Оптимизировать производительность Photoshop CC. Photoshop оптимизация
Настройки оптимизации JPEG-файлов в Photoshop - 11 Августа 2009
Оптимизация изображения уменьшает его конечный размер, и оно, таким образом, быстрее загружается в нашем браузере.
JPEG – это лучший формат для сжатия фотографий. Но он также очень хорош для оптимизации веб-графики, которая содержит градиентные заливки (плавно переходящие друг в друга цвета), свечения или тени. И сегодня мы будем сжимать наше изображение в формат JPEG средствами Adobe Photoshop (меню Save For Web) и Adobe ImageReady (Optimize palette).Выбираем формат файла (параметр Format)
Если Вы работаете в Photoshop, выберите File > Save for Web, чтобы открыть диалоговое окно Save for Web (A). Для ImageReady Вам необходимо сделать следующее: Window > Optimize. Откроется панель Optimize (B).
Раскройте ее, чтобы увидеть все настройки (для этого щелкните по маленькой двунаправленной стрелке, находящейся рядом со словом Optimize в заголовке панели). Выберите JPEG из меню Format или предустановленную настройку из списка Preset:
Качество (параметр Quality)
Качество – это та переменная, которая в наибольшей степени влияет на размер конечного файла, а также на внешний вид JPEG-изображения. Чем ниже значение параметра Quality, тем больше будет степень сжатия.
Уменьшая указанный параметр, Вы уменьшаете объем будущего файла, но из-за этого внешний вид картинки может существенно пострадать. Выберите предустановку из меню Preset. Затем настройте ее, двигая ползунок Quality в Photoshop или Amount в ImageReady. Иконка кружка справа от указанных параметров открывает диалоговое окно, в котором Вы можете задать различные значения качества для текстовых слоев, векторных слоев, а также отдельных каналов (channels) изображения.
Если вы ещё не научились выделять объекты, то советую прочесть статью: Как правильно выделять участки изображения в фотошопе.
Размытие (параметр Blur)
Размытие изображения уменьшает размер итогового файла. Добавьте немного «блюра» (blur), двигая ползунок поля Blur вправо. Но не перестарайтесь – иначе Ваше изображение будет выглядеть слишком нечетко.
Чекбокс (поле, где нужно поставить галочку) Optimized
Отметьте этот флажок, чтобы еще слегка уменьшить размер получаемого файла.
Чекбокс Progressive
Этот параметр заставляет изображение появляться постепенно по мере его загрузки на компьютер с сервера.
Сначала Вы видите очень низко-качественную версию картинки, затем она улучшается пока не придет к окончательному виду (значит, картинка полностью скачалась). Если Вам нужен этот эффект, поставьте здесь галочку.
Чекбокс ICC Profile
Информационные данные ICC содержат информацию о цветах. Я рекомендую Вам не включать данные ICC в свои веб-изображения, т.к. большинство браузеров не могут их читать, и они просто увеличивают размер файла.
Снимите флажок с поля ICC profile.
Matte
Поле Matte имеет значение только, если в Вашем изображении присутствуют прозрачные пиксели. В связи с тем, что формат JPEG не поддерживает прозрачность, все пустые пиксели Вашей картинки при оптимизации будут заполнены цветом, указанным в поле Matte.
Если Вы планируете использовать на своей веб-странице одноцветный сплошной фон, установите в этом поле цвет, совпадающий с цветом фона. Результатом станет то, что те участки изображения, которые были прозрачными, сольются с фоном веб-страницы, создавая, тем самым, иллюзию прозрачности.
Вкладка Color Table
Не обращайте внимания на эту вкладку, если Вы выбрали формат JPEG. А упоминаю я ее лишь потому, что ее нужно оставлять нетронутой, когда мы оптимизируем в JPEG. Дело в том, что JPEG’и (в отличии от GIF) не сводят цвета исходного изображения к определенной, строго ограниченной палитре.
Вкладка Image Size
Уменьшение длины и ширины картинки всегда приводит к уменьшению объема конечного файла. В Photoshop Вы можете изменять размеры сжимаемой картинки так, что это не повлияет на исходное изображение. Кликните по вкладке Image Size в окне Save for Web (A). Отметьте галочкой параметр Constrain Proportions, чтобы избежать искажения картинки (B).
Уменьшите длину и ширину изображения, введя новые значения в пикселях или процентах (С). Изменение размеров картинки (особенно, их увеличение) может сильно повлиять на ее качество.
Чтобы свести к минимуму этот неприятный эффект, установите параметр Quality вкладки Image Size в значение Bicubic Sharper, если Вы уменьшаете размеры, или Bicubic Smoother, если увеличиваете. В ImageReady размеры можно изменять только у исходной картинки (Image > Image Size).
