Чек-лист: оптимизация мобильной версии сайта (часть 1). Оптимизация мобильной версии сайта проверка
Как проверить мобильную версию сайта в Гугл и Яндекс
Здравствуйте, читатели блога «Сайт с нуля».
В этой статье обратим свое внимание на пользователей интернета, которые используют для серфинга мобильные устройства — телефоны, смартфоны, планшеты. А, если совсем уж точно, поговорим о том, насколько ваш сайт или блог удобен для таких мобильного трафика.
Этот вопрос стал актуален еще несколько лет назад, а сейчас — он максимально важен для абсолютно любого интернет-проекта.Возьмем к примеру наш блог. Согласно данным Яндекс Метрики, за последний месяц на сайте зарегистрировано 6437 визита (21 января — 21 февраля), из которых более 22% приходится на мобильные устройства. Со смартфонов заходит 17,1% наших посетителей, с планшетов — 5,28%.
Фактически, пятая часть пользователей не использует стационарные компьютеры или ноутбуки. Поэтому было бы очень недальновидно игнорировать эти цифры.
Что же нужно сделать, чтобы пользователям альтернативных устройств было удобно на ресурсе? Очень просто — создать мобильную версию или использовать адаптивный дизайн сайта.
А может вам и вовсе не нужно беспокоиться о таких вещах? Как узнать?
Нужно проверить мобильную версию сайта —как Гугл и Яндекс распознают её и насколько удобной считают для пользователей. От этого напрямую зависит ваша позиция в мобильной выдаче результатов поиска, а значит и количество потенциальных посетителей с таких устройств.
Проверить мобильную версию сайта Гугл
Начнем с поисковой системы Google, поскольку с её помощью проверить, как видят ваш ресурс другие устройства (не компьютеры), намного быстрее.
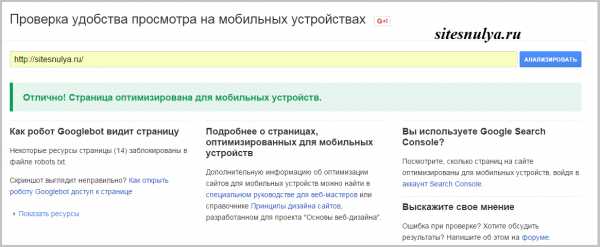
Для это нужно перейти по этой ссылке, ввести адрес сайта в соответствующую строку, и нажать «Анализировать«.

Если система проверит нужные теги, отсутствие вредных скриптов, мешающих показу страниц — тогда появится надпись: «Отлично! Страница оптимизирована для мобильных устройств«.
По сути, вам можно вздохнуть с облегчением и продолжать заниматься другими аспектами.
Но не нужно слишком сильно радоваться, такая проверка показывает, что главная страница отвечают нужным требованиям. Для каждой отдельной странички нужно по новой проверять адаптивность для мобильных устройств.
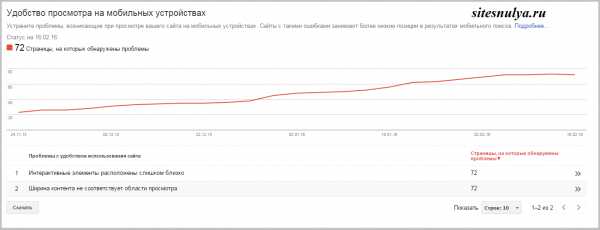
Чтобы этим не заморачиваться и увидеть все существующие проблемы для вашего сайта с точки зрения мобильного трафика, нужно войти в панель вебмастера Гугл, в раздел Поисковый трафик — Удобство просмотра на мобильных устройствах.

Вот к примеру, у нас показывает аж 72 проблемы. Правда они совсем не критические, а связаны с самим содержимым сайта. Поэтому, пока что мы их игнорируем.
Здесь всё достаточно понятно и сразу вам пишут в чем суть проблемы. Посмотрев справку можно легко справиться с ними. О самой распространенной из проблем (отсутствие тега viewport), расскажем в конце статьи.
Проверить мобильную версию сайта Яндекс
Теперь перейдем непосредственно к русской поисковой системе Яндекс.
Чтобы проверить как поисковик воспринимает ваш сайт, а также как, по его мнению, ресурс отображается на мобильных устройствах, нужно использовать панель вебмастера Яндекс.
Напомним, чтобы она была вам доступна, нужно подтвердить права на управление сайтом.
