Оптимизация изображений для сайта — 10 бесплатных приложений. Оптимизация изображений для сайта png
Оптимизация изображений для сайта | schel4koff.ru
В мире сайтов и блогов, оптимизация изображений играет важную роль. Плохо оптимизированные изображения не только увеличивают время загрузки, но и обеспечивают высокую пропускную способность, как от пользователей, так и от сетей.
1. TinyPNG
TinyPNG – это веб-оптимизатор изображений, который уменьшает размер изображений в формате PNG и JPG с минимальными потерями в качестве. Услуга особенно эффективна при значительном снижении размера сложных прозрачных файлов PNG.
2. ImageOptim
ImageOptim – это бесплатное приложение с открытым исходным кодом для OS X, которое оптимизирует изображения, а также удаляет ненужную метаинформацию. Работает только с macOS.
Удаление метаинформации также имеет побочный эффект при защите вашей конфиденциальности. Также существует режим миниатюр с потерей, который будет агрессивно уменьшать изображение в формате PNG, GIF, JPG и SVG.
3. Gulp-image
Если вы используете Gulp-image, то вы знаете, что это приложение автоматически оптимизирует изображения в формате GIF, JPEG, PNG и SVG с помощью скрипта. Это отличный вариант для тех, у кого много изображений для обработки.
4. Pngcrush
Pngcrush – это сценарий командной строки, который может работать как на MSDOS, так и на Linux. Утилита будет сканировать ваши PNG-файлы и пробовать различные уровни сжатия и методы фильтрации, чтобы уменьшить размер файла.
5. APNG Assembler
Используйте APNG Assembler для создания сильно оптимизированных анимированных файлов в формате PNG. Это автономное приложение включает версии для Windows, OS X и Linux.
6. Compressor.io
Compressor.io – это бесплатный онлайн-сервис, который оптимизирует файлы GIF, JPG, PNG и SVG. Вы можете выбрать один из типов сжатия без потерь или с потерями.
7. Simple Image Optimizer
С помощью Simple Image Optimizer вы сможете оптимизировать и изменять размеры изображений с помощью базового интерфейса. Существуют также отдельные опции для простого изменения размера или преобразования изображений.
8. Smush Image
Smush Image – это плагин WordPress, который может автоматически оптимизировать и даже изменять размеры изображений на вашем сайте при их загрузке. Вы также можете оптимизировать до 50 изображений одновременно.
9. Image Optimize
Image Optimize – это модуль для сайтов Drupal, которые будут использовать скрипты оптимизации изображений уже на вашем веб-сервере, таких как OptiPNG или jpeglib. Модуль также будет интегрирован с некоторыми сторонними службами оптимизации.
10. Apptrian Image Optimizer
Apptrian Image Optimizer – это расширение для Magento, которое использует сжатие без потерь для оптимизации файлов GIF, PNG и JPG.
Одним из замечательных аспектов инструментов бесплатной оптимизации изображений, которые были рассмотрены, является огромное разнообразие доступных вариантов.
Вы можете посмотреть так же записи
schel4koff.ru
Оптимизация изображений для сайта
Графическое изображение дает человеку возможность быстро получить и понять большой объем информации. Визуальное представление эффективнее текстового. Фото, видео и звук моментально привлекают внимание. Текстовое представление информации позволяет передать больший объем данных в меньшее время - это одна задача. Но вопрос понимания получателем - это совсем другое время «решения» совсем иной задачи и абсолютно другой алгоритм восприятия.
Разумная композиция графики и текста, в контексте психологии и логики восприятия посетителем, в сочетании с удобством для аппаратного и программного обеспечения сетевых коммуникаций дает: качество комфорта для человека и скорость работы сайта.
Основные варианты представления информации
Текст - формализованный набор изображений символов: буквы, цифры, знаки и коды. Очень небольшое количество символов в любом наборе видимо (имеет свое графическое изображение), но каждый символ имеет свое графическое обозначение (как минимум - код).
