#6 — SEO оптимизация изображений + получение трафика с картинок! Seo оптимизация изображений
SEO-оптимизация изображений

Здравствуйте уважаемый посетитель!
В предыдущих статьях мы получили необходимые для оформления статьи картинки, а затем оптимизировали их задав нужный размер и уменьшив вес при сохранении должного качества.
Но для хорошего ранжирования сайта этого будет недостаточно. Так как помимо использования в тексте ключевых слов следует также уделять внимание правилам SEO-оптимизации изображений.
В данном случае речь идет о некоторых правилах назначения наименований файлов с использованием ЧПУ и формирования атрибутов alt и title тега <img>, предназначенного для непосредственного размещения графических элементов на HTML-странице. Что мы и рассмотрим в данной статье.
- Определяем названия изображений
- Формируем ЧПУ наименований файлов
- Формируем атрибуты alt
- Формируем атрибуты title
- Исходные файлы сайта
Определяем названия изображений
Аббревиатура SEO исходит из Search Engine Optimization, что в дословном переводе означает "оптимизация поисковой системы". Иными словами можно сказать, что под SEO подразумевается оптимизация сайтов с целью повышения позиций страниц в поисковых системах по определенным запросам.
Поэтому, для того, чтобы наши ранее подготовленные картинки, которые мы будем размещать в тексте статьи, поисковыми системами хорошо воспринимались, в первую очередь определим для них подходящие названия.
При этом будем исходить из того, что хотя бы для одного изображения попробуем подобрать название с использованием ключевой фразы, входящей в названия самой статьи, в данном случае "противоугонная маркировка стекол".
А остальные, для того, чтобы поисковые системы могли понять, о чем то или иное изображение, будем их называть исходя из содержания картинок в контексте с фрагментами статьи, в которые будем их вставлять. Таким образом, чтобы суть картинки максимально дополняла суть соответствующего текста. При этом возможно, но необязательно, использование ключевых слов. Но, конечно, не злоупотребляя ими, чтобы не попасть под различные санкции поисковых систем.
Следует отметить, что по названиям картинок имеются разные мнения. Одни считают, что там необходимо максимально использовать ключевые слова. Другие, наоборот, считают, что в названиях достаточно лишь отражать то, что на них отображается или то, что они должны лишь соответствовать тематике статьи. Как бы то не было, здесь мы будем придерживаться тех правил, которые ранее определили.
Итак, для оформляемой статьи мы подобрали восемь картинок, которые можно найти в дополнительных материалах к предыдущей статье. Исходя из ранее сказанного, назовем их следующем образом, расположив в том порядке, в котором они будут помещаться в текст статьи:
- Угон автомобилей наиболее распространенное преступление в России
- Блокировка колес для защиты автомобиля
- Противоугонная маркировка стекол автомобиля
- Замена стекол автомобиля
- Противоугонная маркировка повышает риск быть пойманным с поличным
- Маркировка легкосъемных частей для защиты дорогостоящих деталей
- Выполнение противоугонной маркировки в сервис-центрах
- Самостоятельное нанесение противоугонной маркировки
Как видим, перечисленные названия полностью отражают суть изображений и достаточно хорошо вписываются в текст оформляемой статьи. Причем одно из них (3) включает полную ключевую фразу "противоугонная маркировка стекол автомобиля", а в других - отдельные ключевые слова, такие как "защита автомобиля", "противоугонная маркировка".
Формируем ЧПУ наименований файлов
После того, как мы определили названия картинок, теперь на их основе можно получить наименования файлов, в которых они будут храниться на сервере. А для этого будем использовать ЧПУ (человеко-понятные урлы).
Ранее в разделе URL для людей мы довольно подробно рассматривали этот вид представления словосочетаний, составленных с использованием "транслита". Где применяли эту технологию при формировании адресной структуры сайта. Но в данном случае мы будем это использовать для смыслового представления содержания изображений по названию соответствующего файла.
Основной смысл заключается в том, что при таком способе названия файлов формируются из названий изображений со словами на латинице и разделенными через дефис.
Конечно, в ручную писать на латинице довольно емкие наименования картинок достаточно трудоемко и весьма утомительно. Поэтому для этой цели удобно использовать специальные онлайн транслитераторы.
В сети Интернет можно найти много различных вариантов таких сервисов. Но здесь, в качестве примера, мы будем использовать, на мой взгляд, довольно удобный сервис Транслит Яндекс онлайн, которым я обычно пользуюсь. Особенностью его является то, что по умолчанию он заточен на правила поисковой системы Яндекс. Что дает некоторое преимущество при продвижении в этом поисковике.
скриншот 28
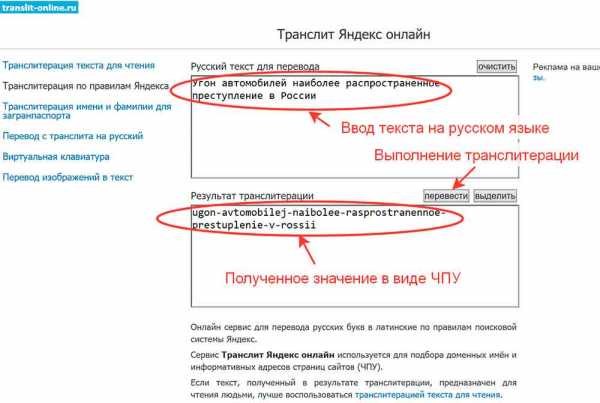
И делается это совсем просто. Для этого всего лишь надо открыть по вышеуказанной ссылке транслитератор, ввести (скопировать) нужный текст на русском языке, а затем после нажатия на кнопку "ПЕРЕВЕСТИ" получить готовый результат.
Ниже на скриншоте показано получение ЧПУ названия файла для первого изображения.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Получение ЧПУ наименований файлов
Аналогичным образом получим ЧПУ и для остальных картинок. В итоге общий список названий файлов изображений примет следующий вид:
- ugon-avtomobilej-naibolee-rasprostranennoe-prestuplenie-v-rossii
- blokirovka-koles-dlya-zashchity-avtomobilya
- protivougonnaya-markirovka-stekol-avtomobilya
- zamena-stekol-avtomobilya
- protivougonnaya-markirovka-povyshaet-risk-byt-pojmannym-s-polichnym
- markirovka-legkosemnyh-chastej-dlya-zashchity-dorogostoyashchih-detalej
- vypolnenie-protivougonnoj-markirovki-v-servis-centrah
- samostoyatelnoe-nanesenie-protivougonnoj-markirovki
И теперь все эти полученные ЧПУ словосочетания можно использовать для переименования картинок, предназначенных для размещения в статье. Таким образом, изменив названия файлов, сохраним их на сервере в следующей директории: "/images/article/main/" (окончательный вариант полученных изображений можно найти в соответствующей папке в дополнительных материалах в разделе Исходные файлы сайта).
Формируем атрибуты alt
Далее перейдем к формированию атрибутов alt и title тега <img>. И начнем с обязательного - alt.
Следует сказать, что как прописывать alt, существует много разных мнений. Например, некоторые считают, что значение этого атрибута не должно повторять название изображения. Другие, наоборот, полагают, что здесь не надо много мудрить, и в качестве его можно использовать существующее наименование картинки.
Мы же здесь пойдем по второму варианту, и будем формировать теги <img>, используя в значении alt ранее сформированные наименования картинок. А в качестве атрибута src, указывающего путь к файлу, полученные наименования файлов изображений вместе с директорией "/images/article/main/" и соответствующим расширением, в данном случае ".jpg" или ".png".
Ниже показан пример тега <img>, соответствующего первой картинки. Для остальных теги <img> формируются аналогичным образом.
<img src="/images/article/main/ugon-avtomobilej-naibolee-rasprostranennoe-prestuplenie-v-rossii.jpg" alt="Угон автомобилей наиболее распространенное преступление в России">
Рис.2 Тег <img> с атрибутом alt для 1-ой картинки
Можно обратить внимание, что здесь не используются атрибуты width и height, определяющие ширину и высоту изображения. Это обусловлено тем, что в нашем сайте используется резиновая верстка, поэтому размеры всех изображений области контента не фиксированы, и будут в дальнйшем определяться процентным соотношением с помощью стилей CSS.
Формируем атрибуты title
Следует сказать, что по вопросу, прописывать или нет атрибут title, а если да, то как, существует также много разных мнений. Например, одни считают, что атрибут title является необязательным для тега <img>. И поэтому использовать его не нужно.
