Мобильная версия сайта на WordPress — бесплатно за 5 минут! Вордпресс мобильная версия
Мобильная версия сайта wordpress

Доброго времени суток! Всем привет горячий и пламенный. В интернете всё больше и больше появляется сайтов и блогов, все хотят заявить о себе миру. Не только Аз есем, но и зарисовать своё дело в виртуальном пространстве. Вход в виртуальный мир становится всё доступнее. Сам доступ становится более проще и повседневнее. Теперь зайти в другой мир можно с мобильных устройств. Всё больше и больше пользователей интернета становится через мобильные устройства. С каждым месяцем число заходов в сеть с мобильных растёт. Поэтому так же растёт и спрос на мобильные версии сайтов. Есть целое направление у вебстудий — производство мобильных версий сайтов.
Если вы думаете что ваш сайт все платформенный, то зайдите с узкой мобилки и посмотрите. Он может и отображаться, но прогрузка медленная и не каждый станет ждать, а пойдёт гуглить дальше.
Что делать? Заказывать у фрилансера , такого как я 🙂 , облегчённую версию и платить бабуреки… Не особо охота деньги тратить?
Выход есть! Если ваш сайт или блог на wordpress, вам поможет с адаптацией под мобильные девайсы плагин WPtouch
Что делает данный плагин — загружает облегчённую версию шаблона сайта как только пользователь заходит с мобильного устройства. Облегчённую версию мы настраиваем сами в настройках этого замечательного плагина. Тема — шаблон мобильной версии всего один в этом плагине в безплатном варианте. В версии Pro плагин уже платный и в нём ещё 4 темы и три расширения.Нас интересует только совковый метод, то есть халявный…
Итак качаем плагин WPtouch>>> можете скачать его из консоли wordpress/плагины найдя его по названию WPtouch Mobile Plugin, если хорошо разбираетесь по английски. По моей ссылке скачаете уже частично переведённый на руссккий. Почему частично? Потому что лень было всё переводить 🙂 . Когда я начал перевод в файлы PO и MO то офигел сразу 1114 строк перевода, но я усердно пыхтел и переводил, под конец начал тупо кидать в переводчик и вписывать в программе POEdit ( распишу прогу и перевод плагинов в следующем посту). Но как оказалось труд вышел напрасный. Файл задействуется только в платной версии. И я переводил всё сначала уже через notepad++ через час такого перевода в глазах темнеет. Так что получилось как всегда, а не как хотелось 🙂
Когда активируете плагин, его меню появится в панели слева

Я расскажу об основных настройках, деталей там много, но все интуитивно понятны, так что разберётесь 🙂
- Первая вкладка рассказывает что нового в плагине, её сразу пропускаем
- Вторая Core Settings — Ядро Настроек или Основные Настройки
В первом случае — Нормальный (Активно для всех мобильных посетителей) стоит по умолчанию точка в чекбоксе. Когда заходят с мобильного то видят мобильную версию сайта.
Во втором случае только для админов.
В третьем не показывается вообще.
- Landing Page — в данном случае это означает ведущую или основную страницу. То есть по умолчанию Главная или ту которую выберите.
- Custom Code — Пользовательский код, то есть свой код.
- Дополнительно в Admin Mode — можно поэксперементировать с Tools & Debug (Инструменты И Отладки) для ускорения загрузки.
Ниже кнопка Предпросмотр Theme — можете просмотреть как выглядит ваш сайт в 2 версиях. Обычной только суженной и в мобильной версии, переключатель с обычной на мобильную находится в самом низу Desktop Version | Switch To Mobile Version
Перейдём на Themes & Extensions
Если платить не хотим, то самая зелёная и есть наша тема. Bauhaus 1.1 , кликаем «Настройка»
Здесь Вам всё понятно, наверное))

Во вкладке Branding вы можете изменить цвета темы, загрузить свой логотип и изменить подвал ( ну там, картошки положить, огурцов всяких…)

Самое интересное находится на пункте Menus (слева в панели wordpress) Здесь вы можете добавить иконки к пунктам меню вашего сайта которые есть у плагина.
Просто берёте и перетаскиваете понравившуюся иконку в нужное меню