Все, что можно отобразить на экране монитора - это графика. Браузер - это всего лишь одно из графических окон на экране монитора. Текст - это предельно «закомплексованная» графика, что обеспечивает возможность его кодирования и сильного сжатия. Текст - это малые объемы для передачи «большого» смысла на высокой скорости. Оптимизация изображений символов за все время развития информационных технологий выполнена практически безукоризненно, хотя вероятность новых идей в текстовой графике не так уж мала.

Фотографии и видеоконтент - это мощные потоки информации. Любую картинку человек воспринимает и понимает моментально! Распознавание рисунка на предмет его «понимания» компьютерной программой по сей день равно нулю, несмотря на замечательные успехи в областях распознавания образов, текстов, таблиц, формализованных документов, штрихкодов.
Звуковой вариант представления информации - это реальный раздражитель. Раньше было традицией и признаком высокой квалификации разработчика озвучивать и оживлять контент сайта. Сегодня даже всплывающие окна, мерцающие кнопки и плавающий текст, считаются признаком плохого тона.
Когда сайт навязывает посетителю звучный или отвлекающий элемент в формате «очаровательного» диктора, «шикарной» игры, «щедрого» казино или иной идеи создателя - это гарантия моментальной потери интереса у посетителя. Звуковая и излишняя «самодеятельность» на веб-ресурсе дает большой отрицательный эффект.
Системный консенсус графики и текста в привычном для массового посетителя стиле - идеальный вариант. Но оптимизация изображений и контента - задача нетривиальная и уникальная в каждом конкретном случае.
Навигация среди идей оптимизации
Ориентация на авторитетные мнения SEO-специалистов, инструменты и идеи Google или Yandex для массового разработчика подобна навигации по звездам в океане информации, посетителей, клиентов, владельцев сайтов и других объектов интернет-пространства. Желаемые цели всегда динамичны, а возможности их достижения - динамичнее вдвойне.
В каждом конкретном случае задачу следует решать качественно и объективно, с обязательной привязкой к области применения, контингенту ожидаемых посетителей и их психологии восприятия информации.

Примечательно, что поисковая выборка по фразе «оптимизация изображений» фиксирует упор на SEO, а не на задачу графического решения сайта. Каждая поисковая машина по-своему интерпретирует эту ключевую фразу, учитывает время запроса, источник, текущие информационные потоки и другие обстоятельства. Но факт высокой важности графического решения для всех изображений на сайте не вызывает сомнений.
Посетитель, поисковая машина и веб-ресурс - все три позиции должны находиться во взаимном согласии. Чем больше сайт удовлетворяет ожиданиям человека и поисковой машины, тем быстрее информация найдет своего потребителя и будет воспринята оптимальным образом.
Систематизация информации
Разработка веб-ресурса - это не дружный коллектив менеджеров, программистов дизайнеров и других специалистов. Создание сайта - это процесс:
- решения конкретной задачи;
- в конкретной предметной области;
- посредством применения доступных знаний и умений коллектива специалистов.
Любая разработка веб-ресурса представляет собой динамичную последовательность действий, в которой изначально не ясны ни цель, ни пути ее достижения. В процессе работы будет меняться как постановка задачи, так и коллектив, ее решающий. В таком контексте оптимизация изображений для сайта может быть рассмотрена как функция времени, как важная дополнительная процедура действий на том или ином этапе работ.

При постановке технического задания может иметься набор картинок, подлежащих отображению. Как правило, обычно этого нет. В начале всех работ может иметься макет, разрабатываемого сайта, и его графическое исполнение. Но оптимизация изображений для сайта в начале всех работ не имеет никакого смысла.
Любая работа развивается, и понимание исходной цели совершенствуется. Веб-программирование привнесло в эту логику создания продукта интеллектуального творчества человека еще большую динамику.
