Как установить кнопки социальных сетей в wordpress (1). Как установить кнопки социальных сетей на сайт вордпресс
Cоциальные кнопки Share42 или Как установить кнопки социальных сетей на wordpress

Данный пост является продолжением цикла постов «Социальные кнопки«. Как я и обещал в предыдущем видеоуроке «Кнопка twitter – Как добавить кнопку twitter на свой сайт» речь пойдет про социальные кнопки, которые очень сильно могут привлечь к вашему посту большое количество посетителей с социальных сетей и сервисов, естественно при условии высокого качества самого поста.
Социальные кнопки являются одним из способов продвижения вашего блога с помощью социальных сетей и сервисов с целью привлечь дополнительных посетителей на ваш блог. Продвижение здесь получается за счет посетителей вашего блога, которым понравился тот ли иной пост, и они оставляют активную ссылку на него в своем профиле в одной из социальных сетей или сервисов.
Социальные кнопки позволяют посетителю очень удобно и быстро добавить в свой аккаунт социальной сети ссылку на понравившийся ему пост, с размещением заголовка этого поста в виде активной ссылки. Посетитель всего лишь щелкает по нужной ему кнопке социальной сети — и ссылка уже в аккаунте социальной сети и сервисе, при желании можно еще прокомментировать эту ссылку.
В интернете есть различные сервисы и способы добавления социальных кнопок. Мы же рассмотрим самый лучший, на мой взгляд сервис, а остальные основные сервисы мы затронем вкратце в конце поста. Итак, называется он share42.com и создал его известный блоггер Dimox.
Социальные кнопки share42.com
 Демо можно посмотреть с левой стороны страницы данного поста.
Демо можно посмотреть с левой стороны страницы данного поста.
Основные преимущества социальных кнопок закладок и сетей от Share42.com
- Единый стиль иконок.
- Выбор размера иконок: 32х32, 24х24, 16х16
- Оптимизированный код скрипта, кэшируется браузером, код скрипта устанавливается на ваш блог и не зависит от сторонних сайтов. Данный метод позволит избежать потери в скорости загрузки блога.
- Простая установка на ваш блог.
- Все ссылки формируются с помощью JavaScript и поэтому на блоге не увеличится количество внешних ссылок.
- Оптимальный HTML-код. В шаблон блога вставляется всего одна строка кода, а весь код формируется с помощью JavaScript.
- Скрипт работает на любых CMS и платформах.
- Набор иконок группируется в одну картинку (спрайт), что так же снижает количество обращений к серверу.
- Большой выбор социальных сервисов (45 кнопки).
- Возможность использования css стилей для иконок.
Как установить кнопки социальных сетей на wordpress мы рассмотрим в видеурокена примере социальных кнопок от Share42.com
ВидеоурокДля открытия - нажмите
Необходимые данныеДля открытия - нажмите
- В первую очередь заходим на сервис share42.com и настраиваем нужные вам кнопки и параметры для их вывода.
- Скачиваем на свой компьютер сформированный архив.
- Закидываем папку из скаченного архива на хостинг в корень блога.
- Вставляем в шаблон полной новости блога single.php следующий код:
<div data-url="<?php the_permalink() ?>" data-title="< ?php the_title() ?>"></div> <script type="text/javascript" src="http://site.ru/share42/share42.js"></script> <script type="text/javascript">share42('http://site.ru/share42/')</script>
<div data-url="<?php the_permalink() ?>" data-title="< ?php the_title() ?>"></div> <script type="text/javascript" src="http://site.ru/share42/share42.js"></script> <script type="text/javascript">share42('http://site.ru/share42/')</script> |
Не забудьте вместо http://site.ru вставить ссылку до папки share42 на вашем блоге.
Почти закончили. Зайдите в любую из ваших статей и смотрите – если кнопки появились, значит мы на правильном пути. Для того, чтобы красиво оформить социальные кнопки и сделать их плавающими, надо добавить в style.css вот такое свойство:
#share42 { position: fixed; z-index: 2000; margin-left: -70px; /* смещение влево от края контента */ } #share42 { padding: 6px 6px 0; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px; } #share42:hover { background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD; } #share42 a {opacity: 0.5} #share42:hover a {opacity: 0.7} #share42 a:hover {opacity: 1}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
#share42 { position: fixed; z-index: 2000; margin-left: -70px; /* смещение влево от края контента */ }
#share42 { padding: 6px 6px 0; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px; } #share42:hover { background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD; } #share42 a {opacity: 0.5} #share42:hover a {opacity: 0.7} #share42 a:hover {opacity: 1} |
Вот и все у Вас на блоге уже стоят кнопки социальных сетей. У кого есть желание, могут его отблагодарить индексируемой ссылкой.
По аналоги добавляются и все остальные кнопки других сервисов.
Другие сервисы по добавлению социальных кнопок
«Одна кнопка»

Одна кнопка — сервис по добавлению ссылок на пост в социальные закладки и сети. Плюс в том, что не требуется устанавливать дополнительные плагины на блог. Сама кнопка смотрится не плохо, установка не сложная и проходит быстро.
Блок «Поделиться»

Блок «Поделиться» от Яндекс — сервис по добавлению кнопки с выпадающим списком социальных сетей. В список вошли восемь самых популярных соцсетей: Вконтакте, Одноклассники, Я.ру, МойМир, Facebook, Livejournal, Friendfeed,Twitter . Положительную сторону данного блока могут почувствовать пользователи Яндекс.Метрика т.к. все ссылки поставленные через Блок «Поделиться» можно отследить в данном сервисе.
Addthis

