Мифы о скорости загрузки сайтов на Joomla. Joomla оптимизация скорости сайта
Мифы о скорости загрузки сайтов на Joomla
Разбор аргументов, фактов и заблуждений, касающихся скорости загрузки сайтов на Joomla, а также факторов, влияющих на время загрузки веб-страниц в целом: особенности хостинга, сторонние расширения и факторы на стороне пользователя
Содержание
- Особенности Joomla
- Факторы хостинга
- Шаблоны и сторонние расширения
- Факторы на стороне пользователя
- Курс по ускорению Joomla
Особенности Joomla
Легче всего сказать, что во всем виновата Joomla и ее разработчики. Но! Давайте разберемся подробнее, рассмотрим все элементы, которые влияют на загрузку сайта.
За что отвечает Joomla в загрузке сайта? Она в первую очередь отвечает за генерацию страницу, т.е. за время выполнения запросов и получения результатов из базы данных.
В прошлом, Joomla 1.0 и 1.5 не отличались высокой скоростью, точнее хорошо так тормозила. В Joomla 2.5 ситуация стала исправляться и с 3-ей версией CMS скорость самой Joomla находится на высоком уровне.
Стоит так же учитывать, что используемые расширения могут тормозить работу. Например, компонент интернет-магазина Virtuemart как работал медленно на Joomla 1.0, так и продолжает быть верным традициям на Joomla 3 и выше.
Вывод: к Joomla претензий нет. Используемые расширения вносят свою лепту в скорость работы сайта.
Факторы хостинга
Хостинг обеспечивает работу вашего сайта. И от хостинга во многом зависит скорость.
Причины медленной работы хостинга:
- старая версии PHP
- не установлены нужные модули PHP для сжатия и кэширования
- не установлены прекомпиляторы
- старое оборудование
- большое количество клиентов на одном сервере
Какой бы крутой у вас не был скрипт, хостинг может добавить существенную ложку дегтя в скорость работы сайта.
Почему же хостер не думает о нас?
Думает, но у него нет цели выжать максимум из возможного. Плюс присутствует человеческий фактор, админы могут забывать делать плановые обновления. Да и не многие пользователи, к сожалению, берущие виртуальный хостинг, задумываются о том, чтобы выжать максимум.
Хотя это, конечно, не про всех. Есть и много хороших хостингов. Просто нужно понимать, что большая проблема в скорости может быть из-за хостера и нужно выявлять проблему на ранних стадиях.
Но! Важный момент! Во всем винить хостера тоже не стоит. Сейчас популярно стало переезжать на CDN, как говорят сами владельцы CDN: У вас все будет летать.
Представьте, лошадь участвует на скачках, но к ней привязана нагруженная телега. К вам подходит торгаш и предлагает поменять лошадь, мол она сильнее и быстрее. Да, конечно, если лошадь сильнее, то она пойдет быстрее, но и про ненужный груз - телегу не нужно забывать.
К тому же переезжая на CDN до оптимизации сайта вы платите в 1.5 - 2 раза больше денег, чем после оптимизации.
Шаблоны и сторонние расширения
При загрузке сайта, для отображения страницы у нас подгружается большое количество файлов стилей, JS-библиотек, изображений.
И здесь существует две проблемы:
- каждый отдельный файл в загрузке - это отдельное время на соединение и получение файла
- подгружаемые CSS и JS загружаются в не сжатом виде, иначе сложно дорабатывать сайт.
Как следствие вывод. Нам нужно отключить неиспользуемые расширения, сжать CSS, JS и объединить все стили в один файл, все JS в другой файл. Плюс выполнить ряд процедур: включить асинхронную загрузку, отложенную загрузку и прочие нюансы для более быстрой загрузки сайта.
Факторы на стороне пользователя
Как ни странно, но довольно часто проблему в скорости загрузки сайта создает сам пользователь из-за того, что просто не знает правила работы с изображениями. Не правильно сжимает изображения, изменяет размер изображения прямо на сайте, а не в программе. В результате сайт увеличивается в размере, а время загрузки возрастает.
Когда мы устанавливаем Joomla или любой другой движок, с каждым следующим действием мы делаем наш сайт все медленнее и медленнее, а об ускорении сайта задумываются редко.
Все почему-то хотят сразу заняться продвижением, вбухивают деньги в рекламу, но если сайт грузится 10 - 30 секунд, то 60% пользователей тупо не доходит до текста вашего сайта.
В августе я проводил тренинг по ускорению сайта в котором по результатам учеников ускорение сайта было от 2 до 10 раз. Лучший результат ускорение с 30 секунд до 3. Но это исключение из правил, т.к. 30 секунд - это уж слишком много и там было много проблем в контенте. Стандартное ускорение с 16 до 4, с 6 до 3, с 8 до 3.5 с.
Курс по ускорению Joomla
Сейчас, вся информация записана, дополнена и объединена в курс Джумла на максимальной скорости. С помощью данного курса вы сможете быстро и увеличить скорость загрузки своего сайта в несколько раз.

