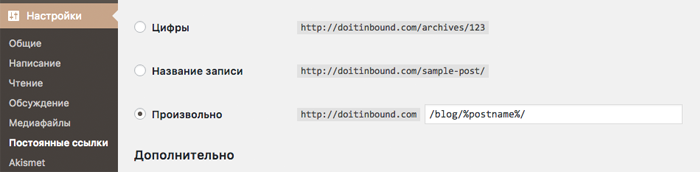
19. СМЕНИТЬ ФОРМАТ ССЫЛОК
По умолчанию ссылки в wordpress некрасивые — к url блога добавляется /?p=123. Человеческие адреса и запомнить проще, если кто-то вдруг попытается найти пост вручную по памяти, и помогают в индексации. Чтобы ссылки были красивыми, идёте в Настройки → Постоянные ссылки и там отмечаете галочку напротив «произвольно». У меня вот так:

Но я бы даже советовала сделать вложенность с учётом рубрик — так потом будет проще делать выгрузку по их выдаче, а из прошлого поста мы уже знаем, что оптимизировать рубрики — это важно. Поэтому лучше дописать к URL вот что:/%category%/%postname%/
Правда, тут встаёт вопрос, что вам придётся при написании каждого поста менять его адрес вручную на латиницу, потому что %postname% трансформируется в кириллическое название поста, а из неё — в уродливую строку из кучи знаков. Либо можно использовать плагины-трансформаторы кириллицы в латиницу. Но не посоветую ни одного, потому что сама не пользуюсь.
Вот и всё. Ваш новый блог готов к наполнению. Помните — всё, что вы сделали до этого, будет бессмысленно, если вы не будете писать посты. А как писать удачные посты, можете посмотреть в моих статьях:
Оригинал взят отсюда: http://doitinbound.com/blog/wordpress-checklist/
ppc.bartko.info
Чек-лист при создании нового сайта от вебмастера Pasagir'a

Сейчас делаю новый сайт и решил по горячим следам (в процессе создания) запилить чек-лист по созданию сайта на wordpress. У меня его как-такового нигде нет, поэтому каждый новый проект приходится делать как будто первый, т.к. клепаю я сайты не каждый день и со временем знания забываются.
Теперь я решил этот момент исправить и записать все свои действия на бумагу (в блог).
Чек лист по созданию сайта под трафик от Pasagir’a
- Идея. Зафиксировать мысль на бумаге, пробить конкурентов и главные ключи, чтобы определить потенциал ниши.
- Нарисовать макет сайта на бумаге, примерно представить структуру на макете.
- Собрать семантику минимум на 50-100 статей. Разместить ее по разделам в Google Таблицах.
- Зарегистрировать домен, установить Вордпресс на хостинг, закрыть от индексации в Robots.txt.
- Найти, установить и настроить шаблон.
- Установить плагины:
- All In One SEO Pack (SEO+XML-карта)
- BackUpWordPress
- Breadcrumb NavXT
- Cyr-To-Lat
- Webmaster Yandex
- WP-Note
- WP Sitemap Page
- WordPress Popular Posts (если необходимо)
- Yet Another Related Posts Plugin (если необходимо)
- Q2W3 Fixed Widget (если необходимо)
- Quick Adsense (если необходимо)
- Заказать и разместить на сайте 20-30 статей, предварительно запулив их в Оригинальные тексты, открыть доступ в Robots.txt.
- Добавить на сайт счетчики Ли и Метрика.
- Добавить сайт в Яндекс Вебмастер и Гугл Вебмастер.
- Добавить сайт в Аддурилку и добавить sitemap.xml в кабинетах вебмастера.
- После 1-го АПа прогнать все страницы сайта в Индексгаторе или просто по Твиттеру.
- Радоваться, пожиная плоды и продолжать публиковать контент.
Наверняка я что-то упустил. Если вы заметили ошибку или недочет отпишитесь плиз в комментах. Но вроде бы это обычный алгоритм моих действий, который приводит хоть и не к потрясающему, но все же результату.
Теперь, когда мой чек-лист собран в кучу, я занесу эту страничку в закладки и начну настраивать по нему свой новый проект.
Всем удачи, друзья-вебмастера. И нескончаемых потоков трафика вам!
pasagir.ru
Юзабилити сайта. Чек-лист - Azbuka Wordpress
863
Что такое юзабилити сайта – это показатель удобства пользования. В этой статье я перечислю и разберу важные моменты, на которые нужно обращать внимание при разработке любого сайта.
