Оптимизация JPEG. Часть вторая. Оптимизация jpeg
57. Оптимизация формата JPEG
| |
Оптимизация формата JPEG
Оптимизируем изображение, созданное вами при изучении главы 4. Оно находится в файле Relief.psd в рабочей папке на жестком диске вашего компьютера. Размер изображения слишком велик для Web-страницы, и поэтому измените его пропорционально с помощью команды Image Size (Размер изображения) меню Image (Изображение), указав горизонтальный размер примерно 350 пикселов.
Параметры оптимизации в ImageReady задаются в специализированной палитре Optimize (Оптимизация), открывающейся командой Show Optimize (Показать оптимизацию) меню Window (Окно). Если окно документа находится в режиме 2-Up или 4-Up, то параметры соответствуют активному варианту, отмеченному тонкой черной рамкой.
1. Откройте палитру Optimize (Оптимизация) командой Show Optimize (Показать оптимизацию) из меню Window (Окно).
2. В окне документа перейдите на вкладку Optimized (Оптимизированное). Перед вами результат оптимизации изображения в соответствии с параметрами, представленными в палитре Optimize (Оптимизация). Изменение этих параметров приведет к немедленному обновлению изображения на вкладке Optimized (Оптимизированное) в окне документа.
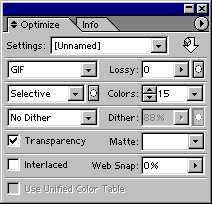
3. В верхней части палитры Optimize (Оптимизация) находится список Settings (Установки) с именованными параметрами оптимизации. Мы будем отталкиваться от варианта JPEG High (рис. 11.13). В списке Optimized file format (Формат оптимизированного файла) при этом оказывается выбран формат JPEG, а в списке Compression Quality (Качество сжатия) — вариант High (Высокое). Градации качества Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное) соответствуют значениям 10, 30, 60 и 80% параметра Quality (Качество) в соседнем поле ввода.
Рис. 11.13. Палитра Optimize для формата JPEG
4. Наибольшее влияние на размер файла изображения оказывает качество, поэтому не будем ограничиваться приблизительной установкой качества High (Высокое). Перемешайте ползунок Quality (Качество) справа (высокое качество) налево (низкое качество) до тех пор, пока не заметите появления нежелательных артефактов. У нас заметное проявление характерной "грязи" случилось примерно при 50%-ном значении качества.
5. Попытайтесь удалить артефакты предварительным размыванием изображения с помощью ползунка Blur (Размытие). Следите за тем, чтобы изображение не слишком потеряло в резкости. Приемлемой величиной размывания будет 0,1—0,13 пиксела.
6. Взгляните на строку состояния в окне документа. Там отображается текущий размер оптимизированного файла и оценка времени его загрузки при выбранной скорости модема.
Формат JPEG лучше всего подходит для фотографических изображений. Ухудшение качества наиболее заметно на четких контурах. В нашем примере это, в первую очередь, текст. Алгоритм JPEG поддерживает взвешенную оптимизацию, при которой разные участки изображения могут иметь разную степень сжатия. Таким образом, выбрав для фрагмента с текстом меньшую степень сжатия, чем для остальной его части, мы улучшим качество текста с минимальными потерями в размере файла. В ImageReady степень сжатия при взвешенной оптимизации определяется маской в альфа-канале изображения. Черные участки маски задают максимальную степень сжатия, а белые — минимальную.
1. Выберите на панели инструментов инструмент Marquee (Выделение).
2. Выделите на изображении прямоугольную область, содержащую текст.
3. Сохраните выделение в альфа-канале командой Save Selection (Сохранить выделение) меню Select (Выделение) под именем Type.
4. Нажмите на палитре Optimize (Оптимизация) маленькую кнопку справа от поля Quality (Качество). Откроется диалоговое окно Modify Quality Settings (Изменить установки качества), в котором задаются параметры взвешенной оптимизации (рис. 11.14).
Рис. 11.14. Диалоговое окно Modify Quality Settings
5. В списке Channel (Канал) выберите канал, задающий степень сжатия — Type. В правой части области Quality (Качество) появится миниатюра канала.
6. Ниже списка каналов в диалоговом окне находятся два ползунка, определяющие минимальное (черные области маски) и максимальное (белые области маски) качество сжатия. Если положение ползунков совпадает, то качество сжатия на всей площади изображения одинаковое, т. е. соответствует не взвешенной, а обычной оптимизации. Переместите левый ползунок в положение, найденное при обычной оптимизации. Этим вы зададите степень сжатия для всего изображения, за исключением текста. Перемешайте правый ползунок влево, пока качество текста будет оставаться удовлетворительным.
7. Закройте диалоговое окно кнопкой ОК.
В палитре Optimize (Оптимизация) для формата JPEG есть еще несколько параметров. Формат JPEG не позволяет создавать на изображении прозрачные области. Если же в документе есть прозрачные области, то при экспорте они превратятся в белые. Чтобы создать иллюзию прозрачности, можно заполнить прозрачные области цветом, совпадающим с фоновым цветом страницы. Щелчок на стрелке рядом с полем Matte (Кайма) открывает палитру цветов. В ней выбирают цвет, которым хотят залить прозрачные области изображения.
Флажок Progressive (Прогрессивная) устанавливает прогрессивную развертку изображения, т. е. при просмотре в браузере оно будет детализироваться постепенно, по мере загрузки. Для прогрессивной развертки требуется особый вариант формата JPEG, который дает файлы несколько большего объема, чем обычно. Поэтому устанавливайте флажок Progressive (Прогрессивная) только для достаточно крупных изображений, когда значительное время загрузки компенсируется удобством развертки.
Флажок ICC Profile (Профиль ICC) помещает в экспортированный файл цветовой профиль изображения. Внедрение профиля существенно увеличивает размер файла, и используется исключительно редко. Большинство браузеров, к сожалению, не поддерживают управления цветом.
Оптимизация формата GIF
В результате оптимизации формата JPEG мы получили весьма существенный (97%) выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть предпочтительнее использовать формат GIF?
1. Перейдите на вкладку 2-Up (2 варианта) в окне документа. Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа).
2. Щелкните курсором мыши в пределах левой половины окна документа. Это сделает активным оригинал изображения.
3. В списке Settings (Установки) палитры Optimize (Оптимизация) выберите вариант GIF 64 Dithered. Это предустановленный вариант оптимизации в индексированный формат с 64-цветной палитрой. Результат оптимизации вы видите в активной (левой) половине окна на месте оригинального изображения. С точки зрения размера файла (18 Кбайт) она явно эффективнее. Имея на экране перед глазами одновременно два варианта оптимизации, вы можете выбрать наиболее подходящий.
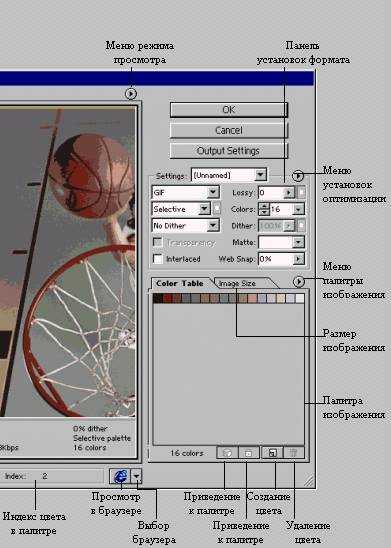
4. Палитра Optimize (Оптимизация) для формата GIF приведена на рис. 11.15. Посмотрим, какие средства оптимизации индексированных изображений предлагает ImageReady. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение содержит много цветов, поэтому в качестве первого приближения и было выбрано число 128. Уменьшайте количество цветов, пока вид оптимизированного изображения будет оставаться приемлемым. Не забывайте, что наша цель состоит не в идеально точном воспроизведении цветов, а в привлекательном виде Web-страницы.
 Рис. 11.15. Палитра Optimize для формата GIF
Рис. 11.15. Палитра Optimize для формата GIF
5. Список Color reduction algorithm (Алгоритм сокращения количества цветов) содержит перечень алгоритмов генерации .индексированной палитры изображения. Все они уже обсуждались в главе 2. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. В нашем случае больше подходит алгоритм Adaptive (Адаптивная).
6. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие регулярного узора, как Pattern (Узор). Алгоритм Diffusion (Диффузия) лучше применять для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Поскольку сюжетно важную часть нашего изображения занимает не градиент, выберите в списке алгоритм Diffusion (Диффузия).
7. Величина сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
8. ImageReady предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Переместите ползунок Lossy (Качество) на отметку 15%.
9. Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Его следует обязательно включить, если в документе есть прозрачные участки, которые должны остаться прозрачными и в браузере. В противном случае они окажутся заполненными сплошной заливкой. В нашем примере устанавливать этот флажок нет необходимости.
10. Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное свечение. Чтобы избежать его появления, установите в списке Matte (Кайма) цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matte (Кайма), считается фоновым и заполняет все прозрачные участки изображения.
Одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (К палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
Текущая палитра изображения приводится в палитре Color Table (Цветовая таблица), открывающейся командой Show Color Table (Показать цветовую таблицу) меню Window (Окно) (рис. 11.16). Варьирование значения параметра Web Snap (К палитре Web) влияет и на палитру изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Цветовая таблица) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения: добавлять, удалять, изменять, приводить к палитре Web. Это гораздо более хлопотный, но и гибкий способ управления. На практике к нему приходится прибегать в очень редких случаях, и мы предлагаем познакомиться с палитрой Color Table (Цветовая таблица) самостоятельно, если такая потребность когда-либо возникнет.
