Как сделать меню в вордпресс. Мобильное меню вордпресс
Мобильное меню на сайте WordPress
Приветствую вас, дорогой друг!
Сегодня я вам расскажу о том, как можно очень просто, буквально в несколько шагов, сделать красивое мобильное меню для вашего сайта WordPress.
На сегодняшний день многие темы WordPress идут уже с поддержкой адаптивности, но очень часто в этих темах возникает много разных проблем с отображением мобильного меню. Поэтому, возникает необходимость создавать его при помощи каких то сторонних плагинов либо верстать самостоятельно.
Навигация по статье:

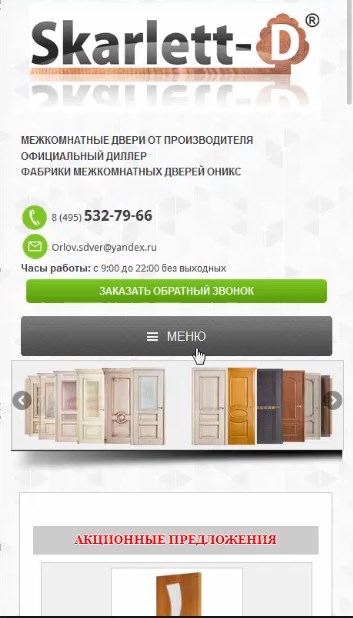
Сразу покажу как будет выглядеть мобильное меню сайта на примере одного интернет-магазина. Когда мы уменьшаем размер экрана, меню превращается в иконку с надписью:

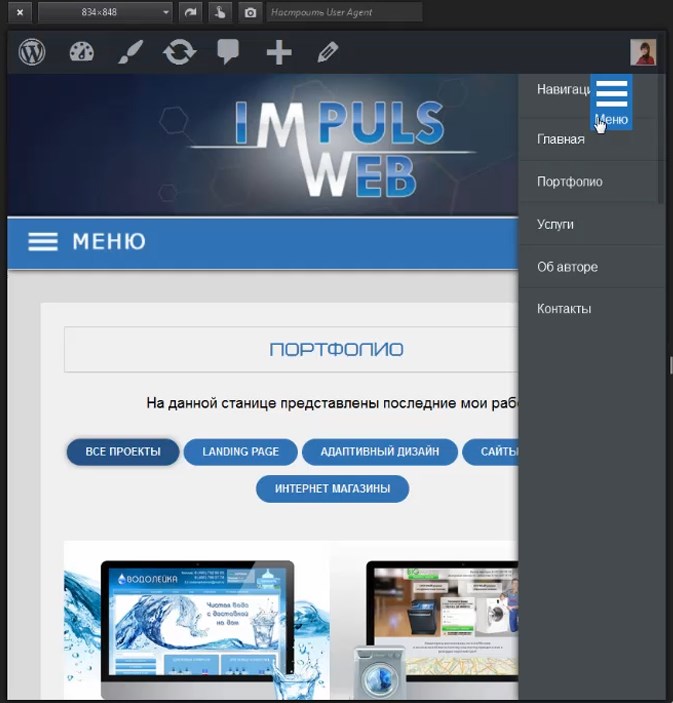
При нажатии на иконку открывается вот такая панелька с пунктами меню:

Вот еще один сайт WordPress, на котором реализовано подобное мобильное меню, при помощи данного плагина и здесь оно работает аналогичным образом. Единственное, иконка находится вверху и сделана без надписи «Меню».

Создание адаптивного меню при помощи плагина
Для создания мобильного меню на сайте мы воспользуемся плагином Responsive Menu.