Чекбокс Add Metadata
Metadata (метаданные) – это информация о файле. Вы можете добавить различные виды метаданных к своим веб-изображениям прямо из панели Optimize в ImageReady. Эти данные в худшую сторону влияют на размер конечного файла, поэтому я обычно убираю соответствующую галочку (A). Если Вы оставляете галочку в этом поле, ImageReady по умолчанию добавляет информацию, которая находится в полях Description (B) и Copyright
Notice (C) меню File Info (File > File Info), что слегка увеличивает объем получаемого файла. В редких случаях Вы, возможно, захотите включить EXIF данные (информация, записанная в цифровых фотоснимках; например, данные о фотокамере) или XMP данные (ключевые слова и другая информация о файле для использования сторонними приложениями). Чтобы сделать это, кликните по кнопке Settings в панели Optimize (D) – откроется диалоговое окно Output Settings. И там выберите нужные параметры метаданных (Е).
Adobe Photoshop и Image Optimizer — Примеры
Содержание.
- Программа Adobe Photoshop.
Программа Adobe Photoshop.
Для того, чтобы ускорить загрузку блога, рекомендуется оптимизировать изображение, то есть при минимальном объёме файла, получить максимально качественную картинку. Лидером рынка в области редактирования web-изображений является редактор Adobe Photoshop (Фотошоп). Скачать последнею версию можно с сайта разработчика или воспользоваться услугами таких программ, как MediaGet. Я выбрала последнее. Вот скаченный мной файл Adobe_Photoshop_CS5_En-Ru-Ukr. При обозначении настроек принято использовать английский язык, поскольку перевод (русификация программы) может варьироваться. Я же буду указывать обозначения, задействованные в данной версии программы.Общие настройки сжатия изображения.
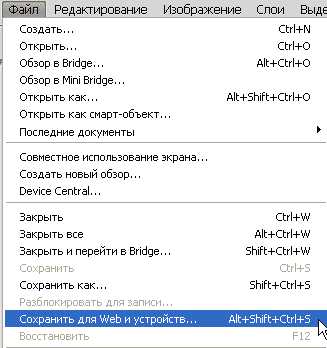
После предварительной обработки фотографии, выбираем пункт «Файл»-«Сохранить для Web и устройств». Не стоит сохранять оптимизированные картинки поверх оригинала, исходные изображения лучше держать под рукой. При сохранении, имя файла присваиваем латинскими буквами без пробелов, используя в качестве разделителя слов тире, формат — «Только изображения».
 |
| Открыть меню для оптимизации изображения Photoshop. |
Определяемся с удобным способом предварительного просмотра результата оптимизации изо в сравнении с оригиналом:
- Исходное,
- Оптимизация,
- 2 варианта,
- 4 варианта.
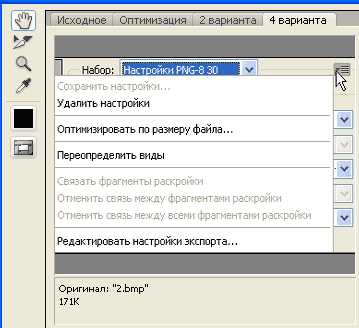
Можно выбрать уже готовый вариант установок сжатия рисунка в поле «Набор». Для того, чтобы добавить свои часто применяемые параметры сжатия, нужно, после задания их значений, вызвать всплывающее меню и нажать на «Сохранить настройки». В том же меню есть возможность оптимизировать рисунок, задав лишь желаемое значение размера файла. Но для лучшего результата всё же следует использовать ручные настройки.
 |
| Сохранить настройки сжатия в Photoshop. |
От показа метаданных я отказываюсь. Они увеличивают объём файла картинки.
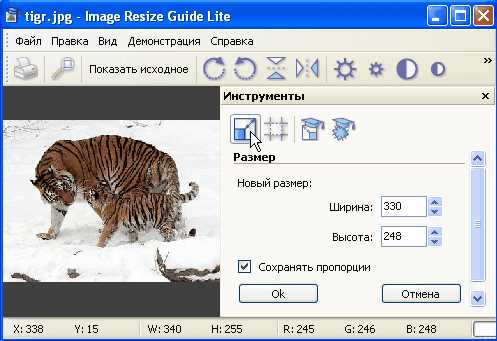
При необходимости можно изменить размер изображения. Нежелательный эффект: изменение пикселей в картинке ухудшает чёткость рисунка. Я для манипуляций размера использую программу Image Resize Guide Lite (скачать с сайта разработчика). На мой взгляд, итоговая картинка получается чётче, чем в Фотошопе. А скриншот, по-возможности, стараюсь сразу получить нужного размера, либо предварительно уменьшив размер программы (см, рис. ниже), либо изменив масштаб в браузере: «Вид»-«Масштаб». |
| Image Resize Guide Lite. |
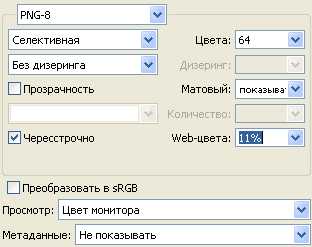
Оптимизация изображения в формате PNG-8.
