Можно ли успешно продвинуть сайт, созданный в конструкторе? Ukit seo оптимизация
Внутренняя оптимизация сайта на uKit
Рекомендации по внутренней оптимизации сайта на uKit
В этой таблице расположены все элементы страницы, которые влияют на положение сайта в поисковой выдаче. Ориентируйтесь на значения рядом с пунктами: чем больше число, тем сильнее этот параметр влияет на продвижение сайта. Таким образом, можно пренебречь мета-тегом keywords, но использовать теги заголовков и форматирования текста обязательно.
- 10 - Тег Title
- 8 - Тег заголовка h2
- 6 - Тег заголовка h3
- 4 - Тег заголовка h4
- 3 - Теги выделения (жирным и курсивом)
- 2 - Теги заголовков h5-H6
- 1 - Видимый текст на странице (параграф, таблица, список, цитата)
- 1 - Атрибут alt изображений
- 1 - URL (адрес страницы)
- 1 - Хлебные крошки
- 0.5 - Мета-тег description
- 0.5 - Теги микроразметки (Schema, OG и пр.)
- 0.5 - Имена файлов
- 0 - Атрибут title для ссылок и изображений
- 0 - Мета-тег keywords
Тег «Title»
У каждой страницы должен быть свой уникальный Title. Его отсутствие или использование одинакового Title на всех страницах недопустимо. Большую роль играет расположение слов. Главный ключ следует расположить в первых словах. Не стоит писать слишком длинные заголовки страниц — ориентируйтесь на максимальный размер в 70 символов и 12 слов. Избегайте перечисления ключевых слов, потому что это чревато санкциями поисковых систем. Также не будет лишним написать название компании, но не стоит ставить его в самом начале
Правильно: «Купить холодильник в Москве — интернет-магазин Example.ru».
Неправильно: «Интернет-магазин Example.ru – купить холодильник в Москве, продажа холодильников, качественные и дешевые холодильники».
Тег заголовка «h2»
В самом начале каждой страницы следует расположить тег h2 – он имеет самый большой «вес», после тега Title. Старайтесь писать максимально привлекательные заголовки для людей, а не поисковых систем. В него стоит вписать ключевое слово, но h2 не должен быть абсолютной копией Title. Также не используйте h2 больше одного раза на странице.
Важная информация для расположения заголовка h2:
- Соблюдайте иерархию: страница не может начинаться с H6, а заканчиваться h2.
- Теги от h2 до H6 используются для разметки содержимого. h2 имеет самый большой вес, а H6 самый маленький.
- Заголовок h2 должен встречаться на странице только один раз.
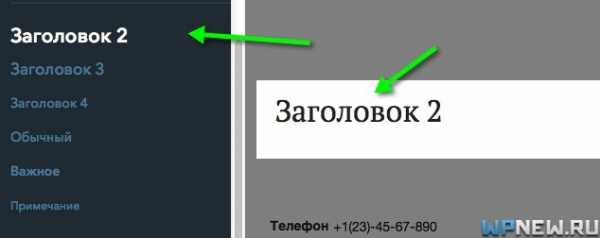
Разместить тег «h2» на сайте созданном через конструктор uKit, вы можете при помощи виджета «Заголовок», указав при этом специальные настройки (скриншот).
Тег заголовка «h3»
Заголовок второго уровня используют для разбивки страницы. Самые важные ключевые слова вставляют в теги Title и h2, а в h3 стоит расположить второстепенные. Допустим есть страница по продаже квартир в Москве. Она будет выглядеть так.
- Title - Продажа квартир в Москве – Example.ru
- h2 - Лучшие предложения по продаже квартир
А тег h3 может содержать другое ключевое слово.
- h3 - Аренда квартир — последние объявления
Отличительная особенность тега h3 от h2 в том, что его можно использовать несколько раз на странице без какого-либо вреда.
Тег заголовка «h4»
Тег h4 необходим для разделения информации внутри тега h3. Пример:
- h3 - Аренда квартир — последние объявления
- h4 - В районе 1:
- h4 - В районе 2:
Теги заголовков «h5-H6»
Большинство сайтов использует только h2-h4, а теги h5-H6 встречаются гораздо реже. Они уже не оказывают серьезного влияния релевантность страницы. Используйте их для выделения второстепенной информации.
Разместить теги «h3 - H6», вы можете при помощи виджета «Текст», каждый стиль текста отвечает за определенный тег, увидеть это вы можете на скриншоте: скриншот.
Теги выделения
Выделяйте важные моменты жирным или курсивом, если это логически оправдано. Поисковые системы обращают внимание на выделенный текст, поэтому не нужно сильно «увлекаться», так как за большое количество выделенных фраз можно получить санкции. Пример:
- «купить квартиру»
- «покупка квартиры в Хабаровске»
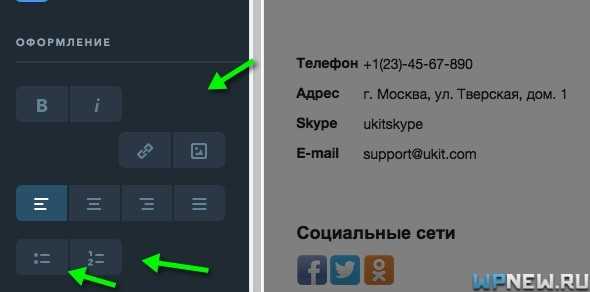
Разместить теги выделения, вы можете для любого виджета в uKit, где присутствует текст: скриншот.
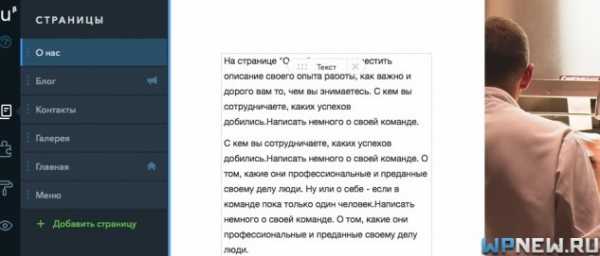
Видимый текст на странице
Весь текст на сайте должен быть уникальным или как минимум привносить что-то новое. Недопустимо полное копирование материала с другого ресурса. Можно использовать цитирование в разумных пределах.
Особенно важно не переоптимизировать текст. Не нужно «пичкать» его разными ключевыми словами — это легкий способ получить фильтр от поисковых систем. Текст, в котором ключевое слово повторяется в каждом предложении, вряд ли будет хорошим.
Если на двух страницах расположен один и тот же контент, то одну из них стоит удалить либо закрыть от индексации. Большое количество дублей может привезти к фильтрам поисковых систем.
Текст на сайте, вы можете разместить при помощи специального виджета «Текст»: скриншот. Также для этого виджета доступен весь функционал оформления, который необходим для качественного размещения текста на сайте: скриншот.
Атрибут alt изображений
У каждого изображения должен быть обязательно прописан атрибут alt. Текст, который будет написан в нем, будет показан пользователю, если изображение не загрузится. Также стоит прописать в alt ключевое слово. Большие изображения необходимо сжимать для быстрой загрузки сайта. Для оптимизации изображений, вы можете использовать следующий ресурс: http://optimizilla.com/ru/
Разместить атрибут ALT для изображений, вы можете в настройках виджета «Картинка» и «Галерея»: скриншот (В остальных случаях для виджета «Карточка» и «Товар» атрибуту ALT автоматически присваивается исходя из названия этих виджетов: скриншот).
URL - Адрес страницы
Используйте ЧПУ (Человекопонятный URL). Все URL-адреса должны быть понятны людям и поисковым системам. Представим, что необходимо создать адрес для страницы с автомобилями.
Правильно: «example.ru/avtomobili» или «example.ru/cars».
Неправильно: «example.ru/page-1» или «example.ru/242424224».
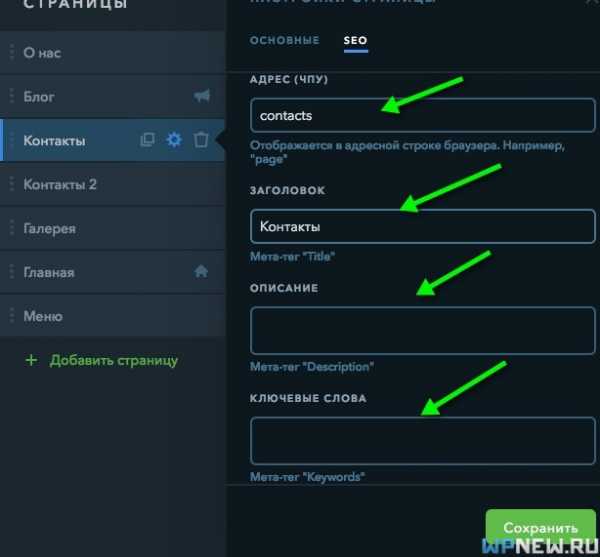
Изменить URL-адрес страницы, вы можете в настройках страницы во вкладке «SEO» : скриншот.
Хлебные крошки
Для более удобной работы с сайтом необходимо создать навигационную цепочку (хлебные крошки). Пример: «Главная — Автомобили — BMW — X6». Каждый элемент должен быть кликабельным. Так посетитель может быстро попасть в категорию автомобили, BMW или на главную страницу.
Реализовать хлебные крошки на uKit, вы можете при помощи обычного виджета «Текст» : скриншот.
Мета-тег description
Мета-тег description — это один из факторов, влияющих на описание страницы в поисковой выдаче (сниппет). При его формировании участвует мета-тег description и содержимое самой страницы.
Поэтому его необходимо заполнять для каждой страницы сайта. Описание должно быть уникальным и занимать не более 160 символов. В description стоит вписать ключевое слово, на которое отвечает страница. Но самое важное — это сделать описание привлекательным для пользователя и убедить его открыть именно ваш сайт.
Мета-тег keywords
Укажите несколько ключевых слов, на которые ориентирована страница сайта. Только никакого спама — хватит 2-3 ключевых слова.
Теги микроразметки
С помощью тегов микроразметки можно влиять на сниппет поисковых систем и на оформление ссылок в социальных сетях.
Микроразметка в конструкторе uKit устанавливается автоматически и откорректировать её не представляется возможным. Например, для микроразметки организации, нужно в разделе "Продвижения" зайти в "Карты" и отметить адрес сайта на карте, тогда указанная микроразметка появится через некоторое время.
Дополнительные рекомендации по продвижению
Favicon
Добавьте favicon. Это изображение, которое отображается рядом с Title в браузере и поисковой выдаче Яндекс. Favicon должен быть привлекательным и желательно отражать суть сайта.
Поддержка сайта
Поисковые системы гораздо сильнее «любят» сайты, которые периодически обновляются. Необходимо добавлять какие-либо новости, товары или статьи, а также устраивать акции и так далее.
Также стоит создать страницы: «Контакты» и «О компании». В первой должен быть телефон, почта и адрес. Можно добавить форму для отправки сообщений. А во второй разная информация об основании, специализации и товаре компании.
Желаем вашему сайту выйти на высокие позиции в поиске! А также не забудьте сделать вашему сайту внешнюю оптимизацию: https://ukit.top/seo/vneshnee-prodvizhenie-sajta-na-ukit
С чего начать продвижение сайта
Продвижение сайта — это системная работа, которая требует постоянного участия. Основное внимание рекомендуем уделить следующим факторам:
-
Контент
Он должен быть уникален и тематически связан с ключевыми словами. Уникальный контент — это оригинальные авторские статьи, фотографии, аудио и видео материалы, не имеющие копий в поисковых системах. Этот фактор оказывает большое влияние на продвижение, рекомендуем уделить ему особое внимание.
Совет:
Если вам требуется помощь специалистов — закажите услугу SEO-оптимизация сайта.
-
Внутренняя оптимизация
Сайты созданные в uKit уже оптимизирован для продвижения, вам остается только продумать структуру и дизайн, правильно заполнить мета-теги, настроить ссылки между страницами и прикрепить собственный домен вида my-site.ru.
Мета-тег Title должен коротко и понятно описывать вашу деятельность (например: uKit — Конструктор сайтов для бизнеса). Содержимое этого мета-тега отображается в поисковой системе:
Мета-тег Description содержит краткое описание страницы, на основе которого поисковые системы заполняют сниппеты:
Мета-тег Keywords стоит заполнять ключевыми словами, которые описывают содержание страницы. Это могут быть отдельные слова или словосочетания, но они обязательно должны встречаться на странице.
Указать мета-теги можно в конструкторе в настройках страницы на вкладке «SEO».
-
Внешнее продвижение
Внешнее продвижение включает в себя рекламу ресурса на других сайтах, закупку ссылок с тематических ресурсов, написание рекламных статей и прочие способы.
Оценить готовность сайта к публикации можно в разделе «Продвижение». Ваш сайт уже в Зеленой зоне? Сообщите о нем поисковикам и приступайте к продвижению.
Добавление сайта в поисковые системы Google и Яндекс автоматизировано, достаточно авторизоваться под своими аккаунтами в «Продвижение». Не забудьте добавить информацию о компании в Яндекс.Справочник и Google карты на вкладке «Карты», так пользователи из вашего региона будут чаще видеть сайт в результатах выдачи по региональному запросу.
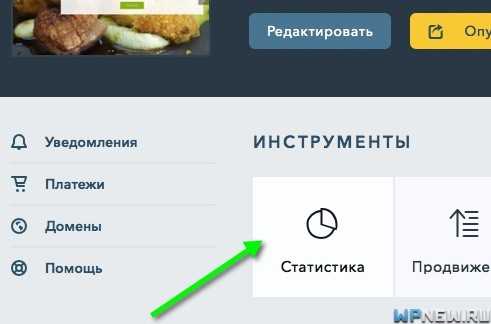
Для сбора информации о посетителях сайта подключите Яндекс.Метрику и Google Analytics в разделе «Статистика» панели управления uKit.
Также рекомендуем ознакомиться с советами для вебмастеров от Яндекса и Google.
Помогла ли вам статья?
Статья оказалась полезной для 309 человек
ukit.com
Внешнее продвижение сайта на uKit
Рекомендации по внешней оптимизации сайта на uKit
После проведения работ по внутренней оптимизации страниц сайта, которые описаны в этой статье: «Внутренняя оптимизация сайта на uKit», необходимо перейти к внешней оптимизации и добавить ресурс в поисковые системы Google и Яндекс.
Добавление сайта в Яндекс.Вебмастер
Яндекс Вебмастер — это специальный сервис для вебмастеров, в котором можно отслеживать показатели своего сайта. В нем находится информация о тИЦ ресурса, количестве проиндексированных страниц, ссылках. Кроме того там своевременно появляются предупреждения о каких-либо ошибках на сайте.
Добавить сайт в «Яндекс.Вебмастер» вы можете в панели управления uKit в разделе "Добавить в поисковики". Ознакомиться с функционалом добавления сайта в поисковые системы, вы можете по следующему адресу: Как добавить сайт в вебмастер Google и Яндекс.
Установка Яндекс Метрики
Метрика — это счетчик для сайта, с помощью которого можно отслеживать количество посетителей. Плюс этого счетчика в огромном функционале. Он позволяет узнать количество отказов, тип устройства посетителей, возраст, источник трафика, а также поисковые запросы, по которым посетители попадают на страницу.
Добавление организации в Яндекс Справочник
Добавление организации в Яндекс Справочник позволяет людям узнавать информацию о ней в поиске и разных сервисах Яндекса. А также при добавлении можно указать ссылку на сайт организации.
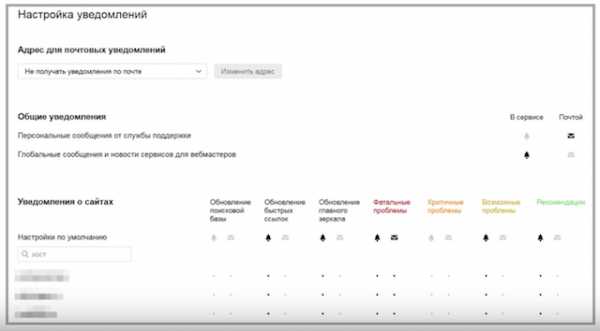
Региональность
Необходимо проверить региональную принадлежность сайта. В коммерческих тематиках регион имеет огромное значение. Если компания предоставляет услуги на территории, например, Самары, то убедитесь, чтобы сайт был привязан именно к этому региону.
Изменить региональность сайта, вы можете в «Яндекс.Вебмастере» (скриншот) перейдя в раздел «Информация о сайте», а затем в раздел региональность: (скриншот).
Виды деятельности
При создании или редактировании организации в Яндекс Вебмастере нужно указать вид деятельности. Эта информация будет отображаться на картах.
При добавления сайта в «Яндекс.Справочник», вы можете указать виды деятельности вашего сайта.
Регистр имени сайта
Стандартно все буквы в адресе сайта будут в нижнем регистре. Если необходимо что-то визуально выделить, то можно воспользоваться этим инструментом. Изменения никак не повлияют на положение в поисковой выдаче, но могут сделать адрес более понятным и красивым. Например можно изменить название с buycar.ru на BuyCar.ru.
Добавить регистр имени сайта, вы можете в «Яндекс.Вебмастере» (скриншот) перейдя в раздел «Информация о сайте», а затем в раздел регистр имени сайта: (скриншот).
Добавление Sitemap
Чтобы поисковой системе было легче разобраться в структуре сайта, необходимо указать ссылки на файлы Sitemap в Яндекс Вебмастере (Индексирование — Файлы Sitemap).Файл «sitemap.xml» в uKit генерируется автоматически для всех опубликованных сайтов и доступен по адресу вида: http://имя-сайта/sitemap.xml. В него попадают все страницы сайта.
Вам необходимо в панели «Яндекс.Вебмастере» (скриншот) в разделе «Индексирование» указать пусть к вашему sitemap: (скриншот).
Добавление сайта в Search Console
Добавив сайт в Google Search Console можно узнать информацию о поисковых запросах, индексации, ссылках и даже об удобстве просмотра на мобильных устройствах. Также есть инструменты для работы с файлами Sitemap и robots.txt.
Добавить сайт в «Google Search Console» вы можете в панели управления uKit в разделе "Добавить в поисковики". Ознакомиться с функционалом добавления сайта в поисковые системы, вы можете по следующему адресу: Как добавить сайт в вебмастер Google и Яндекс.
Установка Google Analytics
Google Analytics – это специальный сервис для получения информации о посещениях сайта. Необходимо просто добавить на страницы своего сайта специальный JS-код, чтобы сервис начал собирать разную информацию. Кроме количества посещений можно узнать источники посетителей, процент отказов, среднее время проведенное на сайте и многое другое.
Добавление информации о компании в Google Мой Бизнес
Добавление информации в Google Мой Бизнес необходимо, если вы хотите, чтобы данные о компании были указаны в Google Картах и поиске. Благодаря этому можно отслеживать отзывы клиентов и получить расширенные сниппеты (описания) в поиске Google.
Добавить сайт в «Google Мой Бизнес» вы можете в разделе «Продвижение». Ознакомиться с функционалом добавления, вы можете по этому адресу: Как добавить сайт в Google Карты.
Добавление Sitemap в Search Console
Несмотря на то, что зачастую ссылка на Sitemap находится внизу файла robots.txt, поисковые системы иногда не индексируют файлы Sitemap. Поэтому лучше указать ссылки на них самому (Сканирование — Файлы Sitemap), чтобы облегчить работу поисковым системам.
В «Google Search Console» (скриншот) в разделе «Файлы Sitemap» необходимо указать путь к вашему sitemap: (скриншот).Важно! В Google Search Console при добавлении карты сайта указывается имя файла «sitemap.xml» (без слеша и адреса сайта).
Дубли страниц
Избегайте дублированных страниц с одинаковой информацией, которые доступны по разным адресам. Количество дублей влияет на место в поисковой выдаче, поэтому их нужно закрывать от индексации.
Создание страниц о компании
Создайте страницы «Контакты» и «О нас». В «О нас» нужно написать информацию о работе компании, специализации и товаре. Страница «Контакты» должна содержать номера телефонов, адрес, почту и другие контакты для связи. Также стоит разместить там почтовую форму.
Стоит создать официальную страницу компании в популярных социальных сетях — Facebook, Twitter и «Вконтакте». Также рекомендуется разместить на страницах сайта кнопки социальных сетей, которые позволяют быстро поделиться материалом на своей странице. Это может привлечь дополнительных посетителей, а значит и новых клиентов.
ukit.top
Как продвинуть сайт небольшого бизнеса в поиске?
Люди — посетители, владельцы сайта и наемные SEO-специалисты могут влиять на позиции сайта, но исходно мы имеем дело с “автоматикой”.