На скрине посредине Предпросмотр
Ну вот как бы и всё. В принципе по умолчанию всё уже стоит как надо, только цвет, да иконки выберим сами. Вообщем эксперементируйте чаще, знаний будет больше. Спростите у Жириновского, он вам ответит,»Однозначно!».
Следующий пост опять про мобильные версии сайтов. Ща просто пик моды на них, поэтому надо осветить все возможности производства таких устройств. В следующем посте опять всё по совковому, то есть как сделать мобильный блог Free -иначе говоря халява…
Всем всего доброго! И до скорого…
www.blogedward.ru
Мобильная версия сайта на WordPress и плагин WPtouch


Делаем Вордпресс-сайт мобильным
Многие вебмастера в марте этого года получили уведомления от Google Webmaster о том, что сайт некорректно отображается на экране мобильного устройства и это может ухудшить его ранжирование в мобильном поиске Google с 21 апреля. Кажется, так и стало происходить.
Я также получил много подобных уведомлений и для ряда сайтов на WordPress стал использовать простейшее решение — плагин WPtouch. Так что сейчас о нём и расскажу, но сначала кое-что о способах создания мобильных версий.
Способы адаптации сайта под мобильные устройства
Всю информацию можно взять из справки Гугла. Главное, что следует понять: существует 3 подхода к этой адаптации:
- Адаптивный дизайн — код страницы не меняется, но меняется отображение элементов в зависимости от размера экрана устройства.
- Динамический показ — код страницы меняется в зависимости от типа устройства (сервер определяет тип устройства и выдаёт разный код для разных устройств).
- Разные URL — для мобильной версии открывается страница с другим URL (например, http://m.vk.com для ВКонтакте).
Мне, как и Гуглу, больше всего нравится 1-й вариант. Так что большую часть своих сайтов буду переводить на адаптивный дизайн, как и web-ru.net. Это более универсальный и, если можно так сказать, основательный способ создания мобильной версии. Но каждому сайту тут будет нужен индивидуальный подход.
В то же время, для большинства простых контентных сайтов на WordPress подойдёт второй способ, тем более, что с помощью плагина WPtouch всё происходит крайне быстро и просто.
(Это я всё написал, чтоб вы понимали, нужно ли вам ставить плагины, или вы хотите позаморачиваться с переходом на адаптивный дизайн).
Мобильная версия сайта на WordPress с помощью плагина WPtouch
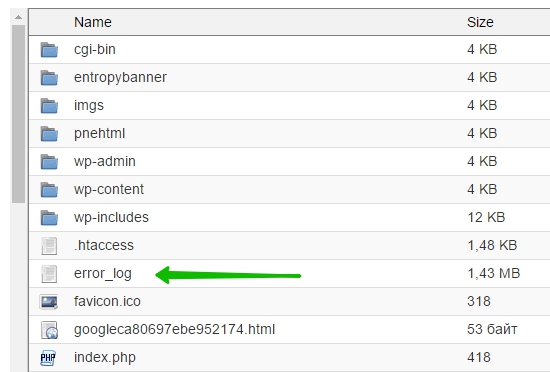
Прежде, чем ставить плагин, проверьте — может у вас уже всё хорошо: https://www.google.com/webmasters/tools/mobile-friendly/ . На картинке ниже пример, когда не всё хорошо:

Проверка веб-страницы в Google на мобильность
Скачать плагин можно здесь: https://wordpress.org/plugins/wptouch/. Установка обычная и сразу после неё можно проверить сайт на мобильность в Гугле:

Страница оптимизирована для мобильных устройств
В общем, всё очень просто.
Конечно, можно покопаться ещё в настройках плагина или приобрести его Pro-версию, но если вам просто нужно, чтобы Гугл был доволен — WPtouch прекрасно подойдёт.
Кстати, чтобы через десктопный браузер посмотреть, как будет выглядеть сайт с мобильного устройства, надо (для браузеров на основе Chrome) нажать F12 и в появившемся окошке перейти в режим просмотра с мобильных (красная стрелочка), а далее выбрать само устройство (белая) и обновить страницу:

Эмуляция мобильных устройств в Google Chrome
Единственное, что мне не очень нравится в этом плагине — это то, что на одних сайтах у меня отображается реклама от Google AdSense (она появляется внутри поста), а на других — нет ![]()
Плагин WPtouch и кэширование на WordPress
Важный момент: в настройках кэширующего плагина следует создать два кеша — один для десктопных страниц, другой — для мобильных. В Hyper cache это делается путём установки галочки рядом с «Определять мобильные устройства». Иначе может получиться весьма забавно — на экране компьютера отобразится мобильная версия.
Таким образом, если вам нужно получить простую мобильную версию сайта на WordPress и не терять позиций в Google, то плагин WPtouch — это то, что надо.
 Loading...
Loading... web-ru.net
Как бесплатно создать мобильную версию сайта на WordPress за 5 минут?
Всем привет! Поисковая система Google объявила, что с 21 апреля будет отдавать предпочтение сайтам с мобильной версией. Это связано прежде всего с увеличением доли людей, которые для серфинга в интернете используют мобильные платформы. Что же делать нам, простым блоггерам? Как быстро создать мобильную версию сайта на WordPress? Об этом я расскажу в этой статье.

Проверить, насколько ваш сайт оптимизирован для мобильных устройством, можно воспользоваться новым бесплатным сервисом от Google. Достаточно ввести адрес главной страницы своего сайта в центральное поле и нажать «Анализировать». Google оценит удобство вашего сайта и вынесет ваш вердикт. Если все хорошо, то вы увидите следующее:

К сожалению, с первого раза пройти этот тест у меня не получилось. Блог не имел мобильной версии, да и используемый шаблон далеко не адаптивный. На планшете читать его удобно, а вот на маленьких экранов смартфонов не очень. Что же делать, если тест провален?
Конечно, можно искать web-разработчика фрилансера или web-студию, которые возьмутся за разработку мобильной версии вашего сайта, но это отнимет много времени и еще больше денег. Сейчас подобные услуги стоят от 5000 до 20 000 рублей, а то и выше — все зависит от аппетита исполнителей. Далеко не каждый блоггер может себе такое позволить, особенно на начальных этапах развития проекта. Делать все своими руками — долго, да и не каждый справится с подобной задачей. Но есть очень простой выход — воспользоваться бесплатным плагином WPtouch Mobile Plugin. Как видите, в WordPress даже на такой сложный случай найдется свой плагин.
Работает WPtouch очень просто. Сразу после активации он создает мобильную версию сайта, на которую автоматически перекидывает читателей, использующих мобильные устройства. Нам же только через админку WordPress стоит настроить ее внешний вид.
Все настройки плагина можно найти в разделе WPtouch. Часть опций доступны только для пользователей платной версии WPtouch Pro, но это необязательные настройки, без который вполне можно обойтись.
Настройки плагина WPtouch
Здесь я практически ничего не менял. Подправил только «Название и автор сайта» и задал язык.
2. Темы и расширения.
WPtouch делает мобильную версию блога не из вашей темы WordPress, а использует свои шаблоны. По умолчанию доступен только один шаблон — Bauhaus. К сожалению, другие темы и дополнительные расширения к ним доступны только в платной версии плагина.
3. Параметры темы.
Здесь идет настройка внешнего вида мобильной версии вашего блога. Лично я поигрался только с настройками из раздела «Фирменная символика»:
- Настроил цвета темы, чтобы они не раздражали моих читателей.
- Добавил эмблему сайта, которая выводится в шапке мобильной версии.
- Указал ссылки на мои профили в социальных сетях Facebook, Twitter и Google+.