Для формата GIF в новой версии ImageReady также появилась поддержка взвешенной оптимизации. Маски, сохраненные в канале, могут управлять алгоритмом сокращения цветов, величиной сглаживания и снижения качества. Диалоговые окна с параметрами взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода. Устроены они совершенно аналогично диалоговому окну управления качеством формата JPEG. В них необходимо выбрать канал маски, управляющий параметром оптимизации, и задать с помощью ползунков (или полей ввода) максимальные и минимальные значения. Проверьте работу взвешенной оптимизации на каждом параметре. В качестве маски используйте инвертированную слой-маску слоя Relief. Это даст возможность оптимизировать карту с фотографиями и градиентный фон по отдельности. За счет взвешенной оптимизации нам удалось отыграть 6 Кбайт в размере файла. Попробуйте повторить этот результат!
Рис. 11.16. Палитра Color Table
Сохранение параметров оптимизации
Теперь, когда у вас перед глазами результаты оптимизации для обоих форматов, сравните их. Определите, какой из форматов дает меньший размер и достаточное качество. Если вы предполагаете применять такие же параметры оптимизации для большого количества сходных изображений, их имеет смысл сохранить для повторного использования.
1. Выберите в меню палитры Optimize (Оптимизация) команду Save Settings (Сохранить установки).
2. Команда открывает стандартное диалоговое окно сохранения файлов. Настройки оптимизации записываются в отдельные файлы с расширением irs в каталог \Presets\Optimized Settings, вложенный в папку Photoshop. Дайте сохраняемым установкам какое-нибудь значащее имя.
3. Нажмите кнопку Save (Сохранить).
4. В списке Settings (Установки) палитры Optimize (Оптимизация) появится введенное имя параметров оптимизации.
Теперь вы сможете использовать сохраненный набор параметров наряду с предустановленными. Чтобы удалить текущий набор параметров, выберите в меню палитры Optimize (Оптимизация) команду Delete (Удалить).
Сохранение параметров оптимизации позволяет переносить их между программами Photoshop, Illustrator и ImageReady. ImageReady и Photoshop делят одни и те же файлы параметров оптимизации. Чтобы воспользоваться ими в Adobe Illustrator, следует переписать их в соответствующую папку этой программы.
Автоматическая оптимизация по размеру файла
ImageReady располагает собственными средствами анализа изображений. На основании анализа программа может сама подобрать параметры оптимизации, исходя из желаемого размера файла. Качество автоматического анализа все же сильно уступает тому, на которое способен человеческий глаз. Поэтому мы рекомендуем применять его только в простейших случаях.
1. В меню палитры Optimize (Оптимизация) выберите команду Optimize To File Size (Оптимизировать по размеру файла).
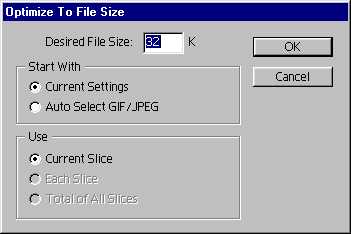
2. В открывшемся диалоговом окне (рис. 11.17) в поле Desired File Size (Требуемый размер файла) введите размер файла, в который вы бы хотели уложить оптимизированное изображение.
 Рис. 11.17. Диалоговое окно Optimize To File Size
Рис. 11.17. Диалоговое окно Optimize To File Size
3. Переключатель в области Start With (Начать с) определяет выбор формата оптимизации. Если он находится в положении Current Settings (Текущие установки), то для автоматической оптимизации используется формат, заданный в палитре Optimize (Оптимизация). Положение Auto Select GIF/JPEG (Автоматический выбор GIF/JPEG) позволяет ImageReady самостоятельно выбрать формат, наиболее подходящий для данного изображения.
4. Переключатель Use (Использовать) задает, какой из фрагментов изображения следует оптимизировать автоматически: Current Slice (Текущий фрагмент). Each Slice (Каждый фрагмент) или Total of All Slices (Все фрагменты вместе). Пока изображение не разбито на фрагменты, будет
После нажатия на кнопку OK ImageReady автоматически приведет оптимизированное изображение к заданному размеру. Если качество оптимизации вас не устроит, то придется прибегнуть к "ручной" оптимизации, описанной выше,
Оптимизация в Photoshop
Photoshop тоже имеет мощное средство оптимизации, реализованное в виде подключаемого модуля Save for Web (Сохранить для Web). Его диалоговое окно открывается одноименной командой меню File (Файл). Взгляните на него (рис. 11.18), и вам наверняка не потребуются подробные пояснения — элементы интерфейса модуля Save for Web (Сохранить для Web) исключительно похожи на те, что вы видели в Image Ready.
 Рис. 11.18. Окно фильтра экспорта Save For Web
Рис. 11.18. Окно фильтра экспорта Save For Web
Основную часть окна занимает область предварительного просмотра. Она так же, как и окно документа ImageReady, может находиться в одном из четырех режимов, устанавливаемых с помощью вкладок. Режимы позволяют просматривать результаты оптимизации без промежуточной стадии экспорта в файл, сравнивать различные варианты оптимизации между собой и с оригиналом.
В правой части окна, ниже кнопок OK, Cancel (Отменить) и Output Settings (Настройки экспорта), находится область, выполняющая функции палитры Optimize (Оптимизация) в ImageReady. В списке Settings (Установки) выбираются предустановленные и сохраненные варианты оптимизации, а ниже располагаются знакомые вам настройки. Вместо палитры Color Table (Цветовая таблица) в модуле Save for Web (Сохранить для Web) есть вкладка Color Table (Цветовая таблица), находящаяся под областью с установками оптимизации. Вторая вкладка, Image Size (Размер изображения), позволяет масштабировать изображение не покидая модуля экспорта. Это экономит время на подборе оптимального размера.
В нижней части окна есть строка, отображающая цвет пиксела, на котором находится курсор в любом из окон просмотра. Таким образом, строка играет роль палитры Info (Инфо) в ImageReady. Рядом с ней находится кнопка предварительного просмотра экспортированного изображения в браузере.
Левую сторону окна занимает панель инструментов. Инструменты Zoom (Масштаб) и Hand (Панорама) предназначены для управления масштабом и прокрутки областей просмотра и действуют так же, как и в самом Photoshop или ImageReady. Пипетка в модуле просмотра используется для прямого редактирования индексированной палитры.
Переключатель Toggle Slices Visibility (Переключение видимости фрагментов) аналогичен переключателю на панели инструментов ImageReady. Он управляет видимостью границ фрагментов. Инструмент Slice Select (Выделение фрагмента) предназначен для выделения отдельных фрагментов при оптимизации. Об оптимизации фрагментов будет рассказано ниже в разделе "Оптимизация фрагментов" данной главы.
| |
lib.qrz.ru
Сжатие (оптимизация) изображений: обзор 10 лучших платных и бесплатных инструментов. Автор блога: Gallerix. Артклуб Gallerix
Было протестировано несколько самых известных программ для оптимизации изображений. Сразу оговорюсь: речь идёт об алгоритмах значительного уменьшения размера файла, «с потерями» («lossy»). Сжатие джипега без потерь особого интереса не представляет, в виду того, что JPEG – сам по себе формат для хранения изображений «с потерями», а lossless-сжатие любыми средствами даёт максимальный выигрыш в пределах 3–5%. Здесь же мы говорим о программах, способных уменьшить размер файла в несколько раз.
 Кстати, оптимизация загруженных участниками файлов давно внедрена в Артклубе Gallerix, она осуществляется автоматически в два этапа: первый – сразу при загрузке (lossless, используется Jpegtran) и второй – спустя некоторое время программой JpegMini.
Кстати, оптимизация загруженных участниками файлов давно внедрена в Артклубе Gallerix, она осуществляется автоматически в два этапа: первый – сразу при загрузке (lossless, используется Jpegtran) и второй – спустя некоторое время программой JpegMini. Если ваш домашний архив никогда не оптимизировался и занимает сейчас, например, 100 Гб – вполне реально уменьшить эту цифру в 2–2,5 раза (до 45–50 Гб) без вторжения в качество картинки и в 3–4 раза (до 20–25 Гб) с небольшим, не очень заметным снижением качества.
Немного о технической части вопроса. Если объяснять очень грубо, работу инструментов компрессии изображений можно сравнить с изобретением переменного битрейта для аудиофайлов. Более насыщенные различными звуками участки аудио кодируются с высоким битрейтом, тишина – с самым низким. В отличие от аудиофайлов с постоянным битрейтом, формат JPEG уже имеет встроенную оптимизацию, мощность которой определяется настройкой качества, устанавливаемой при сохранении файла из любой программы. Работа сервисов компрессии изображений так же основана на подходе переменного битрейта – выявлении фрагментов изображения, кодированием которых можно хитро пренебречь для экономии места на диске.
Для обозначенных целей на рынке представлено несколько коммерческих решений и, по мнению многих российских и зарубежных коллег, JpegMini – номер один по совокупности параметров. Задача этого теста – «столкнуть лбами» все коммерческие и бесплатные инструменты для оптимизации изображений, дабы освежить «табель о рангах».
Исходные файлы
Первый из них – снят с рук на мобильный телефон прошлых лет – Samsung Note II, с минимальным разрешением файла. Таких фотографий у любого из нас миллионы, качеством такие файлы не награждены, их очень много и они обычно немного размыты и очень зернисты.
Второй файл имеет полностью техническое происхождение – это градиентная таблица, сгенерированная средствами Adobe Photoshop и сохранённая со 100%-м качеством. Видимые изменения обработки этой таблицы послужат для оценки итогового качества.
Третий файл снят на «среднестатистическую» любительскую мыльницу Panasonic GF3 в автоматическом режиме с рук. Это бытовая системная камера, без зеркал, но со сменной оптикой. Благодаря оптической стабилизации, с резкостью здесь лучше, это не мобильник, но шум почти такой же.
Последний файл взят с сайта Unsplash.com, автор Karl Fredrickson. Выступает в качестве примера фото, полученного профессиональной камерой с дорогой оптикой.
Инструменты