Оптимальным вариантом для скриншотов является формат PNG-8 (вариация формата PNG). Данный формат предназначен для графических изображений и позволяет получить наилучшее сжатие, степень которого в наибольшей мере определяется количеством цветов и алгоритмом сокращения цветов:
- Перцепционная — за основу берутся текущие цвета скриншота, сохраняется целостность цвета, особое внимание уделяется восприятию цветовой палитры человеком.
- Селективная — предпочтение отдаётся Web-безопасным цветам (количество: 216), которые во всех браузерах выглядят одинаково.
- Адаптивная — цветовая таблица состоит из наиболее часто встречающихся цветов в исходном изо.
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC66 | #00CC99 | #00CCCC | #00CCFF | |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399FF | |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669966 | #669999 | #6699CC | #6699FF | |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
Остальные варианты приводят к значительным искажениям картинки.
 |
| Photoshop. Формат PNG-8. |
Web-цвета — допуск, с которым цвета преобразуются в ближайшие Web-цвета: чем выше значение, тем меньше вес файла и менее привлекательно изображение. Подобрать золотую середину не сложно.
При наличии дизеринга, отсутствующие цвета составляются из имеющихся путём их перемешивания, что позволяет получить скриншот, содержащие плавные переходы цветов. Размер файла при данной манипуляции увеличивается. Для большинства графических изображений в использовании этого параметра нет необходимости.
Прозрачность позволяет создать непрямоугольные изображения, что достигается присутствием прозрачных участков рисунка, через которые можно видеть фон блога. Для прозрачности лучше подходит формат PNG-24. При постоянном однородном фоне целесообразнее использовать поле «Матовый», задав цвет, соответствующий фону.
Всегда использую галочку «Чересстрочно», т.е. постепенного увеличения чёткости картинки по мере его загрузки. Чтобы посетитель имел возможность сразу увидеть скриншот.
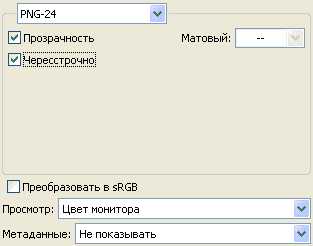
Оптимизация изображения в формате PNG-24.
Этот формат применяется для полноцветных изображений, использует более 16 миллионов цветов в файле, сохраняет чёткие детали рисунка, поддерживает многоуровневую прозрачность, в результате чего конечный объём графического файла получается наибольшим. Оптимизация проводится лишь в двух направлениях: присутствием прозрачности и наличием режима «Чересстрочно».
 |
| Photoshop. Формат PNG-24. |
Оптимизация изображения в формате GIF.
Формат GIF поддерживает по кадровую смену изображений. Широко используется при создании баннеров и анимационной графики.
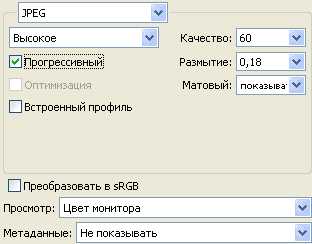
Оптимизация изображения в формате JPEG.
Для цифровых фотографий и картин с плавными переходами яркости и цвета применяется формат JPEG. Он не подходит для многоразового сжатия, поскольку каждый раз будут происходить искажения фото. Если изображение уже было оптимизировано в JPEG, то при дальнейшем его сжатии не рекомендуется использовать другие форматы.
Перед осуществлением оптимизации фоторгафии, предварительно применяем команду «Фильтр»-«Шум»-«Уменьшить шум».
Степень сжатия определяется:
 |
| Photoshop. Формат JPEG. |
- Значением поля «Качество» (при использовании очень мелких контрастных деталей, не стоит выставлять качество ниже 51),
- Желательным наличием режима «Прогрессивный» (постепенная загрузка изображения),
- Значением поля «Размытие»,
- Не обязательным присутствием галочки «Встроенный профиль» (большинство браузеров не могут читать ICC-профиль).
Программа Image Optimizer.
Для быстрой оптимизации изображений без потери качества в формате PNG и JPEG можно воспользоваться программой Image Optimizer (ссылка компьютерного портала RU-BOARD). После использования Фотошопа, я применяю также эту программу, что позволяет ещё уменьшить размер объёма файла. Для JPEG практикую цифру 2 (Прогрессивный), а для PNG — 3 (Чересстрочно). При Xtreme происходит наилучшее сжатие.Программа Blogger.
