Оптимизация изображения для публикации в интернете. Оптимизация изображений для сайта фотошоп
Как оптимизировать изображение для сайта
Всем, здравствуйте! Сегодня мы займемся подбором картинок для сайта с их дальнейшей оптимизацией. Как оптимизировать изображение для сайта в WordPress? Воспользуемся уже имеющимися. Для оптимизации фотографий используем всем известный графический редактор — фотошоп.
Используем программу Photoshop
У меня имеется установленная на компьютере программа Photoshop версии CS6. Все картинки и статьи на сайте должны быть уникальными. Как проверить их уникальность, можно ознакомиться в этой статье.
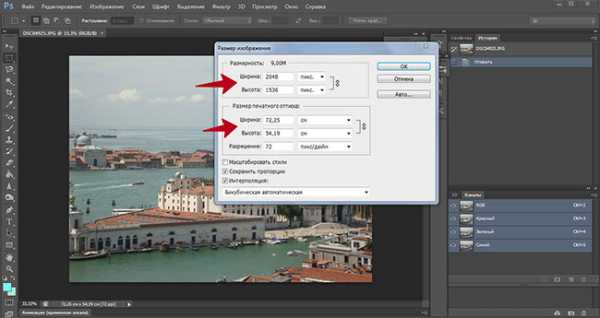
Размещаем в графическом редакторе нужный снимок. Смотрим, какой объем занимает данное фото. В данном примере – 72,25х54,19 см., 2048х1536 пикселей, размер составляет — 1,377 Мб.

Понятно, что это очень большой объем изображения, который необходимо уменьшать. Как это исправить?
Сейчас мы рассмотрим различные варианты сжатия фотографий без потери качества. Для размещения на сайте нам необходимо иметь размер снимка в пределах 30-60 кб. Вот к этим параметрам мы и будем стремиться.
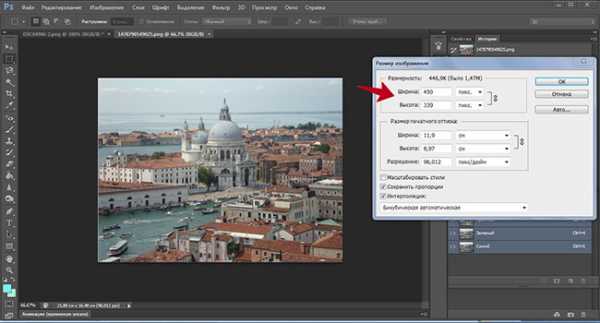
Вначале во вкладке изображение графического редактора изменяем размер ширины на 450 пикселей, сохранив пропорции фотографии. После этого сохраняем изображение на компьютер с расширением jpeg и png для их сравнения.

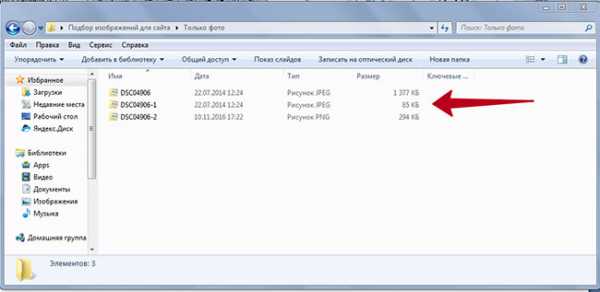
Давайте посмотрим, какой размер у нас получился. Файлы имеют следующие размеры: jpeg — 85 кб, а png — 294 кб, хотя при сохранении мы изменили только расширения файла.

Как сохранить снимок
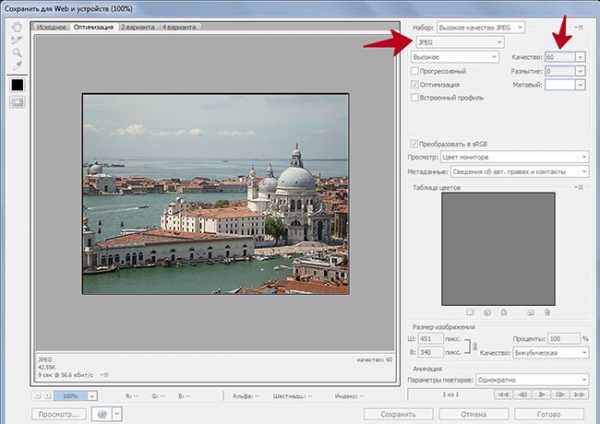
Следующим шагом сохраним этот же файл, но уже как для web устройств. При этом устанавливаем высокое качество для jpeg. При сохранении на компьютер размер фотографии получился – 53 кб, который на данный момент является самым меньшим.