Юзабилити сайта. Что это?
Это когда пользователю приятно находиться на вашем сайте.

Ведь от этого зависит повышение конверсии и поискового трафика. А теперь давайте перейдем к чек-листу, с помощью которого вы сможете проверить ваш сайт и по необходимости что-либо доработать.
Чек-лист юзабилити сайта
Главное
- Главная страница сразу объясняет, о чем ваш сайт
- Информация выводится согласно региону (если это важно)
- Отсутствует лишняя информация (навязчивая или нетематическая реклама)
- Если для выполнения какого-то действия (бронирование, покупка и пр.) пользователю нужно пройти несколько шагов, это указывается и определяется его положение в настоящий момент
- При заполнении формы ничего не слетает, пользователю не нужно вводить информацию дважды.
Структура и навигация
- Хорошая структуризация контента. Пользователь не теряется на вашем сайте и всегда понимает, на какой странице находится (у вас включены breadcrumbs, а пункт меню подсвечивается)
- Процесс покупки или подписки прост и понятен
- Страницы с важной информацией доступны из любой области сайта
- Заголовки постов, рубрик, страниц объясняют их содержимое
- Логотип – это ссылка для перехода на главную страницу
- Меню присутствует и доступно во всех страницах сайта (за исключением корзины интернет-магазина)
- Многоуровневое меню состоит не более, чем из 2-х уровней.
Структура страниц сайта
- Логотип находится в одном месте, независимо от страниц сайта
- Слоган передает основную цель вашего сайта и располагается рядом с лого
- Заголовок понятен и объясняет суть информационного блока
- Кнопки кликабельны и имеют оптимальный размер (не большие и не маленькие). Курсор мышки при наведении на кнопку видоизменяется
- Цена товара и другая важная информация расположены рядом.
Поиск по сайту
- Доступен на всех страницах сайта
- Результаты выводятся в порядке публикации или по алфавиту и другим значениям
- При нулевом результате пользователь получает подсказки: «Проверьте правописание», «Используйте синонимы» и пр.
- Поиск осуществляется по всему сайту или по разделам (если задана такая опция).
Текст
- Заголовок и первый абзац текста передают основную мысль статьи
- Текст легко хорошо структурирован и легко читается
- Подзаголовок расположен ближе к «родному» абзацу
- Вы используете ВЕРХНИЙ регистр редко или никогда
- Шрифты одинаковые и легко читаются
- Все ссылки заметны и отличаются (цвет, подчеркивание) от всего текста.
Ссылки/кнопки
- В тексте ссылки вы обозначаете ее суть (куда она ведет)
- Ссылку легко отличить от всего текста, она имеет оптимальную длину
- Ссылка на скачивание файла отличается от обычной ссылки (иконка или любой другой символ)
- Кнопка используется для конкретного действия (получить, оформить, связаться, добавить и пр.)
- Кнопки легко отличимы от основного контента цветом, формой, текстом и пр.
- Если кнопок много, то между ними обязательно наличие пространства, нажатие на которое невозможно.
- При наведении кнопка видоизменяется: увеличивается размер, изменяется цвет.
Формы
- Форма имеет простой и понятный дизайн
- Формы регистрации, оформления заказа состоят только из обязательных полей
- При наличии большого количества полей желательно их группирование
- Действующее поле выделяется визуально
- При заполнении формы в несколько этапов обязательно указать действующий этап и количество оставшихся
- Введенная информация сохраняется до окончания процесса заполнения формы
- В полях есть подсказки (если это требуется)
- Обязательные для заполнения поля отмечены специальным символом
- Доступна опция возврата на предыдущий этап
- При неправильном заполнении появляется подсказка с указанием конкретного поля, где информация введена неправильно. Подсказка появляется рядом с полем.
Адаптация под устройства
- Ваш сайт имеет адаптивный дизайн
- При ограниченном функционале мобильной версии сайта есть опция для перехода на полную версию
- Нажатие на номер телефона вызывает звонок
- Контакты указаны в хедере сайта.
Пожалуй, это все.
И помните:
Чтобы сайт имел хорошие показатели и посещаемость, он должен быть удобным для ваших пользователей.
