Как обеспечить возможность скачивания файлов в WordPress. Разместить на сайте файл для скачивания в вордпресс
Как обеспечить возможность скачивания файлов в WordPress с помощью плагина
Файлы в WordPress можно разрешить скачивать посетителям, загрузив их на FTP и поставив обычную ссылку. Однако это не интересно, не функционально, не практично и никуда не годится. В данной статьей мы рассмотрим специальный плагин, который обеспечивает наилучшие возможности при скачивании файлов пользователями.
Сделать скачивание на сайте может потребоваться при многих тематиках – обзоры программ, разнообразные обучающие курсы, уроки и прочее, всё, что угодно, что необходимо сохранить на компьютере пользователя.
WP-Filebase
WP-Filebase – это плагин, который позволяет работать с файлами WordPress и даёт возможность скачивать их посетителям. У данного дополнения есть множество достоинств, которые значительно выдвигают его вперёд перед обычной ссылкой на файл. Плюсы следующие:
- Есть статистика скачиваний. Каждый посетитель увидит, сколько раз скачали тот или иной файл, и если скачиваний много, то файл получит дополнительную репутацию.
- Чтобы оформление скачиваний файлов WordPress было привлекательным, в плагине есть специальные маленькие картинки, иконки, которые можно поставить вместо ссылок на скачивание. Они буду привлекать внимание.
- При скачивании файлов WordPress начинает нагружать сервер, и в некоторых случаях (при больших объёмах, высокой скорости, низкого качества хостинга) сайт от этого может временно перестать работать. Чтобы этого не произошло, данный плагин позволяет ограничивать нагрузку на сервер. Делается это с помощью установки лимита на скорости скачиваний или трафика.
Настройка WP-Filebase
Плагин для скачивания файлов WordPress устанавливается и активируется обычным способом. После активации можно приступать к его настройкам.
- Файловый менеджер. В этом пункте следует загружать файлы. Тут же можно увидеть список всех файлов WordPress, доступных для скачивания пользователям.
- Рубрики. В этой опции можно создать рубрики и присваивать их файлам. Кроме того, поддерживаются и подрубрики. А также можно сделать иконки для каждой из рубрик. Работа с рубриками в данном плагине аналогична этому во всём WordPress. Об этом можно почитать тут.
- Редактирование стилей. При наличии знаний по CSS можно настроить стиль плагина для скачиваний файлов WordPress. В этом пункте внешний вид можно настроить очень тонко и по своему вкусу.
- Параметры. Тут настраиваются технические особенности скачиваний файлов WordPress. Всего в этом пункте 9 вкладок, и обо всех мы рассказывать не станем. Тем более что все настройки и так понятны.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Супер плагин для скачивания любых файлов с сайта — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте скачивание любых файлов. Пользователи вашего сайта смогут скачивать или загружать с вашего сайта файлы. Добавлять в загрузку можно любые файлы, фото, видео, документы, архивы, папки и т.д. Добавлять файлы в загрузку можно очень просто, с помощью специальной кнопки в визуальном редакторе wordpress, на странице или в записи.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте скачивание любых файлов. Пользователи вашего сайта смогут скачивать или загружать с вашего сайта файлы. Добавлять в загрузку можно любые файлы, фото, видео, документы, архивы, папки и т.д. Добавлять файлы в загрузку можно очень просто, с помощью специальной кнопки в визуальном редакторе wordpress, на странице или в записи.
