Как добавить социальные кнопки на WordPress-блог? Добавить кнопку на вордпресс
Как добавить кнопки на Wordpress
 На сегодняшний день программное обеспечение для создания и технического обеспечения работоспособности сайтов довольно-таки стремительно развивается. Ярким примером данному утверждению является система управления содержимым под названием WordPress, которая на данный момент пользуется самой большой популярностью у всех веб-мастеров, вне зависимости новичок ли это, либо же ас своего дела. Сложившаяся ситуация обуславливается тем, что WordPress универсален, прост в эксплуатации и также легок в освоении, имеет множество модулей, плагинов, тем и всего такого прочего, что позволяет до неузнаваемости разнообразить любой шаблон.
На сегодняшний день программное обеспечение для создания и технического обеспечения работоспособности сайтов довольно-таки стремительно развивается. Ярким примером данному утверждению является система управления содержимым под названием WordPress, которая на данный момент пользуется самой большой популярностью у всех веб-мастеров, вне зависимости новичок ли это, либо же ас своего дела. Сложившаяся ситуация обуславливается тем, что WordPress универсален, прост в эксплуатации и также легок в освоении, имеет множество модулей, плагинов, тем и всего такого прочего, что позволяет до неузнаваемости разнообразить любой шаблон.
Эволюция и применение WordPress
Формально данная система управления появилась в 2001 первом году, однако в эксплуатационный обиход вошла лишь в 2003, когда небезызвестная CNET начала применять ПО для выполнения собственных задач. В контексте современной действительности, WordPress актуален для блогов, новостных сайтов, интернет-магазинов и так далее. Работает на языке PHP и имеет открытый исходный код.
Для чего нужны кнопки в WordPress?
Функциональные кнопки отыгрывают важнейшую роль в структуре и навигации любого ресурса. Практически каждый современный сайт наделен различными кнопками, например, для авторизации через социальную сеть, загрузки какого-либо файла и тому подобное. Их можно отдельно оформить, окрасить в любой цвет, создать контур и размер шрифта. Помимо функционально-практичной роли, кнопки оказывают положительное влияние и на дизайн ресурса, поэтому настоятельно рекомендуется не пренебрегать их использованием.
Теперь, когда Wordpress установлен на хостинг https://s-host.com.ua, разберемся как добавить кнопки на сайт. В этом нам поможет плагин Buttons Shortcode And Widgets, преимущество которого заключается в том, что он позволяет выводить кнопки как через виджет, так и при помощи шорткода.
После установки плагина в меню появится новый пункт — Buttons Shortcode And Widgets, однако в нем содержится информация: ссылка на документацию, на демо сайт и пр. Для добавления виджета нужно перейти в раздел "Консоль"/"Внешний вид"/"Виджеты" и перетащить OTW Shortcode Widget в область виджетов справа. Кликните на кнопку Add:
На открывшейся странице вы увидите два блока настроек. В блоке Options представлены следующие опции:
-
обязательно заполните поле Title;
-
добавьте в поле Link ссылку на страницу, на которую будет вести кнопка;
-
выберите Yes в поле Open in a new window, если вы хотите. чтобы ссылка открывалась в новом окне;
-
выберите размер кнопки в поле Size;
-
выберите иконку в поле Icon Type и ее расположение в поле Icon Position;
-
выберите форму кнопки в поле Shape и цвет в поле Color:
В блоке Custom Options доступны настройки цвета фона кнопки и цвет границы, цвет текста, размещенного на кнопке, загрузка своей кнопки и поле, в котором можно прописать класс стиля:
Так кнопка добавляется в область виджетов. Если же вы хотите разместить ее на той или иной странице, перейдите к созданию/редактированию записи и вставьте кнопку при помощи текстового редактора:
Заполните предложенные поля так же, как описано выше и сохраните изменения. Проверьте, как кнопки отображаются на сайте и в случае необходимости внести корректировки:
gs-studio.com
Как добавить кнопку в WordPress без использования шорткодов
Остановиться можно при подъеме, но не при падении (Наполеон I).

