Оптимизация изображений для сайта с помощью программы IrfanView. Программа для оптимизации картинок
Ashampoo Photo Optimizer - программа для оптимизации и улучшения качества цифровых изображений

Ashampoo Photo Optimizer 5
Год Выпуска: 2013Версия: 5 v5.5.0.5Разработчик: Ashampoo GmbH & Co.Платформа: XP / Vista / 7 / 8Язык интерфейса: Мультиязычный (русский присутствует)Таблэтка: ПрисутствуетСистемные требования:- Windows® XP, Windows Vista® и Windows® 7, Windows® 8- Мин. разрешение 1024 x 768 с 1 МБ памяти и 16-битный высококачественный цвет.- 1 ГБ ОЗУ или больше, пространство на жестком диске 75 МБ- 1500 МГц (или больше) x86/X64 CPUПрограммное обеспечение:- Microsoft .Net 4.0 Framework
Ashampoo Photo Optimizer - простая и удобная в работе утилита для оптимизации и улучшения качества цифровых изображений. Программа умеет корректировать контрастность, яркость и цветовой баланс. Все манипуляции в программе производятся по нажатию необходимой кнопки на панели инструментов. Также, в данной программе предусмотрена пакетная обработка графических файлов. С помощью этой утилиты, снимки становятся ярче, светлее, приобретают четкость и контрастность.
Возможности:• функция мгновенной оптимизации фотографий для придачи блеска изображениям;• оптимизация всех ваших фотографий за один клик;• удаление эффекта красных глаз;• поворот изображения за один клик;• конвертация в черно-белый, сепию или инвертирование цветов;• быстрая и простая настройка яркости и контраста;• автоматическое резервное копирование;• запуск программы из проводника Windows.
Скачать бесплатно программу: Ashampoo Photo Optimizer 5
*загружен на Yandex.Disk




soft-landia.ru
Оптимизация картинок и скриншоты для интернета - Обучение трейдингу Форекс
Вебмастера знают насколько важно, чтобы на сайте не было лишнего веса, да и простые пользователи поминают не слишком нежными словами тех, кто выкладывает в сеть картинки весом в мегабайт – это не только сжигание трафика, но и долгая загрузка страниц. А когда нужно переслать фотку с мобилки на мобилку, от мегабайт страдают и отправитель, и получатель. Мало кто знает как справиться с этой напастью, а ведь вес картинок легко уменьшается в разы несколькими кликами без потери качества. Заодно расскажу и как в один клик сделать сразу оптимизированный скриншот.
Что такое оптимизация картинок и почему она возможна?
Оптимизация картинок (изображений) – это улучшение соотношения «качество/вес». Достигается увеличением (улучшением) качества и уменьшением веса, как видно из «формулы». ) Качество мы улучшать не будем. Как художник художникам (от слова «худо») я вам скажу, что это задача непростая – в неё входит и изменение цветовой гаммы, и ретуширование, и многое другое, из чего я неплохо разбираюсь только в одном – могу сделать обрезку (кадрирование). Почему же возможно очень сильное уменьшение веса картинок без потери качества? Элементарно, Ватсон! Обычно рисунки и тем более фотографии делаются именно исходя из того, что может понадобиться их дальнейшая обработка. Кроме вышеперечисленных вариантов, простейшей «обработкой» фотографии является её увеличение. Скажем, нужно вам сделать большой потрет на стену – вот для этого и используется избыточная для большинства случаев информация, заложенная в файл изображения, чтобы при увеличении картинка продолжала оставаться качественной. То же самое касается и других операций по «облагораживанию» фото. Для интернета и мобильных телефонов это, как правило, не нужно, поэтому наша задача удалить ЛИШНЮЮ информацию и за счет этого уменьшить вес без потери качества.