joomla.center
Полезная статья — как ускорить работу сайта на Joomla 3 | IT портал
Как оптимизировать Joomla 3, чтобы увеличить производительность? Мы знаем, что скорость загрузки почти самый важный фактор для успешной работы Вашего сайта. По умолчанию, Joomla не является медленной CMS, но Вы можете сделать несколько оптимизаций, чтобы увеличить скорость работы. Здесь Вы найдете несколько советов, которые сможете применить для ускорения работы Joomla 3. Вот несколько действий, которые помогут Вам легко ускорить работу Joomla
1) Всегда используйте только последние версии Joomla и Расширений
Пользоваться последней версией Joomla важно для скорости работы сайта, потому что в каждой версии сделано много улучшений программного кода. Даже если изменения незначительны, все равно новая версия Joomla более производительная, чем предыдущие. Чтобы подробнее узнать о том, как обновить Joomla до последней версии, читайте в нашем руководстве про безопасность.
Пользоваться последними версиями расширений так же важно для быстрой работы сайта, как и для самой Joomla.
2) Включите кэширование
Если выключено кэширование, то каждый раз, когда посетители сайта загружают одну из страниц, Джумле приходится выполнять сразу несколько действий: подгружать контент из базы данных, загружать установленные плагины, компоненты и модули, загружать Ваш шаблон и совмещать все это в одной единственной странице. Нет необходимости говорить о том, что этот процесс занимает время. Вот, где нам поможет внутренняя система кэширования Joomla. Когда включено кэширование, посетитель однажды загрузил страницу, а результат вышеописанных действий сохранится. Тогда все последующие посетители будут напрямую получать сохраненную версию этой страницы, как будто это простой HTML файл, который намного-намного легче и быстрее загружается. Вот почему кэширование один важных процессов, который должен быть включен, чтобы ускорить работу сайта.
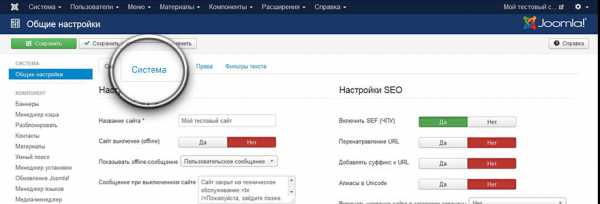
Чтобы включить кэширование откройте Глобальные настройки (Система -> Общие настройки).
Затем надо нажать на вкладку Система, чтобы открыть настройки кэширование.

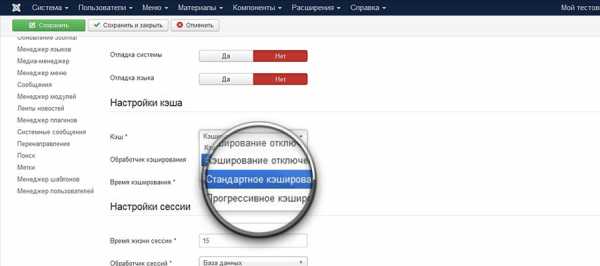
Ниже на странице мы увидим Настройки кэша. Нажмите на выпадающий список напротив надписи «Кэш». Выберите «Стандартное кэширование». Есть еще вариант «Прогрессивное кэширование», но он работает немного по-другому: сохраняет кэшированную версию сайта для каждого посетителя. Это полезно в некоторых особых случаях и мы не рекомендуем использовать этот вариант, пока вы не будете абсолютно уверены в его необходимости.

После выбора режима кэширования, нажмите на кнопку «Сохранить» вверху страницы.
И последнее, что нужно сделать, чтобы система кэширования по-настоящему заработала – это включить плагин кэширования «Система – Кэш». Для этого откройте Расширения -> Менеджер плагинов.
Здесь Вы видите огромный список установленных плагинов. Самый простой способ найти плагин кэширования – это воспользоваться поиском. Просто наберите в поле поиска слово «Кэш» и нажмите на кнопку с изображением лупы.
Рядом с надписью «Система – Кэш» Вы увидите кнопку с изображением красного креста, который показывает, что плагин в данный момент не активный. Чтобы изменить его статус нажмите на эту кнопку.
На кнопке появится изображение зеленой галочки, а вверху страницы Вы увидите сообщение, что плагин включен.
Вот и все! Теперь Ваша система кэширования Joomla включена и работает!
2) Используйте сжатие
Еще одна вещь, которая намного увеличит производительность Joomla – это сжатие. Если включить внутреннюю компрессию, то страница, которую открывают посетители сайта, будет сжиматься до того как она у них отобразится. Если уменьшить размер вебстраницы с помощью компрессии, она загрузится намного быстрее. Чтобы включить сжатие в Joomla, нужно зайти в Общие настройки (Система -> Общие настройки).
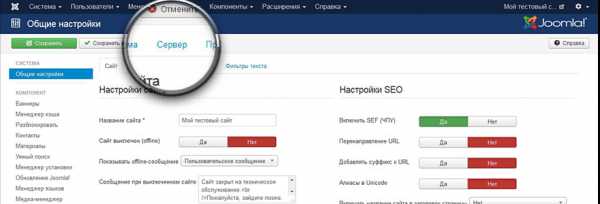
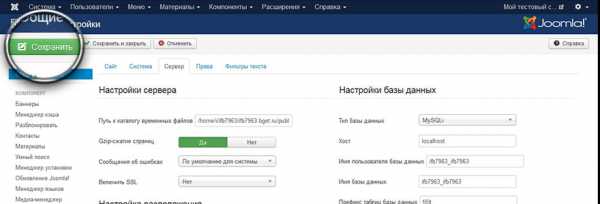
На этой странице Вы увидите множество настроек. Нажмите на вкладку «Сервер», чтобы отобразить серверные настройки.

Найдите надпись «Gzip-сжатие страниц» и нажмите на кнопку «Да», чтобы включить сжатие Joomla.
Вы увидите, что индикатор стал зеленый, и он указывает, что сжатие включено. В завершение, нажмите кнопку «Сохранить», чтобы подтвердить изменения.

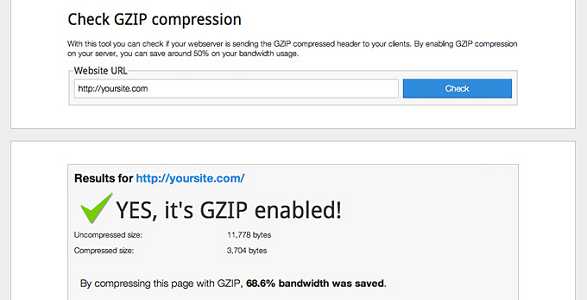
Ну вот, сжатие Joomla 3 включено. Для проверки сжатия страниц можно воспользоваться одним из многих бесплатных сайтов, например http://checkgzipcompression.com . Если все сделано правильно, то Вы увидите уведомление о том, что сжатие включено, а также немного информации о размере страниц. Как видно на картинке внизу, размер страницы нашего тестового сайта уменьшился в три раза.

