Как оптимизировать сайт под мобильные устройства в 2017м году. Оптимизация мобильного сайта
Как быстро оптимизировать сайт под мобильные устройства / Полезное / FREELANCE.TODAY
С помощью быстрых исправлений вы можете спасти свой сайт от Мобайлгеддона, и обеспечить ему прохождения теста Google на совместимость.
Введение
В апреле 2015 произошел настоящий переворот в виртуальном мире, который уже получил название «Мобайлгеддон». Все потому, что Google изменил свой алгоритм и начал ставить сайты, оптимизированные для мобильных устройств, выше остальных. Потому все владельцы сайтов массово ринулись вносить изменения на свои ресурсы.
На момент написания статьи можно сказать, что влияние на результаты поиска измененного алгоритма не очень сильное, но уже характеризуется добавлением нового лейбла рядом с результатами поиска мобильных.

Но в будущем ситуация может кардинально измениться. Поэтому не лишним будет проверить свой сайт на совместимость с мобильными гаджетами.

Возможно, раньше вам не хватало денег или времени на то, чтобы оптимизировать свой ресурс. Но сейчас самое время сделать это, ведь рано или поздно вас загонят в угол, и придется делать это же, но быстро, мало думая о последствиях.
Итак, на что же обращает внимание тест на мобильную совместимость от Google?
Google разбивает тест на пять составляющих, за прохождение каждого вы можете набрать баллы:
1. Конфигурация окна просмотра
Установка окна просмотра внутри страницы позволяет браузеру контролировать ширину и масштабирование страницы для различных устройств.
2. Четкость шрифта
Используется вместе с окном просмотра. Размер шрифта можно масштабировать в соответствии с устройством просмотра страницы. При этом можно указать базовый размер шрифта, а типографический масштаб будет задаваться относительными стилями.
3. Избегайте использования плагинов
Flash, Java и Silverlight доставляют много неудобств пользователям мобильных устройств. Делайте выбор в пользу родных веб-технологий (например, HTML5).
Убедитесь, содержание вписывается в горизонтальные пределы аппарата, и что у пользователей нет необходимости прокручивать сайт по вертикали и горизонтали для просмотра содержимого.
5. Размер кнопок и ссылок
Учтите, что маленькие ссылки и кнопки трудны в использовании на сенсорном экране.
Вы должны не только испытать свой сайт сами, на мобильных устройствах, но и применить Google’s PageSpeed Insights, чтобы оптимизировать время загрузки и улучшить пользовательский опыт.
Некоторая справочная информация
С массовым появлением смартфонов и планшетов многие владельцы сайтов обнаружили, что их детища, которые так удобны и так хорошо выглядят на десктопном компьютере, на мобильных устройствах представляют собой что-то неудобное и некрасивое. Большинство сайтов в то время были сделаны под конкретный размер экрана и не имели «резиновой» верстки.
Выход из ситуации был найден весьма специфический – многие компании попросту создавали еще один, отдельный сайт, предназначенный специально для мобильных устройств.
Затем появились CSS3 и медиа-запросы. Теперь веб-дизайнеры и разработчики могут создавать сайты, которые в состоянии проверить устройство, с которого просматривается страница, и настроить макет дизайна соответственно. Содержание может быть адаптировано к конкретному диапазону выходных устройств без необходимости изменять само содержание.
Кроме всего прочего, это позволяет также сэкономить расходы на поддержку еще одной, мобильной, версии сайта.
Ну что ж, давайте попробуем сделать это.
Но учтите, что все эти исправления – временные, которые могут выручить вас, пока вы делаете настоящий, полноценный, адаптивный сайт.
Любые решения, которые вы принимаете, должны учитывать потребности вашего бизнеса и посетителей сайта. Любое из этих изменений может также оказывать влияние на другие аспекты вашей SEO-стратегии.
Пожалуйста, проконсультируйтесь с квалифицированным SEO-специалистом, прежде чем вносить какие-либо изменения на живой сайт.
Итак,
*У вас есть существующий сайт;
*Вы хотите внести минимальные изменения в HTML и CSS веб-сайта.
В таком случае у вас есть несколько вариантов:
Измените шаблон вашего сайта
Многие сегодняшние CMS позволяют менять тему, или шаблон. И многие из шаблонов – адаптивные, то есть подстраиваются под нужную ширину экрана.
Если, например, вы используете WordPress, то работы тут на пять минут. Тема может быть изменена всего несколькими щелчками мыши. Практически мгновенно ваш сайт получит свежий дизайн, и будет подходить для мобильных устройств.
В зависимости от того, как существующий сайт был разработан, вы можете обнаружить, что некоторое содержимое не появляется автоматически в новой теме. Так что, возможно, придется провести некоторые ручные работы.
Плюсы
Возможность менять дизайн мгновенно.
Доступно несколько тысяч тем (некоторые бесплатно).
Минусы
Не все предыдущее содержимое может быть видно на новом шаблоне без дополнительной работы.
Новая конструкция не всегда может соответствовать вашему бренду.
Создайте отдельный сайт для мобильных устройств
Возможно, по мнению некоторых, это равно признанию поражения. Но создание отдельного, дружественного для мобильных сайта, вероятно, будет наиболее экономически эффективным решением в краткосрочной перспективе для многих веб-сайтов, которые не имеют доступа к CMS, или у которых изменение дизайна невозможно.


Такие ресурсы, как bMobilized и Mobisitegalore могут сделать за вас всю грязную работу, но если у вас есть время, и нет денег, лучше закатать рукава и сделать все самому.
Для многих сайтов, этапы создания мобильного сайта следующие:
- Создание мобильного поддомена, например, «m.vk.com». В зависимости от вашего тарифного плана на хостинге, это обычно легкая задача, которую можно выполнить при помощи панели управления. Чтобы изменения вступили в силу, возможно, придется немного подождать.
- Разработка дизайна и содержимого новых мобильных страниц. Помните, что сайт должен отвечать вашим бизнес-целям и в то же время быть привлекательным для посетителей. Поэтому держите курс на простоту и сосредоточьтесь на контенте. Когда закончите – переносите все на ваш мобильный поддомен.
- Перенаправление мобильного трафика на ваш новый мобильный сайт. В идеале этот редирект состоится на сервере, установив соответствующие заголовки HTTP-ответов. Можно также использовать JavaScript – так быстрее и проще.
- А теперь тестируем. Заходим с мобильного девайса на основной сайт – вас должно автоматом перекинуть на новый, мобильный.
Дополнительные работы будут заключаться в следующих мелочах:
На настольной версии страницы добавьте ссылку, указывающую на соответствующую мобильную страницу URL.
На мобильной странице, добавьте ссылку, указывающую обратно, к соответствующему URL страницы для десктопа.
Плюсы
Не влияет дизайн «основного» сайта.
Можно оптимизировать содержание для мобильных устройств.
Минусы
Возможно возникновение проблем с SEO в связи с дублированным контентом.
Необходимо поддерживать два веб-сайта.
Использование JavaScript
Вы можете использовать бесплатный плагин Restive.JS, чтобы достичь нужного эффекта. Это позволит внести минимальные изменения в коде.
Плюсы
Установка и настройка всего нескольких строк кода.
Решение из разряда «установил и забыл».
Минусы
Опирается на JavaScript, который может быть недоступен для всех посетителей сайта.
Требуется JQuery, который может не работать на веб-сайте.
Выводы
Оптимизация сайта для мобильных устройств нужна не только для галочки. Это действительно может помочь привлечь новых посетителей на ваш сайт, и даже увеличить продажи.
Возможно, Мобайлгеддон – понятие слегка приукрашенное и раздутое. Но небольшие изменения, которые описаны выше, могут спасти ваш сайт на время, выиграв которое, вы сможете разработать действительно хороший, адаптированный под все устройства ресурс.