Не перегружайте сайт графикой и ненужной информацией, делайте простой и приятный дизайн.
Тогда и юзабилити сайта будет на высоте.
Если вы создаете ваш первый сайт, пожалуйста, ознакомьтесь с нашим полным руководством «Как сделать сайт на WordPress».
Вам также может быть полезна инструкция по SEO оптимизации сайта.
Хотите получать отчеты поисковой системы о вашем сайте? Читайте статью «Как добавить сайт в Google Search Console».
Я надеюсь, статья была для вас полезной.
Если у вас есть вопросы, пишите в комментариях или на наш форум.
Tags: чек-листazbuka-wp.ru
Чек-лист по созданию сайта или блога (часть первая)
Привет, друзья IdeaFox!
Пилю свой новый проект, весь такой увлеченный : ) По итогам работы над сайтом сформировался вполне приличный чек-лист, который давно хотел составить, но все руки не доходили.
Вот и решил поделиться с вами, так как он может пригодиться как при создании сайта, так и при запуске обычного блога. Я буду давать небольшие комментарии для каждого пункта, но если что-то добавите из своего опыта, то буду благодарен.
Для тех, кто не знает, что такое “чек-лист”, поясняю – это лист при помощи которого проверяется проект на наличие типовых технических ошибок.
Сами знаете, как часто косяки лезут после запуска сайта, а вебмастер хватается за голову и клянет себя за забывчивость.
Итак, по пунктам:
Настройки движка
1. Проверить ЧПУ
Однозначно нужны так называемые человекопонятные ссылки, к которым поисковые системы относятся более благосклонно. В то же время, они не должны быть слишком уж длинными и перенасыщены ключевыми словами. Гугл нервно реагирует, если в ссылке много высокочастотных ключевиков.
Кстати, мне все-таки подсказала поддержка Битрикса где я напортачил и теперь все работает корректно.
2. Настройка карты сайта
В виде xml-файла и занесение ее в Яндекс.Вебмастер и панель Вебмастера в Гугл. Делается это для облегчения сканирования поисковыми системами нового сайта или блога.
Недавно общался с одним блогером по скайпу и был удивлен, что он этого до сих пор не сделал, несмотря на посещаемость под 3000 человек.
3. Прописать корректный robots.txt
Это обязательный пункт проверки, так как наличие в поиске страниц-дублей может принести много неприятностей, вплоть до АГС. В то же время, нельзя тупо копировать robots.txt с других сайтов, так как можете закрыть от индексирования важные разделы сайта.
Обязательно прописываем директиву host.
То есть, придется отнестись к этому вопросу вдумчиво и прописать корректный файл под себя.
Безопасность
Сейчас работаю с Битриксом и там есть очень мощный компонент проактивной защиты, не требующий установки дополнительных расширений.
Если же работаете с ВорДпресс, то советую прочитать эти заметки:
- Better WP Security — мощная защита блога за 5 минут. Как настроить и на что обратить внимание?
- Better WP Security: баним копипастеров и спасемся от хакеров!
- WordFence Security: отличный плагин, который позволит найти вирус на блоге WordPress за 5 минут
- Как Вы думаете, сколько раз сегодня пытались взломать Ваш блог?
Очень желательно сразу купить выделенный IP-адрес для сайта. В свое время я был потрясен узнав какие сайты делили мой IP-адрес… даже не знал, что бывают ТАКИЕ озабоченные товарищи.
И с учетом того, что Росреестр банит сайты по IP, а не по имени домена, этот пункт должен быть выполнен в ОБЯЗАТЕЛЬНОМ ПОРЯДКЕ.
Стоит такая услуга не более 100 руб./месяц.
Естественно, под серьезный проект должен быть отдельный хостинг без соседей в пределах Вашего аккаунта. Нет смысла защищать сайт, если в одном каталоге лежит и Битрикс и Джумла 1.5 : )
Система кеширования
Не знаю почему, но многие пренебрегают этим пунктом и говорят, что “у меня маленькая посещаемость, потом поставлю”. Ставить надо сразу, так Google при сканировании блога учитывает скорость открытия страниц и вносит корректировки в поисковом ранжировании.
Если учесть, что молодые блоги часто размещаются на дешевых хостингах, то и скорость открытия страниц будет низкая.