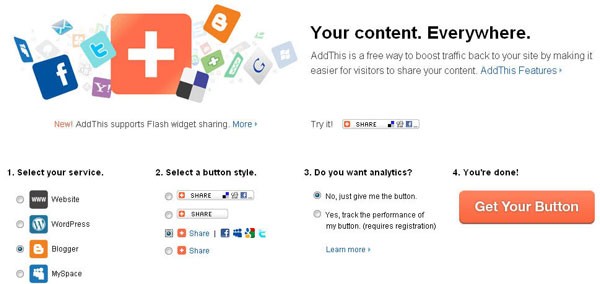
Addthis — предлагает разместить на вашем блоге виджет для постинга с огромнейшим количеством социальных сервисов. Владелец блога может установить его в виде кнопки и собрать на этой кнопке закладки на все социальные сервисы, в которые можно добавлять материалы с блога. Минус данного сервиса в том, что он англоязычный и в нем имеется огромное количество соц. сервисов которыми не то, что не пользуются в рунете, а скорей всего и не слышали про такие.
Понравился пост, подпишись на обновления
Понравилась статья? Получай свежие статьи первым по e-mail
[newsletter_signup_form id=0]studio-gost.ru
Как установить на блог WordPress кнопки социальных сетей — Блог Вебмастера

Сегодня каждый уважаемый блоггер установил на свой блог кнопки социальных сетей. В чем их смысл: посетитель читает Вашу статью, если она ему понравилась, то он может отправить ссылку(URL) этой статьи к себе на стену в социальной сети(Вконтакте, Facebook, G+), в результате чего Ваша статья распространяется по всему Интернету. О том, как установить на блог эти кнопки, а также как сделать так, чтоб на них нажимали — читайте в этой статье.

Что такое социальный кнопки?
На сегодняшний день уже даже бабушки, которые собираются вечерами у подъездов собрать сплетни, — и те слышали о том, что такое социальные сети.
В России пальму первенства делят два гиганта Вконтакте и Одноклассники. Также стоит упомянуть мировой гигант — Facebook и сервис микроблоггинга — Twitter и не так давно стартовавшую сеть от Google — Google+.
Каждая из социальных сетей по своему интересна, однако следует учесть, что в каждой из выше перечисленных социальных сетей свой контингент населения. Так, Twitter, Facebook и Google+ используют предпочтительно вебмастера, оптимизаторы, в общем все те, кто активно пользуется сетью Интернет.
В каждой из перечисленных соц. сетей есть одна отличительная черта — везде можно установить на свой сайт скрипт специальных кнопок благодаря которым посетители Вашего сайта могут добавить к себе на стену в социалке информацию со ссылкой на Ваш сайт или какую-то отдельную статью.
Согласитесь, удобно: человек добавил к себе на стену ссылку Вашей интересной статьи, в свою очередь друзья этого человека в общей ленте новостей смогут увидеть эту ссылку и перейти по ней. Таким образом Вы получаете дополнительный приток! заинтересованных посетителей на свой сайт или блог. А если учесть, что Вашей статьей поделился человек, у которого друзей по данным соц. сетей не одна тысяча, то можно получить отличный трафик бонус.
Добавить ко всему выше сказанному, что поисковые системы стали активно использовать социальные сигналы(лайки, репосты, ретвиты) при ранжировании сайтов в выдаче. Зачастую в новостную выдачу попадает статья с сайта, получившая много твитов в Твиттере. На каком-то блоге читал пост, о том, как данный метод «выбивания ТОПа» позволяет получить до 3000! уникальных посетителей в день! Впечатляющие цифры. Если Вы, уважаемые читатели, хотите почитать этот пост о трафике из твиттера, напишите в комментариях к этой статье и я дам ссылку на эту статью с того блога.
Все кажется так радужно и привлекательно, что даже не хочется слушать пессимистические замечания: Да кто вообще будет нажимать на эти кнопки, людям лень это делать. В каком-то смысле да, но есть несколько методов как можно значительно увеличить процент «пролайкивания» статей. О них, читайте далее.
Как установить на блог WordPress кнопки социальных сетей
Есть несколько методов подключения кнопок соц. сетей на свой блог: установить скрипт каждой кнопки соц. сетей с официального сайта. Есть мнение, что такой метод установки кнопкок тормозит загрузку сайта, однако я этого не заметил.
Второй способ: установить скрипт уже готовых кнопок, которые можно настраивать под себя. Посмотрите, с левой стороны у меня на блоге «висит» плавающая панель с кнопками популярных социалок. Можете попробовать понажимать на них, чтобы узнать, как они работают 🙂 .
Как смотивировать читателя статьи на нажатие кнопки «Поделится» в соц. сетях?
Все кажется не плохо. Поставил кнопки и жди толпы посетителей. Однако после прочтения статьи, даже если она и понравилась читателю, далеко не факт, что он сделает репост или поставит лайк. Лишние клико-движения мышкой отнимают очень много энергии!:) Можно в конце статей просить читателей в знак благодарности нажать «Поделиться», эффект от этого должен быть неплохой, если у Вас уже есть база читателей, которую Вы что называется «приучили» нажимать репост. Но этот прием все же не дает 100% эффекта.
Есть еще одно очень эффективное решение, которое уже отлично работает на некоторых популярных блогах, а именно установка плагина: Pay with a like — Заплати лайком. Как он работает: посетитель видит анонс интересно ему статьи, начинает ее читать, но она подана не вся, а лишь ее небольшая часть(буквально один-два первых обзаца). Чтобы прочитать всю статью целиком, нужно сделать репост в любую из социальных сетей по выбору. Тогда читателю открывается вся статья.
С одной стороны это удобно, с другой стороны на блоге, где мало читателей(как пока на моем 🙁 ), не все захотят кликнуть мышкой по кнопке репост, могут просто закрыть блог и почитать статью на другом блоге, но уже в открытом виде. Как видите, палка о двух концах. Многие говорят, что Pay with a like не эффективен по той простой причине, что не у всех пользователей интернета есть аккаунты в соц. сетях. Я могу с уверенностью с этим поспорить, так как уже даже пенсионеры имеют профиль в одноклассниках!
Есть еще один эффективный способ повысить кликабельность репостов: написать или заказать у программистов плагин, который после репоста статьи будет давать читателю что-то бонусом, то бишь бесплатно. Это может быть все что угодно: база трастовых сайтов, фильтр для закупки ссылок с целью поднять тИЦ, какие-то ссылки на интересные ресурсы, в общем все, что угодно, лишь бы было бесплатно и полезно пользователю-читателю. Вопрос в том, что нужно искать что-то ценное и бесплатное(вещи в принципе на совместимые) к каждой статье. Хватит у Вас на это сил, времени, мотивации и терпения, я не знаю. Однако эта идея мне нравится больше всего. Думаю внедрить и опробовать ее на этом блоге.
Читайте также:
syblog.ru
Как установить кнопки социальных сетей Share и Яндекс

