Как ускорить сайт на WordPress и стоит ли это делать. Оптимизация сайта на скорость wordpress
Как ускорить сайт на WordPress и стоит ли это делать
Перед тем как приступить к изучению способов ускорения сайта на WordPress, давайте разберемся, зачем это нужно и стоит ли вообще этим заморачиваться.
Как проверить скорость загрузки сайта?
Для этого в сети есть разные сервисы. Самый известный из них – Pagespeed тест от Google.
Вот пару сервисов, где можно проверить скорость загрузки страниц вашего сайта:
Помните, что каждая страница будет иметь свой собственный рейтинг, поэтому анализировать нужно не только главную.
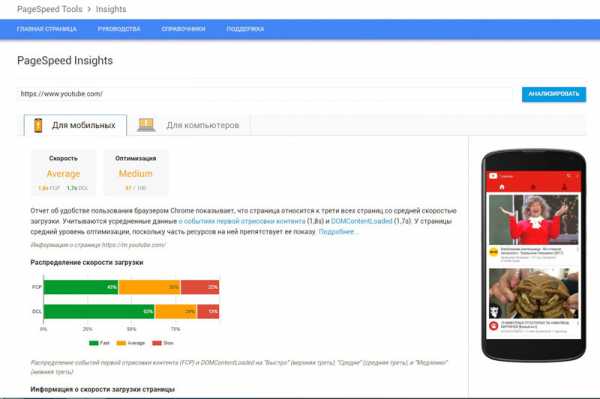
Если вы провели тест и увидели не очень воодушевляющие цифры, то не стоит расстраиваться. Вот, например, результаты теста главной страницы сайта YouTube, который, как известно, принадлежит компании Гугл.

По оценкам самого Гугла, результаты так себе, однако это не мешает Ютубу быть видео хостингом номер один в мире.
Стоит ли ускорять сайт на Вордпресс
Как минимум это не помешает, но и не стоит доводить всё до абсурда. Если у вас маленький проект, то не стоит прилагать много усилий и тратить время на доведение каких-то параметров сайта до абсолютного идеала. Всё хорошо в меру. К тому же, идеальный с точки зрения машины сайт, может быть совсем не привлекательным для живого посетителя, что нанесет только вред. Помните об этом!
Если у вас, например, небольшой сайт, вы вполне можете обойтись и без оптимизации скорости работы движка на Вордпресс. Лучше больше сделать упор на качественный контент и его сео оптимизацию. Из личной практики могу сказать, что маленькие сайты, с которыми не проводилась никакая специальная работа по ускорению, отлично конкурируют не только в узких, но и довольно популярных тематиках.
Что из этого всего следует? Старайтесь соблюдать баланс между быстродействием, внешней привлекательностью и содержанием сайта – это главный залог успеха.
Ну а теперь, давайте перейдём к основному вопросу.
Как ускорить сайт на WordPress
Не будем рассматривать все варианты ускорения сайта на WordPress, а рассмотрим лишь те, которые под силу начинающим вебмастерам и при этом достаточно эффективные. В большинстве случаев этих действий будет достаточно для достижения желаемых результатов.

1. Качественный хостинг
Качественный хостинг – важнейший элемент, влияющий на стабильность и быстродействие сайта.
Серверы хостинга должны быть на SSD дисках. Также важно, чтобы серверы располагались в той географической зоне, на которую ориентированы посетители сайта. То есть, если вы продаёте товары в Москве, а сайт ваш находится на серверах в Канаде, то какой бы хороший этот хостинг не был, быстродействие будет страдать. Чем ближе к вам хостинг, тем более быстрый пинг (отклик сервера) вы получите.
В России один из лучших хостингов сейчас – это Beget, прочитать о нём можно здесь.
2. Шаблон сайта
Используйте качественные шаблоны для своих сайтов. Многие бесплатные шаблоны имеют кривой и перегруженный код, что сказывается на быстродействии.
3. Оптимизация изображений
При загрузке сайта, наибольший вес имеют картинки, поэтому стоит оптимизировать их вес. Чем меньше они весят, тем лучше. Но опять же должен быть баланс. При очень сильном сжатии изображения может пострадать качество.