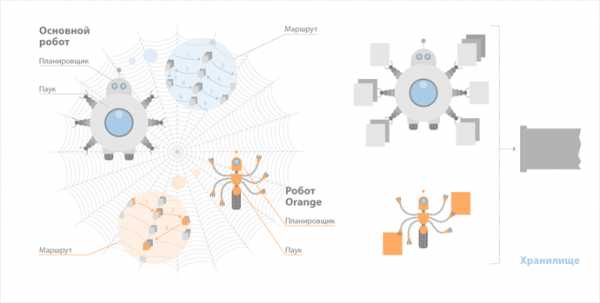
Например, у “Яндекса” информацию о сайтах собирают две программы-робота — основной и быстрый (Orange)
Так что какие бы услуги и товары вы ни предлагали, основные инструменты и приемы оптимизации для ваших сайтов не будут отличаться от тех, которыми пользуется любой другой бизнес.
Тут как в тренажерном зале — снаряды для всех одни. Вопрос лишь в том, чего вы хотите добиться и на каком этапе разумно остановиться.
Начнем с того, чего не надо делать.
Частые заблуждения
1. “SEO — это быстро”. Быстрый эффект даст рекламный пост в большом сообществе в “ВКонтакте”. Но эффект будет непродолжительным: через несколько часов публикация опустится в ленте или вовсе будет удалена — и люди не найдут её.
Суть поисковой оптимизации — в работе на перспективу: потому что деньги на рекламу имеют свойство кончаться. Как и “терпение” роботов, которые будут регистрировать на сайте непостоянный поток явно купленных посетителей.
Задача SEO — приносить постоянный “органический” трафик, т.е. посетителей, которые пришли не с рекламы, а сами. Тут опять можно сравнить поисковую оптимизацию с занятиями в тренажерном зале — за один подход мало чего добьешься. Месяца за три — можно. А чтобы стать Шварценеггером, поддерживать и развивать себя нужно годами.
Так что ждать эффекта от оптимизации следует не раньше, чем через 3 месяца. Если вам пообещали “за неделю” или даже месяц — гоните в шею таких “специалистов”.

