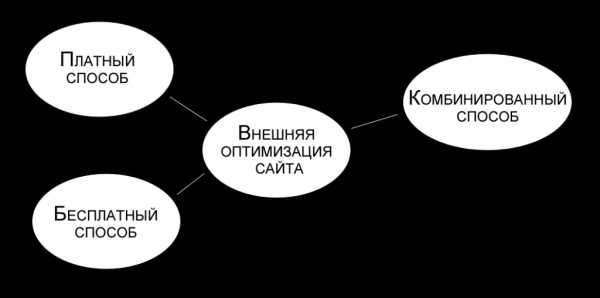
Оптимизация дизайна для быстрого тестирования прототипов. Оптимизация для prototype 1
как настроить FPS - Мои файлы - Каталог файлов
В этой статье я хочу вам рассказать как поднять Ваш fps до 200 (выжать можно и больше,если машина позволяет).Спросите зачем так много?Попробуйте поиграть сначала с 30 fps, а затем со 100.Разница будет очевидна.При 30 fps , модельки будут перемещаться быстрее (в силу потери кадров), чем при 100 (потому как увидим больше кадров), т.е. при 100 fps человечки начинают двигаться более плавнее и прицеливаться становится легче.Делаем вывод,что чем больше fps,тем плавнее начинают перемещаться модели игроков.Таковы мои наблюдения и опыт.
Для проверки своего FPS пропишите это в консоли cl_showfps 1
Итак начнем.Для начала скачаем последние драйвера своей видиокарточки (nVIDIA/ATI , сразу предупрежу,что речь пойдет о nVIDIA , т.к. с ATI дел не имел, но смысл в принципе один и тот же).
1) Здесь все просто. Скачиваем (официальный сайт nVIDIA). Устанавливаем. Перезагружаемся. Драйвера для ATI, Вам понадобится искать самостоятельно
2) Далее жмем на рабочий стол правой кнопкой мыши.Выбираем "Панель управления NVIDIA"
3) Появится большое окошко.Слева находим "Управление параметрами 3D"
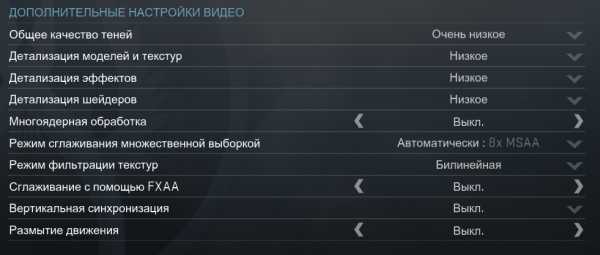
4) Выключаем все опции.Анизотропная фильтрация - "Выкл" Вертикальный синхроимпульс - "Отключить" Максимальное количество заранее подготовленных кадров - "0" Ограничение расширения - "Выкл" Потоковая оптимизация - "Выкл" Сглаживание - гамма-коррекция - "Выкл" Сглаживание - параметры - "Нет" Сглаживание - прозрачность - "Выкл" Сглаживание - режим - "Выкл" Сообщения об ошибках - "Выкл" Соответствующая привязка текстуры - "Выкл" Тройная буферизация - "Выкл" Ускорение нескольких дисплеев - "Режим однодисплейной производительности" Фильтрация текстур - анизотропная оптимищация образцов - "Выкл" Фильтрация текстур - качество - "Высокая производительность" Фильтрация текстур - отрицательное отклонение - "Разрешить" Фильтрация текстур - трилинейная оптимизация -"Выкл"
5) Здесь дело сделано, переходим непосредственно к настройке CS.Теперь нужно вынести на рабочий стол, запускающий файл игру.Далее жмем на вынесенный ярлык правой кнопкой и выбираем "Свойства".В графе "Объект" добавляем следующие параметры: -applaunch 10 -gl -dev -dxlevel 70 -32bpp -heapsize 1048576
И это будет выглядеть примерно так:
"C:\Program Files\Steam\Steam.exe" -applaunch 10 -gl -dev -dxlevel 70 -32bpp -heapsize 1048576
-applaunch 10 - если у вас non-steam (не лицензия,ну т.е. вы ее скачали,а не купили),то этот параметр вам не нужен. -gl - запуск игры в режими OpenGL (обязательно) -dev - запуск игры в режими девелопера (обязательно) -dxlevel 70 - запуск игры с поддержкой Directx 7 (желательно) -32bpp - запуск в режими 32-х бит.Можно и в 16, но тогда у вас будет отсутствовать дым от Smoke гранат. -heapsize - количество Оперативной Памяти (желательно)
если у вас 512MB , то -heapsize 262144 если 1GB , то -heapsize 524288 если 2GB , то -heapsize 1048576
