Как добавить фавикон на сайт WordPress. Как на вордпресс поставить фавикон
Как добавить фавикон на WordPress?
![]() Все ещё переходя с сайта на сайт можно заметить, что многие из них не используют иконку именуемую — favicon. Хотя иконка чуть ли не последняя вещь необходимая для сайта, она всё же придает чувство завершенности в дизайне. Так что, если у вашего сайта всё ещё установлена стандартная иконка, эта статья для вас.
Все ещё переходя с сайта на сайт можно заметить, что многие из них не используют иконку именуемую — favicon. Хотя иконка чуть ли не последняя вещь необходимая для сайта, она всё же придает чувство завершенности в дизайне. Так что, если у вашего сайта всё ещё установлена стандартная иконка, эта статья для вас.
Информация для вас не будет новой, но давайте взглянем правде в глаза – если вы хотите, чтобы к сайту относились серьёзно, вам следует поставить favicon.ico Подумайте сами, ведь когда у вас открыто много вкладок, вы сами ориентируетесь по иконкам сайта.
Давайте сразу приступим к делу.
Что такое Favicon?
Favicon происходит от «favorites icon», то есть “значок избранного”, и представляет собой значок сайта или страницы. Отображается браузером в адресной строке перед URL-адресом страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Чтобы увидеть пример, просто взгляните на закладку страницы:
![]()
Еще, фавиконка отображается в результатах поисковой выдачи:
![]()
Для чего он нужен?
С помощью значка пользователь может легко определить, на каком сайте он находится. Эти иконки используются практически во всех современных браузерах и часто в других сервисах, например, в RSS-читалках и приложениях для управления закладками.
Для чего моему сайту нужен Favicon?
В общем-то, это личный вопрос, но учитывая то, насколько легко они устанавливаются, мы настоятельно рекомендуем вам использовать эти иконки. Кроме того, как уже было выше сказано, с favicon’ом ваш сайт смотрится полностью завершенным.
Как сделать Favicon?
Выберите изображение, которое точно и лаконично может описать ваш сайт. Потом, с помощью графического редактора (Photoshop, GIMP) уменьшите размер изображения до 16×16 пикселей. Сохраните ваш шедевр в формате .png.
Прежде чем добавить значок на ваш сайт, вы должны сконвертировать его в файл с расширением “.ico”. Для этого посетите сайт Faviconr.
Инструкция по конвертации:
- Просто загрузите ваш .png файл на faviconr.com.
- Всю работу за вас сделает сервис Faviconr.
- Вам остается просто скачать, ну и запомнить, куда вы его сохранили .
Как добавить Favicon на WordPress?
Раз у вас уже есть .ico-файл, пришло время установить его на свой сайт. Вам нужно загрузить его в корневой каталог на сервере. Это значит, что если вы перейдёте по ссылке http://wordpresspro.ru/favicon.ico, то должны увидеть ваш Favicon, только этот пример в случае с нашим доменом, у вас будет другой домен, но путь к файлу должен быть аналогичный.
Далее нужно добавить следующую строку между тегами .
Если ваш сайт на WordPress, вы найдёте эти теги в файле «header.php». Вот и всё, теперь у вашего сайта есть Favicon!
Два видео-урока по теме иконок сайта:
ymp3.ru
Как добавить фавикон на WordPress? Установка favicon.ico на сайт.
Все ещё переходя с сайта на сайт можно заметить, что многие из них не используют иконку именуемую — favicon. Хотя иконка чуть ли не последняя вещь необходимая для сайта, она всё же придает чувство завершенности в дизайне. Так что, если у вашего сайта всё ещё установлена стандартная иконка, эта статья для вас.
Информация для вас не будет новой, но давайте взглянем правде в глаза – если вы хотите, чтобы к сайту относились серьёзно, вам следует поставить favicon.ico Подумайте сами, ведь когда у вас открыто много вкладок, вы сами ориентируетесь по иконкам сайта.
Давайте сразу приступим к делу.
Что такое Favicon?
Favicon происходит от «favorites icon», то есть “значок избранного”, и представляет собой значок сайта или страницы. Отображается браузером в адресной строке перед URL-адресом страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Чтобы увидеть пример, просто взгляните на закладку страницы:
![]()
Еще, фавиконка отображается в результатах поисковой выдачи:
![]()
Для чего он нужен?
С помощью значка пользователь может легко определить, на каком сайте он находится. Эти иконки используются практически во всех современных браузерах и часто в других сервисах, например, в RSS-читалках и приложениях для управления закладками.
Для чего моему сайту нужен Favicon?
В общем-то, это личный вопрос, но учитывая то, насколько легко они устанавливаются, мы настоятельно рекомендуем вам использовать эти иконки. Кроме того, как уже было выше сказано, с favicon’ом ваш сайт смотрится полностью завершенным.
Выберите изображение, которое точно и лаконично может описать ваш сайт. Потом, с помощью графического редактора (Photoshop, GIMP) уменьшите размер изображения до 16×16 пикселей. Сохраните ваш шедевр в формате .png.
Прежде чем добавить значок на ваш сайт, вы должны сконвертировать его в файл с расширением “.ico”. Для этого посетите сайт Faviconr.
Инструкция по конвертации:
- Просто загрузите ваш .png файл на faviconr.com.
- Всю работу за вас сделает сервис Faviconr.
- Вам остается просто скачать, ну и запомнить, куда вы его сохранили .
Как добавить Favicon на WordPress?
Раз у вас уже есть .ico-файл, пришло время установить его на свой сайт. Вам нужно загрузить его в корневой каталог на сервере. Это значит, что если вы перейдёте по ссылке http://wordpresspro.ru/favicon.ico, то должны увидеть ваш Favicon, только этот пример в случае с нашим доменом, у вас будет другой домен, но путь к файлу должен быть аналогичный.
Далее нужно добавить следующую строку между тегами .
<-link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon” />-
Если ваш сайт на WordPress, вы найдёте эти теги в файле «-header.php»-. Вот и всё, теперь у вашего сайта есть Favicon!
Два видео-урока по теме иконок сайта:
wordpresspro.ru
Как установить фавикон на wordpress блоге?
![]() При создании собственного блога или сайта, сразу не задумываешься ни о каких иконках, или, как их правильно называют, фавикон. А ведь это можно сказать ваш собственный логотип, именно по нему люди узнают ваш проект в интернете. Сегодня я расскажу как установить фавикон на wordpress. На самом деле это очень быстро и не отнимет у вас много времени, а сайт станет более заметным и привлекательным.
При создании собственного блога или сайта, сразу не задумываешься ни о каких иконках, или, как их правильно называют, фавикон. А ведь это можно сказать ваш собственный логотип, именно по нему люди узнают ваш проект в интернете. Сегодня я расскажу как установить фавикон на wordpress. На самом деле это очень быстро и не отнимет у вас много времени, а сайт станет более заметным и привлекательным.
Предлагаю рассмотреть способ добавления иконки с помощью специального плагина, так как новичку не всегда просто разобраться с HTML кодом, а многие вообще не знают где его искать. Этот способ самый легкий и каждый начинающий сайтостроитель сможет без заморочек поставить фавикон на своем блоге.
Кстати, этот самый плагин когда-то стоял и на данном сайте, но сейчас я обхожусь без него, так как понемногу начинаю изучать основы HTML и уже сделал себе фавикон с помощью специального кода и разместит его в нужном месте.
Ставим иконку на сайт wordpress с помощью плагина
Речь идет о плагине Favicon rotator, который уже скачали себе более 75 000 тысяч человек, сделаем это и мы с вами.
Надеюсь вы знаете как добавлять новые плагины из админ панели wordpress, если же нет, тогда более подробно с этим можно ознакомиться в статье, где я предлагаю список самых нужных плагинов для молодого сайта. Инструкция по установке будет в конце той статьи.
После того как вы активировали Favicon rotator, переходим к настройкам, находим его в общем списке всех ваших плагинов и жмем на кнопку настройки.