Всем привет. Если вы заметили, то у меня на страницах появились плавающие кнопки социальных сетей (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева и сегодня я расскажу, каким образом мне удалось их установить на сайт.
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью с друзьями в соц сетях.Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям.
Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и ссылка в виде заголовка на статью будет размещена в аккаунте посетителя.
Что в итоге вы получаете:
1) Увеличивается ссылочная масса сайта, что положительно скажется на ранжировании страниц площадки в выдаче ПС.
2) Вы получаете бесплатный трафик на сайт.
3) Рост показателей ТИЦ — тематический индекс цитирования и PR — page rank.

Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Share42.com
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com. Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.

Первое. Переходим на сайт Share42.com. Далее выбираем какого размера будут значки кнопок 32×32, 24×24 или 16×16.

Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.

Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.

Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.

Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский». Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.

Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
| http://seoslim.ru/file/share42 |
http://seoslim.ru/file/share42
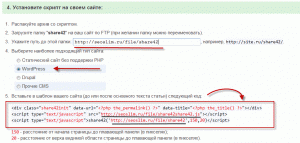
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Я использую вертикальные кнопки, поэтому полученный код вставляю в файл footer.php перед закрывающим тегом </body>.
Те, кто будет делать горизонтальный блок кнопок рекомендую вставить полученный скрипт в файл single.php в любое место, где хотите их увидеть.

Последним шагом останется только оформить стиль социальных иконок сайта. Для этого можете закинуть мой код или использовать свой.
| #share42 { left: 0px; margin-top: -180px; opacity: 1; padding: 6px 6px 0px; position: fixed; top: 50% !important; } #share42:hover { opacity: 0.85; } |
#share42 { left: 0px; margin-top: -180px; opacity: 1; padding: 6px 6px 0px; position: fixed; top: 50% !important; } #share42:hover { opacity: 0.85; }
Не забудьте обновить страницу. Только после нескольких десятков экспериментов можно добиться отличного результата, который будет красиво сочетаться с дизайном площадки.

Социальные кнопки от Яндекс
Сервис Яндекс предлагает установить кнопку «Поделиться» с выпадающим списком кнопок социальных сетей. Посетители аналогично, как и в Share42.com будут оставлять ссылки в своих аккаунтах на ваш сайт.
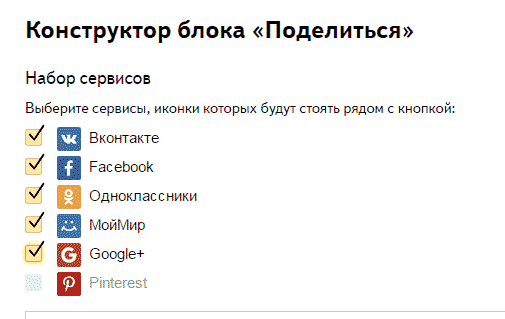
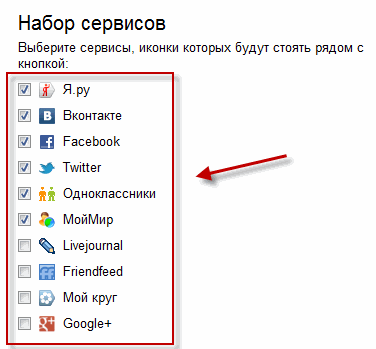
Переходим на страницу Яндекс API и выбираем в левой панели те кнопки, которые вы хотите к себе добавить.

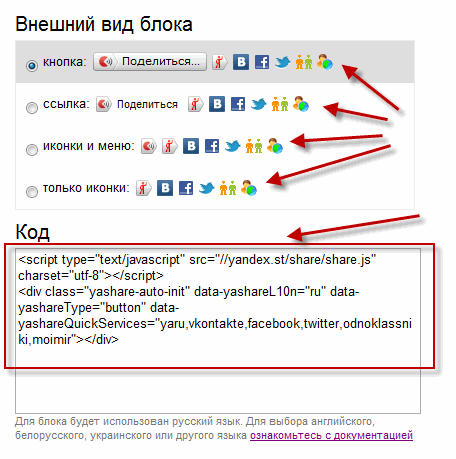
Выбираем внешний вид блока и копируем код в файл single.php в то место, где хотите осуществить их показ на сайте.

Перезагружаем страницу и радуемся полученному результату.

Подробно про установку блока «Поделиться» рассказано в видео ниже:
Если вы используете для статистики сайта Яндекс Метрику у меня для вас замечательная новость, так как ссылки, добавленные с помощью кнопки «Поделиться» можно отследить через этот сервис.
На этом все. Если есть вопросы или предложения я обязательно вас выслушаю и постараюсь помочь. Всем пока, до новых встреч.
seoslim.ru
Как установить кнопки социальных сетей в wordpress (1)
Из этой статьи вы узнаете, как установить кнопки социальных сетей в wordpress и привлечь новых читателей. Для увеличения трафика на сайт, следует делиться новостями сайта с друзьями, подписчиками, контактами из социальных сетей. Кроме того, таким образом можно увеличить ссылочную массу на свой сайт. В общем, решите две важные задачи.
Как установить кнопки социальных сетей в wordpress
Зачем вам знать, как установить кнопки социальных сетей в wordpress?
Чтобы ваш сайт «любили» поисковые системы, нужно им доказать, что ваш сайт интересен и нужен людям. Для этого посетители должны попадать на ваш сайт не только через поисковые системы, но и напрямую, а также с других сайтов по ссылкам. В данной статье под другими сайтами подразумеваются социальные сети.
«Любовь» поисковых систем Яндекс и Google выражается присвоением сайту ТИЦ и PR. Чем выше эти показатели, тем дороже стоит сайт. Рекламодатели борются за право разместить рекламу на сайтах с высоким рейтингом. В предыдущей статье мы рассматривали, как заработать в интернете без вложений.
Share42.com поможет вам узнать, как установить кнопки социальных сетей в wordpress.
Открываете сайт http://share42.com/ru на русском языке и вкладку Генератор. В первом пункте выделяете кнопки, которые вы хотите видеть на своем сайте. Рекомендуется выбрать все и соответственно зарегистрироваться во всех соцсетях.