Стремление к систематизации информации, к определению графической и текстовой составляющей - главная цель в вопросах оптимизации изображений. Она не касается каждой картинки, фотографии или элемента дизайна. Эта цель упирается в ориентировочные представления о количестве, качестве и форматах требуемых графических элементов.
Форматы графических элементов
Изображения могут быть представлены полноценными фотографиями, небольшими графическими изображениями, векторными данными или композициями тегов HTML в сочетании с правилами CSS.
Традиция создания графики посредством букв, цифр, знаков и символов псевдографики в программировании уже на так сильно выражена, как это было в 80-х годах прошлого века. Но некоторые дизайнеры (особенно бывшие программисты) считают корректным выражать графические решения не графическими элементами.
С другой стороны, развитие мобильных девайсов, многочисленных моделей смартфонов и борьба различных браузеров за приоритеты , привели к новым графическим форматам.
Старые, надежные и верные JPEG, PNG и GIF - остаются основными форматами, и вопросы оптимизации изображений для WEB ориентируются именно на них.
Использование форматов изображений
В современном динамичном мире технологий привычным стало использовать JPEG для качественных фотографий, PNG и GIF для элементов сайта - кирпичиков веб-ресурса.

Считается, что JPEG обеспечивает лучшее качество. Применяется для сложных изображений с большим количеством цветов, полутонов и сложных графических элементов. Хотя в контексте растровой графики все это мало чем отличает JPEG от PNG или GIF.
Все три формата востребованы, удобны и практичны. Все они обеспечивают качественную графику. Конечно, JPEG лучше остальных, но не следует забывать, что далеко не все устройства обеспечивают браузеру возможность вывести на экран идеальное фото.
Применение того или иного формата можно рассматривать в контексте адаптивной верстки и ориентации на деловое применение веб-ресурса: просто, красиво, четко и одинаково на любых устройствах. Можно ориентироваться на Google: "оптимизация изображений" для попадания в индексы этой поисковой машины или руководствоваться технологиями и рекомендациями Yandex.
Направленность разработчика на максимальный комфорт для посетителя редко требует первоклассной графики. Нужно просто сделать красивый и удобный дизайн. Качественную картинку можно иметь в миниатюре, а при необходимости вывести в нужном формате.
Идеи, алгоритмы и программы оптимизации изображений нельзя рассматривать однозначно. Накапливать тонны фотографий и формировать алгоритмы загрузки страниц в полном объеме и сразу - не самая практичная идея.
Время и логика подачи изображений
Обычно графика хранится на веб-ресурсе. Если речь идет о магазине со складом на сотни тысяч товаров, сомнительно, что владелец будет заниматься хранением всех изображений. Вопросы оптимизации изображения каждого товара, каждой модели товара его однозначно волновать не будут.
Логика разработчика будет направлена на создание ссылок: любой товар, который желает посетитель, будет отображаться с сайта производителя. Это классическая идея оптимизации логики работы магазина.

Вопрос оптимизации заключается в улучшении, как изображений, так и текстовых описаний. Разработчик ориентируется на форму подачи информации и стабильный канал связи с поставщиком (производителем) по каждому товару.
В такой логике время подачи информации трансформируется на два варианта:
- показать миниатюру по группе товаров или первый товар в линейке моделей;
- показать логотип производителя и использовать его графику.
В обоих случаях выбор посетителя магазина позволяет сайту моментально подгрузить нужное изображение и занимать канал передачи информации минимальное время по конкретной необходимости.
CMS и оптимизация изображений
Использование графики в CMS (Content management system) в отношении изображений всегда трудоемкий вариант. С точки зрения процедуры: все просто, но, по предоставляемому инструментарию, картинки грузятся, оптимизируются и используются «вручную».
Собственно, иного предложить сложно. В любой CMS представления о том, как делать сайт и как он должен функционировать - это представления коллектива разработчиков и мнение сообщества этой CMS.
