Оптимизация изображений? — Выше рейтинг в поиске Google! Оптимизация изображения для сайта google
Всё, что нужно знать об оптимизации изображений для Google
Автор: Рэнд Фишкин (Rand Fishkin) – генеральный директор Moz, постоянный спикер крупнейших мировых конференций, посвященных SEO и маркетингу в интернете.
В современном мире роль такого аспекта SEO, как оптимизация изображений, несомненно важна. На сегодняшний день треть всех запросов, поступающих к Google в США, связана с картинками.
В одном из последних выпусков Whiteboard Friday Рэнд Фишкин подробно рассказал о SEO для изображений – начиная от основ и заканчивая факторами ранжирования и практическими рекомендациями.
В статье вы найдёте всю информацию, которая вам нужна по этому вопросу. Причём, речь пойдёт не только об оптимизации для поиска Google по картинкам, но и для блока с изображениями в основной выдаче поисковика.
Основы поисковой оптимизации изображений
Есть пара вещей, которые мы должны обсудить прежде, чем перейти к рассмотрению этой темы. Во-первых, многие вебмастера спрашивают:
1. Нужно ли вообще заниматься поисковой оптимизацией изображений?
В прошедшие годы при клике на картинку в Google Image Search пользователь попадал на сайт или страницу, на которой она была опубликована. Сейчас при нажатии на картинку открывается полноразмерная версия изображения и указывается, на каком сайте оно размещено. Для многих людей этого достаточно. Они совершают множество поисков, но никогда не посещают ваш сайт. Google предоставляет ваше изображение без вашего ведома, и вы не получаете никаких данных об этом. Вы не знаете, сколько показов оно получило, и т.п.
Когда нужна поисковая оптимизация изображений
- Визуально продаваемые товары и услуги. Мы общались с большим количеством подрядчиков, декораторов, владельцев отелей, специалистов по ремонту помещений и продавцов hand-made товаров. Все они считают, что поиск по картинкам помогает людям выбрать их предложение. Например, человек совершает поиск по запросу «ремонт кухни Сиэттл» и принимает решение о посещении сайта на основании предложенных в результатах поиска изображений.
- Всё, что сделано для получения ссылок и упоминаний. Если вы занимаетесь визуализацией данных или работаете фотографом и надеетесь, что люди будут использовать ваши изображения и ставить на вас ссылки, то вам определённо нужно заниматься поисковой оптимизацией. С её помощью вы можете попасть в поле зрения подходящей аудитории. Когда эти люди будут использовать ваше изображение в своей презентации, публикации или на своём сайте, вы получите ссылку.
- Лицензированный визуальный контент. Есть люди, которые зарабатывают на продаже изображений. Поиск по картинкам Google – отличное место, чтобы попасть в эту нишу. Если вы фотограф, иллюстратор или владелец фотостока, вам точно нужно заниматься поисковой оптимизацией изображений.
И немного статистики… По данным Jumpshot, в США треть всех поисков в Google совершается в разделе Image Search. По данным MozCast, по 12,5% запросов в результатах поиска отображается блок с изображениями.
2. Нужно ли использовать оригинальный визуальный контент?
Или можете ли вы, к примеру, лицензировать визуальный контент, приобретённый у других? Можете ли вы купить стоковую картинку, поместить её на свой сайт и всё ещё ранжироваться по ней в поиске Google? Ответ – да.
- В отличие от веб-результатов, дубликаты изображений не считаются проблемой. В большинстве случаев Google берёт одну версию изображения и ранжирует её в поиске по картинкам выше, чем другие. Но это не всегда оригинал. Во многих случаях это хорошо оптимизированная страница. Таким образом, это отличная возможность получить дополнительный трафик.
- Просто убедитесь, что у вас есть нужные разрешения.
3. Как вы определяете, что SEO для изображений – это именно то, чем стоит заниматься?
К примеру, вы вводите запрос «архитектура Санта-Фе». В топе поисковой выдачи может быть расположено рекламное объявление, а под ним – блок, который содержит несколько фотографий. Google показывает этот блок только в том случае, если пользователи кликают по картинкам очень часто, или же в Image Search совершается большое количество поисков по этому запросу. Таким образом, Google сам по себе может выступать в роли индикатора того, есть ли на это спрос.
