Оптимизируем и улучшаем свой сайт на WordPress. Оптимизация статей на сайте wordpress
Оптимизируем и улучшаем свой сайт на WordPress | ПроТраффик.РУ
После выполнения этой операции снова перейдите в админку и активируйте плагин HyperCache. Поздравляю, на этом самый сложный этап настройки HyperCache закончен. Теперь плагин будет кэшировать страницы вашего сайта и отдавать пользователям их html версии. Для того что бы настроить плагин для кэширования до конца перейдите в админку -> параметры -> hyper cache. Здесь уже все зависит от вас, вы можете настроить все по своему, но я оставил все настройки стандартными. На момент написания статьи, кстати, в кэшэ hypercache находилось 625 страниц! Вот и представьте насколько плагин облегчает жизнь вам и вашему серверу!
Следующим на очереди должен быть All in One SEO Pack + .html on PAGES + RusToLat поэтому поехали…
2) All in One SEO Pack + .html on PAGES + RusToLat
— данная тройка будет творить чудеса на вашем блоге в плане SEO оптимизации WordPress. Почему? Вместо того, что бы ссылки на вашем блоге выглядели так: http://www.protraffik.ru/?p=4483 плагины будут подсовывать поисковым системам красивые, человеко-понятные ссылки (проще ЧПУ). Работает все это по принципу транслитезации названия поста и добавления в конце расширения html. При поиске в Google или Яндекс, да и других поисковых системах, какой-либо информации пользователь будет видеть совпадения не только в тексте, но и в URL, а этот параметр немаловажен при продвижении сайта. За счет качественно построенного контента и ЧПУ вы с легкостью сможете попасть в ТОП по низкочастотному запросу — это уже давно все известный факт, но читая разные блоги я частенько набретаю на адреса вида ?p=4483…
Все плагины на момент написания данной статьи были доступны из поиска WordPress поэтому установка .html on Pages и RusTolat не потребует много времени. После установки активируйте данные плагины. Плагин RusToLat сразу начнет свою работу, но что бы заставить второй, необходимо будет сделать пару изменений в настройках WordPress. Итак, давайте настроим работу .html on Pages, для этого перейдите в параметры -> постоянные ссылки. Выберите в общих настройках пункт «произвольно», напишите туда: /%category%/%postname%.html и сохраните. Теперь ваш блог будет отдавать посетителям и поисковым системам красивые ссылки. По своему желанию вы можете найти документацию по плагину и поиграться с длиной и качеством ссылки, но наиболее распространенным вариантом является именно тот, который привел я.
Установка All in ONE SEO Pack проходит так же в обычном режиме — ищите и устанавливаете плагин на свой сайт, после установки активируете его и переходите в параметры -> SEO все в одном. После этого подключаете модуль в рабочее состояние, указываете заголовок страницы, описание и ключевые слова и сохраняете настройки. Ну вот и все, плагин готов к работе. Теперь при написании статьи прокрутите колесико вниз до формы «Пакет SEO все в одном» и заполните все поля для данной статьи: Заголовок (может отличаться от названия поста), описание и ключевые слова.
3) Dagon Design Sitemap Generator
Плагин dagon design sitemap generator очень прост в установке и своей работе. Он создает на любой странице сайта визуальную карту всех постов, которые есть на вашем блоге или портале. Однозначно плагин нужный и должен быть как минимум для поисковых систем. Зайдя на эту страницу они получать полный список ссылок сайта: посты и страницы. Благодаря данному плагину вы получаете ускоренную индексацию своего сайта. Установка ddsitemapgenerator следующая:
- Скачиваете плагин и загружаете его на сайт;
- Активируете плагин;
- Создаете страницу на блоге и переходите в режим редактирования «текст»;
- На странице пишите: <!— ddsitemapgen —>;
Теперь обязательно добавьте страницу с любое меню или просто создайте ссылку на страницу — это, как я уже и говорил, необходимо для того, что бы пользователи и поисковые системы могли видеть все ссылки вашего сайта. У меня тоже есть такая страница — вот она.