Опять же, в Битриксе уже есть встроенный модуль кеширования + ускорение через CDN, а для ВордПресс советую плагин WP Super Cache, о котором писал вот здесь.
Резервное копирование
Мой любимый пункт : ) Я уже писал как делаю бэкапы сайта ранее, но с тех пор многое изменилось, и давно настроил ежедневное копирование данных в панели ISP.
Кстати, если будет подыскивать новый хостинг, то в первую очередь рекомендую обратить на наличие там панели управления ISP-Lite или ISP-PRO, которые давно стали стандартом для вебмастеров.
Структура сайта
Не буду повторять, что структура проекта должна быть продумана заранее, а не по ходу пьесы. Понятно, что у каждого она своя, но есть стандартные элементы, которые должны быть в обязательном порядке:
1. “Обо мне” (“О проекте”)… прописная истина, про которую многие забывают. Я считаю, что на этой странице должна быть максимально сжатая информация, которая читается за 10-15 секунд. Но ни в коем случае не автобиография на 20-30 тыс. знаков в стиле “Былое и думы” : ) Ну серьезно, никому не нужно фото Вашей кошки или огорода.
2. Карта сайта в виде отдельной страницы. Спорный пункт, но для облегчения навигации по сайту он должен быть. Да и поисковые системы быстрее подхватывают молодые проекты, если есть такая страница.
3. Страница с подпиской на новости. Не люблю, когда форма подписки светится на каждой странице блога, но тут уже дело вкуса. Я предпочел создать отдельную страницу.
4. Предложение по рекламе и сотрудничеству. Не вижу смысла вешать ее на молодом блоге, но со временем она должна появиться.
5. “Контакты”. Не раз и не два читал такое пожелание seo-шников, что на этой странице должен быть указан почтовый ящик домена, а не почта с бесплатного сервиса.
Например, у меня указан адрес [email protected]. Придется смириться со спамом, но ни в коем случае не делать свой е-майл в виде картинки или писать info(собака)ideafox.ru
6. Настроить страницу с ошибкой 404. Кстати, на ideafox.ru так и не удосужился настроить : )
Социальные сервисы
Все стандартно: Твиттер, Вконтакте, Фейсбук.
Но тут опять же, нужно понимать свою аудиторию… Например, если ваши читатели старше 50-60 лет, то однозначно нужно поставить кнопку для “Одноклассников” и “Мой Мир”. Молодежи там нет, а вот пенсионеров очень и очень много.
Но не нужно вешать на блог по 20-30 социальных кнопок, так как читатель впадает в ступор, если видит такое изобилие, и просто не знает на что именно нажать.
Думаю излишне напоминать, что кнопки должны быть брендовыми, легкоузнаваемыми. Ну вы знаете, что на сайтах иногда висят социальные кнопки с совершенно непонятным дизайном, и приходится буквально угадывать что из них каждая обозначает.
Настройка комментирования
Никаких капч и обязательной регистрации на сайте. ЛЮБОЙ человек должен иметь возможность быстро оставить коммент и подписаться на оповещения о новых ответах.
Регистрация в поисковых системах
Опять же, все стандартно: Яндекс.Вебмастер, Вебмастер в Гугл. Не вижу смысла возиться с поисковиками от Рамблер, Бинг и.т.д., так как трафик оттуда мизерный.
Лично я для каждого проекта завожу отдельный аккаунт, и ни в коем случае не регистрирую все сайты в одной панели вебмастера. Не знаю, правда или нет, но говорят, что это довольно опасное решение, если один из сайтов в панели попал под санкции поисковых систем.
Из счетчиков посещаемости я отдаю предпочтение Google Analytics, как наиболее удобному для меня инструменту.
Про дизайн писать пока не буду – это отдельная песня, в которой сам не до конца разобрался.
Вроде все на данный момент. Напоследок скажу, что очень много стал уделять внимания деталям и мелочам, что хорошо. Да и 100 тыс. рублей вложений заставляют со всей тщательностью подходить к делу : )
Если есть что добавить, то с интересом прислушаюсь, так как может и забыл что-то важное. Во второй части чеклиста я добавлю остальные наработки, коих скопилось аж две страницы формата А4, не пропустите.