Другие полагают, что этот универсальный атрибут все же стоит применять для возможности при наведении курсора на изображение отображать определенный текст.
Но, а если применять, то возникает еще один вопрос, могут ли в этом случае title и alt быть одинаковыми или должны по-разному описывать содержание картинки. Некоторые считают, что в отличие от alt, атрибут title должен быть более содержательным. А есть мнение, что это необязательно, и alt и title могут быть одинаковы.
Я больше склоняюсь ко второму варианту. Поэтому атрибут title при формировании тега <img> мы использовать будем, причем в его значении будем указывать то же самое наименование изображение, как и в alt.
Выполнив это условие мы получим окончательный вариант тега <img> для всех наших картинок в следующем виде.
<img src="/images/article/main/ugon-avtomobilej-naibolee-rasprostranennoe-prestuplenie-v-rossii.jpg" alt="Угон автомобилей наиболее распространенное преступление в России" title="Угон автомобилей наиболее распространенное преступление в России">
<img src="/images/article/main/blokirovka-koles-dlya-zashchity-avtomobilya.jpg" alt="Блокировка колес для защиты автомобиля" title="Блокировка колес для защиты автомобиля">
<img src="/images/article/main/protivougonnaya-markirovka-stekol-avtomobilya.png" alt="Противоугонная маркировка стекол автомобиля" title="Противоугонная маркировка стекол автомобиля">
<img src="/images/article/main/zamena-stekol-avtomobilya.jpg" alt="Замена стекол автомобиля" title="Замена стекол автомобиля">
<img src="/images/article/main/protivougonnaya-markirovka-povyshaet-risk-byt-pojmannym-s-polichnym.jpg" alt="Противоугонная маркировка повышает риск быть пойманным с поличным" title="Противоугонная маркировка повышает риск быть пойманным с поличным">
<img src="/images/article/main/markirovka-legkosemnyh-chastej-dlya-zashchity-dorogostoyashchih-detalej.jpg" alt="Маркировка легкосъемных частей для защиты дорогостоящих деталей" title="Маркировка легкосъемных частей для защиты дорогостоящих деталей">
<img src="/images/article/main/vypolnenie-protivougonnoj-markirovki-v-servis-centrah.jpg" alt="Выполнение противоугонной маркировки в сервис-центрах" title="Выполнение противоугонной маркировки в сервис-центрах">
<img src="/images/article/main/samostoyatelnoe-nanesenie-protivougonnoj-markirovki.jpg" alt="Самостоятельное нанесение противоугонной маркировки" title="Самостоятельное нанесение противоугонной маркировки">
Рис.3 Теги <img> с атрибутом alt и title
Таким образом мы закончили оптимизацию изображений и получили восемь сформированных тегов <img>, готовых к размещению в оформляемой HTML-странице. Чем мы и будем заниматься в следующей статье.
Исходные файлы сайта
Исходные файлы сайта с обновлениями, которые были сделаны в данной статье, можно скачать из прилагаемых дополнительных материалов:
- Файлы каталога www
- Таблицы базы данных MySQL
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо войти под своим аккаунтом через форму на главной панели.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
С уважением, Николай Гришин
rabota-vinete.ru
Оптимизация изображений для сайта | medoed1.ru
SEO 05.04.2017 в 23:56 Главная » SEO » Оптимизация изображений для сайтаОптимизация сайта, как известно, касается всех его элементов, больших и мелких. Над любым можно поработать, чтобы он стал привлекательнее для посетителя или поисковой машины. Не являются исключением и изображения, причем их оптимизация имеет больше нюансов, чем может показаться изначально. Разберемся, что в нее может входить. При этом оптимизированные изображения могут дать эффект сразу по нескольким фронтам: они увеличивают релевантность страницы, способствуют улучшению позиций в поисковой выдаче, а также могут увеличить трафик за счет попадания картинок в сервис изображения Яндекса или Гугла.
SEO-оптимизация картинок. Что в нее входит
Размер изображения
Размер картинки имеет значение. Поисковик при обнаружении дублей одного изображения в первую очередь будет показывать самое большое. При этом размещение большого изображения на самой странице не обязательно, ведь оно увеличит время загрузки, и вы, пытаясь продвинуться повыше, добьетесь обратного эффекта. Решением проблемы будет использование превью или миниатюры. Её размер, в свою очередь, не должен быть слишком мелким – начинайте со 100-150 пикселей – иначе поисковик может принять картинку за элемент дизайна. Еще один важный момент – не стоит искусственно уменьшать размер изображения за счет использования стилей. Подгружаться в этом случае все равно будут больше картинки, а поисковик при больших расхождениях в размерах оригинальной картинки и скукоженной может посчитать это за некорректную работу кода сайта.
Формат файла изображения
Бок о бок с размером изображения идет его формат, то есть расширение файла. Формат картинки влияет на скорость его показа, а для некоторых сайтов это критический момент — это может касаться и интернет-магазина с насыщенной карточкой товара, и лендинга с красивым фоном. Чаще всего в интернете используются форматы:
.jpeg характеризуется потерей качества при сжатии и используется чаще всего для статичных изображений, вес которых стоит облегчить для повышения скорости открытия сайта. .png в качестве не теряет, из-за этого не рекомендуется его использовать для больших изображений — он более пригоден для иконок или элементов сайта, в которых нужна прозрачность. .gif-изображения сейчас используются уже не так часто, но их можно встретить в качестве заменителя флэш-анимации.
Расположение изображения
Важность места расположения картинки на сайте обуславливается тем, что поисковые машины постоянно совершенствуются и способны уже распознавать, что именно изображено на картинке или хотя бы тематику, и выше они оценят те страницы, где изображение соответствует смыслу текста. Именно поэтому картинки нужно располагать около текста, несущего определенный смысл. Если это иногда сделать трудно, то на помощь придет подпись под изображением – она добавит картинке больше соответствия тематике статьи.
Атрибут изображения alt
Вы обращали внимание на то, что если по каким-то причинам изображение не загрузилось, то на его месте может быть написана короткая описательная фраза? Её вы видите благодаря тому, что тегу <img>, где заключено изображение, приписан атрибут alt. Именно он несет описание изображения, и сигнализирует о смысле картинки и вам, и поисковику. Использование атрибута alt обязательно, это базовая деталь в деле SEO-оптимизации картинок. Alt должен быть кратким (не более шестидесяти символом) и четким, то есть описывать именно то, что изображено на иллюстрации. Код изображения с атрибутом принимает такой вид:
<img src=»адрес изображения» alt=»Описание изображения» />
ЧПУ названия файла изображения
У изображений помимо тега alt, есть еще и title, однако он не имеет значения для продвижения. Он скорее будет полезен вам для навигации. А вот ЧПУ — это еще один сигнал поисковой машине о том, что изображено на картинке. То есть сам файл должен называть не случайным набором символов, а понятными, осмысленными словами. Например, фотографию с автомобилем лучше загружать на сервер с названием avtomobil.jpg. При этом нужно избегать спамных вариантов названий, например kupit-televizor-nedorogo.jpg. Это поможет и вам, и поисковику, и даже пользователю вашего сайта, если он захочет какую-нибудь картинку сохранить.
Оптимизация изображений онлайн
Сервисов по оптимизации картинок достаточно много, мы же приведем пять лучших, на наш взгляд.
TinyPNG
Сервис существует по двум адресам: tinypng.com и tinyjpg.com, — и как можно догадаться, обрабатывает изображения в PNG и JPG. В сервис можно загрузить одновременно до двадцати изображений этих двух форматов. После оптимизации вам будет показан процент осуществленного сжатия. Сохранить можно как на компьютер, так и в Dropbox. Размер файла ограничен 5 мегабайтами.
Optimizilla