 Большинство людей не знакомы с HTML / CSS. Вот почему WordPress плагины так полезны для добавления таблиц или кнопок. Есть много плагинов, которые позволяют добавлять кнопки на ваши посты и страницы с помощью шорткодов. Но эти шорткоды трудно запомнить и трудно настроить. В этой статье мы покажем вам, как добавить кнопки в WordPress без использования шорткодов.
Большинство людей не знакомы с HTML / CSS. Вот почему WordPress плагины так полезны для добавления таблиц или кнопок. Есть много плагинов, которые позволяют добавлять кнопки на ваши посты и страницы с помощью шорткодов. Но эти шорткоды трудно запомнить и трудно настроить. В этой статье мы покажем вам, как добавить кнопки в WordPress без использования шорткодов.Пожалуйста, обратите внимание, что этот плагин требует версию WordPress 3.9 или выше. Если вы используете старую версию, то вам необходимо обновить WordPress, чтобы использовать этот плагин.
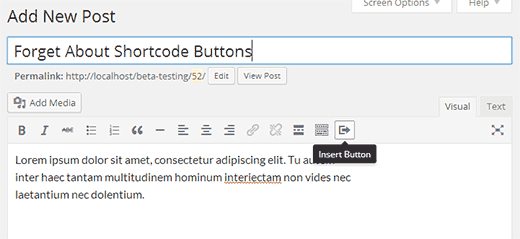
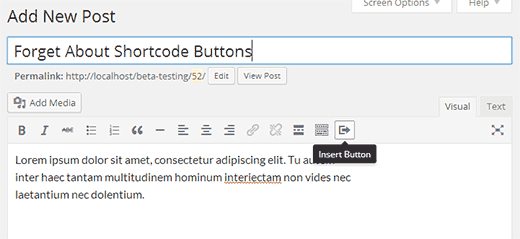
После того, как вы активировали плагин, просто создайте новый пост или отредактируйте существующий, и вы увидите новую кнопку в визуальном редакторе: Insert Button .


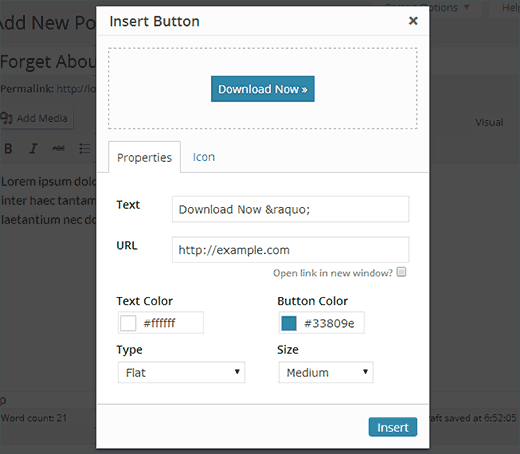
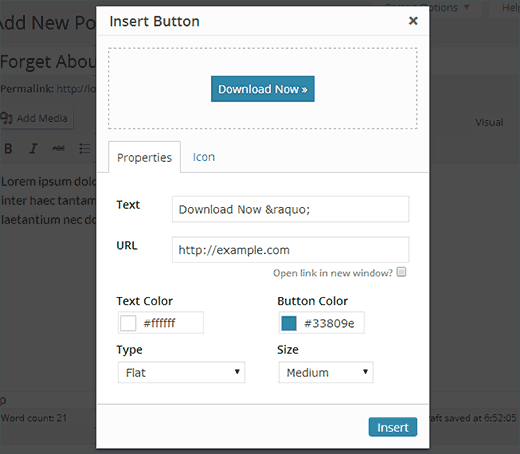
Чтобы вставить новую кнопку в вашем посте, вам нужно нажать на кнопку Insert. После этого появится всплывающее окно, где вы можете создать свою новую кнопку.


Все, что вам нужно сделать, это добавить на кнопку текст и URL, а затем выбрать цвет текста и фона. После этого нажмите на тип в раскрывающемся меню, чтобы выбрать стиль кнопки. Вы также можете выбрать размер кнопки от особо малого до очень большого.
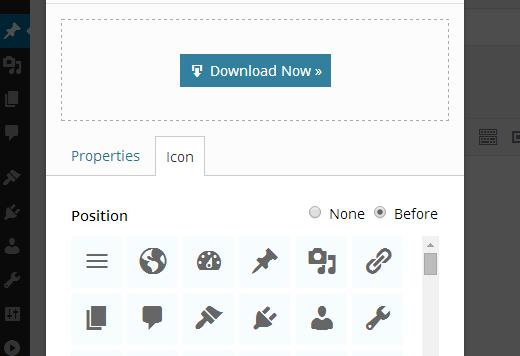
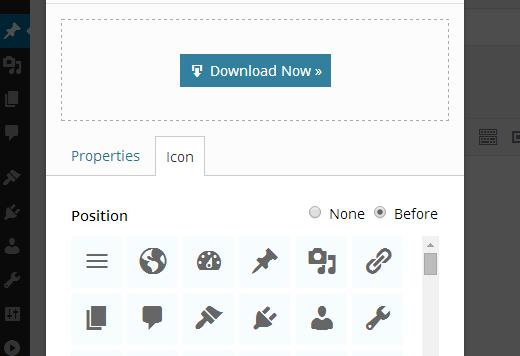
Если щелкнуть на вкладке Значки, то вы сможете увидеть значки , которые можно добавить до или после текста в ваших кнопках. Эти иконки на самом деле значки шрифтов (узнать, как использовать значки шрифтов в WordPress редакторе постов).


Во время процесса, вы сможете увидеть предварительный просмотр вашей кнопки. После того, как вы будете удовлетворены внешним видом, просто нажмите на кнопку Insert.
Вы сможете увидеть свою кнопку, как он будет отображаться в вашем посте, прямо в редакторе постов. Вы можете просто выбрать текст кнопки и использовать значок выравнивания в редакторе, чтобы привести его к центру, влево или вправо. Двойной щелчок на кнопке, позволит появиться ниспадающему меню Insert, и вы можете повторно отредактировать кнопку, если хотите.
andreyex.ru
Создание wordpress кнопки — ТОП
Здравствуйте !
На связи как обычно — Илья Журавлёв, сегодня я расскажу вам и покажу как создать стильные и эффектные кнопки для сайта wordpress. Но это ещё не всё, у меня есть для вас сюрприз, вы так же узнаете как создавать красивые и изящные призывы к действию. В общем вас ждёт много прикольных фишек, которые несомненно украсят ваш сайт и сделают его привлекательным ! Добавлять кнопки и призывы к действию на сайт, можно будет с помощью простых шорткодов.
Вы сможете добавить на свой сайт готовые кнопки, либо создать свой собственный стиль для кнопок. Примеры некоторых готовых кнопок:

Призывы к действию: (Призыв к действию состоит из фона, текста и кнопки. Можно будет создать свой стиль)

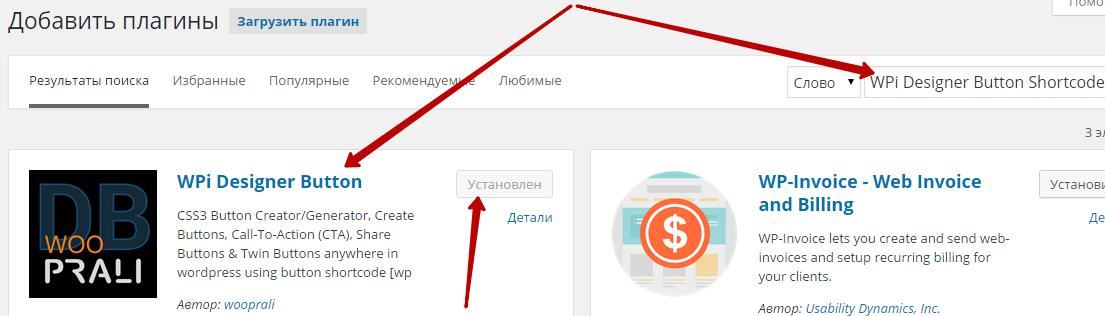
Плагин, который позволит вам создавать стильные кнопки и призывы к действию, называется — WPi Designer Button. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: WPi

— Styles, создание своего стиля для кнопок.
— Buttons, создание кнопок.
— Twin Buttons, создание двух кнопок.
— Call To Action, создание призыва к действию.
— Share Buttons, кнопки поделиться.
— Global Settings, глобальные настройки.
При создании кнопки вы можете воспользоваться готовыми стилями, но можно создать свой стиль. Сейчас я покажу как это сделать. Перейдите во вкладку — Styles и нажмите на кнопку — Добавить новую.

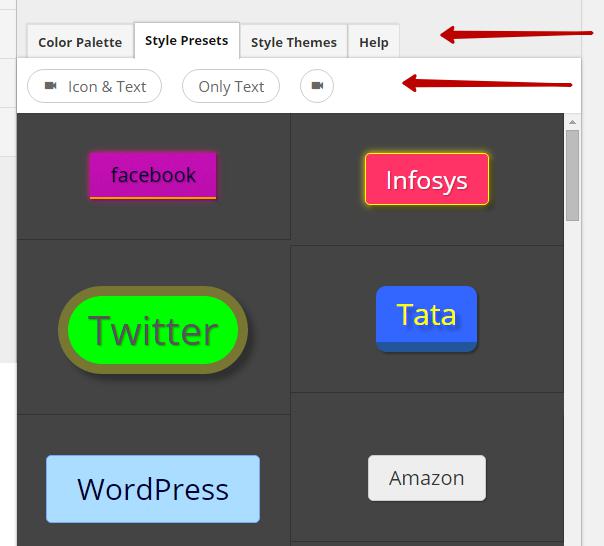
Горизонтальное меню:
— Color Palette, здесь можно копировать номера готовых цветов для кнопок.
— Style Presets, здесь можно выбрать готовые стили для кнопок.
— Style Themes, здесь можно выбрать готовые цветовые темы для кнопок.
— Help, помощь.
Под горизонтальным меню, вы сможете выбрать тип отображения кнопки: Текст с иконкой, Только текст, Только иконка.

Чтобы создать свой стиль, воспользуйтесь вертикальным меню, в левой части страницы.
Button Shape.
— Shape, выберите форму кнопки. Rectangle — прямоугольник. Rounded — закруглённый.
— Padding, обивка кнопки, расстояние между текстом и краем кнопки.
— Display, Inline Block — по размеру, Block — резиновая кнопка, на всю страницу в ширину.
— Min Width, здесь можно указать минимальную ширину кнопки.
Font Style
— Font, здесь можно выбрать стиль шрифта для текста кнопки.
— Font Weight, здесь можно задать насыщенность шрифта, сделать шрифт жирным.
— Text Size, здесь можно выбрать размер для текста кнопки.
Border
— Border Width, здесь можно выбрать размер ширины границы кнопки.
— Border Style, можно выбрать стиль границы кнопки.
— Border Sides, можно указать с какой стороны будет граница на кнопке.
Effects
— Texture, можно выбрать эффект текстуры для кнопки.
— Shadow, добавить тень к кнопке и выбрать размер тени.
— Shadow Type, выбрать тип тени. Outside — тень снаружи. inside — тень внутри.
— Text Shadow, добавить тень к тексту кнопки и выбрать размер тени.
— Glow Size, добавить свечение для кнопки и выбрать размер свечения.
— Glow Color, выберите цвет свечения.
Colors
— Text Color, укажите цвет текста.
— Text Hover Color, укажите цвет текста при наведении на кнопку.
— Text Active Color, цвет текста при нажатии на кнопку.
— Background Color, укажите цвет фона кнопки.
— Background Hover Color, цвет фона при наведении.
— Background Active Color, цвет фона при нажатии.
— Border Color, укажите цвет границы кнопки.
— Border Hover Color, цвет границы при наведении.
— Border Active Color, цвет границы при нажатии на кнопку.
Справа от вертикального меню можно будет сразу же наблюдать результат создания стиля кнопки.

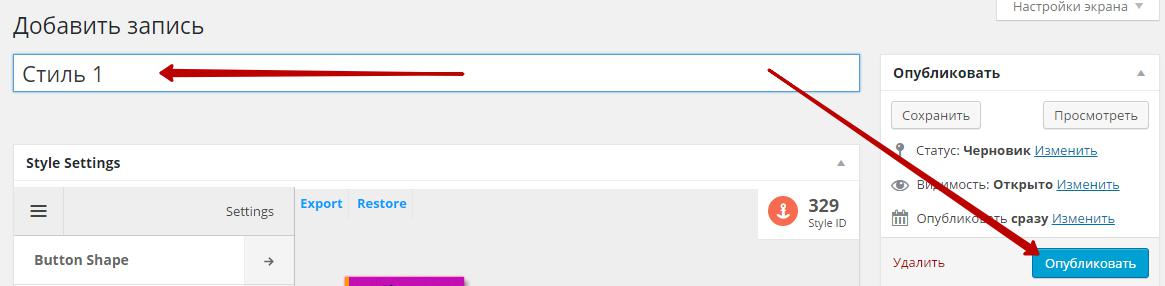
После того как вы создадите свой стиль для кнопки, укажите название для стиля и нажмите на кнопку — Опубликовать.

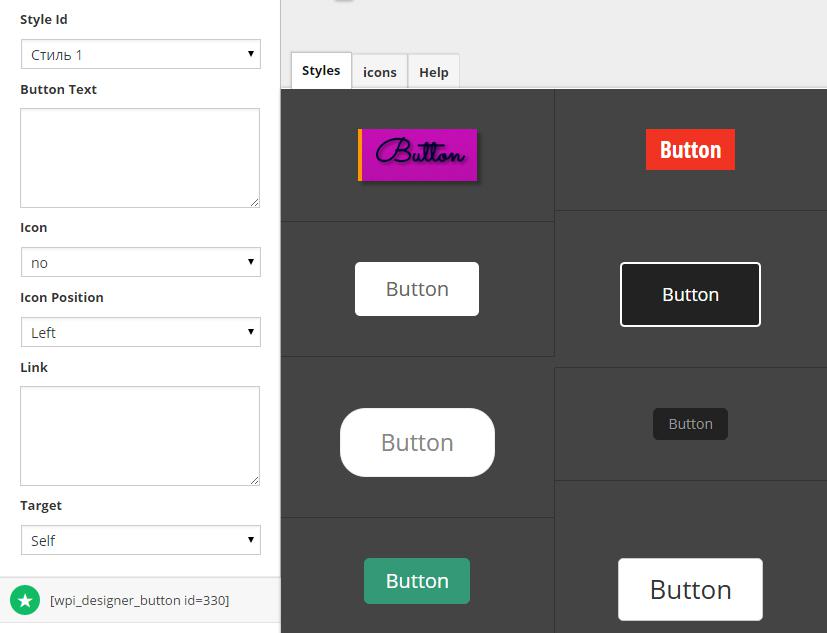
Создание кнопки. Перейдите на вкладку — Buttons и нажмите на кнопку — Добавить новую.