Что делать после того, как вы узнаете, как установить кнопки социальных сетей в wordpress и установлю их на своем сайте?
Потом, когда вы установите кнопки на сайт, вы будете сами вручную отправлять анонсы своих публикаций в социальные сети. Это значит, что везде появятся внешние ссылки на ваш сайт, что не останется без внимания поисковых сетей. Они будут «думать», что ваш сайт нужен людям, значит - он хороший и ему следует повысить ТИЦ или PR. Посмотрите, на изображения, как отправляются анонсы публикаций в социальные сети. Вы нажимаете на кнопку соцсети, в указанном случае Facebook. Ссылка с анонсом автоматически подгружается в сообщение. ВКонтакте и на ФБ, вы можете отправить ссылку не только к себе на стену, но и в каждую группу, которую вы администрируете. То есть вы получите не одну ссылку из соцсети, а несколько.


Продолжение: как поставить кнопки социальных сетей
Руководство для первокурсника: как установить кнопки социальных сетей в wordpress
vakansii-studentam.ru
Ставим кнопки социальных сетей вручную, без плагинов
Социальные сети с каждым днем набирают популярность и сегодня почти каждый сайт предоставляет возможность зайти на свою страничку и добавить ссылку на понравившуюся статью. Такая возможность в значительной мере помогает в продвижении сайта.
Установить кнопки социальных сетей можно 3 способами:
1. Используя плагины. Плюсы — удобство настроек, минусы — большая нагрузка на сайт. 2. С помощью конструкторов различных сервисов. Преимущества и недостатки те же, что и у первого способа, гибкие настройки и увеличение времени загрузки сайта. 3. Самостоятельно добавив код в шаблон WordPress. Самый легкий вариант. Кнопки практически не нагружают сайт, но для их установки потребуются хотя бы начальные знания в html.
О том, как установить кнопки от различных он-лайн сервисов описано в статье Как установить кнопки социальных сетей на сайт.
Плюсы этого способа в том, что можно легко поменять оформление кнопок и в них часто встроен удобный счетчик кликов. Не знаю почему, но многим хочется, чтобы счетчик был. Хотя мне кажется проще воспользоваться одним из сервисов статистики, чтобы узнать точно сколько ссылок ведет на страницу из социальных сетей.
У этого способа есть и минусы. Во-первых, сервис иногда бывает недоступен по разным причинам и тогда кнопки висят на сайте бесполезными картинками и второй, пожалуй, главный недостаток – сторонние скрипты, а также плагины значительно увеличивают время загрузки страницы. Замечу, поисковые системы обращают на это внимание.
Установив кнопки популярного сервиса share.pluso.ru мне стало интересно как сильно они нагружают сайт и я проверил скорость его загрузки по сервису WebPageTest.org.
Скрипт кнопок добавил 3 запроса к базе данных, а общее время загрузки 3 файлов составило в среднем 1 сек. Хорошо это или не очень думаю зависит от каждого конкретного случая.

Помимо использования сторонних сервисов кнопки соцсетей можно легко установить, самостоятельно добавив код в шаблон WordPress.
Достоинство этого способа в том, что он практически не влияет на время загрузки страницы.
Если скорость для Вас важнее, тогда ставим кнопки социальных сетей вручную.
Далее я опишу гибкий код, позволяющий разместить блок кнопок под статьей на сайте, либо в сайдбаре, либо в виде вертикальной линейки кнопок в левой части экрана.