На многих блогах, особенно на начинающих есть такая ошибка, как установка больших картинок или вообще не использование их в тексте. Давайте поговорим на эту тему… Ну во-первых картинки разряжают обстановку когда читаешь текст — глаз расслабляется, когда видит картинку, а читать большие тексты без картинок особенно сложно. Вообще к картинкам мы привыкли с детства — когда книга была без картинок, нам было не интересно читать ее, а вот с картинками строго на оборот! Вспомните сами! Вспомнили?! … а рефлексы остались, поэтому при написании статей, новостей, описании товаров и прочего — вставляйте как можно больше ТЕМАТИЧЕСКИХ и интересных картинок! Даже в моей статье вы можете заметить некоторое количество картинок — так интереснее :). Ну а во-вторых перейдем к блоггерам, которые используют картинки, но их размеры очень большие. В одном посте картинка по ширине 800px, во втором посте 300px, в третьем посте 100px, ну а в четвертом 600px. Такое оформление выглядит убого и здесь к нам на помощь придет плагин для уменьшения картинок WordPress — PictureWizz.
4) PictureWizz.
Благодаря плагину для уменьшения картинок вы можете привести отображение ваших постов к стандартному виду. Теперь не нужно будет вспомнить размер предыдущей картинки в посте, за вас это сделает PictureWizz. После установки плагина вам будет необходимо перейти в настройки и найти данный плагин. В настройках плагина установите желаемые параметры ширины и высоты. У меня установлены 400px * 400px и вы можете установить такие же размеры. Обязательно приводите блог к стандартам и вы обязательно заметите разницу что было до и что стало после!
А что бы ее заметить нужно вести статистику вашего сайта! Никто не мешает вам пользоваться сторонними сервисами вроде liveinternet и Яндекс метрики, но не будет ничего плохого, если ваш сайт будет вести ее параллельно и автономно от чужих сервисов. Для этого имеется множество различных плагинов, но я посоветую уже проверенные на своем опыте плагины для сбора статистики WordPress.
5) Post Views и SlimStat
Оба эти плагина умеют собирать статистику, но зачем же нам два, наверное спросите вы?! Давайте разберемся зачем! Первый плагин Post Views необходим, что бы считать статистику просмотра каждого поста и страницы. Возможно многим из вас и не пригодится PostViews, но у вас есть выбор. Думаю многим из моих читателей интересно, сколько раз заходили и читали каждый пост. С этим плагином все понятно — устанавливаете и активируете плагин. После этого на странице всех записей у вас появится дополнительная колонка в которой будут отображаться просмотры страницы.
Второй плагин SlimStat — это более интересный модуль, который позволяет вести полную статистику посещаемости, поисковых запросов, разделение по странам и много другого. Установка SlimStat и его настройка занимает менее трех минут. Плагин так же доступен из базы плагинов WordPress и легко устанавливается. После установки активируйте плагин и перейдите в консоль -> SlimStat. Ну и здесь уже выбирайте интересующие вкладки и анализируйте!
На этом я закончу свой обзор, так как именно эти плагины являются самыми основными на моем блоге, потом обязательно рассмотрю дополнительные плагины, которые помогут улучшить ваш сайт и блог! Если вы не хотите пропустить этот пост — подписывайтесь на рассылку блога и читайте мои статьи!
Спасибо вам за терпение, пост получился очень большой и я очень надеюсь что вам было действительно интересно, а кому-то возможно я даже помог! Если у вас возникнут какие-либо вопросы по работе или установке — задавайте их в комментарии и я обязательно на них отвечу!
www.protraffik.ru
Внутренняя оптимизация статей WordPress
Здравствуйте, читатели блога expromtom.ru!
В данной статье я хочу поговорить о таком понятии как внутренняя оптимизация статей WordPress.
Поисковая оптимизация статей вашего ресурса (мы говорим сейчас о внутренней оптимизации) является одним из важных факторов, влияющих на его позиции в поисковой выдаче. Имея на своем сайте/блоге неоптимизированные под поисковые запросы статьи не приходится рассчитывать на высокие позиции вашего ресурса в поисковой выдаче.
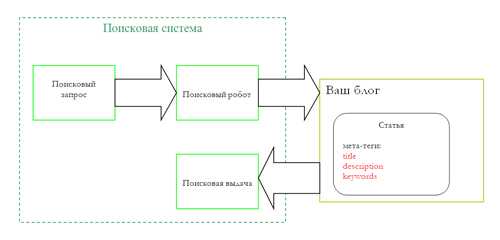
Каким же образом поисковый робот поймет, что ваша статья отвечает требованиям конкретного поискового запроса? Правильно, мы сами должны ему в этом помочь еще на этапе создания конкретной статьи. Алгоритмы поисковых систем при распределении позиций в поисковой выдаче по конкретному поисковому запросу принимают во внимание грамотно заполненные мета-теги (title, description, keywords). А раз у нас есть возможность повлиять на позиции ресурса в выдаче поисковых систем, то грех ей не воспользоваться, не так ли? Так что же конкретно нужно для этого сделать? Об этом мы как раз и поговорим.

