Логотип для сайта WordPress: как его сделать и где его взять. Вордпресс логотип для сайта
Как создать логотип для сайта: онлайн сервисы и программы
 Привет всем!
Привет всем!
Сегодня разберемся, как быстро и просто самому сделать красивый логотип для своего сайта или блога. Мы рассмотрим несколько сервисов и программ, которые нам в этом помогут. В данной статье будут приведены примеры работы с инструментами и их функционал. А вы сможете выбрать, какой из способов создания логотипов подходит вам больше.
Содержание:
- Для чего нужны логотипы, их виды
- Как самостоятельно создать лого для сайта?
- Онлайн-сервисы
- Офлайн программы
- Добавление логотипа на сайт на WordPress
Назначение logo для Интернет-ресурса
Логотип сайта наравне с лого компании или организации – это своего рода визитная карточка, некий образ, с которым будет ассоциироваться ваш ресурс. Основное требование для логотипа – он должен быть запоминающимся. Т.е. с одной стороны он должен соответствовать тематике вашего блога или сайта, а с другой – быть лаконичным и понятным.
Логотипы условно можно разделить на три основных вида:
- Текстовый;
- Символьный;
- Комбинированный.
Соответственно, текстовый логотип создается с помощью букв с определенным оригинальным шрифтом (в нашем случае – название сайта).
Символьный включает изображения (любые графические образы), и, как правило, лучше запоминается. ![]() Комбинированный – это соединение символьного и текстового видов.
Комбинированный – это соединение символьного и текстового видов.
Дополнительно можно выделить эмблемы. В эмблемах название компании с художественным обрамлением создает единую композицию.
В создании логотипов есть своя философия и правила употребления тех или иных символов, формы букв и т.д. Все эти элементы влияют на восприятие, на имидж вашего бренда. Поэтому если вы настроены на создание серьезного долговечного продукта, стоит подойти к формированию логотипа с должной серьезностью.
Если же это ваша первая «проба пера», и вы создаете лого для нового блога следуйте основным правилам. Желательно, чтобы ваш логотип был уникальным и оригинальным. Ведь если одно и то же изображение использовано на десяти подобных блогах, то его предназначение и изначальный смысл теряются. Важно, чтобы логотип был узнаваемым и выражал суть вашего ресурса (компании, организации), его основные ценности.
Как самому сделать логотип для сайта?
Первое, что приходит в голову, когда речь идет о создании логотипа, это Photoshop. Но освоение этой программы дело не быстрое, требует времени для обучения. Но что, если вам нужно сделать лого быстро? Можно обратиться за помощью к специалистам, но это стоит денег, а хотелось бы бесплатно. Для этого случая есть решение. На сегодняшний день создано множество онлайн-сервисов, которые позволяют быстро и бесплатно сделать логотип для сайта. Кроме того, есть офлайн программы с простым и понятным интерфейсом, которые могут стать полезными для ваших целей. Для начала протестируем онлайн сервисы для создания логотипов для сайта.
Сайты для создания логотипов онлайн
Мы рассмотрим пять наиболее популярных ресурсов.
Logaster
Данное веб-приложение, которое доступно на десяти языках (в том числе на русском) – Logaster
На сегодняшний день сервис позволяет создать бесплатно маленький логотип. Для того, чтобы скачать созданное лого в хорошем качестве, потребуется заплатить 9,99 $.
Выбираем «Создать логотип» и заполняем необходимые поля: название компании (сайта), вид деятельности, также можно добавить слоган, который будет отображаться более мелким шрифтом. Жмем «Далее».
Мы перешли непосредственно к созданию логотипа для сайта. Здесь представлено большое количество вариантов. Можно фильтровать картинки по ключевым словам («Поиск иконок»)
Выбирать картинки можно переходя на разные страницы списка. Также под иконками есть функция «Изменить параметры», где вы можете задать цветовую гамму, добавить слоган или поменять название. Когда логотип выбран, переходим на следующую страницу «Редактировать лого».