Кнопки в конце статьи
Чтобы кнопки появились под каждой статьей вставим небольшой код в файл single.php находящийся в корневой директории вашей темы по адресу:
http://ваш_супер_сайт/wp-content/themes/тема_wordpress
после инструкции:
| 1 | <? php the_content() ?> |
добавим такой код:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div> <p>Поделитесь статьей </br> <a title="Добавить в Twitter" href="http://twitter.com/intent/tweet?text=RT @AlexeyVLFF <?php the_title(); ?>: <?php the_permalink(); ?>" target="_blank" rel="nofollow"></a> <a title="Поделиться в Facebook" href="http://facebook.com/sharer.php?url=<?php the_permalink(); ?>" target="_blank" rel="nofollow"></a> <a title="Поделиться в Google +" href="http://plus.google.com/share?url=<?php the_permalink(); ?>" target="_blank" rel="nofollow"></a> <a title="Поделиться ВКонтакте" href="http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>" target="_blank" rel="nofollow"></a> <a title="Опубликовать в LiveJournal" href="http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>" target="_blank" rel="nofollow"></a> </p> </div> <div> <p>Приглашаю присоединиться ко мне в социальных сетях</br> <a title="Twitter" href="http://twitter.com/AlexeyVLFF" target="_blank" rel="nofollow"></a> <a title="Facebook" href="http://www.facebook.com/AlexeyI78" target="_blank" rel="nofollow"></a> <a title="ВКонтакте" href="http://vk.com/ivalexey" target="_blank" rel="nofollow"></a> <a title="Одноклассники" href="#" target="_blank" rel="nofollow"></a> <a title="Мой мир" href="#" target="_blank" rel="nofollow"></a> <a title="Google +" href="#" target="_blank" rel="nofollow"></a> <a title="Live Journal" href="#" target="_blank" rel="nofollow"></a> </p> </div> |
Это можно сделать через файловый браузер в личном кабинете хостинга либо с помощью FTP клиента. Способ работы с файлами на сайте посредством FTP описан в статье Как снять ограничение WordPress на загрузку файлов в 2МБ.
Не забудьте вместо моих ссылок и заглушек href=”#” поставить настоящие ссылки на ваши страницы в соцсетях.
Далее в файл style.css, который находится в той же директории, в самый конец добавим строки:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /*SOCIAL ICONS*/ .social_vertical {position:fixed; margin-top:210px; margin-left: -6px; display:block; z-index:9999999;} .social_vertical a{text-decoration:none; color:#FFF; width:36px; height:36px; text-indent:-9999px; } .social_vertical ul{ margin:0; padding:0; background-color: #dfdfdf; width:38px;} .social_vertical ul li{ list-style-type:none;} .social_vertical ul li a { text-decoration:none; color:#FFF; width: 36px; height:36px; display:block; text-indent:-9999px;} .socialbutton {clear:both;} .socialbutton a{text-decoration:none; color:#FFF; width:34px; height:36px; display:inline-block; text-indent:-9999px; } .social_vertical a.ang_vk, .socialbutton a.ang_vk{background:url(images/Social.png);} .social_vertical a.ang_tw, .socialbutton a.ang_tw{background:url(images/Social.png) 0px -36px;} .social_vertical a.ang_fb, .socialbutton a.ang_fb{background:url(images/Social.png) 0px -72px;} .social_vertical a.ang_ok, .socialbutton a.ang_ok{background:url(images/Social.png) 0px -108px;} .social_vertical a.ang_mm, .socialbutton a.ang_mm{background:url(images/Social.png) 0px -144px;} .social_vertical a.ang_gp, .socialbutton a.ang_gp{background:url(images/Social.png) 0px -180px;} .social_vertical a.ang_lj, .socialbutton a.ang_lj{background:url(images/Social.png) 0px -216px;} .social_vertical a.ang_vk:hover, .socialbutton a.ang_vk:hover{background:url(images/Social.png) 36px 0px;} .social_vertical a.ang_tw:hover, .socialbutton a.ang_tw:hover{background:url(images/Social.png) 36px -36px;} .social_vertical a.ang_fb:hover, .socialbutton a.ang_fb:hover{background:url(images/Social.png) 36px -72px;} .social_vertical a.ang_ok:hover, .socialbutton a.ang_ok:hover{background:url(images/Social.png) 36px -108px;} .social_vertical a.ang_mm:hover, .socialbutton a.ang_mm:hover{background:url(images/Social.png) 36px -144px;} .social_vertical a.ang_gp:hover, .socialbutton a.ang_gp:hover{background:url(images/Social.png) 36px -180px;} .social_vertical a.ang_lj:hover, .socialbutton a.ang_lj:hover{background:url(images/Social.png) 36px -216px;} /*SOCIAL LINKS*/ .sociallinks {clear:both;} .sociallinks a{text-decoration:none; color:#FFF; width:106px; height:22px; display:inline-block; text-indent:-9999px; } .sociallinks a.ang_tw{background:url(images/Social_links.png);} .sociallinks a.ang_fb{background:url(images/Social_links.png) 0px -22px} .sociallinks a.ang_gp{background:url(images/Social_links.png) 0px -44px} .sociallinks a.ang_vk{background:url(images/Social_links.png) 0px -66px} .sociallinks a.ang_lj{background:url(images/Social_links.png)0px -176px;} .sociallinks a.ang_tw:hover{background:url(images/Social_links.png)0px -88px;} .sociallinks a.ang_fb:hover{background:url(images/Social_links.png)0px -110px;} .sociallinks a.ang_gp:hover{background:url(images/Social_links.png)0px -132px;} .sociallinks a.ang_vk:hover{background:url(images/Social_links.png)0px -154px;} .sociallinks a.ang_lj:hover{background:url(images/Social_links.png)0px -199px;} |
Этот код задает оформление кнопок и несмотря на то, что кажется немного большим, он позволяет с легкостью устанавливать кнопки практически в любом месте на сайте.
social_vertical — стиль вертикальной линейки кнопокsocialbutton — стиль блока кнопок «Приглашаю присоединиться ко мне в социальных сетях»sociallinks — стиль кнопок «поделитесь статьей»
И наконец, зальем файлы с логотипами самих кнопок (файлы можно скачать по ссылке в конце статьи) в папку /images. Если ее нет, то просто создайте такую в вашей теме WordPress по адресу:
http://ваш_сайт/wp-content/themes/тема_wordpress/images
Собственно это все шаги. Теперь под каждой статьей на сайте появится два блока кнопок.