Этот сервис обрабатывает изображения в JPEG и PNG размером до 10 мегабайт. Возможно заливать сразу до 20 фотографий и они будут еще час хранится на сервисе в сжатом виде. Перед оптимизацией можно выбрать степень сжатия на специальной шкале.
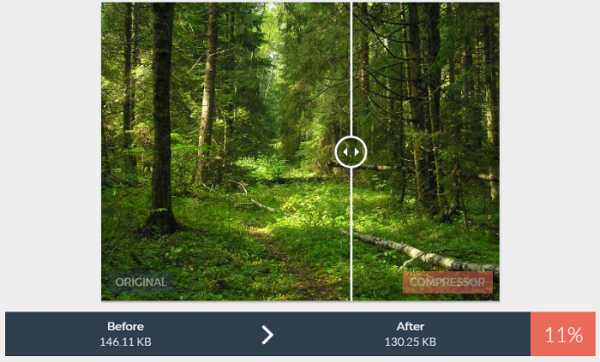
Compressor.io

Compressor.io работает с изображениями форматов JPG, PNG, SVG и GIF. Принимает картинки до 10 мегабайт.
JPEGmini

Простой сервис по сжиманию JPEG, не перегруженный лишними кнопками. Изначально возможна загрузка изображений по одному, массово — после регистрации. Ограничение по размеру — 10 Mb. После сжатия все изображения можно сохранить в веб-альбом, откуда потом скачать архив.
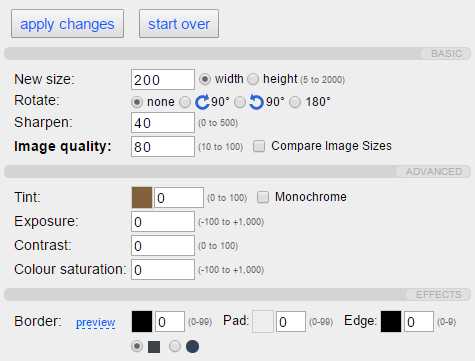
Web Resizer

Данный сервис позволяет не только изменять размер изображения, но и редактировать его: делать отступы, поворачивать, изменять оттенки, резкость и т.д.
Вывод
Оптимизация изображений — занятие, может, немного и монотонное, но совершенно нетрудно и уж тем более эффективное. Всего лишь несколько прописанных тэгов или название файла — и это уже заметные сигналы для поисковика, которые обязательно положительно отразятся на результатах поисковой выдачи.
medoed1.ru
Оптимизация изображений для сайта на Wordpress
Содержание статьи:
Доброго времени суток! В прошлый раз я подробнейшим образом рассказал, как правильно SEO-оптимизировать статьи, нынешний материал дополнит предыдущую статью.
Оптимизация изображений для сайта на WordPress (а о том, как создать сайт на Ворпдпресс я писал ранее) является составляющей общей оптимизации статьи, при этом имеется и дополнительные плюшки от правильно SEO-оптимизированной картинки, а именно трафик с Яндекс- и Google-картинок. Но обо всём по порядку.
Оптимизируем картинки для сайта правильно!
Итак, оптимизация изображений включает в себя несколько этапов:
- Сжатие картинки до минимального «веса», при этом с минимальной потерей качества изображения.
- Уникализация используемой картинки (в случае, если вы хотите получить не только SEO-эффект, но и трафик).
- Присвоение названия картинки на транслите.
- Прописывание Title и Alt изображениям.
- Добавление изображения в релевантный отрезок текста (т.е. если речь в данном промежутке текста идёт о белых медведях, то стоит добавить фотографию белого медведя и прописать соответствующие тэги).
Если вы выполните все эти правила, в том числе и п.2 то не только SEO оптимизируете изображение для сайта, но и можете получить трафик из поисковых систем по запросам, указанным в Alt-картинки.
Сжатие и уникализация изображения

Перед тем как заливать картинку на хостинг, постарайтесь максимально уменьшить её размер и объём. Сжать картинку можно в любом графическом редакторе. Это очень актуально в свете последних изменений в алгоритмах ранжирования Google, он тщательно следит за временем загрузки сайта, а если у вас на ресурсе везде стоят громоздкие изображения, то ждать быстрой загрузки страниц не следует.
Кроме того, особенно остро стоит этот вопрос по причине всё большего завоёвывания рынка мобильными устройствами, для них очень важно, чтобы страница «весила» как можно меньше. В случае если у вас будут загружены крупные изображения, есть вероятность, что мобильный пользователь не дождётся загрузки страницы и уйдёт от вас, испортив тем самым показатели отказов.
Уникализировать изображения нужно лишь в том случае, если вы хотите получить трафик с Яндекс- и Google -картинок. Если же вы берёте изображения из открытых источников, рассчитывать на такой трафик не стоит.
Тэги Title и Alt для картинок и название файла

Самым важным с точки зрения SEO, является прописывание изображениям тэгов: Title и Alt. Что же это за тэги такие?
Title – это та фраза, которая появляется при наведении на неё курсора мышки.
Alt –появляется в случае, если картинка не доступна, вместе пропавшего изображения будет видна фраза, которая как бы объяснит пользователю, какая картинка должна была быть на этом месте.
Как правильно прописать Alt и Title для изображения, спросите вы? Я рекомендую при прописывании Alt добавлять туда ключевую фразу, можно слегка видоизменённую. Если вы будете использовать уникальные картинки, то по ключу из Alt, вводимому в строку поиска Яндекса или Гугла, пользователи смогут найти её.
Стоит отметить, что Alt и Title желательно делать разными, не стоит пихать ключи и туда и сюда, будет попахивать переспамом.
Теперь поговорим о названии изображения. Оно должно быть написано транслитом, причём каждое слово пишется через дефис, тогда ПС гарантировано сможет прочитать всё предложение членораздельно. Об этом я писал в статье про правильную структуру сайта, в разделе о ЧПУ.
Если вы будете использовать уникальные изображения, дадите им название в виде ключа на транслите, а также пропишите ключевое слово в Alt и видоизменённое предложение в Title, то с большой вероятностью получите от такой картинки трафик из поисковых систем!
При этом трафик будет побочным эффектом от оптимизации картинок для поисковиков.
Картинку вставляем в релевантный кусок текста
И последнее, очень важно вставлять картинку именно в релевантный контент, т.е. если вы прописали в Alt фразу – Чем кормить сиамских кошек, то и в ближайшем верхнем или нижнем абзаце данная фраза должна хотя бы частично совпадать, т.е. должно быть написано что-то про кормление сиамских кошек.
Резюме
Если вы будете соблюдать все приведённые выше правила, то я вам гарантирую, что вы SEO-оптимизируете картинку на 146% и в случае использования уникального изображения, ещё и получите трафик!
Подведём итог, для оптимизации изображения для сайта на WordPress, нам нужно:
- Уменьшаем «вес» уникальной картинки.
- Даём название в виде ключа написанного транслитом.
- Прописываем Alt и Title.
- Вставляем в релевантный кусок текста.
Следующая статьи будет посвящена архиважной теме – внутренней перелинковке сайта, эту тему просто необходимо будет понять и применять, ибо от неё зависит успех проекта!
С уважением, Артём Высоков, автор блога vysokoff.ru.
Запись опубликована 2015-06-16 (последнее изменение 2016-08-21)
vysokoff.ru
SEO оптимизация изображений - Agito pro...
Здесь перечислено только то, что относится к оформлению на сайте уже имеющихся изображений.