Источник
freelance.today
Как оптимизировать сайт для мобильных устройств с помощью PageSpeed Insights / Блог компании Google / Хабр
Уровень подготовки веб-мастера: для всех Мы опубликовали на сайте PageSpeed Insights новые рекомендации, которые помогут улучшить сайты для мобильных устройств. Недостаточная оптимизация может свести на нет все преимущества быстрой загрузки сайта. В среднем загрузка одной страницы на мобильных устройствах длится более 7 секунд, но правильное использование инструмента PageSpeed Insights позволяет значительно сократить это время. Предположим, вам удалось добиться загрузки сайта не за семь секунд, а всего за две. Но какой в этом смысл, если пользователю все равно придется потратить ещё 5 секунд на то, чтобы увеличить размер шрифта и прокрутить страницу до нужного места? Новые рекомендации PageSpeed Insights помогут выявить и устранить подобные проблемы. Вот список новых рекомендаций:
Недостаточная оптимизация может свести на нет все преимущества быстрой загрузки сайта. В среднем загрузка одной страницы на мобильных устройствах длится более 7 секунд, но правильное использование инструмента PageSpeed Insights позволяет значительно сократить это время. Предположим, вам удалось добиться загрузки сайта не за семь секунд, а всего за две. Но какой в этом смысл, если пользователю все равно придется потратить ещё 5 секунд на то, чтобы увеличить размер шрифта и прокрутить страницу до нужного места? Новые рекомендации PageSpeed Insights помогут выявить и устранить подобные проблемы. Вот список новых рекомендаций:- Настройте область просмотра. Если на сайте отсутствует метатег viewport, современные мобильные браузеры не обнаружат оптимизированную версию страницы и покажут версию для компьютеров. В результате текст на странице может отображаться слишком крупным шрифтом. Оптимизацию сайта для мобильных устройств следует начинать с настройки тега viewport и установки параметра width=device-width.
Адаптируйте размер контента для области просмотра. На сайтах для мобильных устройств пользователи предпочитают видеть вертикальную прокрутку, а не горизонтальную. Указав область просмотра, убедитесь, что ваше содержание не выходит за ее пределы. Помните, что существует множество стандартов ширины для экранов мобильных устройств.Используйте шрифты легко читаемого размера. Сайт, на котором посетителям приходится увеличивать масштаб для того, чтобы прочитать текст на экране смартфона, не может считаться оптимизированным. PageSpeed Insights проверяет, подойдет ли размер шрифта на сайте для пользователей мобильных устройств.Увеличьте размер активных элементов на странице. Область касания при сенсорном управлении значительно больше курсора мыши, и не всегда удается нажать нужную кнопку или ссылку. Это раздражает пользователей смартфонов и планшетов. Убедитесь в том, что размер активных элементов позволяет попасть по ним пальцем.Откажитесь от плагинов. Большинство смартфонов не поддерживает Flash и другие плагины для браузеров, поэтому не следует рассчитывать на них, создавая мобильную версию сайта.
этого сервиса.
habr.com
7 способов оптимизации сайта под мобильные браузеры.
 В наши дни все больше и больше людей предпочитают посещать интернет при помощи мобильных устройств и планшетов. Поэтому сегодня дизайнерам и разработчикам гораздо важнее задумываться о том, как их сайты будут представлены на этих устройствах.
В наши дни все больше и больше людей предпочитают посещать интернет при помощи мобильных устройств и планшетов. Поэтому сегодня дизайнерам и разработчикам гораздо важнее задумываться о том, как их сайты будут представлены на этих устройствах.
Сегодня мы рассмотрим некоторые компоненты, которые вам необходим учитывать пи оптимизации веб-сайта под мобильные устройства. Считайте эту статью продолжением: Совершенствуем мобильный веб: контент, дизайн, email и продажи.
1. Тэг meta viewport — ширина страницы в мобильном браузере

Мета-тег meta viewport представляет собой HTML-тэг, необходимый для определения ширины окна просмотра и управления масштабированием страницы. При помощи этого тега мы можем устанавливать масштаб страницы при первичной загрузке, указывать максимально допустимое увеличение, а также полностью отключать увеличение.
Ниже хочу привести пример того, как обычно тэг meta viewport добавляется внутрь тэга.
| 1 | <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;"> |
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">
Вы также можете добавить его внутрь ваших каскадных таблиц стилей:
| 1 2 3 | @-viewport { width: device-width; } |
@-viewport { width: device-width; }
Тэг meta viewport – это незаменимый тэг (вместе с Media Queries), если вы собираетесь разработать адаптивный веб-сайт. Однако технически вы можете использовать тэг и в неадаптивных дизайнах.
2. Media Queries
Media Queries позволяет вам изменять стили вашего сайта при помощи определенных точек преломления. Ведь не все компоненты вашего традиционного веб-сайта уместятся на небольшом экране мобильного устройства.
Используя Media Queries, вы можете добавлять определеннные стили для экранов конкретной ширины. Мы также может добавлять различные стили, основываясь на ориентации устройства и его плотности отображения пикселей.
Вы можете встроить Media Queries либо напрямую в код страницы при помощи ссылки:
| 1 | <link href="style.css" rel="stylesheet" media="screen and (orientation: portrait) and (min-width: 960px), projection" /> |
<link href="style.css" rel="stylesheet" media="screen and (orientation: portrait) and (min-width: 960px), projection" />
Либо использовать нужный код прямо в каскадных таблицах стилей (этот метод наиболее часто используется разработчиками).
| 1 2 3 | @media screen and (max-width: 960px) { /** Style Rules here **/ } |
@media screen and (max-width: 960px) { /** Style Rules here **/ }
3. Modernizr
Modernizr – это javascript-инструмент для определения способностей браузера/устройства. Браузеры отличаются друг от друга, и предлагает не идентичную поддержку свойств. При разработке веб-сайта для мобильных устройства, вы, возможно, захотите воспользоваться современными и удобными свойствами CSS3 и HTML5, которые, к сожалению, поддерживаются далеко не всеми браузерами (сегодня еще не все используют последние версии браузеров).
Modernizr позволяет вам предоставить пользователям устаревших браузеров запасной вариант в виде сайта, лишенного различных современных свойств и функций.
4. Сенсорное управление на сайте.
TouchSwipe представляет собой jQuery-плагин, который позволяет вам реализовать поддержку сенсорного управления на сайте (на мобильных устройствах или планшетах). Он поддерживает набор их самых популярных жестов вроде проведения, щепотки, увеличения и прокрутки.
 Так как сегодня практически все производители мобильных устройств отказываются от физических клавиатур, и реализуют поддержку touch, вам обязательно следует задуматься над тем, чтобы реализовать на собственном сайте поддержку сенсорного управления.
Так как сегодня практически все производители мобильных устройств отказываются от физических клавиатур, и реализуют поддержку touch, вам обязательно следует задуматься над тем, чтобы реализовать на собственном сайте поддержку сенсорного управления.
5. iOS иконки
Первое, что вы видите при разблокировке вашего iPhone (или iPad), – это иконки приложений. Кроме иконок приложений, в iOS также можно видеть иконки вебсайтов, которые были добавлены на экран “Домой”.
 Чтобы создать такую иконку и для вашего веб-сайта, просто добавьте следующую ссылку в раздел head в коде вашего сайта:
Чтобы создать такую иконку и для вашего веб-сайта, просто добавьте следующую ссылку в раздел head в коде вашего сайта:
| 1 2 3 | <link href="touch-icon-iphone.png" rel="apple-touch-icon" /> <link href="touch-icon-ipad.png" rel="apple-touch-icon" /> <link href="touch-icon-iphone-retina.png" rel="apple-touch-icon" /> |
<link href="touch-icon-iphone.png" rel="apple-touch-icon" /> <link href="touch-icon-ipad.png" rel="apple-touch-icon" /> <link href="touch-icon-iphone-retina.png" rel="apple-touch-icon" />
С другой стороны, вы можете просто удалить эти ссылки, только при этом убедитесь, что иконки сохранены в корневом каталоге и имеют приставку apple-touch-icon-* в названии.