Вертикальная линейка кнопок социальных сетей
По желанию, кнопки можно повесить в левой части экрана. Вертикальная линейка кнопок будет видна в любой момент и позволит пользователю легко подписаться на ваши страницы в социальных сетях.
Для этого в файл header.php сразу же после тега:
добавим следующий код:
| 1 2 3 4 5 6 7 8 9 10 11 12 | <!-- вертикальная линейка кнопок социальных сетей --> <div> <ul> <li><a title="ВКонтакте" href="#" target="_blank" rel="nofollow">ВКонтакте</a></li> <li><a title="Твиттер" href="#" target="_blank" rel="nofollow">Твиттер</a></li> <li><a title="Facebook" href="#" target="_blank" rel="nofollow">Facebook</a></li> <li><a title="Одноклассники" href="#" target="_blank" rel="nofollow">Одноклассники</a></li> <li><a title="Мой мир" href="#" target="_blank" rel="nofollow">Мой мир</a></li> <li><a title="Google +" href="#" target="_blank" rel="nofollow">Google +</a></li> <li><a title="Live Journal" href="#" target="_blank" rel="nofollow">Live Journal</a></li> </ul> </div> |
В результате кнопки окажутся как бы “приклеены” к левому краю экрана.
Ставим кнопки в сайдбар
Если вертикальная линейка по каким-то причинам не подходит к стилю сайта или просто не смотрится на нем, то кнопки можно установить в сайдбар.
Для этого необходимо добавить следующий код в самое начало файла sidebar.php:
| 1 2 3 4 5 6 7 8 9 10 11 | <div> <p>Приглашаю присоединиться ко мне в социальных сетях</br> <a title="Twitter" href="http://twitter.com/AlexeyVLFF" target="_blank" rel="nofollow"></a> <a title="Facebook" href="http://www.facebook.com/AlexeyI78" target="_blank" rel="nofollow"></a> <a title="ВКонтакте" href="http://vk.com/ivalexey" target="_blank" rel="nofollow"></a> <a title="Одноклассники" href="#" target="_blank" rel="nofollow"></a> <a title="Мой мир" href="#" target="_blank" rel="nofollow"></a> <a title="Google +" href="#" target="_blank" rel="nofollow"></a> <a title="Live Journal" href="#" target="_blank" rel="nofollow"></a> </p> </div> |
В моей теме файл sidebar.php выглядит так:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <div> <!--Кнопки социальных сетей--> <div> <p>Приглашаю присоединиться ко мне в социальных сетях</br> <a title="Twitter" href="http://twitter.com/AlexeyVLFF" target="_blank" rel="nofollow"></a> <a title="Facebook" href="http://www.facebook.com/AlexeyI78" target="_blank" rel="nofollow"></a> <a title="ВКонтакте" href="http: |
alexisakov.ru
Как установить кнопки социальных сетей для WordPress
 Здравствуйте, дорогие друзья и читатели — Sozdaiblog.ru!
Здравствуйте, дорогие друзья и читатели — Sozdaiblog.ru!
Несколько дней назад я задавался вопросом – «Как установить кнопки социальных сетей на WordPress, и какой от них толк?».
Сегодня, я нашёл ответ и решил поделиться им с Вами.
На начальном этапе развития, Вашего блога или сайта, когда посещаемость практически нулевая,
благодаря социальным кнопкам, Вы сможете получить дополнительное количество посетителей.
«Откуда они возьмутся?» — спросите Вы.
«Да сами придут и ещё с собой приведут!» — отвечу я, немного улыбнувшись.
На самом деле, всё до боли просто!
Если Вы, пишете уникальный и полезный контент (как проверить уникальность контента), то прочитавший его человек, обязательно захочет поделиться им со своими друзьями.
А так, как сейчас практически всё человечество пользуется социальными сетями, сделать это очень легко, нажав на одну из наших кнопочек.
И так по цепочке, всем кому понравится ваша статья, будут анонсировать её своим друзьям в социальные сети, а те в свою очередь своим и так, до бесконечности.
Ну, про бесконечность я немного загнул, не судите строго.
Как установить кнопки социальных сетей для WordPress.
Прежде всего, нужно зарегистрироваться в той сети, кнопку которой вы хотите установить.
Про все кнопки я, конечно, не смогу Вам рассказать, так как их очень много. Мы рассмотрим самые популярные.
Одной из таких кнопок социальных сетей для WordPress является – «Twitter».
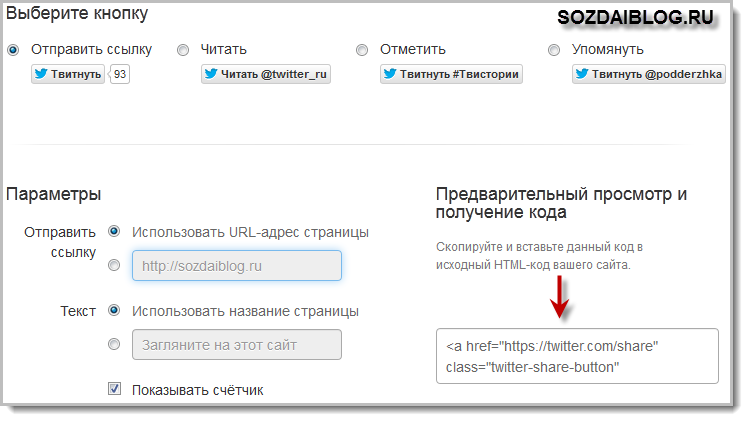
Переходим по ссылке и видим следующее:

Выбираем понравившуюся кнопку, ставим русский язык и копируем код.
Обычно кнопки располагают в начале или в конце поста.
Для этого, заходим в админку WordPress, => Внешний вид => Редактор.
В редакторе, находим – Одиночная запись (Single php) и вставляете полученный код, в любое удобное для Вас место.
В Контакте
Здесь, принцип почти такой же.
Переходим по ссылке.
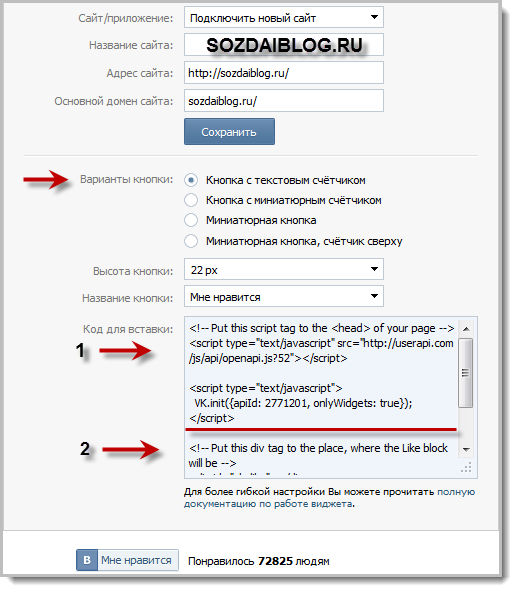
И видим вот такое окно:

Выбираем вид кнопки, вписываем сайт и смотрим код. Тут он поделен на две части.
Копируем первую и вставляем перед закрывающим тегом </head >, в редакторе Вашего сайта или блога.
Вторую часть, размещаем в то место, где Вы хотите её увидеть.
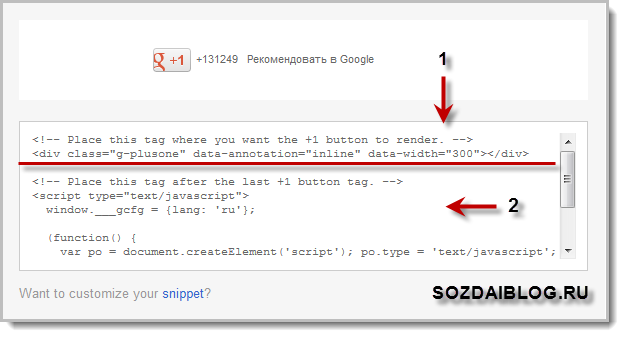
Google +1
Переходим по ссылке.
Наблюдаем вот такую картину:

Тут всё наоборот.
Первую часть, ставим в нужное нам место, а вторую, перед закрывающим тегом </head >.
Обычно, всё это делается в редакторе => Шапка (header.php).
Теперь и Вы, узнали, как установить кнопки социальных сетей для WordPress.
Каждый раз в конце своего поста я призываю Вас задавать вопросы, если, что-то не получается.
Расскажите, мне и читателям, какие кнопки используете Вы у себя на блоге или сайте.
Не стесняйтесь быть первым!
Первый это круто!
Всем, кому понравилась статья, могут подписаться на обновление блога, чтобы получать уведомления о выходе нового материала, на электронную почту.
Также, Вам будет интересно:
С уважением, Денис Черников!
Интересное по теме:
Сделайте, пожалуйста, доброе дело, расскажите о блоге своим друзьям:
sozdaiblog.ru
Как установить кнопки социальных сетей на сайт
 26.11.2014 // Ольга Бурцева
26.11.2014 // Ольга Бурцева Привет, друзья.Сегодня поговорим о том, как установить кнопки социальных сетей на сайт — красивые, со счётчиком, подробной статистикой. Способов установки кнопок социальных сетей на сайт много. Каждый владелец сайта выбирает способ установки, который ему нравится, с помощью плагина, скрипта или вручную.
Оглавление:
- Плюсы кнопок социальных сетей для сайта от сервиса UpToLike.
- Как установить кнопки социальных сетей UpToLike.
- Видео по теме.
Устанавливаем кнопки социальных сетей на сайт UpToLike
Не буду вам рассказывать, почему важно эти заветные кнопочки разместить на страницах вашего сайта, вы это отлично и без меня знаете. Одним словом они помогают продвижению нашего бизнеса в Интернете. Лучше немного расскажу предысторию, почему именно остановилась на плагине для WordPress «Uptolike Share Buttons». Ещё несколько дней назад на моём блоге с помощью скрипта были установлены кнопки «Share», но после последнего обновления WordPress до 4,01 они пропали =) Да, как будто их никогда и не было. Честно говоря, мне надоело копаться в файлах темы после каждого обновления, поэтому решила установить многофункциональный плагин для WordPress «Uptolike Share Buttons». Почему именно этот плагин, читаем дальше.
Плюсы кнопок социальных сетей для сайта от сервиса UpToLike
- 1. Модуль «Социальные кнопки» позволяет выбрать кнопки наиболее популярных и полезных социальных сетей.
Плагин позволяет устанавливать кнопки в любом месте страницы: сверху, снизу, сверху и снизу, вертикально, горизонтально. Дизайн кнопок лаконичный, есть возможность менять фон, цвет, форму, размер, эффекты, поэтому кнопки легко впишутся в любой дизайн сайта.
- 2. Социальные кнопки со счётчиком и подробной статистикой.
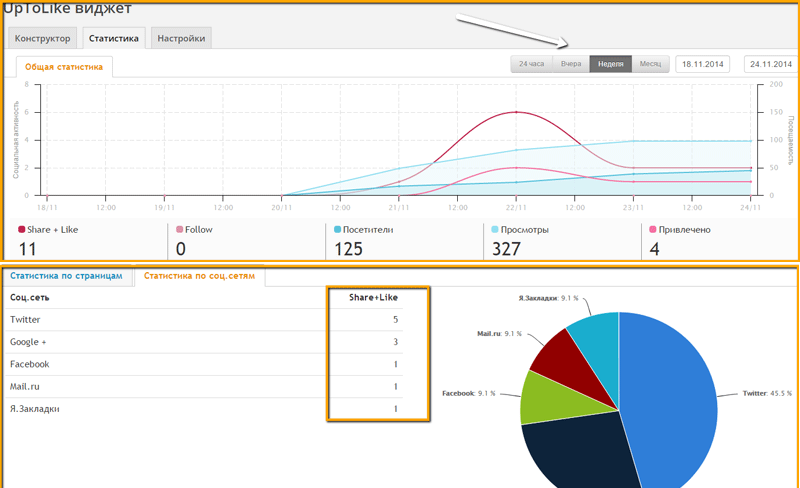
Можно посмотреть статистические данные по всем действиям на блоге. Статистика доступна в личном кабинете прямо в админке блога. Для этого всего лишь необходимо перейти во вкладку «Статистика» и посмотреть сколько посетителей просмотрели ваши страницы и главное, какие (URL) + сколько раз расшарили их в соц. сетях (каких) за неделю, месяц, 24 часа. Единственное жалко, что нельзя посмотреть кто 
- 3. Есть возможность расшаривания отрывка текста в социальных сетях.
- 4. Возможность подписаться на вашу группу в социальных сетях или канал на YouTube, с помощью всплывающего окна. Где можно отредактировать название и описание призыва.
- 6. Изменять кнопки социальных сетей можно прямо в админке блога, что очень удобно. Не надо каждый раз идти на сервис, менять код в файлах темы.
Как просто установить кнопки социальных сетей UpToLike
На самом деле ничего сложного.
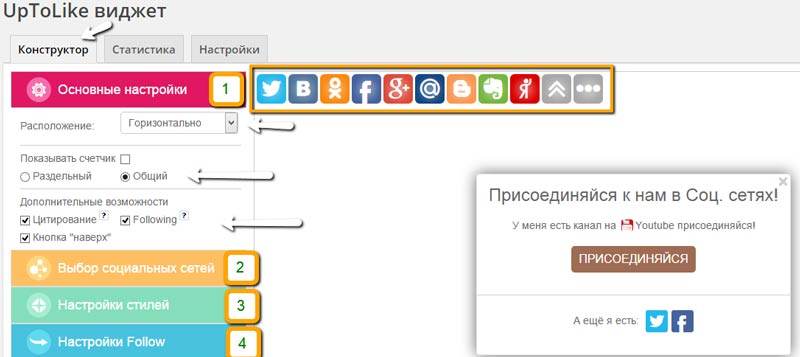
- 1. Для начала, надо установить и активировать плагин «Uptolike Share Buttons» в админке сайта. Не буду вдаваться в подробности, если у вас есть сайт, значит, умеете устанавливать плагины. Слева, появится надпись «UpToLike», жмём на неё и переходим к настройке виджета.
- 2. Друзья, настройку плагина я делала в три этапа. Первый этап переходим во вкладку «Конструктор». Здесь в основных настройках выбираем расположение кнопок, со счётчиком или нет, а также подключаем дополнительные возможности, о них ниже:
- а) Цитирование — это расшаривание отрывка текста в социальных сетях. Попробуйте выделить какое нибудь предложение в тексте статьи!
- б) Following — приглашение в свою группу или канал на YouTube, после расшаривания. Кстати, приглашаю.
- в) Добавление кнопки «Наверх».
Все эти дополнительные опции активируйте на своё усмотрение. 
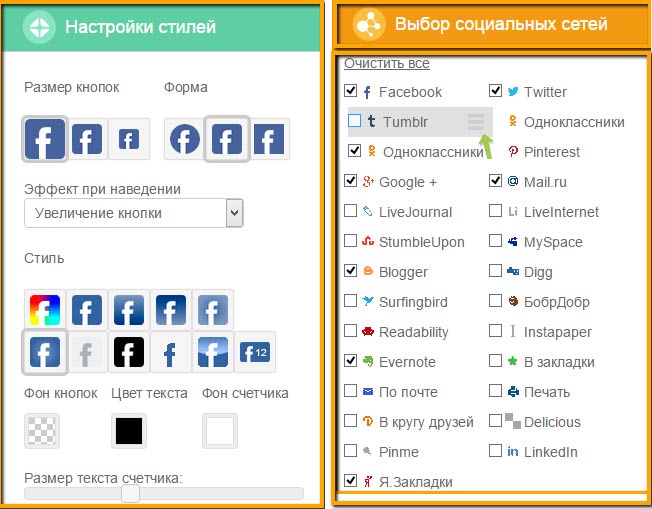
Далее, в этой же вкладке происходит настройка и выбор кнопок социальных сетей. Просто отмечаем нужные флажком. Чтобы поменять их расположение в виджете, достаточно подвести курсор к иконке соц. сети, она выделится серым цветом и справа появятся три полосочки (на скриншоте ниже можно это увидеть). Вот, именно к этим полосочкам подведите курсор и путём перетаскивания установите иконку в выбранном месте. В настройке стилей, выберите цвет, форму, фон и эффекты для иконок соц. сетей. Смотрите скриншот.