Даже если вы зашли в Яндекс.Вебмастер — не обязательно, что вы сможете проверить мобильную версию сайта. Эта функция есть только в новой бета версии вебмастера по адресу —beta.webmaster.yandex.ru/.
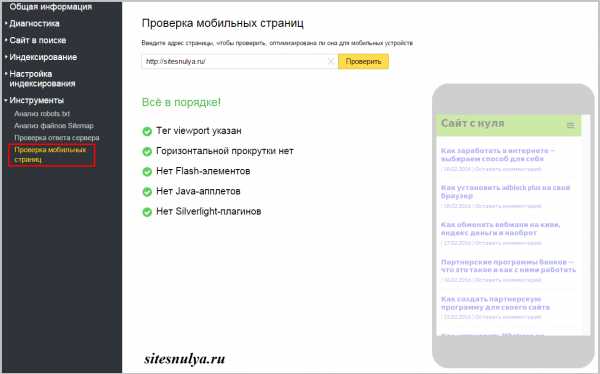
Наконец-то вы смогли войти в нужный сервис. Теперь нужно найти в разделе Инструменты, подпункт — Проверка мобильных страниц.
Чтобы появилась надпись: «Всё в порядке!«, система проверит ваш сайт по нескольким пунктам:
- наличие тега viewport;
- отсутствие горизонтальной прокрутки;
- отсутствие Flash-элементов;
- отсутствие Java-апплетов;
- отсутствие Silverlight-плагинов.
Здесь также как и в Гугле каждую страницу нужно проверять в отдельности. Но, на наш взгляд, если они у вас достаточно однотипны или имеют несколько разновидностей — проверьте мобильную версию сайта на нескольких пример и убедитесь в своем «диагнозе».
Самая распространенная ошибка мобильных страниц
Как обещали выше, уделим немного внимания тегу viewport. Именно его наличие или отсутствие сразу же определяет насколько ваш сайт оптимизирован для просмотра на мобильных устройствах.
Суть такова, что с помощью тега viewport и его описания задается ширина показа мобильных страниц. То есть, как будет отображаться ресурс на маленьких экранах.
Существует много мнений, какие цифры нужно указывать, но на наш взгляд, идеальным будет задать параметр, когда ширина будет устанавливаться автоматически в зависимости от устройства и его возможностей. В таком случае, обеспечивается максимальная комфортность для большинства пользователей мобильного интернета.
Для этого нужно найти в корневой папке сайта файл с названием header.php и добавить в него строчку: «<meta name=»viewport» content=»width=device-width, initial-scale=1″>» . Делайте это рядом с другими тегами, использующими частицы «meta name».
Кстати, задав именно такой параметр, вы сможете избавиться и от проблемы горизонтальной прокрутки, если она была.
Спасибо за внимание. Будем признательны, если воспользуетесь кнопочками «Поделиться».
Также стоит прочитать
Проверка мобильной версии сайта - онлайн сервис GoToMobi.Ru
Посмотреть, как выглядит сайт на мобильном устройстве, проще всего на вашем телефоне. Более того, скриншот с такого реального устройства будет самым точным отображением сайта на мобильных устройствах, нежели использование любого эмулятора.
Если же необходимо проверить мобильную версию сайта онлайн на компьютере, то на помощь приходят эмуляторы мобильных устройств. Самые точные из них - это средства для разработчиков мобильных операционных систем, самыми популярными из которых являются Android Studio и Apple Xcode. В этих наборах есть самые полные эмуляторы различных устройств и проверка мобильной версии сайта будет наиболее точно приближена к реальному мобильному устройству. Однако, чтобы установить средства для разработчиков на обычный компьютер, потребуется очень много времени, опыта и знаний по владению программным обеспечением.
Простые способы проверки мобильной версии сайта
В противовес самому сложному способу проверки сайта на мобильных устройствах, рассмотренному в предыдущем абзаце, самым простым способом является уменьшение ширины окна браузера до размера узкой колонки. Если ваш сайт адаптируется к такой ширине, то значит мобильная версия вашего сайта сделана с помощью технологии адаптивного дизайна.
Однако, такой способ не работает в случае, если мобильная версия сайта сделана с применением отдельного дизайна. В этом случае сервер, на котором расположен сайт, нуждается в явном указании того, что посетитель пришел с мобильного устройства. Эти данные сервер получает из строки User Agent, в обязательном порядке запрашиваемой из вашего браузера любым посещенным сайтом. Поэтому, чтобы посмотреть, как сайт выглядит на мобильных устройствах, необходимо "обмануть" сервер и предоставить ему строку User Agent от телефона, а не от компьютера.