Установить плагин Download Attachments вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

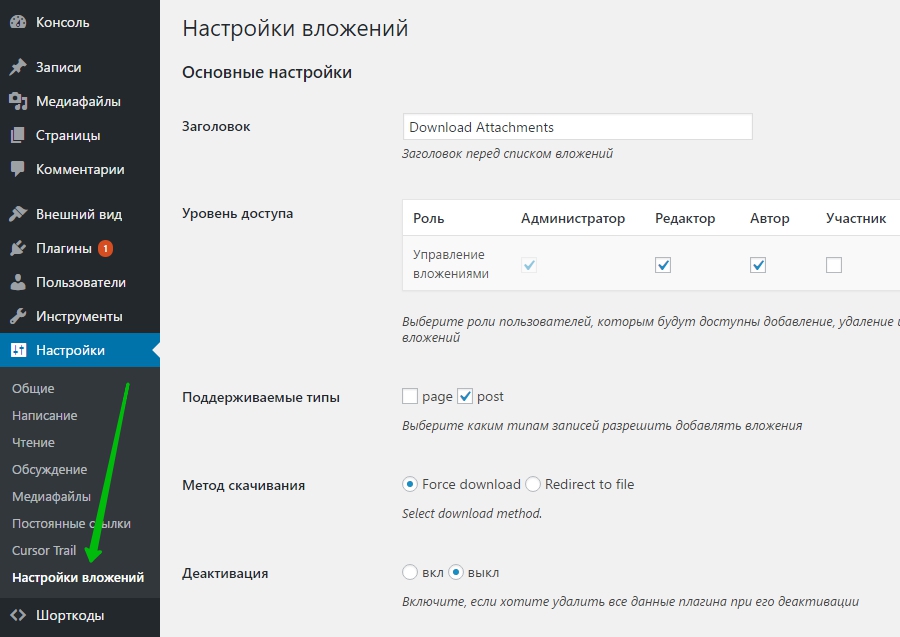
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Настройки вложений. Здесь вы сможете настроить основные параметры плагина.

Основные настройки.
— Заголовок, можно изменить заголовок. Отображается перед списком загрузок.
— Уровень доступа, отметьте кто ещё кроме админа может создавать загрузки.
— Поддерживаемые типы, отметьте на каких типах страниц можно будет создавать скачивание.
— Метод скачивания, рекомендуется оставить по умолчанию метод «Force download».
— Деактивация, включите данный параметр и сохраните настройки, если будете удалять плагин.
Admin settings.
— Свойства вложений в админ-панели, выберите какие столбцы будут отображены в списке вложений при редактировании записей. Можно оставить по умолчанию.
— Текст ссылки вложения в админ-панели, текст ссылки скачивания файла по умолчанию.
— Редактирование вложения, выберите где редактировать прикрепленные к записи вложения. Оставьте по умолчанию.
— Библиотека, выберите, какие файлы будут отображаться в медиа-библиотеке.
— Загрузки в библиотеке, включите, если хотите показать количество загрузок в медиа-библиотеке.
Общие настройки.
— Свойства вложений на сайте, выберите какие свойства вложений будут отображены в списке вложений на сайте.
— Отображать, как будут отображаться файлы, в виде списка или таблицы.
— Текст ссылки вложения на сайте, выберите что использовать в качестве текста ссылки на вложение на сайте.
— CSS стиль плагина, можно включить или отключить CSS стили плагина.
— Короткие ссылки, можно использовать короткие ссылки для загрузок.
— Расположение списка вложений, можно выбрать расположение.
— Сохраните изменения.
Далее, после настройки плагина и сохранения настроек, перейдите на страницу редактирования записи или страницы, где вы хотите сделать загрузку файлов. В визуальном редакторе у вас появится новая кнопка в виде стрелки вниз. Нажмите на данную кнопку, выберите файл, который будут скачивать с вашего сайта, нажмите на кнопку — insert into post. На странице у вас появится специальный шорткод. В шорткоде можно указать свой заголовок (title), который будет отображаться в ссылке.
Перед шорткодом вы можете добавить изображение или название файла, который будут скачивать. Обновите или опубликуйте страницу.

Всё готово ! На сайте будет отображаться ссылка для скачивания файла. При нажатии на ссылку, файл автоматически загрузится на ваш компьютер. Супер плагин ! 100%

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как сделать ссылку для скачивания файлов у себя на сайте
Как сделать ссылку для скачивания файлов у себя на сайте. То есть для того чтобы посетитель мог что то скачать с Вашего блога.
Это очень просто для опытных пользователей, но иногда становится причиной долгих и мучительных поисков информации для новичков. Поэтому я решила написать эту статью и сделать видеоуроки.
Для начала нужно создать папку, загрузить туда файлы, которые Вы будете давать для скачивания своим посетителям. Архивы бывают в формате .rar и .zip, я предпочитаю создавать архивы в формате .rar, так как сжимается он больше, а значит места на хостинге занимает меньше.