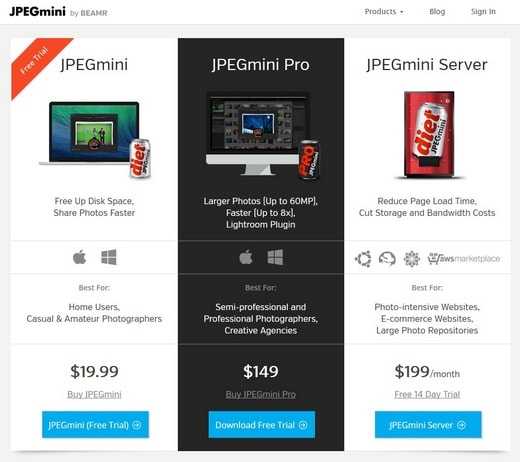
JpegMini
JpegMini, платная программа. Есть версии за 20 и за 149 USD, а также дорогая серверная версия. Десктопные версии работают одинаково, младшая имеет два ограничения: в скорости обработки и в максимальном разрешении файла (28Мп), старшая ограничена размером файла (60Мп). Работает на Windows и Mac.

TinyJPG
Есть платная версия в виде плугина для Adobe Photoshop (50 USD) и бесплатная онлайн-версия с ограничениями на размер файла и количество загрузок в сутки (которое, впрочем, очень легко обходится). Плугин работает также на Windows и Mac. Первые 500 файлов в месяц через API бесплатно, далее 0,009 USD за файл.

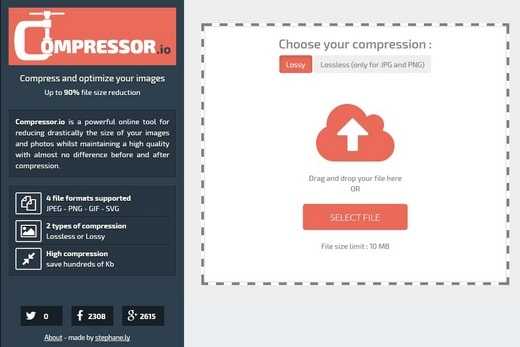
Compressor.io
Известный онлайн-сервис. Ограничен только максимальный размер файла, 10Мб.

Kraken.io
Популярный на Западе профессиональный сервис с высокими тарифами и жёсткими квотами. Бесплатная онлайн-версия ограничена максимальным размером файла в 1 Мб и вряд ли может восприниматься как инструмент. Это не более, чем демо-версия – обычная любительская камера не в состоянии выдать файл меньше 2–3 Мб. Тарифы на использование API начинаются с 5 USD в месяц за входящий объём 500 MB.

ConvertImage.net
Комплекс онлайн-инструментов для обработки изображений, среди которых есть и Jpeg-компрессор. Полностью бесплатен.

Jpeg-Optimizer.com
Онлайн-сервис. Полностью бесплатен и без ограничений. Есть ручная настройка уровня компрессии.

Optimizilla.com
Бесплатный веб-сервис. Этот же движок встречается и на других доменах. Многоязычный интерфейс. Ручная установка уровня компрессии (настройка появляется после загрузки изображения). Не более 20 файлов за раз.
DynamicDrive.com
Набор бесплатных онлайн-инструментов для обработки изображений. Оптимизация с ограничением файла 2,8 Мб. Выдаёт несколько готовых изображений с разными уровнями компрессии на выбор.

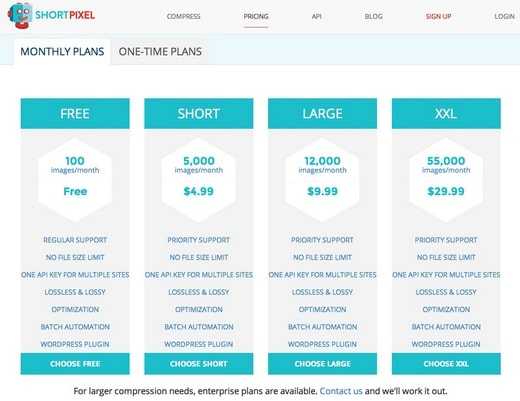
ShortPixel.com
Некий новый сервис с обилием разных тарифных планов, есть подписка с месячной оплатой и пакетные тарифы (10 000 файлов за 9,99 USD). Работает по API или через веб-интерфейс (до 20 файлов за раз). Ограничение размера файла в бесплатной онлайн-версии – до 10Мб.

ACDSee Ultimate
ACDSee Ultimate 9, профессиональная программа для организации и обработки изображений для Windows. Сохранение с включением «Optimize Huffman codes» и «Color Component sampling», качество 70%. Программа платная, цена начинается с 40 USD за самую скромную версию, но похожие настройки есть во многих бесплатных программах. Это пример чистого сохранения с небольшой lossless-оптимизацией.