6. Экран заставки
Экран заставки – это первое изображение, которое отображается при запуске приложения. Этот экран информирует пользователей о текущей загрузке приложения. Зачастую рекомендуется использовать такие заставки, которые также рекламировали бы ваш бренд.
Чтобы добавить такую заставку на ваш сайт, просто вставьте следующие строки в head.
| 1 | <link href="splash-screen.png" rel="apple-touch-startup-image" /> |
<link href="splash-screen.png" rel="apple-touch-startup-image" />
Когда пользователь будет открывать ваш сайт через экран «Домой», изображение, указанное в этой ссылке, будет быстро отображаться на экране устройства.
Несмотря на то, что использование экрана заставки в качествен рекламы несколько нарушает правила, если вы воспользуетесь красивой заставкой, которая будет показываться всего пару секунд, — то это создаст даже более хороший опыт взаимодействия.
7. Windows 8 иконки

Windows 8 и RT также предлагают возможность добавлять иконки в виде блоков на экране «Домой». В Windows 8 эти блоки называются Pin Icon.
В отличие от iOS, где используется элемента link, Windows 8 использует мета-тэг. Давайте посмотрим на пример.
| 1 | <meta name="msapplication-TileColor" content="#000" /><meta name="msapplication-TileImage" content="icon.png" /> |
<meta name="msapplication-TileColor" content="#000" /><meta name="msapplication-TileImage" content="icon.png" />
Первый мета-тэг определяет цвет ячейки, второй отвечает за изображение иконки. Существует сайт под названием Build My Pinned Site, который позволяет вам без труда генерировать подобные мета-тэги.В завершениеРеволюция мобильных устройств изменила то, как мы, веб-разработчики, создаем сайты. И теперь вам следует учитывать как минимум те компоненты, о которых мы сегодня говорили. Конечно же, если вам хочется, чтобы ваши сайты отлично смотрелись на устройствах, работающих на iOS и Windows 8.
great-world.ru
Как оптимизировать сайт под мобильные устройства в 2017м году || Блог Megaindex.com
Проверьте себя, все ли вы делаете для высокого ранжирования в мобильной выдаче?Содержание статьи: — 1. В чем специфика мобильной оптимизации? — 2. Как проверить мобильность сайта? — 3. Какие особенности различных способов мобильной оптимизации? — 4. Что говорят поисковые системы по поводу способов мобильной оптимизации сайтов? — 5. Как правильно оптимизировать сайт под мобильные устройства? — 6. Что такое AMP (Accelerated Mobile Pages) — Вместо заключения
1. Специфика мобильной оптимизации
Мобильная оптимизации имеет свои особенности и сложности, состоящие в том, что удобство и простота взаимодействия пользователя с сайтом является самым важным показателем качества мобильного сайта. Кроме того, результаты мобильного поиска локализированы, то есть привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. Также несколько усложняет мобильную оптимизацию, тот момент, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске и статистику запросов мобильной выдачи приходится собирать отдельно, таким образом и семантическое ядро мобильной версии сайта будет отличаться. Кстати, проверить частоту запросов в мобильной выдаче можно с помощью Yandex.Wordstat. А проанализировать список запросов в мобильной выдаче поиска, по которым ваш сайт показывается в мобильной выдаче, вы можете с помощью Google Webmaster Tools и Google Analytics.Как проверить мобильность сайта?
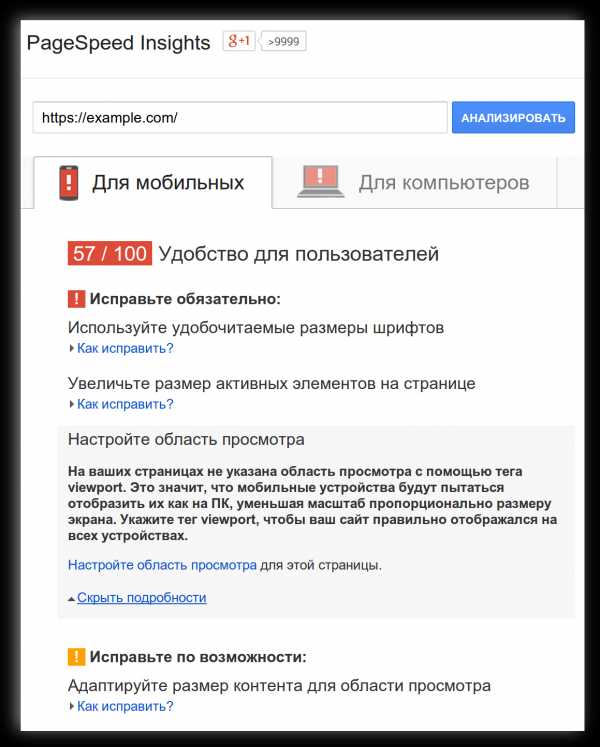
Проверить свой сайт на удобство сайта для мобильных пользователей вы можете следующими инструментами:- Основной инструмент — Page Speed Insights – не только проверяет лояльность сайта к пользователям мобильных, но и дает рекомендации по ускорению и оптимизации сайта под мобильные.
- Fetch and Render (Посмотреть как Googlebot) в Google Search Console – с помощью это инструмента вы сможете увидеть как мобильный робот поисковой системы Google видит ваш сайт.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы, проверяющий насколько ваш сайт соответствует требованиям мобилопригодности.
- TestMySite — внешний сервис, красиво и наглядно проверяет мобайлфрендли, мобильную скорость сайта и скорость загрузки на десктопных устройствах.
- W3 mobile checker — инструмент для веб — разработчиков, которые хотят сделать свои веб — страницы или веб — приложение лучше работающим на мобильных. Пока находится на доработке.
- Resizer — интерактивная программа просмотра, которая помогает дизайнерам тестировать контент сайта на настольных компьютерах, мобильных и планшетах
- Quirktools — сервис для просмотра сайта на разных устройствах: мобильных, планшетах, компьютерах и даже телевизорах.
- Проверка мобильных страниц в Яндекс.Вебмастер – также проверяет лояльность сайта к мобильным пользователям
3. Какие особенности различных способов мобильной оптимизации?
- Мобильная версия — когда и URL, и код изменяются. Сервер определяет тип устройства, а потом перенаправляет на нужную страницу — m.site.com (для смартфонов), t.site.com (для планшетов), phone.site.com – для телефонов попроще. Для разных типов устройств используются разные варианты кода и разные URL страниц. Плюсы: в альтернативную мобильную версию легко вносить правки, не затрагивая основной сайт; простота и удобство для пользователей, быстрая загрузка.Минусы: отличающийся от основного URL, есть вероятность дублирования контента и 404 ошибки, упрощение функционала ведет к ограничению нужного контента.
- Динамический показ (RESS — Responsive Design + Server Side) — один URL, разный код под разные user-agents. Сервер отправляет в ответ на запрос определенного URL различные варианты кода HTML и CSS. Какой именно код отправлять, определяется за счет сканирования поисковым роботом, размещенного HTTP-заголовка Vary, который помогает выбирать именно тот контент на сайте, который оптимизирован для мобильных. Плюсы: ненужные JavaScript можно удалить из HTML; можно настроить для каждого устройства свою верстку и свои приложения. Минусы: сложный в разработке и не отработанно до конца определение типов мобильных устройств.