По большому счету это можно сделать в любом графическом редакторе, если он хороший. Самый яркий пример - Photoshop. Но для его использования надо обладать немалыми знаниями как о принципах оптимизации изображений, так и … просто о самом Фотошопе (не к ночи будь помянут этот монстр!), да и иметь его постоянно под рукой далеко не всегда получается. Разработчики софта это прекрасно понимают, поэтому в интернете есть немало бесплатных программ/утилит, а также онлайн-сервисов, предназначенных в основном (или только) для оптимизации изображений. Онлайн-сервисы вы сами найдете, а я лучше расскажу вам о великолепной программе, которая вам и заменит встроенного в Windows просмотрщика изображений, который состряпан даже тупей, чем InternetExplorer, и поработает картиночным проводником, и мгновенно оптимизирует ваши картинки. Итак, что я рекомендую?
Программы для оптимизации картинок (изображений)
Если вы круты неимоверно и являетесь обладателем MacOS, то вам я ничего рассказывать не буду, вы и без того счастливы. )) А если без шуток – ТУТ один из наших школьников (ДжоКламси) говорит о своём способе, о программе для оптимизации в MacOS, и сможет ответить на ваши вопросы. Там же можно решить и другие вопросы по картинкам для интернета, а здесь я продолжу тему оптимизации для мелкософтников. Ну и вы можете почитать, вдруг пригодится.
Моя главная рекомендация, это то, чем я пользуюсь и не понимаю как когда-то без этого обходился - IrfanView русская – набираете это в Google и получаете >152.000 результатов со ссылками на скачивание бесплатно (для некоммерческого использования) и массу другой полезной информации. Выбираете последнюю версию (текущая по-моему 4.25), заодно обращаете внимание на плагины. Их громаднейшее количество, но по теме этой статьи нас интересует один, это плагин RIOT. Он (RIOT) существует и в виде отдельной программы (искать последнюю версию так же, как и IrfanView). Она тоже вроде бы бесплатна для некоммерческого использования, но о ней ничего не скажу, так как ею я не пользовался. Лучше расскажу как сам работаю, ибо сами понимаете – лучше один раз попробовать и поделиться опытом, чем почитать и передать слухи.
Итак, IrfanView. Когда вы увидите, сколько у неё возможностей, то сильно удивитесь почему она такая маленькая. Программа воистину всеядна – она и музыку может прокрутить, и видео, а когда я первый раз увидел, что она открыла и текстовый файл с возможностью редактирования, я после этого неделю приходил в себя. )) При этом скорость открытия файлов, а значит и их быстрого поочередного просмотра (в любую сторону!!!) просто феноменальна! Я сначала написал, но потом удалил рассказ о встроенном проводнике файлов. Слишком большая получается статья. Но я не могу не порекомендовать присмотреться к этому творению, вызываемому из просмотрщика пунктом контекстного меню «Миниатюры» или горячей клавишей «T». Это ВЕЩЬ, но нам пора, наконец, переходить к тому, что обещал.
Начнем с вами бороться за уменьшение веса картинок без потери качества. Есть два варианта когда это может понадобиться:
- когда имеется готовая картинка (ваша старая или где-то «украденная»)
- когда вы собираетесь делать новую картинку, обычно это скриншот рабочего стола, отдельного окна программы или его части с последующей обработкой в редакторе (нанести стрелки, надписи, водяной знак и т.п.). Это неминуемо приведет к увеличению её веса и её придётся оптимизировать.
Если же вам надо просто что-то «сфотографировать» без нанесения на скриншот дополнительной информации, пропускайте оптимизацию и переходите к следующей главе, в которой рассматривается изготовление скриншотов, не требующих оптимизации.
Итак, ОПТИМИЗАЦИЯ картинок ВРУЧНУЮ
- открываем картинку в программе IrfanView
- в меню «Файл» жмём на пункт «Сохранить для интернета… (плагин)» - это вызовет плагин RIOT
- для большинства случаев жмём на кнопку PNG, расположенную под левым окном (окно просмотра исходного изображения). Ниже устанавливаем в выпадающем меню «Optimal 16 Colors Palette».