Факторы ранжирования в поиске по картинкам и блоках с изображениями
Создание выгодного впечатления от вашего веб-сайта для его посетителей не является точной наукой. Вместе с тем специальные метрики производительности сайта могут помочь разработчикам увеличить трафик и сохранить посещаемость сайта.Далее мы рассмотрим факторы, влияющие на ранжирование изображений. Этот список достаточно обширный, но сами факторы несложные. По нашему мнению, это связано с тем, что при ранжировании изображений Google больше внимания уделяет релевантности и обслуживанию намерения пользователя, а не ссылочной популярности. Здесь поисковик меньше беспокоится о спаме и манипуляциях. Поэтому вы можете заметить, что в ранжировании картинок используется алгоритм, так сказать, «старой школы».
Основные факторы:
- Имя файла изображения.
- Наличие атрибута «alt». Ещё одна очень важная причина добавления атрибутов alt – поисковая оптимизация изображений. Кроме того, это в некоторой степени влияет и на основные результаты поиска.
- Сопроводительная надпись. Мы заметили, что этот элемент важнее, чем атрибут alt, для поиска по картинкам. Поэтому, если вы поместите небольшую подпись под изображением, это может помочь вам улучшить его позиции в Google Image Search.
- Окружающий текст. Google также анализирует текст вокруг изображения, чтобы оценить его релевантность.
- Заголовок страницы.
- URL страницы, на которой размещено изображение. Это, кстати, одна из причин, по которой галереи изображений, особенно из фотостоков, ранжируются хуже. На этих страницах очень мало релевантного контента. На одной странице содержится множество фотографий. При этом Google нужно выбрать одно или два изображения, которые наиболее релевантны тематике запроса. Поэтому большинство изображений, занимающих высокие позиции в Image Search, являются основным изображением на странице.
- Вовлечённость пользователей и популярность. Этот фактор имеет большой вес. Результаты тестов показали, что если пользователь совершает поиск в Google Image Search и кликает на 12-е изображение внизу и так начинает делать много людей, то Google поднимает эту картинку вверх – так же, как это происходит с основными результатами. При этом в поиске по картинкам фактор вовлечённости ещё более важен. По этой причине вам следует размещать высококачественные, интересные и высокорелевантные изображения, если вы хотите, чтобы они нравились пользователям.
- Параметры изображения. Google не показывает или очень редко показывает изображения с необычными параметрами в результатах поиска по картинкам. Те изображения, которые сильно вытянуты в длину или ширину, получают более низкие позиции. Google, в основном, интересуют изображения, с соотношением сторон 16х9 и 4х3, а также квадратного формата. Остальные ранжируются хуже.
- Размер изображения. В большинстве случаев Google не выбирает очень мелкие или слишком крупные изображения. Однако, если пользователь ищет «обои для рабочего стола», то Google понимает, что ему нужны изображения большого размера и ищет такие картинки.
- Встроенные изображения. Если ваш визуальный контент (например, инфографика) появляется как встроенный элемент на многих сайтах и страницах, это может оказать положительный эффект на его ранжирование.
- Традиционные факторы ранжирования для URL. Если страница architecture.com/santafe ранжировалась в топ 5 или 7 результатов поиска по запросу «архитектура Санта-Фе», высока вероятность, что изображения с этой страницы также будут ранжировать на верхних позициях в поиске по картинкам. Обратное не всегда верно. Если вы можете улучшить позиции страницы в основной выдаче, то в поиске по картинкам ранжирование изображения с этой страницы тоже, скорее всего, улучшиться. В результате вы сможете получать трафик из обоих каналов.
- Визуальное соответствие. Алгоритмы Google также анализируют релевантность изображения и его визуальное соответствие. Таким образом, если у вас есть фото коалы прекрасного качества и оптимизированы все факторы, упомянутые выше, то Google всё равно не покажет его по запросу «архитектура Санта-Фе».
Какие шаги стоит предпринять: рекомендации
- Определите свои SEO-цели, а затем сравните их со списком ключевых слов.
- Проведите аудит своего списка ключевых слов на предмет видимости изображений. Для этого можно использовать инструмент Keyword Explorer, Moz Pro или другие инструменты. Как это работает: вы загружаете список всех ключевых слов и видите, сколько результатов содержат блоки с изображениями. Таким образом, вы сможете узнать, какие возможности у вас есть.
- Подготовьте инструкции для копирайтеров и авторов сайта. Например: убедитесь, что вы добавили подпись к фото и атрибут alt; удостоверьтесь, что параметры и размер изображения соответствуют нормам и т.д.