- Адаптивный дизайн — когда URL и код не изменяются. Сервер отправляет всем устройствам и мобильным, и десктопным одинаковый HTML- код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения. Плюсы: относительно легкий в разработке и то что URL не изменяется.Минусы: медленная скорость загрузки и безальтернативность.
4. Что говорят поисковые системы по поводу способов мобильной оптимизации сайтов?
GOOGLE: В инструкциях говорится о том, что система не отдает предпочтения каким-либо типам адаптации, но адаптивный дизайн все-таки выделяет как рекомендованный, хотя на первый взгляд в ТОП5 моб. выдачи 3-и из 5-ти — сайты с мобильной версией, однако это единичное наблюдение просто имеющее место быть и не претендующее.В ЯНДЕКСе алгоритм ранжирования мобильной выдачи «Владивосток» определяет все виды оптимизации — и адаптивный дизайн, и мобильную версию, и RESS. Как и Google, Яндекс оставляет выбор за веб-мастерами, которые должны выбрать способ оптимизации самостоятельно. Но при этом сообщает, что в Рунете есть постоянная тенденция снижения количества мобильных версий и увеличения сайтов с адаптивным дизайном и RESS. Поэтому для того, чтобы выбрать для себя подходящий метод оптимизации, рекомендуется определить, какие именно задачи должен выполнить пользователь с помощью своего мобильного устройства на вашем сайте. Размышления вместе с Google и обсуждение в Клубе о поиске Яндекса помогут детально сопоставить все плюсы и минусы различных способов реализации мобильных версий сайтов и выбрать именно тот, который больше всего подойдет вашему сайту и бизнесу.
5. Как правильно оптимизировать сайт под мобильные устройства?
<1> Скорость загрузки страницы, для мобильных пользователей важнее, чем для пользователей десктопов. Она не должна превышать 3-и секунды, однако страницы из мобильной выдачи на устройстве пользователя грузятся в среднем целых 22 секунды. Чтобы понять, как вы можете облегчить и сжать свой сайт, воспользуйтесь сервисом Page Speed Insights – в нем вы найдете подробные рекомендации по ускорению своего сайта под мобильные. А именно, сжатию или вынесению в отдельный файл JavaScript и CSS, анализатор дает их детальный список. Не забывайте, что можно использовать асинхронноую загрузку скриптов, чтобы пользователи не теряя времени и не уходя с вашего сайта во время загрузки скриптов в фоновом режиме.<2> JavaScript, CSS и изображения нельзя блокировать. Проверить блокировку, вы можете в Google Search Console в разделе Индекс Google >> Заблокированные ресурсы. Блокировка JavaScript, CSS и картинок может привести к низким позициям в мобильной выдаче.
<3> Не должно быть «ошибок 404» на страницах, которые показываются мобильным веб-серферам. Бывает такое, что страница может нормально отображаться на десктопах, но выдает "ошибка 404" на смартфонах, например, или на планшетах. Проверить на наличие ошибок вы сможете с помощью программ Xenu, ScreamingFrog или с помощью Google Search Console в разделе Сканирование >> Ошибки сканирования.
<4> Если у вас мобильная версия, то для того, чтобы контент основной и мобильной версии не дублировался, нужно правильно настроить их индексацию. Если мобильная версия на поддомене попадает в обычную выдачу поисковиков, то не нужно создавать отдельный robots.txt и указывать:
User-agent: * Disallow: / Лучше прописать на страницах m.site.com/page-1 следующий код — <link rel="canonical" href="http://www.site.com/page-1" /> а на страницах основного сайта <link rel="alternate" media="handheld" href="http://m.site.com/page-1" /> и поисковая система поймет, какой урл основной.<5> Для мобильных версий страниц сайта нужно правильно настроить редирект для каждой из них, так как переадресация например на главную будет расцениваться поисковиками как ошибка. Однако, на мобильных страницах не должно быть больше 5-ти редиректов, так как считается, что уже после пятого редиректа поисковики не индексируют их.

<6> Если на мобильной версии сайта есть анимация в формате Flash или видео с проприетарным проигрывателем, то нужно заменить их на теги HTML5, так как этот способ поддерживается всеми браузерами. Например, создать подобную анимацию можно с помощью Google Web Designer.
Что такое AMP (Accelerated Mobile Pages)?
Это проект с открытым исходным кодом. AMP разработаны Google специально для ускорения и улучшения качества мобильного поиска. Технология Accelerated Mobile Pages создана для того, чтобы упростить разработку мобильных страниц, убрать различия между мобильными страницами различного качества, а также увеличить конверсию и в результате монетизацию мобильных сайтов. Эти страницы ускоренной и облегченной загрузки (в 4-5 раз быстрее обычных) графических, текстовых, и медиа данных на мобильных устройствах, хранятся в специальном кеше поисковика и строятся на основе 3-х компонентов:AMP HTML – это основной HTML с расширенными пользовательскими тегами.AMP JS – это библиотека JS, которая управляет загрузкой ресурсов и дает пользовательские теги.AMP Cache – это прокси – сервер, который извлекает AMP HTML, потом кэширует и таким образом, повышает скорость загрузки страниц.Плюсы AMP:- AMP HTML не требует специальной конфигурации для сервера
- Контент в файлах AMP доступен для сканирования, сохранения в кэше и отображения.
- Пока в выдаче Google AMP-страниц отображаются только для новостных порталов.
- JavaScript используется только один, но не пугайтесь, что все остальные не будут работать, включая скрипты аналитики, ее можно настроить, для отслеживания AMP-страниц с помощью Google Analytics и Диспетчера тегов. Однако имейте в виду, что учет уникальных посетителей может вестись с отклонениями, так уже были случаи ошибочных данных по показателю отказов посетителей AMP — страниц.
- Ограничение на размер CSS
- HTML код имеет свою специфику
Проверка правильности разметки AMP-страниц
Создать и проверить правильность страниц AMP можно в Search Console Google в разделе Вид в поиске >> Ускоренные мобильные страницы (AMP). Проверка правильности разметки нужна, потому что, если ваши AMP страницы будут с ошибками или без каких-либо важных структурированных данных, то они не будут показываются в результатах Google Поиска. Проверить правильность AMP-страниц можно также в специальном инструменте проверки.Вместо заключения
Мобильная оптимизация одновременно проще и сложнее обычной оптимизации сайта. С одной стороны для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны — сделать это не так-то и просто. Это похоже на японскую живопись, которая с помощью максимально выверенных линий, создает неповторимый, впечатляющий образ. Так и сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, но ярким, лаконичным, но вместить необходимую информацию, быстрым, но при этом наглядным.Однако, учтя все описанные выше нюансы оптимизации под мобильные устройства, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, при этом увеличивая конверсию своего мобильного сайта, увеличивая соответственно отдачу от бизнеса. Но об этом читайте в одной из наших следующих статей.
Ждем ваших комментариев о том, какой вы выбрали для себя вариант мобильной оптимизации. Потому как, если опытом делиться, то он умножается!
ru.megaindex.com
Разработка мобильного сайта. Оптимизация сайта под мобильные устройства. Типичные ошибки компаний
Эксперты отмечают: главный тренд в области онлайн-маркетинга — создание и оптимизация мобильной версии сайта фирмы. Почему это важно? По данным аналитической компании, 22% заказов россияне оплачивают с мобильных устройств. Еще два года назад этот показатель был в два раза ниже. Кроме того, 59% потребителей используют мобильный интернет, чтобы найти информацию о товаре или перейти на сайт компании.Если вы не хотите потерять потенциальных клиентов, обратите внимание на мобильную версию сайта фирмы или интернет-магазина. В статье собраны 11 универсальных советов, которые помогут оптимизировать дизайн и настройки мобильного сайта.
1.Каким компаниям и когда работать с мобильной версией сайта?