- Желательно, чтобы имя файла (самой загружаемой картинки) было осмысленным, не 146958.jpg, а elon-musk-marsianin.jpg
- Название файла должно быть написано латинскими буквами (транслит – нормально).
- Слова в названии файла должны разделяться дефисами. Только в этом случае поисковик воспринимает названия, как состоящие из нескольких слов. Нижнее подчеркивание (видимый пробел) не годится.
- Title (заголовок) тоже желательно заполнять. Можно дублировать название файла
- Alt – обязателен к заполнению! Либо слова, относящиеся к теме статьи, либо описание того, что изображено на картинке.
- Поисковики оценивают релевантность изображения по окружению из стоящего рядом текста, поэтому помимо alt, если это возможно, размещайте видимую подпись к изображению. Источник, например. Или дублируйте текст из Alt`а, если он подходит к тексту на странице.
- Неплохо еще заполнять EXIF данные каждого изображения перед загрузкой. Пр.кнопкой на фото –Свойства (Properties) – вкладка Подробно (Details). Вроде бы Google не сознается, что использует эти данные в выдаче, но подтверждает, что может собирать такую информацию.
- Уникальность изображения можно проверять в каком-нибудь онлайн-сервисе, например TinyEye. Некоторые оптимизаторы советуют с помощью изменений цвета, яркости, добавления надписей на картинке и т.п., с последующей проверкой, доводить каждое изображение на сайте до уникальности с точки зрения поисковика.
- Если на сайте не предполагается просмотр изображения в максимальном качестве, сразу сжимайте его до минимально необходимого уровня. Т.е. не надо загружать фото размером 4000х3000px и весом в 10Мб на сайт, где все изображения редактором уменьшаются до 600 пискелей в ширину. Либо оберните тег img src в тег ссылки <a>, чтобы пользователю был доступен оригинал изображения.
- Обязательно внедряйте на сайте микроразметку, в частности Open Graph и Twitter Cards. Т.е. применительно к изображению на странице должны быть meta property=»og:image» и meta name=»twitter:image». Помимо «подхватывания» изображения в репостах, наличие эти метатегов влияет на индексацию изображения в поиске.
Понимаю, что большую часть вышеперечисленного, никто не будет делать вручную. Даже для персонального блога это адский труд. Поэтому главный совет – как можно быстрее внедрять автоподстановку везде, где это возможно на сайте.
Например, в WordPress давно уже title изображения сразу заполняется из названия файла. Из критически важного, я бы выделил а) микроразметку – это вообще полезно сделать, не только с целью оптимизации изображений, б) заполнение alt (этот фактор 100% учитывается поисковиками)
agitopro.ru
Оптимизация изображений 101 - Оптимизация блог Разместите изображения для SEO
Это руководство по оптимизации изображений объясняет, как оптимизировать блог добавлять изображения для SEO. Внедрение этих методов и улучшения рейтинга в поисковых системах.
Популярные загрузки: Список 5 бесплатных инструментов дизайна (для не-дизайнеров) для создания потрясающих записей блогов изображения мгновенно. (Нажмите здесь , чтобы скачать).
Вы аффилированного маркетинга? Вы блоггер? Или, проще говоря, это ваша работа связана с Интернетом?
Если ответ да, то вы наверняка знали бы важность поисковой оптимизации.
Мы знаем, что без надлежащего SEO, как на странице, а также вне страницы, вы не сможете получить вашу статью в первых страницах Google.
Тем не менее, есть некоторые блоггеры, что гарантирует, что их статья полностью оптимизирован для поисковых систем, но образы, которые они используют в статье нигде не рядом столь же оптимизированы, как они должны быть.
Больше...
Оптимизация изображений является одним из наиболее важных факторов, которые необходимо учитывать , потому что много людей ищут популярные изображения и если изображения , которые вы используете на своем блоге начать рейтинга, то вы можете получить много посетителей.
В данной статье основное внимание будет уделено полностью на оптимизации изображения, и вот то, что вы собираетесь учиться в этой статье.
Руководство по оптимизации изображения:
- Почему вам нужно оптимизировать изображения?
- Как найти правильный изображения для ваших статей?
- Как оптимизировать изображения для поисковых систем?
- Что следует помнить
- Рекомендации по оптимизированной изображения
- Плагинов WordPress для лучшей оптимизации
- Изображение SEO и Pinterest
Почему вам нужно оптимизировать изображения?
Есть много причин для оптимизации изображения. Изображения, которые вы используете в вашей статье улучшить счет SEO, сделать статью более дружественной поисковой системе и он также играет огромную роль в скорости загрузки страницы вашего блога.
Преимущества оптимизации изображения:
- Обмена фотографиями сайты, такие как Pinterest может управлять огромное количество трафика.
- Фотографии отображаются в поисковых системах, а так как конкуренция намного меньше в разделе изображений, вы можете легко получить ваше изображение более высокий рейтинг при правильной оптимизации.
- Повышает показатель отказов вашего блога и увеличивает SEO счет вашей статьи.
- Если вы создаете собственные изображения, то вы также можете получить обратные ссылки, когда некоторые другие блоги использовать изображения в своих статьях и дать вам источник / кредитную ссылку.
Нахождение правильных изображений для вашего блога
Мы все используем изображения в нашей статье, и прежде чем мы увидим лучшие практики для оптимизации изображений, я хотел бы поделиться с вами некоторыми из ресурсов, где вы можете получить стоковые изображения бесплатно.
При работе с изображениями, вам нужно быть очень осторожным при поиске для них. Вы не можете использовать Google Images, чтобы выбрать любое изображение и добавить его в вашей статье, потому что эти изображения могут быть защищены авторскими правами, и вы можете столкнуться с какой-то большие неприятности для использования таких изображений.

Неправильная практика поиска изображений для записи в блоге
Вместо этого, вы можете использовать различные веб-сайты, которые предоставляет стоковые изображения бесплатно. Вы можете использовать такие веб-сайты, чтобы найти образ, который подходит идеально сочетается с содержанием вашей статьи.
Есть сайты, как FreeDigitalPhotos, MorgueFile, Pixabay и т.д., что обеспечивает фондовых фотографии бесплатно и сайты, как Shutterstock, где вы можете получить высококачественные и профессиональные изображения, заплатив несколько долларов за.
Вы можете использовать бесплатные сайты или платные сайты, чтобы найти правильный образ для вашей статьи, но никогда не использовать Google Images, чтобы получить их.
Было бы еще лучше, если бы вы могли производить собственные изображения для вашего блога.
Таким образом, никто никогда не будет беспокоить вас, и вы будете иметь все права на изображения, потому что вы создали их по своему усмотрению, и вы сохраните все права.
Создание собственных изображений:
Большую часть времени, вы найдете большое изображение из запаса фото сайтов, но когда вы не в состоянии найти идеальный образ и вместо этого, вы хотите, чтобы создавать собственные изображения, то вы можете использовать онлайн сайты, как Canva.

Canva инструмент изображения проектирование
Canva является лучшей платформой, особенно для не-дизайнеров, создавать собственные образы. Вы можете найти много готовых шаблонов и красивые шрифты и с простым функция перетаскивания объектов, это очень легко создавать изображения любого размера и формы.
Еще один отличный инструмент для разработки пользовательских изображений PicMonkey. Он также предлагает вам нестандартные конструкции, которые вы можете использовать в вашем изображении.