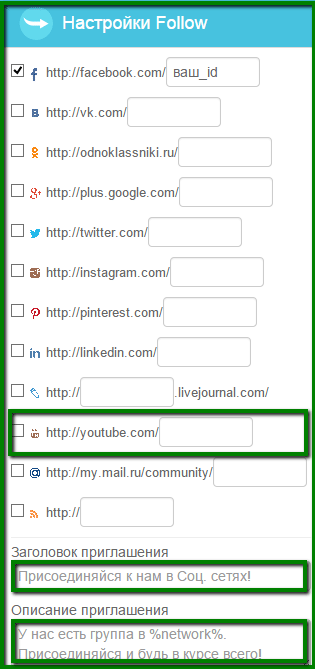
Идем, дальше.Если в основных настройках вы активировали дополнительную функцию Following, то смело выбирайте в какие ваши группы в социальных сетях плагин UpToLike порекомендует присоединиться, после расшаривания.Затем, подкорректируйте заголовок и описание приглашения. Не забудьте нажать «Сохранить изменения».

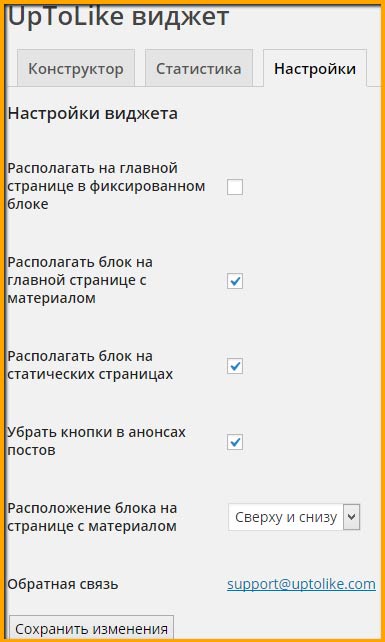
- 3. Теперь, переходим сразу к третьему этапу. Для этого переходим в последнюю вкладку «Настройка».
Выбираем на своё усмотрение расположение блока кнопок соц. сетей. Смотрите скрин.

Идём, идём дальше. Остался последний этап настройки, надо получить ключ к статистике социальной активности. Для этого во вкладке «Статистика» нажимаем «Запросить ключ», вводим свой email. Далее, переходим в свой указанный почтовый ящик, копируем секретный ключ и вставляем его в предложенную форму «Вставить ключ».
 В итоге после просмотра и аналитики данных статистики, можно делать выводы, какой контент более востребован и понравился (like) читателям вашего блога.На скриншоте, внизу, пример статистики с моего блога через два дня после установки плагина UpToLike Share Buttons.
В итоге после просмотра и аналитики данных статистики, можно делать выводы, какой контент более востребован и понравился (like) читателям вашего блога.На скриншоте, внизу, пример статистики с моего блога через два дня после установки плагина UpToLike Share Buttons.  Советую посмотреть небольшой видеоподкаст, о том как быстро установить кнопки соц. сетей на сайт.
Советую посмотреть небольшой видеоподкаст, о том как быстро установить кнопки соц. сетей на сайт.
P. S. Комментируйте, задавайте вопросы, делитесь полученной информацией в социальных сетях. Желаю, всем хорошего дня и отличного настроения! С уважением, Ольга.
Что прочитать полезного и релевантного:
Друзья, проверьте кнопочки, вдруг они не работают.
burzevao.ru