«Чистый» JPEG
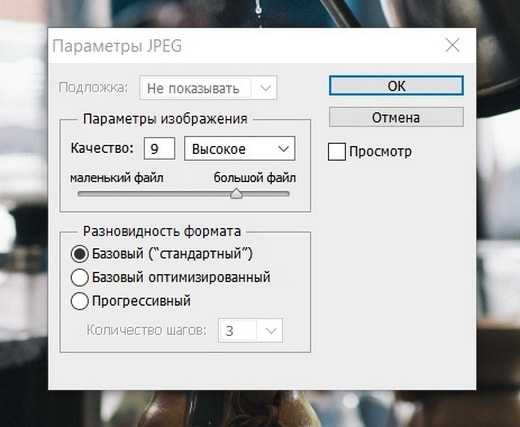
Сохранение файла с качеством около 70% (9 из 12) из Adobe Photoshop CS6, разновидность формата «базовая». Здесь чистый JPEG с использованием только возможностей формата, «нижняя точка отсчёта», доступная бесплатно из любой программы, умеющей сохранять в формате JPG.
Теперь немного о тех, кого забыли и почему. Вы это обязательно найдёте в Гугле, если попробуете найти оптимизаторы самостоятельно, поэтому не сказать о них нельзя.
RIOT, бесплатная программа из параллельного мира. Существующая как в виде stand-alone приложения, так и в виде плугинов для других программ из параллельного мира: GIMP, IrfanView, XnView. К сожалению, распространяемый файл, мягко говоря, не проходит проверку антивирусами (но, не просто с подзрением на ошибку, а в формате «вся таблица Менделеева» см. результат проверки на VirusTotal ). Этим же грешит и GIMP.
ImageOptim, старенькая программа для Mac с очень скромными способностями, на уровне сжатия без потерь (как показывают сторонние тесты). Кроме того, при всём уважении, Mac у нас сегодня не «стоит в каждом доме», как хотел Стив.
EWWW I.O., полностью платный инструмент, работающий только через API (автоматический программный интерфейс). Оплачивается каждый загруженный файл. Т. е. это не продукт для массового потребителя, протестировать без регистрации и оплаты его нельзя, не будем мешать ему работать.
ImageOptimizer.net, в результатах Гугла – в первых рядах. Инструмент не работает, на любых настройках выдаёт исходный файл без изменений.
Результаты обработки
- Там, где есть ручная настройка качества, выбиралось 70%.
- Оценка итоговой картинки – субъективная, на анализе артефактов второго файла, по 10-бальной шкале, обзначенной такими делениями: ❱❱❱. Чем ближе картинка к оригиналу – тем выше оценка. 10 – картинка визуально неотличима от исходного файла, 5 – принято за отличие файла, сохранённого в формате JPG с качеством 70% без дополнительной оптимизации.
- Для того, чтобы посмотреть полученный файл – кликните на цифру в таблице.
Думаю, что неискушённому юзеру с не очень качественным файлом, результат всех инструментов покажется приемлемым. Различия между исходным качеством и оптимизированным файлом с артефактами не стоят слов, если речь идёт о старых размазанных фото в домашнем архиве. Всё сказанное ниже касается в большей степени фото-эстетов. На любительском уровне все инструменты дают вполне годный результат, значение имеет только итоговый размер файла.
JpegMini и Kraken оказались в самом низу таблицы, отсортированной по размеру итогового файла, но только эти две технологии жмут файл, полностью честно сохраняя картинку. В категории «10 баллов» JpegMini выглядит со всех сторон привлекательнее.
При совсем чуть-чуть менее приемлемой картинке, оказалось, что Compressor.io жмёт лучше маленькие файлы, а Optimizilla.com – большие, но это очень условное заключение в рамках данного теста.
Принимая во внимание соотношение размер/качество, то что находится в таблице ниже девяток, но имеет меньшие оценки при большем размере файла – практического интереса не представляет. А выше «девяток» – всего два сервиса.
Интересен оказался самый свежий сервис – ShortPixel. Артефакты очень заметны, но если сжать картинку до такого размера средствами самого формата JPG – картинка получается заметно хуже. ShortPixel ориентирован в большей степени на работу через API и относительно недорог, но очень деструктивен по отношению к изображению.
TinyJPG в виде плугина жмёт скромнее, что, наверное, сделано правильно. Он всё-равно лучше всех остальных по размеру файла, но артефакты бросаются в глаза немного меньше, чем у его же онлайн-версии.
Интересная особенность TinyJPG в виде плугина: после обработки, файл может оказаться как в 8–10 раз меньше исходного по размеру, так и в полтора-два раза больше.
Тестовую картинку №2 лучше всего сжал ShortPixel, но на большинстве файлов с большим числом мелких деталей, победителем выходит веб-версия TinyJPG. Файл получается меньше, а исходное изображение уродуется не так сильно. Однако, TinyJPG допускает файл не более 5 MB, а ShortPixel, даже в бесплатной версии, принимает файлы до 10 MB.
Ещё один важный фактор замера (кроме итогового размера файла) – удобство использования на потоке. Например, если вы озадачились оптимизацией домашнего архива в 100 Гб в первый раз – обработать его полностью при помощи онлайн-сервисов будет очень трудоёмко и долго, из-за ограничений и необходимости порционной загрузки этого объёма на сервер и обратно. При том, что, за скромные 20 USD, с JpegMini для этого потребуется одно движение мыши (буквально: нужно только перетянуть корневую папку с изображениями в окно программы).
Кстати, плугин TinyJPG для фотошопа – выполнен не в виде фильтра, а в виде канала экспорта, т.е. для создания в PS сценария автоматизации он не годится. Поправка: с сайта производителя можно скачать скрипты для автоматизации, которые работают в любой версии Фотошопа, а в Photoshop CC экспорт через плугин встаёт как операция для пакетной обработки. Плугин не имеет никаких ограничений – проверено на файле с разрешением 130Мп (время обработки – около 7 минут на достаточно мощном компьютере).
Вообще, для массовой обработки есть только два варианта – это использование API и JpegMini. За обработку через API платить придётся за каждый обработанный файл.
Выводы
- Все инструменты, позволяющие получить относительно приемлемый файл меньшего размера, чем даёт JpegMini – или визуально ухудшают в картинку и проигрывают ему в удобстве использования или имеют менее привлекательную ценовую политику – повременная или пофайловая аренда против единоразовой покупки у JpegMini.
- Для случаев, когда качество картинки имеет первостепенное значение, если уменьшение размера файла за счёт визуальных ухудшений неприемлемо – JpegMini остаётся лучшим инструментом.
- Для случаев, когда качеством исходных файлов можно немного пренебречь в угоду компрессии, есть смысл использовать обе версии TinyJPG, в зависимости от задачи.
- Если выбирать только из бесплатных компрессоров, лучше всего выглядят Compressor.io и Optimizilla.com, которые почти не портят картинку, при том, что итоговый файл получается заметно меньше, чем у JpegMini.
- Владельцам новостных сайтов с большим потоком иллюстраций, претензии к качеству которых не так остры, есть смысл обратить внимание на ShortPixel и TinyJPG. Их преимущества – демократичные тарифы, рекордное сжатие и работа через API. А если качество имеет значение (а деньги нет), то через API имеет смысл подключать Kraken или, в случае очень больших объёмов, серверную версию JpegMini.
defs.in.gallerix.ru
Оптимизация изображений для сайта - JPEGoptim и OptiPNG
Рассказ про то, как быстро оптимизировать вес изображений без потери качества используя только консоль.
JPEGoptim оптимизация JPG
sudo apt-get install jpegoptimJPEGoptim можно использовать со следующими ключами:
- –strip-all удаляет комментарии, Exif, IPTC, ICC, XMP
- –all-progressive преобразует в прогрессивный jpeg
- -p сохранит время создания такими же как у исходного файла
- -t покажет итоговый результат оптимизации для нескольких изображений
- -m85 устанавливает максимальное сжатие jpeg в 85. Этот параметр влияет на качество изображения!
JPG файлы будем оптимизировать и преобразовывать в прогрессивный вид при помощи JPEGoptim. Прогрессивный jpeg, это когда при загрузке сначала появляется размытый контур изображения и по мере загрузки обретается четкость. Jpg в прогрессивном режиме позволяет получить представление обо всём изображении уже после передачи незначительной части JPEG-файла. В обычном режиме jpeg загружается последовательно, с верху в низ.
В итоге для оптимизации jpeg файлов в текущей папке надо запустить
jpegoptim --strip-all --all-progressive -ptm85 *.jpgДля рекурсивного (во всех вложенных подкаталогах) преобразования запускаем
find -type f -iname "*.jpg" -exec jpegoptim --strip-all --all-progressive -pm85 {} \;Обратите внимание, на версии 1.3.0 которая идет в составе ubuntu 14.04 права на файлы будут изменены на чтение и запись только для владельца файла (-rw——-). Для решения этой проблемы добавим -exec chmod 644 {} \; что будет менять права на -rw-r–r–. В более новых версиях этой проблемы нет и добавлен новый ключ -P который сохраняет права такими же как у исходного файла.
Для запуска на сервере от имени www-data и сохранением прав доступа на версии 1.3.0 используем
sudo -u www-data find -type f -iname "*.jpg" -exec jpegoptim --strip-all --all-progressive -pm85 {} \; -exec chmod 644 {} \;OptiPNG оптимизация PNG
OptiPNG уменьшает размер файла путем удаления ненужных для изображения функций таких как на примем полноцветность для черно-белых изображений.
Устанавливаем OptiPNG
sudo apt-get install optipngOpiPNG будем использовать с ключами:
- -strip all удалит всю “лишнюю” информацию из файла
- -o4 указывает степень сжатия, от 1 до 7. По умолчанию 2.
Для рекурсивной оптимизации запускаем
find -type f -iname "*.png" -exec optipng -strip all -o4 {} \;Итоговые комманды для рекурсивной оптимизации изображений на сервере от имени пользователя www-data
Для JPG
sudo -u www-data find -type f -iname "*.jpg" -exec jpegoptim --strip-all --all-progressive -pm85 {} \; -exec chmod 644 {} \;Для PNG
sudo -u www-data find -type f -iname "*.png" -exec optipng -strip all -o4 {} \;Оригинал – https://kubuntu.ru/node/13657
(Просмотров 2 909 )
nordweb
Привет, меня зовут Евгений. Этот сайт задуман в качестве моей записной книжки, к которой я буду время от времени обращаться, чтобы освежить память. Надеюсь, что мои заметки пригодятся и кому-нибудь из Вас.
Поделитесь записью в соц. сетях: Навигация по записям
Навигация по записям
admin.netlab-kursk.ru
Как улучшить изображение картинок для сайта исходя из требований Google Page Speed и применение инструментов для сжатия изображений без потерь jpegtran или jpegoptim, OptiPNG или PNGOUT.
Оптимизация изображений с помощью jpegoptim и optipng (Google Page Speed)
Google Page Speed предлагает несколько инструментов для сжатия изображений без потерь для JPEG и PNG файлов (без влияния на качество изображения).
Оптимизаторы JPEG jpegtran и jpegoptim дают практически одинаковый результат, так что выбор того или иного остаётся за пользователем.
Главным недостатком jpegtran, как по мне, является необходимость указывать имена файла источника и файла приёмника, т.е. нельзя сразу же переписать оптимизированное изображение в тот же файл, что неудобно для большого количества файлов и нужно писать какую-то обёртку для вызова этого оптимизатора.
Поэтому в этом плане jpegoptim является предпочтительнее.
Оптимизация JPEG инструментом jpegoptim
JPEGoptim будем использовать со следующими ключами:
- --strip-all удаляет комментарии, Exif, IPTC, ICC, XMP
- --all-progressive преобразует в прогрессивный jpeg
- -p сохранит время создания такими же как у исходного файла
- -t покажет итоговый результат оптимизации для нескольких изображений
- -m85 устанавливает максимальное сжатие jpeg в 85. Этот параметр влияет на качество изображения!
