Как вставить видео с Youtube в WordPress. Вставить видео в вордпресс
Как вставить видео в Wordpress

В процессе поиск решения данной проблемы по интернету, я встретил множество плагинов позволяющих реализовать вставку видео файла с видео-хостингов, таких как youtube или яндекс видео, но не позволяющих вставлять видео из загруженных файлов на сайт.
Одним из плагинов, который мне больше всего понравился, в связи с тем что он позволяет вставлять видео из любого места в интернете, в том числе и из загруженных файлов сайта, является плагин Embedded Video, о нем сейчас и поговорим.
Установка и настройка плагина Embedded Video
Итак, с плагином определились, теперь осталось его скачать, установить и активировать, в общем все как всегда. Скачать плагин можно как из репозитория WordPress, по имени плагина, так и с официального сайта.
Настройки плагина Embedded Video
Настроек у плагина Embedded Video, немного, да и те которые есть практически никак не влияют на общую работу плагина. С одной стороны это хорошо, установил и все работает, но с другой, теряется гибкость в настройке и управления плагина.
- Never show the video link (exception: feeds) — никогда не отобрать ссылку на видео, за исключение ленты новостей-фидов.
- In feed, show link to blog post (video embedding in feed not yet available) — если опция включена, в ленте новостей, будет отображаться ссылка на блог, а не само видео.
- Prefix — префикс для видео файлов(слово которое будет добавляться к любым файлам которые будут использовать данный плагин).
- Following space character — если опция активна, префикс будет добавляться после пробела.
- Use smaller font size for link — если опция активна, для ссылки на видео-файл будет использован маленький шрифт.
- Video object width (250-800) — ширина блока видео, возможный диапазон значений 250-800 px. Единственная на мой взгляд важная и нужная опция.
- Show link to plugin page — если опция включена, после каждого видео-файла будет добавляться ссылка на сайт разработчиков плагина.
Как видите, как я уже говорил настроек не много, ну да ладно давайте посмотрим на функциональность данного плагина, переходим на страницу добавления нового поста, «Posts»-«Add New».
Как использовать плагин Embedded Video
На странице создания нового поста или страницы, в панели визуального редактора появилась новая кнопка Embedded Video Plugin – Embed Video
При нажатии на которую появляется окно вставки видео-файла, посредства которого можно вставить видео-файл с сайта видео-обменников(youtube), вставить видео-файл из медиа-библиотеки, вставить видео-файл по URL-адресу
Ну и напоследок, расскажу как вставить видео из ютуб, откуда взять ID видео или URL-видео.
Как вставить видео из YouTube в WordPress
Во вкладка Portal video, Video URL , для вставки видео файла, от вас требуется ID видео или URL.
1000rabota.ru
Как вставить видео на WordPress

Если вы запланировали в блог добавлять видео, но не знаете как, то в этой статье я расскажу, как вставить видео на WordPress без плагина.Дело в том, что необходимость в видео плагинах пропала после выхода версии, так как в этой версии появился встроенный видеоплеер для вставки видео формата mp4, m4v, webm, ogv, wmv, flv.Теперь, чтобы отобразилось видео, нужно в статье вставить url-видео, например вот так:
https://youtu.be/iz_k4ZenN6kЛибо вставить специальный шорткод:

Например:

или вот так:

Атрибуты шорткода video:
src — путь (адрес) до видео файла. Форматы для воспроизведения: "mp4", "m4v", "webm", "ogv", "wmv", "flv". Пример: src="https://youtu.be/iz_k4ZenN6k"
poster (необязательный параметр) — изображение, которое будет видно сразу до воспроизведения видео. Пример: poster="steret-vodyanoi-znak-000.png". Если этот атрибут не указать, картинки не будет.
loop (необязательный параметр) — если указать этот атрибут, то после окончания видео, оно начинается заново. Пример: loop="true". Если не задавать параметр, тогда видео воспроизводится один раз.
autoplay (необязательный параметр) — автозапуск видео сразу, как только страница загрузится до конца. Пример: autoplay="true". Если этот атрибут не указать, для воспроизведения видео нужно будет нажать на соответствующую кнопку.
height (обязательный параметр) — высота видеофайла. Пример:. Если этот атрибут не указать, тогда высота видео будет, какая есть у медиофайла.
width (обязательный параметр) — ширина видеофайла. Пример:. Если этот атрибут не указать, тогда ширина будет, какая есть у медиофайла.
Если не забивать себе голову атрибутами, то достаточно вставить шорткод с адресом видео ролика в статью, потом нажать на редактирование (значок карандаша):

Слева и снизу вы увидите настройки, которые я перечислял в атрибутах:

Вот так вот! Теперь вы убедились, что вставить видео в статью можно и без плагина. Пробуйте!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress, без плагинов
bloggood.ru
Как вставить видео с Youtube в WordPress • itprepod.ru

Доброе время суток уважаемые читатели блога! Как вы вставляете видео в свой блог? Обычно, если надо вставить видео с ютуба на блог, копируют html –код видео и в редакторе, в режиме html вставляют в нужное место. Однако, использование этого метода оставляет желать лучшего, так как… Интересно? Тогда читайте дальше…
Как и все начинающие блогеры, я раньше вставлял видео в блог методом копирования html-кода видео и вставки его в нужное место в редакторе wordpress. Времени это занимало не много, поэтому данный метод меня устраивал. Но, все «непонятки» начались, когда я стал редактировать запись, в которой было видео с ютуба. Все дело в том, что после редактирования записи видео исчезло! Почему? Сам не знаю. Но, что было-то было.
«Ну, может быть это какой-нибудь сбой на сервере»- подумал я, поэтому нашел снова это видео на youtube и опять вставил его в запись. Видео появилось – все хорошо! Но, в один из дней, мне снова нужно было отредактировать одну из записей, в которой тоже было видео с youtube. Думаю, вы уже догадались, что дальше произошло… Да, да, видео снова исчезло! «Что-то тут не так» – подумал я и начал искать корень проблемы. Корень я не нашел, но зато узнал о существовании отличного плагина для вордпресс, который позволяет добавлять видео с ютуб на блог и, что очень важно, после редактирования страницы видео никуда не исчезает! Кроме этого, можно задавать желаемый размер отображаемого видео. Давайте лучше по порядку.
Первым делом скажу, что этот отличнейший плагин называется Video Embedded.
Находите и активируете его и все – плагин готов к работе! В админке блога слева внизу в пункте меню «Параметры» появится название плагина.
Как им пользоваться? Очень просто! Когда вы хотите в запись вставить видео с Youtube пишите теги
, а между ними вставляете ID видео. Например, когда вы открываете какое-либо видео на ютубе, в браузерной строке есть адрес этого видео. Выглядит он примерно так – http://www.youtube.com/watch?v=zORv8wwiadQВ этом примере zORv8wwiadQ и есть ID видео. Этот самый ID и нужно вписать между тегами.
Теперь разберемся с размерами видео. Для того, чтобы задать размер для видео, найдите в админке блога внизу слева название плагина Video Embedded и нажмите на него. Откроется страница с настройками плагина. В самом верху отображаются два поля – ширина и высота видео. Задайте тот размер видео, который вы желаете. По умолчанию ширина видео 425, а высота – 355. Тут все зависит от вашего предпочтения – можете выставить свои размеры, а можете оставить размеры по умолчанию.
Ниже настроек размера видео представлены те видеохостинги, которые поддерживает данный плагин, но ими я не пользуюсь, так как ютуба мне больше чем достаточно.
Как видите, ничего сложного в использовании этого плагина нет. Настройки не сложные, да и вставка видео на блог является делом не хитрым.
Если есть вопросы – задавайте в комментариях. Так же подписывайтесь на обновления блога и получайте новые статьи на e-mail.
Оцените статью:
 Загрузка...
Загрузка... Поделитесь в соцсетях:
itprepod.ru
Как вставить видео с YouTube в блог на WordPress
На момент публикации это последняя запись из цикла статей по интеграции записей с различных веб-сервисов. До этого были рассмотрены: Facebook, Google+, Twitter и Instagram. Ссылки на них вы найдёте в конце этой заметки.
А сейчас мы рассмотрим два способа вставки видео из YouTube: через oEmbed и вставкой HTML-кода.
Подключаем видео через oEmbed
Как я уже писал в предыдущей инструкции, oEmbed это технология, позволяющая очень легко и просто подключать любой медийный контент на ваш сайт без вставки каких-либо кодов или разметок страницы.
Скопировали адрес на нужную вам запись, картинку или статус, добавили на страницу вашего сайта и, вот она уже опубликована. Давайте сделаем то же самое для YouTube, потому что и здесь всё абсолютно идентично.
- Находим понравившееся видео на страницах YouTube и переходим на него
- Копируем ссылку из адресной строки:

- Вставляем эту ссылку простым текстом в вашу запись на WordPress и сохраняем.
Результат:
Если у вас по каким-то причинам не получается использовать этот способ, то вывод один: у вас очень старая версия WordPress. Обновитесь прямо сейчас и не забудьте сделать резервное копирование.
Вставка с использованием HTML-кода
Этот способ железный и подходит в абсолютно всех случаях, без исключений.
- Заходим на страницу с понравившимся нам видео
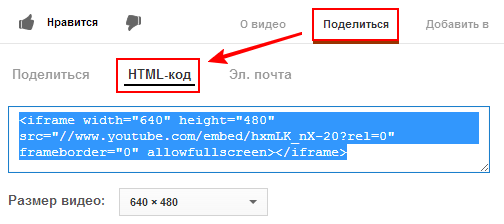
- Под самим видео находим закладку «Поделиться» и выбираем в ней «HTML-код»:

- Копируете код, представленный на скриншоте ниже и вставляете его на свой блог:

- Если нужно изменить размер — используйте для этого выпадающий список под HTML-кодом
Теперь, после вставки скопированного кода в текст вашей записи или на страницу, вы увидите нужное видео :-)
Похожие записи:Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась статья? Поделись с друзьями!
gruz0.ru