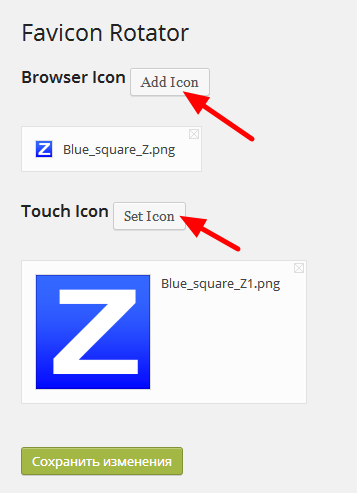
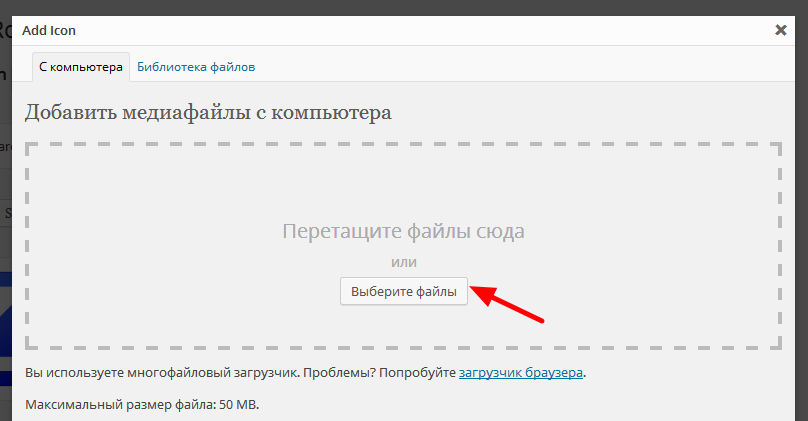
Далее откроется новое окно, где вам будет предложено просто загрузить картинку, которую вы наверное уже давно выбрали. Именно она станет новой иконкой для вашего сайта. Если выбор до сих пор не сделан просто открывайте поисковик и скачивайте на свой комп понравившуюся картинку. Затем жмите на кнопку Add Icon.