- Установка (пример для CentOS) rpm -Uhv path-to-jpegoptim-file
- Поиск файлов и оптимизация
find -name *.jpg -exec jpegoptim --strip-all '{}' \;
Выполняет поиск всех *.jpg файлов и оптимизирует их (файлы переписываются). Поиск происходит в текущей директории (для изменения используйте ключи утилиты find).
JPG файлы будем оптимизировать и преобразовывать в прогрессивный вид при помощи JPEGoptim. Прогрессивный jpeg, это когда при загрузке сначала появляется размытый контур изображения и по мере загрузки обретается четкость. Jpg в прогрессивном режиме позволяет получить представление обо всём изображении уже после передачи незначительной части JPEG-файла. В обычном режиме jpeg загружается последовательно, с верху в низ.
-m85 устанавливает максимальное сжатие jpeg в 85. Этот параметр влияет на качество изображения!
find -type f -iname "*.jpg" -exec jpegoptim --strip-all --all-progressive -pm85 {} \;
Оптимизация PNG инструментом OptiPNG
Для оптимизации PNG используем OptiPNG – свободную программу для уменьшения размера файлов в формате Portable Network Graphics путём их сжатия различными методами с игнорированием ненужных для данного изображения функций PNG, таких как полноцветность для чёрно‐белого изображения.
- Установка
-
CentOS 5.x /Red Hat 5.x / Fedora
yum install wget dl.fedoraproject.org/pub/epel/5/x86_64/epel-release-5-4.noarch.rpm rpm -ivh epel-release-5-4.noarch.rpm yum install optipng -
CentOS 6.x and Red Hat 6.x
yum install wget wget dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm rpm -ivh epel-release-5-4.noarch.rpm yum install optipng -
Fedora
yum install optipng -
Ubuntu/Debian/Linux Mint
sudo apt-get update sudo apt-get install optipng -
Windows
С сайта http://optipng.sourceforge.net/ скачать архив, распаковать и запустить optipng.exe
-
- Поиск файлов и оптимизация
find -name *.png -exec optipng -o3 '{}' \;
Всё аналогично. Здесь указывается ключ –oX, где о – сокр. от optimixation, X – уровень сжатия (1-7). На практике не стоит выставлять максимальный уровень сжатия, так как это приводит к значительному увеличению времени обработки и затрате ресурсов (обычно достаточно 3).
После оптимизации изображений показатель Page Speed может значительно увеличиться.
skeitol.ru
Оптимизация JPEG. Часть вторая
В некоторых статьях по оптимизации JPEG, попадавшихся мне в интернете, авторы все-таки пытаются пойти дальше параметров Quality и Progressive и описывают такой важный показатель, как цвет. Однако все рекомендации на этот счет стандартны: «поменьше цветов» и «добавьте немного блюра». Попробуем разобраться, что можно сделать с цветом для получения меньшего объема файла.
В значительной степени на объем JPEG-файла влияет цветовая модель YCbCr, в которой хранится изображение. Она похожа на знакомую дизайнерам модель HSV, где изображение состоит из трех компонентов: оттенок, насыщенность, яркость. Наиболее информативным и важным для человеческого глаза является последний компонент, поэтому оптимизаторы стараются сжимать цветовые каналы, минимально затрагивая яркость. В Photoshop есть цветовой режим Lab, с помощью которого мы можем помочь оптимизатору лучше справиться со своей работой.
Возьмем для примера уже знакомую по первой части микроволновку Sweetheart. У нее на дверце есть мелкая сетка, которая идеально подходит для цветовой оптимизации. После простого сжатия с качеством 55 картинка весит 64,39 КБ.
990×405, Quality: 55 (Photoshop), 64,39 КБ(нажмите, чтобы рассмотреть)
Откроем оригинал в Фотошопе и переключимся в цветовой режим Lab: Image → Mode → Lab Color.
| Хозяйке на заметку | Режим Lab близок по идеологии к HSV и YCbCr, но не является их копией. Канал Lightness содержит информацию о яркости изображения, канал a показывает, насколько оно красное или зеленое, канал b насколько синее или желтое. Несмотря на такие различия, этот режим поможет нам избавиться от ненужной цветовой информации. |
Перейдем в палитру Channels и посмотрим на каналы a и b. В них отчетливо видна текстура сетки, причем эта сетка заметно делится на три блока, отличающихся по яркости.
Забегая вперед, скажу, что все наши действия повлекут за собой изменения цвета, поэтому перед глазами нужно иметь копию оригинального изображения.
Нашей целью будет поочередное сглаживание этих блоков в разных цветовых каналах.
| Хозяйке на заметку | Вы, наверно, уже задались вопросом, почему именно эту область я собираюсь оптимизировать? Все очень просто. Она состоит из чередующихся черных и оранжевых пикселей. Черный цвет отсутствие яркости, информация об этом хранится в канале Lightness. То есть, сделав эти области оранжевыми, я практически ничего не потеряю в изображении, потому что канал яркости укажет, какие именно пиксели сделать темными. А разница между черным и темно-оранжевым не будет заметна на такой мелкой текстуре. |
Переходим в канал а, поочередно выделяем каждый блок и применяем к каждому фильтр Median (Filter → Noise → Median). Значение параметра Radius должно быть минимально допустимым (при котором пропадает текстура), чтобы не сильно искажать блики. У меня получились следующие значения: для первого блока 4, для второго 2, для третьего 4. Теперь дверца печки выглядит так:
(Нажмите, чтобы рассмотреть)
Она стала менее насыщенной, и нам нужно это исправить. Чтобы сразу видеть все изменения цвета, продублируем текущее окно: Window → Arrange → New Window for имя документа. В новом окне кликнем на канал Lab, чтобы видеть само изображение. В результате рабочее пространство должно выглядеть примерно так:
Справа оригинал,слева дубликат оптимизируемого документа,внизу рабочая область
Выделяем сразу все три блока канала a в рабочей области и вызываем окно Levels (Ctrl+L или Image → Adjustments → Levels). Перетаскиваем средний ползунок левее, чтобы цвет внутренностей микроволновки на дубликате совпадал с оригинальным (у меня получилось значение 1,08).
Проделываем те же операции с каналом b и смотрим на результат:
990×405, Quality: 55 (Photoshop), 59,29 КБ(Нажмите, чтобы рассмотреть)
Я сэкономил 5 КБ за полторы минуты работы с изображением, не потеряв при этом в качестве.
Хочу добавить, что этот метод не универсален, он годится только для изображений с контрастной мелкой текстурой (например, мелкий темный текст на светлом фоне). Для крупной текстуры выиграть в объеме не получится, а неконтрастные объекты заметно окрасятся в цвет фона.
www.artlebedev.ru
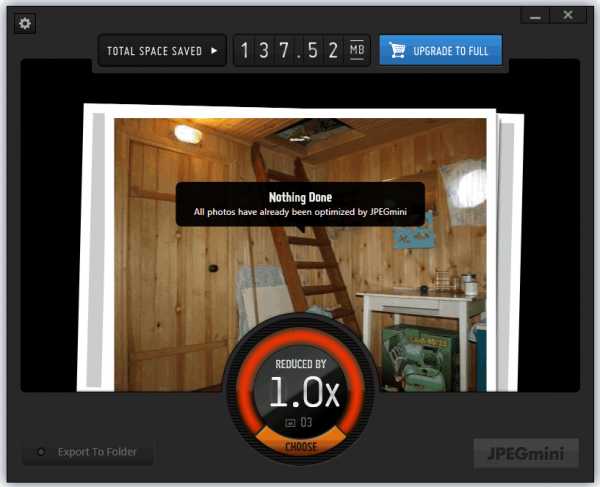
Оптимизация изображений в программе JPEGmini
JPEGmini – программа оптимизация jpeg (jpg)-изображений
Эта недавно появившаяся программа, предназначенная для оптимизации изображений JPEG, уже получила признание не только за бугром и большой лужей, но и среди наших пользователей. Познакомиться с программой и веб-сервисом на её основе, а также скачать её можно на сайте разработчика. Программа не имеет привычного дистрибутива, по ссылке на сайте скачивается интернет-загрузчик. Далее установка программы должна выполняться при активном Интернет-соединении. Программа устанавливается в довольно неочевидное место (в Windows7 это папка c:\Users\Пользователь\AppData\Local\Apps\), причем изменить место установки не получается. Мне это не очень нравится. И, посему, для себя и своих друзей я сделал портативную версию программы, ссылку на которую можно найти в конце статьи.В отличие от ранее рассмотренной программы RIOT эта программа не имеет настроек оптимизации и не предполагает вмешательства пользователя в процесс оптимизации. Интерфейс программы и ее работа по оптимизации jpeg-файлов просты и эффективны как автомат Калашникова. JPEGmini создана для пользователей, которые хотят получить оптимизированные фото не прибегая к лишним телодвижениям и не вникая в процесс оптимизации.
Говорящее название программы подчеркивает ее функционал – JPEGmini предназначена для оптимизации только файлов формата JPEG, то есть фотографий. Входные файлы других графических форматов не поддерживаются. Программа поддерживает стандартные файлы JPEG с цветовыми пространствами YCbCr и Monochrome. Файлы форматов JPEG2000, JPEG-XR и WebP, а также с другими цветовыми пространствами, например, YCbCrK, CMYK, и т.п. не поддерживаются. Программа распространяется под следующими слоганами:
- «Ваши фото на диете»«Уменьшить размер изображения до 80% без ущерба для качества»
- «Экономьте место на диске»«Обменивайтесь и делитесь фотографиями быстрее»
И это не пустые сотрясения воздуха и маркетинговые лозунги. В программе реализованы технологии, основанные на 18 оформляющихся патентах. JPEGmini действительно может уменьшить размеры стандартных jpeg-файлов вплоть до 80% (5x) при визуальной идентичности результирующего фото с исходной оригинальной фотографией.
В технологии оптимизации изображений JPEGmini используются два основных компонента: Первый - детектор качества изображения, который имитирует перцепционные качества визуальной системы человека, чтобы определить максимальное сжатие, которое может быть приложено к каждому индивидуальному фото не вызывая видимых артефактов. Второй - уникальный кодек JPEG, создающий наиболее компактное представление фото, которое возможно под стандартом JPEG. JPEGmini объединяет эти два компонента для достижения чрезвычайно высокого коэффициента сжатия вплоть до 5x, или 80% уменьшения цифровых фото в зависимости от их разрешения. Субъективные тесты, проведенные согласно стандарту ITU BT.500, показали, что оригинальное фотографии и оптимизированные с помощью JPEGmini не различаются среднестатистическими пользователями в масштабе 100% на компьютерном мониторе или при печати на бумаге с разрешением 200 DPI.
Технология JPEGmini реализована в нескольких видах. Первый представляет собой онлайновый веб-сервис на странице разработчика. Второй – серверное приложение. Третий – профессиональное коммерческое приложение под Windows. Четвертый – это бесплатное приложение под Windows. Именно ему посвящен мой обзор. Программа JPEGmini Free (или Lite) обладает полным функционалом за некоторыми исключениями: при каждом открытии предлагается ввести код активации или купить программу, кроме этого за сутки можно оптимизировать только 20 фотографий. Для обычный пользователей в большинстве случаев этого вполне достаточно.
Для нужд своих друзей я перевел на русский язык полнофункциональную версию JPEGmini 1.2.21.5 (её можно найти в Сети), но в ней отсутствовала опция изменения размеров фотографии. Решил перевести последнюю (на данный момент) бесплатную версию JPEGmini 1.8.26.1, но она оказалась обфусцированной. Безуспешно попробовал два деобфускатора и плюнул – переводить в программе практически нечего, все понятно и без перевода. Кстати, программа создана на платформе .NET и требует наличия в системе .NET Framework не ниже версии 3.5.
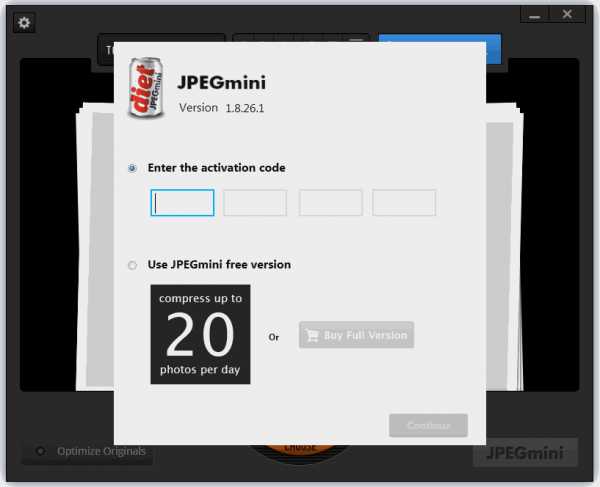
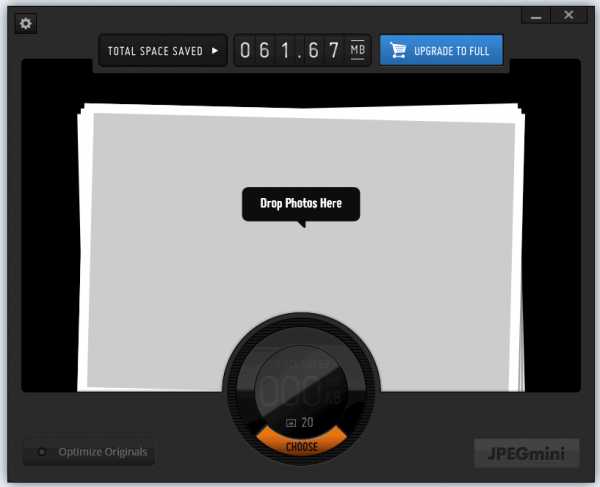
Но, хватит слов, поближе к телу. Как пользоваться программой Jpgmini? Проще простого. При первом открытии программы появляется окно с условиями использования программы, надо с ними согласиться. Больше это окно появляться не будет. При каждом последующем запуске программы появляется окно следующего содержания.