Но закачивать подарки на файлообменники как то невежливо по моему, так как посетителю придётся скорее всего ждать пока файл скачается, или кликать на рекламу. А если он не согласится, то ему предложат заплатить деньги, ну что это за подарок. И размеры да и сроки хранения файлов там ограничены.
Кроме файлообменников есть бесплатные хостинг для хранения файлов Яндекс Народ, Яндекс Диск и Мейл.ру. Это удобные сервисы, но иногда могут глючить и они. Так что лучший способ поставить архив конечно же на свой блог, если не хотите разочаровывать посетителей своего блога. Или нужно закачать сразу на несколько бесплатных сервисов, тогда посетитель сможет выбрать откуда ему удобнее закачать архив.
Сначала создаём папку, загружаем туда все необходимые файлы. И делаем из неё архив zip или rar.
Как закачать файлы для скачивания через административную панель блога
Определяем размер архива, так как через админ-панель мы можем закачать архив размером не более 200 мб. Для этого наводим мышь на архив и появляется иконка, которая показывает число, когда он создан и его размер
Если таким образом увидеть размер не получается, то кликайте по архиву правой кнопкой мыши и выбирайте в самом низу Свойства. После этого вы сможете посмотреть сведения об этом архиве
После этого идём в админ панель блога -> Медиафайлы -> Добавить новый
Выбираем его на компьютере и закачиваем. После того, как архив закачан, находим его в списке
Копируем ссылку полностью
Выделяем запись или картинку, в которую хотим добавить ссылку и нажимаем на значок гиперссылки на панели
В появившемся окне вставляем ссылку на архив, который будем раздавать. Ставим галочку Открывать в новом окне. И кликаем на синюю кнопочку Добавить ссылку
Сохраняем и переходим на редактируемую страницу, для того, чтобы проверить как работает ссылка. После перехода по ссылке у вас должна открываться пустая белая страничка и начинаться скачивание через браузер.
Смотрите видеоролик, там я показываю для новичков и как определить размеры архива
А как же быть если размер архива больше 200 Мб? Тут уж придётся закачивать его прямо на свой хостинг. Заходим в свой аккаунт, идём туда где лежат папки нашего блога, на некоторых хостингах есть папки public.html и именно в них хранятся файлы, которые отвечают за сайт. Если Ваш блог на движке wordpress, то в папке, на которую мы будем загружать архив должны быть файлы wp-admin, wp-content и так далее.
[stextbox id=»custom» shadow=»true» bcolor=»fee0e1″ bgcolor=»fef5f5″]
Всё это я показываю в видеоролике, но считаю нужным написать как мы формируем адрес нашей ссылки. Первое что мы пишем это адрес блога, дальше идёт значок слеш /, дальше название папки (название любое на английском языке), в моём видеоролике она называется podarok, опять слеш /и название архива вместе с расширением. В видеоролике мой архив называется files.zip
И получается у нас такой адрес : https://chironova.ru/podarok/files.zip
То есть: Ваш сайт/папка/архив
У Вас естественно названия будут свои, но принцип тот же. Так же я показываю в ролике как закачать архив просто без папки, и адрес соответственно будет без названия папки, то есть:
https://chironova.ru/files.zip
Соответвенно: Ваш сайт/архив
[/stextbox]
В комментариях я увидела недовольных посетителей, которым нужен html код ссылки. Слово посетителя закон! Вот от он
[stextbox shadow="true"]<a href="https://ваш сайт/папка с архивом/полное название архива, вместе с расширением (.rar или .zip) " target="_blank"> Текст гиперссылки (например Подарок)</a>[/stextbox]
А вот и видеоролик или как их ещё называют скринкаст о том как закачать файлы на хостинг
В следующем посте я напишу о сервисах Яндекс Народ и Яндекс Диск, так как я обещала это сделать в последнем видеоролике.
Жду Ваших комментариев и вопросов по теме: Как сделать ссылку для скачивания файлов у себя на сайте.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
chironova.ru
Как организовать на своём сайте загрузку файлов — ТОП
Здравствуйте !