Работа с изображениями «оптом» или по тематике невозможна. Кроме того, CMS ориентируется на простого разработчика под девизом: «сайт с нуля без знаний по программированию». Предоставляя среду разработки, CMS скрывает использование графики и пути к файлам картинок в своих недрах. Задача вставить собственный код со ссылками на нужные картинки упирается в длительные поиски папки, куда помещаются графические файлы.
Например, оптимизация изображений на "Вордпресс" делается автоматом. Любую картинку можно загрузить. Размер и качество не имеет значения. WordPress сам обрежет или уменьшит рисунок для конкретного применения.
Для сайта-визитки - это неплохо. Десяток картинок плюс правильный текст и сайт готов. Для магазина, у которого сотни товаров и ассортимент меняется каждый месяц, это реальная проблема: нужен администратор контента.
Алгоритмы и программы оптимизации
С технической точки зрения, заниматься графикой по силам специалистам. Разработчик сайта в этой области - пользователь. Просто - применить картинку в нужном месте. Сложно - оптимизировать картинку. Собственная программа для оптимизации изображений для сайта - трудоемкая и сложная задача. Использовать накопленный потенциал - самый разумный путь.

Интернет предлагает многочисленные сервисы оптимизации изображений. Можно загрузить на онлайн-сервис JPEG, PNG или GIF-файл и получить на выходе уменьшенное, улучшенное или иным образом оптимизированное изображение.
Когда речь идет о десятке файлов, использование онлайн-ресурсов оптимизации удобно. Когда нужно манипулировать сотнями файлов в день - это трудоемкая и сложная проблема.
Некоторые предложения оформлены в виде API или локальной программы. Разработчик пишет собственный алгоритм, который взаимодействует через API с сайтом по оптимизации и обрабатывает автоматически сотни изображений. Это хорошее решение, но работоспособность сайта будет зависеть от сайта оптимизации.
Существует множество скриптов или программ, которые можно скачать и адаптировать под нужды сайта. Потом решить вопрос автоматизации обработки больших объемов графики локально или непосредственно на хостинге.
Предложения по оптимизации изображений динамично изменяются. При создании нового ресурса или модернизации существующего целесообразно выполнить анализ актуальных и наиболее популярных идей.
Плагины и расширения для сайта
Популярные системы управления контентом не обходят задачи обработки изображений стороной. Простая, быстрая и популярная CMS - это базовый функционал и возможность подключения плагинов по всем актуальным вопросам создания сайтов.
Оптимизация изображений под WordPress выполняется автоматически десятком различных плагинов. Они постоянно улучшаются, обновляются и дают возможность разработчику создавать алгоритмы обработки изображений автоматически.
Для сайта магазина такое решение удобно. Для сайта театры драмы и балета - нет. Когда требуется предложить посетителю качественные фотографии, потребуется ручная работа с каждым изображением и конкретные алгоритмы для навигации по нему.

Бутик по продаже женской одежды предполагает наличие рисунков модели и навигации по ним: посетитель может пожелать увидеть модель целиком и рассмотреть отдельные участки внимательнее.
«Оконный или балконный» сайт требует красивых картинок домов, окон или балконов, но на нем обязательно будет техническая графика: как именно устанавливаются окна, как заполняются промежутки, какова текстура материала и т.д.
Сайт по продаже станков для деревообработки, скорее всего, будет ориентирован на использование графического материала от поставщика.
Целесообразная стратегия оптимизации
Веб-ресурс всегда преследует конкретную цель, которая представлена набором актуальных задач. Выделять оптимизацию изображений в отдельную задачу не самый правильный путь.
Сайт - это комплексное решение в конкретной предметной области и вопросы оптимизации носят системный характер. Оптимизация изображений для сайта WordPress посредством популярного плагина - хорошее решение, но возможно, оптимизация вовсе не нужна, и загружать сайт дополнительным кодом не целесообразно. Можно использовать ссылки на чьи-то рисунки или разработать собственный алгоритм подачи графической составляющей.