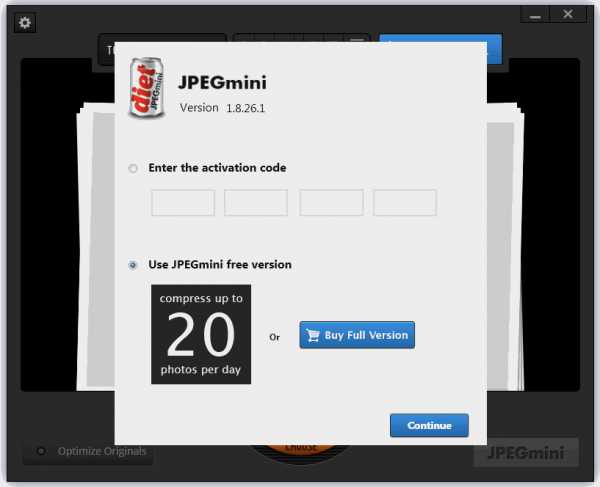
Это окно является своеобразным напоминанием о том, что используется бесплатная версия программы, что лимит оптимизации составляет 20 снимков в сутки, что неплохо бы ввести код активации JPEGmini или купить программу. Самым главным и приятным для нас является возможность бесплатного использования программы. Для этого нужно активировать второй переключатель – «Use JPEGmini free version». Окно программы приобретает следующий вид.