- Составьте список возможностей для поисковой оптимизации изображений. Это могут быть 5 или 10 или даже 50 ключевых слов, по которым показываются блоки с изображениями, или же совершается много поисков в Google Image Search, и нацельтесь на них.
- Проверьте имеющиеся на сайте изображения на предмет SEO и UX-оптимизации (размер, скорость загрузки и т.д.).
Вместо заключения
Поисковая оптимизация изображений позволяет улучшить эффективность сайта в целом. Не упускайте те возможности, которые лежат в этой области.
По материалам searchengines.ru
semseo.md
Оптимизация изображений для сайта | Персональный блог Артема Чичкова
СЕО оптимизация изображений
Конечно неоспоримым фактом является тот факт, что успешность и популярность сайта или блога во многом зависит от качества текстового контента. Однако большую роль в успешном продвижении играют хорошие картинки и правильная оптимизация изображений для сайта. Об этом мы и будем сегодня говорить в этой статье.
Я всегда сразу после публикации статьи проверяю ее релевантность c помощью сервиса megaindex. И если на странице нет ни одной картинки, то релевантность страницы данный сервис показывает ниже. Однако поисковая оптимизация картинок способствует не только повышению релевантности, но и позволяет получить дополнительный трафик из картинок Яндекса и картинок Google.
Оптимизация веса изображений
После обработки картинки в фотошопе нужно ее сохранить для web в формате jpg или png 24 при этом не выбирать jpg высокое качество, так как чрезмерный вес файла изображений несет за собой ряд негативных последствий. Во-первых, снижение скорости загрузки страницы, а скорость загрузки страницы влияет на позиции в поисковой системе Яндекс и Google. Скорость загрузки можно измерить с помощью специальных сервисов и как правило, если показатель низкий, то стоит первым делом уменьшить вес изображений на сайте. Для этого существует много специальных инструментов, как бесплатных программ, так и онлайн сервисов. Во-вторых, не у всех пользователей быстрый интернет и поэтому они могут, недождавшись загрузки, покинуть страницу, что отрицательно скажется на поведенческих факторах.
Если изображений на сайте много, то лучше автоматизировать процесс оптимизации изображений.Это позволит сэкономить свое время или деньги (если поручили оптимизацию кому-то другому).Самый простой вариант оптимизировать изображения в автоматическом режиме — подключить сервисOptiPic.io.Сервис подключается очень легко (практически в пару кликов) к любому движку, CMS, фреймворку или даже самописному сайту.
Размер изображения
Необходимым требованием оптимизации картинок является подбор оптимального размера в пикселях. В общем сервисы картинок от Яндекс и Google отдают предпочтение большим изображениям, но увеличение размера изображения в пикселях увеличивает его вес, о чем было сказано выше. Также можно на хостинг закачать изображение большого размера и с помощью css стилей задать его размер. Однако делать это также не рекомендуется. Я перед экспортом картинок в фотошопе задаю размер 550 px по ширине и вставляю эти картинки на сайт. Впрочем, не стоит рассчитывать на то, что с картинок Яндекса и Гугла вы будете получать хороший трафик. Раньше для того, чтобы посмотреть картинку, нужно было обязательно перейти на сайт. Сейчас же Яндекс и Гугл позаботились о том, чтобы в этом не было необходимости. Таким образом, как правило люди с помощью данных сервисов ищут картинки, и только малая часть из них перейдут на ваш сайт.
Расположение изображения
Расположение картинки также имеет важное значение. Рекомендуется картинку размещать ближе к тексту или даже ее окружать текстом. Я же это не использую и помещаю картинку в новом абзаце. Поисковики могут определять, хотя и не всегда правильно, что изображено на картинке и соответствует ли изображение текстовому содержимому страницы. Тем не менее рекомендуется сообщить поисковику о том, что изображено на этой картинке. Сделать это можно прописав атрибут alt и title, одноко title уже практически нигде не используется, его я не прописываю. Помимо описания изображений в alt можно внизу под картинкой сделать подпись. В описании изображений следует прописать не простой текст, а ключевую фразу предварительно проверив ее частотность с помощью сервиса яндекс вордстат.
ЧПУ названия файла изображения
Человеко понятный url положительно влияет на оптимизацию изображений для сайта. Для этого можно взять ключевую фразу и ввести ее в сервис или программу транслитерации, только перед этим пробелы заменить нижним подчеркиванием. Например, если на картинке изображен серый кролик, то так и надо написать —seryj_krolik.jpg. это гораздо лучше для оптимизации изображений для сайта, чемimg_5348.jpg.