На сайте лучше использовать jpeg формат. Формат png используйте только в том случае, если вам необходимы изображения на прозрачном фоне (логотип, кнопка и т.п.).
Если вы не очень разбираетесь в том, как оптимизировать изображения, то можно использовать плагин для автоматического сжатия загружаемых изображений WP Smash или аналогичные.
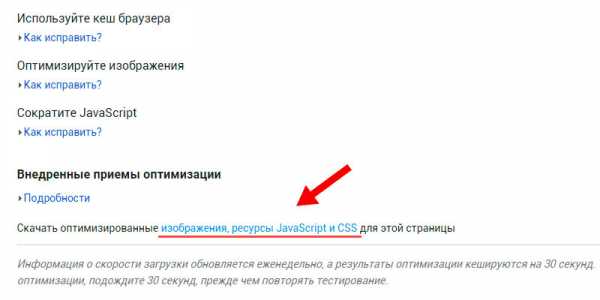
Также, после анализа страницы в Google pagespeed, система предложит вам скачать уже оптимизированные изображения для вашего сайта.

4. Кэширование сайта
Чтобы сайт постоянно не обращался к серверу и базе данных за информацией для вывода на экран посетителя можно использовать кэш.
Для Вордпресс есть куча плагинов, отвечающих за кэширование.
Из платных, лучшим является WP Rocket, из бесплатных, наилучшие результаты у WP Super Cache – это лучший плагин для кэширования в WordPress.
5. Оптимизация скриптов и СSS
Для этой задачи существует плагин Autoptimize. Этот плагин часто используют в связке с WP Super Cache. В некоторых случаях
6. Использование плагинов.
Старайтесь не использовать плагины там, где вы можете обойтись без них. Деактивируйте те, которые не используются постоянно. Например, можно отключить WP Smash, если вы не часто загружаете изображения. Включайте, только когда это необходимо.
Подведем итог
Это основные рекомендации по ускорению работы Вордпресс сайта.
Если у вас маленький сайт, с небольшой посещаемостью, то можно вообще не использовать плагины кэширования и оптимизации, так как они только могут дать обратный эффект и замедлят работу сайта. Тестируйте и экспериментируйте, как лучше.
Существует ещё масса способов оптимизировать загрузку страниц, но лучше это дело доверить профессионалам и не тратить на это своё время.
bisarts.ru
Как ускорить загрузку сайта на wordpress
Скорость загрузки сайта играет огромную роль в продвижении. Ведь если посетителям приходится слишком долго ждать, они скорее всего закроют страницу и перейдут на другой сайт, и вас понизят в поисковой выдаче из-за большого числа отказов. Так что обязательно проверьте скорость загрузки страниц сайта, чтобы выявить возможные проблемы.
Если результаты проверки окажутся неутешительными, не стоит переживать. Я расскажу вам, как ускорить загрузку сайта на wordpress.
Содержание статьи
Как проверить скорость
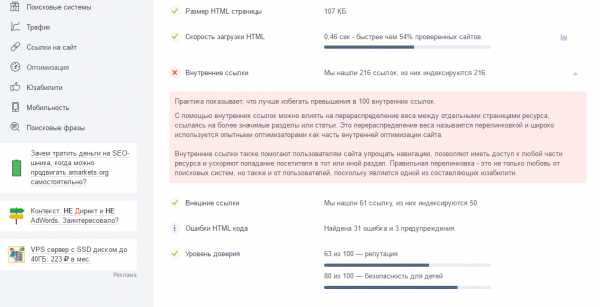
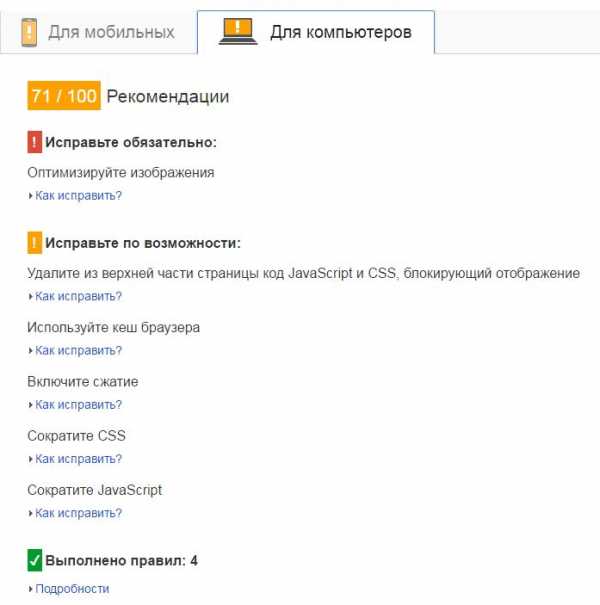
Проверить скорость загрузки сайта можно на различных онлайн-сервисах. Но лучше всего проанализировать на странице гугла

Как видите, все ошибки помечаются и вы сразу увидите проблемные места своего сайта. Дополнительно проверьте свой сайт на еще нескольких подобных сервисов, ведь их очень много и каждого свой алгоритм анализа.