Графика без текста не несет особого смысла. Рисунок всегда имеет имя и текстовое описание. Страница сайта содержит определенное количество рисунков и конкретный текст.
Считается, что имя рисунка имеет значение для поисковых систем. Поисковые роботы анализируют теги по атрибутам, по названиям файлов или ссылок. Учитывать эти особенности желательно, но не обязательно.
Логика работы поисковых алгоритмов - всегда тайна за семью печатями и множество мнений авторитетных специалистов. Что именно поднимет сайт в поисковой выдаче на первые позиции, сказать сложно.
Красивый и удобный, или практичный?
Создать качественный веб-ресурс, а не заниматься его оптимизацией - практическая задача.
Создать красивый и удобный сайт - хороший план. Когда он систематизирован в головах разработчиков - это лучшая стратегия оптимизации, цель которой лежит вне сложных алгоритмов, «умных» CMS и их плагинов.
Владелец ресурса получает желаемое, а не занимается проблемами, лежащими вне сферы его интересов. Чтобы продать женское платье с бриллиантами и золотым шитьем не всегда обязательно показывать, как сверкает бриллиант или выполнен золотой шов. Часто достаточно показать фотографию красивой женщины и только кусочек ее платья.
Мнение и восприятие
Вынести задачу оптимизации в область собственной компетенции и психологии восприятия посетителя сайта - идеальное решение.

Разработка сайта по окнам и балконам окажется быстрее и результативнее, если сделать пару фотографий красивых строений на осеннем или зимнем фоне, а не тратить время на оптимизацию сотни вариантов рисунков конкретных окон или балконов.
Человек, затевающий ремонт в квартире или постройку дома, заинтересован в качестве производителя, разумной цене и технических характеристиках. Его меньше всего интересует оптимизация изображений на сайте.
Скорость загрузки сайта и диалог на нем - важно. Удобная навигация и систематизированная информация - актуально. Быстрый заказ, простая оплата и моментальное исполнение - лучшие критерии задачи оптимизации.
fb.ru
что вы о ней знаете?
Что делают владельцы сайтов, чтобы привлечь больше клиентов и читателей на свои страницы? Подбирают качественный контент, продвигают НЧ, СЧ и ВЧ запросы, закупают ссылки. Безусловно, вы об этом знаете и применяете на практике. Но уделяете ли вы внимание оптимизации изображений, фото, картинок для сайта? Правильно ли вы обращаетесь с графикой?
СодержаниеБаланс размера и качества1. Изменяем размер2. Сжимает фотографииJPEG, PNG или GIF: как сделать правильный выбор?Будьте осторожны! Декоративные элементы дизайнаSeo оптимизация картинок для сайтаПервый шаг. Заполняем альт тегиПравила заполнения тега альтВторой шаг. Title и ЧПУТретий шаг. Подписи под изображениемГде лучше размещать картинку?
Правильно подобранный графический контент служит не только украшением web-страниц, но и дополнительным источником трафика. Кроме того, красивые, цепляющие внимание рисунки помогают задержать внимание посетителя, а значит, способствуют улучшению поведенческих факторов. Итак, разберёмся, что представляет собой сео оптимизация изображений для сайта.
Баланс размера и качества
Скорость загрузки страниц вносит свой вклад в положение ресурса в поисковой выдаче. Если блог загружается слишком медленно, велика вероятность потерять потенциального читателя. Значительная доля пользователей отказывается ждать, люди просто закрывают браузерную вкладку и уходят на другие вебсайты.
Соответственно, для быстрой передачи графики по сети, необходимо добиться уменьшения её веса. Есть два способа:
- уменьшение размера;
- сжатие фотографии с незначительной потерей либо вовсе без потери качества.