Кстати, я полгода назад написал две подробные заметки о том, как проверить ВордПресс, тоже советую прочесть:
Проверяем настройки ВП (часть 1 и часть 2)
Еще почитать по моему проекту:
- Запускаю новый сайт и пара мыслей о контентных проектах
- Сколько стоит мой новый проект? Терзаю движок и другие нюансы
ideafox.ru
Чек-лист перед запуском проекта на WordPress
После того, как вы долго делали сайт на WordPress, и теперь время его публиковать в интернет, нужно обязательно проверить его на наличие ошибок и проблемных мест. Чтобы не забыть ничего важного — прочтите ниже наш «Чеклист перед запуском проекта на WordPress». Публикация сайта — это один из самых ответственных моментов и этот этап нужно пройти особенно качественно. Предлагаем проверить свой сайт перед публикацией на соответствие этому списку требований.
Список состоит всего из 4 пунктов:
- Соответствие брифу
- Проверка надежности
- Подготовка сайта к будущим расширениям
- Завершение
Сейчас рассмотрим каждый из пунктов отдельно.
Соответствие сайта брифу
Каждый сайт — это индивидуальное решение, поэтому нельзя составить единственный список требований для проверки. Но можно в общих чертах оговорить моменты, на которые необходимо обращать внимание.
- Проверка брифа. Обязательно проверяйте бриф сами, проверяйте все оговоренные в нем функции, переспросите у клиента, так ли он себе это представлял.
- Проверка задач. При работе через систему управления тасками — просмотрите, не забили ли вы что-то выполнить.
- Тестирование работы сайта. При разработке какого-либо функционала, которого не было в стандартных возможностях CMS, модулей и расширений, необходимо тщательно проверить, как он работает. Верно ли отображается в разных браузерах, нет ли сбоев.
- Уберите после себя тестовый мусор (логин для теста, тестовые материалы, левых пользователей, тестовые комментарии, lorem ipsum) — чтобы этот мусор не был вылит на продакшн.
- Авторские права. Если вы использовали для работы модули, изображения, файлы, и прочую информацию, которая является объектом авторского права — проверьте, не нарушали ли вы эти права.
- Настройки админки. Нужно проверять верно ли были настроены аккаунты пользователей, хватает ли им прав, для выполнения своих обязанностей.
- Обновления. Проверьте, все ли модули и расширения обновлены до последней версии.
Возможно в этом списке не все вам пригодится, но некоторые пункты могут натолкнуть вас на свои собственные.
Проверка надежности
Перед переносом сайта на хостинг клиента, нужно протестировать сайт во всех современных браузерах. Даже если эту проверку уже делали, то перед переносом не помешает сделать это еще раз. Также нужно проверить основные шаблоны темы: single, archive, page, index и так далее.
- Совместимость устройств. Не помешает проверить отображение сайта на разных устройствах, особенно, если на сайте адаптивный макет.
- Валидация кода. Проверьте код сайта на сервисе W3C validator.
- Проверка доступности. Чтобы проверить сайт на доступность — рекомендуем прочесть статью Accessibility.
После переноса сайта необходимо выполнить:
- Проверить навигационные меню, ссылки, редиректы, внешний вид, доступность изображений, иконок fontsAwesome.
- Проверить работу функций сайта, которые зависят от внешних ресурсов.
- Проверить настройки ЧПУ.
- Проверить работу ссылок на статьи в рубриках (permalinks)
- Нужно также не забыть просмотреть фронтенд и бэкенд под каждой пользовательской ролью, которая используется на сайте.
Подготовка сайта к бдущим расширениям
Третья часть чек-листа предполагает проверку сайта к возможность пользователем самостоятельно в будущем установить плагины.
- Соблюдение критериев СЕО. Нужно убедиться, что, если пользователь будет создавать контент или устанавливать модуль, то у него не возникнут проблемы с частью СЕО, когда где-то в коде не хватит заголовка h2 или другого элемента.
- Система бэкапирования сайта (резервные копии).
- Настройки сайта для дальнейшей возможности размещения пользователем кода в хедер и футер сайта, например, счетчики посещаемости, метрика или аналитика.
- Включенная система обновления WordPress и плагинов.
- По желанию можно согласовать с владельцем сайта график проверки функциональных особенностей сайта.
Завершение
- Перепроверить работу всех измененных элементов сайта, которые вы вносили в ходе проверки сайта.
- При необходимости снести существенные изменения в сайт — нужно согласовать с клиентом, получить или не получить добро на выполнение работ.