В первую очередь замечу, что поскольку блогпост не позволяет размещать у себя на сервере файлы, в Blogger интегрирован один из сервисов Google — веб-альбом Picasa. Автоматически в нём изображения закрыты для индексации поисковыми системами. Для разрешения поисковикам сканировать ваши изо, нужно сделать Picasa общедоступным.При включении картинки в блог, Blogger автоматически размещает ссылку на её оригинальный размер и место расположения (левый/правый край, по центру). Код при этом выглядит следующим образом (для работы с кодом нужно при редактировании/создании сообщения выбрать вкладку «Изменить HTML»):
<div> <a href="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s1600/tigr.jpg" imageanchor="1"><img border="0" src="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s320/tigr.jpg" /></a></div> Обратите внимание на часть адреса /s1600/ — он определяет размер изо. Оно может варьироваться по вашему усмотрению, а не только (маленький, средний, крупный, очень крупный, исходный). В данном случаем установлен «средний размер». Но, если выбрать «исходный размер», изображение уместится в ширину сообщения блога. То есть, можно безболезненно удалить ссылку, поскольку она не увеличивает рисунок и не улучшает качество просмотра. Я стараюсь уменьшить ненужную и неэффективную ссылочную массу, поэтому располагаю большую часть картинок в их исходном виде без использования тега . При выборе варианта размещения рисунка «Исходный размер», нет таких важных параметров, как alt, width, height. В остальных случаях задаётся фиксированное значение width и соответствующее ему height. Более подробно про значения размеров изображений можете прочитать здесь. Также мы видим тег , который определяет место расположения изображения. При большом рисунке, чтобы его границы были в рамках сообщения, или малом изображении, например, кнопки, в тексте, я удаляю этот элемент. Бесполезен данный код и при использовании возможности «Добавить подпись» к рисунку. В общих чертах: <table><tbody> <tr><td><img/></td></tr> <tr><td>Тигры</td></tr> </tbody></table> <div> <a></a></div>Как видите, в тег </div> заключён только тег </a>, у которого нет анкора, т.е. ваша картинка не будет увеличиваться. А место размещения рисунка определяется атрибутом class тега <table>.
Конечный код оптимизированного изо будет иметь вид:
<table align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td><img alt="Тигры" border="0" src="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s1600/tigr.jpg" /></td></tr> <tr><td>Тигры</td></tr> </tbody></table>А это его отображение:
 |
| Тигры |
Сколько картинок проиндексировано?
Чтобы увидеть какие изображения вашего блога проиндексированы:
- Расширенный поиск Яндекс.Картинки.В графу «Находятся на сайте:» задаём URL(адрес, например, http://shpargalkablog.ru/).
- Поиск Google (результат: Картинки).В поле поиска задаём site:ваш_блог (например, site:shpargalkablog.ru). Здесь же можно загрузить фото через свой компьютер по нажатию на кнопку и робот покажет его аналоги.
Уникальность картинок для поисковых систем.
И последнее, стараемся размещать свои оригинальные изображения. Поисковые системы имеют свои алгоритмы распознавания дублей, такие, например, как у онлайн-сервиса TinEye. Потренировавшись на нём, у меня получилось, что уникальной картинку можно сделать лишь путём зеркального отражения либо поворотом изображения, скажем на 15 градусов. Способ довольно известный и широко используемый. Больше всего меня удивил скриншот программы Image Resize Guide Lite (см. выше). TinEye без труда выдал несколько копий с изображением тигров. Ни уменьшение, ни обрезка, ни… результата не дали.Яндекс и Гугл могут определять похожие изображения. Для этого в поиске по картинкам рядом с изображением нужно щёлкнуть ссылку «Другие размеры» (в Яндексе ссылка под фото имеет вид «800×600 … 1600×1200»).
Похожие статьи:
- Фотошоп с нуля.
- Программа для снятия скриншота ScreenHunter 5.1 Free.
- Как сделать анимированный баннер в Photoshop.
ucoz-site.ru
Оптимизация производительности приложения Photoshop CC
Оптимизация производительности приложения Photoshop CC
Используйте следующую информацию, чтобы повысить производительность Photoshop
Как правило, необходимо принимать целостный подход к оптимизации производительности Photoshop. Ознакомьтесь со всеми вариантами здесь. Решите, какие варианты подходят для вашего компьютера, типов файлов, с которыми вы работаете, и вашего рабочего процесса. Каждый конкретный случай является уникальным и требует индивидуального сочетания методов для достижения максимальной производительности приложения Photoshop.
Существуют 4 основных способа настройки производительности приложения Photoshop:
- Укажите установки производительности Photoshop Используйте эффективные методы работы в приложении Photoshop Оптимизируйте настройки оборудования Оптимизируйте операционную систему для работы в приложении Photoshop
Наиболее легким способом повышения производительности без денежных затрат является настройка установок производительности приложения Photoshop и детальная настройка функций в соответствии с вашими методами работы и типами файлов, с которыми вы обычно работаете.
Самый эффективный способ оптимизации производительности — инвестиции в более быстрое и мощное оборудование.