PicMonkey инструмент для редактирования фотографий
Популярные загрузки: Список 5 бесплатных инструментов дизайна (для не-дизайнеров) для создания потрясающих записей блогов изображения мгновенно. (Нажмите здесь , чтобы скачать).
Как оптимизировать изображения для поисковых систем?
1. Выберите правильное имя файла
Перед загрузкой нового образа на вашу статью, вы должны будете проверить имя изображения перед загрузкой. Я видел много блоггеров выбора имен файлов, которые не имеют ничего общего с содержанием статьи или имена, которые не имеет никакого смысла.
Вы должны переименовать файл с именем, которое вы хотите изображение ранга. Потому, выбирая имя для ключевого слова богатых для изображения, вы будете делать это легко для поисковых систем ранга, что изображение выше в поисковой выдаче.
Например, если вы пишете статью о том , как найти длинный хвост ключевые слова, назовите ваше изображение как "найти-длинный хвост-keywords.jpg" или что - то в этом роде.
Это должно иметь смысл для обеих ваших читателей, а также для поисковых систем.
Тем не менее, убедитесь, что вы добавляете тире между двумя словами и не писать все без пробелов. Это не должно быть, как это - "findlongtailkeywords.jpg". Там нет ничего плохого в этом формате, но это лучше, чтобы оставаться в безопасности и выбрать формат, который читается.
- Неправильный формат - "ABC123.jpg
- Хорошо Формат - "findlongtailkeywords.jpg"
- Идеальный формат - "как трудно найти-длинный хвост-keywords.jpg"
2. Размер и сжатия изображения
Следующее, что вам нужно позаботиться о перед загрузкой изображения является размер изображения и размеры. Вам не нужно загружать большие изображения на вашу статью, потому что это поставит огромную нагрузку на сервер и в результате увеличить скорость загрузки.
Время загрузки страницы вашего сайта является чрезвычайно важным фактором с SEO точки зрения, и вы не хотите, чтобы увеличить время, добавив огромные изображения.
Размер изображения:
По моему мнению, размер загружаемого изображения должна быть не менее 200 х 200 пикселей , так что он получает подобран сайты социальных сетей , таких как Facebook, Twitter и Google+.
Тем не менее, вы можете вставить гораздо меньшее изображение или увеличенное изображение, а в вашей статье в зависимости от ваших требований. Вышеуказанные размеры указаны только потому, что те минимальные требования к изображению, чтобы быть определена с помощью социальных сетей.
При работе с большими изображениями, убедитесь, что вы берете на себя ширину области содержимого вашего блога во внимание.

Проверьте ширины области содержимого
Большинство из тем блога идут с шириной области содержимого из 600-700px или, может быть меньше или больше, в зависимости от темы, поэтому убедитесь, что вы знаете ширину области содержимого, чтобы создать идеальный образ.
Выше раздел расскажет вам правильные размеры изображения, но что бы вы сделали, когда вы загрузите изображение запаса, который слишком велик в размерах?
Если вы загрузили изображение запаса и он слишком велик в размерах, то лучше, чтобы изменить его размер, а затем загрузить его. Не загружать изображения в оригинальном размере и изменить его размер, используя высоту и ширину параметра в вашем почтовом редакторе.
Если вы загрузить исходное изображение , а затем изменить его размер с поста, то вы не делаете ничего хорошего. При загрузке страницы в браузере, то изображения будут загружаться до исходного размера и размера , а затем он будет изменен. Это только увеличит время загрузки вашей страницы.
Есть онлайн инструменты, такие как PicResize и PicMonkey, которые вы можете использовать, чтобы изменить размер изображения, прежде чем загружать их на вашу статью.
Сжатие изображения
При использовании стоковые изображения высокого качества, вы будете добавлять большое давление на сервере, чтобы просто загрузить изображения. Чем выше качество изображения, тем больше будет его размер.
Если изображение, которое вы хотите загрузить в тройной цифр в КБ или в МБ, то это потому, что качество изображения слишком высока.
Вполне возможно, размеры изображения , чтобы быть около 500 х 500px и по- прежнему быть большими по размеру. В такие моменты вы не можете просто изменить размер изображения; вам нужно сжать их для более легкого веса.
Есть инструменты, такие как TinyPNG, который поможет вам при сжатии изображения, чтобы уменьшить размер. Даже после сжатия изображений, это не повлияет на качество изображения много. Изображение будет по-прежнему хорошо выглядеть, и это не будет искажена или пикселизации.

Изображение результат сжатия с TinyPNG
Примечание: Если вы пишете статьи , где вы должны разделить чрезвычайно высокое качество изображения, как обмен обои коллекции, то лучше загружать изображения высокого качества на Dropbox или других подобных сайтов. После этого вы можете изменить эти изображения, по размеру и размеров, загружать с измененным размером изображения в вашей статье , а затем связать их к облачной службе , где исходные изображения размещаются. Таким образом , вы предоставляете высококачественные изображения для ваших читателей без ущерба для вашей скорости загрузки страницы.
3. ALT Text
Основная цель текста ALT является предоставить описание к файлу изображения. Если изображения не появляются по какой-либо причине, текст ALT появится на своем месте, описывающий содержание образа.
Другое использование текста ALT, чтобы сообщить поисковым системам, что изображение присутствует на своем месте. Поисковые системы не умеют читать изображения, и если вы не используете текст ALT на изображение на вашем блоге, вам не хватает на много трафика.
Поисковые системы используют ALT текст, чтобы определить лучшие изображения, чтобы вернуться для конкретного поискового запроса. Большинство людей пытаются добраться до верхней позиции поиска двигатель но они игнорируют поисковые изображения двигатели, которые могут принести много трафика, а также. Таким образом, путем добавления текста ALT в изображениях, вы убедитесь, что ваша статья отлично оптимизирован, который поможет вам в получении преимущество SEO над вашими конкурентами.
Как выбрать тексты ALT?
Теперь вы знаете, преимущества и важность текстов ALT, но то, что вы должны ввести в виде текст ALT в изображениях?
тексты ALT являются лучшим местом, чтобы ввести ключевые слова и увеличить ваши шансы на показ выше в поисках изображения.
Тем не менее, вы должны убедиться, что ваш образ подходит для вашего текста ALT. Вы никогда не должны добавить изображение кошки в вашей статье и пометить его как "лучшие инструменты SEO бесплатно". Это просто не имеет никакого смысла.
Таким образом, использовать правильное изображение, которое показывает тему вашей статьи и добавить ключевые слова в текстах ALT, чтобы сделать его видимым для поисковых систем и увеличить шансы получить рейтинг.
Как добавить текст ALT в изображений?
Чтобы добавить текст ALT в коде изображения, просто добавьте Alt = "это Ваш альтернативный текст ". Вот пример того, как сделать это.
<IMG SRC = "найти-длинный хвост-keywords.jpg" Alt = "как найти длинный хвост ключевые слова" />
Простой метод, чтобы добавить ALT текст будет использовать медиа в вашем Uploader WordPress редактор сообщений. При загрузке изображения в вашей статье, вы будете иметь возможность добавлять ALT текст непосредственно к изображению. Проверьте изображение ниже, чтобы знать, как сделать это.

Изображение Alt Пример текста
Поэтому убедитесь, чтобы добавить текст ALT, описывающий изображение, а также содержание статьи. Таким образом, читатели могут также разобрать содержимое образа и поисковых систем смогут ранжировать его для соответствующих запросов.
Некоторые следует помнить:
1. Высота и ширина изображения:
Параметры высоты и ширины одним из наиболее важных факторов в оптимизации изображения. Всякий раз, когда вы вставить изображение в вашей статье, убедитесь, что его HTML-код содержит высоту и ширину, а также параметры.
Причина, они должны присутствовать в коде является то, что он играет огромную роль в скорости загрузки страниц. Когда браузеры обнаружить теги ширину и высоту, они будут продолжать загрузку текста на странице, сохраняя при этом пространство, определенное по высоте и ширине параметров и заполняя его с изображением.
Текст и изображение будет загружено одновременно, таким образом, поддерживая хорошую скорость загрузки страницы. Если вы не упоминаете теги, то браузеры будут загружать текст до изображения, то изображение будет загружено полностью, а затем оставшийся текст будет загружен. Это позволит поставить много нагрузку на серверах и увеличить скорость загрузки страницы.
В WordPress, эти параметры автоматически добавляются при вставке изображения , но если вы вручную добавить HTML теги или если вы просто хотите , чтобы убедиться , что теги присутствуют, то вы можете перейти к редактору раздела Text, найти код изображения, который будет выглядеть как на картинке ниже, и указать высоту и ширину параметры, как показано на рисунке.
Упоминание высоту и ширину изображения
2. Удалите гиперссылке из изображения
При загрузке изображений в вашей статье, WordPress автоматически добавить ссылку в исходном коде на месте изображения (т.е. / WP-содержание / папки загрузки).
Гиперссылка на изображение
Если вы не хотите поделиться ссылкой на полноразмерное изображение, я не могу думать о какой-либо причине, почему вы должны держать гиперссылок на изображении.
Мало того, что гиперссылка проходит ссылка сок без важной страницы изображения, но и отвлекает пользователей. Когда посетители читают статью, и они случайно нажать на изображение, они будут перенаправлены на месте изображения и, следовательно, они могут потерять интерес к статье.
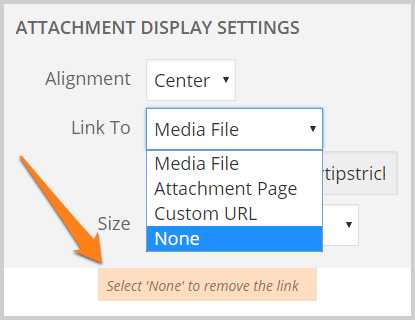
Таким образом, это лучше просто удаляя ссылки из исходного кода изображения. Вот как можно удалить гиперссылку из изображения.
При загрузке изображения, на правой стороне, под "Attachment Display Settings", вы увидите вариант , который говорит ссылку. Нажмите на раскрывающемся меню и выберите Нет , чтобы удалить гиперссылку.