- Обязательно скажите клиенту, когда будет запуск сайта.
- Выставьте счет за проделанную работу.
Данный чек-лист создан с целью не забыть выполнить важные вещи, о которых можно легко забыть, занимаясь доработкой проекта.
Просмотров: 0
web-factory.org
Чек-лист по созданию и контент-наполнению сайта услуг на CMS

Вы начали развивать свой бизнес, для которого, безусловно, необходимо представительство в Интернете. Наладили первые организационные процессы и дошли до стадии создания сайта. На этапе проверки гипотезы или первых шагов компании нет смысла покупать дорогостоящие самописные решения у программистов. Можно заказать или даже самому создать простой сайт на базе СМS-системы WordPress без знаний программирования.
Такой сайт может выглядеть даже лучше созданного «с нуля», а продвигать его также легко. С чего же начать? Предлагаем вашему вниманию чек-лист, который поможет пройти все этапы и ничего не забыть, чтобы получить в итоге качественный сайт, который будет приводить клиентов.
Купить хостинг и домен
Сперва нужно выбрать поставщика хостинговых услуг — где будет хранится ваш сайт. Также выберите и купите домен — адрес вашего сайта. Подумайте, как вы хотите назвать свой сайт.
Установить СМS
Затем необходимо установить саму систему на ваш хостинг. Сперва её нужно скачать, а затем скопировать в файловую систему вашего хостинга. Как это сделать — эту информацию можно найти на сайте вашего хостера.
Продумать структуру сайта (хэдэр, футэр)

Любой сайт услуг имеет 2 важные части: хэдэр (header — на картинке) — панель инструментов и футэр (footer) — подвал (находится в самом низу сайта).
Запишите на бумаге или нарисуйте, кнопки на какие основные страницы будут размещены на панели.
Основные страницы:
- Главная страница.
- Услуги.
- О компании.
- Контакты.
Также продумайте, ссылки на какие страницы будут в подвале вашего сайта. Как правило, футэр имеет 4 блока. Это будет черновой набросок, который еще будет корректироваться на следующих этапах. Желательно, чтобы в каждом блоке было примерно одинаковое количество ссылок для симметричности.
Определить продающие страницы для сайта
Продающие страницы — это страницы, где на каждой будет описываться каждая отдельная услуга, которую вы предоставляете. На этой стадии вам достаточно просто написать список ваших услуг.
Выбрать и настроить шаблон
Теперь вам нужно выбрать тему — как будет выглядеть ваш сайт. Настройка шаблона займет некоторое время, но разобраться с этим можно и навыков программирования для этого не нужно. Тема — это только разметка и стили вашего сайта — где что будет размещено, какой цвет шрифты. Изображения и текст нужно будет добавлять отдельно. Поэтому не пугайтесь, когда установленная тема будет выглядеть иначе чем на предосмотре.
Установить необходимые плагины
Какие дополнительные функции будут на вашем сайте? Что вам нужно для продвижения? Если вы затрудняетесь ответить на этим вопросы, то список рекомендуемых плагинов для WordPress легко найти в Интернете.
Собрать семантическое ядро для каждой отдельной страницы
Для эффективного продвижения вашего сайта, текст на страницах должен быть написан с использованием ключевых запросов. Для этого необходимо собрать семантическое ядро для всех страниц. Важно сохранить этот документ со всеми ключевыми словами для каждый страницы. Позже вам будет проще отслеживать, как продвигается ваш сайт благодаря этому списку.
Откорректировать названия страниц согласно семантики

Когда для будущего текста каждой страницы написаны ключевые слова, пришло время откорректировать список страниц согласно собранной семантики. Когда вы писали этот список на 4-й стадии, то задумывали одно, но в реальности может оказаться, что люди ищут ваши услуги, вводя немного другие запросы. Так на нашем сайте выпадающий список из меню «Перевод» планировался как языковые пары: с русского на английский и т.д. Но этапе сбора семантического ядра, выяснилось, что необходимы виды перевода (художественный, технический и т.д.) вместо языковых пар.
Создать контент для страниц согласно семантики и разместить его
Самое сложное и трудозатратное в создании сайта на СМS — написание текстов для сайта. На самом деле — это безостановочная задача, если хотите, чтобы ваш сайт был в топе поисковой выдачи. Блог вашего сайта должен регулярно обновляться, что положительно влияет на ранжирование вашего Интернет-ресурса.