Как ускорить загрузку сайта на wordpress
Теперь вы знаете проблемные места своего сайта и можете их исправить. Помимо этого стоит очистить сайт от разного «хлама», который замедляет скорость загрузки.
1. Плагины – совсем без плагинов, пожалуй, не обходится ни один блог. Но тут важно знать меру и использовать только действительно нужные плагины, которые приносят больше пользы, нежели вреда.
Просмотрите список своих плагинов и удалите те, которые на самом деле не нужны или нужны время от времени (к примеру, плагин для проверки битых ссылок, о котором я упоминала в этой статье). Отключите временные плагины и удалите не нужные. Сайт сразу начнет работать быстрее.
Есть полезный плагин P3 — Plugin Performance Profiler, который проверяет нагрузку плагинов на сайт. В процентном соотношении показывает, что долго грузится и замедляет работу сайта. Проанализируйте с его помощью свой сайт, выявите «слабое звено» и удалите его или замените на код (или более легкий плагин).
2. Используйте плагин для кэширования. Каждый раз, когда пользователь заходит на ваш сайт, отправляется запрос на сервер. И когда одновременно отправляется слишком много запросов, сервер может не справиться. Чтобы уменьшить нагрузку, можно использовать специальные плагины для кэширования (к примеру, WP Super Cache). Он сохраняет информацию в виде кэша и сразу выдает ее пользователю, не обращаясь к серверу. Благодаря этому сайт грузится быстрее.
3. Оптимизируйте изображения – судя по проверке у меня с этим проблемы, так что скоро напишу статью по этой теме. Но если кратко, то перед тем, как загрузить картинку на сайт, нужно ее сжать, чтобы она весила меньше и быстрее грузилась. Старайтесь, чтобы вес одной картинки был меньше 100 кб.
Сразу удалите лишние картинки. Для этого зайдите в раздел Медиафайлы, выберите из выпадающего окна Неприкрепленные и нажмите Фильтр.
Просмотрите файлы и удалите те, которыми вы не пользуетесь.
4. Очистите редакции. Во время редактирования записей, вордпресс автоматически делает резервные копии и хранит их все. Редко найдется блоггер, который загружает статью один раз и больше к ней не возвращается. Ведь приходится обновлять информацию, делать перелинковку или добавить какую-то рекламную ссылку в текст. Так что в итоге получается очень много копий и их стоит удалить.
Поможет в этом плагин Revision Diet. Установите и настройте количество копий, которые стоит хранить. Ставить ноль не стоит, ведь иногда можно случайно что-то удалить, и понадобится восстановить из резерва. Достаточно 2-3 копий, чтобы не лишиться нужной информации.
5. Оптимизируйте базу данных. Регулярно проводите ее очистку либо в ручную, либо с помощью плагина Optimize DB. Установите, затем зайдите в Инструменты — Optimeze DB и нажмите кнопку «optimize». Достаточно делать это 1-2 раза в месяц, а в остальное время отключайте плагин, чтобы он не нагружал блог.
6. Плагин CSS Compress помогает сжать файл стилей на сайте и помогает ускорить время загрузки. Но перед использованием обязательно сделайте резервную копию, потому что иногда возникают проблемы с совместимостью и шаблон «съезжает».