Замечание
В некоторых случаях включение компрессии может вызывать ошибку. Вероятная причина в том, что «Gzip-сжатие» не установлено либо неправильно настроен сервер. Последнее можно узнать у службы технической поддержки Вашего хостинга.
3) Добавьте правила для оптимизации .htaccess
.htaccess содержит указания для вебсерверов, что делать с Вашим сайтом. Вот несколько правил, которые можно добавить в него, чтобы увеличить производительность Joomla:
• ETag – указывает браузерам, что можно загружать из своего кэша изображение, которое уже отобразилось.
• Expires headers – правило похоже на ETag, но позволяет устанавливать время жизни для разных типов файлов.
• AddOutputFilterByType DEFLATE – уменьшает строчки кода скомпилированных HTML файлов, удаляя пустые строки, переходы и пробелы.
########## Begin - ETag Optimization ## This rule will create an ETag for files based only on the modification ## timestamp and their size. ## Note: It may cause problems on your server and you may need to remove it FileETag MTime Size # AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future. AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript # Enable expiration control ExpiresActive On # Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour" # CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" # Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/vnd.microsoft.icon "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ExpiresByType application/vnd.wap.wbxml "now plus 1 month" ExpiresByType application/smil "now plus 1 month" # Audio files expiration: 1 month after request ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" # Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month"
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
########## Begin - ETag Optimization ## This rule will create an ETag for files based only on the modification ## timestamp and their size. ## Note: It may cause problems on your server and you may need to remove it FileETag MTime Size # AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future. AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript # Enable expiration control ExpiresActive On # Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour" # CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" # Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/vnd.microsoft.icon "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ExpiresByType application/vnd.wap.wbxml "now plus 1 month" ExpiresByType application/smil "now plus 1 month" # Audio files expiration: 1 month after request ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" # Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month" |
4) Уменьшите размер изображений
Изображения занимают большую часть Вашего сайта. В большинстве случаев они могут быть оптимизированы. Вот несколько советов, которым можно следовать при использовании изображений на сайте:
- Никогда не используйте большие изображения, уменьшая их с помощью HTML. Браузеру требуется время, чтобы их обработать и качество изображения будет хуже оригинала.
- Всегда оптимизируйте изображения. Такие приложения, как Adobe Photoshop или онлайн сервис Smush It, могут с помощью своих инструментов легко уменьшить размер картинки без потери качества.
- Не добавляйте слишком много изображений на одну страницу. Если у Вас в статье много фотографий, попробуйте разбить ее на страницы.
Вот несколько сервисов какие позволяют сжимать изображения без потери качества:
Сервис 1Сервис 1Сервис 3Сервис 4
5) Удалите неиспользуемые и неоптимизированные расширения
Каждое расширение Joomla, которое Вы устанавливаете, для работы требует системные ресурсы, место в базе данных и дисковое пространство. Наличие большого количества расширений увеличивают общий размер сайта и замедляют его работу. Вот почему важно убедиться в том, что у Вас установлены только необходимые расширения.
Многие часто проверяют всевозможные плагины, компоненты и модули, забывая при этом их удалять. Хорошо бы, иногда избавляться от таких расширений, которые могут добавить ненужный контент на сайт.
Последнее, но не менее важное: при выборе наиболее подходящего по функциональности расширения, которое хотите добавить, всегда смотрите отзывы пользователей. Некоторые компоненты написаны крайне неудачно, что может негативно повлиять на производительность сайта в целом.
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.сетях через сервис ниже.
Источник
Похожие материалы:
it-media.kiev.ua
WEBO Site SpeedUp ускорение сайта Joomla
- Тип – компонент, позволяющий обеспечить ускорение сайта Joomla, WordPress, Drupal, Magento, Bitrix и другие CMS.
Если Вы ещё не знаете что такое WEBO Site SpeedUp, узнать это можно на официальном сайте программы. Если кратко, то WEBO Site SpeedUp это компонент, который позволяет осуществить ускорение загрузки сайта при помощи настройки определённых параметров. На ряду с SEO оптимизацией Joomla и защитой сайта от взлома, ускорение скорости загрузки - важный вопрос в работе любого сайта. Считаю целесообразно рассказать о результатах работы WEBO Site SpeedUp на примере оптимизации своего сайта Aleksius.com (при помощи Joomla WEBO Site SpeedUp версии).
К основным «группам» возможностей Joomla WEBO Site SpeedUp следует отнести такие:
- объединение CSS-файлов.
- Объединение JavaScript-файлов.
- Минимизация CSS-файлов.
- Минимизация JavaScript-файлов.
- Gzip-сжатие для CSS, JavaScript, шрифтов, HTML.
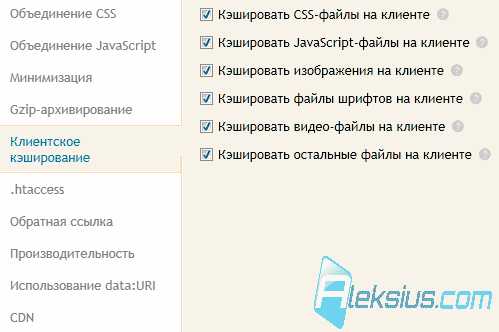
- Клиентское кэширование. Кэширование CSS-файлов, JavaScript-файлов, изображений, шрифтов, видео-файлов, других файлов на клиенте.
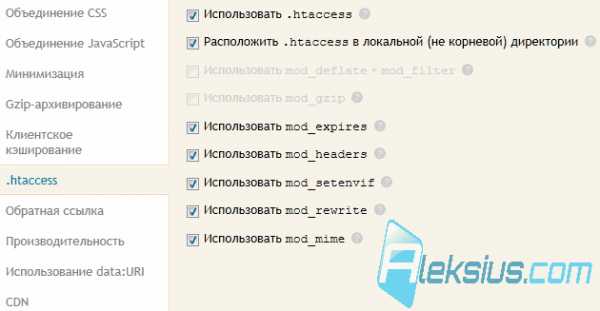
- Настройка сервера при помощи .htaccess. Использование mod_expires, mod_headers, mod_setenvif, mod_rewrite, mod_mime.
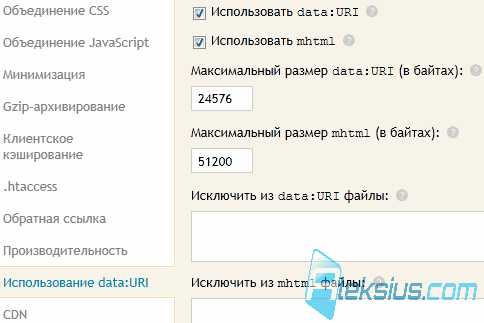
- Использование data:URI.
- Использование CDN.
В статье будет рассмотрена последняя (на 20.04.2011) стабильная версия Joomla WEBO Site SpeedUp. Перед тем, как приступать к тестированию скорости загрузки сайта рекомендую провести измерение скорости интернета. Это можно сделать, например, при помощи программы NetWorx. Дело в том, что сайт может казаться медленным только у Вас на компьютере из-за Вашего интернет-провайдера.
Если Вас интересует альтернативное расширение для ускорения Joomla, то ознакомьтесь со статьёй «Обзор JCH Optimize Pro. Увеличение скорости загрузки Joomla». Для гибкой настройки кэширования попробуйте компонент JotCache или Speed Cache.
Анализ сайта до установки WEBO Site SpeedUp
Для тестирования скорости загрузки сайта использовался ресурс Webo.in. Проверка производилась 01.02.2011 года до ускорения сайта при помощи Joomla WEBO Site SpeedUp. Результат представлен ниже.
Результаты проверки aleksius.com за 01.02.2011
- Оценка 56/100. (Оценка складывается из выполнения сайтом всех советов по оптимизации).
- Интегральная оценка 55/100. (Зависит от оценки сайта, и объёма информации на нём представленной).
- Дата проверки 1 Февраля 2011, 20:02.
- Число файлов 65.
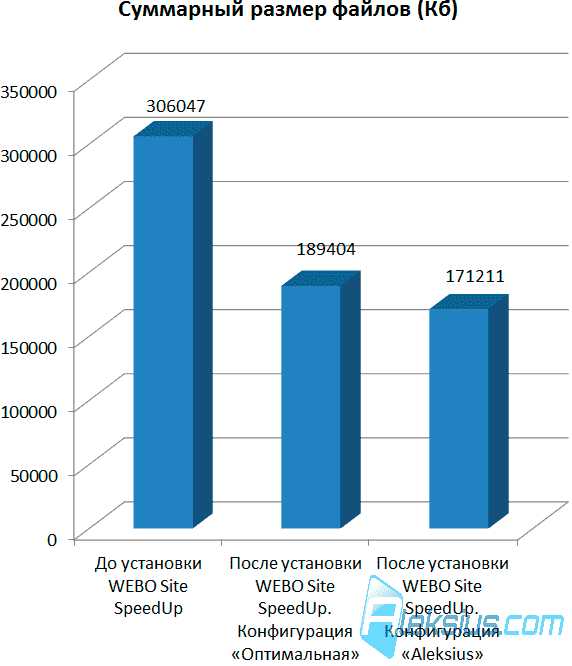
- Суммарный размер файлов 306047.
- Время загрузки (33,6 Кб/с) 110.6 с.
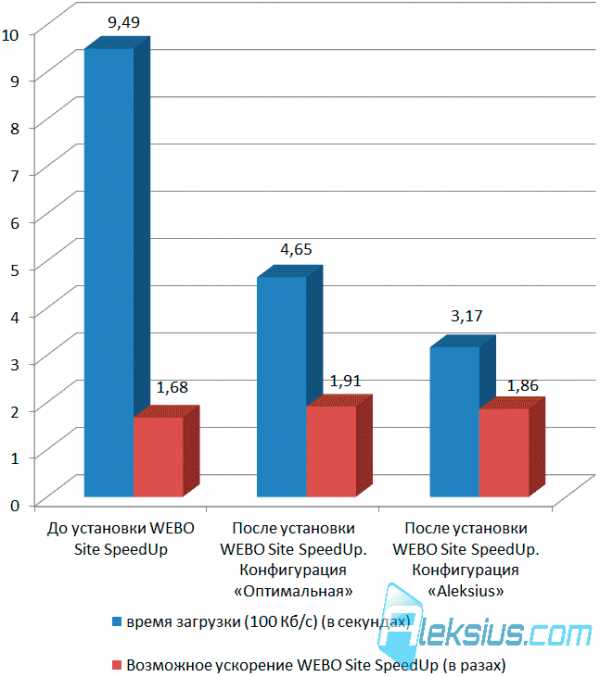
- Время загрузки (100 Кб/с) 9.49 с.
- WEBO Site SpeedUp ускорит в 1.68 раза.
- Возможное ускорение 131%.
Влияние файлов на скорость загрузки