Дальше возможны два РАВНОЗНАЧНЫХ варианта. Либо устанавливаем в окошко шкалы «Reduce colors to» значение, для простых рисунков равное примерно 16 (нижняя настройка слева), либо жмём на «Compress to size» (последняя кнопка под окном просмотра результата) и в выскочившем окошке вводим желаемый размер в килобайтах. Можно вводить значения с десятичной точкой. Сравниваете картинку в правом окошке с исходным изображением в левом (вес написан над обоими рисунками) и, если вас всё устраивает , жмёте Ctrl+S. Для более внимательного сравнения можно воспользоваться функцией увеличения, кнопки которой расположены между окошками. Оба варианта – это фактически один вариант, так как установка желаемого размера по второму варианту приведет к изменению настройки первого (само поставит вам 16 или другое подходящее значение). Когда надо подобрать нетиповые параметры, использую оба метода.
Дополнительные рекомендации по настройкам
- Interlaced я для своих картинок никогда не трогаю
- Bestcompression почти всегда включаю, в 99% случаев она не ухудшает качество, а на вес хоть и не слишком сильно, но влияет (уменьшает, естественно).
- Выбор алгоритма квантизации (Colorquantization) – это два чекбокса, на которые надо обратить особое внимание! При неправильном выборе может даже полностью пропасть какая-нибудь одноцветная линия рисунка. Обычно это происходит если вы используете цвета, не входящие в основную палитру (полутоновые). При этом рисунок вроде хороший, а пропажу линии заметите только после публикации рисунка в Интернете и придется переделывать.
Контроль качества
Контроль качества сводится к тому, чтобы отследить всё ли отобразилось (см. пример с пропажей линии) и нет ли сильных артефактов. Некоторые артефакты все же могут быть допустимыми, например, в картинке анонса этой статьи они есть, но если картинку не увеличить, ни один «зоркий сокол» их не увидит. Кстати, эта картинка при размере 130х90 весит менее двух Кб и это при том, что это ФОТОГРАФИЯ!
Всё это дольше писать, чем делать, а вообще программа помнит последние настройки, поэтому если вы постоянно оптимизируете однотипные или очень похожие рисунки, все операции фактически сводятся к «открыть+сохранить». То получается есть фактически «полуавтоматическая» оптимизация картинок. При этом для большинства случаев гарантировано снижение веса в 3-4 раза без снижения качества.
АВТОМАТИЧЕСКАЯ оптимизация картинок
Открываем картинку в IrfanView и пересохраняем через «Файл/Сохранить как». То есть ничего не делаем, а просто сохраняем только что открытый файл. Если нужно сохранить исходный файл, дайте новому файлу другое имя, иначе исходник перезапишется (пропадёт). Программа автоматически в несколько проходов уменьшает вес и при этом гарантированно сохраняет качество. Метод больше подходит для личного сохранения, так как для интернета все лучше сжать картинку посильней.
Изготовление оптимальных скриншотов
«Сначала подумай, потом сделай», но многие делают скриншоты, не задумываясь о конечном результате. Из-за этого потом требуется обрезка и другие манипуляции в редакторе, но даже простейшая обрезка в 99% случаев добавит вес вашему художеству. Почему так – знаю, но не скажу, у нас не о том речь. При сохранении после обработки такие картинки однозначно будут требовать оптимизации. Если вам не нужно обрабатывать картинку после «фотографирования», то можно сразу сделать оптимальный скриншот в один клик. Для этого вам нужно (на примере изготовления оптимальных скриншотов в торговом терминале MT) выполнить предварительную подготовку.