Настройка параметров производительности приложения Photoshop
Измените доступный объем оперативной памяти
Вы можете повысить производительность путем настройки выделения оперативной памяти. В разделе «Использование памяти» диалогового окна «Параметры производительности» указывается, какой объем ОЗУ доступен для приложения Photoshop. Там же указывается оптимальный диапазон для вашей системы. По умолчанию приложение Photoshop использует 70% доступного объема ОЗУ.
Вы можете выделить больше или меньше ОЗУ для приложения Photoshop путем изменения соответствующего значения в поле«Занято под Photoshop». Вы также можете перетащить ползунок «Использование памяти». Перезапустите приложение Photoshop, чтобы изменения вступили в силу.
Если приложение Photoshop выдает ошибки «Недостаточный объем ОЗУ» или «Недостаточный объем оперативной памяти», необходимо увеличить выделенный объем ОЗУ. Если вы не запускаете параллельно другие приложения, выделенный объем ОЗУ можно увеличить до 100% для повышения производительности приложения Photoshop.
Чтобы определить оптимальный объем выделенного ОЗУ для вашей системы, изменяйте соответствующее значение с шагом 5% и следите за изменением производительности с помощью индикатора эффективности. Обратитесь к разделу «Использование индикатора эффективности» .
Эффективно управляйте рабочими дисками
Рабочий диск — это любой диск или раздел диска со свободным пространством. По умолчанию Photoshop использует в качестве основного рабочего диска жесткий диск, на который установлена операционная система.
Для лучшей производительности подключите рабочие диски к совместимому порту с максимальным ограничением пропускной способности из всех доступных портов. Ограничения пропускной способности для различных портов, перечислены ниже:
- Thunderbolt = 10 Гб/сек eSATA = 600 Мб/сек PCIe = 500 Мб/сек USB3 = 400 Мб/сек USB2 = 35 Мб/сек
Для того чтобы повысить производительность, задайте в качестве рабочего диска дефрагментированный жесткий диск, на котором имеется большое количество неиспользуемого пространства, с быстрой скоростью чтения/записи. При наличии нескольких жестких дисков можно указать дополнительные рабочие диски. Приложение Photoshop поддерживает до 64 экзабайт рабочих дисков на 4 томах. (Один экзабайт равен 1 миллиарду гигабайт.)
Если вы используете в качестве загрузочного диска жесткий диск, а не твердотельный накопитель (SSD), попробуйте использовать другой жесткий диск в качестве главного рабочего диска. SSD-накопитель, с другой стороны, отлично выполняет функции как основного загрузочного, так и рабочего диска. В действительности, использование SSD-накопителя в качестве главного рабочего диска является более предпочтительным, чем использование отдельного жесткого диска.
Следующие рекомендации помогут при назначении и управлении рабочими дисками.
- Рабочие диски должны находиться не на том диске, на котором расположены большие редактируемые файлы. Рабочие диски должны находиться не на том диске, который используется операционной системой для виртуальной памяти. Дисковые массивы (RAID) вполне подойдут в качестве рабочих дисков приложения. Регулярно выполняйте дефрагментацию рабочих дисков.
Выберите «Редактирование» > «Установки» > «Рабочие диски» (Windows) или Photoshop > «Установки» > «Рабочие диски» (Mac OS). Чтобы изменить порядок рабочих дисков, нажимайте кнопки со стрелками. Чтобы подключить или отключить рабочий диск, установите или снимите флажок в столбце «Активный».Нажмите кнопку «ОК». Чтобы применить изменения, перезапустите Photoshop.
Если Photoshop не запускается из-за переполнения рабочего диска, удерживайте клавиши Cmd + Opt (Mac) или Ctrl + Alt (Windows) при запуске, чтобы задать новый рабочий диск.
Настройте уровни кэширования
Приложение Photoshop использует технологию кэширования изображений для более быстрой перерисовки изображений с высоким разрешением. Вы можете указать до 8 уровней кэширования данных изображений. Повышение значения уровней кэширования позволяет повысить производительность работы приложения Photoshop, однако загрузка изображений будет выполняться медленнее.
На панели «Параметры производительности» доступны 3 набора параметров кэширования. Эти параметры задают значение уровней кэширования и размер фрагмента мозаики (объем данных, которые приложение Photoshop обрабатывает за один раз) в зависимости от типа обрабатываемого файла и доступного объема ОЗУ. Больший размер фрагментов мозаики ускоряет выполнение сложных операций, таких как применение фильтров резкости. Небольшие изменения, например, мазки кисти, выполняются быстрее при меньшем размере фрагментов мозаики.
- «Высокий и тонкий»: Лучше подходит для редактирования изображений с пикселями меньшего размера, которые имеют много слоев (от десятков до сотен). «Большой и плоский»: Лучше подходит для редактирования изображений с пикселями большего размера (от нескольких десятков до сотен мегабайт) и меньшим количеством слоев. «По умолчанию»: Лучше подходит для изображений, которые не относятся ни к одной, ни к другой группе.