Здесь можно посмотреть, как выглядит логотип на бланках, визитках (справа), а также в разных цветах и оформлениях. Также кликнув на кнопку «Редактировать лого» можно вносить корректировки: изменить шрифт текста, цвет, картинку и прочее.
Следующий этап – сохранение логотипа. Для этого потребуется ввести email и пароль (создание учетной записи).
После регистрации вы сможете скачать созданное вами лого бесплатно в маленьком размере:
Размер бесплатного логотипа для сайта в моем случае – 191×73 пикселя с водяными знаками Логастера в разных цветовых гаммах.
Водяной знак справа можно легко обрезать.
LogoMaker
Это англоязычный ресурс и поддерживает он только латинские буквы при создании лого (кириллические символы отображаются в виде знаков вопросов).
Если вам подходят латинские символы в названии, жмем «Make a logo» на главной странице сайта. Выбираем направление деятельности и прописываем название сайта.
Следует отметить, что данный сервис располагает большим разнообразием и оригинальностью логотипов, нежели предыдущий рассмотренный нами.
Поиск нужных картинок тут также осуществляется по ключевым словам (на английском).
Следующий этап – редактирование:
Здесь можно выбрать цвет картинки, шрифт текста, размер и т.д. Ниже на этой же странице можно посмотреть, как логотип выглядит на визитке, футболке или экране ноутбука.
После того, как внесены все корректировки, нажимаем «Save logo». Для сохранения потребуется ввести почтовый адрес и пароль.
На этом этапе можно сохранить логотип для сайта бесплатно в маленьком разрешении с помощью скриншота, либо оплатить пакет услуг LogoMaker.
LogotypeMaker
На данном онлайн-ресурсе можно сделать логотип для сайта бесплатно в разрешении 300 dpi в формате jpg, png. Интерфейс доступен на русском языке.
Жмем «Создать логотип» и вводим название своего сайта. После обновления становятся доступны картинки с нужным названием:
Выбираем понравившийся (для бесплатного скачивания выбирать следует логотипы с пометкой) и приступаем к редактированию:
После корректировки сохраняем полученный результат. Для этого потребуется также создать учетную запись.
Online LogoMaker
Здесь можно выбрать язык интерфейса «Русский» и приступать к созданию лого для сайта, нажав «Запустить LogoMaker». Далее в панели управления слева жмем «Добавить символ» и выбираем понравившийся нам рисунок. Для этого можно выбрать подходящую категорию:
Жмем на выбранную картинку, а далее меняем текст под ней.
Тут же можно изменить шрифт текста, его размер, цвет и прочее. Также, кликнув по картинке, можно менять ее цвета, размер. Уже на этом этапе для бесплатного скачивания логотипа можно сделать скриншот, а затем его отредактировать в программе (Paint, Photoshop, Word и т.д.), убрав все лишнее. Либо нажимаем в правом верхнем углу «Скачать» и выбираем бесплатную или платную загрузку. В бесплатном вариант мы скачиваем файл в формате png с разрешением 300 px.
CoolText
Следующий онлайн-сервис служит для создания текстовых логотипов. 
Выбираем необходимый нам шрифт из всего многообразия и кликаем на него.
Далее прописываем название нашего сайта, меняем размер текста, если потребуется. Жмем «Create Logo» и скачиваем логотип, в моем случае в формате gif.
CoolText также поддерживает кириллический ввод текста. Здесь есть возможность сохранять файлы в jpg, png, gif форматах. Кроме логотипов здесь можно создавать кнопки для сайта, скачивать интересные шрифты совершенно бесплатно.
Программы для создания логотипов
Кроме ранее упомянутой программы Photoshop, которая бесспорно является одним из лучших профессиональных дизайнерских инструментов, вебмастерам стоит обратить внимание также на более простые способы создания логотипа для своего сайта в офлайн режиме.
Sothink Logo Maker
Данная программа обладает достаточно широким функционалом и библиотекой готовых решений, которые можно редактировать до неузнаваемости.
Рассмотрим основные шаги работы с программой Sothink Logo Maker.
После того, как вы скачали и установили программу, вам будет предоставлен 30-дневный пробный период.
- Запускаем программу. Перед нами откроется окно готовых темплейтов с сортировкой по категориям.