Вы хотите узнать, как организовать на своём сайте загрузку файлов ? если да, то тогда я вас поздравляю, вы в нужном месте. Сегодня я подробно расскажу, как сделать так, чтобы посетители вашего сайта, смогли просто и быстро скачать файлы с вашего сайта, при этом не переходя на какие-либо другие сайты или страницы. Рассказывать я буду о простом плагине, который генерирует ссылки для скачивания файлов с вашего сайта. Если вас интересует плагин по серьёзней, который создаст на вашем сайте полноценный менеджер загрузок, где вы сможете наблюдать за статистикой загрузок, знать информацию пользователей, сделать так чтобы файлы могли скачивать только авторизованные пользователи…о таком плагине я рассказывал — Здесь.
Итак, а теперь я расскажу как организовать простую загрузку файлов, в этом нам поможет плагин — Simple File Downloader, плагин очень простой, настраивать его не нужно. Данный плагин вы сможете установить прямо из своей административной панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите в поиск название плагина, нажмите Enter, и установите открывшийся плагин.

После установки и активации плагина, вы можете сразу же перейти на страницу создания записи или страницы, там у вас в визуальном редакторе wordpress появится специальная кнопка для создания ссылок. (смотри фото)

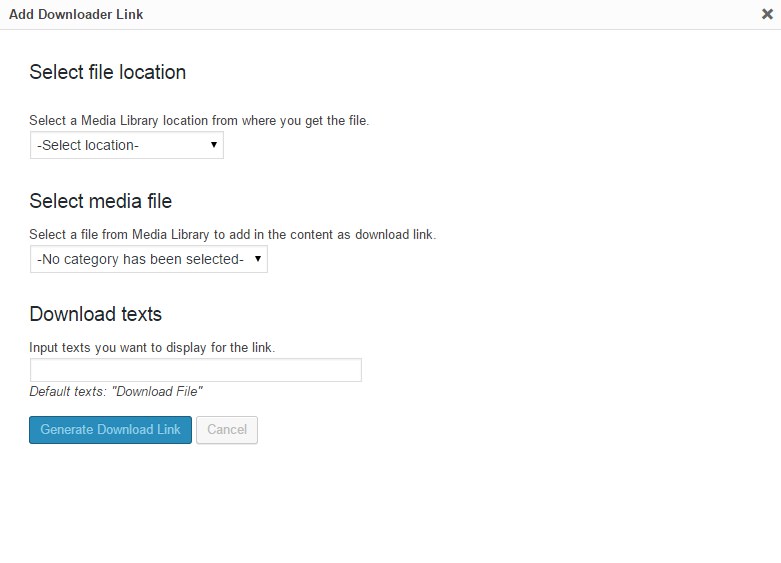
Нажав на кнопку — Add Download у вас появится окно для создания ссылки. (смотри фото)

Итак, а теперь давайте подробно разберём каждый пункт создания ссылок.
— Select file location, здесь вам нужно будет выбрать расположение файла, который вы хотите установить для загрузки. Здесь есть два варианта: All Media Library files и Attached to posts pages, при выборе одного из вариантов, в поле ниже вам будет дан список, где вам нужно будет выбрать ваш файл для скачивания, а точнее его имя. Здесь всё зависит от типа файла, поэтому файл может оказаться в любом из представленных списков.
— Select media file, здесь вам будут показаны списки медиафайлов, вам нужно выбрать имя файла, который вы хотите поместить в загрузку. Если файла нет в одном списке, то поищите его в другом списке, такое может быть, как я объяснял выше, всё зависит от типа файла, и от места куда вы его загружаете.
— Download texts, укажите здесь текст, который будет отображаться в ссылке, например — скачать файл.
В конце жмёте кнопку — Generate Download Link (генерировать ссылку для скачивания) После создания ссылки, в записи у вас появится специальный код, который после публикации записи, превратиться в ссылку для скачивания. После нажатия на ссылку файл будет автоматически загружаться на компьютер, с той страницы где расположена ссылка, не перенаправляя вас куда-либо.
Смотрите, ещё один момент здесь есть, вы наверное знаете, что через админ панель wordpress можно загружать файлы размер которых не превышает 2 мегабайт (после обновления wordpress лимит повысили до 512 мегабайт ! 06.08.2015). Поэтому, если у вас файл превышает размер 2 мегабайта (уже 512 мб.), то вам его нужно загружать через ваш Хостинг, где расположены все файлы вашего сайта. Это место ещё называется корневой каталог сайта, на каждом хостинге там встроен загрузчик файлов. Если вы не знаете где расположен ваш корневой каталог на хостинге, то обратитесь в службу поддержки вашего хостера, вам помогут !