Для расширенной настройки можно вручную задать значение уровней кэширования (значение по умолчанию – 4):
- При обработке относительно небольших файлов – примерно 1 мегапиксель или 1280 до 1024 пикселей и много слоев (50 и больше) – задайте значение уровней кэширования 1 или 2. Настройка значения уровней кэширования 1 отключает кэширование изображений; кэшируется только изображение, которое отображается на экране. При обработке файлов с пикселями большего размера – например, 50 мегапикселей и более – задайте значение уровней кэширования больше 4. Более высокий уровень кэширования обеспечивает более высокую скорость перерисовки изображений.
Вам не удастся добиться впечатляющих результатов с помощью определенных функций приложения Photoshop при настройке значения уровней кэширования 1.
Ограничьте количество шагов истории состояний
Вы можете освободить пространство рабочего диска и повысить производительность путем ограничения или уменьшения числа шагов истории состояний, которые сохраняет приложение Photoshop, на панели «История». Пространство, используемое для сохранении, варьируется в зависимости от количества пикселей, которые изменяются в результате соответствующей операции. Например, история состояний, сохраняемая при мазке кисти или выполнении операции без разрушения, например, создании или изменении корректирующего слоя, требует меньше свободного пространства. Применение фильтра ко всему изображению, с другой стороны, занимает намного больше свободного пространства.
Photoshop может сохранять до 1000 шагов истории состояний; значение по умолчанию – 20. Чтобы уменьшить это значение, перейдите к диалоговому окну «Параметры производительности», выберите «История и кэш» >«Шаги истории состояний». Во всплывающем меню «Шаги истории состояний», перетащите ползунок на более низкое значение.
Настройте параметры графического процессора (ГП)
Лучшим способом оптимизации ускорения с помощью ГП, который ускоряет перерисовку изображений, является использование самой новой версии драйвера видеоадаптера. Дополнительные сведения об ускорении с помощью ГП и инструкции по обновлению драйверов видеоадаптера можно найти в разделе «Часто задаваемые вопросы о приложении Photoshop, графическом процессоре и видеокарте» .
Включение OpenCL, технологии, которая позволяет приложениям использовать вычислительную мощность ГП, вероятнее всего позволит улучшить производительность при использовании следующих функций приложения Photoshop:
- Видео-панорама Галерея размытия («Размытие диафрагмы», «Размытие поля», «Наклон-смещение»)
Чтобы включить OpenCL на панели «Параметры производительности», нажмите «Дополнительные параметры» и выберите «Использовать OpenCL».
Выполните тонкую настройку параметров Photoshop
Следуйте приведенным советам для того чтобы настроить параметры и повысить производительность приложения Photoshop в соответствии с вашим стилем работы.
Настройте параметры операций восстановления и сохранения в фоновом режиме
Опция «Сохранение в фоновом режиме» включена по умолчанию. Когда она включена, приложение Photoshop будет продолжать работу во время выполнения команд «Сохранить и «Сохранить как», и вам не придется ожидать завершения текущей задачи. Опция «Автоматическое сохранение информации для восстановления» доступна только при включенной опции «Сохранение в фоновом режиме». Когда она включена, данные для восстановления сохраняются для каждого открытого файла с заданным интервалом времени. (Информация для восстановления сохраняется в качестве резервной копии; исходный файл при этом не изменяется.)
Обычно фоновые операции сохранения незначительно влияют на производительность и скорость отклика нормальных операций приложения Photoshop. Однако, если вы редактируете файл, размер которого значительно превышает доступный объем ОЗУ, сохранение такого файла может влиять на производительность и скорость отклика остальных операций до тех пор, пока оно не будет завершено.
Если вам кажется, что работа Photoshop периодически замедляется, вы можете проверить, не влияет ли сохранение в фоновом режиме на производительность приложения. Выберите «Сохранить ход выполнения» в раскрывающемся меню состояний в нижней части окна, в котором отображается изображение.
Если вы заметили снижение производительности во время перемещения индикатора «Сохранение хода выполнения», перейдите на вкладку «Установки» >«Обработке файлов» и уменьшите значение частоты параметра «Автоматическое сохранение информации для восстановления». Вы также можете отключить данную функцию.
Установка более низкого значения интервала сохранения информации для восстановления обеспечивает более высокую степень защиты от сбоев в работе приложения. В большинстве случаев сохранение информации для восстановления не влияет на производительность или скорость отклика приложения Photoshop. Однако, при изменении файлов, размер которых превышает доступный объем ОЗУ, возможно снижение производительности приложения.
Информация для восстановления сохраняется в том же месте, в котором хранятся рабочие файлы Photoshop. Если вы регулярно открываете большое количество крупных файлов для последующей обработки, пространство, занимаемое для сохранения информации для восстановления, может быть значительным. Если приложение выдает ошибки об отсутствии свободного дискового пространства при выполнении других команд (кроме команды «Сохранить»), необходимо увеличить объем свободного пространства рабочего диска. Вы также можете отключить функцию «Автоматическое сохранение информации для восстановления».