- Выбираем приглянувшийся вариант

- Редактируем текст, кликнув на него дважды. Попутно можно менять цвет, шрифт, наклон и прочие особенности надписи.

- Все картинки можно менять, выбирая готовые иконки из правой колонки. Для них также можно задавать цветовую гамму.

- В том числе можно импортировать картинки в программу из других источников.
- После того, как логотип создан, его можно сохранить на компьютер, нажав Export Image.
В пробной версии сохраненные вами файлы будут содержать водяные знаки.
Данная программа позволяет сохранять логотипы в jpg, png, bmp, tif и svg форматах.
AAA Logo
Программа работает по схожему принципу с Sothink Logo Maker:
- выбираем темплейт;
- вносим корректировки в текст и объекты;
- сохраняем готовый логотип.
 Экспортировать файлы можно во всевозможных форматах (jpg, png, psd), в том числе в векторных (eps, svg).
Экспортировать файлы можно во всевозможных форматах (jpg, png, psd), в том числе в векторных (eps, svg).
Экспорт возможен только в полной версии программы.
Пример создания логотипа в программе AAA Logo можно увидеть в видео-ролике:
Как загрузить логотип на свой Вордпресс-блог?
Существуют темы с возможностью замены базового логотипа, и без лого вовсе. Потому подход к добавлению логотипа на сайт на WordPress может проходить тремя разными способами.
В случае, если существует возможность замены лого, достаточно зайти в админку и в настройках темы заменить базовый логотип на созданный вами.
Если в шаблоне уже есть логотип, но поддержки замены нет, нужно зайти в папку с картинками вашей темы: /wp-content/themes/название шаблона/images/
В этой папке необходимо найти файл темы (как правило, logo.jpg). Согласно размерам данного логотипа корректируем наше новое лого. Называем его так же как файл темы и заменяем старый логотип на новый.
Следующий вариант – в вашей теме нет поддержки логотипов. В таком случае потребуется добавить нужный код в файлы шаблона. Для начала выбираем место, куда будем помещать логотип, редактируем его под нужные размеры, даем название, например, logo.jpg. После этого помещаем его в папку темы с изображениями (/wp-content/themes/название шаблона/images/).
Чаще всего, логотип помещают в шапке страницы, а потому мы будем вносить изменения в файл header.php. После <div> вписываем следующий код:
<img src="http://имя сайта/wp-content/themes/название темы/images/logo.jpg">
В описании стиля вы можете менять отступы для перемещения картинки (top, left).
Если вы захотите, чтобы логотип был ссылкой, к примеру, на главную, код изменится на такой (на примере моего блога):
<a href=”http://pro-wordpress.ru>< img src="http://pro-wordpress.ru/wp-content/themes/название темы/images/logo.jpg"></a>
Также можно дополнительно внести правки в логотип в файле стилей style.css. О том, как работать со стилями читайте в статье «Редактирование стилей CSS в WordPress».
Это вся информация на сегодня. До новых встреч!
pro-wordpress.ru
Как сделать логотип для сайта с помощью плагина
Логотип – важная деталь вашего сайта, оказывающая непосредственное влияние на продвижение бизнеса и всего проекта в интернете. Логотип формирует первое представление о вас у посетителей вашего сайта, а кроме того, это бренд, который запоминается.
Именно по этому, к созданию этого элемента нужно подойти ответственно. Логотип для сайта можно создать несколькими способами. Самый очевидный – нарисовать его самостоятельно. Однако, для кого-то это может оказаться непосильной задачей, ведь требуется знание соответствующих программ.
Можно также нанять дизайнеров, которые помогут вам создать логотип для сайта. Метод этот затратный, однако, специалист с опытом работы может предложить оригинальные и жизнеспособные идеи.
Если и этот вариант вас не устраивает, то придется обращаться за помощью к сторонним сервисам. Они бывают как платные, так и бесплатные. В этой статье мы поговорим об использовании бесплатного сервиса для создания логотипа для сайта, для которого, даже есть специальный плагин на WordPress.
Логотип для сайта с помощью сервиса Logaster Logo Generator
Logaster это сервис, для создания логотипа для сайта. Создание логотипа бесплатно, если разрешение создаваемого изображения меньше 1 024 px. Размер вполне приемлемый. Создание логотипа будет платным, если картинка в векторном графическом формате.
Плагин Logaster Logo Generator позволяет интегрировать этот сервис непосредственно в WordPress и вести создание логотипа прямо из админки. Достоинством использования плагина заключается в скорости и простоте работы с ним. Вы можете создавать не только логотипы, но также фавиконки, визитки и прочие отличительные атрибуты вашего сайта.
В арсенале сервиса огромное количество шрифтов, иконок и прочих составляющих для создания оригинального логотипа. Плагин также дает возможность добавления логотипа с помощью шорткода.
Созданный логотип сохраняется в медиабиблиотеке, где вы его можете отредактировать при необоримости.
Создание логотипа
Создание логотипа для сайта с помощью того плагина делится на 5 шагов. Первым делом нужно указать название и тематику вашего сайта. После чего нажмите «Далее». Начнется генерация логотипов. После генерации вы можете выбрать понравившийся логотип из возможных вариантов.
Если вы не нашли подходящий логотип или нашли наиболее подходящий но он вас не устраивает по какой-либо причине, вы можете его отредактировать. Например, изменить шрифт иконку или цвет. Вы также можете изменить текст и некоторые эффекты.
Вам будет полезен этот материал, в котором рассказано о том, как сделать сайт узнаваемым.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как создать логотип самостоятельно с помощью плагина Logaster Logo Generator
Очень важным этапом в процессе разработки сайта является создание его логотипа. В наше время создать логотип не сложно потому, что не обязательно выделять большой бюджет для этого и нанимать профессионального дизайнера. Для этого можно попробовать использовать специальные он-лайн инструменты, которых существует довольно много. Logaster Logo Generator — один из таких инструментов. С его помощью можно создать неплохой логотип легко и быстро.
Особенности плагина
- Полная интерация с WordPress
- Большая база иконок
- Практичный и удобный интерфейс
- Синхронизация с основным сайтом Логастер
- Доступны растровые и векторные форматы логотипа
- Возможно скачать логотип бесплатно (в низком разрешении)
Процесс создания логотипа
Сначала нужно найти и установить плагин. Затем в админ-панели WordPress должна появится вкладка “Logos”. Чтобы приступить к созданию логотипа нужно кликнуть эту вкладку. Процесс создания логотипа включает в себя 3 этапа:
Этап 1. Введите название сайта, и выберите из списка его тематику. Также есть возможность добавить слоган, если хотите чтобы он был в логотипе. Затем нужно кликнуть кнопку “NEXT”.