На этом у меня всё, как видите здесь всё просто, надо лишь разобраться, экспериментируйте, пробуйте, ищите свой стиль…до новых встреч ! ![]() У вас остались вопросы ? пишите в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
У вас остались вопросы ? пишите в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !

info-effect.ru
Cсылка на скачивание файла с Диск Google
Доброго времени суток, дорогие товарищи и коллеги! Прямая ссылка на скачивание с Диск Google пригодиться многим. Ну.. очень коротенький пост, так, что на долго вас не задержу. Продолжаю делиться с вами полезной информацией и сегодня речь пойдёт - как сделать прямую ссылку на скачивание файла с хостинга Google Диск:
 Прямая ссылка на скачивание файла с хостинга Google Drive
Прямая ссылка на скачивание файла с хостинга Google DriveМы же не хотим, дамы и господа, занимать драгоценное место на своём хостинге, поэтому нужно использовать по максимуму бесплатные сторонние сервисы, такие как:
Сайты Google (прямая ссылка на скачивание, инструкция, здесь) и наш всеми любимый Google Диск. Согласны со мной? Я и не сомневался.
Прямая ссылка на скачивание с хостинга Google Диск
 Google Диск - прямая ссылка на скачивание файла
Google Диск - прямая ссылка на скачивание файлаИ так, я покажу вам небольшую хитрость, как можно скачивать файлы с хостинга всемогущего Google, не покидая страницы сайта. Нам нужна будет только ссылка общего доступа для чтения файла, вот эта:
 Ссылка общая для просмотра файла
Ссылка общая для просмотра файлаДрузья, кто не знает как создать папку, загрузить файл и открыть доступ к нему, прошу посмотреть подробную статью, тут. Для тех, кто в курсе, продолжим. Ссылка общего доступа имеет такой вид:
https://drive.google.com/file/d/0B5-UW792ytkKY2d6azFaUlpRa2M/view?usp=sharing
Такая ссылка нам не нужна, нам нужен только идентификатор файла, посмотрите выделено красным цветом. Вот этот ID файла подставляем к этой ссылке, после знака =
https://drive.google.com/uc?export=download&id=
И в итоге, у нас должна получится вот такая ссылка на наш файл.
https://drive.google.com/uc?export=download&id=0B5-UW792ytkKY2d6azFaUlpRa2M
Вставляем ссылку на скачивание, как обычно вы делаете, через кнопку "Вставить/изменить ссылку" в визуальном редакторе сообщений WP:
 Вставить ссылку
Вставить ссылкуВсё готово. А теперь испытываем нашу ссылку Скачать Там находится текстовый файл. Если скачаете и прочитаете, что там написано, и расскажите мне в комментариях, значит, кому то, этот пост был полезен. На этом позвольте мне с вами попрощаться, совсем не надолго. До встречи, друзья.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Разрешить загрузку любых типов WordPress
$mime_types = array(
'323' => 'text/h423',
'acx' => 'application/internet-property-stream',
'ai' => 'application/postscript',
'aif' => 'audio/x-aiff',
'aifc' => 'audio/x-aiff',
'aiff' => 'audio/x-aiff',
'asf' => 'video/x-ms-asf',
'asr' => 'video/x-ms-asf',
'asx' => 'video/x-ms-asf',
'au' => 'audio/basic',
'avi' => 'video/x-msvideo',
'axs' => 'application/olescript',
'bas' => 'text/plain',
'bcpio' => 'application/x-bcpio',
'bin' => 'application/octet-stream',
'bmp' => 'image/bmp',
'c' => 'text/plain',
'cat' => 'application/vnd.ms-pkiseccat',
'cdf' => 'application/x-cdf',
'cer' => 'application/x-x509-ca-cert',
'class' => 'application/octet-stream',
'clp' => 'application/x-msclip',
'cmx' => 'image/x-cmx',
'cod' => 'image/cis-cod',