- Всего файлов: 65 / 299 Кб.
- Общий выигрыш: 59901 (20%).
Более детальные рекомендации и замечания проверки можно просмотреть по этой ссылке.
После получения такого отчёта я задумался о поиске компонента по оптимизации и изменению своего подхода к контенту сайта.
Ускорение работы сайта (в «автоматическом» режиме) будет производится при помощи бесплатной версии Joomla WEBO Site SpeedUp. О «ручной» оптимизации расскажу ниже.
Установка WEBO Site SpeedUp
Установка WEBO Site SpeedUp ничем не отличается от установи других компонентов в Joomla. На видео (автор не я) показан ход установки WEBO Site SpeedUp.
Анализ сайта после установки WEBO Site SpeedUp. Конфигурация «Оптимальная»
Установив WEBO Site SpeedUp 1.3.2 (05.02.2011), я применил предложенную по умолчанию конфигурацию «Оптимальная» (без изменения каких-либо настроек). Затем повторил проверку при помощи Webo.in. Результат представлен ниже.
Результаты проверки aleksius.com за 05.02.2011
- Оценка 64/100. (Оценка складывается из выполнения сайтом всех советов по оптимизации).
- Интегральная оценка 64/100. (Зависит от оценки сайта и объёма информации на нём представленной).
- Дата проверки 5 Февраля 2011, 17:02.
- Число файлов 28.
- Суммарный размер файлов 189404.
- Время загрузки (33,6 Кб/с) 67.22 с.
- Время загрузки (100 Кб/с) 4.65 с.
- WEBO Site SpeedUp ускорит в 1.91 раза.
- Возможное ускорение 79%.
Влияние файлов на скорость загрузки