Далее кликаем на кнопку Выберите файлы или просто перетягиваем нужную картинку в это окно.

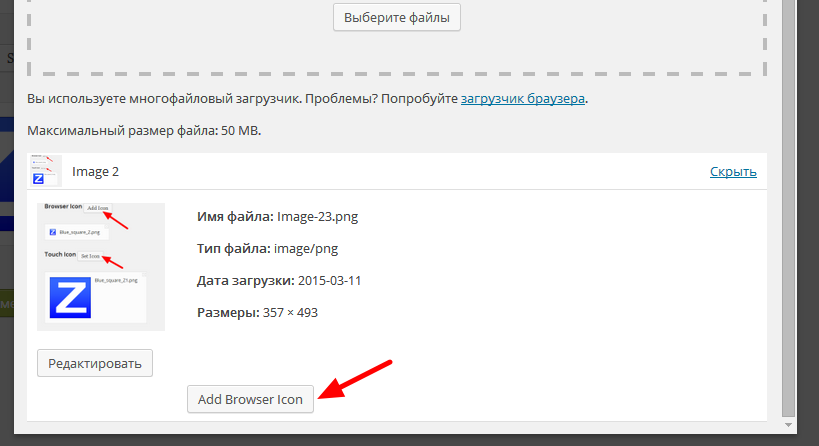
Ну а потом в самом низу жмите на кнопку Add Browser Icon.

