5 простых советов для ускорения загрузки вашего WordPress-сайта. Wordpress плагин для ускорения загрузки сайта
9 Плагинов WordPress для оптимизации производительности. Ускорение загрузки!

Одна из самых больших причин популярности WordPress в том, что существует огромное количество плагинов, которые позволяют расширить не только его функциональность, но и повысить производительность сайта. Эти плагины имеют возможность сделать ваш сайт быстрым, оптимизировать его, чтобы он смог загружаться быстрее и более эффективно. Они, в конечном итоге, помогут вам в повышении позиций страницы в поисковых системах. Если сайт загружается слишком долго, он не может рассчитывать на топовые места в поисковых системах.
WordPress имеет ряд удивительных плагинов, которые могут сделать загрузку сайта гораздо быстрее, вот некоторые из наших самых любимых, которые помогут вам в совершенствовании и оптимизации производительности сайтов.
Parallelize

В то время как браузеры могут обрабатывать до 60 HTTP-запросов одновременно, только 2-4 одновременных запроса могут быть обработаны с одного и того же хоста. Это может в значительной степени замедлить скорость загрузки страниц на вашем сайте. Решение, рекомендованное google, состоит в распараллеливании ресурсов на 2-5 хостах, обслуживающих 10 или более статических ресурсов.
Этот плагин позволит автоматически провести распараллеливание прикрепленных файлов в WordPress (изображений или любых других загруженных файлов с помощью медиа-функций WordPress) через несколько хостов для ускорения загрузки страниц. Для оказания помощи в кэшировании, ресурсы всегда будут загружаться с одного и того же хоста.
Перейти на страницу Parallelize
WP file Cache
 Этот плагин использует постоянное кеширование на уровне объектов и может быть использован вместо встроенного в WordPress WP_Object_Cache. Это также поможет значительно сократить время загрузки из базы данных. Тем не менее, следует отметить, что WP file Cache сдвигает нагрузку с базы данных на ваш диск/файловую систему и, если Disk I/O является не таким объемным, кэширование файлов не поможет.
Этот плагин использует постоянное кеширование на уровне объектов и может быть использован вместо встроенного в WordPress WP_Object_Cache. Это также поможет значительно сократить время загрузки из базы данных. Тем не менее, следует отметить, что WP file Cache сдвигает нагрузку с базы данных на ваш диск/файловую систему и, если Disk I/O является не таким объемным, кэширование файлов не поможет.
Перейти на страницу WP file Cache
Quick Cache (Альтернатива WP Super Cache)

Это очень удобный плагин, когда дело доходит до оптимизации скорости вашего сайта. Quick Cache в режиме реального времени моментально фиксирует (кэширует) каждую страницу, сообщение, категорию, ссылку и т.д. Затем эти снимки хранятся (кэшируется) интуитивно, поэтому они могут быть использованы позже, для того, чтобы сохранить время обработки, которое замедляет ваш сайт.Он использует параметры конфигурации, которые можно выбирать из панели настроек.
Quick Cache использует новейшие технологии, которые позволяют распознавать, когда он должен использовать кэшированную версию файла, а когда нет.
Перейти на страницу Quick Cache
W3 Total Cache

Этот плагин помогает повысить производительность сайта с помощью кэширования: браузера, страницы, объекта, базы данных, а также уменьшать и поддерживать сеть доставки контента.Это повышает удобство использования вашего сайта путем улучшения производительности вашего сервера, с помощью кэширования каждого аспекта вашего сайта и сокращения времени загрузки, а также обеспечивает интеграцию прозрачной сети доставки контента (CDN).
Перейти на страницу W3 Total Cache
WP Minify

Этот плагин интегрирует Minify Engine (PHP5-приложение, которое поможет вам следовать нескольким правилам Yahoo!, для повышения производительности веб-сайтов) в ваш блог, чтобы объединить и сжать JS и CSS-файлы для уменьшения времени загрузки страницы. Некоторые из его функций представляют собой инструменты отладки, плагины, поддержку уменьшения внешних файлов с помощью кэширования, способность передавать дополнительные параметры, чтобы уменьшить загрузку и т.д.
Перейти на страницу WP Minify
WP smush.it