С учетом роста мобильного трафика через пять лет пользователи будут покупать восемь из десяти товаров через мобильные сайты. Если доля поисковых запросов или трафика с гаджетов в вашей компании уже сегодня превышает 15%, выделите средства на оптимизацию мобильного сайта, чтобы сделать его удобнее для посетителей. 44% компаний полагают, что адаптировать ресурс для мобильных устройств — значит просто уменьшить размер сайта. Но это ошибочное мнение. На самом деле мобильный сайт строится по другим принципам и требует тщательной проработки всех деталей.
Поэтому, чтобы не потерять потенциальных покупателей, увеличить продажи и опередить конкурентов, ускорьте работу в этом направлении. В первую очередь это касается компаний, товары и услуги которых востребованы среди пользователей мобильных устройств.
2. Что лучше — мобильный сайт или приложение?
В 2015 году мы спросили у мобильных пользователей, как они применяют смартфоны. Результаты удивили: 40% респондентов ответили, что постоянно общаются в мессенджерах (Hangouts, WhatsApp, Viber и пр.), 40% — обращаются к мобильным приложениям, 20% — заходят на различные сайты, ищут информацию в Сети. При этом для 60% опрошенных приложения брендов уже непривлекательны: люди скорее воспользуются строкой поиска либо откроют сайт компании, если захотят узнать о товаре или купить его.
Если у вас не игровой и не развлекательный бизнес, сосредоточьтесь на создании или оптимизации мобильного сайта, а не на разработке приложения. Кроме того, поддержка приложения обходится дороже, чем обслуживание сайта.
3. Когда ищут информацию или покупают со смартфона?
Сегодня пользователи мобильных устройств выходят в Сеть в среднем 150 раз в день. Мы изучили, в какое время дня потребители ищут информацию о товарах или брендах через мобильный интернет.
Используя эти данные, можно настроить рекламную кампанию так, чтобы в наиболее подходящее время суток показывать потенциальным покупателям выгодные предложения или товары, которые вы продвигаете. Это привлечет внимание клиентов и повысит конверсию.
4. В каких регионах чаще используют мобильный интернет?
По нашим данным, потребители активнее выходят в Сеть с помощью гаджетов в Приморье, особенно во Владивостоке. Так, сегодня в сегменте электроники 66% запросов во Владивостоке идут с мобильных устройств. Причина: телеком-операторы пока не проложили в этом регионе оптоволокно и не наладили скоростной интернет, а компании сотовой связи уже запустили высокоскоростной 3G и 4G интернет. Поэтому потребителям проще купить смартфон и использовать мобильную Сеть.
Второе место по мобильному интернет-трафику занимает Краснодарский край: 60% запросов идут с мобильных устройств. Причина: в этом регионе много отдыхающих, которые могут найти нужную информацию только с помощью гаджетов. В Москве и Санкт-Петербурге доля запросов со смартфонов и планшетов достигает 50%. Жители столичных городов в равной степени ищут сведения о брендах и товарах с компьютеров и с мобильных устройств. Но со временем объем мобильных запросов увеличится и здесь.
Менее активно мобильным интернетом пользуются жители Тюменской области, Республики Алтай и Сибирского региона. Это обусловлено высокими тарифами на сотовую связь и особенностями потребительских предпочтений в этих регионах.
Запомните: чтобы повысить эффективность рекламных кампаний, правильно настраивайте фильтры. Например, в тех регионах, где жители чаще используют мобильный интернет, сделайте упор на рекламу на смартфонах, а там, где предпочитают стационарный, сосредоточьтесь на рекламе на десктопах.
5. Зачем оптимизировать мобильный сайт?
С апреля 2016 года Google работает с сайтами по новому алгоритму Mobile Friendly. Теперь ресурсы с мобильными версиями или адаптивным дизайном размещаются в поисковой выдаче на более высоких позициях. Если сайт не оптимизирован для гаджетов, мобильный трафик из поиска Google снизится. Как только вы настроите мобильную версию ресурса, поисковая система автоматически проиндексирует страницы и поднимет сайт выше.
За последний год Google увеличил долю в поисковом трафике в России с 26,9 до 32,1% и продолжает наращивать эти показатели.
6. Как узнать, насколько качественно работает ваш ресурс на мобильных устройствах?
Проверьте отдельные страницы или сайт полностью с помощью теста mobile-friendly — в отчете о мобильном юзабилити в настройках Google Webmaster Tools. Обратите внимание: Google не воспринимает как mobile-friendly даже сайты с качественным дизайном и юзабилити, если там нет адаптивной верстки или мобильной версии. По результатам анализа поисковика 63,5% сайтов не привлекательны для пользователей мобильных устройств из-за распространенных ошибок. Страница теста в интернете: www.google.com/webmasters/tools/mobile-friendly/
Разрабатывая мобильный сайт, учитывайте удобство для владельцев смартфонов и планшетов. Специально для этого мы провели исследование. Пользователи работали с различными мобильными сайтами (пытались приобрести товар, изучить ассортимент, узнать условия покупки и пр.) и потом озвучили собственные впечатления.
На основе этих оценок мы сформулировали советы для компаний по разработке и оптимизации мобильных сайтов.
7. Как оптимизировать домашнюю страницу?
Задача домашней страницы — определить цель пользователя и направить его по нужному адресу. Поэтому обратите внимание на три момента. Первый: разместите кнопку призыва к действию на видном месте. Пользователь, заходя на сайт, должен понимать, куда кликнуть, чтобы перейти в нужный раздел. Поэтому не толкайте покупателей на лишние действия: не создавайте кнопки «Узнать больше» и пр.
Чтобы пользователь быстрее ориентировался и получал нужную информацию, поступите следующим образом.
- Главные кнопки СТА3 («Купить», «Оформить заказ», «Узнать цену» и др.) расположите в той части страницы, которая видна пользователю без прокрутки.
- Второстепенные кнопки (например, «Связаться со специалистом») разместите в меню или внизу страницы. В этом случае вероятность покупки будет выше. СТА (от англ. call to action, призыв к действию) — кнопка, которая мотивирует пользователей совершать действия на сайте. — Ред.
- Сократите меню сайта. Подробным меню сайта удобно пользоваться на компьютере, но прокручивать длинный список пунктов на мобильном устройстве некомфортно для покупателей. Поэтому сократите число элементов меню до минимума — пяти-семи пунктов. Если не получается, перегруппируйте вкладки. Например, если продаете одежду и обувь, в главном меню оставьте две вкладки — товары для мужчин и женщин. Потом в каждой вкладке разделите товары по сегментам: одежда, обувь, аксессуары и пр. Чем короче меню, тем удобнее пользователю работать с сайтом.
- Поместите логотип в левом верхнем углу. Именно сюда в первую очередь смотрит пользователь на экране смартфона, потом переводит взгляд слева направо, по диагонали и справа налево. Поэтому не стоит размещать логотип внизу или сбоку справа: он не привлечет внимания покупателей. Почему это важно? Посетители сайта часто кликают на логотип, чтобы вернуться на главную страницу сайта. Если этого не происходит, пользователи раздражаются и закрывают вкладку. Поэтому обратите внимание: логотип должен работать как кнопка возврата на домашнюю страницу мобильного ресурса.
8. Как оптимизировать поиск по сайту?
Функция поиска — одна из главных на сайте. Поэтому сделайте поисковую строку заметной и полезной. Обратите внимание на два момента. Первый: разместите строку поиска на видном месте. Для поиска по сайту сделайте текстовое поле в верхней части главной страницы. По мнению пользователей, это наиболее удобный формат поисковой строки. Поэтому не прячьте поиск в меню. Второй: создайте грамотные фильтры. Используйте фильтры, которые ограничивают результаты поиска. Если не применять эту функцию, посетители уйдут с сайта. Однако помните: узкие фильтры отпугивают пользователей. Например, покупательница выбирает платье и задает параметры: «платье 48-го размера зеленое сезона 2016 с разрезом». Поиск показывает: ноль результатов. В итоге женщина покинет Интернет-магазин. Чтобы этого избежать, при фильтрации поиска сообщайте клиентам, сколько результатов соответствуют указанным параметрам. Так, если покупательница увидит, что зеленых платьев 48-го размера всего два, она вовремя изменит запрос и подберет товар по душе.