Этап 2. Плагин сгенерирует много различных вариантов логотипа. Нужно найти и выбрать подходящий логотип, затем кликнуть “NEXT”. Если логотип вам понравился, но вы хотите его подкорректировать, то нужно выбрать его и кликнуть “Edit logo concept”.

В редакторе логотипа можно:
- поменять расположение элементов логотипа и их размер,
- задать другой цвет иконке и тексту,
- поменять текст и шрифт логотипа,
- добавить тень к элементам логотипа.

Этап 3. После завершения работы с логотипом нужно кликнуть “NEXT” и сохранить его. После этого появится финальная страница с готовым логотипом, инструкцией по его использованию и примерами разной продукции с этим логотипом.

Если захотите создать дополнительную продукцию, то нужно кликнуть “Get BrandKit” и откроется сайт Логастер. На этом сайте можно создать и скачать всю дополнительную продукцию.
Цена логотипа
Логотип можно скачать бесплатно, но в низком разрешении (для сайта этого будет вполне достаточно). Если вам нужен логотип в большом разрешении и в разных форматах, то нужно за него заплатить. Все можно увидеть на сайте Логастер.
Заключение
В общем плагин неплохой. Он будет полезен тем, кто хочет создать логотип для сайта без особых затрат времени и сил.
smarticle.ru
Как создать логотип для сайта на WordPress?
Логотип важен для любого сайта, в этом нет никаких сомнений. Поэтому сегодня вы узнаете обо всех тонкостях создания лого для сайта на платформе WordPress из первых рук — от нашего партнера, онлайн-сервиса Logaster.

Для чего нужен логотип?
Когда посетитель приходит на ваш сайт, то первое, что он видит — это логотип. В данном случае небольшая иконка играет большую роль в формировании восприятия и узнаваемости сайта в целом и веб-ресурса в частности. И если у вас некачественный, шаблонный и недостаточно проработанный логотип — клиенты это заметят.
Смотрите также:
- Создание логотипа для сайта с помощью бесплатного плагина Logaster Logo Generator
- Полное руководство по работе с изображениями на WordPress
- 5 лучших бесплатных плагинов WordPress для создания галереи изображений
- Создаем портфолио с помощью WordPress плагина Projects от WooThemes
- NextGEN Gallery — самый популярный WordPress плагин для фото
- 4 простых шага как добавить фоновое видео на ваш WordPress сайт
Это не значит, что без красивого и дорогого логотипа ваш сайт не сможет завоевать доверие целевой аудитории. Нет, вы даже можете занять не последнее место в своей нише, но с хорошим лого это зачастую удается сделать быстрее и с куда меньшими затратами. Логотип работает на продвижение имени сайта, его запоминаемость и последующих посетителей. И тут важно соотнести потенциальную выгоду с расходами на создание самого лого.
Многие начинающие блогеры после прочтения статей о важности хорошего логотипа тут же решают заказать для своего сайта настоящий шедевр графического дизайна. На самом деле этого не требуется. Хороший логотип должен быть не просто красивым, а эффективным. Это значит, что он должен работать на вас, выгодно выделять ваш сайт на фоне конкурентов и при этом обладать разумной стоимостью.
Как можно получить логотип?
Если говорить о непосредственном создании лого, то вы можете:
- самостоятельно его нарисовать, если обладаете нужными навыками
- заказать нужное изображение у дизайн-студии или дизайнера-фрилансера
- провести тендер, победу в котором одержит дизайнер с наиболее интересным воплощением вашей идеи
- воспользоваться онлайн-сервисом для создания иконок и логотипов
Выбирая подходящий вариант, стоит учитывать особенности каждого решения. Так, рисуя самостоятельно, вы экономите деньги, но при этом тратите свое время и силы при условии, что обладаете нужными знаниями и навыками. Заказ логотипа у фрилансера или дизайн-студии обычно влечет за собой немалые финансовые расходы, и результат при этом может не оправдать ваши ожидания. Тендер в этом плане несколько интереснее, но платить все равно придется немало.
Так что использование специализированного онлайн-сервиса в данном случае может стать решением, оптимальным по соотношению затрат и получаемого результата. Но прежде, чем приступать к созданию иконки, необходимо тщательно продумать ее посыл и форму.
Тонкости создания логотипа
Как показывает практика, от возникновения идеи создания логотипа до реализации его финального варианта может пройти немало времени. Поэтому мы рассмотрим тонкости, понимание которых способно значительно сократить ваш путь к идеальному лого с минимальными затратами.
Поиск вдохновения и идей
Если вы намерены серьезно подойти к вопросу создания иконки для сайта, то этап продумывания концепции может оказаться для вас самым сложным и длительным. Вы можете растеряться и совершенно не представлять, что должно быть изображено на картинке, будет ли она вообще или достаточно только надписи… И если использовать надпись, то каким будет шрифт и размер?