2. “Надо закупить ссылок”. С начала развития интернета сайты ссылались друг на друга, чтобы люди проще находили полезную и интересную информацию. Поисковики только начинали развиваться, поэтому учитывали ссылку с одного сайта на сайт как своеобразную гарантию качества. Но так было только поначалу.
С коммерциализацией интернета практика установки ссылок с сайта на сайт стала слишком широкой, чтобы быть на 100% эффективной. Сегодня этот инструмент по-прежнему рабочий (если с умом и в меру), но не для новых сайтов.
Дело в том, что все новые сайты в классификации поисковика попадают в т.н. “карантин” — это несколько первых месяцев их жизни. Так что не бросайтесь сразу скупать ссылки, не сработает. Лучше делайте полезные статьи у себя или закажите обзор у известного блогера. Выйдет полезнее.
3. “Контекстная реклама — это те же ссылки”. Контекст можно использовать, чтобы привлечь первых посетителей и опробовать этот канал. Ссылки на сайты показываются в специальных блоках в поисковой выдаче, но...
Контекст — это отдельный инструмент со своими тонкостями настройки и работы. Он похож на рекламную растяжку. То есть, к нужному нам органическому трафику отношения не имеет.
Не секрет, что контекстная реклама была введена поисковиками, чтобы зарабатывать даже на мелких рекламодателях. Таких рекламодателей тьма. Так что даже если вы вбухатете золотые горы в контекст, но не будете делать ничего больше, на позициях сайта это никак не скажется. Поисковик не подвинет вас наверх “за щедрость” — у него таких щедрых много.
4. “Надо регистрироваться в каталогах”. Регистрация сайта в тематических каталогах-рубрикаторах действительно была очень популярной, но мода схлынула 10 лет назад. С развитием алгоритмов поисковиков эффективность такого продвижения неуклонно падала.
На сегодняшний день, по сути, есть только один полезный каталог — “Яндекс.Каталог”. Регистрация в остальных принесет лишь потраченные впустую время, деньги и, возможно, проблемы из-за некачественных ссылок на вас.