1. Изменяем размер
Ширина основной колонки большинства блогов не превышает 600-900 пикселей. Поэтому, не имеет смысла вставлять картинки большего размера. Чаще всего ваш движок способен сам автоматически уменьшать слишком большое графическое поле до приемлемой ширины. WordPress так и сделает. Однако лучше самому вручную провести масштабирование. Это связано с тем, что с сервера для пользователей будет выгружаться оригинал высокого разрешения, а он весит немало.
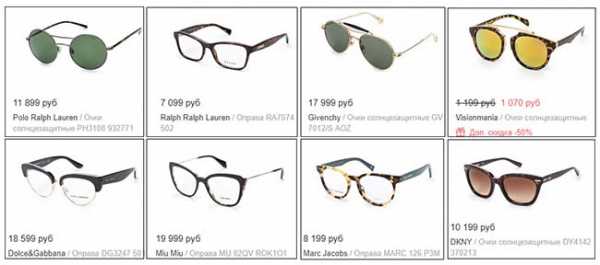
В ряде случаев стоит отказаться от использования крупных статичных картинок. Так, для быстрого обзора большого количества изображений стоит использовать миниатюры. С их помощью клиенту удастся бегло просмотреть группу аналогичных товаров и найти наиболее подходящие для себя варианты. А это большой плюс. Чем проще на вашем сайте искать нужные товары или информацию, тем лучше.

Пример визуального представления миниатюр. Для показа восьми товаров потребовался маленький блок высотой всего 300 пикселей и шириной 650 пикселей.
Этот способ особенно хорош для владельцев интернет-магазинов с большим ассортиментом. Миниатюры быстро загружаются, занимают минимум места на странице, а при необходимости позволяют покупателю разглядеть предмет во всех подробностях.2. Сжимаем фотографии
Рисунки с одинаковой шириной и высотой могут существенно отличаться по объёму. Одни весят пару десятков килобайт, другие – в сотни раз больше. На помощь приходит изменение разрешения.
Для уменьшения размера графического файла используйте программу Photoshop. Если его у вас нет, не расстраивайтесь. Неплохим аналогом станет бесплатный Gimp. Также к вашим услугам различные онлайн сервисы. У каждого из них есть свои полезные фишки. В некоторых программах доступна пакетная (массовая) оптимизация картинок. Потоковая обработка заметно ускоряет подготовку фото к загрузке на web-сайт.
Сколько в идеале должен весить обработанный файл? Стремитесь сжимать графику до 50-70 килобайт. Конечно, это не всегда легко. Особенно в тех случаях, когда хочется разместить крупные красочные фото. На итоговый результат влияет не только выбор программы для оптимизации изображений, но и формат, в котором будет сохранён файл-рисунок. Остановимся на этом моменте подробнее.
JPEG, PNG или GIF: как сделать правильный выбор?
Для сравнения откроем одно и то же изображение в Photoshop и сохраним его с параллельным сжатием во всех трёх форматах.
JPEG
Широко распространённый формат, применяемый для графических объектов. Файлы легко сжимаются до минимальных размеров практически без потери качества.

PNG
Преимуществом png-формата является обеспечение прекрасного качества изображения после многократных сохранений. Однако обратите внимание на размер. Он существенно выше, чем у картинки в jpg-формате.

GIF
Позволяет получать файлы маленького веса. Но из-за заметных искажений подходит только для объектов малого формата. Не применяйте данный формат для крупных фото. Зато для миниатюр, кнопок, элементов меню он отлично себя зарекомендовал.

По соотношению качество/размер, на мой взгляд, лидирует JPEG.
Будьте осторожны! Декоративные элементы дизайна
В погоне за внешней привлекательностью блога некоторые вебмастера забывают об умеренности. Конечно, можно украсить разделы и рубрики разнообразными красочными шапками, декорировать подвал, вставить броские кнопки. Но вся эта мишура способна существенно снизить быстроту загрузки сайта, вследствие чего возникнет отток посетителей. Ведь вы и сами не готовы ждать минуту-другую формирования интересующей странички.