В самой игре обязательно выставить разрешение 640x480. Т.к. чем меньше разрешение,тем больше fps
6) Теперь нам нужно настроить конфиг. Конфиг (для Steam) находится по адресу, например : "C:\Program Files\Steam\SteamApps\ИмяВашегоАккаунта\counter-strike\cstrike\config.cfg" и здесь"С:\Program Files\Steam\SteamApps\ИмяВашегоАккаунта\counter-strike\cstrike_russian"Везде в этих ссылках лежит конфиг, и там и там нужно исправить 2 значения.(Для non-steam , я к сожалению не помню где он там лежит).
В конфиге заменяем два значения:1- cl_cmdrate "101" на cl_cmdrate "200" 2- fps_max "101" на fps_max "200"
7)Заходим в игру.Жмем Ctrl + Alt + Del -> Закладка "Процессы" -> найти процесс "hl.exe" -> нажать на правую кнопку мыши -> "Приоритет" -> "Реального времени".Жмем на крестик.
8) На этом все.Зайдите на сервер и наблюдайте такую картину (FPS у меня не скачет, даже когда много игроков на экране) :
Кстати, насчет "выжать можно и больше,если машина позволяет".Вот что получилось:
300 fps , но если больше 3-4 человек на экране, то начинаются "скачки" fps.В настройках конфига поменять cl_cmdrate "200" -> cl_cmdrate "300" fps_max "200" -> fps_max "300"
400 fps , но если больше 1 человека на экране, то тоже начинаются "скачки" fps.В настройках конфига поменять cl_cmdrate "200" -> cl_cmdrate "400" fps_max "200" -> fps_max "400"
500 fps получилось лишь только в меню smileyНо это на моем железе,у Вас может получится больше и лучше smileyЭто так.На заметку.
prototype-cs.3dn.ru
Страница не найдена
- Меню
- Конвертер видео
- Порезка Мп3
- Радио
- Популярное видео
- Обзор игр для телефона
- Обзор игр для PSP
- Обзор игр для ПК
- Обзор игр для IOS
- Обзор игр для XBOX
- Обзор игр для Андроида
- Обзор игр для Планшета
- Видео обзоры онлайн игр
- Обзор Anno Online
- Обзор Blood and Soul
- Обзор Castlot
- Обзор Counter-Strike
- Обзор Dark Age
- Обзор DarkOrbit
- Обзор Demon Slayer
- Обзор Demonion
- Обзор Drakensang Online
- Обзор Dreamfall Chapters
- Обзор Forsaken World
- Обзор Goalunited
- Обзор Goodgame Empire
- Обзор Imperia Online 2
- Обзор Infestation
- Обзор Infinite Crisis
- Обзор Karos Online
- Обзор Minecraft
- Обзор Neverwinter Online
- Обзор Prime World
- Обзор Rail Nation
- Обзор Reborn Online
- Обзор Royal Quest
- Обзор Settlers Онлайн
- Обзор Star Conflict
- Обзор Travian
- Обзор War Thunder
- Обзор WarFrame
- Обзор World of Dragons
- Обзор World of Tanks
- Обзор Ботва Онлайн
- Обзор Драконы
- Обзор Моя маленькая ферма
- Обзор Пароград
- Обзор Полный Пи
- Обзор Правила войны
- Обзор Седьмой Элемент
- Обзор Танки онлайн
- Обзор ТехноМагия
- Обзор Угадай Слово

zagame.net
Оптимизация дизайна для быстрого тестирования прототипов
Если вы занимаетесь разработкой, то вам наверняка знакомы такие методы, как юзабилити-тестирование (usability testing — проверка эргономичности) и прототипирование (быстрая «черновая» реализация базовой функциональности для анализа работы системы в целом). С их помощью вы можете создавать макеты, которые обеспечивают необходимое взаимодействие с пользователем и при этом не требуют много времени на дизайн.