Эти творческие мучения могут быть в значительной степени облегчены, если вы воспользуетесь онлайн-сервисом для создания логотипов. Так вы в реальном времени сможете оценить, какое решение станет оптимальным именно для вас. Также некоторые конструкторы, такие как Логастер, предоставляют возможность поиска по тегам изображений, среди которых вы можете найти подходящий вариант.
Если же вы вообще не знаете, с чего начать — посетите какую-нибудь онлайн-галерею логотипов, например, LogoGala. Такие сайты ежедневно пополняются десятками новых графических работ, и среди них может найтись иконка, которая вдохновит вас и подскажет идею для вашего лого.
Также не стоит забывать о конкурентах — их логотипы представляют для вас интерес сразу в двух направлениях. Например, вы можете выбрать самые удачные варианты и вдохновляться ими при создании своего лого, избегая при этом чрезмерной схожести. При этом у вас есть возможность сравнить популярность сайта и то, какой у него логотип, чтобы сделать правильные выводы и избежать ошибок конкурентов.
Конечно же, не стоит забывать и о целевой аудитории! Проведите небольшой опрос среди посетителей сайта или поразмышляйте самостоятельно над следующими вопросами:
- Кто они — ваши посетители?
- Почему они посетили именно ваш сайт?
- Что нравится вашим посетителям, а что — нет?
Получив ответы на эти вопросы, вы сможете понять, какие чувства и эмоции должен вызывать логотип у потенциальных клиентов, чтобы привлечь их внимание к вашему сайту. Это, в свою очередь, может вдохновить вас на отличную идею для будущего лого.
Не забываем о принципах создания логотипов
Если до этого вы могли находиться в некоторой растерянности по поводу будущего логотипа, то описанные выше рекомендации наверняка укажут вам направление движения к цели.
Определившись с идеей, самое время переходить к ее графическому воплощению. И тут тоже есть определенные принципы и хитрости, о которых вам стоит знать. Ничего страшного не случится, если вы не будете следовать абсолютно всем этим рекомендациям, но данная информация к размышлению наверняка будет вам полезна.
Простой дизайн легче запоминается и узнается клиентами

Простая иконка без использования всех цветов радуги и трудно читаемых шрифтов куда легче запоминается и распознается клиентами в дальнейшем. Кроме того, использование мелких деталей может сыграть злую шутку при уменьшении, из-за чего логотип может стать неразборчивым пестрым пятном.
В качестве примера обратите внимание на лого таких успешных компаний как Apple или Nike. Простая форма и минимум цветов, легко воспроизводимые в любом размере — и каков результат!
Немного оригинальности логотипу не помешает
Если тематика вашего сайта располагает к этому, то можно подумать и над креативным логотипом. В тех случаях, когда посыл оказывается верным, это позволяет выделиться на фоне конкурентов без дополнительных усилий. Существуют следующие способы добавить оригинальности вашему логотипу:
Изображение, как часть текста на лого:


Иконка, как первая буква названия вашего сайта:


Оригинальный шрифт и соответствующая ему иконка:


Иконка отображает первую букву названия сайта и при этом дает отсылку к виду деятельности:


Иконка в виде символа вашей деятельности — узнаваемый силуэт может принадлежать как предмету, так и человеку или животному:


Конечно, вносить креатив в логотип не так-то просто, и первые результаты могут оказаться совсем не такими, как вам хотелось бы. Тем не менее, проявленные вами терпение и фантазия обязательно принесут свои плоды, ведь некоторые из этих приемов на практике не так уж и сложны.
Например, вот что можно получить при использовании первых двух приемов и онлайн-сервиса Logaster:


Не так уж и сложно, правда?
Избегайте модных веяний и прочих кратковременных явлений
Модные решения при создании логотипа (шрифты, эффекты и т.д.) хороши в краткосрочной перспективе. Но будьте готовы к тому, что уже через пару месяцев эффективность вашего лого резко снизится. А это, в свою очередь, приведет к новым затратам на его изменение.
Поэтому лучше изначально делать ставку на эффективность без использования стремительно устаревающих модных штучек. Если потребуется, вы сможете в дальнейшем добавить или убрать мелкие детали, но общая концепция обязана оставаться стабильной и неизменной на протяжении всей жизни сайта.
Логотип всегда должен выглядеть привлекательно
Независимо от того, где будет располагаться лого (шапка сайта, e-mail рассылка, сайт, билборд, визитка или прочая печатная продукция), его внешний вид должен оставаться привлекательным. Поэтому стоит сразу предусмотреть, насколько уместными будут выглядеть те или иные детали логотипа вашего сайта на том или ином носителе.
Больше пространства — легче восприятие

Не стоит стремиться использовать все отведенное для логотипа место для размещения надписей и изображения. Поэтому всегда оставляйте свободное пространство между элементами лого — так вы облегчите его восприятие и повысите запоминаемость.
Цвет имеет значение
Цвет в значительной степени влияет на восприятие человеком изображения или надписи. Достаточно сравнить, какое впечатление вызывает простейший логотип, представленный в разных цветах, чтобы понять важность правильного выбора цветовой гаммы.
Ниже представлена инфографика с описанием основных цветов и их восприятием в связи с различными видами деятельности компании:

Конечно, не цветом единым силен логотип, и он не принесет вам значительного повышения прибыли. Тем не менее, с помощью правильно подобранной расцветки лого вы сможете подчеркнуть и усилить привлекательные стороны сайта.
И тут назревает очевидный вопрос: как выбрать «самый-самый» подходящий цвет? Ориентируйтесь на рекомендации размещенной выше инфографики, анализируйте логотипы конкурентов и не забывайте о таких факторах как привлечение внимания, читабельность и зрительное напряжение.
Чтобы логотип адекватно воспринимался зрителем, вам следует:
- оставлять достаточно свободного пространства вокруг лого, чтобы глаза клиента не переутомлялись при рассматривании изображения
- учитывать цветовую схему сайта при выборе цвета лого
- использовать до 2 основных цветов, дополняя их оттенками для создания объема
Более подробно о выборе цвета для сайта читайте в этой статье.
Поговорим о шрифтах
Очевидно, что выбранный вами шрифт напрямую влияет на читабельность текста логотипа. По этому поводу также существует ряд рекомендаций, которые мы приводим ниже.

На первом месте — читабельность
Красивый шрифт — это хорошо, но надпись при этом обязательно должна быть читабельной в любом размере: на значке, визитке, футболке, странице сайта или билборде.
Поэтому стоит позаботиться о выборе шрифта с достаточным кернингом (расстоянием между буквами), чтобы в малом размере надпись не сливалась в сплошное пятно, но при этом не становилась слишком растянутой и бессвязной при печати на большой площади.
Осторожно смешивайте шрифты
В идеале в рамках одного логотипа должен использоваться один шрифт, максимум — два, если того требует композиция.
Большее количество используемых шрифтов выглядит неопрятно и хаотично, что заметно усложняет восприятие лого в целом.
Итак, с общими рекомендациями, особенностями и хитростями разработки логотипа мы разобрались, теперь пора перейти непосредственно к его созданию.
Создаем логотип при помощи конструктора
Как уже упоминалось выше, использование специализированного сервиса для создания логотипа может стать оптимальным вариантом, если вы хотите сэкономить собственное время и при этом не платить слишком много за результат. И далее мы пошагово рассмотрим этот процесс на примере создания логотипа для выдуманного сайта о дизайне Desiign при помощи онлайн-сервиса Logaster.
1. Нажимаем «Создать логотип», указываем название сайта или компании и уточняем род деятельности или тематику, если есть желание. После этого жмем «Далее».
2. На этом этапе вы можете выбрать любой из автоматически сгенерированных вариантов логотипа. Если подходящий вариант не найден, вы можете воспользоваться поиском по иконкам:

Для этого вы можете выбрать теги или указать ключевые слова:

Если полученный логотип полностью вас устраивает — нажимаем «Далее» и выполняем действия из пункта 7. В найденный логотип необходимо внести правки? Тогда нажимаем «Редактировать лого» и переходим к следующему шагу.
3. На этом этапе в вашем распоряжении оказывается редактор, в рамках которого вы можете экспериментировать с расположением элементов:

Например, горизонтальная ориентация логотипа позволит сделать текст крупнее, и такая композиция будет хорошо смотреться в шапке сайта.
4. Экспериментируем со шрифтами: для этого достаточно выделить текст и выбрать любой шрифт из представленных в меню. Ориентируйтесь на приведенные выше рекомендации относительно выбора шрифта, чтобы получить гармоничную композицию:

5. Выбираем цвет. Используйте цвет в соответствии с тематикой вашего сайта, укажите нужные вам расцветки и, при необходимости, оттенки:

6. Теперь можно добавить слоган, дополнительную информацию или любой другой текст, который вы также хотели бы видеть на логотипе:

7. Если полученная в итоге композиция вас устраивает — нажимаем «Далее» и кнопку «Сохранить». Также на этой странице вы можете увидеть, как будет смотреться логотип на визитке с тем или иным фоном:

Конструктор логотипов Logaster позволяет создавать лого в различных форматах и размерах (PNG, PDF, SVG, JPEG; 1024px, 5000px). Если ваш сайт создан на платформе WordPress, то подходящим размером будет 1024px. Также вы можете скачать бесплатную версию логотипа в малом размере:

Кроме логотипа вы можете создать еще и фавикон для своего сайта. Вот подробная инструкция как создать фавикон.
Как установить логотип на сайте WordPress
После того как вы создали логотип осталось добавить его на ваш сайт.
Добавить логотип на сайт можно в несколько шагов с помощью модуля Site Logo, используя конфигуратор тем. Выбранный логотип продолжит отображаться даже при смене темы, если выбранная новая тема поддерживает данный модуль.
Добавить логотип можно следующим образом:
1. Войдите в админку вашего сайта:

2. Заходим в раздел меню Внешний вид → Настроить:

3. Здесь в разделе Logo можно загрузить новое изображение или выбрать ранее загруженный файл из медиатеки WordPress:

4. Нажимаем сохранить

Учтите, что каждая тема может объявить собственный размер для логотипа и параметры его обрезания, поэтому если вы используете новую тему, то возможно вам повторно придется загрузить ваш логотип.
Источник: logaster.ru
softsettings.com
Свой логотип на страницу входа login wordpress сайт — ТОП
Привет !
Сегодня я покажу как очень просто изменить логотип на странице входа сайта wordpress. Если ваши пользователи регистрируются и входят на ваш сайт, то было бы лучше если на странице входа отображался ваш логотип, а не wordpress. Конечно можно сделать регистрацию и через виджет, но лично я не стал заморачиваться и оставил стандартные страницы входа и регистрации. Да и сразу хотелось бы сказать, что плагин очень простой, он позволит изменить только логтип, ну и ссылку логотипа. Если вы хотите изменить не только логотип, но и саму форму, цвета, фон страницы и т.д., то могу посоветовать вам очень Крутой плагин, с помощью которого можно сделать супер дизайн страницы входа.

Плагин — Customize Login Image можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

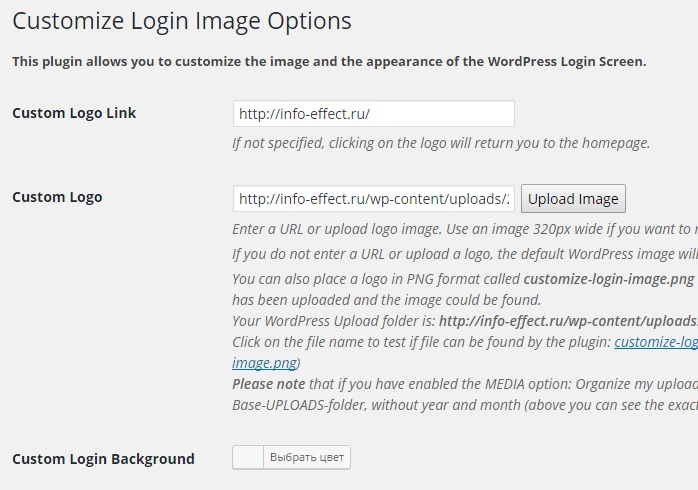
Далее, чтобы настроить плагин, перейдите по вкладке: Настройки — Customize Login Image. На странице настроек вы можете:
— Указать свою ссылку для изображения логотипа.
— Загрузить своё изображение для логотипа.
— Так же здесь можно выбрать цвет фона для страницы входа.
— В конце сохраните настройки.

На этом всё, кому что не понятно, пишите комменты, до новых встреч !

info-effect.ru
Плагин Logaster logo generator создаст логотип для сайта
Logaster — отечественный он-лайн генератор логотипов. Теперь, при создании интернет сайта не нужно бежать к дизайнерам и просить их нарисовать логотип. Эта задача теперь под силу любому блогеру, даже тем кто далек от photoshop.
Плагин Logaster logo generator полностью интегрирован в WordPress, а разработала его одноименная компания Logaster — сервис по созданию не только логотипов, но и разработке полноценного фирменного стиля от фавиконов и логотипов для сайта до печатных материалов, содержащих корпоративную символику: визитки, бланки, конверты, и др.[alert-announce]Пользователи Логастера создали собственноручно уже более 2 500 000 логотипов!![/alert-announce]А теперь настал праздник и для владельцев сайтов, блогов на WordPress. Скачиваем плагин, устанавливаем и активируем его, переходим в админпанель… И приступаем к самому интересному — творим!
Всего несколько минут и логотип для сайта будет готов. Для этого нам нужно сделать несколько шагов
Как сделать логотип для сайта с помощью плагина Logaster logo generator
Шаг 1. Название логотипа
- После установки плагина на сайт WordPress, в админ панеле появится отдельное меню «Logos».
- Переходим в него и нажимаем кнопку «Создать лого»
- Вводим название сайта.
- В поле Slogan вы можете отобразить также и другую дополнительную информацию: слоган, девиз, контакты.
- Выбираем тему сайта из предложенных ниже категорий. Выбор категории определит подходящие иконки для логотипа.
- Переходим к следующему шагу.