Устанавливаем его как обычно. Переходим в раздел «Плагины» => «Добавить новый», вставляем название плагина, устанавливаем и, после установки активируем.
После активации, у нас в боковом меню административной панели появился пункт «Responsive Menu». Нажав на него попадаем в раздел настроек. Все настройки плагина идут на английском языке и это немного усложняет процесс задания нужных параметров.
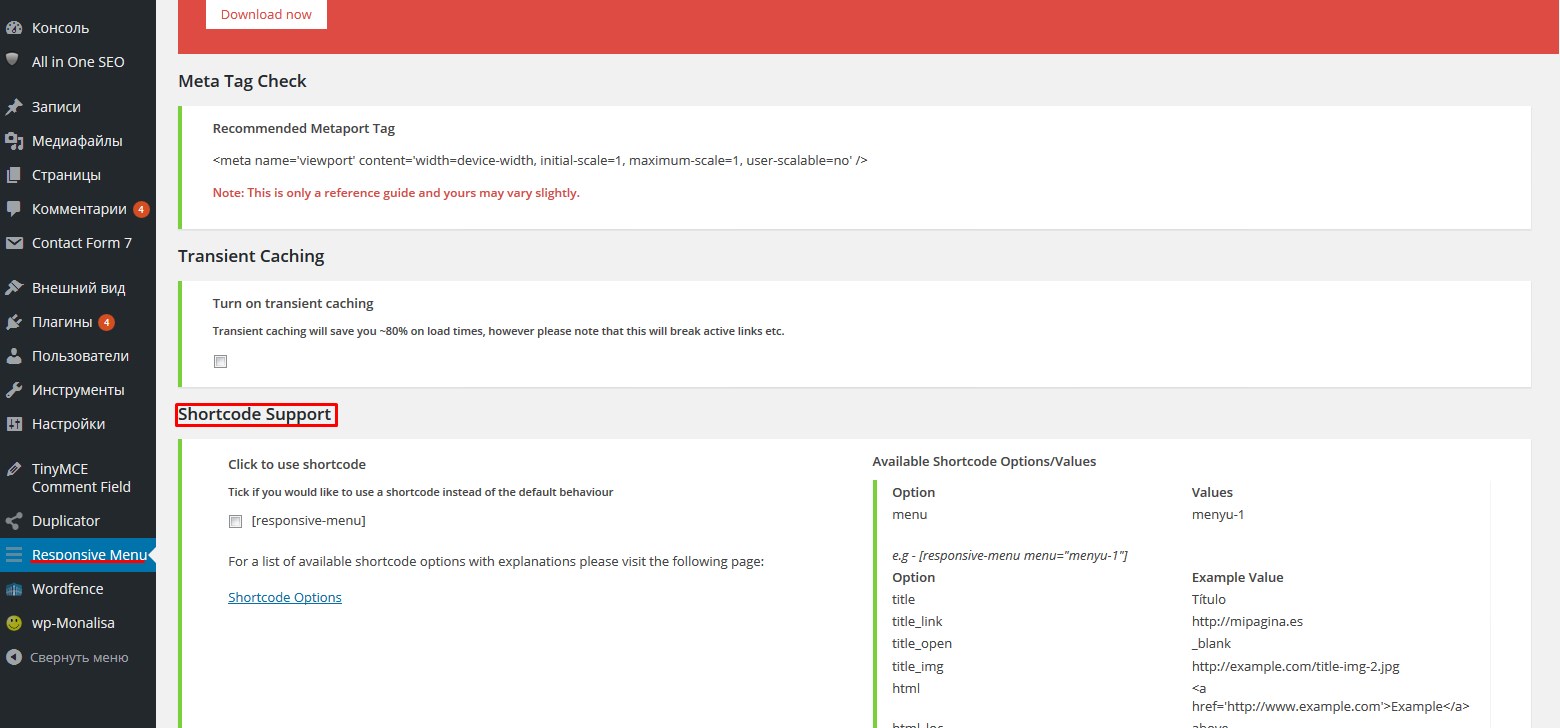
Вкладка «Settings»
Здесь можно при желании включить возможность вывода данного меню при помощи шорткода. Все остальные настройки на этой вкладке оставляем как есть.