Затем повторяете те же действия и со второй кнопкой Touch Icon. Если все уже загружено смело жмите на зелененькую кнопку Сохранить изменения.
Вот собственно и весь процесс, который у меня лично занял не более пяти минут. Поздравляю, теперь у вашего сайта есть собственный логотип. При желании вы в любой момент сможете заменить эту иконку на любую другую, быстро и без лишних телодвижений, а ведь именно это так важно для новичка, что бы все было просто и понятно. Ведь так не хочется лишний раз лезть и править код, тем более, когда мало в это шаришь.
zarplatawmz.ru
Как добавить фавикон на сайт WordPress
Фавикон или иконка — это крохотная картинка, которая появляется в заголовке сайта браузера. Он помогает посетителям узнать ваш сайт и таким образом может повлиять на то, что посетители будут чаще его посещать, так как они будут его проще узнавать. Таким образом фавикон является брендом сайта, и помогает выстроить доверительные отношения с аудиторией. В этой статье, я собираюсь показать вам как добавить фавикон на сайт.

Как добавить фавикон на сайт WordPress и почему это следует сделать
Как уже упоминалось ранее, фавикон позволяет увеличить узнаваемость блога. Однако, он также улучшает юзабилити и взаимодействие с посетителями. Эта картинка поможет быстрее выделить сайт среди остальных:

Большинство пользователей обычно открывает большое количество сайтов в своем окне браузера. От этого заголовок вашего сайта может потеряться в таком большом количестве. Фавикон помогает посетителями узнать его и быстро перейти по нужной вкладке.
Как создать фавикон
Вы можете использовать логотип сайта в качестве картинки для иконки. Рекомендованный размер такой картинки составляет 512 пикселей как в длину, так и ширину. Картинка должна быть квадратной, но вы можете добавить и прямоугольную картинку, а уже в админ-панели блога, вам останется обрезать большую сторону добавленной картинки.

Для добавления картинки для иконки блога я рекомендую воспользоваться программой Adobe Photoshop или Gimp. Так вы сможете точно определить пропорции будущей картинки. Вам нужно будет поместить картинку на прозрачный фон, либо подобрать подходящий цвет фона на ваш выбор. Картинка может быть создана как в формате png, так и в формате jpeg.
Добавляем фавикон на сайт WordPress
Начиная с версии 4.3 WordPress появилась возможность добавлять фавикон на сайт прямо из админ-панели блога. Просто переходите по вкладке Внешний вид > Настроить и нажимаете на вкладку «Свойства сайта».

Поле свойства сайта позволяют настроить заголовок сайта, его описание, и дает возможность по желанию отобразить их в шапке сайта. Оно также позволяет вам загрузить иконку или фавикон. Просто нажмите по кнопке выбрать файл и загрузите ту картинку, которую вы подготовили в качестве иконки сайта.

Если картинка загружается превышающей рекомендованный размер, WordPress позволяет обрезать ее. Если вы все равно превысили рекомендованный вес картинки, то вы можете ее только пересохранить с меньшим размером.
Такой встроенный инструмент позволяет в режиме предпросмотра увидеть как выглядит фавикон. Вы можете также перейти на сайт с мобильного устройства и в нем добавить закладку вашего сайта. Вы заметите, что у сайта появилась новая иконка на панели меню мобильного телефона.
Добавляем фавикон на старую версию WordPress (4.2 и ниже)
Для этого воспользуемся загрузкой фавикона напрямую в директорию блога при помощи FTP. После этого вам потребуется немного видоизменить содержание файла header.php, вставив код следующего содержания:
| 1 2 3 4 5 | <link rel="icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" /> |
<link rel="icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" />
Замените seodengi.ru на URL своего сайта и сохраните файл. Если ваша тема не имеет файла header.php, или вы не можете найти его, то и в этом случае не стоит беспокоится. На помощь придет плагин, под названием Insert Headers and Footers, который нужно установить и активировать. После активации плагина переходите Настройки > Insert Headers and Foters и вставляете туда код, который я привел выше, в поле заголовка и сохраняете настройки.

А если вы не хотите вовсе связываться с FTP, вы можете использовать плагин All in One Favicon.
Надеюсь статья оказалась для вас полезной и вы сможете без проблем теперь знаете как добавить фавикон на сайт WordPress. Если возникнут какие-то вопросы, или вы знаете еще какие-то способы добавления иконки для сайта, то прошу писать о них в комментариях к статье.

seodengi.ru