- Всего файлов: 28 / 185 Кб.
- Выигрыш при сжатии: 29075.
- Общий выигрыш: 29075 (15%).
Более детальные рекомендации и замечания проверки можно просмотреть по этой ссылке.
Как видно даже при стандартных настройках WEBO Site SpeedUp обеспечил хороший результат. При этом функциональность и внешний вид сайта, а так же отображение его в браузере не изменились.
Настройка профиля WEBO Site SpeedUp для Aleksius.com
WEBO Site SpeedUp обладает достаточно большим количеством настроек, которые помогут в конфигурировании компонента именно для Вашего сайта.
Помимо четырёх встроенных «стандартно настроенных» конфигураций («Безопасная», «Базовая», «Оптимальная», «Экстремальная») WEBO Site SpeedUp позволяет создавать свою. После установки WEBO Site SpeedUp будет запущен пошаговый мастер, который позволит Вам сконфигурировать основные настройки компонента. Ниже приведу примеры того, какие настройки применял для своего сайта Aleksius.com.
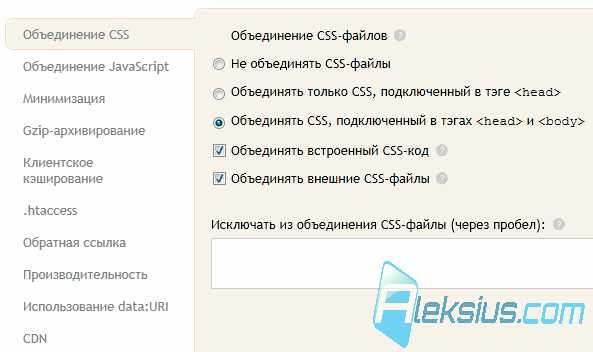
Объединение CSS-файлов.

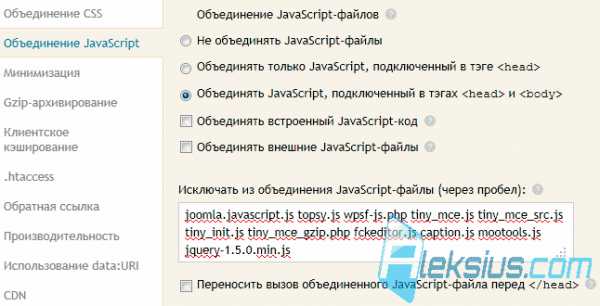
Объединение JavaScript-файлов.

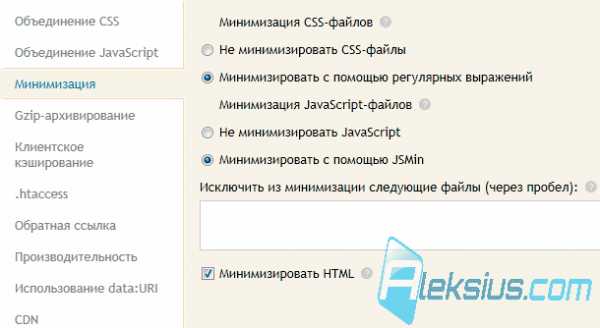
Минимизация CSS-файлов.

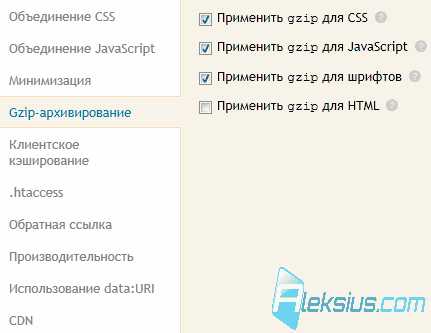
Gzip-сжатие.

Клиентское кэширование.

Настройка сервера при помощи .htaccess.

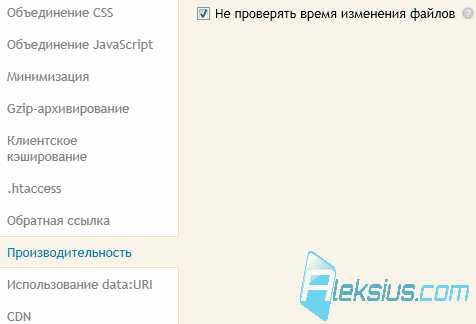
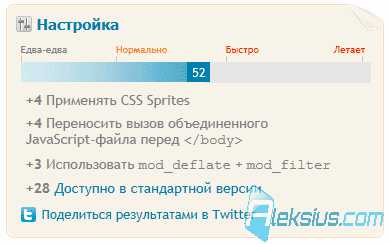
Производительность.

Использовать data:URI.

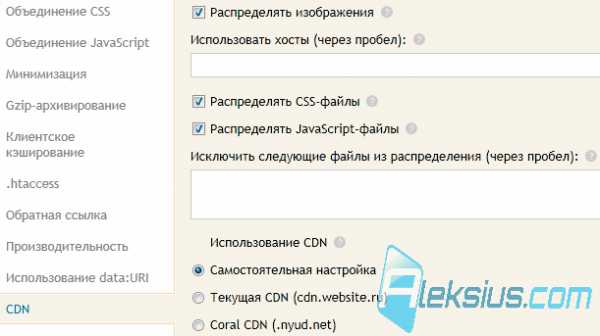
Использование CDN.

Возникшие проблемы и их устранение
Как видно из рисунков выше, мною были включены не все опции, помогающие оптимизировать сайт. Если обратиться к вкладке «Панель управления» в окне WEBO Site SpeedUp, то можно увидеть следующие замечания (рисунок ниже).