Здесь нам опять напоминают о покупке полной версии программы и о возможности использования бесплатной версии. Соглашаемся с бесплатным использованием и нажимаем ставшую активной кнопку «Continue» (Продолжить). На сей раз программа предлагает более информативное окно, которое явно поглавнее предыдущих. Рассмотрим его более подробно.

Просматривать будем сверху вниз и слева направо. Кнопка-шестеренка в левом верхнем углу открывает меню программы, его мы рассмотрим потом. Чуть ниже программа заботливо информирует о дисковом пространстве, уже сэкономленном за время работы программы. Корзина-каталка, расположенная далее, снова с завидным упорством намекает на приобретение полной версии программы. Нажатие этой кнопки откроет в браузере страницу соответствующего ресурса. Надпись «Drop Photos Here», заключенная в рамку с указующей пипкой, то ли приглашает, то ли приказывает перетащить и бросить оптимизируемые фотографии под пипку на рабочее пространство программы. Цифра 20 в нижнем круге показывает суточный лимит оптимизации в штуках фотографий. Кнопка-надпись «CHOOSE» на оранжевом фоне, расположенная чуть ниже, реализует вторую возможность загрузки фото для оптимизации. Последняя скромная притенённая кнопка с надписью «Optimize Originals» («Оптимизировать оригинальные») открывает окно некоторых настроек, которые рассмотрим позднее. А сейчас кинем, бросим, перетащим одну подопытную фотографию на рабочее пространство и посмотрим, что у нас получится.

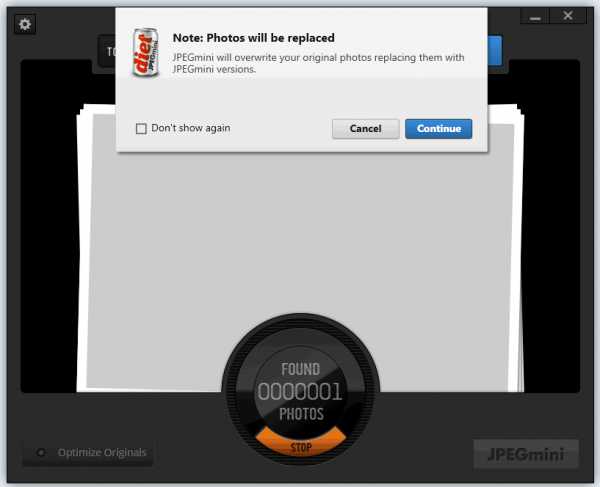
Вылетело окошко с предупреждением о перезаписи исходной оригинальной фотографии. Программа предупреждает о том, что исходная фотография будет заменена оптимизированной. Если вы хотите сохранить оригинал, то нужно его зарезервировать. Иначе он будет утрачен. Нажмите кнопку «Отмена», зарезервируйте файл и продолжите. Если же оригинал вам не нужен, нажимайте сразу кнопку «Продолжить».

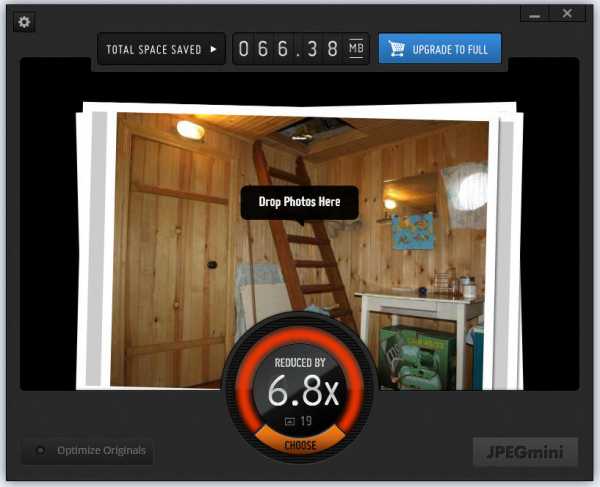
Всё – фотография оптимизирована и сохранена (оригинальный файл перезаписан). В нижнем круге появилась надпись о кратности уменьшения размера файла. Эта надпись сменяется другой, которая информирует о сэкономленном дисковом пространстве. Суточный лимит оптимизации уменьшился на одну фотографию. Можно продолжить работу, можно посмотреть, что еще может программа. Займемся вторым.
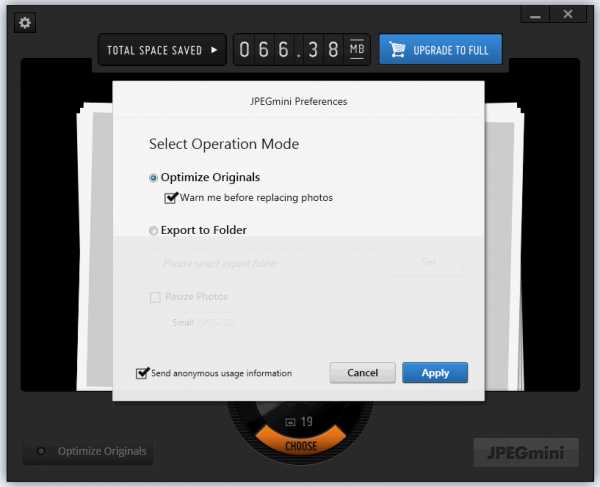
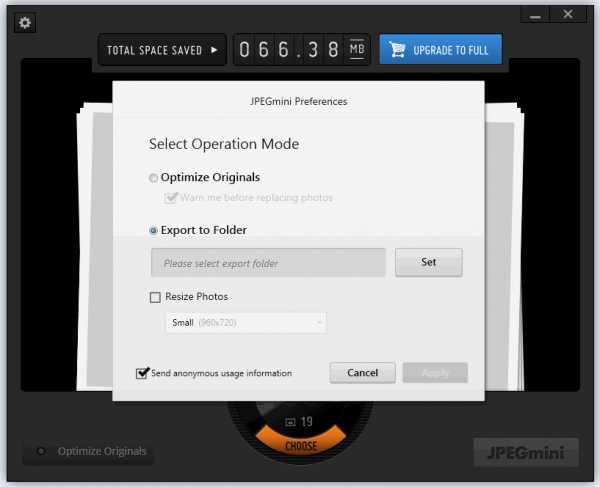
При настройках по умолчанию, которые мы рассмотрели, JPEGmini перезаписывает исходные файлы оптимизированными. При этом разрешение результирующего файла остается неизменным. Современные цифровые фотокамеры, да и камеры современных мобильников и смартфонов создают Jpeg-файлы с очень приличным разрешением, которое в принципе избыточно для просмотра даже на современных широкоформатных мониторах. Есть ли возможность не перезаписывать исходные файлы и сохранять результирующие файлы с меньшим разрешением? Такие возможности в JPEGmini есть. Помните расположенную внизу слева притенённую малоприметную кнопку «Оптимизировать оригинальные», её нажатие открывает окно настроек программы.

Это окно называется «Выбор режима обработки». По умолчанию активирована первая опция «Оптимизировать оригинальные». Помните, программа предупреждала нас о перезаписи исходных файлов? Так вот, если снять флажок, находящийся под рассматриваемой опцией, то программа не будет предупреждать о перезаписи файлов. Кому-то это может пригодиться, кому-то нет.Мне больше нравится вторая опция «Экспортировать в папку». Активируем эту опцию и посмотрим, что предложит программа.