Этот плагин позволяет уменьшить размер файлов изображений, а так же улучшает производительность при использовании Smush.it API в WordPress. Каждое изображение, добавленное на страницу, автоматически запускается через Smush.it.
Перейти на страницу WP smush.it
WP HTTP Compression

Этот плагин позволит вашему блогу на WordPress выдавать страницы, сжатые в формате GZIP, если браузер поддерживает такое сжатие. Тем не менее, следует отметить, что этот плагин не должен использоваться вместе с WP Super Cache или WP Cache, так как эти плагины уже осуществляют сжатие. Ваш блог будет продолжать работать, но эти плагины остановят кэширование новых страниц.HTTP-сжатие обычно означает 60-80%-процентное снижение размера страницы (широкополосное использования), а также увеличение скорости загрузки от 3-х до 4-х раз.
Перейти на страницу WP HTTP Compression
Hyper Cache

Этот плагин представляет собой гибкую и простую в настройке систему кэширования для WordPress. Это новая система кэширования для WordPress, специально написана для людей, которые имеют свои блоги на хостингах с низкими ресурсами. Он может работать даже с хостингом на основе Microsoft IIS. Ее особенностями являются: простота в настройке, легкая интеграция с другими плагинами, глобальная языковая совместимость, перенаправление кэширование, автоматическая система очистки для уменьшения использования дискового пространства и многое другое.
Перейти на страницу Hyper Cache
DB Cache Reloaded

Этот плагин кэширует каждый запрос к базе данных в течение данного времени. Он гораздо быстрее, чем другие плагины с кэшированием HTML, и использует меньше дискового пространства для кеширования. DB Cache Reloaded гарантирует, что сайт будет работать гораздо быстрее и использовать меньше дискового пространства для кэшированных файлов. Это также гарантирует, что посетители всегда получают актуальную информацию в боковых панелях, а нагрузки на центральный процессор сервера станут как можно более низкими.
Перейти на страницу DB Cache Reloaded
wordpresspro.ru
Ultimate Руководство для ускорения времени загрузки WordPress
Хотите знать, как ускорить WordPress блог, но перед тем, что вам нужно знать, почему вы должны улучшить вашу скорость блога и как вы можете проверить скорость сайта
WordPress является самой популярной блог-платформы и, следовательно, пользуются миллионы владельцев веб-сайтов и блоггеров по всему миру. Согласно инфографики WordPress Статистика доступна на веб-сайте Yoast.com, к марту 2012 года, более 72 миллионов веб-сайтов с гордостью использованием WordPress в качестве CMS. Сегодня WordPress используется для создания личных и профессиональных блогов и полностью функциональных профессиональных веб-сайтов.
И если вы хотите знать, почему мы должны ускорить WordPress блоги, ниже приведены некоторые веские причины, которые убедят вас о том же самом.
Содержание
- 1. Почему нужно ускорить WordPress блоги?
- 1.1. Скорость Как фактор ранжирования на Google
- 1.2. Для лучшего пользовательского опыта
- 2. Как проверить скорость веб-сайта
- 2.1. Тестирование веб-страницы
- 2.2. Google Webmaster Tools аккаунт
- 2.3. Page Speed Insights от Google Developers
- 2.4. Pingdom Инструменты
- 2.5. GTmetrix Speed Tool
- 3. Способы ускорить время загрузки WordPress
- 3.1. Список Speed Up WordPress Плагины
- 3.1.1. Использование кэширования страниц плагин
- 3.1.2. Оптимизация изображений Размеры
- 3.1.3. Оптимизация баз данных на WordPress
- 3.1.4. Избавиться от дополнительных плагинов
- 3.2. Другие важные вещи для WordPress Улучшение скорости
- 3.2.1. Выберите хороший хозяин
- 3.2.2. Использование более быстрой загрузки WordPress Theme
- 3.2.3. Оптимизация блога Главная страница
- 3.2.4. Оптимизация изображений Gravatar
- 3.2.5. Перейти к сети доставки контента (CDN)
- 3.1. Список Speed Up WordPress Плагины