Для осуществления мероприятий по внутренней оптимизации статей вашего блога на WordPress предлагаю воспользоваться одним очень удобным плагином — All In One SEO Pack. Как обычно, для начала нужно данный плагин установить, для чего идем в админ-панель → Плагины → Добавить новый, у меня он уже установлен, что видно из скриншота:
Устанавливаем, затем активируем и идем в настройки, для чего жмем по кнопке Инструменты SEO, расположенной сверху:
Таким образом мы вошли в меню настроек плагина All In One SEO Pack. Будем рассматривать подробно наиболее важные настройки, а малозначительные трогать не будем — оставим их по умолчанию.
Раздел настроек Основные:

- Канонические URL’ы — включаем данную опцию. Она поможет избежать дублирования контента на вашем блоге, то есть ситуации, когда к одной и той же странице блога можно перейти по разным адресам. Из-за дублированного контента ваш блог может попасть под фильтры поисковых систем.
- Выводить заголовок по умолчанию — включите данную функцию в случае наличия конфликта с другими плагинами или темами. В этом случае будет использоваться стандартный заголовок wp_title. У меня никаких проблем не возникло, поэтому я оставляю данную функцию отключенной.
Далее на очереди раздел Настройки главной страницы:
В данном разделе нужно прописать содержимое тегов title, description, keywords для главной страницы ресурса, то есть определить семантическое ядро своего ресурса (о том, как его составить, я писал в этой статье):
- Заголовок главной стр. — тег title. Сюда впишите заголовок для главной страницы и всего сайта/блога, который описывает его тематику (желательно присутствие ключевых слов, по которым вы планируете продвигать ваш ресурс).
- Описание главной стр. — тег description. Впишите в данное поле краткое описание главной страницы вашего сайта/блога.
- Ключевые слова гл. стр. — тег keywords. В данное поле впишите через запятую ключевые слова, по которым будете продвигать ресурс.
Остальные настройки плагина, которые не были перечислены в данной статье, можно оставить без изменений.
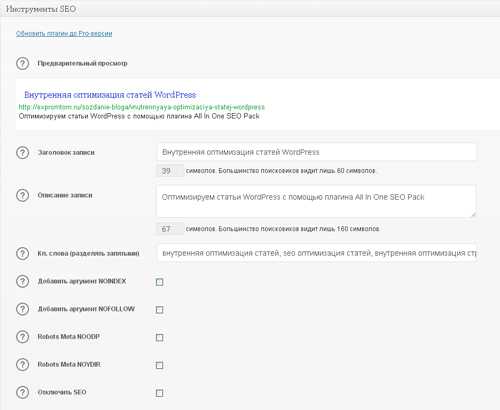
После установки плагина All In One SEO Pack под редактором записей в админ-панели WordPress появится специальная форма, с помощью которой вы сможете прописывать мета-теги (title, description, keywords) для каждой конкретной статьи вашего ресурса. Аналогичные действия можно производить и с медиафайлами в библиотеке медиафайлов. Выглядит данная форма следующим образом:

Для примера я привел форму, заполненную для данной статьи.
Грамотное применение возможностей плагина All In One SEO Pack поможет вам с легкостью проводить мероприятия по внутренней оптимизации статей WordPress. Однако, это лишь составная часть в комплексе мероприятий по поисковой оптимизации вашего ресурса.
На этом все, подписывайтесь на обновления моего блога, чтобы быть в курсе выхода новых статей!
С уважением, Владимир Денисов!
expromtom.ru
Управление wordpress - оптимизация заголовка для лучшего видения статей на блоге » Как создать сайт, расскрутить его и заработать с seodengi
Управление wordpress будет еще лучше, если произвести оптимизацию заголовка посредством обращения внимания на него со стороны поисковиков.
— Желаете получать улучшенные результаты по запросам?
— Желаете выполнить подходящий для продвижения заголовок?
— Чтобы на ваш блог заходили еще чаще потому как лучше будет продвигаться?

Данная статья будет как раз кстати, чтобы вы смогли настроить управление wordpress еще лучше.