Обрабатывайте файлы с ограниченным размером
Очень большой размер файлов зачастую может стать причиной снижения производительности приложения. Приложение Photoshop поддерживает максимальный размер 300 000 x 300 000 пикселей, за исключением файлов PDF, для которых максимальный размер составляет 30 000 x 30 000 пикселей и 200 x 200 дюймов.
Ограничение размера файлов в приложении Photoshop:
- Файлы PSD: 2 Гб Файлы TIFF: 4 Гб Файлы PSB: 4 экзабайта (4096 петабайт или 4 миллиона терабайт) Файлы PDF: 10 Гб (максимальный размер страниц – 200 х 200 дюймов)
Используйте индикатор эффективности
Следите за индикатором эффективности для контроля производительности во время работы в приложении Photoshop. Нажмите на всплывающее меню в нижней части окна, в котором отображается изображение, и выберите«Эффективность» .
Если значение индикатора ниже 100%, это означает, что приложение Photoshop использует весь доступный объем оперативной памяти и дополнительно использует пространство на рабочем диске, за счет чего снижается производительность. Если эффективность ниже 90%, необходимо выделить больше ОЗУ для приложения Photoshop в «Параметрах производительности». Вы также можете добавить дополнительный объем ОЗУ в вашей системе.
Закройте ненужные окна с открытыми изображениями
Если приложение Photoshop выдает ошибку «Недостаточный объем ОЗУ» или работает медленно, это может быть вызвано тем, что вы открыли слишком много изображений. Если вы открыли несколько окон с изображениями, попробуйте закрыть некоторые из них.
Уменьшите количество стилей и кистей в наборах
Чтобы уменьшить объем пространства, используемого приложением Photoshop на рабочем диске, необходимо уменьшить количество загруженных стилей и кистей. Сохраните наборы, которые не требуется прямо сейчас, в соответствующий файл. В случае если они были загружены из соответствующего файла, просто удалите их.
Подробную информацию о стилях и кистях можно найти в разделе «Работа со средством «Управление наборами» .
Уменьшите или отключите панель предварительного просмотра миниатюр
Каждый раз при изменении документа приложение Photoshop обновляет все миниатюры, отображаемые на панелях «Слои» и «Каналы». Этот процесс обновления может повлиять на скорость отклика при быстром рисовании, перемещении или искажении слоев. Чем большее количество миниатюр отображается, тем значительнее проявляется данный эффект.
Для того чтобы уменьшить или отключить предварительный просмотр миниатюр, нажмите на меню соответствующей панели и выберите «Параметры панели». Выберите меньший размер миниатюр или опцию «Нет». а затем нажмите кнопку «ОК» .
Измените параметры совместимости файлов
Если вам не нужно работать с файлами PSD и PSB в старых версиях Photoshop или в приложениях, которые не поддерживают слои, можно отключить эту функцию совместимости файлов для повышения скорости сохранения документов:
Photoshop может выполнять множество стандартных операций c 16-битными и 32-битными изображениями. Однако для обработки этих изображений требуется больше памяти, больше свободного пространства на рабочем диске и больше времени по сравнению с 8-битными изображениями.
Для того чтобы преобразовать изображение в 8-битный формат, выберите«Изображение» >«Режим» > «8 бит/канал». Подробную информацию можно найти в разделе «Разрядность цвета» в справке Photoshop.
Преобразование в формат 8 бит на канал удаляет некоторые данные из изображения. Сохраните копию исходного изображения в 16-битном или 32-битном формате прежде чем выполнить преобразование в формат 8 бит на канал.
Отключите предварительный просмотр шрифтов в WYSIWYG
Чтобы ускорить обработку шрифтов в приложении Photoshop, отключите предварительный просмотр списка шрифтов в WYSIWYG, выбрав «Тип» >«Размер просматриваемого шрифта» >«Нет» .
Уменьшите разрешение изображения
Чем выше разрешение изображения, тем больше памяти и свободного дискового пространства требуется приложению Photoshop для отображения, обработки и печати такого изображения. В зависимости от вашего конечного устройства вывода, более высокое разрешение не обязательно обеспечивает более высокое качество изображения, но в то же время оно может снижать производительность, требовать дополнительное дисковое пространство и снижать скорость печати. Оптимальное разрешение изображений зависит от того, каким образом эти изображения будут отображены и печатаны.
Для изображений, отображаемый на экране, следует руководствоваться полным размером в пикселях. Например, многие веб-изображения имеют ширину не более 725 пикселей. Чтобы уменьшить размер изображения, выберите «Изображение» >«Размер изображения». В диалоговом окне «Размер изображения» убедитесь, что выбран параметр«Ресамплинг». Введите новое значение ширины или высоты (при вводе значения одного параметра изменяется и второй параметр).