Image Credit @ designtuto.com
Почему нужно ускорить WordPress блоги?
Там может быть много проблем, замедляющих ваши блоги WordPress. Вам нужно, чтобы ускорить ваш WordPress блоги и причины для этого приведены ниже. Эти причины будут применяться ко всем стандартным веб-сайтов вместе с WordPress блогов.
Скорость Как фактор ранжирования на Google
Некоторое время назад, Google включена скорость страницы в качестве одного из рейтинга фактор в своих поисковых алгоритмов ранжирования. Так что если у вас есть веб-сайт быстрее загрузки, вы будете иметь преимущество над конкурентами, которые не прикладывая особых усилий в повышении эффективности их скорость сайта.
Для лучшего пользовательского опыта
Никто не любит, чтобы посетить веб-сайт, который занимает более 10 секунд при погрузке. Люди будут немедленно покинуть ваш сайт, если они испытывают медленный сайт загрузки. У вас есть несколько секунд, чтобы преобразовать посетителя в ваш потенциального клиента или абонента. Если вы не можете доставить ваше содержание вебсайта менее чем за 10 секунд или даже меньших, вы теряете много денег решений возможностей. Так как много ваших читателей веб-сайта будет оставить ваш сайт немедленно, он будет иметь негативное влияние на показатели взаимодействия веб-сайта.
Улучшая скорость сайта, вы делаете ваши читатели сайта и Google счастливым и что приведет к увеличению трафика и бизнеса для вас. верхний
Как проверить скорость веб - сайта
Перед тем, как начать искать пути для улучшения вашей скорости сайта, вам необходимо выяснить точную скорость вашего сайта, как, сколько времени ваш сайт принимают в загрузке. Существует несколько тестирования скорости веб-инструменты совместно ниже, которые вы можете использовать, чтобы держать глаза на свой веб-сайт текущей скорости:
Тестирование веб - страницы
WebPagetest.org был первоначально разработан AOL, и вы можете использовать этот инструмент для тестирования производительности любого веб-сайта, включая WordPress блогов. Кроме скорости, этот инструмент также предлагает вам конкурировать оптимизации производительности контрольного списка, которые можно применить, чтобы улучшить скорость веб-сайта дополнительно. Когда я бегу тест веб-страницы на Блоггеров Passion блоге, это был первый раз, показывая нагрузки вид, как 5.746s и повторить вид, как 4.477s. Вот скриншот, показывающий то же самое: Лучшие

Google Webmaster Tools аккаунт
Кроме того, можно определить скорость для вашего сайта, войдя в свой веб-сайт Google Webmaster Tools (GWT) счета. Статистика производительности сайта доступны под Labs в вашем аккаунте GWT. В этом разделе будет информировать вас о среднем времени загрузки в секундах для вашего сайта и вашего веб-сайта сравнения скорости с остальной частью веб-сайтов на Интернете, как ваш веб-сайт или медленнее, чем быстрее, чем хх% сайтов в Интернете. Вот показывает обзор производительности скриншот для одного моего сайта в соответствии с имеющимися в моем счете GWT данных. Согласно этим данным, мой сайт занимает 2,9 секунд , чтобы загрузить в среднем , и это быстрее , чем 50% веб - сайтов в Интернете. верхний

Page Speed Insights от Google Developers
Google Page Speed способность проникновения в суть от Google Developers даст оценку скорости страницы из 100 на веб-сайт. Вы можете использовать этот инструмент, чтобы проверить вашу скорость сайта. Когда я попытался страницы скорость проникновения в суть инструмент для BloggersPassion.com блога, это дает мне страницу счет скорости 86 из 100 (т.е. 86/100), как показано на экране. Помимо скорости страницы счет, вы получите точное представление о вещах, которые вам нужно работать, чтобы в дальнейшем улучшить ваш счет сайта. Вы должны стараться, чтобы привести свой веб-сайт счет скорости страницы, чтобы как можно ближе вы можете в сторону отметки 100. верхний

Вот интересное видео, которое поможет вам улучшить производительность веб-сайта с Google Page Speed Tool:
Pingdom Инструменты
Вы также можете проверить производительность веб-сайта с Pingdom инструментом. Когда я тестировал этот инструмент для анализа производительности Блоггеры Passion блоге, он дал 78/100 Perf. класс, время загрузки, как 2.88s и мой сайт быстрее, чем 53% от всех протестированных сайтов на Pingdom инструмента, как показано на изображении ниже. верхний

