Как проверить скорость загрузки сайта на Joomla. Оптимизация скорости загрузки сайта joomla
Как ускорить загрузку сайта на Wordpress и Joomla
Многие думают, что ранжирование сайтов полностью зависит от скорости загрузки страниц, и из-за этого почти все вебмастера работают над данным показателем и улучшают его. Мы подробно ответим на данный вопрос, расскажем все о скорости загрузки страниц, а также кеширования сайтов. Ниже мы дадим несколько советов по улучшению работы сайта.
Содержание статьи:
- Как проверить скорость загрузки сайта / блога
- Как увеличить скорость загрузки сайта
- Ускорение сайта при помощи оптимизации изображения в WordPress и Joomla

Как проверить скорость загрузки сайта / блога
Чтобы точно узнать с какой скоростью загружаются страницы на вашем ресурсе нужно использовать некоторые возможности расширения браузеров, например, у браузера FireFox это дополнение FireBug. Также можно воспользоваться специальными сайтами, которые измеряют скорость загрузки за несколько секунд. Ниже мы расскажем о нескольких сайтах, которые помогут вам в измерении скорости.
Данный сайт дает возможность выбора сервера перед измерением скорости, вы можете подобрать месторасположение сервера через графу Test-point. После этого начнется тестирование вашего ресурса. В другой графе вы можете подобрать количество потоков, ответственных за загрузку сайта, графа называется Max threads per host. В связи с тем, что каждый браузер регулирует потоки по своим характеристикам, вы сможете измерить скорость загрузки во всех популярных браузерах. Разумеется, в графу URL вы вводите наименование сайта, говоря точнее – адрес. Чтобы запустить проверку нужно нажать на кнопку GO, через некоторое время вы увидите результат.
Очень удобно то, что результат демонстрируется в виде графика. В таблице, идущей к графику, вы увидите вес страницы, общую скорость загрузки, и крупную диаграмму, на которой продемонстрированы элементы, размеры и адреса всех элементов страницы. Говоря проще – вся информация о сайте, которая вас интересует и даже больше.
Данный сервис удобен тем, что пользователям не приходится указывать все потоки и выбирать местоположение сервера, как в сервисе Site-Perf. Все, что от вас требуется – набрать адрес страницы и продолжительность тестирования (скорость). В конце тестирования вы увидите, что появилась точно такая же диаграмма, на которой изображена скорость загрузки в целом, и скорость каждого файла со страницы вашего ресурса. К тому же указывается вес и адрес отдельных элементов. Как и в прошлом сервисе, вы увидите таблицу с информацией о тесте.
Чтобы не забывать характеристики сайта можно скопировать ссылку на тест или отправить его по почте своим друзьям, также вы можете продемонстрировать результаты в социальных сетях. Данный сервис дает возможность мониторинга вашего сайта. Если с сайтом что-то произойдет, например, его взломают, на ваш телефон или почтовый адрес придет сообщение. Разумеется, данная услуга стоит денег, но в некоторых случаях можно активировать услугу с помощью ключа, найденного в сети.
Вы можете замерить задержки в работе сайта и увидеть Ping и Traceroute через специальную графу под названием Ping and Traceroute. В форме вводится ссылка на сайт без набора http, устанавливается галочка, и нажимается кнопка Test now.
Как увеличить скорость загрузки сайта
В книгах А. Борисова есть несколько рекомендаций, разумеется, мы провели данные действия и проверили изменения в работе сайта. Вам нужно провести следующие процедуры:
- Инсталлируйте плагин hyper-cache, он считается лидером из всех бесплатных плагинов. После этого скорость работы сайта заметно увеличится.
- Проведите редактирование файла header.php, нужно прописать путь к каждому файлу вместо обычных запросов php. Изначально пусть к файлу прописан через язык php, который сильно загружает сайт. Лучше всего проводить путь до файла через каскадные таблицы стилей (CSS), это сильно ускорит работу сайта. Не забывайте, что провести данное действие можно со всеми скриптами и таблицами стилей, чтобы убрать ненужные запросы из базы данных.
- Поработайте над базой данных, проведите оптимизацию. Совершить данное действие можно через phpmyadmin и плагина Optimize DB. Просто зайдите через администратора на сайт, и выберете нужную базу данных. Там вы увидите полный список таблиц, нажмите на кнопку «Отметить все», далее появится окошко «Оптимизировать таблицу». Оптимизация через плагин Optimize DB также проходит через панель администратора. Зайдите в раздел плагины, нажмите «Добавить новый», а потом выберите вкладку «Загрузить». В поиске наберите фразу Optimize DB и нажмите OK. В списке плагин будет числиться первым, выберите его и нажмите «Установить», далее активируйте плагин. Когда вы проведете все действия – сайт заработает гораздо быстрее за счет того, что все ненужное удалится из базы данных. Это не столько ускоряет сайт, сколько облегчает базу данных, гарантируя вам высокую скорость работы продолжительное время. А сейчас вновь зайдите в Optimize DB и выберите вкладку «Инструменты». Нажмите на кнопку оптимизации и вся база данных моментально оптимизируется. Плагины отключаются раз в неделю, проводить оптимизацию также можно раз в неделю.
Ускорение сайта при помощи оптимизации изображения в WordPress и Joomla
С помощью инструмента Page speed вы можете значительно ускорить работу сайта за счет оптимизации картинок на сайте. Откройте Page speed и выберите Analyze Performance, нажмите на кнопку «Оптимизация изображений». После этого вы увидите полный список картинок, содержащихся на сайте. Именно над ними будет работать Page speed во время оптимизации. Чтобы увидеть изображение в полном размере – наведите на него мышкой, и оно откроется на весь экран. Но больше от вас ничего не требуется, так как программа сама оптимизировала все изображения и вывела их на экран. Создайте отдельную папку на компьютере и через кнопку Save as сохраните все изображения. В дальнейшем вы будете загружать изображения на сайт из данной папки, поэтому переименуйте их в понятные названия, чтобы не запутаться и не потерять время во время загрузки на сайт.
После подготовки сжатых изображений их нужно разместить на сайте, если вы используете WordPress, зайдите на хостинг, где есть папка с изображениями. Далее замените каждое изображение по очереди. Точно то же самое нужно сделать в Joomla, последовательно замените все изображения. Но здесь есть небольшая проблема: после сжатия изображений их формат меняется на jpeg, хотя изначально они хранились в формате png. Изменить формат можно через браузер FireFox, зайдите в раздел внешний вид – редактор, там вы заметите вкладки sidebar.php, index.php и другие. Во всех вкладках замените формат с png на jpeg. Данный способ работает как в WordPress, так и в Joomla. Также зайдите в раздел расширение – менеджер шаблонов, и подберите необходимый шаблон. В браузере FireFox вы можете отредактировать как HTML, так и CSS код.
Как видите, нет ничего сложно в ускорении работы сайта. Все программы для оптимизации и облегчения страниц находятся в свободном доступе и скачать их можно бесплатно, поэтому уделите время улучшению своего сайта и не откладывайте данную процедуру на завтра. Сложный код и большой вес изображений значительно замедляет скорость загрузки страниц, а это влияет на выдачу в поисковых системах, и как следствие – на трафик.
7bloggers.ru
Как проверить скорость загрузки сайта на Joomla
Существует множество способов проверки скорости загрузки сайта. В данном материале рассмотрены 3 наиболее популярных веб-сервиса, которые наглядно демонстрируют показатели факторов, влияющих на скорость загрузки страниц сайта.
Содержание
- Видео
- Google Page Speed
- Pingdom Tools
- Web Page Test
Видео
Google Page Speed
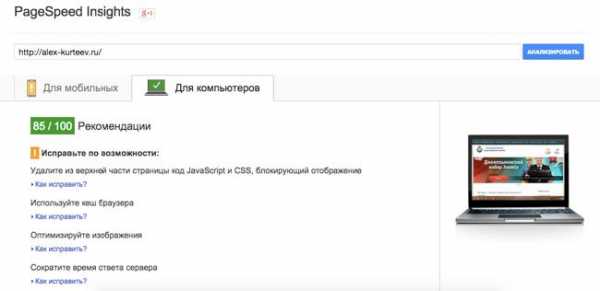
Сервис проверки скорости загрузки страниц от Google. От 0 до 100 показывает оптимизацию сайта и дает рекомендации.

Рекомендации стоит выполнить: увеличите рейтинг и скорость. Но это идеалистический и синтетический тест и на крупных сайтах добиться показателя в 100 единиц не возможно, т. к. есть факторы, на которые мы напрямую повлиять не можем, например, кэширование и сжатие скриптов сторонних сервисов, которые располагаются за пределами нашего сайта. Кроме этого сервис иногда может не корректно определять возможную степень дополнительного сжатия изображение, из-за чего уменьшает очки рейтинга.
Несмотря на погрешности, прислушаться и выполнить основные рекомендации стоит. Проверка считается пройденной, когда баллов больше 80-85. Если меньше, то нужно оптимизировать.
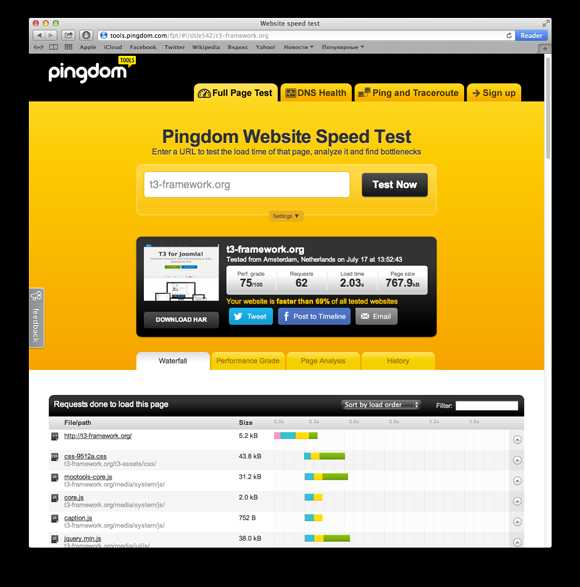
Pingdom Tools
Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображает данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку. Показывает среднюю скорость сайта вместе с повторной загрузкой с одного источника.

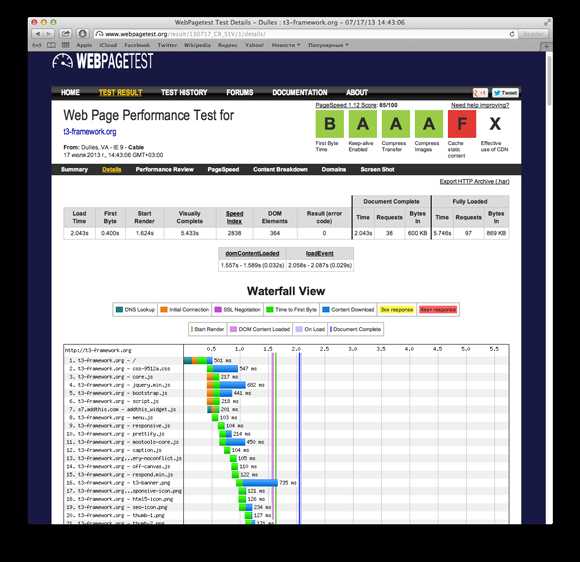
Web Page Test
Загружает страницу несколько раз из разных мест мира, сравнивает количество обращений – выявляет, насколько хорошо организовано кеширование, показывает подробную статистику по каждому из тестов. Оценивает все важные показатели загрузки по своей шкале и дает рекомендации по улучшению.
joomla.center
Проверка на скорость загрузки сайта Joomla
Обычно бывает так - после того как мы определились с версией Joomla, шаблоном и дополнительными расширениями которые будут использоваться на нашем будущем сайте, мы начинаем строить сайт. Чаще всего новый проект создается на локальной машине (так проще и удобнее), но в такой ситуации мы не обращаем внимание на такой важный параметр как скорость загрузки страниц. А уже при переносе сайта на обычный виртуальный хостинг, у нас может быть просто шок от того как долго и мучительно загружаются страницы, и какую нагрузку дает сайт на сервер. Можно конечно удалить лишние расширения, при этом сократив функционал ресурса, и тем самым увеличить скорость работы - но это не выход из данной ситуации.
Выход из ситуации
Оптимизация сайта должна стоять в приоритете с самого начала разработки любого сайта! Для этого нужно использовать все доступные инструменты, которые позволяют измерять дополнительную нагрузку каждого нового расширения или скрипта. Данный подход значительно сэкономит нервы и время когда нужно разработать интернет-магазин или сайт на Joomla CMS.
Далее будет рассмотрен список сервисов, возможности которых позволяют произвести качественное тестирование производительности сайта.
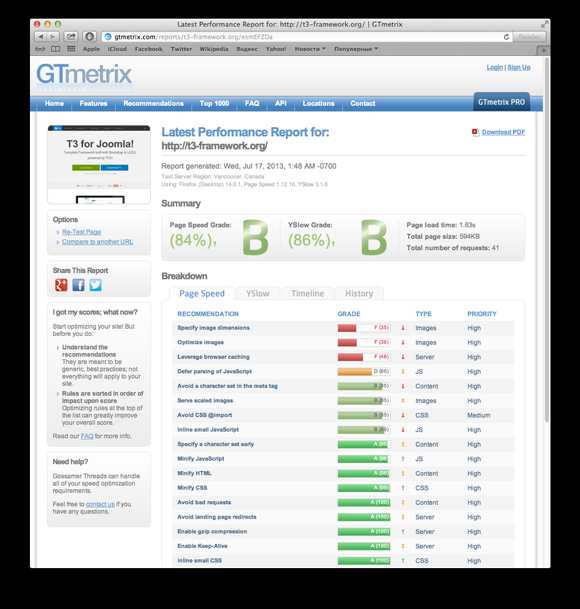
1. Сервис Gtmetrix
 Gtmetrix для своей работы использует два инструмента - Page Speed от Google и Yslow от Yahoo! которые запускаются вместе и выводят на экран понятные результаты.
Gtmetrix для своей работы использует два инструмента - Page Speed от Google и Yslow от Yahoo! которые запускаются вместе и выводят на экран понятные результаты.
Основными характеристиками сервиса можно выделить:
- Доступность результатов сразу из двух сервисов - Yslow и Page Speed;
- Предоставление оптимизированных файлов и изображений;
- Можно производить перетестировку страниц;
- Сравнение Вашего ресурса с другими сайтами;
- Удобный интерфейс для восприятия результатов тестирования;
- Предоставление рекомендаций для устранения недостатков;
- История изменений значений загрузки;
- Сохранение отчетов и ссылок, возможность ними поделиться;
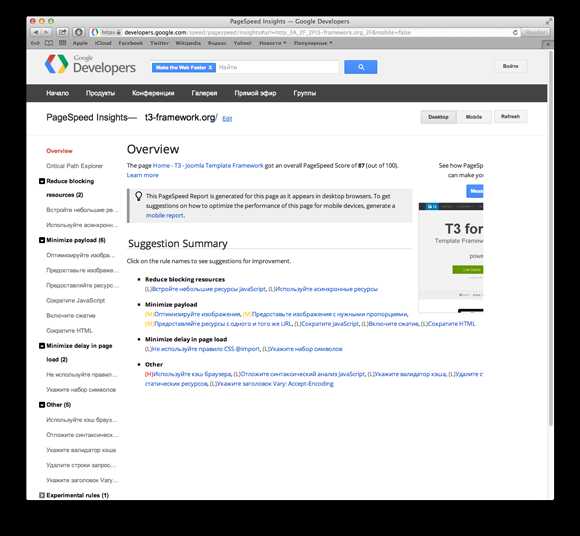
2. Сервис Google page Speed
 Сервис характеризуется наличием подробных пояснений для всех параметров оптимизации, а так же наличием хорошего алгоритма для анализа. Google page Speed способен предоставить действительно полный список рекомендаций для наиболее эффективной скорости загрузки страниц, хотя интерфейс и сделан без лишних «наворотов» и может показаться скучноватым.
Сервис характеризуется наличием подробных пояснений для всех параметров оптимизации, а так же наличием хорошего алгоритма для анализа. Google page Speed способен предоставить действительно полный список рекомендаций для наиболее эффективной скорости загрузки страниц, хотя интерфейс и сделан без лишних «наворотов» и может показаться скучноватым.
3. Сервис Pingdom
 Данный инструмент является лидером среди всех представленных сервисов по простоте. В конечном итоге, введя в специальную форму адрес сайта, Вы получите: отчет о уровне производительности, количество HTTP запросов, размер страницы которая трестируется, и общее время загрузки ресурса.
Данный инструмент является лидером среди всех представленных сервисов по простоте. В конечном итоге, введя в специальную форму адрес сайта, Вы получите: отчет о уровне производительности, количество HTTP запросов, размер страницы которая трестируется, и общее время загрузки ресурса.
4. Webpage test
 Первое достоинство данного он-лайн сервиса - это его бесплатность. К тому же воспользовавшись его функциями, мы получим широкий анализ и детальную характеристику по производительности сайта. Так же есть возможность выбора способа тестирования сайта (расположение, браузер, скорость соединения, блокировка рекламы и др.).
Первое достоинство данного он-лайн сервиса - это его бесплатность. К тому же воспользовавшись его функциями, мы получим широкий анализ и детальную характеристику по производительности сайта. Так же есть возможность выбора способа тестирования сайта (расположение, браузер, скорость соединения, блокировка рекламы и др.).
Результат тестирования получается очень информативным и легким для восприятия. Можно очень быстро понять, что именно делает работу сайта медленной.
Продолжение в следующей статье...
joomlarulit.com