Программа для скриншота
Сейчас сделаем скриншот первоначального снимка. Воспользуемся программой Joxi, и сохраняем его на компьютер. Объем файла составил – 827 кб. Далее размещаем скриншот этого файла в фотошопе, изменяем его размер на 450 пикселей и сохраняем как для web устройств. Что у нас получается?
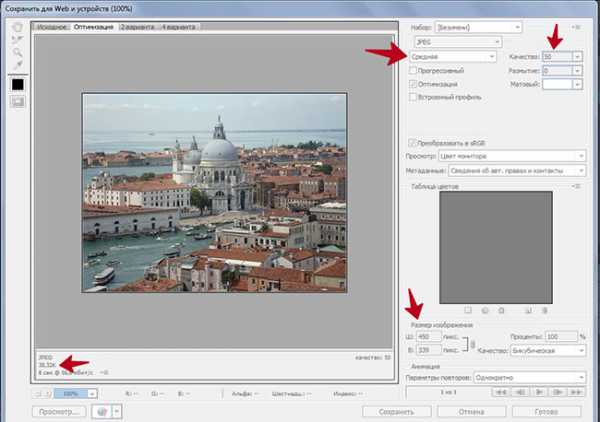
Величина фото также уменьшилась и составила – 50 Мб. Также при сохранении картинок для web устройств можно уменьшать размер баланса между качеством изображения и степенью сжатия (в пределах 40-60). При этом качество картинки не должно пострадать.

Хочу обратить внимание на то, что ширину картинки мы устанавливали 450 пикселей. Рекомендуется изображение устанавливать на всю ширину статьи. Как можно определить эту величину? Для этого можно воспользоваться инструментом My Size, и производим ее измерение.
Какие выводы можно сделать
- Файлы с расширением jpeg имеют меньший объем.
- Производить сохранение картинки как для web устройств.
- При сохранении файла для web устройств можно уменьшать величину баланса между качеством изображения и степенью сжатия (40-60).
- Для оптимизации картинки используем скриншот, который имеет меньшие параметры, чем файлы с расширением jpeg.
- Файлы картинок сохраняем размерами 30-60 кб, не в ущерб их качеству.
Как оптимизировать изображение для сайта мы разобрались. Также в продолжение темы оптимизации картинок подойдет вот эта статья.
С уважением, Михаил Сойкин.
Спасибо, что поделились статьей в социальных сетях!
rtgh.ru
Оптимизация изображения для публикации в интернете.
Оптимизация изображения для публикации в интернете.До сих пор скорость интернет соединений, на просторах нашей страны и ближнего зарубежья, желает лучшего. Интернет страницы сайтов должны быстро загружаться. Если страница сайта долго загружается, то посетитель сайта может не дождаться загрузки и покинуть её. Как можно уменьшить скорость загрузки страницы? В этой статье я не буду рассказывать о том, как оптимизировать код HTML страничек. Я расскажу Вам о том, как оптимизировать изображение для сайта с помощью Photoshop.Оптимизировать изображения для интернета можно в самых разных программах. Но, среди графических редакторов, самым мощным на сегодняшний день, является Adobe Photoshop. Эта программа имеет очень большие возможности, если не сказать, огромные. Но, чтобы постичь все её возможности, у Вас может уйти не один день. Например, когда я первый раз открыл программу, то не знал, с какой стороны к ней подступиться, с чего начать.
Ну да ладно. Сейчас много не требуется. Приступим.
1. В запущенной программе Photoshop, в верхнем меню, нажмите Файл – Открыть и выберите изображение для редактирования. Для примера я взял изображение с разрешением 2560х1600 пикселей, размер – 2,21 мегабайта. Такое изображение на сайт не выложишь. Здесь оно конечно же не такое большое.

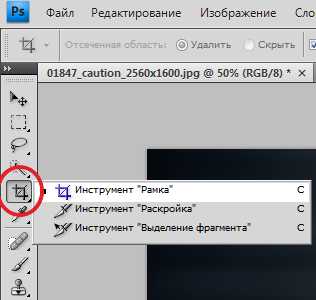
2. Попробуем удалить с помощью инструмента Рамка ненужные нам фрагменты на исходном изображении.

3. Вот так это будет выглядеть. На этом шаге, вы можете подкорректировать то, что у Вас останется после обрезки изображения.

4. Когда расположите рамку в нужном положении, нажимайте кнопку Enter на клавиатуре. Ваше изображение будет обрезано.

5. Вы получили изображение нужного Вам фрагмента, без лишних деталей в высоком разрешении. Но это изображение ещё слишком большого размера и имеет приличный вес.
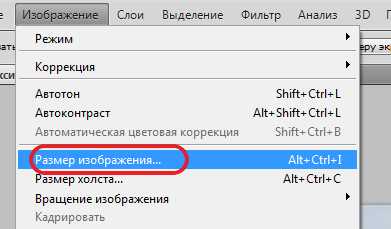
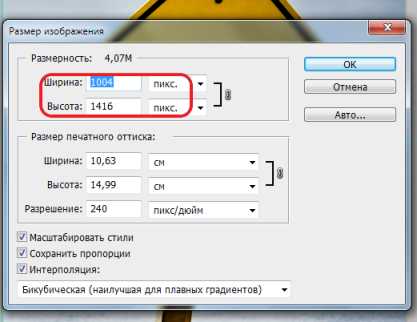
6. Что можно сделать дальше? Как ещё можно уменьшить размер изображение? Если Вы знаете, какой именно размер должно иметь оптимизированное изображение, то тогда, нужно открыть вкладку меню «Изображение – размер изображения».