9. Как повысить конверсию мобильного сайта?
Чтобы увеличить конверсию мобильного сайта, максимально упростите форму и процесс заказа. Обратите внимание на два нюанса. Не давите на покупателей. Многие компании требуют, чтобы клиенты сразу зарегистрировались или оставили контактные данные. Если человек зашел на сайт в первый раз, не изучил ассортимент, цены и пр., подобные вопросы его рассердят и оттолкнут. Поэтому сначала позвольте потенциальному покупателю ознакомиться с информацией, освоиться и только после первого заказа запрашивайте регистрационные сведения. Это повысит лояльность клиента к компании, и в дальнейшем он вернется на сайт, чтобы купить снова. Предложите клиенту поделиться информацией.
Потребители, выбирая товар, любят посоветоваться с родными и друзьями. Когда клиенты копируют ссылки на страницы сайта, чтобы послать через мессенджеры или по SMS, их раздражают лишние действия. Добавьте кнопку «Отправь ссылку другу» и позвольте поделиться информацией через соцсети или по электронной почте. Так ссылки не потеряют и откроют правильно. Кроме того, позаботьтесь, чтобы пользователи могли завершить покупку на другом устройстве.
Некоторые владельцы гаджетов собирают информацию о товарах в мобильных устройствах, а покупку совершают с компьютера. Предложите клиентам альтернативу: например, разместить информацию в соцсетях, отправить по e-mail или положить товар в корзину, чтобы позже оформить заказ и не потерять данные.
10. Как оптимизировать заполнение форм?
Чтобы минимизировать для клиентов финальные действия перед покупкой, упростите заполнение форм. В противном случае покупатель, столкнувшись со сложностями, покинет сайт. Обратите внимание на два момента. Упростите ввод информации. Покупателям неудобно, когда сайт предлагает оставить номер телефона, а на клавиатуре — одни буквы. Это раздражает пользователей.
Поэтому показывайте цифровую клавиатуру, только когда требуется ввести числовые данные. Кроме этого, добавьте функцию автоматического перехода между полями. Предусмотрите календарь, который появится при вводе даты рождения. Так клиенты заполнят форму быстрее. Сократите число полей в форме до минимума. Если сайт предлагает заполнить много полей, которые выстраиваются в длинный список, это отпугивает покупателей. Разделите форму на логичные участки. Если у вас девять полей, сгруппируйте на первом шаге три поля для информации об адресе, еще три — для контактных данных, последние три — для указания предпочтений по способу и времени доставки. Это мотивирует пользователей завершить покупку.
11. Как сделать в целом удобный сайт для мобильных пользователей?
Владельцы мобильных устройств ценят удобные мелочи на сайте, которые упрощают работу с ресурсом. Обратите внимание на два момента. Используйте оптимальную ориентацию экрана. Картинки при горизонтальной ориентации выглядят непривлекательно, а верстка при изменении положения экрана может «поехать». Разработайте горизонтальный и вертикальный дизайн мобильного сайта и предлагайте переключаться в подходящий для просмотра режим. Призывы к этому шагу должны быть хорошо заметны. Не применяйте фразу «полная версия».
Компании часто располагают внизу страницы кнопку «Перейти к полной версии». Пользователи нажимают на нее и переходят на вариант сайта, предназначенный для десктопа. Чтобы избежать подобной ситуации, используйте кнопку «PC-сайт» или «Перейти на версию для ПК».
4allbiz.ru
зачем нужна и как обеспечить
Начиная с весны 2015 года Google представил свое новое детище — поисковый алгоритм «Mobile-friendly», призванный выявлять страницы, заточенные под смартфоны и формировать для них дополнительный рейтинг популярности, выводя на первые позиции сайты, с которыми по-настоящему удобно работать через телефоны.
Учитывая, что число пользователей Интернета, заходящих в сеть со смартфонов составляет более 50% от общего числа юзеров, иметь мобильную версию сайтов чрезвычайно важно для электронных масс-медиа, блогов, сайтов развлечений, всевозможных коммерческих площадок (интернет-магазинов, сайтов предлагающих товары и услуги фирм и пр.) Именно данного вида ресурсы пользуются наибольшей популярностью среди владельцев смартфонов.
Подробнее о алгоритме “Mobilefriendly”
- Google Mobile Friendly - анализирует выдачу только поисковой системы Google.
- Google Mobile Friendly - меняет результаты исключительно мобильной выдачи Google. То есть сайты, на которые пользователи заходят через смартфоны, будут ранжироваться исходя из своей оптимизации под данные гаджеты.
- Google Mobile Friendly - сервис оценивает отдельные страницы ресурса, а не весь сайт. Это значит, что оптимизировав под смартфоны хотя бы часть контента, вы уже принесете большую пользу всему сайту.
При этом возможные исключения из правил, когда на ранжирование не будет влиять дружественность сайта смартфонам. Например, это будут брендовые запросы, а также ресурсы с высокой релевантностью страниц (качественный контент неизменно остается одним из самых весомых факторов ранжирования даже при мобильном поиске).
Критерии оценивания сайтов
Анализируя, насколько ресурс является дружественным для пользователей, посещающих его со смартфонов, новый алгоритм Google Mobile Friendly обращает внимание, в частности, на следующие ключевые моменты:
- Размер шрифта и графики. Если страница будет отображаться так же, как на экране монитора ПК, то пользователь вряд ли сможет ознакомиться с содержимым сайта, поскольку оно будет слишком мелким, нечитабельным. Сайты, заточенные под телефоны, всю основную информацию дают крупным планом, а второстепенную либо убирают вообще, либо переносят на отдельные страницы.
- Ширину страниц сайта. Неадаптированные под телефоны ресурсы имеют ширину, большую ширины экрана. Чтобы просматривать содержимое, приходится прокручивать страницу вправо/влево.
- Размер активных элементов. На дружественном смартфону сайте не требуется увеличивать страницу, чтобы нажать на активную кнопку, баннер, ссылку.
- Плагины. На смартфонах не считываются некоторые плагины, привычные для ПК. А потому в мобильных версиях сайтов необходимо использовать совместимое со смартфонами программное обеспечение.
Плюс, в качестве достаточно важного условия ранжирования сайтов выступает наличие у ресурса мобильной версии, проверенной ботом Google и установленной на смартфоне (совместимость пока только с Android). Если пользователь авторизован в системе Google, то в поисковой выдаче он увидит ссылку на соответствующее приложение. Перейдя по ней и запустив программу, человек увидит адаптированный под смартфон сайт.
Проверьте свой ресурс!
Хотите узнать, насколько приятен алгоритму Google Mobile Friendly будет ваш ресурс? Тогда воспользуйтесь специальными сервисами в панели для вебмастеров Гугл:
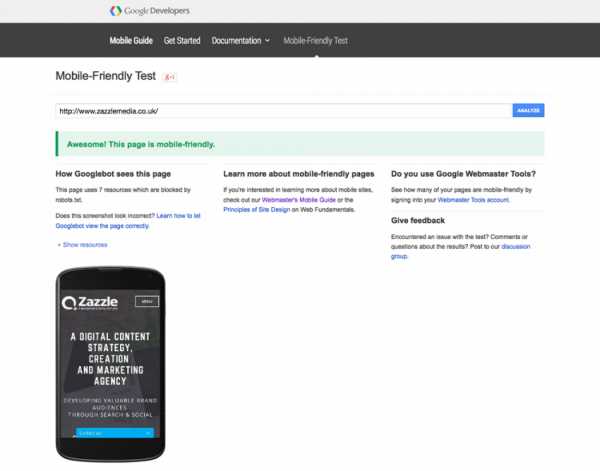
- Mobile-Friendly Test. Дает возможность посмотреть на страницы сайта глазами поискового робота.