Шаг 2. Дизайн логотипа
Сервис на этом этапе генерирует огромное количество подходящих логотипов, анализируя данные, которые вы ввели на шаге 1. Вам остается выбрать один из предложенных вариантов, и в то же время изменить цветовое решение, шрифт и др. параметры.
Вам остается выбрать один из предложенных вариантов, и в то же время изменить цветовое решение, шрифт и др. параметры.
Возможно, Вам ничего не нравится, бывает и такое, тогда не отчаиваемся и в поле для поиска вводим ключевое слово, подходящее для вашей сферы деятельности. Вуаля! Вам будут предложены новые варианты иконок. В таком многообразии вариантов точно найдется то, что нужно именно Вам.
Шаг 3. Редактирование концепции логотипа
 На этом шаге перед Вами стоит задача, как грамотно разместить все элементы логотипа: иконку, название и слоган.
На этом шаге перед Вами стоит задача, как грамотно разместить все элементы логотипа: иконку, название и слоган.
Если вы уберете галочку со слогана (1), то плагин предоставит вам бОльшее разнообразие вариантов перестановок (2), и уже перед сохранением понравившегося варианта, вы подключаете обратно слоган. Переходите к последнему этапу.
Шаг 4. Сохранение логотипа
Мы подошли к финальному этапу создания логотипа. Остается сохранить, установить на свой сайт. И любоваться своим творением!
После сохранения логотипа, перед Вами предстанет страница с информацией о том как использовать созданное лого.
Как вы можете использовать этот логотип от Logaster logo generator:
- Скачать логотип на ПК.
- Использовать медиа-библиотеку, чтобы вставить логотип в сообщение и страницы сайта.
- Используйте ссылку на логотип ниже как атрибут источника изображения в разметке страницы. (пример url прилагается)
- Используйте шорткод для вставки логотипа в пост или страницу на вашем сайте. Шорткод будет генерировать соответствующий код для логотипа.
- Вставлять логотип в любом месте в шаблоне темы (пример кода прилагается)
- Загрузить высоким разрешением файлы логотип без водяного знака здесь.
- Скачать BrandKit. Это полный пакет, который включает в себя ваш логотип и визитку, бланки, конверт, фавикон проекта, созданных на основе вашего логотипа.

Создание логотипа с помощью плагина Logaster logo generator — это действительно легко и просто. Справиться с такой задачей сможет даже ребенок.
Еще один важный момент. Ваш логотип также сохраняется на сайте Logaster, который будет доступен для скачивания после регистрации.
Преимущества использования Logaster logo generator
- Простота использования, легко создать логотип своими силами
- Огромная база качественных иконок на любую тему
- Полная интеграция в WordPress
- Синхронизация с сайтом Logaster. А это дает преимущество разработать не только логотип для сайта, но и полностью фирменный стиль с высоким разрешением доступный для типографской печати.
- Оперативное внесение изменений в логотип.
- Доступность растровых и векторных форматов.
И главный вопрос: какова цена?
Небольшой логотип для сайта для Вас бесплатен. Вы сможете использовать его для размещения его на сайте, создания баннеров.
Но если Вы решите, что Вам нужен лого не только для размещения в Сети интернет но и для печати на фирменной продукции — нужно будет оплачивать. Со стоимостью можно ознакомиться непосредственно на сайте Логастера.

clubwp.ru
Как сделать логотип для сайта
Логотип для сайта – это атрибут узнаваемости вашего сайта. К сожалению не все владельцы сайтов это осознают. Логотип не является необходимостью, однако он оказывает положительное влияние на ваш сайт и является его визитной карточкой. Логотип для сайта позволяет создать первое впечатление о вас у ваших посетителей. Именно поэтому к созданию логотипа следует подойти серьезно.
Способы создания логотипа для сайта
Как мы уже говорили, без логотипа можно обойтись. Однако его влияние положительно сказывается на продвижении вашего бизнеса, узнаваемости вашей компании и роста клиентской базы.
Методов создания логотипа не мало, платных и бесплатных. Если вы креативны, то при наличии ровных рук можно создать логотип самостоятельно. Можно также заказать логотип дизайнеру. Этот метод один из самых материально затратных. Как вариант можно устроить конкурс по созданию логотипа для вашей фирмы и объявить награду победителю.
Ну и наконец, последний бесплатный метод – сгенерировать логотип онлайн. Для этого есть специальные сервисы. Если вы хотите сами придумать логотип, в качестве источника вдохновения или оригинальных идей можете посетить галереи логотипов в интернете.
Критерии отбора логотипа
Все действия по созданию логотипа направлены на привлечение посетителей. Именно посетители являются главным ориентиром при создании логотипа. Организуйте на сайте опрос или предложите посетителям заполнить анкету, чтобы выявить целевую аудиторию, узнать пол, возраст, интересы и предпочтения. Это позволит вам создать представления о среднем посетителе вашего сайта и поможет исключить некоторые варианты ваших идей. То есть, логотип должен нравится целевой аудитории.
Старайтесь проанализировать логотипы конкурентов. Возможно, и здесь вы сможете почерпнуть идею для своего логотипа. Однако, это не значит, что вы должны начисто копировать чужой логотип изменив лишь малую его деталь. Это наоборот негативно отразиться на вашей репутации.
Старайтесь быть оригинальнее, созданный логотип для сайта должен быть не только красив, но и уникален. Этот элемент также должен отражать профиль компании. У посетителей при виде вашего логотипа должны возникать соответствующие ассоциации с тем, чем занимается ваша фирма. Как вариант можно использовать заглавную букву названия предприятия. Это часто используемый способ создания логотипа, однако оригинальности ему не занимать.
Если идей у вас нет вообще, можете воспользоваться онлайн сервисами. Они вам помогут быстро и бесплатно создать логотип вашему сайту.
Logaster – один из таких сервисов. Заполните требуемые поля с информацией о вашем логотипе, и через несколько минут сервис сгенерирует вам возможные варианты вашего логотипа.
Вы можете узнать больше о создании логотипов в этой статье.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru