Как подключить моментальные статьи Facebook на WordPress. Как перенести альбомы с комментариями с фейсбука на сайт вордпресс
Как добавить комментарии Facebook на сайт WordPress
Сейчас стало модным заменять привычную систему комментариев WordPress на комментарии одной из самых популярных социальных сетей Facebook. Ранее мы уже публиковали инструкцию по внедрению комментариев Facebook на WordPress, но с тех пор прошло много времени, и сейчас эта процедура заметно упростилась благодаря готовому WordPress плагину. Так что на этот раз все будет гораздо проще.

Смотрите также:
Как внедрить комментарии Facebook на свой сайт мы расскажем немного позже, а для начала попытаемся определить все «за» и «против» такой замены.
Итак.
Комментарии с Facebook: «за» и «против»
Нельзя не согласиться, что Facebook комментарии потенциально могут сделать блог на WordPress более популярным в просторах сети и повысить его трафик. Но это только если пользователи отметят галочкой бокс, чтобы поделиться оставленным комментарием со своими виртуальными друзьями.
К тому же, исчезает фактор так называемой анонимности. Маловероятно, что с Facebook будут добавляться спам комментарии, так как все они привязаны к реальным аккаунтам пользователей.
Но вместе с тем можно найти и минусы такой системы. Многие пользователи предпочитают анонимность и совсем не потому, что они хотят написать что-то плохое или оставить спам. Нет. Дело исключительно в психологическом моменте и в чувстве дискомфорта и смущения, которое они испытывают, высказываясь публично. Этот фактор может сократить активность пользователей.
В отличие от других систем комментариев, как например Disqus, комментарии Facebook не синхронизируются с родными комментариями WordPress. Они полностью их заменяют. Если в старых записях уже есть комментарии WordPress, то они будут отображаться до или после новых комментариев, добавленных через форму Facebook.
Вот, пожалуй, и все плюсы и минусы Facebook-комментариев.
Если вы еще не передумали установить их на своем сайте WordPress, то читайте ниже, как это сделать.
Для начала установим и активируем плагин Facebook Comments и настроим его в появившемся меню в разделе Настройки → Комментарии Facebook.

Чтобы начать использовать комментарии на сайте, нужно для сначала создать приложение Facebook.

Если вы ранее уже создавали приложение, то можете использовать его данные ID прямо сейчас. Иначе вам придется создать новое на странице Facebook Apps:

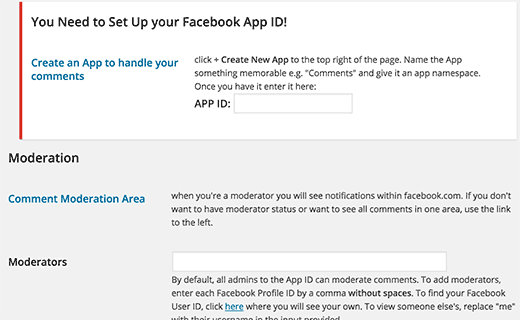
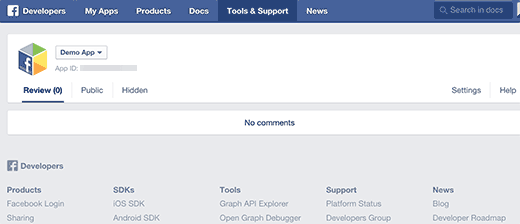
В панели управления только что созданного приложения отобразится его ID, которое нужно скопировать и вставить в настройки плагина. Но перед этим настройте приложение на своем сайте в «Настройках» с помощью кнопки «Add Platform».

Появится новое окно, в котором нужно кликнуть на веб-сайт и выбрать его в качестве своей платформы.

Так на странице настроек приложения появится новый раздел «Веб-сайт», в котором можно указать адрес своего сайта.

Сохраните изменения, скопируйте ID приложения и разместите его в настройках плагина своего сайта.
Если вы не разобрались с настройкой приложения Facebook, то вот еще одна краткая инструкция на английском языке с примером для нашего сайта:

Этот плагин Facebook-комментариев имеет очень много параметров для настроек. Стандартные настройки должны работать с большинством сайтов. Однако можно их изменить на собственное усмотрение и сохранить изменения.
Теперь можете протестировать, корректно ли работает новая система комментариев на вашем сайте.

Модерация комментариев
Так как у вас есть админские права, вам будут приходить уведомления о новых комментариях. Вы можете ими управлять и решать, публиковать их или нет.

А еще в настройках можно добавить нового модератора:

Надеемся, эта инструкция внесла ясность и помогла вам самостоятельно установить комментарии Facebook для вашего сайта не WordPres.
Источник: wpbeginner.com 
hostenko.com
Публикация записей в Facebook из WordPress
Написание и публикация записей в WordPress требуют времени. Необходимость перехода к Facebook и размещения ссылок в социальной сети может стать очень трудоемкой задачей. Если добавить к этому потребность в планировании записей, то в таком случае у вас может появиться вопрос: когда делать остальные дела? Без паники. Есть много способов сохранить ваше время и все автоматизировать, начиная с публикации материалов в Facebook и заканчивая планированием каждой записи. Все можно выполнить напрямую из WordPress.
Давайте взглянем на то, как работает планирование публикации записей в Facebook, а также посмотрим на решения, которые помогают ускорить этот процесс.
Планирование публикации записей в Facebook
Как быть, если вы хотите запланировать публикацию записей в Facebook, которые будут появляться вместе с вашими записями в WordPress? Есть несколько путей сделать это. Одни позволяют вручную планировать публикацию, в то время как другие представляют собой более автоматизированные решения.
Facebook’s Scheduler
 Facebook имеет инструмент планирования в своей системе записей. Вот быстрый взгляд на то, как он работает.
Facebook имеет инструмент планирования в своей системе записей. Вот быстрый взгляд на то, как он работает.
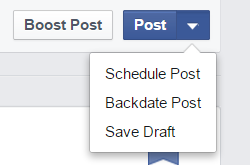
Инструмент простой. Напишите запись, как вы делаете это всегда. Затем, вместо того чтобы щелкать по кнопке «Опубликовать», откройте выпадающее меню и выберите в нем «Schedule Post» («Запланировать запись»).

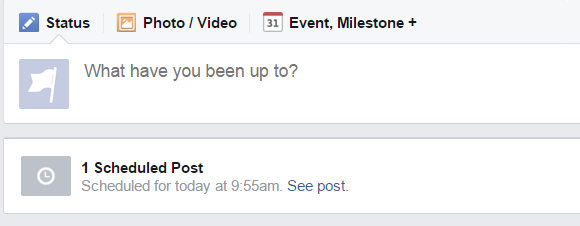
Выберите дату и время, когда вы хотите, чтобы запись была опубликована.

Готово! Ваша запись будет автоматически опубликована тогда, когда вам это будет нужно. Проблема с запланированными записями состоит в том, что вам нужно будет все время переходить в Facebook, загружать запись и планировать ее публикацию вручную. Это отлично работает, но требует некоторого времени. Другая проблема – запланировать публикацию можно минимум через 10 минут с текущего момента. Как быть, если вы хотите, чтобы запись была опубликована раньше? В таком случае вам понадобится либо публиковать запись вручную, либо использовать полностью другой метод.
Лучше всего запланировать запись автоматически из консоли. Вы можете писать ваши записи и планировать их, не загружая их постоянно в Facebook. Если вы обслуживаете Facebook-страницу, вы видите, какое приложение использовалось при публикации записи. Все остальные видят это как обычную запись. Т.е. вы можете быть в Facebook, фактически не присутствуя там. Вот несколько приложений, которые справляются с этим на ура.
Buffer
Buffer предлагает некоторые простые методы, которые позволяют публиковать ваши записи WordPress на странице Facebook. Вы можете планировать записи напрямую через приложение Buffer; также вы можете установить один из плагинов Buffer и запустить его в консоли WordPress. Давайте рассмотрим оба метода.
Приложение Buffer
 При использовании Buffer вы просто вводите ваши записи и щелкаете по кнопке Add to Queue (Добавить в очередь).
При использовании Buffer вы просто вводите ваши записи и щелкаете по кнопке Add to Queue (Добавить в очередь).

Вы можете легко задать дату и время, и ваши записи будут опубликованы за вас. После того, как вы выбрали время, вы можете перетаскивать записи, меняя их порядок публикации. Время записи привязывается к позиции. Так, если первая позиция публикуется в 10:00am, вторая позиция – в 10:03, а третья — в 10:07, и вы перетащите второй пост в первую позицию, то он будет опубликован в 10:00, а тот пост, который стоял в первой позиции, теперь перейдет во вторую и будет опубликован в 10:03. Вы можете переставлять их в случайном порядке.
Одна из причин, почему этим плагином проще пользоваться, состоит в том, что планировка записей делается за меньшее количество кликов, чем в Facebook. Кроме того, вы можете планировать публикацию записей даже через минуту, в то время как планировщик Facebook позволяет публиковать материалы минимум через 10 минут.

Еще один вариант – позволить приложению Buffer автоматически планировать публикации. Вы можете выбирать, сколько раз в день вы хотите публиковать свои обновления. Вы можете даже выбирать, в какие дни это делать и в какое время.
Buffer позволяет вам соединяться с многочисленными профилями, т.е. вы можете планировать публикацию для нескольких профилей из одной консоли. Вы просто выбираете следующий профиль во вкладке и начинаете публиковать в него.
Buffer выводит аналитику для каждой записи, отображает, сколько комментариев, лайков и репостов набрала запись. Вы можете просматривать недавние записи, самые популярные, наименее популярные и т.д. Вы можете также повторно публиковать любой пост.
Одна из проблем с этим методом – вы должны переходить в Buffer и вставлять в него ссылки и фрагменты из ваших записей. Самый простой способ избежать этого – воспользоваться возможностью RSS, которая предложена в тарифном плане Awesome.
Чтобы видеть аналитику, записи по дате, экспорт, добавление новых расписаний постинга, 10 социальных профилей, 100 записей в Buffer, а также 15 RSS фидов, вам нужно заплатить $102 в год за тарифный план Awesome. Использование возможности фидов Buffer поможет вам отправлять свои записи напрямую в Buffer, т.е. вам не придется добавлять их вручную.
Другой способ автоматической публикации в Buffer – это использование плагинов.
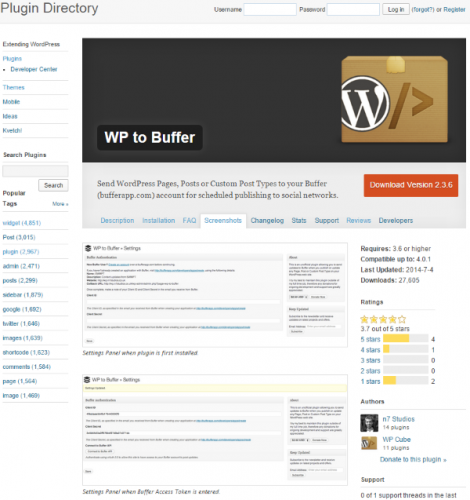
WP to Buffer
 У вас есть несколько вариантов плагинов для Buffer. WP to Buffer – прекрасный плагин, который делает то, что вам нужно, очень качественно. В любое время, когда вы публикуете обновление, которое может быть записью, страницей или произвольным типом записей, WP to Buffer передает это обновление в Buffer. Плагин требует токен доступа Buffer. Преимущества плагина – вы получаете все функции планирования Buffer, просто публикуя записи в WordPress.
У вас есть несколько вариантов плагинов для Buffer. WP to Buffer – прекрасный плагин, который делает то, что вам нужно, очень качественно. В любое время, когда вы публикуете обновление, которое может быть записью, страницей или произвольным типом записей, WP to Buffer передает это обновление в Buffer. Плагин требует токен доступа Buffer. Преимущества плагина – вы получаете все функции планирования Buffer, просто публикуя записи в WordPress.
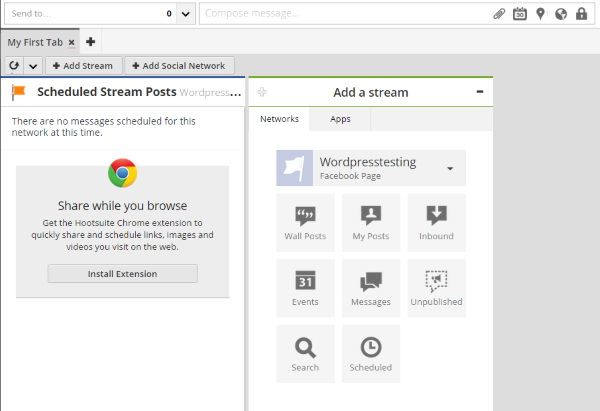
Hootsuite
Есть два способа запланировать записи в Hootsuite. Первый способ – использовать приложение Hootsuite. Этот способ прекрасно работает, однако вам нужно покидать WordPress и переходить в Hootsuite. К тому же, публикуется то, что вы написали в Hootsuite, однако как быть, если вы хотите публиковать напрямую в Facebook из WordPress? Выход есть – RSS фид. Вы можете подключить Hootsuite к вашей консоли WordPress, используя плагин. У этого способа есть масса преимуществ. Для начала давайте посмотрим, что собой представляет Hootsuite и как работает это приложение, а затем мы изучим плагин и его возможности.
Приложение Hootsuite

Hootsuite имеет несколько отличных возможностей планирования.

Просто пишите свою запись, выбирайте дату и время, когда вы хотите, чтобы запись была опубликована. Вы можете выбирать время с 5 минутным приращением. Также вы можете получать письмо, когда запись была опубликована. Имеется также возможность авто-планирования. Вы можете планировать до 10 записей в день, выбирать период публикаций (к примеру, вы можете публиковать материалы с 8:00 и до 10:00), выбирать дни, в которые будет совершен постинг. Затем вы можете просто писать ваши записи, и Hootsuite позаботится о постинге за вас. Он публикует на страницы, в группы, а также на вашу стену. Все возможности предлагаются в бесплатном аккаунте Hootsuite.
Все это прекрасно, но приложение требует, чтобы вы писали все записи в Hootsuite. Как быть, если вы хотите, чтобы Hootsuite публиковал ваши WordPress-записи напрямую в Facebook? Ответ есть – нужно использовать RSS фид.

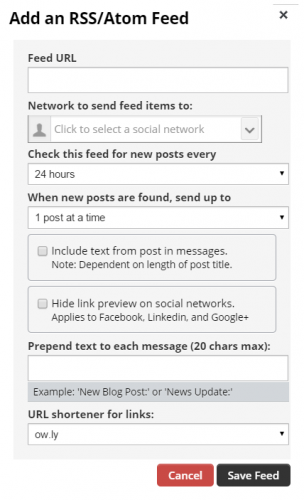
Фид будет опубликован на вашей странице Facebook. Вы можете просто ввести URL вашего фида, указать, в какую сеть публиковать ссылки, выбрать, как часто Hootsuite должен проверять фид на наличие новых записей, сколько записей публиковать за один раз, выбрать, должен ли пост быть фрагментом текста или простой ссылкой, скрывать или нет превью ссылки; также вы можете добавлять свое сообщение (к примеру, “Мой свежий пост”, “Из блога” и т.д.), выбирать предпочитаемый сервис сокращения URL.
Если вы зададите проверку вашего фида каждый час, после чего сообщите, чтобы сервис публиковал один пост в Facebook, ваши свежие записи будут публиковаться в Facebook автоматически в течение часа после того, как вы разместили их на своем WordPress-сайте. Сервис отлично работает! Я протестировал его, задав проверку каждый час. Он опубликовал записи на мою тестовую страницу Facebook, добавив заголовок, фрагмент текста (вообще, весь текст, потому что записи были короткими), короткую ссылку ow.ly, логотип, название сайта, а также ссылку на главную страницу. Все выглядело очень элегантно. Возможность RSS является частью бесплатного аккаунта Hootsuite.
Если вы обновитесь до тарифа Pro, который стоит $14.99 в месяц, вы сможете массово планировать свои записи, планировать сотни сообщений, запускать многочисленные кампании, управлять 100 социальных профилей, а также добавлять участников команды.
Плагин WP HootSuite Dashboard
Плагин Hootsuite берет всю функциональность приложения и интегрирует ее в вашу консоль WordPress. Работает он по аналогии с приложением, однако дает вам удобство обладания всем в одном месте. Плагин работает как с платной, так и с бесплатной версией Hootsuite.

Автоматический постинг в Facebook
Можно автоматически постить записи в Facebook во время их публикации. Самый простой способ сделать – использовать плагин. Вот список плагинов, которые помогут вам опубликовать материалы в Facebook за вас.
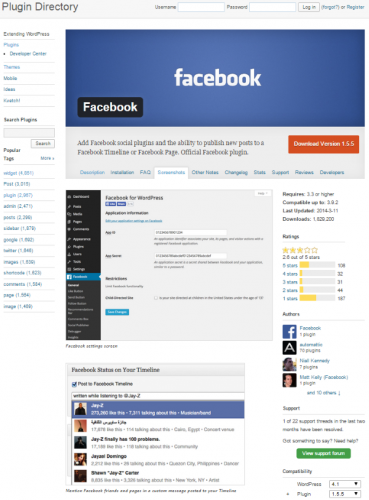
 Официальный плагин от Facebook. Среди многочисленных возможностей этого плагина можно отметить опцию Social Publisher, которая помогает вам публиковать ваши WordPress записи в ленту Facebook. Вы должны установить соответствующие привязки, чтобы он работал. Как только вы установите плагин, вам нужно будет связать ваш аккаунт Facebook с вашим пользовательским профилем в WordPress. Установка займет некоторое время. Вы можете выбрать, кому будут доступны ваши записи. Выбор включает в себя: Public (публичный), Friends (друзья), Only Me (только я), and Custom (произвольный).
Официальный плагин от Facebook. Среди многочисленных возможностей этого плагина можно отметить опцию Social Publisher, которая помогает вам публиковать ваши WordPress записи в ленту Facebook. Вы должны установить соответствующие привязки, чтобы он работал. Как только вы установите плагин, вам нужно будет связать ваш аккаунт Facebook с вашим пользовательским профилем в WordPress. Установка займет некоторое время. Вы можете выбрать, кому будут доступны ваши записи. Выбор включает в себя: Public (публичный), Friends (друзья), Only Me (только я), and Custom (произвольный).
Publicize
 Publicize – это часть бесплатного набора плагинов Jetpack от Automattic. Он позволяет вам автоматически делиться вашими записями в ваших любимых социальных сетях. Вы можете выбирать, публиковать ли записи в ваш профиль или в отдельную группу. Вы можете также делать записи видимыми для вас, для ваших друзей, скрывать их от отдельных друзей. Плагин легко установить и использовать.
Publicize – это часть бесплатного набора плагинов Jetpack от Automattic. Он позволяет вам автоматически делиться вашими записями в ваших любимых социальных сетях. Вы можете выбирать, публиковать ли записи в ваш профиль или в отдельную группу. Вы можете также делать записи видимыми для вас, для ваших друзей, скрывать их от отдельных друзей. Плагин легко установить и использовать.
Вы просто публикуете вашу запись и она передается в Facebook. Facebook выбирает изображение, которое имеет размер как минимум 200×200. Вы можете выбирать, доступна ли эта привязка только вам или всем пользователям вашего блога. Ваши записи будут публиковаться в Facebook сразу после того, как они появятся в блоге. Плагин – один из самых простых в установке и использовании.
NextGEN Facebook
 Плагин позволит вам использовать продвинутый шаринг в социальные медиа, в том числе и в Facebook. Имеется платная версия, которая добавляет массу разных возможностей, в том числе настраиваемые заголовки и описания, исключение отдельных меток и т.д. Цена задается за количество сайтов. Чем больше сайтов вы будете использовать, тем дешевле будет стоить плагин.
Плагин позволит вам использовать продвинутый шаринг в социальные медиа, в том числе и в Facebook. Имеется платная версия, которая добавляет массу разных возможностей, в том числе настраиваемые заголовки и описания, исключение отдельных меток и т.д. Цена задается за количество сайтов. Чем больше сайтов вы будете использовать, тем дешевле будет стоить плагин.
Платная версия поставляется вместе с модулями, которые совместимы с популярными плагинами:
- All in One SEO Pack
- bbPress
- BuddyPress
- Easy Digital Downloads
- HeadSpace2 SEO
- JetPack Photon
- NextGEN Gallery
- MarketPress – WordPress eCommerce
- Polylang
- WooCommerce
- WordPress SEO by Yoast
- WP e-Commerce
Я установил бесплатную версию, но из-за конфликта Yoast’s SEO и с WooCommerce мне пришлось удалить плагин. Для работы с этими плагинами без конфликтов понадобится платная версия.
Facebook Auto Publish
 Бесплатный плагин, который позволяет вам публиковать ваши записи в Facebook автоматически в виде текста, текста с изображением, а также в виде прикрепленной ссылки. Вы можете сортировать записи в зависимости от произвольных типов записей и рубрик. Вы можете также публиковать на определенные страницы Facebook. Плагин публикует заголовок записи, описание, цитату, постоянную ссылку, заголовок блога, а также имя пользователя.
Бесплатный плагин, который позволяет вам публиковать ваши записи в Facebook автоматически в виде текста, текста с изображением, а также в виде прикрепленной ссылки. Вы можете сортировать записи в зависимости от произвольных типов записей и рубрик. Вы можете также публиковать на определенные страницы Facebook. Плагин публикует заголовок записи, описание, цитату, постоянную ссылку, заголовок блога, а также имя пользователя.
vBSocial Photo Scheduler
 Это один из лучших плагинов для планирования публикации ваших записей в Facebook. Вы можете планировать тысячи записей за раз, публиковать фотографии и записи блога. Вы можете планировать их в любых интервалах.
Это один из лучших плагинов для планирования публикации ваших записей в Facebook. Вы можете планировать тысячи записей за раз, публиковать фотографии и записи блога. Вы можете планировать их в любых интервалах.
Fbwppost
 Об этом плагине не так много информации. Он отправляет ваши записи блога на страницу Facebook. Я установил плагин, чтобы проверить его, и, действительно, он делает именно это. Он выводит список ваших записей, рядом с которыми находятся кнопки. Вы можете выбирать любой недавний пост, кликать по кнопке, и он будет передан в Facebook.
Об этом плагине не так много информации. Он отправляет ваши записи блога на страницу Facebook. Я установил плагин, чтобы проверить его, и, действительно, он делает именно это. Он выводит список ваших записей, рядом с которыми находятся кнопки. Вы можете выбирать любой недавний пост, кликать по кнопке, и он будет передан в Facebook.
Плагин требует токен доступа Facebook. В плагине имеются инструкции, как получить токен, и вам потребуется потратить время, чтобы получить его. Плагин не публикует записи автоматически. Однако он позволяет вам выбирать записи и публиковать их в любое удобное время. Вы можете даже опубликовать в Facebook ваши старые записи тогда, когда вам это понадобится.
Источник: elegantthemes.com
oddstyle.ru
Facebook Comments Import WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о плагине, который поможет вам перенести комментарии из Facebook (группы, страницы, профили) на сайт WordPress. Плагин не просто импортирует текст комментариев, но и также аватарки и имена авторов комментариев. Комментарии из facebook будут индексироваться поисковыми системами, что окажет положительное влияние на SEO вашего сайта.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о плагине, который поможет вам перенести комментарии из Facebook (группы, страницы, профили) на сайт WordPress. Плагин не просто импортирует текст комментариев, но и также аватарки и имена авторов комментариев. Комментарии из facebook будут индексироваться поисковыми системами, что окажет положительное влияние на SEO вашего сайта.
Установить плагин Facebook Comments Importer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу — FB Comments Importer. Здесь вы сможете настроить плагин:
— Facebook Fan Page ID, как узнать — Читайте здесь !!!
— APP ID и APP Secret Code, как узнать — Читайте здесь !!!
— Website base URL, URL адрес сайта, куда будут переноситься комментарии из фейсбук.

— Comments status, оставьте по умолчанию.
— Follow url shortener redirects, оставьте по умолчанию.
— Disable images in imported comments, можно отключить перенос изображений комментариев.
— Нажмите на кнопку — Save.
Limit, здесь можно указать лимит для комментариев. Нажмите на кнопку — Show. Вам покажут последние сообщения с комментариями.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как вставить в WordPress видео с Facebook самостоятельно, пошагово
Все в очередной раз рад видеть на страницах блога Smarticle.ru. Снова ваш покорный слуга Макс Метелев спешит порадовать новой небольшой и полезной заметкой.
«Как добавить на сайт видео с Facebook?» Я все чаще слышу этот вопрос от своих подписчиков и решил написать подробную инструкцию о том, как это сделать.
Почему на сайт лучше добавлять видео с Facebook?
В одной из своих статей я рассказывал, что никогда нельзя грузить видео непосредственно в WordPress – необходимо использовать сторонние ресурсы, как например, YouTube.
И если на сегодняшний день YouTube – это крупнейшая мировая платформа по обмену видео, то Facebook – это самая популярная и большая социальная сеть, где с каждым днем видео приобретает все большую популярность.
Недавно Facebook представил функцию автоматического воспроизведения видео, от которой маркетологи во всем мире пришли в восторг, т.к. с ее помощью можно будет увеличить активность пользователей, да и вообще задействовать ее во многих маркетинговых кампаниях.
С помощью видео можно также заработать лайки для своих страниц, т.е. повысить их популярность. В общем, для повышения социальной активности я бы настоятельно рекомендовал установить в WordPress плагин Facebook page plugin, Facebook comments и добавить социальную кнопку Facebook.
А теперь давайте разберемся, как вставить на сайт видео с фейсбук.

Вставка видео с Facebook в WordPress
Во-первых, определитесь с видео, которым хотите поделиться на сайте.
Во-вторых, ПКМ (правая клавиша мыши) щелкните по дате, которая находится под названием видео или профайлом и в контекстном меню скопируйте адрес ссылки.

После этого зайдите в видеоплеер Facebook embedded video player, немного перемотайте страницу до секции генератора кода – «Code generator».
В поле « URL of video» вставьте ранее скопированную ссылку.
А затем щелкните по кнопке получить код. Появится всплывающее окно с двумя блоками кода.

В первом блоке располагается код, который необходимо будет вставить на сайте в раздел заголовка. Существует несколько способов, как это можно сделать.
Если вы достаточно смело и умело редактируете файлы темы, то вы можете добавить этот код в свою тему или в созданную дочернюю тему. Для этого: вставьте данный код в файл header.php сразу после тега <body> .
Другой способ – это установить и активировать плагин Insert Headers and Footers.
После активирования зайдите в Настройки → Insert Headers and Footers (Вставить заголовки и футеры) и вставьте код в блок footer. Не забудьте сохранить все изменения.
Важно: Первая часть кода добавляется лишь один раз, т.е. когда вы впервые вставляете видео с Facebook. Во все последующее разы придется работать лишь с кодом, расположенным во втором блоке.
Вернитесь во всплывшее окно на Facebook и скопируйте вторую часть кода. Добавьте его туда, где бы вы хотели видеть видео, т.е. это могут быть записи, страницы и даже область виджетов.
Вот и все! Вы вставили на сайт видео с Your Facebook.
Надеюсь, эта статья была вам полезна, и вы теперь знаете, как правильно вставить видео с Facebook на WordPress. У меня все, увидимся в новых, свежих выпусках! Пока.
smarticle.ru
Как подключить моментальные статьи Facebook на WordPress.
Чтобы подключить моментальные статьи на фейсбук, вам понадобиться минут 20 времени, конечно, если вы в этом полный новичок. Для более продвинутых пользователей это может занять значительно меньше.
Для начала следует подробнее узнать, что такое моментальные статьи.
Что такое моментальные статьи в Фейсбуке?

Моментальные статьи — это инструмент, который в первую очередь направлен на издателя и позволяет пользователю мгновенно взаимодействовать с вашей статьей. Работает данный тип в Facebook и в Facebook Messenger. Благодаря использованию данного инструмента, моментальные статьи помогают загрузить ваш контент в десятки раз быстрее, нежели в мобильном интернете.
Да, все правильно, пользователь не переходит к вам на сайт а остается в мобильном приложении Фейсбука, где и открывается сама статья по средствам плагина, который передает сформированный по стандартам фейсбука код статьи. Посмотреть как работает моментальная статья можно на скриншоте выше.
Далее, как нам кажется, вас будет интересовать вопрос монетизации. При переходе с Facebook на ваш сайт вы могли пользоваться рекламой от Google Adsense, Яндекса и др. В данном случае этой возможности у вас не будет. Однако, фейсбук предлагает свой способ монетизации. В моментальных статьях может содержаться реклама двух типов: рекламодатели на Facebook могут использовать ваши моментальные статьи для рекламы своих компаний, либо вы можете использовать свою прямую рекламу, например, со своего интернет-магазина.
В ваши моментальные статьи вы сможете добавлять видео, фото, которые максимально органично вписываются в контент. Пример смотрите ниже:
— 1 —

— 2 —
Пример рекламного объявления в моментальных статьях

— 3 —
При клике на фото в моментальных статьях, оно увеличивается во весь экран.

Как подключить моментальные статьи Facebook на WordPress?
Для подключения моментальных статей вам понадобиться бизнес страница. Если ее у вас нет, создайте бизнес страницу в Facebook.
Далее следуйте инструкции ниже.
Шаг 1. Установить и активировать плагин для WordPress Instant Articles for WP.
- Для этого перейдите в раздел админки «Плагины», «Добавить новый»
- В поиске введите Instant Articles for WP.
- Установите и активируйте плагин.
 Также вы можете его скачать перейдя по данной ссылке — Instant Articles for WP.
Также вы можете его скачать перейдя по данной ссылке — Instant Articles for WP.
После активации плагина вам потребуется его настроить. В админке плагина вводим следующее:
— 1 —
Стиль вашей статьи вы можете настроить позже, об этом немного ниже.

— 2 —
Вставляем коды счетчиков.

— 3 —
Включите режим разработчика, чтобы не создавать хаос в Библиотеке Мгновенных статей.
 Режим разработчика подразумевает, что ваши новые материалы будут публиковаться в виде черновиков в Библиотеке Моментальных статей.
Режим разработчика подразумевает, что ваши новые материалы будут публиковаться в виде черновиков в Библиотеке Моментальных статей.
А затем вы вручную выберите, какие материалы вы хотите опубликовать в виде мгновенных статей, а какие нет.
Сохраните настройки.
— 4 —
Далее вам нужно ввести Facebook Page ID.

Перейдите по ссылке «these instructions» (см. скрин выше) и следуйте инструкциям. Должно выглядеть приблизительно так:

Если вдруг вы не обнаружили своей страницы, не пугайтесь, скорее всего она не нарушает Нормы монетизации :), а просто вы или другой человек, который имеет доступ к странице добавил моментальные статьи в начальную разработку. Чтобы продолжить настройку, перейдите на вашу страницу в Фейсбуке, и кликните сверху меню «Инструменты для публикации» . Вы попадете именно на ту же страницу куда бы вас и перенаправил фейсбук со скриншота выше. (см. скриншот ниже).

Далее вам нужно будет работать именно с этой страницей и выполнять все сопутствующие шаги для настройки моментальных статей. Итак, если вы еще не забыли, нам нужен был Facebook Page ID, для того, чтобы вставить в установленный нами плагин. Для этого кликните на «Авторизуйте свой сайт», как показано на скриншоте выше. Вы будете перенаправлены немного ниже, где вы найдете ID своей страницы, который вам нужно скопировать, вставить в ваш плагин и сохранить настройки. После сохранения настроек, вам следует ввести домен вашего сайта, как это сделали мы и кликнуть на кнопку «Заявите URL».

Если вы все сделали правильно, вы должны получить такое уведомление:

Шаг 2. Связать новую ленту RSS с Facebook.
 Теперь настало время для подключения ленты RSS, чтобы все ваши статьи автоматически публиковались в фейсбуке. Пока вы не связали свою ленту, не одной статьи не будет отображаться в меню «Общедоступные статьи«, которое находится слева. В этом меню вы будете видеть все ваши статьи, как только свяжите ленту RSS.
Теперь настало время для подключения ленты RSS, чтобы все ваши статьи автоматически публиковались в фейсбуке. Пока вы не связали свою ленту, не одной статьи не будет отображаться в меню «Общедоступные статьи«, которое находится слева. В этом меню вы будете видеть все ваши статьи, как только свяжите ленту RSS.
Чтобы связать ленту, перейдите обратно в «Настройки» и кликните на вкладку «Общедоступная лента RSS«. В URL ленты RSS введите:
https://вашдомен.ru/feed/instant-articles
и сохраните. (см. скрин ниже):
 Лента обновляется автоматически несколько раз в час. Теперь вы можете вернуться в меню «Общедоступные статьи» и проверить, появились ли ваши статьи. Если все прошло успешно, то вы увидите кучу неопубликованных статей (если у вас новый сайт и на нем нет никакого контента, вы не сможете подключить моментальные статьи, для подключения требуется создать как минимум 10 статей). Опубликовать их не получится, так как нужно пройти проверку. Команда фейсбука по моментальным статьям проверит их на всевозможные ошибки и пришлет уведомление. Также, перед отправкой статей, рекомендуем ознакомиться с полным руководством facebook/instant-articles.
Лента обновляется автоматически несколько раз в час. Теперь вы можете вернуться в меню «Общедоступные статьи» и проверить, появились ли ваши статьи. Если все прошло успешно, то вы увидите кучу неопубликованных статей (если у вас новый сайт и на нем нет никакого контента, вы не сможете подключить моментальные статьи, для подключения требуется создать как минимум 10 статей). Опубликовать их не получится, так как нужно пройти проверку. Команда фейсбука по моментальным статьям проверит их на всевозможные ошибки и пришлет уведомление. Также, перед отправкой статей, рекомендуем ознакомиться с полным руководством facebook/instant-articles.
Важно, перед тем как отправить статьи на проверку, имейте в виду, что статьи должны быть написаны чисто в WordPress, без использования различных билдеров (например: visual composer) и других лишних кодов, которые фейсбук вероятнее всего не прочтет и проверку вы не пройдете. Используя в тексте заголовки, а под ними изображения, следите, чтобы изображение не попало под заголовок (Н1, Н2, Н3 и т.д., также B, I). Это означает, что в коде картинки присутствует лишние теги, которые не может интерпретировать Facebook.
Проверить, написаны ли ваши статьи без ошибок вы можете в админке, в произвольном поле, которое называется — Facebook Instant Article. (см. скриншот ниже):

Конечно, вы можете поставить галочку и подтвердить статью с предупреждением, но вряд ли это изображение отобразиться в вашей моментальной статье. Для этого вам нужно найти его, снять отметку «Заголовок» и поставить «Абзац». Предупреждения могут быть различного рода, это лишь один из примеров. Ну а мы продолжим настраивать наши статьи для отправки.
Шаг 3. Создание фирменного стиля ваших статей.
Итак, следующий шаг для подготовки статей на проверку, это создание фирменного стиля. Перейдите «Инструменты для публикации» > «Настройки» > «Стили«.