Выберите 'Нет', чтобы удалить ссылку
Рекомендации по оптимизированной изображения
1. Формат изображения - JPEG, PNG или GIF?
Существуют различные типы графических форматов, доступных как JPEG (JPG), PNG и GIF. В основном, все мы используем формат JPEG, но иногда мы склонны использовать PNG и GIF, а также.
- Формат JPEG - формат JPEG лучше всего использовать для цифровой фотографии и является наиболее широко используемым форматом.
- PNG Форме т - PNG является формат без потерь и предлагает удивительное сжатие. Даже при редактировании изображения несколько раз или изменить его размер и сжать его, он не будет терять данные или ухудшить качество.
- Формат GIF - формат GIF популярен в основном , потому что он поддерживает небольшие изображения размера.
Из всех графических форматов, лучший формат изображения, который вы можете использовать это JPEG. Причина этого очень проста. форматы JPEG сравнительно меньше по размеру, что означает, что изображения будут загружаться быстрее, и так как вам не нужно редактировать изображения много, формат JPEG лучше использовать в своих сообщениях.
2. Используйте Титры в Image
Титры текстовое описание, которое отображается справа внизу изображения в вашей статье. Вы можете использовать область заголовка для описания изображения или дать кредитные линии.

Изображение Подпись Пример
Там нет прямой связи между титрами изображения и рейтинга в поисковых системах. Но есть причины, почему добавление подписи к изображению является очень важным фактором.
Подписи доступны для вас, так что вы можете сказать своим читателям, что вы пытаетесь подразумевать с помощью образа. Иногда читатели могут получить неверное представление и перейти к неправильным выводам, и это до вас, чтобы предоставить им всю необходимую информацию и детали, прежде чем они переходить к каким-либо выводам.

Введите заголовок изображения при загрузке изображения
С помощью интеллектуальных и творческих подписи с творческими образами, вы будете вызвать интерес читателей, и они могли бы в конечном итоге тратят больше времени на вашем сайте, читать статью полностью. Это позволит сократить количество отказов, что в свою очередь позволит улучшить ваш счет SEO и увеличить шансы на изображение становится все более высокую позицию в результатах поиска.
3. Используйте Sitemaps Image
Мы все знаем о важности Sitemaps и первое, что мы делаем, когда мы создаем новый блог, чтобы построить карту сайта и добавить его веб-мастерам инструменты учета различных поисковых систем.
При добавлении карты сайта, вы говорите поисковые системы, что есть некоторые новые страницы, которые необходимо просканировать и проиндексировать, и таким образом, вы убедитесь, что поисковые роботы могут сканировать каждую страницу вашего сайта и индекс это в поисковых системах.
Вы создаете сайтмепов для ваших статей, то почему вы не можете создать сайтмепов изображения, а также и увеличить шансы на получение изображений индексироваться?
Создание сайтмепов изображения чрезвычайно прост, как вы можете использовать Udinra Все изображения Sitemap плагин, чтобы создать один для изображений на вашем блоге и представить его в своем аккаунте Веб-мастеру Инструменты. После того, как Вы отправили Sitemap, все изображения будут сканироваться и индексироваться в поисковых системах.
Когда это Sitemaps изображение Важно?
Если вы запускаете блог на темы, которые не имеют ничего общего с изображениями, то вы можете избежать сайтмепов изображения. Но если вы работаете в блоге фотографии или технический блог, который требует много изображений, то это хорошая идея, чтобы создать карту сайта изображение, чтобы убедиться, что изображения будут проиндексированы надлежащим образом в поисковых системах.
WP Плагины для лучшей оптимизации изображения
Есть много плагинов SEO в каталоге плагинов WordPress и коллекция включает в себя некоторые действительно удивительные плагины, чтобы помочь вам лучше оптимизировать изображения на своем блоге. Мы собираемся, чтобы увидеть некоторые из лучших плагинов Оптимизация изображений, которые можно использовать для управления изображений и оптимизировать их совершенно.
1. SEO Friendly Images

SEO Friendly Images Плагин Wordpress
Это, безусловно, лучший плагин для оптимизации изображений для поисковых систем. Если у вас есть много изображений на вашем сайте, и вы не добавили тег заголовка или текст ALT в изображениях, то этот плагин автоматически добавит теги к изображению на основе параметров, которые вы выбираете.
Вы просто должны скачать SEO Friendly Images плагин и установить его на своем сайте. Затем установите его, выбирая опции и плагин добавит заголовок и текст ALT везде, где они отсутствуют.
Так что если у вас есть много ООН оптимизированных изображений на вашем блоге, это время, чтобы использовать этот плагин, чтобы оптимизировать его.
Примечание: Я хотел бы предложить вам добавить текст ALT и теги заголовков к изображениям вручную сразу же после загрузки их. Причиной этого является SEO Friendly Images плагин может не добавить идеальные тексты ALT к изображениям , поскольку он работает на выбранных в области настройки параметров.
2. WP Smush.It или Ewww Оптимизатор изображения