'cpio' => 'application/x-cpio',
'crd' => 'application/x-mscardfile',
'crl' => 'application/pkix-crl',
'crt' => 'application/x-x509-ca-cert',
'csh' => 'application/x-csh',
'css' => 'text/css',
'dcr' => 'application/x-director',
'der' => 'application/x-x509-ca-cert',
'dir' => 'application/x-director',
'dll' => 'application/x-msdownload',
'dms' => 'application/octet-stream',
'doc' => 'application/msword',
'dot' => 'application/msword',
'dvi' => 'application/x-dvi',
'dxr' => 'application/x-director',
'eps' => 'application/postscript',
'etx' => 'text/x-setext',
'evy' => 'application/envoy',
'exe' => 'application/octet-stream',
'fif' => 'application/fractals',
'flr' => 'x-world/x-vrml',
'gif' => 'image/gif',
'gtar' => 'application/x-gtar',
'gz' => 'application/x-gzip',
'h' => 'text/plain',
'hdf' => 'application/x-hdf',
'hlp' => 'application/winhlp',
'hqx' => 'application/mac-binhex40',
'hta' => 'application/hta',
'htc' => 'text/x-component',
'htm' => 'text/html',
'html' => 'text/html',
'htt' => 'text/webviewhtml',
'ico' => 'image/x-icon',
'ief' => 'image/ief',
'iii' => 'application/x-iphone',
'ins' => 'application/x-internet-signup',
'isp' => 'application/x-internet-signup',
'jfif' => 'image/pipeg',
'jpe' => 'image/jpeg',
'jpeg' => 'image/jpeg',
'jpg' => 'image/jpeg',
'js' => 'application/x-javascript',
'latex' => 'application/x-latex',
'lha' => 'application/octet-stream',
'lsf' => 'video/x-la-asf',
'lsx' => 'video/x-la-asf',
'lzh' => 'application/octet-stream',
'm13' => 'application/x-msmediaview',
'm14' => 'application/x-msmediaview',
'm3u' => 'audio/x-mpegurl',
'man' => 'application/x-troff-man',
'mdb' => 'application/x-msaccess',
'me' => 'application/x-troff-me',
'mht' => 'message/rfc822',
'mhtml' => 'message/rfc822',
'mid' => 'audio/mid',
'mny' => 'application/x-msmoney',
'mov' => 'video/quicktime',
'movie' => 'video/x-sgi-movie',
'mp2' => 'video/mpeg',
'mp3' => 'audio/mpeg',
'mpa' => 'video/mpeg',
'mpe' => 'video/mpeg',
'mpeg' => 'video/mpeg',
'mpg' => 'video/mpeg',
'mpp' => 'application/vnd.ms-project',
'mpv2' => 'video/mpeg',
'ms' => 'application/x-troff-ms',
'mvb' => 'application/x-msmediaview',
'nws' => 'message/rfc822',
'oda' => 'application/oda',
'p10' => 'application/pkcs10',
'p12' => 'application/x-pkcs12',
'p7b' => 'application/x-pkcs7-certificates',
'p7c' => 'application/x-pkcs7-mime',
'p7m' => 'application/x-pkcs7-mime',
'p7r' => 'application/x-pkcs7-certreqresp',
'p7s' => 'application/x-pkcs7-signature',
'pbm' => 'image/x-portable-bitmap',
'pdf' => 'application/pdf',
'pfx' => 'application/x-pkcs12',
'pgm' => 'image/x-portable-graymap',
'pko' => 'application/ynd.ms-pkipko',
'pma' => 'application/x-perfmon',
'pmc' => 'application/x-perfmon',
'pml' => 'application/x-perfmon',
'pmr' => 'application/x-perfmon',
'pmw' => 'application/x-perfmon',
'pnm' => 'image/x-portable-anymap',
'pot' => 'application/vnd.ms-powerpoint',
'ppm' => 'image/x-portable-pixmap',
'pps' => 'application/vnd.ms-powerpoint',
'ppt' => 'application/vnd.ms-powerpoint',
'prf' => 'application/pics-rules',
'ps' => 'application/postscript',
'pub' => 'application/x-mspublisher',
'qt' => 'video/quicktime',
'ra' => 'audio/x-pn-realaudio',
'ram' => 'audio/x-pn-realaudio',
'ras' => 'image/x-cmu-raster',
'rgb' => 'image/x-rgb',
'rmi' => 'audio/mid',
'roff' => 'application/x-troff',
'rtf' => 'application/rtf',
'rtx' => 'text/richtext',
'scd' => 'application/x-msschedule',
'sct' => 'text/scriptlet',