В “Яндекс.Каталог” непросто попасть: причем есть как платный, так и бесплатный пути.
Следует помнить, что в хорошие каталоги принимают только качественные сайты. Поэтому идти к ним стоит только после комплекса SEO-работ, который можно провести самостоятельно.
Над чем стоит работать
Самое главное заблуждение в SEO — что можно его отложить на потом и вспомнить о поисковом продвижении эдак через год после запуска.
Оптимизацией нужно заниматься уже тогда, когда вы только решили делать сайт. Потому что то, каким ваш сайт впервые увидит поисковый робот, то, как вы будете развивать страничку в первые месяцы — здорово скажется на всей остальной SEO-истории.
Вот почему мы рекомендуем делать сайт в конструкторе — его плюс в том, что все процессы можно контролировать самому. И, если что, вы не попадете на время, нервы и деньги, как герой на картинке:
Для тех, кто не умеет делать сайты и мало сталкивался с SEO, был разработан конструктор сайтов без кода uKit. В нем всё максимально автоматизировано и предустановлено: в частности, сразу есть мобильная версия, чтобы сайт был доступен с любых устройств — это улучшает статистику.
1. Фактор номер один: “уникальность” контента сайта
В сети куча сайтов про пластиковые окна. Во многом они похожи. Так что уникальность — это не значит, что второго похожего сайта не найти.
Уникальность — это набор из нескольких отличий. Такое доказательство для робота, что вы не скопировали вчистую, скажем, существующий успешный сайт. А раз ваш сайт отличается — значит, на нем может быть информация, которую стоит показать в выдаче. Робот это запомнит и учтет в вашу пользу.
На что обратить внимание:
Домен — сразу покупайте домен вида “сайт.ру”: имя вида “сайт.что-то-ещё.рф” будет долго портить вам статистику, даже если вы со временем поменяете-таки его на нормальное (поисковики злопамятны).
Совет: в идеале, купите домены с одинаковым названием в разных зонах — и пусть они ссылаются на ваш сайт. В конструкторах это можно сделать, ничего не зная про DNS и 303-й редирект.
Тексты — не копируйте чужие, машина это моментально вычислит и запишет вам в минус. Даже если услуги у всех похожи, у вас есть уникальность. Найдите её. Расскажите о ней. И не заигрывайте со вставкой всюду SEO-слов — машина уже давно плохо реагирует на это (см. фактор №2).
Совет: “Яндекс” и Google любят, когда в текстах страниц есть маркированные списки, а также хотя бы одна таблица. Используйте это. Только не пишите много — люди много не читают.
Заголовки меню и страниц — сделайте их понятными для читателя. Иногда бывает полезно выделить ключевые услуги в отдельные пункты меню: например, отделить “Вывоз мусора” от “Доставки щебня”.
Совет: заодно такие разделы можно дополнительно связать между собой ссылками в текстах разделов, это положительно скажется на SEO-видимости. Скажем, “Доставляем щебень, а после окончания ваших работ вывозим строительный мусор”.
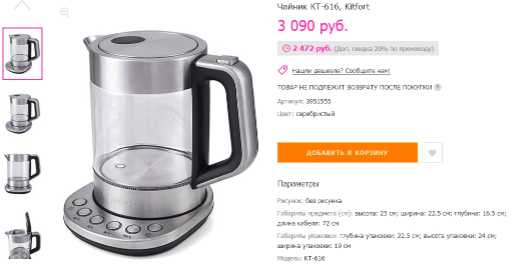
Картинки — идеально использовать свои или потратить деньги на покупку изображений на фотостоках. Если вы возьмете первые попавшиеся картинки из поисковой выдачи, это плохо скажется на позициях сайта.
Странно, но об этих простых шагах часто забывают. Или забивают... на полпути.
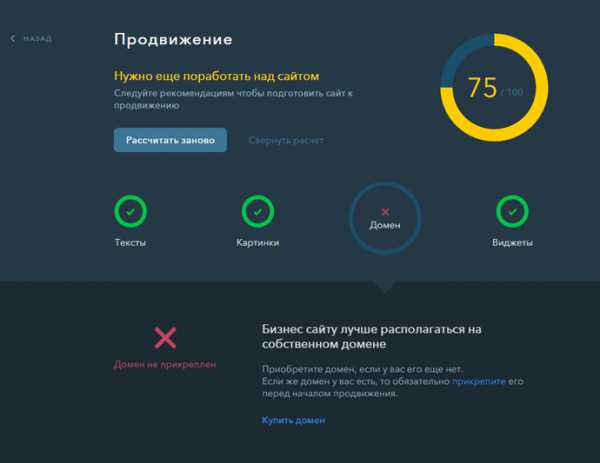
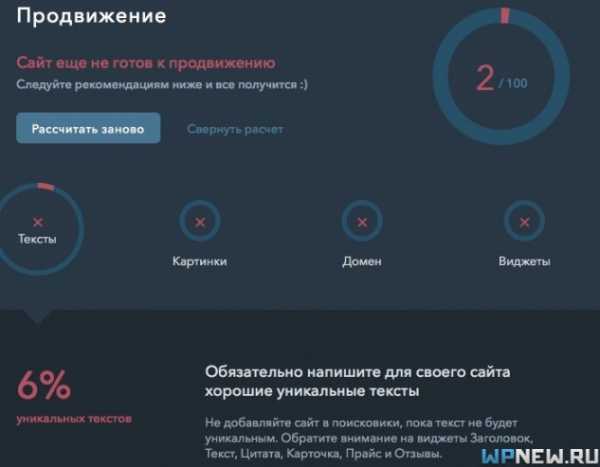
Поэтому в uKit мы разработали своего робота — он ходит по сайту до его публикации в сети и советует, что нужно поменять и улучшить.