WP Smush плагинов WordPress
Независимо от того, сколько вы пытаетесь изменить размер изображения и оптимизировать их перед загрузкой, не все еще будет шанс оптимизировать их дальше.
Вот где плагины, такие как WP Smush и Ewww Image Optimizer приходят. Оба из них делает, более или менее, то же самое, так что вы можете использовать любой из них на своем сайте.
Эти плагины оптимизировать изображения, уменьшая их размер без ущерба для качества изображения. Там нет никаких сложных настроек, просто запустите оптимизатор и все изображения будут оптимизированы.
Вот статья, опубликованная на WPBeginner, который показывает вам, как вы можете использовать WP Smush плагин для оптимизации изображения, а также другие альтернативные плагины, такие как Ewww Image Optimizer в действии.
Изображение SEO и Pinterest:
Pinterest является самой популярной социальной сети обмениваться изображениями со всего Интернета. Если вы используете много изображений, а затем, не разделяя их на Pinterest это действительно плохая идея.
Так как Pinterest является веб-сайт органа, изображения совместно в сети, более вероятно, индексируется и ранжируются в результатах поиска.
Таким образом, всякий раз, когда вы делитесь изображение на Pinterest, убедитесь, что правильно оптимизировать его, добавив правильное описание и ссылки с каждым изображением, так что вы можете получить все преимущества SEO и трафик на ваш сайт.
Когда Вы можете поделиться изображений на Pinterest?
Pinterest не сеть для всех. Если вы разделяете много изображений на вашем профиле, это не означает, что вы собираетесь получить те же преимущества, некоторые другие пользователи получает.
Большинство пользователей Pinterest женщины и наиболее эффективные категории являются домом, искусство / Ремесла, стиль / мода, еда, путешествия и т.д.. Так что, если ваш сайт посвящен учебных пособий или приложений, связанных статей, то вы не собираетесь, чтобы получить какие-либо значительные выгоды от сети.
Тем не менее, нет ничего плохого в создании доски и обмена все, что вы хотите поделиться. Может быть, в будущем, вкус пользователей Pinterest изменится и некоторые другие темы станут популярными. Так что продолжайте делиться изображения из ваших статей на Pinterest и добавить ссылку на ваш пост в описании.
Подведению:
Вы проводите часы в письменной форме идеальный пост, так что не позволяют все эти усилия тратятся впустую, не используя оптимизированные изображения для лучшего рейтинга в поисковых системах. Следуя инструкциям и передовой практики, упомянутые в этой статье, я уверен, что вы начнете видеть положительные результаты в ближайшее время.
Если вам понравилась статья по оптимизации изображения, а затем поделиться статью с другими, а также. Если у вас есть какие-либо вопросы или предложения, которые вы хотели бы поделиться с нами, используйте форму комментария ниже.
Кроме того , я хотел бы знать , какие плагины вы используете для оптимизации изображений на вашем блоге? И, ш шляпы являются стратегии , которые вы осуществить для ранжирования изображений выше в поисковых системах?
ru.affdu.com
SEO оптимизация изображений на сайте
Внутренняя поисковая оптимизация это наиболее понятный аспект SEO. Если же вы ищете наиболее простые и доступные способы оптимизации контента на веб-странице, то одним из них будет SEO оптимизация изображений. Обычно большинство страниц уже содержат фотографии, иллюстрации или иконки. Нескольких простых действий над ними могут положительно повлиять на ранжирование в поисковых системах и, как минимум, разнообразить трафик.
Зачем оптимизировать изображения для поисковиков?
Наибольшая проблема в том, что поисковые системы не видят графический контент. Конечно, они способны понять что это изображение и даже распознать на основе пикселей — но не имеют доступа к содержимому картинки.
Допустим, Google обнаружил данное фото (Ford GT40).