Похожий отчёт мы можем увидеть на вкладке «Состояние системы» (рисунок ниже).
В оптимизации сайта в общем и в работе WEBO Site SpeedUp нет смысла, если сайт потеряет свою функциональность и внешний вид. В связи с чем после каждого изменения конфигурации WEBO Site SpeedUp и\или добавления нового модуля, плагина, компонента на свой сайт, я провожу повторное тестирование всех основных функций сайта. Приходится проверять отображение и работоспособность статей, личного кабинета, регистрации и так далее. Если что-то не работает или работает не так, то производится настройка WEBO Site SpeedUp и повторяется проверка. Таких итераций может быть несколько. Однако это повышает гарантию быстрой и правильной работы сайта.
Давайте рассмотрим, что произойдёт, если включить отключённые опции оптимизации.
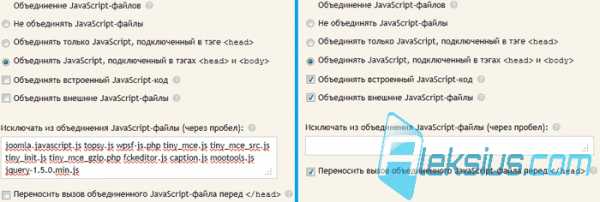
Объединение JavaScript-файлов. На рисунке ниже представлена конфигурация данной опции с отключёнными (слева) и включёнными (справа) опциями.

Ниже представлены результаты «некорректной оптимизации» объединения JavaScript-файлов, среди которых:
- дублирование подрисуночных надписей,

- Неверное отображение меню в «личном кабинете» пользователя.
Gzip-сжатие. На рисунке ниже представлена конфигурация данной опции с отключёнными (слева) и включёнными (справа) опциями.
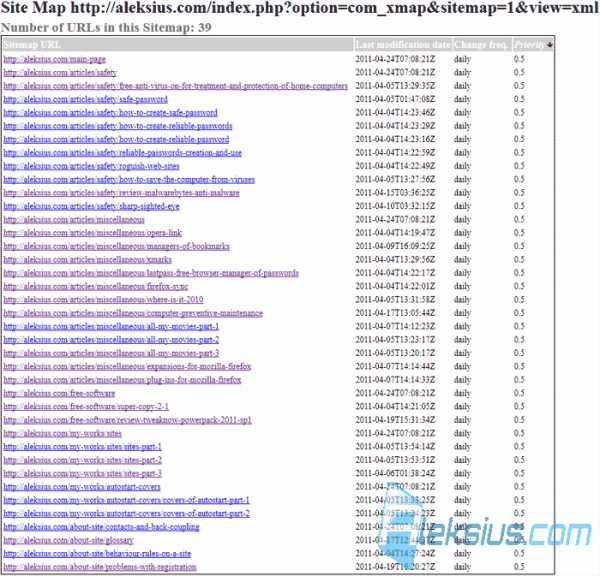
Опцию Gzip-сжатия для HTML пришлось отключить, когда была обнаружена проблема, связанная с автоматическим созданием карты сайта на XML. При отключённом Gzip-сжатии для HTML XML карта сайта выглядит, как показано на рисунке ниже.

При включении Gzip-сжатия для HTML XML карта сайта выглядит как показано на рисунке ниже.
Что касается настройки сервера при помощи .htaccess, а именно mod_deflate, mod_filter и mod_gzip, то это, к сожалению, ограничения моего тарифного плана на хостинге. Так как в информация PHP моей системы управления контентом данные возможности отсутствуют. Однако при проведении теста HTTP Compression Test можно видеть, следующий отчёт:
- http://aleksius.com is gzipped.
- Original Size: 46.72 KB.
- Gzipped Size: 10.37 KB.
- Data Savings: 77.8%.
«Ручная» оптимизация
Возможности WEBO Site SpeedUp по оптимизации достаточно велики, но нужно и самому прикладывать некие усилия. На основании полученных результатов проверки сервиса Webo.in я приступил к оптимизации всех изображений сайта при помощи Adobe Photoshop. Большинство файлов были пере конвертированы в формат PNG-8. Все файлы этого формата сохранялись в программе с учётом таких параметров:
- модель редукции цвета.
- Модель дизеринга.
- Степень дизеринга.
- Модель дизеринга прозрачности.
- Количество цветов в цветовой палитре.
- Чересстрочность.
- Web-цвета.
- Метод ресамплинга.
- Разрешение.
Все изображения были обрезаны по ширине и высоте до минимума, необходимого для отображения информативной части рисунка. Если рисунок требовал увеличения для более детального рассмотрения, таких рисунков делалось два. Одно для отображения непосредственно в статье, а другое - для отображения при увеличении.
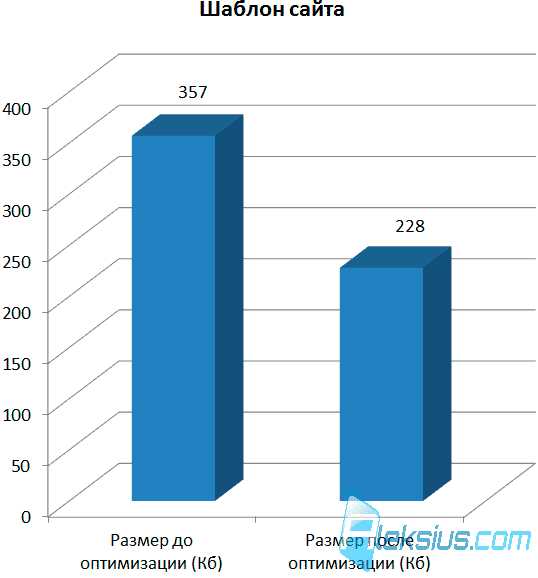
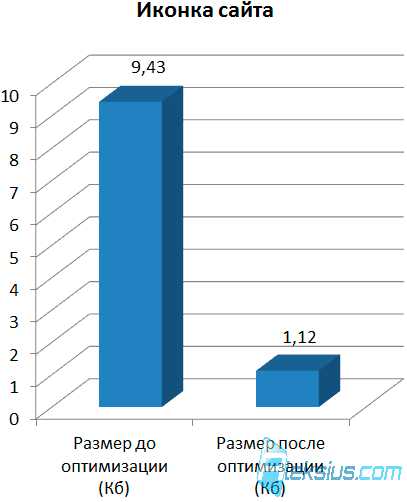
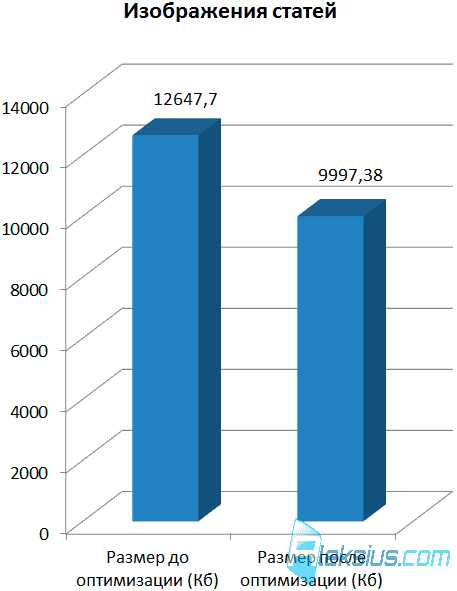
В таблице ниже представлен размер файлов (изображений) до и после оптимизации.
| Шаблон сайта | 357 | 228 |
| Иконка сайта | 9,43 | 1,12 |
| Изображения статей | 12647,7 | 9997,38 |
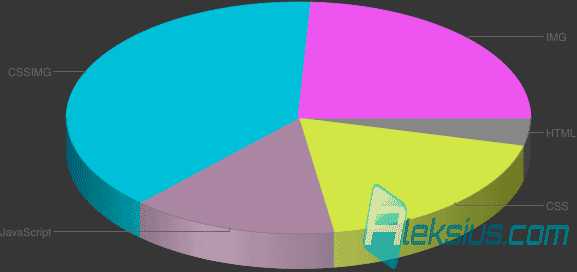
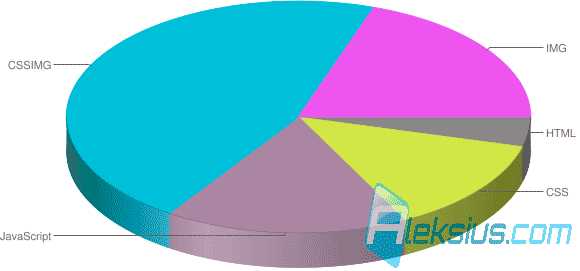
Представим эти данные в виде диаграмм (рисунок ниже).