Вкладка «Look & Feel»
На этой вкладке есть целая куча настроек внешнего вида мобильно меню WordPress. Но совсем не обязательно их все задавать. Достаточно задать только несколько, которые вам понадобятся. Сейчас я коротко расскажу у наиболее полезных из них.
- 1.«Click Button Title» — здесь мы можем задать текст для кнопки, по щелчку на которую будет разворачиваться адаптивное мобильное меню. Вы, так же, можете оставить это поле пустым и, в этом случае, у вас будет высвечиваться только иконка.
- 2.«Click Button Image» — даёт возможность загрузить изображение для иконки меню.
- 3.«Fixed Positioning» — позволяет задать фиксированную позицию мобильного меню и при прокрутке страницы оно будет оставаться в том месте где мы укажем.
- 4.«Click Trigger» — позволяет изменить идентификатор кнопки для открытия меню.
- 5.«Click Menu Title Height» — здесь можно задаем размер шрифта для надписи «Меню»
- 6.«Click Button Title Position» — даёт возможность выбрать положение надписи относительно иконки. Надпись может располагаться под иконкой, над иконкой, слева или справа иконки.
- 7.В раздел «Click Button Size Settings» можно задать ширину и толщину линий и расстояние между тремя линиями, которые располагаются в иконке.
- 8.В разделе «Click Button Location Settings» мы задаем расположение кнопки меню. Можно задать отступ сверху в пикселях (Top) и отступ слева или справа (Left/Right Distance) в процентах. Сначала мы выбираем, откуда мы будем делать отступ (слева или справа), а затем, задаем проценты.
- 9.В разделе «Menu Settings» в поле «Menu Title» мы можем ввести текст, который будет отображаться в самом верху открывшегося меню.
- 10.Далее, если у вас на сайте сделано несколько меню, то, при помощи параметра «Choose Menu To Responsify», вы можете выбрать то меню, которое вы хотите сделать мобильным.
- 11.«Menu Image» даёт возможность задать изображение, которое будет отображаться рядом с текстом в уже открывшемся мобильном меню.
- 12.«Slide Side» — здесь выбираем, с какой стороны будет выезжать наше меню. Оно может выезжать справа, слева, сверху или снизу.
- 13.«Sub Menu Arrow Settings». Если у вас на сайте реализовано многоуровневое меню и у вас будут вложенные пункты, то вы здесь можете задать иконку для сворачивания и разворачивания для вложенных пунктов, либо загрузить для них изображение, для того чтобы их можно было их открывать и зарывать.
- 14.В разделе «Colour Settings» мы можем, прежде всего, задать цвет текста для кнопки меню по нажатии на которую будет открываться наше мобильное меню, а так же цвет фона. Для этого, щелкаем по кнопке «Выбрать цвет», и затем при помощи палитры, выбираем тот оттенок, который вам нужен, и щелкаем на пустом месте.
- 15.В разделе «Main Menu» мы можем задать фоновые цвета для выезжающей панели.
«Menu Background Colour» – задает фон основного меню.
«Menu Link Border Colour» – задет цвет границ между ссылками.
«Current Page Link Background Colour» – задает цвет фона для той страницы меню, которая сейчас открыта, т.е. подсвечивает выбранную страницу.
«Menu Background Hover Colour» – позволяет менять цвет пунктов меню при наведении на них курсора.
«Title Background Colour» – позволяет нам задать цвет фона заголовков.
«Current Page Link Background Hover Colour» – позволяет нам изменять цвет при наведении, для выбранных страниц.

- 16.В разделе «Text Colour» можно задавать цвет шрифта для разных элементов мобильного меню:
«Menu Title Colour» — цвет для заголовка
«Menu Link Colour» – цвет для ссылок меню
«Current Page Link Colour» – цвет для ссылок текущего подсвеченного меню
«Menu Title Hover Colour» – цвет заголовка при наведении
«Menu Link Hover Colour» — цвет ссылки при наведении
«Current Page Link Hover Colour» — цвет подсвечиваемой страницы, при наведении на нее курсором мыши.