Управление wordpress
Для начала возьмем заголовок статьи в теги h2.Не факт, что тема wordpress, выбранная вами всегда будет заключать заголовок в данный тег.
Для чего заключают заголовок статьи в h2?
Заголовок заключает ключевое слово, либо фразу, на которое ориентируется поисковик при поиске записей на вашем блоге, и естественно заголовок следует выделить тегом h2.
Первым делом, следует отыскать файлы темы, где заключен код, формирующий заголовки ваших постов.Для всех тем, такими файлами в основном являются index.php и single.php (еще может быть page.php). Эти файлы производят вывод контента вашего блога.
Небольшое предупреждение – совершая изменения в каких-либо файлах, следует позаботится о сохранении резервных копий. Чтобы восстановить, если что-то пойдет не так.
Переходим на хостинг и ищем в папке с установленным wordpress тему, актуальную на данный момент у вас на блоге. Для этого заходим в /wp-content/themes/, и заходим в папку с этой темой.Здесь и будут нужные нам файлы index.php и single.php. Откроем их посредством текстового редактора (подойдет например notepade++).Итак, мои действия:При открытии файла index.php, ищем код, ответственный за вывод заголовка:
Видим, у меня эта строка находится после тега div, который включает в себя class= ” post-block”. Вероятно, в вашей теме стиль, отвечающий за вывод заголовка будет заключен в другой тег. Текст заголовка выводится кодом:Однако про это несколько позже…
Сначала нам следует поставить заголовок в теги h2. Следовательно, прописываем открывающийся тег перед ссылкой , и вплоть до закрывающего тега не забываем также закрыть тег h2.
Для данного файла больше ничего не изменяем. Сохраняем его и обновляем на хостинге.Отслеживаем, все ли осталось на блоге в неизменном виде(не напортачили ли мы с вами). Смотрим, прежде всего, на главную страницу блога, хотя можно и любую другую. Потому как если мы зайдем в сам пост – отображать его будет уже файл single.php, а не index.php.Им и займемся…Заходим в файл single.php (опять же с рекомендую редактор notepad++, но можно и любой другой), и находим здесь такой же код, что и в предыдущем файле, но здесь не только устанавливаем его в тег h2, но и устраняем все лишнее – убираем переход на самого себя.Получается код такого вида:
Ссылка «сама на себя» — это ссылка из поста на него же самого, и поэтому она в общем-то не нужна, тем более что это не нравится поисковым системам. Следует такие вещи исключать со своего сайта.
Что получится в итоге?
Итогом будет то, что заходя на ваш блог и переходя по страницам – вы будете иметь возможность кликать по названиям постов, и следовательно переходить в сам пост. Однако, заходя в сам поста, его заголовок уже не должен представлять собой ссылку – он должен быть только текстом.
Вот в этом и заключается управление wordpress… Умелая и своевременная оптимизация всегда важна.Есть вероятность, что совершив данные исправления, заголовок внутри может выводится другим цветом.Это довольно легко исправляется.
Переходим на хостинг и попадаем в папку с установленным wordpress. Затем переходим в /wp-content/themes/, а там ищем папку с темой, являющуюся в данный момент активной на вашем блоге. Здесь ищем файл стилей style.css, далее открывает при помощи все того же notepad++. Изначально нашему заголовку был присвоен class=”post-block” (у вас может быть назначено другое имя стиля, поищите именно его).
Посредством поиска в текстовом редакторе, ищем блоки, отвечающие за стиль post-block. В нашем случае видим что за вывод цвета на блоге отвечает тег a. Он имеет несколько параметров, и первый параметр отвечает как раз таки за заголовок без ссылки – здесь и назначается цвет (выделено красным). Следующие два параметра относятся к заголовку-ссылке (до того как навели курсор на нее и после).
Сейчас, управление wordpress должно стать еще более простым, а главное – наш заголовок будет заключен в тег h2. Данный тег влияет на значимость заголовка, где выводится ключевое слово, либо фраза – смысл как раз в этом и состоит, чтобы улучшить вероятность увеличения выдачи ваших постов в поисковых системах. Также не малое значение следует придать оптимизации картинок, которые вы выкладываете на вашем сайте, о ней тоже не следует забывать.
Теперь наш блог еще лучше оптимизирован под продвижение в поисковых системах. Подписывайтесь на обновления блога, впереди еще много важной и полезной информации по улучшению вашего блога и его оптимизации.
seodengi.ru