Три пункта ПРЕДВАРИТЕЛЬНОЙ ПОДГОТОВКИ:
- определиться с требуемыми размерами. Для школьных нужд это обычно ширина до 600 пикс. (высота не ограничена) – практика показывает, что редко когда нужно больше, а максимальная разрешенная ширина до 750 пикс. При превышении этой ширины форум миниатюризирует вашу картинку и вес миниатюры будет в сотни Кб, то есть на порядок или на два порядка тяжелей оригинала. При этом хранится И «миниатюра» И оригинал, то есть вес суммируем...
- добиться желаемых размеров путём масштабирования оригинального рисунка в окне терминала (в любой другой программе, в т.ч. в окне браузера делается то же самое). Для этого меняем как масштаб изображения внутри окна, так и размер самого окна.
- Если позволяет программа, нанести все линии и подписи (именно в ней, а не в редакторе)
Теперь вы хотя бы своими руками не ухудшите параметры картинки в плохо сохраняющем картинки редакторе. Делать скриншот можно по-разному, в том числе встроенными средствами многих программ. Но наш горячо любимый торговый терминал Метатрейдер4 , перейдя с GIFна PNG, умудрился увеличить вес скриншотов в ТРИ-ЧЕТЫРЕ раза! Можете сказать им спасибо – благодаря им и появилась эта статья.
Делаем оптимизированный скриншот в один клик
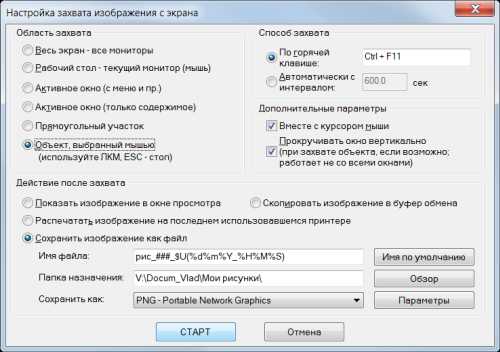
При первом пуске нужно настроиться. Открываем IrfanView(можно просто кликом по любой картинке) ИЛИ его проводник и жмём [C] и делаем основные настройки, здесь всё понятно:


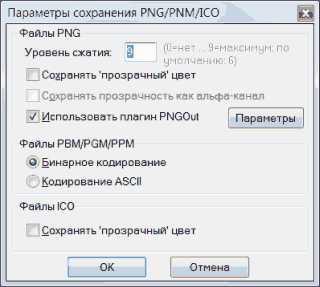
Если вы тоже выбрали сохранение в PNG, жмите правее «Параметры» и устанавливайте настройки как на рисунке слева.
Максимальный уровень сжатия увеличивает время обработки (для малых и простых картинок с уровнем 9 всё отлично).
Сохранять "прозрачный" цвет – дело вкуса и необходимости, а при создании скриншотов вообще ни на что не влияет.
Жмём [ОК] и у нас всё готово. "Старт".
Далее можно работать не задумываясь – просто запускаем IrfanView или его "проводник" IrfanView - Thumbnails + нажимаем [C] (вызов окна настроек) + «Старт» в окне основных настроек, если ничего не нужно менять.
После первого после запуска программы нажатия [C] начинает работать горячая клавиша старта ([Ctrl+F11, если вы её не поменяли). Она работает без показа окна настроек. Если у вас нет второго монитора, а окно единственного имеющегося малое, можно свернуть окно IrfanView – оно при этом останется активным и в то же время не будет закрывать рабочее пространство и ту программу, которую вы собрались фотографировать. Указатель мыши после сработки горячей клавиши или кнопки «Старт» примет вид перекрестия – поводите им над нужной программой и вы увидите какие варианты съёмки возможны, выбираете нужный и кликаете мышью. В результате программа сделает скриншот и покажет окно, в котором можно будет увидеть сколько проходов делает программа для оптимизации. Оптимизацию можно остановить в любое время (левой кнопкой в этом окне), если увидите, что вес картинки вас уже удовлетворяет – программа сохранит результат последнего завершенного прохода.