Независимо от того, какие именно инструменты вы используете — структурные схемы страниц, кликабельные макеты или готовый код, предлагаем вам 6 подсказок, которые важно учитывать при создании прототипов.
1. Дизайн с минимумом переменных
Для начала, вам нужно убедиться, что ваши тестовые варианты содержат только необходимые для проверки гипотезы различия и что они находятся на вершине визуальной иерархии и заметны пользователям.
Пример
Ниже представлены два варианта дизайна приложения для peer-to-peer платежей. Задачей тестирования было выяснить, возрастет ли воспринимаемая пользователями ценность продукта за счет функции выкупа вознаграждения.
Вариант А: стандартный набор функций
Вариант Б: есть функция выкупа награды
В первом варианте показаны базовые функции приложения, а во втором используются такие же функции, но с одним дополнением — кнопкой «Выкупить» (Redeem). В обоих прототипах имеет место одинаковый макет, контекст и цветовая палитра, что сводит к нулю вероятность влияния дизайна на тест.
Во время тестирования дизайн вариантов должен быть идентичным, за исключением визуализации переменных. Это необходимо, чтобы у вас была возможность оценить, какие именно изменения в прототипе влияют на пользовательское восприятие ценности. Переменными для теста могут выступать различный текст, позиция кнопок, промежуточный экран или изображения. Пользователь должен легко их идентифицировать, а они — влиять на восприятие продукта в лучшую или худшую сторону.
Не путайте тестовый вариант с версией или концепцией дизайна. Дизайнеры часто создают несколько макетов на стадии концепта, и хотя они могут менять поведение пользователя, слишком большая разница между тестовыми вариантами не дает возможности выяснить, какие именно корректировки привели к этому в первую очередь.
Слишком большая разница между тестовыми вариантами мешает понять, что оказалось наиболее эффективным
Твитнуть цитату
Пример того, что не нужно тестировать
На изображении выше показаны два разных подхода к оформлению приложения peer-to-peer платежей. В то время как наличие различных концепций для вашего продукта — это хорошо, их совместное тестирование — плохая практика. Эти два варианта содержат так много различных переменных (контент, цвет, иконки, функции и прочее), что выяснить, какие именно параметры стали катализаторами изменения пользовательского поведения, невозможно.
2. Идентичный текст
Во время сплит-тестирования убирайте любые ненужные визуальные различия. Один из простых способов сделать это — сохранять текст одинаковым для всех вариантов. Личная информация о пользователе (имя и адрес) должна быть одной и той же, как и типы задаваемых вопросов, основные элементы дизайна, подсказки и моделируемая среда во время экспериментов.
Пример
Во время тестирования дизайна поисковика авиабилетов была использована одна и та же информация о локациях (Нью-Йорк и Лос-Анджелес), датах (с 8 по 16 августа) и количестве путешественников (один). Эти сведения не различались, потому как проверялись не они.
Вариант А: поиск рейсов Alaska Airlines
Вариант В: поиск рейсов на Skyscanner
3. Не волнуйтесь о деталях, которые не важны
При создании дизайна для финального продукта необходимо принять во внимание такие моменты, как отображение на экранах различного размера, наличие элементов бренда, техническая реализация и так далее, в то время как прототипы используются, в первую очередь, для изучения обратной связи от пользователя. Поэтому те ограничения, которые накладываются на конечный продукт, не имеют никакого значения в процессе тестирования прототипов и только увеличивают итерационные циклы.