Новый стиль создавать необязательно, прости кликните на созданный стиль по умолчанию (default) и начните редактирование. Должно открыться следующее окно:

В этом меню вы можете полностью проработать внешний вид свой статьи с предпросмотром справа.
Первым делом нужно добавить логотип:
- Это должен быть файл PNG с прозрачным фоном
- Минимальные размеры: 690px (ширина) х 132px (высота)
Остальное можно настроить уже после одобрения.
Как только вы добавили логотип, нажимаем сохранить и у вас должна загореться кнопка «Отправить на проверку«.

Перед отправкой на проверку проверьте правильность отображения кода в меню «Общедоступные статьи«. Для этого вам нужно сравнить код в произвольных полях в админке статьи и общедоступных статьях на самом фейсбуке. (см. пример ниже).

Итак, вы нашли полный трансформированный код и теперь вам нужно посмотреть, имеется ли такой же код в общедоступных статьях на фейсбуке. Для этого переходим на фейсбук «Инструменты для публикации» > «Общедоступные статьи» и ищем свою статью, которая была опубликована как черновик и нажимаем редактировать. Если вы видите предупреждение об ошибке в виде желтого треугольника с восклицательным знаком, значит ваша статья имеет ошибки, исправьте их в статье на WordPress, обновите, скопируйте новый код и замените его на Facebook.

Если все хорошо, переходите на Шаг 2 и отправляйте ваши статьи на проверку. Как только команда фейсбук проверит ваши статьи, вы получите уведомление о том, что вы можете публиковать моментальные статьи, либо, если были обнаружены ошибки, менеджер укажет на них и предложит исправить, после чего нужно опять отправить на новую проверку. После полной проверки вы должны получить следующее уведомление:

Далее мы расскажем, как вы можете использовать рекламу из Audience Network Facebook для монетизации ваших моментальных статей.
Как подключить (монетизировать) рекламу в моментальных статьях
С самым сложным вы разобрались, прошли проверку, теперь осталось настроить монетизацию моментальных статей, чтобы начать зарабатывать деньги не только с Google Adsense, но и непосредственно с самого фейсбука. Чтобы подключить рекламу из Audience Network для моментальных статей, сделайте следующее:
Перейдите в Facebook «Инструменты для публикации» > «Настройки» > «Audience Network» и нажимаем на кнопку «Начало работы»

Если ваша заявка на участие одобрена, то после обновления страницы вы должны получить доступ в панель управления, кликаем и переходим.

Данным действием вы создали приложение в Facebook Developers.
Далее следует настроить приложение, перейдите в настройки и введите свои данные.

mustget.ru
Как добавить новый плагин страниц Facebook в WordPress
Facebook like box, также известный как Facebook fan box, стал практически обязательным элементом для многих сайтов. Не так давно Facebook заменил этот виджет на новый плагин Facebook Page. В сегодняшней статье мы покажем вам как добавить плагин Facebook Page в WordPress.
Примечание: Пользователи, которые уже добавили старый like box или же fan box на свои сайты WordPress, будут автоматически перенесены на новый плагин Page.
Что такое Facebook Page плагин?
![preview-fbpageembed[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/05/preview-fbpageembed1.jpg)
Facebook Page плагин — это замена того, что прежде называлось Facebook Like box. Он позволяет вам рекламировать вашу страницу на Facebook на своем сайте. Новый плагин Facebook Page делает то же самое.
Он представлен в новом и улучшенном виде, который теперь отображает вашу обложку Facebook. Также он содержит две кнопки. Пользователи могут лайкнуть вашу страницу, а также поделиться ей. Вы можете настроить отображение друзей пользователя, которым уже понравилась ваша страница. Есть возможность вывести свежие записи со своей страницы Facebook.
Как добавить новый плагин Facebook Page в WordPress
Первым делом вам необходимо перейти на сайт Facebook’s Page Plugin. Там вы найдете опции для настройки внешнего вида вашей «встроенной» страницы Facebook.
![facebook-page-plugin[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/05/facebook-page-plugin1.png)
Просто укажите ссылку на свою страницу Facebook. Далее, вам нужно будет ввести ширину и высоту блока. Или же, вы можете оставить поля пустыми, и тогда Facebook постарается автоматически подстроить его.
Вы можете отобразить фотографию обложки, записи и лица друзей на странице плагина. Как только закончите с настройкой внешнего вида, кликните на кнопку Get Code для продолжения.
![pageplugincode[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/05/pageplugincode1.jpg)
Facebook отобразит вам два кусочка кода. Скопируйте первый сниппет кода и вставьте его в свою тему или же дочернюю тему в файл header.php сразу после тега <body>.
Далее, скопируйте второй сниппет кода и вставьте его в то место, где вы хотите вывести like box страницы. Также этот код можно добавить в текстовый виджет в разделе Внешний вид » Виджеты административной панели сайта.
Мы надеемся, что эта статья помогла вам добавить плагин Facebook Page на свой сайт WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.0/5 (2 votes cast)
wpincode.com
Wordpress facebook комментарии: как установить комментарии фейсбук на свой сайт.
Хотите установить и настроить комментарии фейсбук на сайт, но не знаете, как это сделать? Не волнуйтесь, я подробно расскажу о том, как это сделать. Facebook – это крупнейшая социальная сеть, которая популярна по всему миру.
В последнее время она набирает обороты и в России. Возможно, это связано с тем, что стало модным учить английский язык и находить друзей по переписке со всего мира – кто знает, но факт остается фактом: фейсбук – это крупнейшая международная социалка.
Вот почему топовые сайты устанавливают не стандартную вордпрессовскую систему комментариев, а wordpress facebook комментарии.