GTmetrix Speed Tool
Сайт GTmetrix также может быть использован для анализа производительности времени загрузки веб-сайта. GTmetrix инструмент дал оценку скорости страницы 73% и класс YSlow как 69% к блоггерам Passion блоге. Среднее время загрузки для Bloggerspassion.com является 4.96s и общий размер страницы, которая 588KB согласно имеющимся от инструмента производительности GTmetrix данных. верхний

Вам необходимо проанализировать время загрузки вашего сайта. Независимо от времени это занимает, ваша конечная цель должна быть приведение вашего сайта время загрузки до менее чем за 5 секунд.
Способов ускорить время загрузки WordPress
К настоящему моменту вы должны иметь четкое представление о том, почему мы должны ускорить WordPress блоги и как мы можем протестировать нашу скорость сайта. Теперь давайте перейдем к самой важной части, и речь идет о предлагать способы, чтобы ускорить ваш WordPress блог время загрузки. Есть много вещей, которые мы действительно можем сделать, чтобы улучшить скорость наших WordPress блогов как с помощью определенных плагинов, темы, хостинг, CDN т.д. Top
Список Speed Up WordPress Плагины
Теперь в первую очередь, давайте поговорим о плагинах, которые помогут в повышении скорости время загрузки вашего блога WordPress:
Использование кэширования страниц плагин
Если ваш блог получает большое количество трафика, вы должны использовать плагин кэширования страниц. Страница кэширования плагин будет преобразовывать динамические страницы в статические HTML-страницы, и это позволит снизить нагрузку на сервер. Если ваш блог получает огромное количество трафика, вы можете заметить частое время простоя и ваш сервер также будет очень медленным. Я хотел бы предложить вам использовать плагин WP Super Cache. Вы также можете дать попробовать на плагин W3 Total Cache отсюда, который используется на типе mashable.com популярных веб-сайтов.
Оптимизация изображений Размеры
Yahoo имеет оптимизатор изображения, известный как smush.it, который используется, чтобы уменьшить размер файла изображения без ущерба с его качеством. Он станет неспокойное и отнимает много времени, если мы оптимизируем размер каждого изображения вручную. К счастью, есть плагин называется WP smush.it в каталоге плагинов WordPress, который использует Yahoo API для уменьшения размера изображения. Хорошая вещь об этом плагин является то, что она будет ниже вниз размер файла изображения, которые вы загружаете в фоновом режиме, пока вы работаете на существующем или новом сообщении в блоге на своем блоге.
Оптимизация баз данных на WordPress
Вы можете оптимизировать WordPress базы данных с WP Оптимизировать плагин. Этот плагин очистит ваши базы данных и вам не нужно быть техником для использования этого плагина. Этот плагин также может автоматически очистить предыдущий пост ревизии, должности в проекте и комментарии сидя в папку со спамом. Вы можете также дать попытаться WP DB Manager, для оптимизации WordPress Database.
Избавиться от дополнительных плагинов
Вы можете также ускорить WordPress блог, чтобы избавиться от дополнительных плагинов. Вам следует просмотреть все активные, а также неактивные плагинов и посмотреть, если вы действительно нуждаетесь в них вообще. Вы можете использовать Performance Profiler плагин для отслеживания загрузки время ваших активных плагинов. Вы должны удалить эти плагины, которые не являются вы больше не используете, и те, которые занимают слишком много времени, согласно отчету о загрузке заданной производительности Профили Plugin. Вы должны использовать последнюю версию WordPress и активных плагинов. верхний
Другие важные вещи для WordPress Улучшение скорости
Помимо плагинов, есть много других вещей, которые вы можете на самом деле сделать, чтобы улучшить производительность вашего сайта WordPress:
Выберите хороший хозяин
При принятии решения о вашем веб-хостинга; Вы должны пойти для надежного веб-хостинга компании, как Hostgator, DreamHost или BlueHost. Если вы покупаете веб-пространство для размещения блога WordPress, вы должны убедиться, что веб-узел выполняет все требования, которые указаны здесь. Я создал WordPress веб-хосты сравнительную таблицу здесь, что вы можете использовать, чтобы выбрать лучший веб-хостинга для вашего блога WordPress.