Ограничения, которые накладываются на конечный продукт, не имеют никакого значения при тестировании прототипов
Твитнуть цитату
Ваша задача — позаботиться о переменных, которые должны быть протестированы: цвет, заголовки и правильная приоритезация функций. Четкая визуальная иерархия намного важнее, чем выбор правильного шрифта, соответствующего стандартам бренда.
Пример
Ниже представлен простой прототип кликабельного приложения для отеля, чтобы изучить впечатления пользователей от предлагаемого набора функций.
Прототип приложения для отеля — панель управления и заставка
Если бы это был дизайн в техническом задании для инженеров, то нужно было бы убедиться, что цвета соответствуют бренду, изображения принадлежат компании, все ссылки работают, что юрист проверил условия использования (и что они действительно там есть), а также десятки других аспектов. Но так как основной целью является выявить реакцию пользователя и его восприятие конкретного ценностного предложения, можно легко проигнорировать все это.
Помните, что прототипирование — это механизм экономии. Время, потраченное на усовершенствование дизайна или элементов, не имеющих значения для теста, снижает эффективность создания прототипов.
4. Сконцентрируйтесь на пользователях
Прототипирование — это путь к пониманию пользователя. Отполированный дизайн интерфейса, который вы представите для финального утверждения, не обязательно будет выглядеть также, как изначальный прототип несколько недель назад. Воспринимайте прототипирование как процесс дополнения концепции, а не определения финальной формы продукта.
Как только вы проверите основные компоненты продукта среди целевых пользователей, используйте эти знания, чтобы усовершенствовать официальный дизайн, включая брендинг и другие необходимые детали, и спланируйте повторный тест после включения этих элементов, чтобы собрать как можно больше данных.
Вы можете столкнуться с тем, что предложенный вами дизайн идет вразрез с направлением, выбранным руководством. Используйте это как возможность для сравнения вариантов. Создайте два прототипа, которые представляют оба дизайна, и посмотрите, какой из них выберет пользователь. Теперь обсуждение дизайна будет подкреплено реальными данными, основанными на обратной связи, а не на личных предпочтениях.
5. Создайте четкий путь
Если вы уже проводили тестирование, тогда вы знаете, что продолжительность концентрации внимания у пользователей очень короткая. Не понимая, как работает прототип, они часто отказываются от завершения опыта. Это нормально для смоделированной ситуации, в которой продукт предоставляется бесплатно и не предназначен для использования в долгосрочной перспективе.
В связи с этим, постарайтесь ограничить области взаимодействия во время испытания и убрать все, что отвлекает от тех аспектов, которые вы хотите протестировать. Не все кнопки должны быть кликабельны или демонстрировать свою интерактивность — оставляйте только те элементы, которые будут вести пользователя по нужному вам пути.
Пример
Чтобы получить обратную связь во время бронирования отелей через TripAdvisor, пользователям был предоставлен лишь тот функционал, который относится к этому процессу, а несвязанные с этим потоки — поиск билетов и ресторанов — не были включены в прототип.
Главная страница с пустыми полями и заранее выбранным пунктом «отели»
Главная страница с заранее выбранными местом и датами
Список отелей, на основе поисковых критериев
Отель выбран и забронирован с помощью TripAdvisor
Любые картинки, добавленные в этот прототип, должны были относится к тестируемому потоку. В ином случае, не связанные с ним активные участки стали бы «черными дырами» для пользователей, что повысило бы вероятность получения обратной связи, не соответствующей основной задаче.
6. Изучите поведение пользователей, вдобавок к обратной связи
На ранней стадии тесты прототипов могут включать демонстрацию 1-2 экранов пользователям и вопросы. Однако позже вы захотите понять их поведение — на какие страницы они пришли и как долго там оставались. Убедитесь, что ваши инструменты прототипирования позволяют собрать надежные данные в каждом эксперименте, чтобы вы могли максимизировать информацию, которую вы получаете.