- PageSpeed Insights. Эта утилита демонстрирует страницу так, как она будет отображаться на смартфоне. А также предоставляет информацию о скорости загрузки и приводит ценные советы по технической части.
Для того чтобы оценить объемы траффика, поступаемого со смартфонов, можно задействовать обновленный инструмент от Google под названием «Анализ поисковых запросов».
Способы адаптации сайта для мобильный устройств
Существует несколько методик, позволяющих сделать интернет-ресурс максимально читабельным для владельцев смартфонов. При выборе оптимального решения, каждый владелец сайта будет оценивать степень сложности задачи, ее затратность, оценка плюсов и минусов каждого варианта.
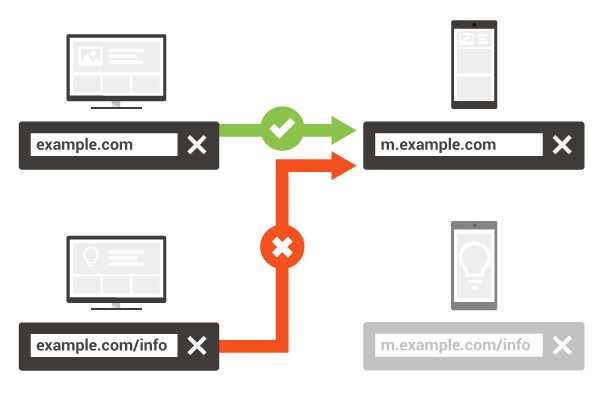
Использование разных URL-адресов
Суть метода заключается в том, чтобы для каждого типа устройств (ПК и смартфонов) предусмотреть отдельные URL с отличными вариациями кодировки HTML. То есть в дополнение к уже имеющемуся ресурсу создается вспомогательный, заточенный под работу со смартфонами. Обычно для этого используется поддомен m.site.ru (или доменная зона .mobi).
Дополнительный ресурс располагает только самой важной информацией, поскольку его главной задачей является обеспечение у пользователей возможности быстро просмотреть сайт и выполнить ключевые операции (например, скачать музыку, прочитать новости, сделать покупку и пр.).
Обе версии перелинковываются при помощи определенных атрибутов, позволяющих боту Google решать, какую именно из модификаций требуется показывать при обращении к сайту пользователя.
Чтобы грамотно связать сайты, сделав их взаимозависимыми элементами:
- В HTML-коде или в файле Sitemap.xml полноформатной версии сайта, необхлодимо к тегу «link» добавить атрибут rel=«alternate» с двумя значениями media (считывает разрешение экрана, определяя необходимость переключиться на вспомогательную версию) и href (ссылка на версию, заточенную под смартфон).
- В коде оптимизированной версии к тегу «link» добавить атрибут rel=«canonical», ссылающийся на полноформатную версию сайта.
Главный минус методики заключается в том, что при допущении ошибок с перелинковкой могут появиться сложности с корректным отображением мобильной версии и соответственно с ее ранжированием.
Более детально о процессе можно почитать в справочных материалах Google.
Динамический показ
Он предполагает, что для полноформатного и оптимизированного под смартфоны сайтов используется единый URL, но разные HTML-коды.
То есть на практике создается несколько шаблонов верстки, ориентированных на устройства с той или иной шириной экранов.
Плюс метода в том, что можно задействовать для мобильной модификации все преимущества JavaScript и CSS, но при этом предлагать, в том числе, упрощенный формат ресурса.
Работает механизм следующим образом: при переходе на сайт браузер отправляет на сервер ресурса User-agent, информирующий о типе устройства, с которого осуществляется доступ к интернету. В ответ на это сервер посылает соответствующий формат HTML-кода и CSS, который браузер и открывает для пользователя.
Предоставлять корректную модификацию сайта важно также и поисковому роботу. При этом лучше использовать HTTP-заголовок «Vary», который даст понять роботу, что он имеет дело с оптимизированным для смартфонов контентом. Это позволит системе учесть ресурс при мобильном ранжировании, подняв его выше в списке.
К недостаткам данного способа относится необходимость регулярного обновления списка агентов пользователей, а также частые ошибки в определении браузером агента и демонстрации нужного HTML-шаблона.
Адаптивный дизайн
Принцип метода заключается в том, чтобы использовать единые URL и HTML-код. При этом за счет CSS универсальная архитектура сайта будет автоматически подстраиваться под любой нужный гаджет. Анализируя ширину экрана система будет уменьшать и увеличивать размеры шрифта, размеры и положение графики, активных элементов.
Этот метод является наиболее перспективным, функциональным и удобным, поскольку раз и навсегда решает вопрос об оптимизации ресурсов под различные устройства – ПК, нетбуки, планшеты, проекторы, смартфоны.
Для реализации способа:
- В мета-данные страниц сайта включается тег «meta name=«viewport»», дающий понять браузеру, что он имеет дело с сайтом гибкой структуры.
- Для популярных CMS-сайтов используйте предлагающиеся платформами инструменты мобильной адаптации.
- Работайте с пошаговыми инструкциями, рассказывающими, как создать сайт или лендинговую страницу с универсальной оптимизацией под пользовательские устройства.
Минус методики заключается в сложности устранения возможных неполадок и трудностей (например, низкой скорости загрузки страниц), устранить которые сможет только высокопрофессиональный и опытный в данном деле мастер.
SEO-подстройка мобильной версии
Основные требования, предъявляемые к ресурсам, заточенным под смартфоны, аналогичны общим правилам сео-оптимизации сайтов. Это и создание уникального, информативного, качественного контента, и грамотная настройка параметров CMS, использование перелинковки и пр. При этом есть некоторые дополнительные моменты, игнорировать которые настоятельно не рекомендуется.
Правильно информируйте поискового робота
- Обязательно дайте понять роботу, что ваш сайт поддерживает мобильную версию. Это обеспечит вам более приятное место в мобильной поисковой выдаче.
- Позвольте поисковому роботу индексировать CSS, JavaScript и графические файлы сайта в Robots.txt. В противном случае даже при корректном отображении мобильной модификации, Гугл может не распознать дружественность ресурса к смартфонам. К слову, выявить ошибки в индексировании можно при помощи сервиса Robots.txt. и опции «Посмотреть как Googlebot».
Проверьте переадресацию
Если перелинковка между полноформатной версией сайта и мобильной выполнена некорректно, то пользователи смартфонов могут столкнуться с проблемой под названием «ошибка 404», когда нужная страница просто не будет открываться. Либо же посетители будут перенаправляться с нужной им страницы на какую-то другую.
При помощи опции «Search Console» от Google вы можете проанализировать механизм переадресации и внести корректировки.
Позаботьтесь о мультимедийном содержимом
Файлы, считываемые флеш-плеерами и проигрывателями с авторским закрытым кодом, не воспринимаются смартфонами. Соответственно, пользователи не смогут просмотреть подобное видео или анимацию.
Чтобы не возникало подобной проблемы задействуйте в мобильной версии сайта HTML5.
Уберите назойливые всплывающие окна
Подобного рода элементы весьма раздражают пользователей даже при работе с полноформатными версиями сайтов. Но у владельцев смартфонов подобные приемы вызывают еще большую неприязнь.
В связи с этим вместо столь негативно воспринимаемого баннера используйте небольшую рекламную или информационную строку аналогичного содержания, размещенную наряду с другой важной информацией на первой странице.