Анализ сайта после установки WEBO Site SpeedUp. Конфигурация «Aleksius»
Давайте посмотрим на отчёт Webo.in после установки WEBO Site SpeedUp 1.4.0 и применения «персонализированных» настроек.
Результаты проверки aleksius.com за 09.04.2011
- Оценка 67/100. (Оценка складывается из выполнения сайтом всех советов по оптимизации).
- Интегральная оценка 62/100. (Зависит от оценки сайта, и объёма информации на нём представленной).
- Дата проверки 9 Апреля 2011, 16:04.
- Число файлов 15.
- Суммарный размер файлов 171211.
- Время загрузки (33,6 Кб/с) 59.74 с.
- Время загрузки (100 Кб/с) 3.17 с.
- WEBO Site SpeedUp ускорит в 1.86 раза.
- Возможное ускорение 44%.
Влияние файлов на скорость загрузки

- Всего файлов 15/167 Кб.
- Выигрыш при сжатии: 47925.
- Общий выигрыш: 47925 (28%).
Более детальные рекомендации и замечания проверки можно просмотреть по этой ссылке.
К сожалению, из-за большой разницы во времени между проверками данные не могут в полной мере отображать реальную ситуацию. Так как с 05.02.2011 по 09.04.2011 мною были установлены и обновлены некоторые компоненты сайта, а также добавлены новые статьи с изображениями. И, главное, сам WEBO Site SpeedUp был обновлён.
Заключение
Давайте сведём все результаты проверки сайта в единую таблицу и построим сравнительные графики. Так ускорение работы сайта будет более наглядное.
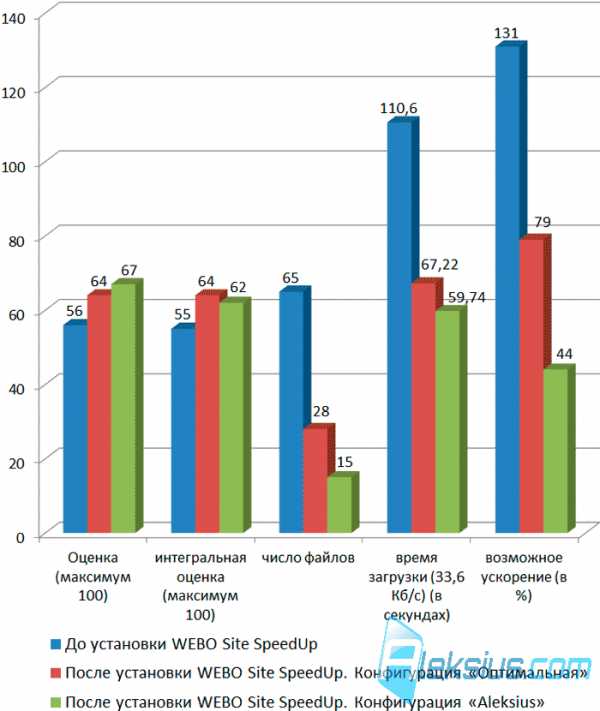
| Оценка (максимум 100) | 56 | 64 | 67 |
| интегральная оценка (максимум 100) | 55 | 64 | 62 |
| число файлов | 65 | 28 | 15 |
| суммарный размер файлов (Кб) | 306047 | 189404 | 171211 |
| время загрузки (33,6 Кб/с) (в секундах) | 110,6 | 67,22 | 59,74 |
| время загрузки (100 Кб/с) (в секундах) | 9,49 | 4,65 | 3,17 |
| Возможное ускорение WEBO Site SpeedUp (в разах) | 1,68 | 1,91 | 1,86 |
| возможное ускорение (в %) | 131 | 79 | 44 |
Для более удобного представления построим несколько графиков.
- Суммарный размер файлов.
- Время загрузки (100 Кб/с), возможное ускорение WEBO Site SpeedUp.
- Все остальные данные.