При работе с декоративными элементами:
- Проверяйте их размер. Неоправданно тяжёлые блоки без сожаления убирайте;
- Применяйте каскадные таблицы стилей во всех случаях, когда можете это сделать;
- Тестируйте свой ресурс на скорость загрузки.
Seo оптимизация картинок для сайта
Зачем нужно оптимизировать графический контент? Затем, чтобы привлечь чуть больше посетителей. Глобальных изменений ждать не стоит (если, конечно, вы не продаёте товар, который люди ищут, в том числе, и по фото). Но некоторый прирост трафика отметить можно.
Первый шаг. Заполняем альт теги
Alt lags – это текстовое представление картинки, демонстрируемое пользователю до тех пор, пока не подгрузилось само фото. Данный атрибут также способен приносить пользу при сео-оптимизации вебресурса. Так, в качестве альт-тегов можно использовать продвигаемые ключевые запросы. Важно, чтобы они были релевантны подобранному изображению.
Правила заполнения тега альт
- используйте поисковые запросы;
- пишите тег латиницей;
- не перестарайтесь с длиной. К примеру, альт тег «купить квартиру в подмосковье скидки рассрочка акции взнос материнским капиталом продажа в ипотеку» не слишком удачный. Постарайтесь уложиться в 55-60 символов;
- не стоит спамить. Одного ключа вполне достаточно;
- тег должен соответствовать картинке. Если на фото изображена Скарлетт Йоханссон, не пишите в Альт размытую фразу «модные причёски 2017». Более удачным окажется прицельный вариант «причёска Скарлетт Йоханссон на премии MTV»;
- для декоративных элементов заполнять теги не нужно. Поисковые системы расценивают такой ход как переоптимизацию и снижают позиции ресурса в выдаче.
Второй шаг. Title и ЧПУ
Заголовок должен отличаться от тега Alt, но также писаться латиницей. Title предоставляет дополнительную информацию поисковикам о размещённом изображении.
По возможности прописывайте человекопонятный урл. К примеру, если нарисована моторная лодка, то и пишите в названии motornaya-lodka.jpeg либо motorboat.jpeg. Такие url несут в себе больше полезной информации и для человека, и для поисковика. Ведь, например, 14789.png совершенно не информативен и не способствует ускорению поиска.
Третий шаг. Подписи под изображением
Применяются для предоставления дополнительных сведений пользователю. Наибольший эффект оказывают на страницах с большим объёмом графики и малым процентом текстовой информации, например, в каталогах интернет магазина.
Подпись также может содержать продвигаемый ключ.
Где лучше размещать картинку?
Казалось бы такой простой вопрос, но и он имеет значение. Статью с грамотно подобранными качественными изображениями поисковые роботы Google и Яндекс оценят выше аналогичного по качеству текстового контента без фото. Графические вставки могут прояснять весь материал или отдельные его части. Соответственно, оптимальным вариантом является размещение фотографий в непосредственной близости от текста, к которому они относятся.
Поисковики становятся умнее с каждым днём. Они уже могут выделять отдельные объекты на изображении. Но для лучшего анализа рисунка требуется текстовый контекст. Поэтому релевантное сочетание графики и текстового блока встречает положительный отклик у поисковых ботов. Дополнительным плюсом станет близкое расположение к рисунку заголовков h3-h5.
Подведём итоги
Одной оптимизации изображений не достаточно для кардинального изменения положения вебресурса в поисковой выдаче. Однако применение вышеописанных приёмов позволит вам, пусть незначительно, но увеличить поток посетителей и улучшить поведенческие факторы. А это, в свою очередь, сделает сайт более качественным и успешным.
Желаю вам больше удачных публикаций и качественных рисунков.
Другие интересные статьи:
yoursuccessnow.ru