Создание кнопки:
— Style Id, здесь можно выбрать стиль для кнопки. Вы можете выбрать здесь стиль, который вы сами создали, либо выберите стиль из списка стилей по умолчанию.
— Button Text, укажите здесь текст, который будет отображаться в кнопке.
— Icon, здесь можно выбрать иконку для кнопки. Иконку лучше выбирать в горизонтальном меню, там можно изображение иконок смотреть.
— Icon Position, расположение иконки, справа или слева.
— Link, можно указать здесь ссылку для кнопки.
— Target, Self — открывать ссылку в том же окне. New Window — открывать ссылку в новом окне браузера.
В конце можно скопировать шорткод кнопки.

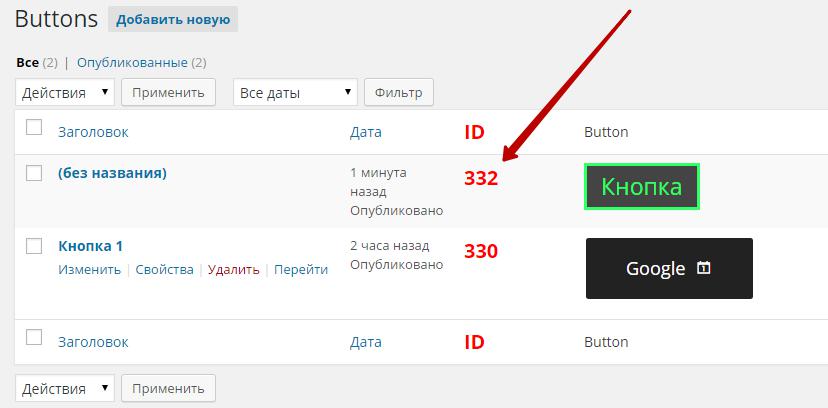
После создания кнопки, укажите имя созданной кнопки и нажмите на кнопку — Опубликовать. После чего на странице — Buttons, у вас появится созданная кнопка. Вы сможете скопировать шорткод кнопки и вставить шорткод в страницу или запись вашего сайта.

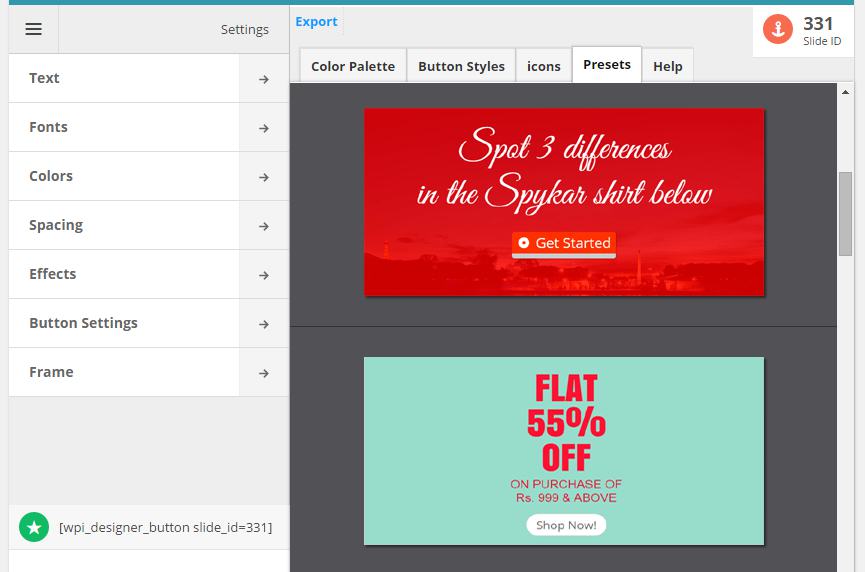
Теперь я покажу как создать — Призыв к действию. Перейдите во вкладку — Call To Action и нажмите на кнопку — Добавить новую.

Вы сможете либо создать свой призыв к действию, воспользовавшись вертикальным меню слева. Либо вы можете выбрать готовые призывы к действию и настроить их под себя. Призывы к действию можно выбрать во вкладке — Presets, горизонтального меню.

Разберём настройки для создания призыва к действию:
Text
— Slide Heading, укажите здесь текст заголовка призыва.
— Slide Sub Heading, укажите здесь текст подзаголовка призыва.
— Slide Footer Text, здесь можно добавить текст в самый низ призыва.
— Button Text, укажите текст для кнопки.
— Multiple Headings (Animated), здесь можно указать текст, который будет отображаться в виде слайдов.
Fonts
— Slide Heading Font, выберите шрифт для заголовка.
— Slide Heading Size, выберите размер заголовка.
— Slide Heading Font Weight, здесь можно сделать заголовок жирным.
— Slide Heading line Height, здесь можно указать высоту для строки заголовка.
— Slide Heading Letter Spacing, здесь можно указать размер расстояния между буквами заголовка.
— Slide Text Font, выберите шрифт для заголовка слайдов.
— Slide Text Size, размер текста заголовка в слайдах.
— Slide Text Font Weight, можно сделать текст жирным.
— Slide Footer Text Size, размер текста в футере, внизу.
Colors
— Slide Heading color, цвет заголовка.
— Slide Heading Border Color, цвет границы заголовка.
— Slide Heading Background Color, цвет фона заголовка.
— Slide Text color, цвет текста подзаголовка.
— Background Color, цвет фона призыва к действию.
Spacing
— Slide Heading Margin Top, расстояние от верхней границы до заголовка.
— Slide Heading Margin Left, расстояние от левой границы до заголовка.
— Slide Heading Margin Right, расстояние от правой границы до заголовка.
— Slide Heading Margin Bottom, расстояние от низа границы до заголовка.
— Slide Heading Padding, размер обивки заголовка, отступ от заголовка.
— Slide Text Margin Top, расстояние от заголовка до подзаголовка.
— Slide Text Margin Left, расстояние от левой стороны до подзаголовка.
— Slide Text Margin Right, расстояние от правой стороны до подзаголовка.
— Button Margin top, расстояние от кнопки до подзаголовка.
— Button Margin Bottom, расстояние от низа до кнопки.
— Slide Footer padding, обивка футера, высота подвала.
— Frame Margin Left, расстояние от левой границы сайта до призыва к действию.
— Frame Margin Right, расстояние от правой границы сайта до призыва к действию
Effects
— Slide Heading Border Width, размер границы, бордюра заголовка.
— Slide Heading Shadow, размер тени заголовка.
Button Settings
— Button Style, стиль кнопки.
— Button link, ссылка для кнопки.
— Target, открыть ссылку в новом окне браузера или в том же.
— Button Icon, выбор иконки для кнопки.
Frame
— Custom Image, здесь можно загрузить изображение для призыва к действию.
— Preset Image, можно выбрать изображения из списка по умолчанию.
— Image Opacity, можно задать прозрачность.
— Image Blur, степень размытости изображения.
— Background Repeat Image, можно выбрать эффект для изображения.
— Frame Height, высота рамки призыва к действию.
— Frame Width, ширина рамки призыва к действию.
После того как вы настроите призыв к действию, укажите имя-название для созданного призыва к действию и нажмите на кнопку — Опубликовать. Чтобы добавить призыв к действию на сайт, скопируйте внизу страницы шорткод и добавьте шорткод на страницу или в запись.

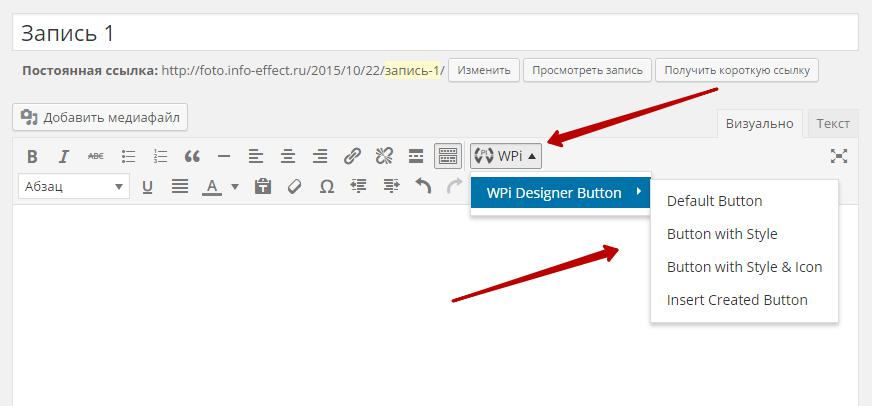
Кнопки можно добавлять на сайт прямо из меню визуального редактора wordpress. В меню у вас появится кнопка — WPi

— Default Button, выбирайте данный вариант только если у вас создана одна кнопка. Можно указать для кнопки — текст, ссылку и открытие ссылки в новом окне.
— Button with Style, если у вас создано больше одной кнопки, то здесь вы можете указать ID кнопки. Здесь ещё можно указать стиль для кнопки.
— Button with Style & Icon, к дополнении ко всему, можно задать иконку для кнопки.
— Insert Created Button, здесь можно указать только ID кнопки.
ID кнопки можно узнать на странице со списком всех созданных кнопок, либо на странице создания кнопки.

Кнопку можно будет вставлять на сайт через Виджет — Wpi Designer Button Widget.

— Заголовок, заголовок виджета.
— Enter Only ShortCodes, вставьте сюда шорткод кнопки.
— Description, можно указать описание для кнопки.

На этом у меня всё, я не стал рассказывать о двух функциях — Twin Buttons и Share Buttons, вы можете самостоятельно изучить данные функции, они мне показались не интересными и не нужными для меня. Если у вас остались вопросы по данной статье, то пишите мне в Обратную связь, либо оставляйте свои комментарии к данной записи, я всем отвечу. Удачи вам и до новых встреч !
Ещё один Супер плагин — Shortcodes Ultimate — Множество функций на ваш сайт !

info-effect.ru
Как добавить социальные кнопки на WordPress-блог?
На сегодняшний день, наверное, не найти такого сайта, на котором не присутствовал бы блок социальных кнопок, позволяющих с другими поделиться интересной информацией. Обычно соц. кнопки популярны на блогах и устанавливаются до или после контента каждого поста. Часто вывод социальных кнопок обеспечивается самими WordPress-темами. Также существуют и универсальные решения, которые обеспечивают вывод кнопок независимо от выбранного шаблона сайта. Рассмотрим некоторые из них.
Если Вы используете тему Root, то в нее уже встроен вывод кнопок социальных сетей с гибкими настройками.
Как вывести соц. кнопки на сайте WordPress?
Плагин Share Buttons by AddThis
Бесплатный плагин Share Buttons by AddThis позволяет делится в более чем 200 популярных социальных сервисах, а также гибкую настройку вывода кнопок. Итак, после его установки и активации, необходимо в админ-панели перейти AddThis -> Share Buttons.

Чтобы добавить блок кнопок, следует нажать Add New, после чего выбрать, в какой именно части сайт он будет отображаться.

Тут нужно выбрать блок Inline, нажав в нем кнопку Select. В итоге перед Вами открылась страница настройки вывода Вашего социального блока.

В самой первой строке нужно дать название нашему блоку. Дальше, в блоке General, можно выбрать количество социальных кнопок или указать, какие конкретно выводить. Укажем сами, что показывать. Для этого отмечаем пункт Select Your Own и в списке, нажимая на “плюс”, добавляем те или иные кнопки.

Дальше следует указать в плагине, где именно будут выводится соц. кнопки. Давайте их разместим до и после контента в записях сайта. Для этого в блоке Position отмечаем пункты Above Blog Post и Below Blog Post.

В последнем блоке, Design, можно указать вид кнопок (стиль и размер).

После указания всех настроек необходимо нажать кнопку Publish в верхнем правом углу страницы.
Теперь, перейдя на какую-либо запись, можно увидеть результат.

Еще один способ вывести соц. кнопки на сайт — это добавление вручную необходимых скриптов, без необходимости установки каких-либо плагинов. Наиболее популярными примерами таких сервисов являются Лайкли и Блок «Поделиться» от популярной поисковой системы Яндекс. Они, аналогично рассмотренному нами плагину, предоставляют выбор для показа конкретных социальных кнопок. Кроме того, Лайкли позволяет изменить их внешний вид. На страницах сайтов обеих сервисов Вы сможете найти подробную инструкцию по установке.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Как добавить кнопку Google+ на WordPress сайт

Социальная сеть Google+ завоевывает пользователей и формирует выдачи результатов поиска учитывая свою новую кнопку — +1. Если у результата кто-то из ваших друзей ставил +1, очевидно, что сайт не плох и даже если он не первый в выдаче, то наверняка первый по содержанию и качеству.
Как же поставить кнопку Google+ к себе на сайт, управляемый через систему WordPress? Очень просто.
Для начала нам необходимо сформировать дизайн будущей кнопки, для этог оидем на специальную страницу и переключаем кнопки вида. После того как все эти операции будут проделаны вам будет доступен код. Вот например мой код скрипта:
<!-- Разместите этот тег в теге head или непосредственно перед закрывающим тегом body --> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {lang: 'ru'} </script>И код кнопки:
<!-- Разместите этот тег в том месте, где должна отображаться кнопка +1 --> <g:plusone size="small"></g:plusone>Рассмотрим первый код. Куда же его надо вставлять? Закрывающий тег body обычно находится в файле footer.php, самый простой способ отредактировать его — перейти в меню Внешний вид — Редактор и в колонке справа найти файл «Подвал». Кликнув на него вам откроется его содержимое и в самом конце закрывающий тег . Вставьте верхний код прямо перед ним.
Если вы хотите поместить код в тег head, то он обычно находится в файле header.php, найти его в списке можно по названию «Заголовок».
Со вторым куском кода немного посложнее — нужно определиться, где должна выводиться кнопка Google Plus. На всех страницах? На всех записях? Может быть вообще везде? В зависимости от того, куда нужно вставить кнопку вам соответственно нужен определенный файл. Для записей — single.php, для страниц — page.php, для главной — index.php и так далее.
Не бойтесь экспериментировать — вставляйте код кнопки в разные места, смотрите как оно будет выглядеть на сайте.
wordpresse.ru
Как добавить на WordPress-сайт кнопку "Наверх"?
Довольно удобной для посетителя сайта является наличие кнопки “Наверх”, позволяющей в один клик подняться в самое начало страницы. Такую кнопку по достоинству оценят пользователи особенно новостных или блоговых сайтов. Обычно такой функционал доступен в WordPress-темах, так как именно они отвечают за визуальное представление данных на сайте. Но что делать, если выбранная Вами тема не поддерживает кнопку “Наверх”?
Как добавить кнопку “Наверх”?
Если Вы используете премиум-тему Root, то в ней уже предусмотрена функция добавления на сайт кнопки “Наверх”.
Для решения этой задачи существует целых ряд независимых от той или иной темы решений — WordPress-плагины. Рассмотрим наиболее популярные из них.
Плагин jQuery Smooth Scroll
Бесплатный плагин jQuery Smooth Scroll позволяет без каких-либо действий со стороны пользователя показать на сайт работающую кнопку “Наверх”. Его достаточно установить и активировать.