Вторым по сложности вариантом, позволяющим проверить мобильную версию сайта через компьютер, является установка специального браузера. Например, Opera Mobile Classic Emulator. Его версии существуют для Windows, Mac и Linux. К сожалению, эта разработка основана на старом движке Presto, использованном до 12 версии браузера Opera, и не покажет реально, как отображается сайт в современном мобильном браузере. C 2013 года браузер Opera работает на программном движке Blink, поэтому проверку мобильного сайта лучше провести на современном браузере. Это может быть как Opera так и Chrome, работающие на одинаковом движке Blink на основе WebKit, используемого в Apple Safari.
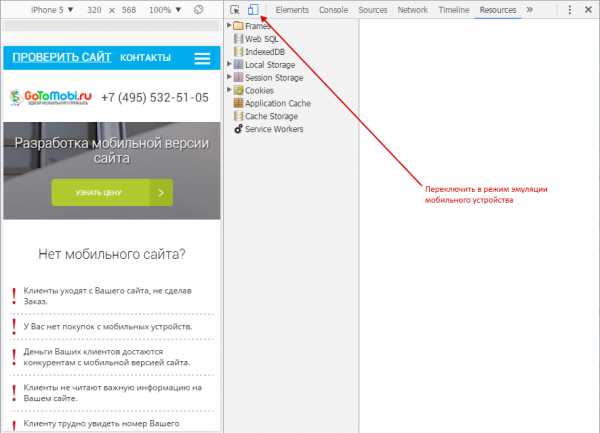
Необходимо включить в указанных браузерах специальный режим разработчика (F12 в Chrome или Ctrl+Shift+i в Opera) и переключиться в режим мобильного устройства:
После этого можно без проблем посмотреть, как выглядит сайт на мобильном устройстве.
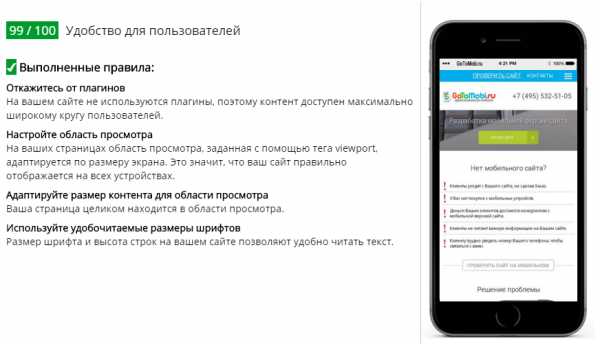
Если визуальной личной оценки для проверки мобильного сайта вам недостаточно, то существуют специальные программы, которые могут проанализировать сайт с точки зрения мобильного устройства и выдать не только количественную оценку мобильности сайта, но и дать рекомендации по улучшению видимости сайта на смартфонах. На нашем сайте как раз находится такой сервис, основанный на технологии Google Mobile Friendly. Вам достаточно только вбить адрес своего сайта в специальную строку и нажать кнопку "Проверить". Робот перейдет по указанному адресу, сделает снимок страницы в формате мобильного устройства и даст заключение о качестве вашего мобильного сайта.Например, такое:
Проверить сайт на мобильных устройствах? онлайн-проверка
 Поделиться ссылкой на наш сервис:
Поделиться ссылкой на наш сервис: gotomobi.ru
Проверка корректной настройки мобильной версии сайта - Seo Shield
Этапы оптимизации сайта для мобильных устройств
Мобильная версия - это не тренд, а необходимость для сайта, который хочет получать клиентов. Кроме того, что по статистике уже более половины пользователей интернета используют для доступа в сеть мобильные телефоны, также Google всячески поддерживает данный тренд, внедряя изменения в свой алгоритм, таким образом, корректная работа мобильной версии сайта может иметь влияние на позиционирование сайта в поиске вообще.
Для того, чтобы понять какие есть варианты в оптимизации мобильной версии обратимся к официальной справке от Google.