Здесь вам нужно будет поэкспериментировать и подобрать те цвета, которые будут лучше всего подходить для вашего сайта.
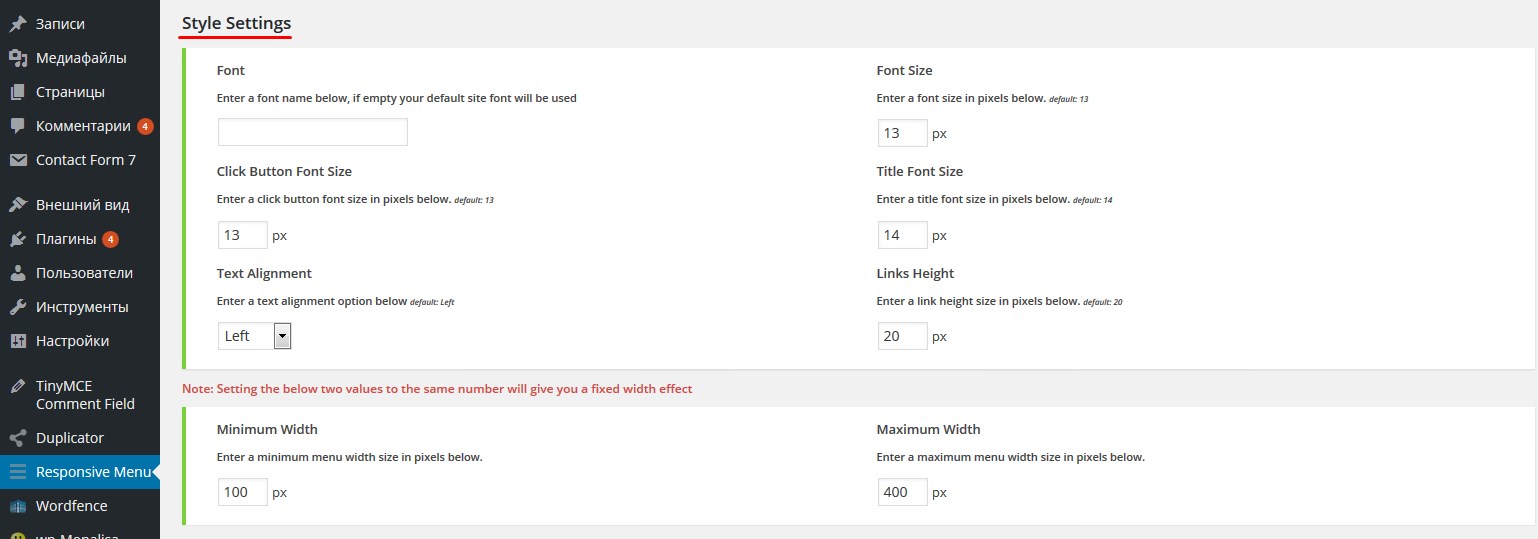
- 17.В разделе «Style Settings» вы можете выбрать:«Font» – тип шрифта
«Font Size» — размер шрифта
«Title Font Size» — размер шифта для заголовка
«Click Button Font Size» — размер шрифта для кнопки открытия мобильного меню.
«Text Alignment» – выравнивание текста
«Links Height» – высота строки (позволяет регулировать межстрочный интервал)
- 18.Дальше в пунктах «Minimum Width» и «Maximum Width» мы можем задать минимальную и максимальную ширину.
- 19.В разделе «Animation Settings» задаются следующие параметры:
«Slide Animation» — стиль анимации
«Animation Speed» — скорость анимации
«Transition Speed» — скорость, с которой будет выезжать панелька мобильного меню
«Accordion Animation For Sub-Menus» даёт возможность задать анимацию акардион для разделов подменю, т.е. если у вас на сайте реализовано многоуровневое меню, то поставив здесь галочку, у вас пункты дополнительного меню будут выезжать из под основного пункта.
«Push button with Animation» — добавляет анимацию нажатия кнопки.
- 20.В разделе «Additional HTML Content Settings», при помощи HTML-кода, вы можете добавить в меню какую-то надпись, текст, либо другой контент. Здесь же, вы можете выбрать расположение этого контента: перед ссылками меню (Above Menu Links), либо после (Below Menu Links).




Все остальные пункты в этом разделе я обычно оставлю по умолчанию.


После того как мы задали все настройки, нажимаем на кнопку «Update Responsive Menu Options».

Настройки вкладки «Advanced Setting»
- 1.На этой вкладке, прежде всего, нужно будет задать параметр «Menu Breakpoint». Он отвечает за то разрешение экрана, начиная с которого, будет показываться мобильное меню на вашем сайте WordPress. Сейчас оно задано 800px, но вы можете задать сове значение.
- 2.Так же, можно сделать, что бы при показе кнопки адаптивного меню у вас происходило скрытие основного меню сайта. Для этого нужно узнать класс или идентификатор основного меню и вставить в поле «CSS of Menu To Hide».
- 3.«Menu Depth» позволяет задать уровень вложенности меню, то есть, к примеру, если у вас основное меню на сайте содержит пять уровней вложенности, а вы хотите чтобы в мобильном меню отображалось только два или один, то в раскрывающемся списке, вам нужно выбрать нужное значение.
- 4.«Menu Width» — позволяет задать ширину вашего раскрывающегося мобильного меню в процентах.
- 5.По умолчанию в это меню добавляется строка поиска. Для того, что бы его убрать нужно поставить галочку возле параметра «Remove Search Box». Так же, можно изменить позицию поиска: над ссылками меню, либо под ссылками.
- 6.При помощи параметра «Auto Expand Sub-Menus» можно расширять вложенные подпункты до размеров основного меню.
- 7.«Click to Close Menu on Page Click» позволит меню автоматически сворачиваться при щелчке на пустом месте на странице.
- 8.«Ignore Parent Clicks» — позволяет игнорировать щелчки по родительским элементам многоуровневого меню. То есть при щелчке по ним будет раскрываться подменю, а переход на родительскую страницу осуществляться не будет.
- 9.«Technical Settings» — здесь задается различная техническая информация по подключению скриптов, добавлению СSS-правил, и так далее. Если в этом всём не особо разбираетесь, то оставляйте всё по умолчанию.
- 10.«Custom Walker» тоже оставляем по умолчанию пустым.