Запомните:
1. Во время создания прототипа для циклов быстрого тестирования, не делайте окончательный продукт. Сконцентрируйтесь на той части, которую вы хотите проверить и на пути, который является решающим для успеха, а также покажите экраны, которые дадут пользователю возможность завершить желаемые потоки (не более 1-2 в одном тесте). Это позволит вам быстро создавать тест-варианты и сэкономить время дизайнеров и разработчиков.
2. Запланируйте несколько раундов тестирований — так часто, как вы можете себе позволить (ежедневно, еженедельно или ежемесячно) — после модификации прототипов. Впечатления пользователя могут меняться, пока продукт развивается. Пока вы часто проводите проверки, вы будете готовы к любым позитивным или негативным изменениям, на которые указывает обратная связь.
3. Обучайте своих руководителей: помогите им понять, что ваши прототипы для тестирования — это самый экономически выгодный способ из возможных, и что дизайн может быть другим в конечном итоге. Макеты, созданные для тестов, не должны точно представлять продукт.
4. Прежде чем создавать что-либо, определите, каким должен быть успешный опыт пользователя (например, пользователь завершает все этапы оплаты, может проверить свой баланс счета, знает, как сортировать список товаров и т.д.). А после того, как вы выясните, каким хотите видеть результат теста, продумайте варианты для оптимизации.
5. Не делайте прототип сложным для понимания. Обращайте внимание на длину текста, а также убедитесь, что основным шагам (навигация, призыв к действию, заполнение формы) легко следовать.
6. Узнайте, как будет проводиться тест: какие вопросы будут предложены пользователям, будет ли это опрос, немодерируемый тест или персональная сессия. Понимание формата поможет вам определить, что показывать в ходе тестирования.
7. Создавайте многоразовые шаблоны основных изображений продукта, чтобы быстро переделывать макеты.
8. Сохраните комплект небрендированных шаблонов, если вы хотите протестировать продукт под общим названием и сохранить название бренда в секрете. Вы можете захотеть убрать все логотипы или использовать общие, чтобы предотвратить узнаваемость.
9. Используйте стандартные элементы пользовательского интерфейса и знакомые визуальные сигналы.
10. Выбирайте изображения и контент, который не будет влиять на результаты теста. Например, вместо популярных книг, журналов, фильмов и других медиа в прототипе используйте неизвестные названия, чтобы содержание никак не отразилось на восприятии ценности пользователем.
11. При необходимости тестирования рабочего продукта и его прототипа, подумайте о переводе первого в макет и проверяйте его «текущую» версию на той же платформе, что и новый дизайн. Это поможет устранить искажение при использовании полностью функционального продукта и варианта с ограниченной функциональностью.
Шпаргалка: что включить в прототип?
- общую информацию для всех вариантов;
- конкретные стимулы;
- переменные, необходимые для тестирования;
- схожие моменты для всех вариантов;
- экраны, подходящие к любому потоку, который тестирует пользователь;
- стандартные элементы пользовательского интерфейса;
- макеты, сфокусированные на одной детали, которую вы хотите протестировать;
- любые элементы, которые увеличивают доверие к продукту.
Что убрать из прототипа?
- запросы руководства, которые не относятся к тесту;
- переменные, которые не тестируются;
- все факторы, отвлекающие пользователя от того, что вам нужно выяснить.
Заключение
При максимальной концентрации внимания на пользователях тестирование прототипов может быть невероятно эффективным методом разработки. Хотя сложные вариации могут быть интересны инженерам, руководителям и другим заинтересованным сторонам, которые хотят опробовать продукт и отпраздновать готовый дизайн, они только помешают вам, если вашей целью является быстрое получение обратной связи от пользователей.
Высоких вам конверсий!
По материалам: smashingmagazine.comimage source publicenergy
19-01-2016
lpgenerator.ru