В качестве примера как работает IrfanView, я сделал скриншот главной страницы своего сайта с автооптимизацией. При размере скриншота 1280х1024 его вес всего лишь 94 Кб. Не верите? ВОТ ОН. Вес мог быть и меньше, но я поставил задачу сохранить достаточно приличное качество фотографии, расположенной справа под шапкой, а в шапке дать без значительного искажения градиент и отражения букв в логотипе. Мне это удалось.
Как всегда, лирика. В смысле - ЗАКЛЮЧЕНИЕ )
Теперь вы можете экономить и свой, и чужой трафик, делать хорошие картинки как для интернета, так и для мобильных телефонов (и хранение, и пересылка), а любителям хранить много фотографий это поможет сэкономить немало места для их хранения. Кстати, очень удобно это делать на облачных сервисах – здесь также немаловажно уменьшить тоннаж. Это и ограниченное занимаемое место, и объём перекачки, и время закачки, которое становится довольно важным фактором при заливке и скачивании большого количества фотографий. Кто скажет, что всё это ерунда, с теми не соглашусь. Да, на ПК уже давно отпал вопрос места на дисках, но и ПК уже начинают отмирать, это мировая тенденция (см. сообщение в горячих новостях сайта), им на замену приходят мобильные девайсы с теми же возможностями, что и у ПК, но... пока еще со сравнительно малым объёмом хранения данных.
История развивается по спирали и еще не раз будет возникать вопрос недостатка места, скорости и стоимости передачи и хранения, поэтому выбирайте какой метод вам больше подходит, а еще лучше осваивайте все, чтобы использовать их комплексно. Пользуйтесь на здоровье. )
Успехов во всём, Удачи в любви (весна!) и в трейдинге!
Из удаленной системы комментариев:
Комплекты IrfanViev v.4.41 для Windows 32 и 64 bit (всё необходимое) можно забрать ЗДЕСЬ.В каждом комплекте: установочный файл, файл с плагинами и файл русского языка.Там же инструкция по установке и настройке, а также вопросы/ответы.
fx-vladmih.ru
Оптимизация изображений для сайта с помощью программы IrfanView
Начинающие пользователи WordPress часто сталкиваются с проблемой оптимизации изображений, загружаемых в медиатеку. Новички просто не знакомы с оптимизацией медиафайлов перед их загрузкой на сайт.
Проблема в том, что на сайт загружаются фотографии с камеры без уменьшения размера и другой оптимизации. А размер таких снимков может быть до 20 раз больше необходимого. Отсюда большой размер медиатеки и проблема со скоростью загрузки сайта.
Оптимизация изображений для сайта
Для оптимизации изображения необходимо выполнить несколько простых шагов. Первый из них – установка графического редактора, с помощью которого будет проводится работа с изображением. Большинству людей сразу приходит на ум Photoshop. Можно использовать и его, но есть и более легковесная и простая в обучении программа –IrfanView. К тому же, она бесплатная.
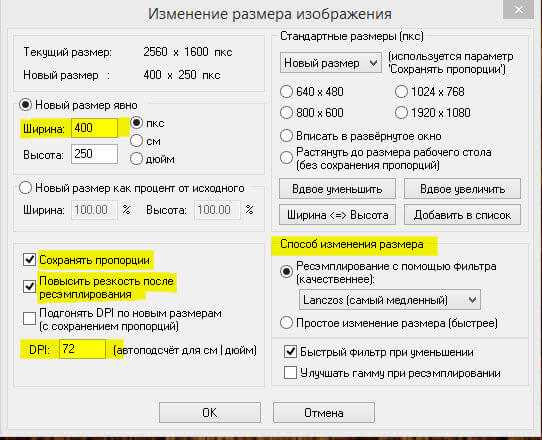
Установили? Открываем изображение и переходим в раздел Изображения —> Изменить размер изображения или нажимаем комбинацию клавиш Ctrl+R.