Плагин WPFront Scroll Top
Бесплатный плагин WPFront Scroll Top добавляет на сайт аналогичный функционал, но уже предоставляя для этого некоторые настройки. Так, владелец сайта может выбрать иконку кнопки “Наверх” (выбрать из предустановленных или загрузить свою), ее размеры, прозрачность, отображение/скрытие на мобильных устройствах, расположение на экране, а также задать концертные страницы, на которых необходимо показать или скрыть кнопку.
Итак, первым делом плагин необходимо установить и активировать, после чего в админ-панели перейти в раздел WPFront.

Как видим, большое количество различных параметров позволит настроить кнопку на любой вкус. Останавливаться на каждой из них не имеет смысла, так как они имеют русскоязычный интерфейс и понятны из своих названий.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Как добавить кнопку +1 от Google на WordPress блог

Здравствуйте, уважаемые читатели блога Интернет помощник в сети. Вот и добралась очередь до уроков, посвященных соцю сетям. Много мыслей в голове о чем начать статью, но пришло в голову рассказать, как добавить кнопку +1 на WordPress от Google.
В интернете множество про это уроков, но, лучше, когда уроки собраны в одном месте. Тем более, что я пишу в своем стиле, как можно более доступней.
Добавляем кнопку +1 от Google на WordPress сайт
1. Идем на страницу Google о кнопке +1.
2. Придется поменять язык, внизу страницы в правом углу выберите русский язык:

3. Читал в самых задаваемых вопросах, что данная кнопка влияет на ранжирование сайта — для результатов выдачи Google. Если ваш друг порекомендовал вашу страницу, то она может подняться в результатах выдачи.
4. Далее настраиваем нашу кнопку, выбираем ее размер. Желательно сразу продумайте размер, чтобы кнопка была такого же размера, как и другие.

Выбрать нужно русский язык, для удобства использования. В поле «Annotation» можно включить показ числа людей, поделившихся этой страницей.
1 — ( всплывающее) небольшой значок с цифрами рядом, 2 — ( встроенное) большая надпись рядом и 3 отключить.

5. Также можно задать расширенные настройки:
Асинхронный код — за счет этого время загрузки страницы уменьшится, поэтому ставим галочку;
Синтаксис HTML5 — все таки 21 век, так что ставим;
Выполнять код — здесь есть две вкладки «при загрузке» и «при явном вызове». Выбрав первую, кнопка будет загружаться вместе с кодом страницы. Если же поставите вторую, то процесс будет таким:
- Вначале будут выведены все элементы страницы
- Далее, в последнюю очередь, будет выполняться код кнопки +1
- И только потом кнопка будет отображаться в нужном месте.
Функция обратного вызова JavaScript — признаюсь, ее значение я точно не понимаю, поэтому оставляем без изменений.
URL для +1 — также оставляем пустым.
Если вы уберете галочку с «Асинхронный код», тоследующие действия надо делать наоборот, то есть первую часть кода устанавливаем в файл footer.php, а вторую в single.php. Остальное аналогично.
6. Ниже будет выведен код, который надо скопировать и установить на WordPress.

Копируем сначала первую часть.
7. Идем в админку WordPress Внешний вид -> Редактор и открываем файл single.php и вставляем, скопированный код там, где заканчивается текст статей:

8. Далее копируем вторую часть кода, и вставляем ее в файл footer.php перед закрывающим тегом </body>:

9. Все! Кнопка +1 от Google успешно установлена, вот такая симпапушечка получилась:

Теперь Вы знаете, как установить кнопку от Google на WordPress сайт.
Также бы я постоветовал почитать социальные плагины для WordPress. А также подпишитесь на мой блог, чтобы в дальнейшем всегда получать новые уроки на почту.
iglous.ru