Сделайте более оперативной скорость загрузки
Многие владельцы смартфонов сталкиваются с проблемой низкой скорости интернета. Соответственно открытие страниц сайтов становится затруднительным.
Сжав графические элементы и HTML-код, убрав некоторые второстепенные элементы, задействовав кеш браузера и т.д., вы сможете помочь потенциальным посетителям в данном вопросе.
Подробнее о приемах можно узнать из раздела «Оптимизация контента» в справочном разделе Google.
seoanalytics.pro
Оптимизация сайта для мобильных устройств
Оптимизация сайта для мобильных устройств – зачем это вообще нужно? Разве продвижения одной версии сайта недостаточно? Эти вопросы и сомнения понятны – дополнительная оптимизация означает увеличение фронта работ и, как следствие, распыление наличных средств. Так что многие предприниматели останавливаются на продвижении только основной версии сайта. Но в современных реалиях этого недостаточно. Потому что, как известно по последним новостям от топовых поисковиков, теперь механизмы ранжирования и индексации работают с учетом оптимизации сайтов под нужды мобильных телефонов. Всё-таки эти устройства сейчас пользуются огромной популярностью, внушительная часть трафика идет через них.
Зачем оптимизировать мобильную версию ресурса
Начать рассмотрение темы лучше всего с доводов в пользу оптимизации мобильной версии сайта. Всё-таки работа это тяжелая - лучше сразу запастись мотивацией, объективными данными. И так, зачем нужна оптимизация сайта для мобильных устройств?
- Ещё в 2015 году крупнейшие компании-поисковики заявили о том, что жители самых развитых стран больше пользуются мобильными версиями их сайтов. С того момента доля трафика, проходящего через смартфоны и планшеты, только увеличивалась;
- С 2016 года процент людей, которые в равной доле используют компьютеры и мобильные телефоны, сравнялся – это была половина от всех пользователей глобальной Сети. С того момента этот процент только увеличивался за счет поголовного увлечения смартфонами. Больше 20% людей выходят в Интернет исключительно с мобильных устройств, даже не прикасаясь к компьютерам;
- С приблизительно тех же дат, самые популярные поисковики занялись изменением механизмов ранжирования и индексации. Они увидели, что пользователи мобильных устройств перетянули на себя внушительную долю общего трафика. С того времени поисковые роботы начали учитывать степень оптимизации сайта для мобильных устройств;
Стоит отметить, что все приведенные выше факты были отмечены больше нескольких лет назад. А значит, что доля мобильного трафика за это время только увеличилась – она явно имеет положительную тенденцию. Если сайт не оптимизирован под мобильные устройства, то предприниматель теряет внушительную долю трафика и потенциальных клиентов. Не обращать внимание на потребности владельцев телефонов – ошибка, ставящая жирный крест на успешности бизнеса. Он не сможет процветать, а будет только выживать.
Как оптимизировать сайт под мобильные устройства
Продвижение мобильного сайта имеет свои особенности. Они тесно связаны с используемыми механизмами и системами управления. Приблизительный список сложностей, с которыми придется столкнуться при оптимизации, выглядит следующим образом:
- Первая сложность – другие показатели, по которым оценивают качество мобильной версии. В данном случае это будут удобство использования информационной площадки и то, насколько просто взаимодействовать с ресурсом;
- Результаты, получаемые пользователем при поиске через мобильный телефон, будут привязаны к его местоположению. То есть все запросы и переходы носят чисто региональный характер;
- Дополнительные сложности возникают с частотностью запросов. Дело в том, что они разные для мобильной и компьютерной версии сайтов. А значит и данные о них придется собирать отдельно. В таком случае будут различаться семантические ядра, что добавит работы SEO-специалисту.
Занявшись продвижением сайта, первым делом нужно проверить оптимизацию для мобильных устройств. Это можно сделать при помощи инструментов, уже давно существующих на просторах глобальной Сети:
- Page Speed Insight – главный инструмент специалиста, занимающегося продвижением мобильной версии сайта. Он выполняет сразу несколько важных функций. Первая – проверка общей лояльности ресурса к пользователям, зашедшим через мобильные устройства. Второе – он выдает общие рекомендации, нацеленные на то, чтобы увеличить удобство взаимодействия потенциальных клиентов с ресурсом;
- Fetch and Render – наглядно показывает то, как сайт выглядит в “глазах” поискового робота. Позволяет отслеживать ошибки оптимизации и вовремя их исправлять;
- Resizer – плагин, помогающий работать с контентом. Он тестирует, как выставленные на сайте материалы отображаются и взаимодействуют с разными мобильными устройствами, от телефона до планшета.
Это – не полный набор подходящих под задачу инструментов. На просторах глобальной Сети созданы десятки плагинов и программ, позволяющих улучшить работу сайта на мобильных устройствах. Остается только выбрать самые удобные.
Первое, что нужно запомнить, занимаясь оптимизацией – скорость загрузки страницы крайне важна. Если сайт загружается больше 3-х секунд, то пользователь моментально теряет терпение. А значит, что скоро он пойдет дальше, искать что-нибудь, что не будет так тормозить. В основном “провисание” загрузки появляется из-за того, что скрипты не собраны в один файл. Также неплохо бы использовать асинхронную подгрузку, что сильно увеличит комфортность взаимодействия с ресурсом.
Ни в коем случае нельзя блокировать изображения ресурса. Это правило касается и Javascript. Заблокированы ли они - можно проверить на ресурсе от самого Google. Он называется Search Console.
Третье правило – мобильную версию сайта необходимо проверить на всех портативных устройствах. Это касается не только телефонов, но и планшетов, десктопов. На одном из них сайт может отображаться вполне нормально, а вот на другому выдавать печально известную ошибку под номером 404.
Необходимо следить за тем, чтобы контент, содержащийся как на стационарной, так и на мобильной версии сайта, не дублировался при индексации. Если сайт для портативных устройств находится на поддомене, то его может выдавать в строку поиска при использовании стационарного компьютера. В таком случае не нужно спешить и создавать специальный robot.txt, где будет указано, что мобильную версию не нужно индексировать. Лучше самостоятельно прописать в коде, так сказать, "стационарной" версии сайта, что именно она является основной.
Основные правила при оптимизации мобильной версии сайта
Первое правило - анализ целевой аудитории. Это можно сделать при помощи всё тех же приложений, которые распространяются самими поисковиками, например Яндекс.Метрикой. Они передадут всю необходимую информацию:
- Общую демографию - пол посетителей сайта, сколько им лет;
- Покажет регионы, откуда совершается больше всего переходов;
- С каких устройств чаще всего заходят на ресурс;
- Какие у посетителей установлены операционные системы;
- Сколько времени человек провел на сайте;
Вся эта информация крайне полезна при оптимизации и, что важно, может указать на существующие проблемы с продвижением. Например, если посетители сразу уходят с сайта, то это сигнал о том, что есть какие-то проблемы со скоростью загрузки или с работоспособностью ресурса.
Второе правило - чем проще дизайн, тем лучше. Стиль "минимализм" отлично подходит для мобильных устройств. Перетяжелённый ненужными деталями внешний вид будет слишком долго грузиться и, как следствие, пользовательский интерес пойдет на спад.
Третье правило - всеми доступными способами увеличивайте скорость загрузки сайта. Чем меньше человеку придется ждать у "входа", тем меньше шансов, что он совсем откажется от своей затеи. Тем более, что скорость подгрузки страницы сильно влияет на ранжирование у поисковых роботов.
Четвертое правило - работа с контентом. Для того, чтобы он правильно отражался на экране телефона, его нужно оптимизировать под мобильные устройства. Например, необходимо использовать емкие, короткие заголовки - чтобы спокойно влезали на экран и их можно было увидеть не прищуриваясь.
Напишите комментарий *
elit-web.ru