Для начала необходимо снизить DPI до 72. Затем устанавливаем пункт Сохранять пропорции, а в пункте Способ изменения размера выбираем Ресэмплирование с помощью фильтра. Также стоит установить галочку возле пункта Повысить резкость после ресэмплирования, чтобы усилить детализацию изображения. Последний шаг – уменьшаем изображение до 400 пикселей в ширину.
 На выходе мы получили изображение, размер которого составляет 128 Кб вместо исходных 1,63 Мб, то есть его размер уменьшился примерно на 93%.
На выходе мы получили изображение, размер которого составляет 128 Кб вместо исходных 1,63 Мб, то есть его размер уменьшился примерно на 93%.Оптимизировать стоит даже те изображения, размер которых вы считаете подходящим для сайта. В этом поможет упомянутый выше редактор Photoshop и его плагин Сохранить для web. Он позволяет сжать изображение до нужного размера.
Открываем файл в редакторе и идем в Файл —> Сохранить для web. В пункте Сжать до размера (в новых версиях программы этот пункт меню убрали, советую использовать Photoshop CS2) указываем необходимый размер, например — 50 Кб. Формат файла лучше оставить JPEG. Остальное программа сделает сама. На выходе получаем весьма качественное оптимизированное изображение, готовое к размещению на сайте.
В данном примере показаны 2 варианта одного и того же изображения. Размер первого – 16,2 Кб, второго – 128 Кб.


Первая версия вполне подходит по качеству для публикации, но можно использовать и вторую. Выбор за вами. Главное – не размещать на сайте большие изображение, размер которых составляет несколько Мб.
clubwp.ru
Простое приложение для сжатия фотографий «Оптимизатор фотографий JPEG для WEB» | Компьютер для начинающих
февраля 1, 2014 Светлана КозловаФирма WipSoft выпустила функциональное приложение «Оптимизатор фотографий» для Windows-систем.
Данная утилита позволяет корректно сжимать разнообразные фотоснимки до необходимого размера, сохранив их исходное качество.
«Оптимизатор фотографий» пригодится в ситуации, если пользователю надо переслать изображение по веб-почте, опубликовать в Сети либо вставить в отдельный документ, а вот оригинальный снимок имеет неподходящий размер.
Решение «Оптимизатор фотографий» поддерживает исключительно JPEG-картинки.
Кроме смены разрешения требуемого изображения, владелец компьютера сможет спокойно настраивать высоту и ширину картинки в пикселях, в том числе задавать размеры, не изменяя соотношения сторон.
Данные опции будут наиболее актуальны при добавлении снимков в конкретное место веб-страницы. А вот повторно сжать преобразованный файл можно традиционным кадрированием.
Помимо преобразования снимка, «Оптимизатор фотографий» способен произвести базовую обработку изображения. В частности, специалист сможет регулировать контрастность и яркость, настраивать резкость, управлять RGB-каналами, в том числе обесцвечивать картинку и задействовать эффект сепии.
Если какой-либо этап обработки дает отрицательный результат, то его спокойно можно отменить, или просто вернуться к альтернативному состоянию картинки (до оптимизации), нажав подходящую клавишу. К счастью, интерфейс утилиты «Оптимизатор фотографий» весьма дружелюбен.
Следовательно, с ним смогут эффективно взаимодействовать многочисленные пользователи, регулярно сжимающие графические материалы для последующего применения в альтернативных местах (к примеру, в качестве «аватарок» на сайтах). А это, в общем-то, позволит обойтись без стороннего средства обработки.
Скачать программу«Оптимизатор фотографий JPEG для WEB» можно здесь http://files1.freesoft.ru/rep/677895/jpg_op_setup.exe
Также рекомендую изучить следующие уроки этого раздела:
Понравился урок - поделитесь с друзьями! (Для этого нажмите одну из кнопок ниже)
Также рекомендую изучить следующие уроки этого раздела:
Комментирование и размещение ссылок запрещено.
www.kurs-pc-dvd.ru