Прежде чем перейти к инструкции по установке и настройке комментариев facebook на сайт, давайте рассмотрим и другие его преимущества перед стандартной системой комментариев от WordPress.
Преимущества и недостатки комментариев Facebook в WordPress
Одно из очевидных преимуществ с Facebook комментариев заключается в том, что у вашего сайта повышается видимость/популярность в самом фейсбуке. Как это работает: пользователь оставляет комментарий на сайте и при желании он может отобразиться на его страничке (для этого он поставит флажок напротив: отобразить мой комментарий в facebook).
Этот комментарий могут увидеть друзья и знакомые человека, т.е. может завязаться диалог, кто-то поставит лайк, заинтересуется и зайдет на сайт и т.п. Вывод: с помощью комментариев facebook можно заметно увеличить трафик сайта.
Другое преимущество в следующем: система комментариев через Facebook снимает анонимность с пользователей, а это значит, что прежде чем что-либо написать, например, какой-нибудь спам, человек подумает, стоит ли это делать.
Ведь никто не хочет выглядеть глупо или грубо (и уж тем более прослыть троллем) в глазах своих знакомых и друзей. Однако, у это есть и обратная сторона. Пользователи будут чувствовать себя не очень комфортно, зная, что их комментарий привязан к профилю на Facebook.
Также в отличие от других систем комментариев, как например Disqus, комментарии Facebook не хранятся и/или не синхронизируются с комментариями WordPress. Они просто замещают все комментарии WordPress. Если у вас есть статья, к которой пользователи ранее оставили комментарии через стандартную систему WordPress, то эти комментарии будут стоять особняком до или после комментариев через Facebook.
Вот в этом собственно и заключаются все преимущества и недостатки комментариев фейсбук.
Давайте теперь перейдем к установке Facebook комментариев в WordPress.
Установка Facebook комментариев в WordPress
Первое, что вам нужно сделать, так это установить и активировать плагин Facebook Comments. После активации зайдите в Settings (Настройки) →Facebook Comments (Facebook комментарии) и настройте плагин.

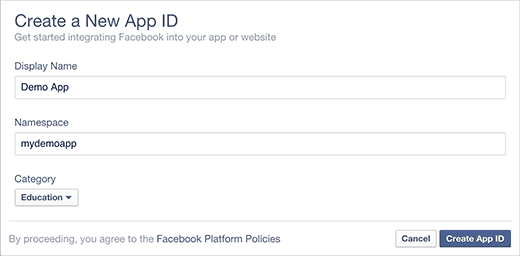
Вам также нужно будет создать Facebook app (приложение). Если вы ранее это уже делали, то вы можете здесь воспользоваться его ID (идентификатором). В противном случае вам придется его все-таки создать. Для этого: зайдите на страницу Facebook Apps и щелкните по кнопке «Create new app» («Создать новое приложение»). В появившейся форме вам надо будет ввести имя для нового приложения и нажать на кнопку «Create App ID».

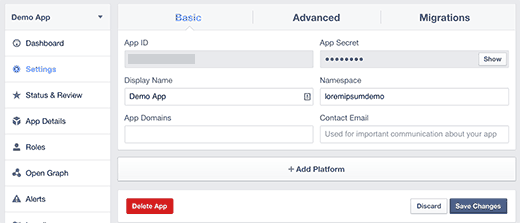
Таким образом, вы создадите приложение Facebook и перенесетесь в его панель. Здесь будет отображаться идентификатор (ID) вашего приложения.
Вам необходимо скопировать этот ID и вставить его в настройки плагина, но прежде чем это сделать, настройте приложение для работы на сайте. Для этого: кликните по Settings (Настройки), а затем по кнопке «Add Platform» (Добавить платформу).

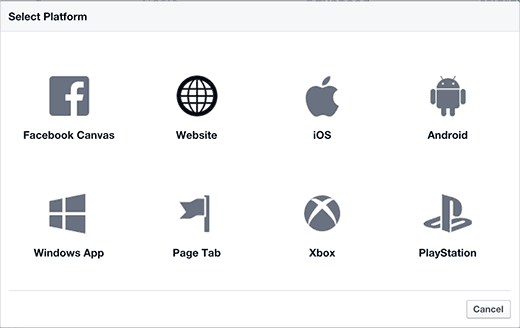
В появившемся всплывающем окне выберите «website» (вебсайт), чтобы использовать его в качестве платформы.

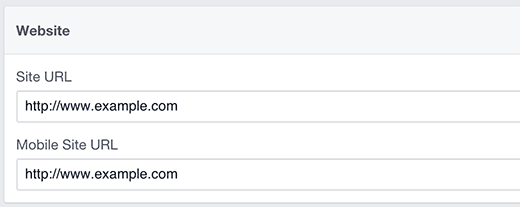
Когда вы это сделаете, в настройках вашего приложения появится новая секция «Website», куда вам надо будет ввести адрес сайта.

И только после того, как вы проделаете все эти операции и сохраните изменения, вы можете копировать ID приложения и вставить его на страницу настройки плагина в WordPress.
У плагина WordPress Facebook comments есть весь необходимый набор опций. Настройки по умолчанию должны работать для большинства сайтов. Однако если у вас вдруг возникнут какие-либо проблемы или вы захотите что-либо изменить, то вы всегда можете воспользоваться настройками плагина.
Итак, после вставки ID нажмите на кнопку «Save Changes» (Сохранить изменения).
Вот и все, теперь вы можете зайти на свой сайт и проверить работу комментариев Facebook.

Модерирование комментариев Facebook
При заходе на фейсбук вы, как администратор Facebook приложения, будете получать уведомления о новых комментариях на сайте. Вы также сможете через фейсбук попасть на страницу настройки плагина, где есть ссылка на инструмент модерирования комментариев Facebook.

Щелкнув по ссылке Настройка (в инструменте модерирования) вы сможете добавить новый модератор комментариев.

Надеюсь, эта статья помогла вам установить и настроить фейсбук комментарии на вашем сайте WordPress. Возможно, вам будет интересно почитать — как установить виджет комментариев vk (Вконтакте) на сайт. Не забывайте ставить лайки и нажимать на социальные кнопочки и рассказывать про наш проект своим друзьям и знакомым. Всем спасибо за внимание и увидимся в следующих выпусках.
smarticle.ru