В открывшейся вкладке выставите нужные пропорции изображения.

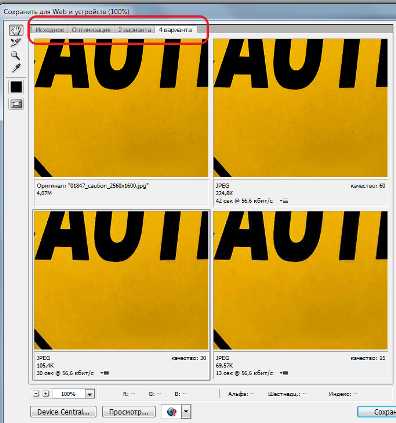
7. Дальше, самым оптимальным, будет открыть вкладку Файл , и выбрать там Сохранить для web . Здесь, для получения оптимального соотношения с различными настройками.
Есть интересная возможность смотреть будущий вариант в четырёх вариантах. Смотрите, сравнивайте. Понравившийся вариант сохраняйте и выкладывайте на сайт.

У меня получилось картинка достаточно хорошего качества. Размер изображения уменьшен с 2,21 мегабайта до 52килобайт.

Автор: Антон Козлов
Удачных работ Вам!
Всегда для Вас :photoshoplesson.ru
photoshoplesson.ru
Как оптимизировать изображения для сайтов и блогов
Сайт дня (как попасть): Контент-поддержка для людей. Для серьезных людей
Дорогие друзья, предлагаю вашему вниманию свой очередной видеоурок Photoshop, в котором я покажу самую простую схему оптимизации изображений для сайтов и блогов, которую постоянно использую для Shakin.ru.
Существует много более сложных вариантов, но они нас сегодня не интересуют. Схема проста, понятна и эффективна, как я люблю 🙂 .
Рекомендую смотреть видеоурок в полноэкранном режиме. Это можно сделать нажатием на иконку Fullscreen Toggle:
Я убежден, что если Ваш ресурс не фотоблог и не ресурс, на котором должны быть изображения высокого качества, то можно и нужно картинки оптимизировать. Это позволит при большой посещаемости не только уменьшить нагрузку на хостинг, но и сделает загрузку страниц Вашего сайта более быстрой. Причем визуально оптимизированные изображения будут мало чем отличаться от оригиналов.
🎃 Кстати! Только три дня, 30, 31 октября и 1 ноября, мою книгу SEO Винчестер можно купить со скидкой 50%, то есть не за 1830, а всего за 915 рублей. При этом вторую книгу SEO Коллайдер (обычная цена 1960 рублей) вы получаете в подарок бесплатно. То есть за 915 рублей вы получаете две книги. Суммарная скидка получается 75%. Обе книги я обновил и дополнил в октябре 2018. Для получения скидки напишите мне на [email protected] с темой "Осень".Для своего блога я пришел к выводу, что изображения в постах должны быть шириной в 450 пикселей и иметь размер не более 40 Kb. Если изображение вытянуто в высоту, то делаю его ширину 350 пикселей.
Приведу английские команды из видеоурока и их русскоязычные аналоги, чтобы вы могли все проделать в любой версии Фотошопа.
File-Open (Файл-Открыть)
Image-Image Size (Изображение-Размер изображения)
Image-Adjustments-Auto Color (Изображение-Настройки-Авто цвет)
Image-Adjustments-Auto Curves (Изображение-Настройки-Авто кривые)
File-Save for Web & Devices (Файл-Сохранить для веба)
Примечание - существует несколько версий русификации Фотошопа, и варианты перевода могут не совпадать.
Кстати, недавно нашел очень полезный онлайн сервис, который очень похож на Photoshop - Pixlr.com. Он бесплатен, прост и можно переключиться на русский язык интерфейса. Если под рукой нет Фотошопа - всегда можете на него зайти и оптимизировать нужные изображения, а также проделать другие манипуляции с картинками.
Желаю вам успехов в оптимизации изображений! Если есть желание научиться обработке фотографий и фотомонтажу, я буду рад вас видеть на своем сайте по урокам Photoshop!
Глобатор
Постовой (как попасть + обмен ссылками): Качественное продвижение сайта профессионалами.
Webmasters.ru - популярный SEO форум вебмастеров о заработке в интернете.
Перенаправление RSS ленты на прожженную FeedBurner ленту без плагинов
Десерт на сегодня - видео о забавном котенке. Не заулыбаться просто не получится!
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался :) :
Загрузка...shakin.ru