7. Защитите сайт от спама. Атаки спамеров создают большую нагрузку на сервер, так что вам нужно поставить хороший плагин для защиты. Я рекомендую плагин Akismet, один раз настроить и он спасет вас от кучи лишних комментариев. Если возникнут проблемы с настройкой, посмотрите инструкцию в статье про плагины.
8. Сократите количество анонсов на главной странице. Желательно установить 5-8 постов, не больше. Настроить это можно в разделе Параметры – Чтение – и в поле «На странице блога отображать не более …. записей».
9. С умом выбирайте хостинг, потому что во многом работа вашего сайта зависит именно от этого. О том, как выбрать хостинг я написала в другой статье, так что не буду на этом останавливаться.
Это простые и доступные каждому советы о том, как ускорить загрузку сайта на wordpress. Хотя большинство функций выполняется с помощью плагинов, они не дадут слишком большую нагрузку на сайт. Так что в итоге плюсов от них больше, чем минусов.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
17 эффективных способов повысить скорость сайта на WordPress
Никто из нас не хочет долго ждать открытия веб-страницы из-за низкой скорости загрузки. Именно поэтому 40% пользователей предпочитают заходить на те сайты, которые грузятся за несколько секунд. Именно низкая скорость является главной причиной того, что 80% посетителей блогов недовольны их работой.Никто не станет заходить второй раз на сайт, который грузится часами. Более того, поисковая система Яндекс уменьшает трафик для таких сайтов и понижает их рейтинг. Рассмотрим способы как повысить скорость сайта на WordPress.
Почему жизненно важно обратить внимание на скорость
Когда пользователь впервые заходит на вашу страницу, то, что привлекает его внимание и заставляет просмотреть не только главную, но и другие страницы? Да, это скорость загрузки веб-сайта. Следовательно, не стоит пренебрегать скоростью, поскольку именно она привлекает пользователей в первую очередь и заставляет их задержаться на сайте.Согласно недавнему исследованию, двухсекундная задержка при загрузке страницы понижает удовлетворение клиента работой сайта на 3,8%. Кроме того, эти две секунды уменьшают количество кликов на 4,3%, что означает потерю 4,3% прибыли. Так что, если сайт на WordPress долго загружается, то потеря посетителей неизбежна. Поэтому прекратите терять потенциальных клиентов и сделайте решительный шаг к оптимизации вашего блога.
Как увеличить скорость загрузки сайта
С точки зрения оптимизации поисковых систем, хорошая скорость открывания страниц, обеспечивает высокую посещаемость сайта. Почти все слышали о том, что скорость загрузки непосредственно влияет на бизнес. Сайт, который быстро загружается, привлекает клиентов, улучшает продажи и количество постоянных клиентов.Согласно исследованию, 7% покупок могут быть отменены из-за задержки в одну секунду. Более того, это может стоить вам уменьшения количества просмотров сайта, а также на 16% уменьшить степень удовлетворения потребительских запросов.Но как вы можете заставить сайт работать быстрее? Давайте рассмотрим эффективные способы увеличения скорости вашего сайта, а вместе с ней и степени удовлетворенности ваших клиентов.
- Хостинг. Если вы начинаете заниматься электронной торговлей, то совместный хостинг (размещение нескольких веб-сайтов на одном сервере) может серьезно замедлить ваше дело. Если вы собираетесь публиковать объявления о продажах, то вы сами рубите сук, на котором сидите, выбирая совместный хостинг. Для быстрой скорости загрузки разместите свой сайт на отдельном сервере.
- Выбирайте надежный шаблон. Для вас будет сюрпризом, но 20 из 50 шаблонов WordPress по умолчанию являются довольно быстрыми и мало весят. Следовательно «изнанка» сайта должна быть простой и лаконичной, а не наполненной опциями, которые не стоит использовать, т.к. они неизбежно замедлят скорость загружаемых страниц.