Нажимаем на кнопку «Update Responsive Menu Options» и переходим на сайт, что бы посмотреть, что у нас получилось.
Тестирование и дополнительная настройка мобильно меню WordPress
Обновляем страницу и уменьшаем размер экрана. На ширине 800 px у меня на сайте появляется мобильное меню.

Теперь, когда на вашем сайте WprdPress есть настроенное адаптивное мобильное меню, можно убрать то, которое встроено в тему. Для этого нужно вычислить и скопировать класс или идентификатор этого меню, это делается легко, при помощи инспектирования кода.

Затем возвращаюсь в настройки плагина и на вкладке «Advanced Setting» в поле «CSS of Menu To Hide» вписываем название класса.

Если вы вставляете CSS класс, то перед названием нужно поставить точку, а если идентификатор, то перед названием ставим решетку. После этого нажимаем на кнопку «Update Responsive Menu Options».
Видео инструкция по созданию адаптивного меню
Для большей наглядности я подготовила для вас видео инструкцию в которой показан весь процесс настройки плагина Responsive Menu
Как видите, при помощи плагина Responsive Menu можно достаточно быстро создать удобное и красивое адаптивное мобильное меню для сайта WordPress, а так же настроить его дизайн.
В нем можно редактировать практически все, начиная от цветов и заканчивая шириной, и местоположением элементов. Для этого вам не нужно лезть в код и задавать какие то CSS-свойства вручную.
Лично мне данный плагин очень понравился. Он достаточно легкий и не перегружает сайт и его, вполне, можно использовать для создания мобильных адаптивных меню на сайтах WordPress.