'setpay' => 'application/set-payment-initiation',
'setreg' => 'application/set-registration-initiation',
'sh' => 'application/x-sh',
'shar' => 'application/x-shar',
'sit' => 'application/x-stuffit',
'snd' => 'audio/basic',
'spc' => 'application/x-pkcs7-certificates',
'spl' => 'application/futuresplash',
'src' => 'application/x-wais-source',
'sst' => 'application/vnd.ms-pkicertstore',
'stl' => 'application/vnd.ms-pkistl',
'stm' => 'text/html',
'svg' => 'image/svg+xml',
'sv4cpio' => 'application/x-sv4cpio',
'sv4crc' => 'application/x-sv4crc',
't' => 'application/x-troff',
'tar' => 'application/x-tar',
'tcl' => 'application/x-tcl',
'tex' => 'application/x-tex',
'texi' => 'application/x-texinfo',
'texinfo' => 'application/x-texinfo',
'tgz' => 'application/x-compressed',
'tif' => 'image/tiff',
'tiff' => 'image/tiff',
'tr' => 'application/x-troff',
'trm' => 'application/x-msterminal',
'tsv' => 'text/tab-separated-values',
'txt' => 'text/plain',
'uls' => 'text/iuls',
'ustar' => 'application/x-ustar',
'vcf' => 'text/x-vcard',
'vrml' => 'x-world/x-vrml',
'wav' => 'audio/x-wav',
'wcm' => 'application/vnd.ms-works',
'wdb' => 'application/vnd.ms-works',
'wks' => 'application/vnd.ms-works',
'wmf' => 'application/x-msmetafile',
'wps'
wp-admin.com.ua
Скачивание файлов из блога - плагин WP-Filebase
Для того, чтобы посетители вашего блога могли скачивать, выложенные вами файлы, существует плагин WP-Filebase. После скачивания в левой колонке админки появится меню WP-Filebase, нас в первую очередь здесь интересует пункт Файлы. Там все просто — выбираем файл и жмем Add File. Таким образом, закачиваем файл на наш блог. Можно создать рубрику, куда будут закачиваться файлы, например назвать ее Файлы.
Там все просто — выбираем файл и жмем Add File. Таким образом, закачиваем файл на наш блог. Можно создать рубрику, куда будут закачиваться файлы, например назвать ее Файлы.
 Также удобно закачивать файлы, непосредственно при создании новой записи. Для примера закачаем файл самого плагина WP-Filebase на эту страничку. Если мы посмотрим на панель инструментов редактора Вордпресс, то увидим, что там появился значок плагина WP-Filebase. При создании нового поста, когда у нас возникнет необходимость предложить пользователям файл для скачки, жмем на иконку плагина, в появившемся окне выбираем вкладку Присоединенные файлы, выбираем файл, даем ему имя и жмем Add File
Также удобно закачивать файлы, непосредственно при создании новой записи. Для примера закачаем файл самого плагина WP-Filebase на эту страничку. Если мы посмотрим на панель инструментов редактора Вордпресс, то увидим, что там появился значок плагина WP-Filebase. При создании нового поста, когда у нас возникнет необходимость предложить пользователям файл для скачки, жмем на иконку плагина, в появившемся окне выбираем вкладку Присоединенные файлы, выбираем файл, даем ему имя и жмем Add File
Затем переходим во вкладку Файлы, выбираем там шаблон для иконки файла для скачивания и сам файл. 
В результате на нашей странице появился файл для скачивания с указанием его имени, объема и числа скачиваний
Wp-filebase (1.1 MiB, 485 downloads) Еще одно дополнение: если после закачки файла на сайт, при попытке его скачать появится сообщение о 404-й ошибке, зайдите в админ-панель -BackWPup — Параметры — Закачка — и поставьте галочку в Выключить постоянные ссылки. Ошибка 404 при скачивании файлов устранится.Похожие записи:
wpnovice.ru