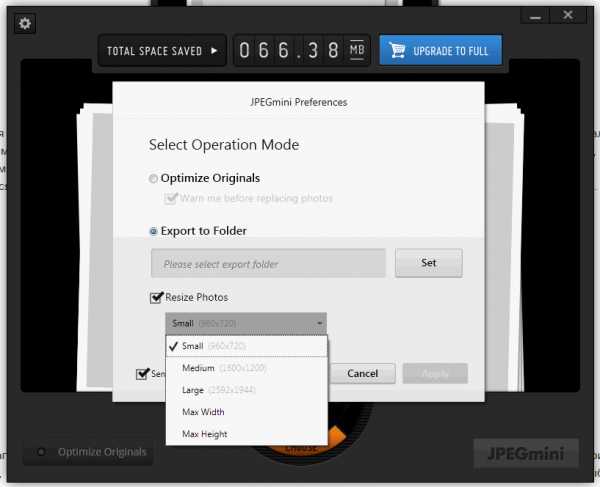
Эта опция предполагает сохранение оптимизированных фото в некую папку, которую мы указываем сами. Исходные файлы при этом остаются в первозданном виде, то есть не изменяются и не презаписываются. Кнопка «Set» открывает системное виндоузовское окно выбора папок. Папку можно выбрать любую или создать новую в нужном каталоге. Опция экспорта имеет флажок «Изменять размеры фото». Активируем его.

Оживает выпадающий список, в котором можно установить желаемые размеры оптимизированных фото. Имеются несколько предустановленных размеров, а также возможность выбора максимальных ширины или высоты оптимизированных фото. При этом другой соответствующий размер устанавливается согласно пропорциям исходного фото. Изменение размеров действует только при активной опции экспорта в папку. Активация самого нижнего флажка предполагает ваше согласие на отправку анонимных сообщений о работе программы. Мне оно ни к чему, флажок я снимаю. Кнопки управления «Отмена» и «Применить» действуют стандартно.
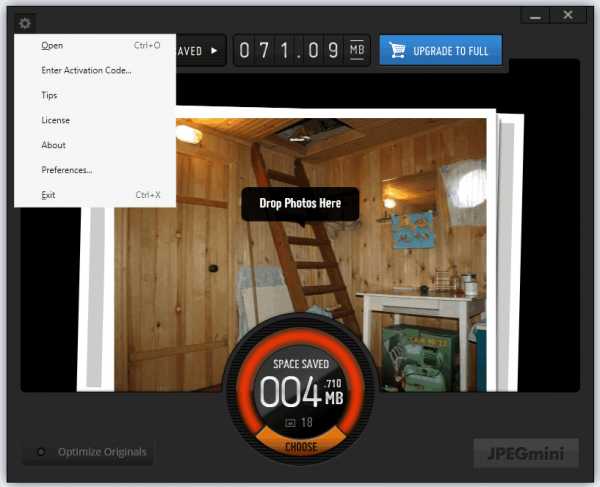
Идем дальше. Посмотрим, что предлагает нам меню программы. Нажмем на кнопку-шестеренку в левом верхнем углу. Появляется меню программы с несколькими пунктами. Приглядимся к ним.

- Open – Открывает стандартное окно выбора файлов
- Enter Activation Code… – Открывает окно ввода кода активации
- Tips – Открывает в браузере страницу полезных советов
- License – Открывает в браузере страницу лицензионного соглашения
- About – Открывает окно сведений о программе
- Preferences… – Открывает уже рассмотренное выше окно настроек программы
- Exit – Закрывает программу
Наверное, вы обратили внимание на то, что JPEGmini позволяет загрузить фото для оптимизации тремя способами. Если нет, то напомню. Первый способ – через пункт меню «Open». Второй способ с помощью кнопки «CHOOSE». Третий – методом перетаскивания. Все способы позволяют множественную загрузку файлов с помощью клавиш CTRL или SHIFT (то есть программа допускает пакетную оптимизацию изображений). Третий метод дополнительно позволяет загрузить папку с изображениями. Если в папке находятся не только файлы формата JPEG, но и файлы других графических форматов, то обработаны будут только jpeg-файлы.
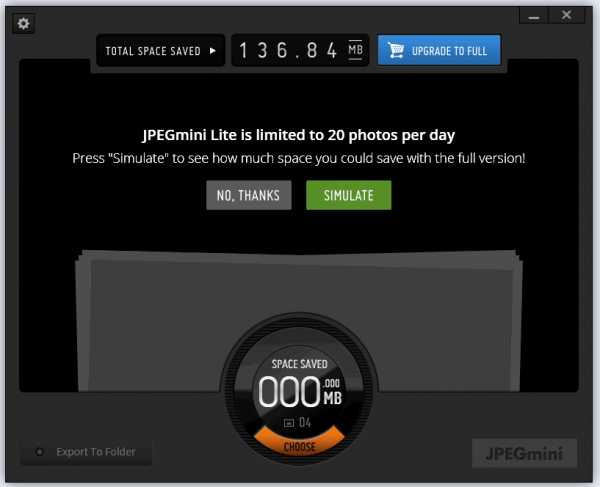
Если при оптимизации вы попытаетесь загрузить слишком много файлов и превысите суточный лимит, то программа напомнит о нем следующим сообщением. В сообщении также предлагается возможность просимулировать оптимизацию, чтобы вы могли увидеть сколько будет сэкономлено места в полной версии программы.

Если вы вдруг ошибетесь и попытаетесь загрузить уже оптимизированный программой файл, то JPEGmini также заботливо напомнит об этом соответствующим сообщением.

Пора закругляться. Обращаю внимание на то, что программа сохраняет данные EXIF, имеющиеся в исходном файле и которые бывают иногда нужны. Еще раз повторюсь – программа предназначена для обычных пользователей, которые не хотят заморачиваться с какими-либо настройками оптимизации фотографий, но хотят сэкономить место на жестком диске или веб-хранилищах типа Dropbox, Flickr, ускорить загрузку своего сайта или блога. Полезна программа и для оптимизации файлов, предназначенных для пересылки по электронной почте.
В заключение привожу ссылку на вышеупомянутую портативную версию программы. Прошу строго не судить – это мой первый опыт по созданию портативных версий программ (чужих, естественно). Версия протестирована под Windows 7, как с жесткого диска, так и с флешки. Все работает, сбоев (тьфу-тьфу-тьфу) вроде бы нет. Кому нужно, пользуйтесь.
Если вы интересуетесь оптимизацией изображений, то можете почитать мои обзоры программ этой тематики:
- Riot – инструмент радикальной оптимизации изображений
- Romeolight – три программы оптимизации изображений
Вот, собственно, и все.
a-v-i.ru
Оптимизация картинок в Web
Картинки могут занимать до 90% от общего объема данных на странице. Их правильная оптимизация может значительно повлиять на скорость работы сайта.
Как оптимизировать картинки?
Зачастую файлы изображений хранят множество дополнительной информации, например детали о съемке фото, комментарии, текстовое описание, географические данные и т.п. При использовании в Web эти данные не нужны. Существуют инструменты, которые позволяют вырезать всю ненужные мета данные, что уменьшает размер картинки.

Форматы
Правильный выбор формата изображений позволит получить хорошее качество изображения при минимальном размере. Вам стоит использовать JPEG для фотографий и PNG для иконок.
Инструменты
Инструментарий по оптимизации картинок направлен на lossless сжатие, т.к. сжатие без потери качества. Вы также можете регулировать уровень сжатия для разных форматов самостоятельно, чтобы получить еще большую выгоду.
imagemagick
Современные камеры обычно записывают в JPEG фотки кучу метаданных (геолокацию, превью и т.п.). Если их вырезать, можно иногда сэкономить несколько десятков килобайт. Convert от imagemagick содержит полезный параметр "-strip" для вырезания всех ненужных метаданных из JPEG изображения:
convert test.jpg -resize 100x100 -strip test_100.jpgJpegtran
Jpegtran позволяет вырезать метаданные и провести lossless оптимизацию JPEG:
jpegtran -copy none -optimize -outfile min.image.jpg image.jpgJpegoptim
Еще одна полезная утилита jpegoptim для оптимизации JPEG:
jpegoptim file.jpgOptipng
Инструмент для оптимизации PNG картинок optipng работает так:
optipng test.pngPngcrush
Pngcrush работает так:
pngcrush -reduce -brute in.png out.pngСамое важное
Обязательно используйте инструменты сжатия картинок без потери качества. Это требует минутных затрат, но может уменьшить размеры изображений в несколько раз. Из инструментов лучше всего использовать Pngcrush и Jpegtran.
#png #jpg #картинки ID: 91
ruhighload.com