На этом у меня, на сегодня, все. Надеюсь, что данная статья будет для вас полезна! Если у вас возникнут какие-то вопросы – оставляйте их в комментариях.
Пишите комментарии, подписывайтесь на рассылку и мой канал YouTube.
Спасибо что дочитали статью до конца! До скорой встречи!
С уважением Юлия Гусарь
impuls-web.ru
Как сделать меню в вордпресс
Дорогие друзья! Рад снова видеть Вас на страницах моего блога! Сегодня хочу поговорить с Вами о том, как сделать меню в вордпресс. Думаю, эта тема будет интересна всем, кто начинает свои шаги в создании блога, или хочет улучшить существующий сайт. По умолчанию, в шаблонах вордпресс, как правило, стоит простое оформление меню. Это вынуждает создавать новое индивидуальное меню, которое подчеркнуло бы дизайн сайта. На моем сайте я решил не реализовывать новое оформление меню в вордпресс, потому что у меня малое число страниц. Данное решение отлично смотрится при 5-6 страницах в главном меню.
Как сделать красивое меню WordPress с помощью плагина
Как сделать меню в вордпресс с помощью плагинов, я рассажу в данной статье. Создать меню с помощью плагина гораздо проще, чем возиться с кодом HTML и стилями CSS. Такое меню не потеряется после активации другой темы, а также не влияет на валидность кода. Я рассмотрел большое количество вариантов для реализации меню в вордпресс через плагины: Side menu, Responsive menu, Nav Menu Roles и другие. Однако самым удобным и простым плагином для создания меню в WordPress мне показался Max Mega Menu. Какие же преимущества имеет данный плагин:
-данное меню имеет русскую версию и не требует дополнительных знаний английского
-интуитивно понятный интерфейс плагина.
-возможность создания нового меню за 2 минуты
-не требует дополнительной активации или покупку дополнительных модулей
Меню, сделанное с помощью плагина Max Mega MenuПри создании меню для сайта на WordPress в Max Mega Menu вам будет доступна практически неограниченный полет для реализации Ваших идей. Это и выбор цвета меню, и его синхронизация с адаптивным шаблоном сайта, создание выпадающего списка и и многое другое. Давайте рассмотрим процесс установки плагина на Ваш сайт, и его последующую настройку для корректной работы.
Начало создания меню в вордпрессУстановка плагина Max Mega Menu на сайт wordpress
Для того, чтобы добавить плагин на сайт, действуем по стандартной схеме: переходим в раздел «Плагины», выбираем пункт «добавить новый плагин», далее пишем название плагина (Max Mega Menu). В информационном окне плагина нажимаем на кнопку «установить», а после установки нажимаем на «активировать». Плагин установлен на сайт. Более подробную документацию о работе плагина можно прочитать тут.
Страница настроек плагинаПосле установки плагина переходим в меню настроек. Общие параметры меню вордпресс настраиваются в разделе «Основные настройки». Внешний вид меню в плагине Max Mega menu меняется в разделе «темы меню». Здесь же Вы можете задать для меню свои параметры или изображение. В этом же разделе настраивается выпадающее меню сайта, а также вид мобильного меню. Думаю, с этим у Вас не возникнет вопросов.
Настройка внешнего вида меню в вордпресс с помощью плагинаРазмещение меню происходит в разделе «Локации меню». Здесь мы выбираем место для установки меню, после чего необходимо перейти в раздел «Внешний вид» и выбрать подраздел «Меню». Чтобы включить Max Mega Menu на сайте WordPress необходимо нажать на галочку в левом верхнем углу настройки. Теперь у Вас работает новое меню на сайте. Установка плагина завершена.
Включение меню плагина Max Mega menuСегодня я рассказал Вам как сделать меню в вордпресс с помощью плагина Max Mega Menu. Этот легкий и простой плагин позволяет сделать красивое и удобное меню для сайта WordPress. Документация на использование плагина находится на официальном сайте https://www.megamenu.com/ Здесь же Вы можете пройти процесс регистрации и получить необходимую помощь. Однако форум на английском языке. Желаю Вам красивых и удобных сайтов!
Полезное видео про настройку меню Вордпресс
bloogit.ru
Mobile Menu мобильное меню на сайт WordPress — WDfiles — Блог файлообменника
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.

Установить плагин WP Mobile Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после активации плагина, вы попадёте на страницу «Mobile Menu Options». Вам нужно нажать на кнопку — Allow & Continue.

Далее, у вас откроются основные настройки плагина.

Разберём настройки:
General Options.
— Enable Mobile Menu, можно включить или отключить мобильное меню.
— Enable Left Header Menu, включить или отключить левое меню.
— Enable Right Header Menu, включить или отключить правое меню.
— Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
— Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
— Custom CSS, можно указать свои CSS стили для меню.
— Save Changes, сохраните изменения.
Header Options.
— Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
— Logo, нажмите по полю, чтобы загрузить логотип.
— Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
— Header Height, можно указать высоту меню.
— Logo Top Margin, размер отступа, от верха сайта до логотипа.
— Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
— Header Text Font Size, можно выбрать размер текста заголовка.
— Сохраните изменения.
Left Menu Options.
— Left Menu, выберите меню сайта для левого меню.
— Menu Icon, можно выбрать для меню иконку или изображение.
— Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
— Left Menu Panel Width, можете указать размер ширины панели левого меню.
— Icon Top Margin, верхний отступ от иконки.
— Icon Left Margin, отступ с левой стороны до иконки.
— Сохраните изменения.
Right Menu Options. Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options.
— Header Background Color, можно выбрать цвет для заголовка меню.
— Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
— Left Menu Icon Color, цвет иконки.
— Background Color, цвет фона меню.
— Text Color, цвет текста в меню.
— Background Hover Color, цвет фона при наведении.
— Hover Text Color, цвет текста при наведении.
— Submenu Background Color, цвет фона субменю или подменю (вложения).
— Submenu Text Color, цвет текста в подменю.
— Сохраните изменения, нажав на кнопку — Save Changes.
Всё готово ! После сохранения настроек у вас на сайте (при определённом размере экрана) будет отображаться мобильное меню.

Меню в развёрнутом виде:

wdfiles.ru