Увеличение разрешения печатных изображений выше 360 точек на дюйм (DPI) в большинстве случаев практически не приносит никаких преимуществ. Если вы часто распечатываете изображения, опытным путем определите для себя разрешение, обеспечивающее приемлемые результаты. Чтобы уменьшить разрешения изображения, выберите «Изображение» >«Размер изображения». В диалоговом окне «Размер изображения выберите «Ресамплинг». Измените значения ширины и высоты таким образом, чтобы размеры изображения соответствовали физическим размерам печатного документа. После этого уменьшите значение параметра «Разрешение» и нажмите кнопку «ОК» .
Если вы планируете увеличить, а не уменьшить разрешение изображения для печати, это следует сделать на завершительном этапе непосредственно перед печатью. Таким образом, вам не придется обрабатывать всю эту дополнительную информацию на предварительном этапе.
Очистите память
Вы можете улучшить производительность системы путем очистки неиспользованной памяти и свободного пространства на рабочих дисках в приложении Photoshop, чтобы обеспечить к нему доступ других программ. Для этого выберите один из следующих вариантов:
- «Редактирование» > «Очистить» > «Все» «Редактирование» > «Очистить» > «Отменить» Удерживая клавишу «Option» (Mac OS) или Alt (Windows), выберите «О Photoshop CC»
Если другие программы активно пытаются выделить или использовать память, очистка неиспользуемой памяти в приложении Photoshop позволит увеличить производительность системы. Выполнить очистку пространства рабочего диска будет полезно, если в каталоге диска не осталось свободного пространства. После очистки значительного объема памяти и пространства на диске Photoshop в следующий будет открывать крупные файлы медленнее, так как Photoshop будет распределять освободившееся пространство.
Если вы хотите, чтобы Photoshop всегда использовал меньше памяти, выберите «Редактирование» > «Установки» > «Производительность» (Windows) или Photoshop > «Установки» > «Производительность» (Mac OS) и переместите ползунок «Использование памяти» влево. См. раздел «Настройка используемого объема памяти» .
Для мониторов активности, диспетчеров задач и программ, использующих диск, может потребоваться несколько секунд для регистрации изменения. В действительности, в отдельных утилитах требуются выполнить запрос на обновление параметров вручную.
Очистите буфер обмена
Буфера обмена зачастую содержит большой объем информации при копировании и вставке данных в процессе обработки крупных файлов. Кроме того, этот объем информации практически не используется после завершении вставки. Чтобы освободить буфер обмена, выберите пункт меню «Редактирование » >«Удалить из памяти» >«Буфер обмена» .
Команду «Удалить из памяти» невозможно отменить.
Приложению Photoshop требуется больше времени для чтения или записи фрагментированных файлов по сравнению с файлами, сохраненными в одном месте.
Инструкции по дефрагментации жестких дисков в операционной системе Windows можно найти в следующих справочным файлах Microsoft:
- (Windows 7 и Vista) «Улучшение производительности путем дефрагментации жесткого диска» (Windows 8) «Оптимизация жесткого диска»
Фрагментация диска редко является проблема в операционной системе Mac OS, если только вы не работаете постоянно с практически полным диском.
Твердотельные накопители не требуют дефрагментации, потому что их производительность не ухудшается при нормальном уровне фрагментации.
Массивы RAID не подвержены фрагментации. Фрагментация с большей вероятностью может стать причиной проблем при использовании одного диска для различных целей. Она также может стать причиной проблем в случае если постоянные файлы и рабочий диск приложения Photoshop расположены на одном томе, особенно если на нем недостаточно свободного пространства. В этом случае дефрагментация диска может внести значительный вклад в повышение производительности.
Включите автоматическое обновление операционной системы
Обновления операционной системы Windows или Mac OS X позволяют повысить производительность и улучшить совместимость с приложениями.
При использовании операционной системы Windows необходимо включить «Обновление Windows» .
При использовании операционной системы OS X необходимо использовать «Обновление программного обеспечения» .
Используйте фиксированные настройки виртуальной памяти (Windows)
Использование фиксированных настроек виртуальной памяти позволяет предотвратить борьбу за свободное пространство между файлами, которые хранятся на рабочих дисках Photoshop, и виртуальной памятью (особенно если задать расположение виртуальной памяти на диске, отличном от основного рабочего диска). Для достижения высокой производительности необходимо использовать диск с достаточным объемом свободного непрерывного пространства. Кроме того, необходимо поместить файл подкачки страниц на отдельном, пустом, дефрагментированном жестком диске.
Как обычно, совет по использованию отдельных дисков для виртуальной памяти и рабочих дисков не применяется к SSD-накопителям. При использовании SSD-накопителя рекомендуется поместить на него самые часто используемые файлы, это позволит обеспечить повышение производительности и практически не имеет недостатков.
Чтобы изменить расположение виртуальной памяти, закройте все приложения и выполните следующие действия:
Возможно будет интересно!
android33.ru