Прописать метаданные для каждой страницы
Метаданные — это заголовок (title) и описание (description) страницы. Тот текст, который будет отображаться в поисковой выдаче и который поможет пользователям быстрее найти ваш сайт или любую страницу не нём через поиск.
Проверить сайт на наличие дублей и ссылок на несуществующие страницы

Часто при манипуляциях со страницами — создание новых и удаления старых, вы можете забыть, что уже создавали такую страницу с другим адресом, а потом либо оставили её, либо где-нибудь на другой странице ссылались на неё, а потом удалили. Это и есть дубли страниц и так называемые 404 ошибки — несуществующие страницы. Все это нужно исправить для того, чтобы ваш сайт был выше в поисковой выдаче.
Закрыть ненужные страницы от индексации
При создании текста неизбежно появляются страницы, которые не нужно индексировать — делать видимыми для поисковой системы. На таких страницах может быть текст, но он абсолютно бесполезен для посетителей. Например, страница автора записей в блоге, если посты размещаются только от имени администрации сайта и других авторов нет.
Сделать техническую оптимизацию
Настроить файл robots.txt и .htaccess: закрыть админку от индексации и настроить кеширование.
Написать контент-план для блога на сайте
Теперь необходимо написать контент-план для сайта — план размещение статей и их заголовки: когда и какие посты вы будете размещать. Выберите период, в течение которого у вас не будет времени возвращаться к этому вопросу. Скажем, месяц или даже квартал.
Собрать семантическое ядро для постов в блоге
Для статей в блог тоже нужно собрать список ключевых слов. Так ваши записи будут выше в поисковой выдачи и больше людей будут их читать.
Написать статьи согласно семантики и разместить их в блог
Затем необходимо написать текст для блога. Для каждой статьи вы собирали ключевые запросы на предыдущем этапе. Интересные и полезные статьи позволят привлечь больше читателей на сайт и как следствие — увеличение количества клиентов. Чтобы не тратить время на написание статей, вы также можете заказать текст у специалистов по копирайтингу.
Подключить аналитические системы

Теперь вам необходимо подключить к вашему сайту системы аналитики, которые позволят вам следить за тем, сколько посетителей заходят на ваш сайт и откуда они приходят. Кроме того, там есть множество других функций, которые позволят следить за развитием ресурса.
Системы аналитики:
- Google Analytics.
- Яндекс Метрика.
Открыть сайт для индексации поисковыми системами
Ваш сайт уже готов. Теперь пришло время его запустить и позволить пользователям его находить в поиске. Для этого нужно открыть его для индексации. Это можно сделать в настройках СМS.
Добавить сайт в сервисы вебмастера.
Финальный штрих — зарегистрировать ваш сайт в сервисах вебмастера, чтобы он быстрее индексировался — появился в поиске как можно выше по нужным вам ключевым запросам.
Основные сервисы:
Теперь у вас есть полноценный сайт. Подытожим порядок действий:
- Купить хостинг и домен.
- Установить СМS.
- Продумать структуру сайта (хедер, футер).
- Определить продающие страницы для сайта.
- Выбрать и настроить шаблон.
- Установить необходимые плагины.
- Собрать семантическое ядро для каждой отдельной страницы.
- Откорректировать названия страниц согласно семантики.
- Создать контент для страниц согласно семантики и разместить его.
- Прописать метаданные для каждой страницы.
- Проверить сайт на наличие дублей и ссылок на несуществующие страницы.
- Закрыть ненужные страницы от индексации.
- Сделать техническую оптимизацию.
- Написать контент-план для блога на сайте.
- Собрать семантическое ядро для постов в блоге.
- Написать статьи согласно семантики и разместить их в блог.
- Подключить аналитические системы.
- Открыть сайт для индексации поисковыми системами
- Добавить сайт в сервисы вебмастера.
Это только порядок мероприятий, которые нужно совершить для создания полноценного сайта. Помощь, как делать каждый пункт, — легко найти в сети. На самом деле самое сложное — это выполнить наполнение сайта контентом. На это уходит намного больше времени чем на всё остальное. Если заказать текст у профессиональных копирайтеров, то даже новичок сможет за неделю сделать полноценный сайт на СМS.
withoutpages.com