Алгоритм выполнения задачи
Для того, чтобы определить нужна ли вашему сайту оптимизация для мобильных устройств, необходимо:
-
Выполнить проверку отображения сайта в мобильных устройствах
Выбрать подходящий вариант
-
Проверить корректность внедрения
Справка Google предлагает нам несколько основных вариантов https://developers.google.com/search/mobile-sites/?hl=ru-RU
-
Адаптивный Дизайн
-
Динамический показ
-
Разные URL
Согласно нашим рекомендациям, если на сайте уже не используется 2 или 3 решения, внедряется адаптивный дизайн.
Корректность мобильной версии и производительность сайта
Важно распределить исправления в области корректности отображаемого контента и производительности сайта для мобильных устройств. Производительность сайта для мобильных устройств зависит также от настроек сети, типа подключения и многих других вещей не на сайте, поэтому эти два пункта должны быть четко разграничены в ТЗ.
Как определить проблемы с версткой
Проверка верстки производится в инструменте от Google https://search.google.com/test/mobile-friendly
Важно! Проверять нужно различные типы страниц и по каждому из них выводить информацию в ТЗ.
Без проблем для сайта можно внедрить такие пункты как:
-
Используйте удобочитаемые размеры шрифтов
-
Настройте область просмотра
-
Адаптируйте размер контента для области просмотра
-
Увеличьте размер активных элементов на странице
Таким образом, чтобы настроить верстку для Вашего сайта, которая будет удобная для мобильного устройства, необходимо составить ТЗ на программиста, где будут прописаны пункты, рекомендованные данным ресурсом.
Внимание! ТЗ может отличаться, в зависимости от того, какие рекомендации конкретно для Вашего проекта дал инструмент.
-
Также можно сообщить браузеру, что ваша страница адаптируется к любым устройствам, добавьте в заголовок документа такой мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Но в таком случае, стоит обязательно перепроверить сообщения инструментов для веб-мастеров, так как данный вариант может подойти не всем сайтам.
Как определить проблемы с производительностью
Проблемы с производительностью определяем в инструменте, который используется и для анализа основной версии сайта, а именно Google Page Speed. Логика выполнения задания соответствует проверке основной версии:
-
Проверяем разные типы страниц
-
Выносим в ТЗ все пункты кроме проблем с сервером, если такие есть.
help.seoshield.ru
Оптимизация мобильной версии, оптимизация мобильной версии сайта проверка
Оптимизацию сайта можно сделать двумя способами: сделать мобильную версию, либо сделать адаптивную верстку. Рассмотрим первый способ и опишем важные моменты при работе с мобильным сайтом. При подготовке чек-листа следует учитывать принципиально важные моменты.
- У robots.txt не должно быть проблем с доступом к js- и css-файлам для поисковых роботов и картинок, иначе позиции в выдаче останутся на низком уровне.
- Скорость загрузки можно оптимизировать при поддержке PageSpeed Insight (скорость загрузки должна быть не ниже 70)Профессиональные рекомендации по этим вопросам размещены в Google.
- В коде страниц должен быть тег viewport: это обеспечит оптимальную ширину окна, настроенную под экран мобильного устройства. В противном случае мелкоформатное изображение будет доступно не для всех пользователей.
- Если десктопная и мобильная версии сайта привязаны к общему адресу, но при этом отображается разный html-код (контент), необходимо дать команду поисковикам, что на сайте используется разный контент. Это удобно сделать, применяя HTTP-заголовки Vary в формате User-Agent. Google для смартфонов примет к сведению такой вариант мобильной версии (на Яндексе нет такой возможности).
- Переадресация используется тогда, когда мобильная версия базируется на поддомене, и нуждается в регулярном анализе корректности работы.
- Тег <link rel=»alternate»> должен отображаться в блоке <head> сайта. Это устранит вероятность контент-дублирования и восприятия поисковиками версий сайта в качестве разных ресурсов.
- Favicon для мобильных систем можно загрузить на сайт. В блоке <head> он прописывается как и стандартный favicon.ico.
- Контент оптимальных размеров под формат экрана. Информация должна размещаться таким образом, чтобы пользователю не пришлось прибегать к функции «прокрутка вниз-вбок».
- Размер шрифта должен делать текст читабельным. Нельзя упускать из вида, что тексты на мобильных устройствах отображаются в одном формате, а на десктопе – в другом.
- Формат кнопок должен быть подспорьем (а не вызывать затруднения из-за чрезмерной компактности) для пользователей мобильной версии в процессе работы с информацией вашего сайта.
Продолжение читайте во второй части статьи! Не пропустите!
web4site.ru