Чтобы посмотреть на полученный результат, не обязательно лезть в телефон. В самом низу страницы есть кнопка «Просмотреть тему». Нажмите на нее, и откроется новое маленькое окошко, в котором вы увидите свой обновленный блог.
4. Меню.
И в последнем разделе нам следует настроить меню. Сначала меню нужно сформировать в разделе WordPress «Внешний вид» — «Меню». Потом его следует выбрать в настройках WPtouch. Для красоты к каждому пункту меню можно прикрепить свою иконку.
Вот и все! Буквально за 5 минут мобильная версия вашего сайта на WordPress готова к использованию. И все это абсолютно бесплатно! Пользуйтесь на здоровье.
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Мобильная версия сайта с плагином WPTouch
 Всем привет! Сегодня будет очень интересный урок, мы поговорим, как создать мобильную версию сайта WordPress.
Всем привет! Сегодня будет очень интересный урок, мы поговорим, как создать мобильную версию сайта WordPress.
Это можно сделать при помощи плагина WPTouch. Кстати, данный плагин очень популярен, а количество его загрузок уже свыше 3.5 миллиона. Он уже давно отлично себя показал для зарубежных мастеров, у коих обрел высокую популярность.
Плагин отлично подходит для любого сайта из-за большого количества настрое. Даже не настраивая его, он показывает отличные результаты на мобильном телефоне.
В плагине WPTouch встроено 10 языков, но нету русского. Но это не должно вам мешать, можно использовать Google переводчик, различные плагины для браузеров, если вам нужная мобильная версия сайта этот нюанс вам не помешает. Также ниже я покажу, как можно плагин немного перевести.
Установка плагина WPTouch
1. Скачайте плагин от сюда и установите его на блог.
2. В принципе уже, активировав плагин можно проверить работу сайта, используя мобильный телефон.
Ваш сайт будет выглядеть на мобильнике совсем иначе. Вот для сравнения картинка до и после использования плагина WPTouch:

Русификация плагина WPTouch
1. Чтобы перевести плагин WPTouch на русский язык я предлагаю вам скачать русификатор с этой страницы.
2. Загружаем данный архив и распаковываем файлы на компьютере.
// ]]>
3. Далее закачиваем два файла перевода по FTP соединению в папку /wp-content/plugins/wptouch/lang.
4. Идем из админки WordPress в настройки плагина Параметры -> WPTouch. Если не перевелся, то выберите в выпадающем списке «WPtouch Language» файл ru_RU.mo. У меня установлено на «Автоматически» и все нормально перевелось.

Дополнение:
1. Плагин WPtouch обновляется и его версия намного выше, чем версия языкового пакета, написанного для 1.9.34. Но многие настройки переводятся на русский язык, поэтому суть можно понять.
2. Когда вы будете обновлять плагин, обязательно сохраните языковой пакет на компьютере, иначе он может быть удален.
3. Плагин WPtouch работает только, когда заходят на сайт с мобильных устройств.
4. Плагин нагружает блог, взамен на удобство посетителям, экономию трафика.
Вот с помощью такого плагина можно сделать сайт для мобильных телефонов.
iglous.ru
Мобильная версия Wordpress доступна каждому

Приветствую уважаемые читатели блога infosovety.ru. Наверняка, каждый из вас пользуется интернетом на мобильных устройствах! Вы заходите на сайты и блоги через ваш смартфон и читаете информацию. Хочу вам задать вопрос! Как отображаются сайты в вашем мобильном браузере? Думаю, большинство выглядит стандартно. То есть сайт отображается полностью на экране мобильного телефона, и чтобы найти нужную страницу или раздел нужно приближать страницу блога, двигать пальцем на дисплее влево и вправо. Согласитесь, это не совсем удобно. У таких сайтов просто отсутствует мобильная версия сайта.
Да, разработка мобильной версии сайта стоит очень дорого. Но если ваш блог уже посещают тысячи человек, то советую задуматься над созданием мобильной версии сайта, чтобы не терять мобильный трафик. Но, а для тех, у кого блог на движке wordpress, есть отличное решение. Поэтому в этой статье, вы создадите мобильную версию блога wordpress всего за пару минут. И поможет в этом – плагин мобильной версии wordpress - WPtouch.
Вот как выглядит мой блог через мобильный браузер.

Совсем не красиво и неудобно. Просто раньше у меня была другая тема и там была встроена автоматическая мобильная версия WordPress. Но я поменял тему, так как мой блог плохо отображался на других браузерах.
Скачайте плагин на русском языке WPtouch здесь. Затем установите его и активируйте.
Я постарался достаточно подробно описать все настройки плагина WPtouch, поэтому советую настраивать его последовательно за мной.
Настройка мобильной версии WordPress – плагин Wptouch
Итак, после того как вы активировали плагин, в панели появился новая вкладка Wptouch. У плагина всего 6 разделов:
1. Что нового.2. Базовые настройки.3. Темы и расшерения.4. Параметры темы.5. Меню.6. Повысить категорию до Pro.
В раздел «Что нового» можно не заходить. Там всё на английском. В разделе «Темы и расшерения» вам доступна только одна тема оформления дизайна мобильной версии блога, чтобы получить остальные, нужно повысить плагин до категории Pro (купить платную версию плагина), что находится в шестом разделе.
Мы будем использовать функции бесплатной версии плагина. Поверьте, этого хватит, чтобы ваш сайт красиво отображался на мобильных устройствах. Чтобы получить дополнительные красивые темы и крутые функции нужно купить плагин. Стоит он от 49 до 350$ в зависимости от набора дополнительных функций.
Сразу переходим в раздел 5 «Меню»! Здесь есть три вкладки. В первой вкладке «Тематическое меню» выбираем меню заголовка. Не забудьте сохранить параметры!