Использование более быстрой загрузки WordPress Theme
Если вы спросите меня, должен ли я пойти на свободной или премиум темы, мой очевидный выбор будет премиум тема. Простой причине, будучи свободным WordPress Theme разработчики никогда не будет тратить много времени в оптимизации его скорость. Так что если вы используете бесплатную тему WordPress, вы можете испытать багги и медленный сайт загрузки. Мы можем настроить и оптимизировать премиальные темы с базовыми знаниями проектирования. Из моего собственного опыта, я бы сказал Thesis Theme Framework довольно быстро и поставляется с функциями много SEO. Я использую тема диссертации на некоторых из моих нишевых блогов включая BloggersPassion.com, и я никогда не испытывают проблемы со скоростью с любым из моих сайтов до сих пор. верхний
Оптимизация блога Главная страница
Это ваша домашняя страница блога, который подается чаще по сравнению с другими страницами из вашего блога. Таким образом, вы должны искать пути, чтобы улучшить скорость вашей домашней странице блога. Вы должны показать пост выдержки вместо полного сообщения на домашней странице. Вы должны ограничить количество максимальных постов на домашней странице 6 до 7 только. Вы должны держать использование изображений, баннеров и виджетов на главной странице блога к минимуму. Избавиться от виджетов, которые не кликают много вашими читателями блога. Вы можете следить за клики по различным разделам вашего сайта с помощью функции In-Page Analytics из своего аккаунта Google Analytics. Встраиваемое функция аналитика даст вам Click процент и номера для всех ссылок, которые размещаются на вашем сайте в течение определенного диапазона дат.
Оптимизация изображений Gravatar
Если вы использовали, чтобы получить много комментариев на вашем блоге, вы можете сэкономить некоторое дополнительное пространство, показывая пустым вместо используемого по умолчанию Gravatar изображения для тех пользователей, которые еще не подписались на gravatar.com до сих пор. Некоторые владельцы блогов используются, чтобы показать таинственный человек, как по умолчанию Gravatar Аватар. Вы можете внести изменения в Gravatar иконку по умолчанию из раздела обсуждения в разделе Настройки , как показано на рисунке ниже: Top
![]()
Перейти к сети доставки контента (CDN)
Конечно, CDN может помочь в улучшении скорости вашего WordPress болота степени, по крайней мере. Но все популярные CDN будет поставляться с ценой. CDN в настоящее время используются очень высоких блогов трафика как Mashable.com, TechCrunch.com, CopyBlogger.com и TheNextWeb.com и т.д. Таким образом, вы можете игнорировать этот шаг сейчас, если ваш трафик не соответствует этим высоким профилем блогов. Среди платных CDN, вы можете пойти на MAX CDN. Помимо этого, есть некоторое количество свободного CDN также доступны. Но лично я не проверял их до сих пор. Вы можете дать попробовать Кораллового CDN.
Если у вас есть какие-либо вопросы или вы хотите поделиться какой-либо дополнительный ресурс, который может помочь нам ускорить наш WordPress блог, доля в разделе комментариев. Кроме того, поделитесь своим опытом об использовании этого WordPress Load Guide Time. верхний
ru.affdu.com
5 простых советов для ускорения загрузки вашего WordPress-сайта
Когда речь заходит о конкуренции сайтов, то не последнюю роль играет загрузка страниц и скорость, с которой открываются сайты у пользователей. Медленный сайт отпугивает пользователей и снижает позиции проекта в общей выдаче. В этом практическом руководстве мы рассмотрим, как за несколько шагов ускорить работу вашего сайта и сделать загрузку страниц более быстрой.
Смотрите также:
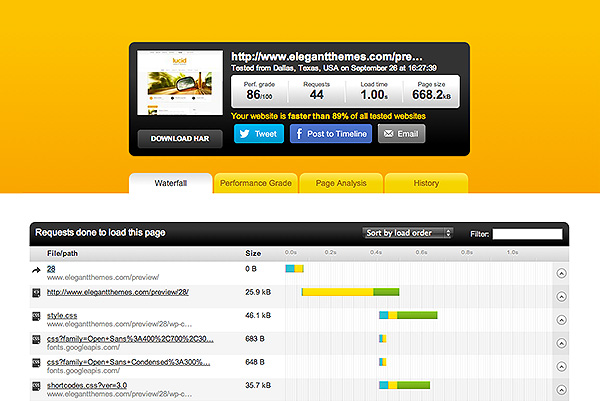
1. Используйте Pingdom для проверки текущей скорости

Для начала надо измерить размер страницы и скорость, с которой она загружается. Отличным подспорьем в решении этой задачи станет инструментарий сайта Pingdom.com. Рекомендуем вам инструмент Pingdom Website Speed Test для проверки того, с какой скоростью загружаются конкретные страницы вашего сайта.