- Выберите идеальный плагин кэширования. У WordPress довольно много полезных инструментов, призванных облегчить жизнь разработчикам в создании быстроработающего сайта. А некоторые из них даже можно назвать идеальными, потому что они систематически повышают скорость загрузки. Самое лучшее и интересное заключается в том, что эти плагины легко понять и использовать. А на сайте wordpress они даже доступны бесплатно.
- Используйте CDN. Несомненно, использование CDN повышает работоспособность вашего сайта, позволяя оптимизировать все статистические файлы, включая изображения, Javascript, CSS и другие. Более того, CDN дает пользователям возможность загружать файлы самым удобным способом. Поэтому найдите наиболее удобную CDN, которая будет способна выполнять ваши требования за пару секунд.
- Совместите CSS и файлы JavaScript. Каждый плагин, который вы используете, имеет свои CSS и javaScript файлы, и каждый из них требует нового http запроса. Поэтому вам нужно соединить их в один файл и тем самым сократить количество HTML запросов и увеличить скорость загрузки.Когда мы загружаем небольшие элементы сайта, которые, может, и не нужны, код автоматически кэшируется в CDN и результат приходит с несколькими запросами. Эти запросы стимулируют работоспособность сайта, несмотря на крошечную скорость загрузки Javascript файлов.
- Уменьшите размер изображений. Большое количество картинок с большим размером — причина медленной загрузки блога. Можно посоветовать использовать jpeg для фотографий и png-8 или gif для текстов. Нужно быть осторожным в использовании png, т.к. они могут увеличить размер изображений в 5—10 раз по сравнению с jpeg. Однако не увлекайтесь избыточным сжатием.
- Определите размер картинок. Когда нужно загрузить изображения на WordPress, самое важное — это установить конкретные параметры для картинок (соответствующая длина и ширина). Если до загрузки это не определено, то браузеру понадобится больше времени для полной загрузки. Поэтому определите заранее параметры изображения, чтобы браузер смог определить для него достаточно места.
- Оптимизируйте главную страницу сайта, чтобы увеличить скорость загрузки.
Вот несколько важных вещей, которые должен знать каждый владелец сайта для обеспечения быстрой скорости загрузки домашней страницы. Домашняя страница — это важнейшая часть любого сайта, потому что именно на нее в первую очередь заходят посетители.
- Показывайте на главной странице не целые посты, а короткие выдержки из них.
- Используйте 5—6 постов на главной странице, не больше.
- Не злоупотребляйте виджетами (информерами) на главной странице, лучше включайте их в посты. Удалите лишние.
- Удалите неактивные плагины и виджеты, которые уже не актуальныПользователи, зашедшие на ваш сайт, пришли туда не ради них, поэтому сократите их количество. По мнению экспертов, простой и лаконичный дизайн сайта привлекает больше пользователей, чем навороченный.
- Обновите инструменты WordPress. Пользоваться последними обновлениями полезно по многим причинам. Как минимум вы сможете улучшить работу сайта.
- Сократите число используемых плагинов. В WordPress хорошо то, что он имеет большое количество многофункциональных плагинов. Если на вашем сайте установлено много плагинов, то они могут однажды вывести из строя ваш сайт. Лучшее решение — это оставить только полезные плагины и установить их последнее обновление. Удалить все ненужные — просто хорошее решение.
- Используйте простые и изящные темы. CMS (система управления контентом) — имеет большое количество разных опций, включая премиум и free версии. Выберете ту тему, которая будет хорошо работать и подходить вашему сайту. Убедитесь, что она не зависит от одних только картинок. Для оптимизации, выберите дизайн, основанный на CSS.
- Используйте LoadImage для изображений. Функция LoadImage загружает картинки, по мере того как пользователь листает страницу. Это не только увеличивает скорость сайта, но и сохраняет скорость во время загрузки.
- Установите домашнюю страницу. Не оставляйте настройки по умолчанию, а оптимизируйте их для своей домашней страницы. С помощью оптимизации вы сможете сократить время ожидания ответа от сервера, улучшить его скорость и время загрузки, и уменьшить число HTML запросов.
Заключение
Эти предложенные способы точно увеличат скорость вашего сайта. Надеемся, что вам понравилась эта статья, и вы найдете эти способы полезными.
owlweb.ru