Выглядит это так — вот тут осталось привязать домен. В остальном сайт SEO-готов
Это сделано для того, чтобы настоящий робот — от “Яндекса” или Google — увидел ваш сайт таким, каким он должен быть по правилам.
Фактор два: “поведенческие факторы”
Поисковые роботы стали умнее и научились оценивать качество сайта по тому, как на нем ведут себя люди. Это называется “поведенческими факторами”: как долго человек был на сайте, куда кликал, сколько страничек просмотрел.
Скажем, если человек быстро закрыл сайт, никуда не нажав, — значит, по мнению робота, не нашел там чего-то нужного. Или сайт был неудобным. “Опустим сайт в выдаче”, — решает робот.
Чтобы этого не произошло, можно:
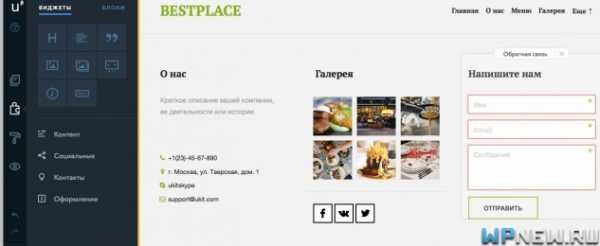
1. Добавьте на сайт четкие контакты — чтобы человек понял, что вы работаете в его городе или регионе. Мы рекомендуем помещать контактную информацию с указанием региона на самый верх — в шапку сайта.
Помимо адреса, хорошим визуальным индикатором может служить номер телефона
Если работаете в нескольких городах — укажите их все на страничке с описанием услуг и формой заявки. Так вы и роботу нужную информацию “скормите”, и людям поможете разобраться.
2. Упростите меню — не стоит увлекаться с количеством пунктов меню и подменю, которые выпадают по клику. Максимум — одна “выпадашка”.
Если не получается придумать, как уместить на сайте всё, воспользуйтесь следующим пунктом.

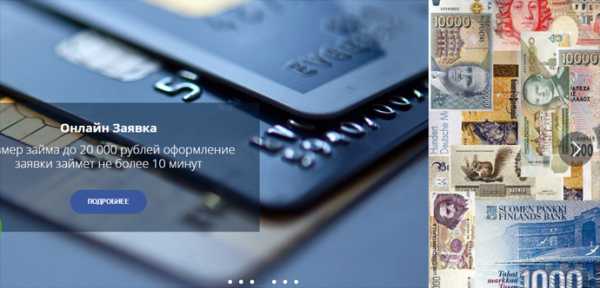
“Cлайдер” на главной сайта в момент переключения
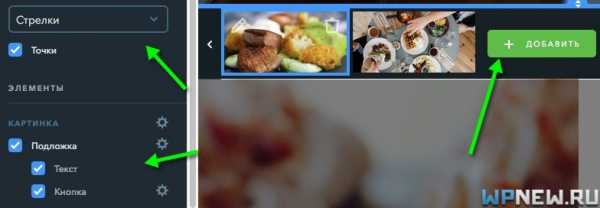
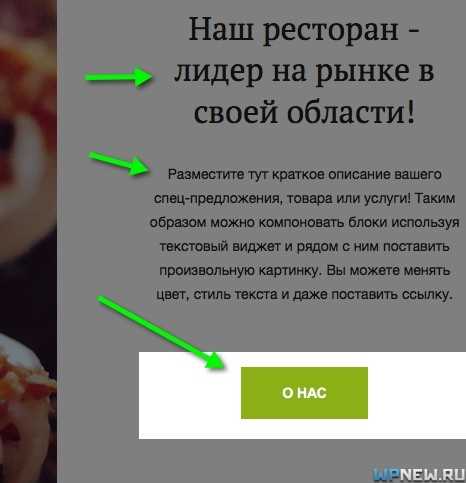
3. Сделайте “слайдер” — серия переключающихся картинок с разными текстами и кнопками вверху главной страницы поможет:
разгрузить меню сайта,
удобно информировать посетителей: показать им набор услуг, дать возможность сразу найти нужное и перейти по ссылке-кнопке — это увеличит просматриваемость страниц, что важно для SEO,
размещать акции и спецпредложения на видном месте, не разрушая структуру сайта.
4. Не вставляйте на сайт много виджетов, больших картинок (размером в несколько мегабайт) или видео:
во-первых, это снижает скорость загрузки страничек — что плохо для SEO,
во-вторых, резко выскакивающий чат может отпугнуть: конечно, это не причина не пользоваться виджетами, просто надо их аккуратно вставлять.
Вывод: как видите, основные факторы, влияющие на видимость в поиске, зависят от вас: от борьбы за доверие робота мы просто переходим к борьбе за доверие посетителей.
Что делать дальше
Аналогично тому, как, бросив тренировки в спортзале, вы подрастеряете форму, а другие вас обгонят, SEO нужно заниматься регулярно, иначе со временем вы станете “сдавать”, даже если начинали хорошо.
Подскажите роботу, как часто обновляется сайт.
Сайт нужно улучшать и развивать. Это факт. Идеально сделать так, чтобы робот приходил и индексировал ваш сайт после этих изменений — оставьте ему подсказку, как часто к вам заходить, через сервис “Яндекс.Вебмастер”.
Ведите блог. Это тот случай, когда двух зайцев можно убить одним выстрелом.
Во-первых, для поискового робота обновление сделаете. Во-вторых, статьи — хороший источник органического трафика, если заголовок и текст отвечают на вопрос вашего клиента.
Опять же, перебарщивать с SEO-словами в тексте не стоит.
Плюс малого бизнеса — в плотном общении с клиентами и понимании их интересов. Используйте это с умом — сравните то, чего просят клиенты, с запросами в интернете, выберите те запросы, по которым конкуренция ниже, и сделайте странички и тексты под них.
Отлично, если ссылки на вас будут вести с контентных историй — обзоров, статей, советов на сторонних сайтах и форумах. Такие материалы любят люди — а значит, их любят и роботы.
Вывод: На этом этапе многое, опять же, зависит от вас.
Удачи!
Понравился материал?blog-ru.ukit.com
Можно ли успешно продвинуть сайт, созданный в конструкторе?
Откуда появился миф, что сайты на конструкторе не продвинуть?
Миф родился, когда сайты делали для всего подряд на бесплатных адресах третьего уровня. Мир поменялся, но заблуждения — штука живучая.
Что такое домен третьего уровня и зачем он нужен в конструкторе?
Конструктор – это онлайн-система, которой пользуются сотни тысяч людей: все заходят в панель управления по одной ссылке, но открывают именно свои сайты. Чтобы это было возможно, черновику вашего сайта присваивается технический адрес вида вашсайт.ulcraft.com – он связывается с адресом почты, который вы оставили при регистрации.
Этот ход также позволяет отложить покупку домена: вы создаете сайт бесплатно, а уже потом, когда он готов к публикации, присваиваете ему имя.

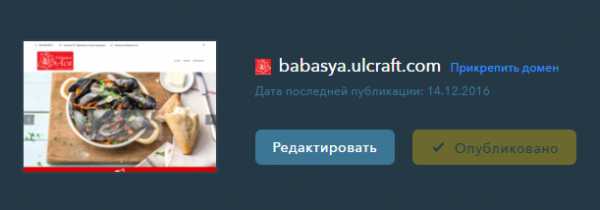
Вот мы делаем сайт ресторана домашней кухни, и конструктор uKit сам советует нам прикрепить домен – это не требует специальных знаний и займет 2 минуты.
Но когда-то многие «забивали» на собственный домен, а поисковые машины попросту меньше уважают сайты с бесплатными доменами третьего уровня – и не важно, на чем эти сайты сделаны: с WordPress или любой другой системой такая же история.
Это не проблема: купите домен вида имясайта.com (в среднем, он обойдется всего в 600-900 рублей в год), и поисковики будут ставить вас наравне с сайтами от агентств и студий. Свой домен — это ещё и часть имиджа вашего бизнеса: сами подумайте, как отнесутся потенциальные клиенты, поняв, что вы «зажали деньги» на такую мелочь.
Сайт на конструкторе можно продвинуть за два-три месяца
То есть, за то же время, что и любой другой. Причем подготовка к SEO-продвижению в конструкторе устроена проще — вам надо заполнить поля, а система автоматически пропишет заголовки страниц и ключевые слова в коде.

Чтобы вам было проще разобраться, что и куда вставлять, мы создали иллюстрированную инструкцию по SEO-оптимизации сайта на конструкторе. И она работает.
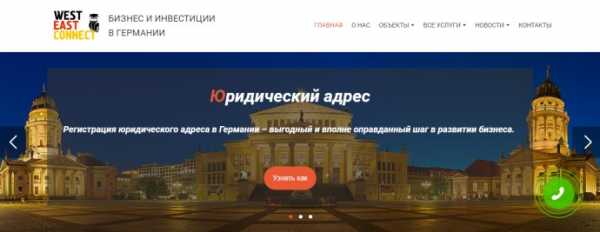
Вот реальный пример – Олег, совладелец фирмы, которая помогает бизнесам из СНГ выйти на рынок Германии, в начале 2016-го сделал сайт в конструкторе uKit. И к весне получал почти всех клиентов через сайт.
 «Нам удалось подняться только за счет статей, подбора ключевых слов и перелинковки страниц – ссылки мы не закупали. На создание сайта из 100 страниц, сбор 250 ключевых слов и и написание статей ушло около двух месяцев».
«Нам удалось подняться только за счет статей, подбора ключевых слов и перелинковки страниц – ссылки мы не закупали. На создание сайта из 100 страниц, сбор 250 ключевых слов и и написание статей ушло около двух месяцев».
«Сайт запустился где-то в конце января 2016-го. «Яндекс» ещё месяц почти не видел сайт — но это обычное дело. Через пару месяцев часть ссылок уже заняла свои конечные места, с небольшим разбросом — плюс-минус пара позиций.
Ниже провожу ключевые слова, по которым ссылки на наш сайт попадают в топ-3 выдачи «Яндекса»:
анализ рынка в Германии — 2-е место арендовать склад в Германии – 2 в Германии офис на длинный срок – 1 исследование рынка в Германии – 2 маркетинг в Германии – 1 купить юр адрес в Германии — 2

Главная страница. Кликните для увеличения.
сбыт продукции в ФРГ – 1 удаленный директор в Германии – 1 удаленно открыть фирму в Германии – 1 услуги по оценке имущества в Германии – 2
В Гугле сайт также занимает позиции в топ-3, но запросы разнятся. Заказчики часто находят нас именно через поиск».
Сравниваем результаты: сайт от студии vs сайт на конструкторе
У Алексея, директора фирмы по установке окон ПВХ, была возможность напрямую сравнить, как работают и продвигаются сайт, сделанный на более сложной платформе в студии, и сайт, созданный на конструкторе.
 |  |
| Сайт компании, сделанный на заказ в студии | Сайт компании, сделанный в конструкторе |
Первый сайт он заказал у студии, а когда устал ежемесячно платить за поддержку и продвижение, решил с коллегами поставить эксперимент – попробовать делать всё самостоятельно. Выводы – на видео:
Оказалось, оба сайта приносят клиентов и выводятся в топ одинаково.
Делайте выводы и не верьте мифам.
Понравился материал?blog-ru.ukit.com
лучший конструктор сайтов для владельцев небольшого бизнеса
Всем привет! Конструкторы сайтов с каждым днем становятся все совершеннее и совершеннее. И они реально потихоньку захватывают свой рынок.
Раньше, когда пробовал тестить какой-либо конструктор сайтов, у меня на лице появлялась улыбка от того, насколько сырой продукт и непродуманный.
Все меняется, сегодня хочу предоставить один из самых качественных конструкторов сайтов - uKit. С данным сервисом я испытал совершенно другие ощущения:
- uKit очень хорош с точки зрения создания сайта в плане функциональности;
- идеален в плане удобства работы над сайтом;
- вполне приемлем с точки зрения SEO.
Такое положительное отношение к данному конструктору идет не только с моей стороны. Вот, например, один из авторитетных сайтов в нише, связанных с конструкторами сайтов, site-builders.ru тоже хорошего мнения о сервисе uKit. Данный конструктор занимает ТОП в рейтинге.
Вот короткое видео, которое демонстрирует возможности конструктора очень наглядно. Обратите внимание, как просто создать сайт, изменять его, редактировать элементы, какие-то дополнительные виджеты добавлять или удалять.
Для кого подойдет создание сайтов на uKit
uKit подойдет идеально для создания сайтов-визиток. Он в первую очередь предназначен для предпринимателей, владельцев небольших компаний. Конструктор сайта uKit не обладает функционалом огромного комбайна: здесь никогда не будет возможности править код, потому что предназначение другое.
Но, в тоже время uKit выгодно отличается своим удобством и красотой. Технология конструктора - drag n drop, что делает его интуитивно понятной.
Примеры, созданных сайтов на конструкторе uKit:
- foto-malevich.ru - портфолио фотографа.
- worldofartist.today - мир художника.
- andrej-erastov.ru - еще одно портфолио фотографа.
- osetiafm.ru - реклама на радио.
- oksana-florist.ru - визитка флориста.
- msabeamrobotics.ulcraft.com - робототехника.
Как очень просто создать сайт на uKit
Ниже инструкция создания сайта и описание функционала.
- На главной странице нажимаем на кнопку "Создать сайт":

- Дальше нужно определиться с дизайном сайта, обратите внимание на большое количество тематик:

- Допустим, мне понадобилось создать сайт на тему "Кафе и рестораны", выбираю соответствующий пункт:

- Опускаюсь по странице ниже и там можно увидеть шаблоны. которые удовлетворяют нашей тематике. В моем случае по данной теме предоставлено 9 шаблонов:

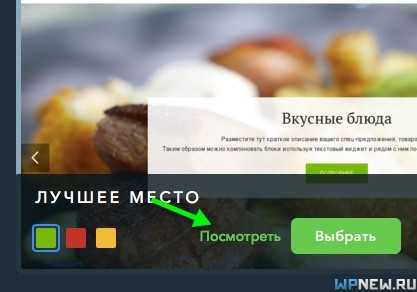
- Обратите внимание, любой дизайн имеет адаптивную верстку сайта. При наведении мышкой, можно выбрать цветовое оформление дизайна + увидеть демо режим, нажав на кнопку "Посмотреть":

- В демо режиме еще можно переключаться между шаблонами и разглядывать их в полном размере. Удобно!

- Там же можно увидеть, как будет выглядеть ваш будущий сайт на мобильных телефонах, планшетах. Аналогично в разной цветовой гамме. После того, как вы окончательно определились с дизайном, нажимаете на кнопку "Выбрать":
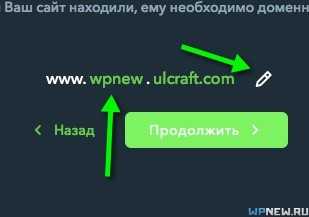
- Далее выбираете себе доменное имя и нажимаете на кнопку "Продолжить":

- Можете дальше сразу начать настраивать сайт, но у меня, к сожалению, на Safari немного "подвисло" и пришлось авторизоваться отдельно на сайте с помощью другого браузера (я выбрал Firefox). Заходите в панель управления, там кликаете на кнопку "Редактировать":
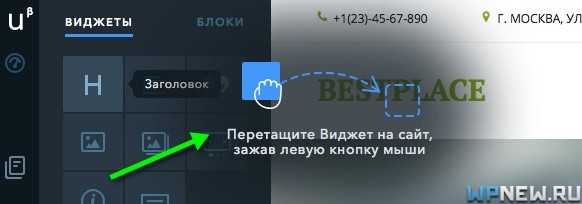
- Интуитивно понятно, как добавлять всякие виджеты на сайт. Просто зажимаете левую кнопку мыши и перетаскиваете:

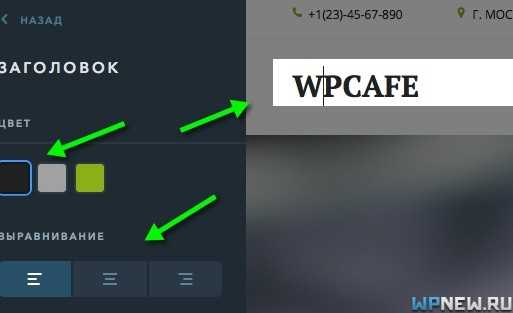
- Все также легко и просто править элементы сайта. Например, изменить заголовок сайта, скорректировать цвет, выравнивание:

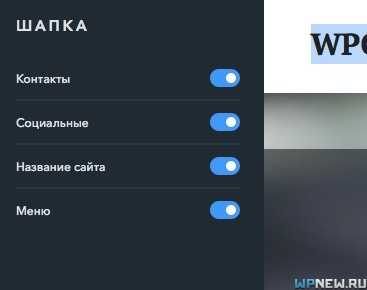
- Скрыть ненужные элементы в uKit также просто:

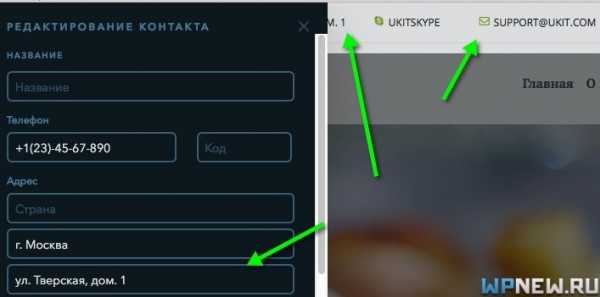
- Изменение контактных данных интуитивно понятно:

- Добавить пункт меню или убрать какую-нибудь социальную кнопку? Нет проблем:
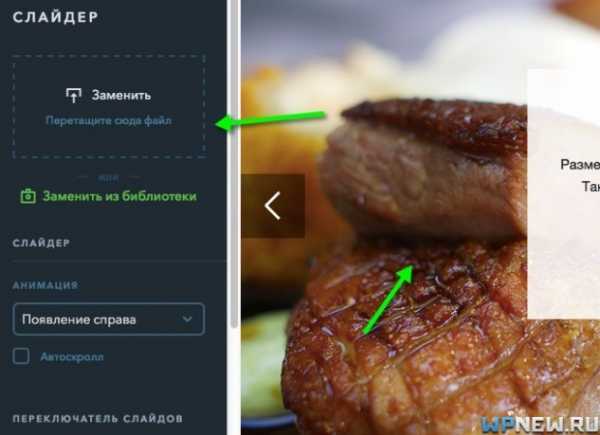
- Очень удобно править слайдер, с легкостью можно загрузить изображение, изменить способ вывода:

- Очень легко добавить новые слайды и изменить их внешний вид:

- Точно также легко править тексты, заголовки, кнопки, причем их внешний вид тоже (разные стили кнопок, цвета, выравнивания, размеры):

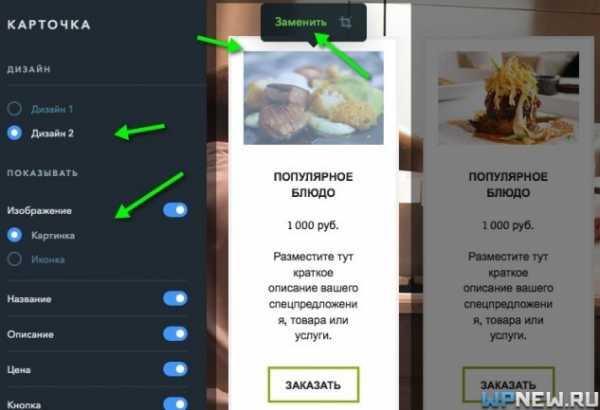
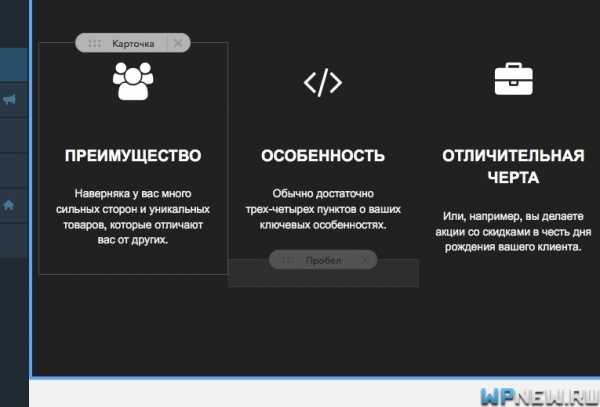
- А вот и карточки (повторюсь, мне очень понравился uKit своей гибкостью):

- Редактировать формы, блоки, подвал и все-все остальное - все также очень просто:

- Корректировать страницы также очень легко. Невероятно просто!

- Самое интересное знаете что? Верстка страницы тоже довольно понятная, можно с легкостью разместить хоть отзывы, хоть любую картинку, ну или любой другой элемент:

- И даже преимущества крайне удобно вывести вот таким способом:

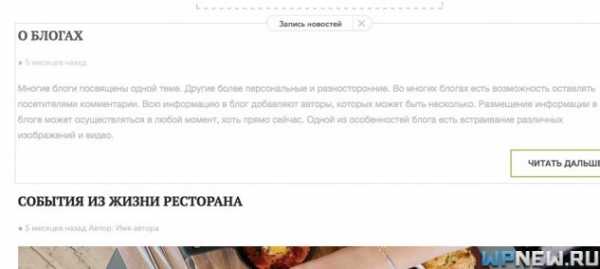
- Возможно вывести раздел "Блог", где можно с легкостью публиковать статьи:

- Потом добавлять статьи в раздел блог также очень легко.
SEO возможности конструктора сайтов uKit
Конечно, меня очень сильно волновало, на что способен данный конструктор сайтов uKit с точки зрения SEO.
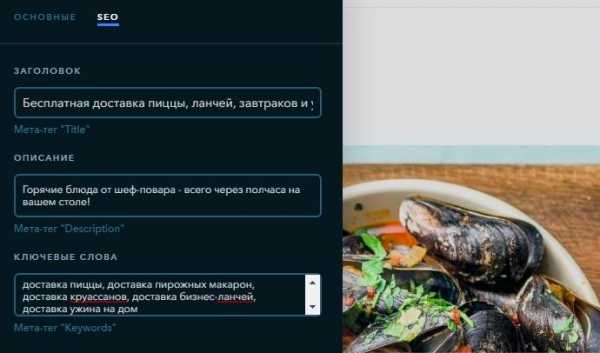
- Основной функционал, который требуется любому нормальному сайту - это возможность прописывания метатегов (title, descriptions, keywords). С этим же у uKit все в порядке:
 Как видите, тут даже можно прописывать ЧПУ (человекопонятные урлы). Очень-очень похвально.
Как видите, тут даже можно прописывать ЧПУ (человекопонятные урлы). Очень-очень похвально. - Следующее, что меня интересовало, это возможность создания заголовков h3, h4 и т.д. и тоже все реализовано прекрасно:

- Ну и конечно выделить жирным, курсивом, вставить ссылку/изображение - не проблема. Да и маркированный или нумерованный список можно вывести без каких-либо проблем. Есть все то, что нужно:

- В панели управления можно подключить Яндекс Метрику и/или Google Analytics:

- И там же в панели управления есть очень классная кнопка, называется "Продвижение":
 Здесь увидите очень хорошие советы по запуску сайта:
Здесь увидите очень хорошие советы по запуску сайта:
- И, конечно же, к сайту можно прикрепить отдельный домен второго уровня:
Цены сервиса uKit
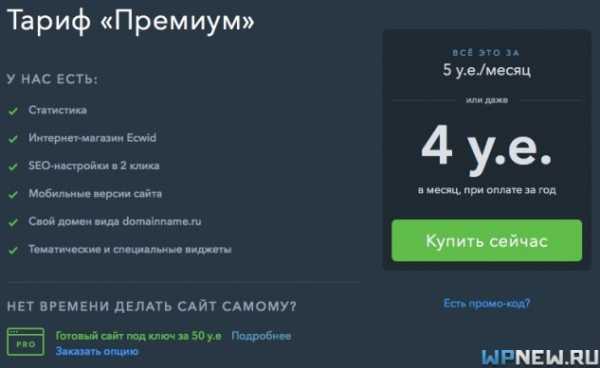
После бесплатного 15-ти дневного пользования сервисом, вам нужно будет перейти на тариф "Премиум", вот его характеристики:

$4 за месяц - очень даже неплохо для такого удобного конструктора сайтов. Еще такое замечание: сейчас uKit находится в статусе Beta-тестирование, то есть он будет еще развиваться и развиваться, хотя уже обладает очень хорошим функционалом и простотой в использовании.
Если же вы не хотите самостоятельно создавать сайт, можно заказать готовый сайт под ключ за 50 у.е.
Вывод
uKit однозначно один из лучших конструкторов сайтов. Идеально подойдет для создания сайтов, которым не нужна излишняя функциональность, предоставленных возможностей в конструкторе достаточно для комфортной работы. Владельцы бизнеса, обратите внимание.
Если вы не хотите "копаться в коде", постоянно искать какие-то плагины для создания элементарных вещей, не хотите тратиться на программистов/верстальщиков, искать исполнителей, то uKit - это то, что вам нужно.
Знаком ли вам конструктор сайтов uKit? Делали ли сайты на нем?
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Оптимизация сайта на uKit в социальных сетях
Что он делает? Он на основе введённой вами информации генерирует соответствующий код для вашего сайта, который нужно потом будет просто вставить на страницу. Полученная в итоге страница будет правильно индексироваться социальными сервисами, и любой, кто добавит, скажем, себе на «стену» ссылку на вашу страницу, увидит её ёмкое краткое содержание, корректный заголовок и релевантную картинку.
Установка
1. Перейдите по следующей ссылке: https://usocial.pro/meta
2. Для начала работы необходимо выбрать нужный вам социальный сервис (поддерживаются Facebook, ВК, Twitter и Google+), заполнить предложенные вам поля, после чего нажать на кнопку «Сгенерировать код».
Отмечу, что в поле для изображений должна указываться ссылка на изображение которое загружено в корень вашего сайта. Для этого вам необходимо его загрузить в библиотеку изображений на вашем сайте: скриншот, заменять ваши картинки на сайте не нужно, просто загрузить его в библиотеку и получите ссылку, как это показано на видео: ссылка В итоге у вас должна получится ссылка типа: https://ukit.com/uploads/s/m/u/z/muzoof12itax/img/full_3YcmsVOm.jpg, вам же необходимо вместо https://ukit.com установить ссылку на свой домен, пример: https://mysite.com/uploads/s/m/u/z/muzoof12itax/img/full_3YcmsVOm.jpg и уже эту ссылку указывать в полях для генерации кода.
3. Перейдите в панель управления вашего сайта в раздел «Свой код». В редактор вставьте полученный код.
Во вкладке «Настройки» в разделе «Выводить код» отметьте пункт «В <head>». (скриншот). А также выберите необходимую страницу. Отмечу, что для каждой страницы вы можете создать свои мета-данные.Сохраните код и опубликуйте ваш сайт.
4. После того как вы опубликуете сайт, вам необходимо будет очистить кеш в социальных сетях: https://usocial.pro/debug
Ничего больше от вас не требуется. Хотя генерируемые строки должны быть знакомы любому веб-дизайнеру, наш сервис позволяет как сэкономить веб-мастеру минутку времени, так и помочь с этой проблемой человеку, не знакомому с языком разметки.
Установить сторонний код на ваш сайт, вы можете на тарифе «Про». Ознакомиться с тарифом вы можете на следующей странице: blog-ru.ukit.com/updates/tariffs. Также отмечу, что вы можете обратиться в службу поддержки uKit за помощью в установке кода на тарифах «Премиум» и выше, через раздел «Помощь» (скриншот).ukit.top