Проверять разные страницы надо для одного и того же дата-центра.
2. Включаем сжатие gZip

Начать следует с максимального сжатия тех файлов, которые можно сжать при помощи инструментов архивации. Так страницы и элементы сайта будут загружаться намного быстрее. Методы включения архивации отличаются в зависимости от того, какие настройки движка и вашего сервера используются сайтом в настоящий момент. Для Apache, к примеру, можно использовать mod_deflate. Если вы используете Litespeed, то для включения компрессии надо активировать соответствующую опцию в панели управления сайтом. Также доступно непосредственное включение HTTP-сжатия в серверах Windows.
3. Включаем кэширование для статического контента

В момент загрузки вашего WordPress-сайта происходит множество скрытых процессов. В частности, выполняются PHP-функции и запросы к MySQL-базе. И в зависимости от работы этих функций и запросов и происходит выполнение конкретных задач.
Использование плагина для кэширования не только сделает загрузку сайта быстрее, но и уменьшит нагрузку на сервер, память и процессор. Есть несколько классных плагинов для кэширования, но отдельно хотелось бы порекомендовать W3 Total Cache. После его установки вы сможете включить кэширование во вкладке Performance → General Settings.
4. Уменьшаем и консолидируем файлы CSS и JavaScript

Чистка от мусорного кода файлов CSS и JavaScript сделает их меньше по размеру и позволит им загружаться и срабатывать намного быстрее. Меньший размер и колчество файлов снижают в свою очередь число запросов к странице. Эти факторы важны для ускорения загрузкии страниц сайта в целом.
Можно уменьшить размер таблицы стилей вручную, используя онлайн-минимизатор для CSS и JavaScript, а также можно поручить эту задачу специальному плагину. Есть такая опция у плагина, упомянутого выше: W3 Total Cache. Но не забывайте провести проверку работоспособности сайта поосле такой минимизаци. Главное – ничего не поломать при такой оптимизации скриптов и файлов.
5. Используем систему доставки контента CDN

Внедрение CDN может существенно ускорить работу вашего веб-ресурса, даже если вы сами не сразу это заметите. При использовании обычного хостинга все файлы хранятся на 1 сервере и к этому же серверу идут все запросы, так что для зарубежных пользователей время между созданием запроса, его выполнением и скачиванием контента на локальный ПК может существенно растягиваться. Чтобы избежать длительных задержек, рекомендуется использовать систему распределенной доставки контента.
CDN распределяет ваши файлы между разными дата-центрами по всему миру. А затем контент берется для загрузки на компьютер пользователя с того сервера, который ближе всего к нему на данный момент. Существуют разные сервисы и системы распределенной доставки контента, например MaxCDN.
Заключение

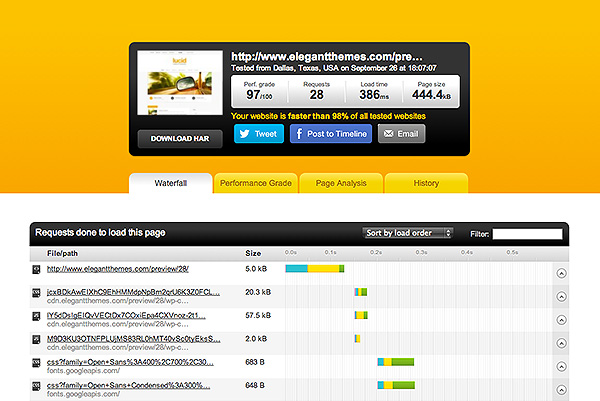
И вот результат: прирост производительности в 160%

Проделав всего несколько небольших изменений в работе нашего тестового сайта, мы снова "прогоняем" его через инструменты тестирования Pingdom – и получаем уменьшение размера страниц на 222 КБ, снижение запросов к странице до 16 вместо 44 и ускорение загрузки до 386 мс.
Источник: elegantthemes.com 
hostenko.com