Возникает вопрос, где брать картинки. Тырить картинки на других ресурсах не рекомендуется, так как на ваш сайт или блог будут поступать жалобы о нарушениях авторских прав, что для вас крайне нежелательно, особенно если вы зарабатываете на контекстной рекламе. Хорошие картинки можно купить на фото стоках за небольшую плату. Но опять все зависит от тематики вашего сайта. Например, если ваш сайт научный, то на фото стоках вы скорее всего для него картинок не найдете. Также в настройках сервиса картинок Гугла можно указать тип лицензии. Если вы выберите с правом на использование и изменение, вы не нарушите ни чьих авторских прав. Однако для поисковой оптимизации изображений также желательно, чтобы картинка была уникальной. Это можно достигнуть двумя путями, во-первых, удалить мета данные с помощью бесплатной программы xnConverter. А во-вторых внести небольшие правки в фотошопе. А именно повернуть изображение на два три градуса и обрезать. Также обрезать по ширине и высоте. Изменить цветовой тон, яркость и контрастность и добавить с помощью текстового инструмента домен вашего сайта. Я предпочитаю делать это в правом нижнем углу.
Советы по правильной поисковой оптимизации изображений для сайта:
- Уменьшение общего количества изображений на странице.Выше я уже писал о том, что поисковый робот лучше относится к страницам, на которых есть изображения. Однако перегибать палку не стоит, и большое количество изображений может только навредить.
- Все изображения следует хранить на своем хостинге
- Отказ от флеш графики на сайте.Флеш графика — это очень красиво. Однако поисковые роботы ее не воспринимают, а поскольку она негативно влияет на скорость загрузки страниц, делая страницы более тяжелыми, то это отрицательно влияет на поисковое продвижение.
С уважением, Артем Чичков
artemchichkov.ru
Оптимизация изображений? — Выше рейтинг в поиске Google! « Блог Webnode
Вы знали, что поиск по изображениям, выложенным в интернет, растет огромными темпами год за годом? Люди все больше и больше используют изображения в интернете, а это значит, что их важность только возрастает! Прочитайте наши советы, чтобы узнать, как оптимизировать свои изображения.
Больше 100 биллионов картинок и фотографий было загружено в 2011 только на один Facebook. Людям не только нравятся изображения, но и инфографика!
Каждый вебмастер пытается оптимизировать сайт как можно лучше благодаря специализированному контенту и оригинальным текстам. Тем не менее, многие забывают оптимизировать изображения. А ведь это может быть основной источник трафика посетителей на Ваш сайт!
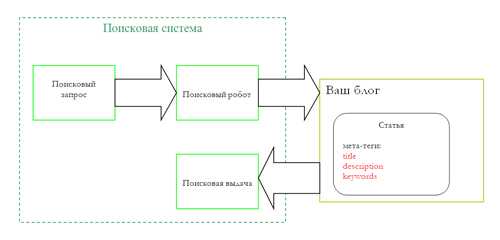
Как оптимизировать изображения для Google поиска по картинкам
Для начала нужно выяснить, как Google определяет и индексирует изображения, чтобы Вы смогли охватить релевантных посетителей. Прочитайте о советах и об ошибках, которых стоит избегать:
Совет 1: Загружайте изображения только в формате BMP, GIF, PNG, JPEG или SVG WebP, которые Google может проиндексировать.
Совет 2: Давайте адекватные имена изображениям так, чтобы они отображали суть картинки. Лучше назвать изображение «зеленая-чашка.jpg», чем что-то непонятное «IMG100.jpg» или «DSC_1025.jpg».
Совет 3: Изображение должно сочетаться с текстом на странице, где находится изображение, например «зеленая чашка на столе». Этот «альтернативный текст» более читаем для поисковиков как визуально сопоставленные детали. Это дает в целом более четкое понимание Вашего сайта.
Совет 4: Используйте подходящие ключевые слова. Избегайте наполнения ключевыми словами в описании изображений, например, «зеленый чашка плоский стол», т.к. плохой альтернативный текст может быть воспринят как спам и понизит качество Вашего сайта.
Совет 5: Не добавляйте очень важную информацию или текст в виде только изображения в навигацию меню или в заголовок сайта, потому что эти данные не индексируются поисковыми системами и никак не поможет оптимизации сайта.
Не забудьте добавить название и альтернативный текст, когда загружаете изображение на Ваш сайт!
www.webnode.ru