mobilnaya-versiya-wordpress-2
Сразу переходим на третью вкладку «Загрузка и наборы значков». Здесь можно загрузить дополнительные наборы значков для меню, а также добавить свои иконки. Выберите и сохраните настройки.

Теперь переходим во вторую вкладку – «Настройка меню». Здесь нужно выбрать значки и перетащить их в каждый раздел вашего меню сайта. Сначала, выберите меню, которое будите настраивать, затем выберите стиль иконок и каждую иконку перетащите мышкой в нужную страницу меню.

После того, как вы зададите каждой странице меню иконку, нажмите на кнопку «Просмотреть тему». В вашем браузере всплывёт новое окно с предпросмотром мобильной версии wordpress. Если иконки вас устраивают, то нажимаем сохранить параметры.

В этом разделе всё! Теперь переходим в раздел 4 «Параметры темы». Здесь 5 вкладок, но нам понадобятся только две. В первой вкладке «Общие» настраиваем отображение количество записей. Лучше всего поставить 7, но если хотите, то можете и 10. Выбираем эскиз «Список блога , одиночные записи». Ставим галочки, где вам нужно. Я также выбрал отображать комментарии на страница. Вот, сделал скриншот:

Опускаемся ниже к слайдеру. Можете го включить, а можете и выключить. На ваш выбор. Не забывайте пользоваться превью, чтобы смотреть, как работают ваши настройки.

Теперь выбираем вкладку «Фирменная символика». Это настройка стилей мобильного дизайна WordPress. Цвета темы настраиваем по своему вкусу. Можете загрузить логотип вашего блога и добавить примечания к теме.

Опускаемся чуть ниже. Здесь можно выбрать стиль шрифта и прописать url адреса ваших аккаунтов в социальных сетях. Кстати, если вы пропишите адреса своих социальных сетей, то в постах появятся кнопки социальных сетей, нажав на которую читатель сможет поделиться информацией со своими друзьями. Смотрим на результат и сохраняем настройки.

Теперь переходим в раздел 2 «Базовые настройки». Здесь нас интересует только вкладка «Общие».
1. Прописываем название своего блога.2. Выбираем русский язык.3. Режим отображения – Нормальный.4. Начальную страницу ставим по умолчанию.

Смотрим, как отображается мобильная версия WordPress и, если всё хорошо, то сохраняем параметры.
После всех настроек, мой блог в мобильном браузере выглядит так:

Согласитесь, гораздо лучше, чем раньше! Теперь, вашим читателям, которые будут заходить на ваш блог WordPress, будет удобно читать информацию. Таким образом, вы не будите терять мобильный трафик.
Как вы уже успели заметить, у плагина Wptouch очень много настроек. Многие из них скрыты, так как они доступны только для категории Pro, то есть в платной версии плагина. Если с вашим блогом станет что-то не так, то всегда можно плагин деактивировать.
Как и любой плагин, плагин Wptouch создаёт нагрузку на сайт, поэтому я бы не советовал его использовать новичкам, чьи блоги с маленькой посещаемостью. Плагин, достаточно, весомый и может тормозить загрузку блога, а это уже влияет на индексацию страниц поисковыми системами.
Советую использовать плагин, в первую очередь, тем блоггерам, у которых тематика сайта о кулинарии, здоровье, бизнесе, так как многие люди ищут эту информацию через мобильные устройства. Сам не раз искал информацию о рецептах через мобильный телефон.
Сделали ли вы себе мобильную версию блога WordPress? Помогла ли вам эта статья? Напишите об этом в комментариях!
С уважением, Никита Мельников!
infosovety.ru