Поисковые системы знают, что это изображение потому, что мы использовали HTML тег <img>. Какую-то информацию о нем они смогут получить из URL (если это ЧПУ) и окружающего текста — если только это релевантное теме статьи изображение. Человек видит и понимает что это спортивная машина, но поисковики нет. Однако, для них информативными будут атрибут ALT и хорошо составленное имя файла.
Alt атрибут
Alt атрибут содержит альтернативное текстовое описание, которое будет выводится в случае недоступности изображения (возможного сбоя, плохого коннекта). Помимо пользователей, тег Alt нужен поисковым системам для индексации картинок. Но Яндекс и Google относятся к ALT тегу по разному:
- Атрибут тега ALT используется Яндексом для индексации изображений, однако поисковик не включает содержащийся в нем текст в основной индекс
- Гугл (в отличии от яндекса) – содержание атрибута ALT воспринимает как основной текст страницы, т.е. оно может влиять на выдачу при релевантном поисковом запросе. Фразы альтернативного описания могут попасть в сниппет Google
Из Alt и окружающего текста поисковики получают необходимую им информацию об изображении и поэтому:
В теге Alt нужно использовать осмысленные ключевые фразы
Переоптимизацией будет считаться умышленное злоупотреблении длинными НЧ фразами (под Long-Tail запросы). Также нужно помнить:
Когда у вас слишком много картинок с ключевой фразой в атрибуте тега ALT, а в теле поста недостает текста — поисковые системы примут это за спам
Некоторые SEO-плагины не допускают этого и при написании статьи просто проинформируют о переоптимизации.
Если вы посмотрите на код предыдущего изображения то заметите, что Alt уже имеет описание.
<img src="fordgt40.jpg" alt="Форд GT40 цвета Gulf" />
Таким образом мы предоствляем поисковым системам следующюю информацию:
- Это Ford GT40
- Автомобиль цвета Gulf
Теперь, если кто-то сделал запрос: GT40 Gulf Colors или похожий на него — у изображения есть шансы быть замеченным. Как видите заполнить alt атрибут несложно, нужен только доступ к изображению в HTML редакторе:
 Заполнение атрибутов Alt и Title при загрузке изображений в WordPress.
Заполнение атрибутов Alt и Title при загрузке изображений в WordPress.
Имя файла изображения
Хотите продолжить оптимизацию изображения для сайта? Смените имя файла. Описательное имя будет оценено поисковиками.
С цифрового фотоаппарата мы получим снимок с именем вроде «DSC0123.jpg», что не даст никакой информации об изображении. Дав файлу изображения осмысленное имя, вы увеличите шансы на высокое ранжирование в поиске по картинкам. Назовите фото, к примеру так: «basket-of-red-apples.jpg» и вы увидите его появление по запросу «Корзина красных яблок» в поиске по картинкам.
Известно, как иногда полезно, для лучшего восприятия информации использовать дефис. SEO для изображений работает по этому же принципу. При использовании дефиса в имени файла, поисковые системы способны распознать в составных фразах отдельные слова. Следует избегать слитного написания имени, а так же использования иных разделителей: подчеркивания (_), знака плюс (+) .
О размере файла
Наверное, вы слышали, что Google учитывает при ранжировании сайта быстроту его работы, и теперь время загрузки страниц – фактор, влияющий на место в поисковой выдаче.
Обычно, скорость загрузки веб-страницы напрямую зависит от размеров файлов изображений на ней. И поэтому их оптимизация оказывает непосредственное влияние на этот фактор
Это может быть незаметно на отдельной странице с одной-двумя картинками, но когда они загружаются десятками — эффективность и необходимость оптимизации изображений становятся очевидными. Размер файла в большой степени зависит от разрешения, так что мы вынуждены соблюдать баланс между качеством и допустимыми размерами изображений.
Оптимизация изображений форматов JPG, PNG и GIF
Подразумевается уменьшение веса графического файла. Также, важен правильный выбор нужного формата изображения.
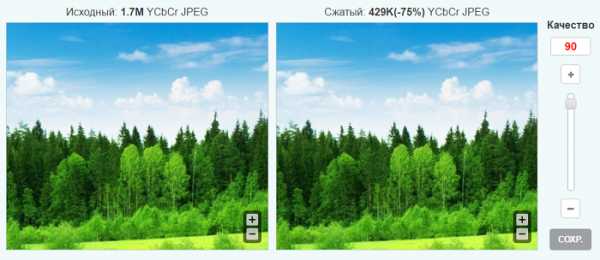
JPG формат допускает регулировку степени сжатия. Благодаря различным программам сжимать JPG (до определенной степени) удается почти без потерь. Понятно, чем больше сжатие — тем больше деталей изображения теряется. Благодаря этим замечательным свойствам формата, JPG изображения столь часто используются на страницах сайтов.
PNG изображения популярны благодаря своей поддержке прозрачности (в отличии от JPG). PNG это альтернатива для GIF формата по возможности сжатия без потерь.
GIF изображения можно сжимать не теряя в качестве, когда они содержат 256 цветов или меньше. Формат поддерживает анимацию.
С задачей сжатия и оптимизации веб-графики отлично справляется условно-бесплатная (имеются функциональные ограничения) программа Advanced JPEG Compressor.
Использование HTML — не лучший способ для изменения размеров изображений
Загрузка большого изображения (например 800 x 600 px) с отображением его в меньшем разрешении (400 x 300 px) средствами HTML, используя width и height атрибуты — впустую расходование ресурсов канала связи.
С развитием адаптивного дизайна изображения зачастую загружаются и затем только отображаются с определенными размерами. Но это уже другая история и оптимизация изображений для таких сайтов и при таких обстоятельствах, только переживает свой младенческий возраст.
seo-design.net
SEO оптимизация изображений для сайта
Любая статья, опубликованная на сайте, требует грамотного подхода с точки зрения SEO оптимизации. Такое правило касается не только текстового содержания. Особое внимание необходимо уделять оформлению и оптимизации графической составляющей сайта: картинки, фотографии.
 Иллюстрации, как и любой контент, обязаны приносить пользу по максимуму, а не только быть украшением страниц
Иллюстрации, как и любой контент, обязаны приносить пользу по максимуму, а не только быть украшением страниц
SEO оптимизация графики
Практически все сайты используют графическую составляющую. Исключения встречаются крайне редко, и они очень специфичны. Изображения, будь это фотографии или картинки, можно и даже нужно оптимизировать. Это позволяет повысить релевантность страниц и добиться лучших результатов в выдаче поисковых систем.
Зачем нужно оптимизировать изображения
Оптимизация картинок необходима в первую очередь для увеличения трафика. Пользователи часто интересуются изображениями, получаемыми в выдаче. В ответ на значительную часть запросов поисковые системы предлагают к просмотру подходящие по контексту картинки.
Основные положительные моменты:
1. При наличии качественной графики на сайте, есть вероятность ее попадания в топ изображений, отвечающих запросу, даже когда сам сайт туда не попадает.
2. При коммерческой направленности сайта посетителям намного удобней просматривать картинки с товаром или услугой, чем читать описание. В этом случае SEO оптимизация графики может быть более важна, чем оптимизация текста.
3. Яркие иллюстрации улучшают восприятие информации посетителем. Текстовое наполнение сайта не во всех случаях дает возможность раскрыть тему.
4. Для поисковых роботов иллюстрированное наполнение имеет больший приоритет, чем безликие текстовые файлы.
Какой должен быть размер изображений, опубликованных на сайте
Поисковые системы из нескольких одинаковых изображений предпочтение отдадут той, которая больше. Получается, что графика должна быть высокого качества и достаточно детализированной, но тогда она “тяжелая” и без грамотной оптимизации не обойтись.Существует ряд правил, которые нужно соблюдать:
1. Если изображение слишком большое, то будет более верно разместить превьюшку (уменьшенное изображение) с возможностью перехода по дополнительной ссылке для просмотра полноразмерного изображения. Другими словами большие изображения логичней оформить пред просмотром, настроив ссылку на оригинал:
<a href="место размещения оригинала"><img src="место размещения превью"></a>2. Что касается миниатюрного изображения, то картинки, расположенные на страницах ресурса, не должны быть совсем маленькими. Изображения меньше, чем 100-150 пикселей роботы поисковых систем оценивают в качестве элементов дизайна и не учитывают в выдаче.3. Неправильно делать из большого изображения миниатюру путем изменения размера стилями. В этом случае высока вероятность искажения изображения при показе в окне браузера, загрузка таких картинок происходит слишком долго. Поисковые роботы анализируют разницу в истинных параметрах картинки и указанную в стилях. При слишком большом расхождении размеров они могут оценить подобное решение, как ошибку.
Как правильно расположить картинку
Когда текст снабжен графическими изображениями, то читать его удобнее, быстрее и интереснее. Поисковик тоже знает о такой полезности для пользователей, поэтому такие страницы ставит в поисковой выдаче выше. Правильно расположенная картинка находится близко к тексту или окружена им.
 Пример обтекания картинки текстом
Пример обтекания картинки текстом
Таким образом они взаимно дополняют друг друга, и поисковый робот при недостаточной для него информации о содержании картинки ищет ее в окружающем его тексте. Работая вместе, они усиливают оптимизацию.
Зачем нужна подпись к изображению
Подпись, расположенная под изображением – наиболее распространенный способ окружения текстом картинки. Особенное значение это имеет, когда изображений много, а текста мало. Здесь содержанию подписей необходимо уделять особое внимание, они должны максимально работать на seo-оптимизацию и полностью раскрывать содержание картинок для пользователей.
Ниже картинки с помощью тега «p» вставляют ее описание.
<img src="адрес изображения" alt="альтернативная подпись изображения" /> <p>Подробное описание картинки</p>Если сайт поддерживает html5 можно использовать теги «figure» и «figcaption».
<figure><img src="адрес изображения" alt="альтернативная подпись изображения" /> <figcaption>Подробное описание картинки</figcaption></figure>В целях оптимизации используются атрибуты тега «img».
Атрибут «alt»
«alt» - отвечает за вывод описания изображения текстом на экран, когда браузер пользователя не может открыть картинку. Выглядит так:
<img src="место расположения картинки" alt="Описание картинки">Текст, являющийся описанием картинки, помещенный внутрь атрибута «alt» так же влияет на оптимизацию изображений, помещенных на страницы.
Заключенное в нем описание делайте коротким, оно должно давать посетителю достоверные данные. Нужно обходиться 50-60 символами, большие тексты плохо воспринимаются поисковыми роботами.
Атрибут «title»
Текст помещенный в title выводится как подсказка в момент наведения курсора мыши на картинку. Обычно в нем помещают дополнительные данные об изображении.
«url» фотографии
Подпись файла картинки в наиболее возможной степени должна соответствовать информации, представленной на изображении. Так фотография, на которой виден серый дом может быть подписана «seryj-dom.jpg.». Человеко - понятный «url» несет в себе информацию для пользователей, а также поисковых систем. Подобная подпись эффективней, чем типа: «img214.jpg.», она намного понятней и оказывает влияние на SEO графической составляющей сайта.
Какие графические расширения можно использовать
Из множества существующих графических форматов только незначительная часть поддерживается веб браузерами. Среди графических расширений, для нужд интернета, наиболее часто используют такие:
«.gif» - он имеет широкое распространение, схемы выполненные в формате смотрятся лучше всего, поддерживает прозрачность. Алгоритм сжатия формата удобен для использования маленьких файлов - это важно, если требуется быстрая загрузка картинки. Хорошо подходит для создания анимированной графики.
«.jpeg» - файлы сжаты, но цвета не теряются, считается предпочтительным форматом в отношении к фотографиям. Прогрессивный формат, позволяющий почти мгновенно выводить изображение на экран. Позволяет управлять сжатием файлов, что дает возможность менять качество изображений, а также размеры файлов.
«.png» - отличается от «.gif» с его ограниченными 8-ю битами цветами в лучшую сторону, он осуществляет поддержку цвета до 24 бит. Удобен для схематических изображений, они выглядят значительно лучше, чем схемы формата JPEG.
Выводы
Наличие картинки в нужном месте может оказать положительное влияние на индексацию статьи, иногда правильно расположенная картинка, может значительно поднять весь сайт в поисковой выдаче. В то же время, не оптимизированное изображение часто становится причиной потери трафика. Особенное значение это имеет для продающих сайтов, в их деятельности графика имеет одно из главных значений.
Если изображения имеют слишком большой вес, то страничка, на которой оно расположено, грузится долго, и посетители уходят, потеряв терпение.
Имеющая небольшой вес, но некачественная картинка, также станет причиной отказов со стороны посетителей. В этом случае о повышении конверсий можно только мечтать. Мутное не качественное изображение, будет причиной отказа посетителей от просмотра страницы. Качественная картинка независимо от тематики сайта, всегда служит для привлечения пользователей.
Провести оптимизацию изображений, расположенных на сайте, не тяжело. Здесь важно не лениться и каждый раз, наполняя сайт свежей информацией, прописывать уникальные «alt», «title» и понятные «url» для всех изображений. Ряд несложных, но вовремя выполненных действий, иногда несет больше пользы, чем длительная и бесполезная работа.
Успехов в оформлении! Не бойтесь экспериментировать!

Оригинальное изображение и чувство юмора в картинках - поднимут настроение посетителей вашего сайта и вам! А это актуально во все времена.
Дизайн - это план организации элементов для достижения определённой цели.
Чарльз Имз
А если вы ищете
Где искать изображения для оформления сайта, при этом не нарушая авторских прав, читайте здесь: Обзор ресурсов. Где взять картинки для сайта. Виды лицензий.
Как поднять сайт на топовые позиции в поиске, используя органический трафик, подробно здесь: Как работает SEO продвижение сайта?
Включайся в web! Будь на максимуме!команда beONmax
beonmax.com