Как видно из диаграмм выше, WEBO Site SpeedUp в сочетании с индивидуализированными настройками и оптимизацией изображений даёт прирост в скорости загрузки сайта. Что в свою очередь добавляет Вашему сайту небольшой плюс в глазах поисковых систем при SEO оптимизации Joomla.
Хочу отметить, что ускорение загрузки сайта при помощи данной программы становится достаточно не сложной задачей. О важности данного показателя Вы можете прочесть в статье «Качество сайта».
Похожие материалы
Полезные ссылки:
aleksius.com
Оптимизация сайта на Joomla - работа с движком 3 версии, вопрос увеличения скорости загрузки страниц
Joomla – это система управления сайтом, которая распространяется по свободной лицензии. Она гибкая и на ней можно сделать разные площадки: блоги, сайты-визитки, интернет-магазины, порталы. Поскольку ПО бесплатное, оно популярное среди вебмастеров и часто используется начинающими и опытными специалистами для работы. Если клиент не искушен в выборе CMS, ему обычно без разницы, на чем будет сделан сайт, лишь бы он работал.
У бесплатных решений есть и недостатки. А именно:
- Они наиболее часто подвержены взлому, причем могут вскрыть один конкретный сайт или атаке подвергаются сразу все площадки на этой системе;
- Сложная иерархии элементов усложняет оптимизацию сайта Joomla;
- Интернет-ресурсы плохо индексируются поисковыми системами, поэтому обязательно сайт необходимо продвигать, улучшать его, чтобы нарастить позиции;
- Возможна медленная загрузка страниц, это надо учитывать при разработке проекта и максимально облегчать шаблон;
- Много лишнего кода, который генерирует сам движок.
Таким образом, SEO-оптимизация сайта на Joomla просто необходима. Она поможет решить множество задач, в том числе и технического плана. На площадках этой системы обязательно должны быть проведены работы по ускорению загрузки, правильной настройке шаблонов, необходимо из верстки убрать все ненужные элементы, заменить заголовки группы <h> другими тегами (например, <div>).
Как ускорить загрузку страниц для оптимизации сайта на Jomla?
Включите кэширование в админке и по возможности на сервере (лучший вариант, если у сайта нет динамических элементов типа корзины). В административной части управление этой функцией расположено в общих настройках и называется «Система». Разработчик предлагает разные варианты кэширования, наиболее эффективным с точки зрения ускорения работы сайта является прогрессивное. Здесь же можно выбрать обработчик (необязательное поле) и время. Преимущества кэширования – загрузка страницы пользователю из кэша, т.е. если посетитель открыл одну и ту же страницу дважды, то все файлы, скрипты, данные из базы не загружаются заново, а берутся из кэша. Этот процесс позволяет экономить ресурсы хостинга и время клиента.
Включите сжатие страниц. Сжатые файлы меньше весят и поэтому пользователь их быстрее получает. Чтобы активировать данную функцию, нужно в админке в настройках сервера отметить пункт «Gzip-сжатие страниц». Проверить, включено ли сжатие и насколько уменьшился вес сайта, позволят разные онлайн-сервисы. Если ничего не изменилось или площадка начала работать с ошибками, значит, настройки сервера не позволяют использовать эту опцию через админку. Можно ее настроить напрямую на хостинге или обратиться в службу поддержки компании-провайдера.
Оптимизация сайта Joomla 3 с помощью плагинов
JCH Optimize – плагин для ускорения скорости загрузки страниц. Его заслуга состоит в том, что он уменьшает количество http-подключений и тем самым облегчает закачку проекта в пользовательский браузер. Такой эффект достигается за счет объединения файлов, необходимых для отображения страницы.
Canonical Links All in One – плагин, без которого SEO-оптимизация сайта на Joomla немыслима. Он позволяет бороться с дублями контента, которые движок генерирует в большом количестве. Чтобы найти все проблемы, которые есть у проекта, стоит заказать аудит сайта.
Joomla SEO PRO – решение, которое позволяет автоматически генерировать мета-данные по заданным правилам. Настройка плагина сэкономит время на ручном прописывании настроек для страниц. Модуль помогает повысить лояльность поисковых систем по отношению к сайту. Разработчик утверждает, что плагин оптимален для продвижения в Google. Возможности: управление мета-тегами, съем позиций, сравнение с конкурентами, управление атрибутом nofollow для внешних ссылок, подсказки в оптимизации, поиск ключевых слов на странице.
Классическая оптимизация сайта на Joomla 3 под Яндекс
Разумеется, при работе с этой системой управления содержимым не стоит забывать и о базовых правилах оптимизации, которые необходимы для вывода любого ресурса в топ выдачи. Работа по продвижению не сводится только к улучшению скорости загрузки страниц, включению кэширования и настройке SEO-плагинов. При работе с ресурсом нужно совершать следующие действия:
- Сбор запросов, под которые в дальнейшем будет оптимизироваться сайт на Joomla, рассредоточение их по страницам;
- Нужно задать правила индексирования в файле robots.txt;
- Необходимо самостоятельно или с помощью плагина сгенерировать карту сайта (sitemap) и добавить ее в Яндекс и Гугл Вебмастер;
- Следует продумать удобную систему навигации на проекте, чтобы пользователи не терялись;
- Важно наполнять сайт полезной информацией, писать уникальные статьи, выкладывать актуальные материалы;
- Необходимо грамотно использовать ключевые слова при формировании Title, Description, h2;
- Для оценки результата нужно следить за посещаемостью и позициями.
Оптимизация сайта на Joomla – это разовое мероприятие, которое позволит настроить площадку под требования поисковых систем. На этом этапе необходимо определиться со списком запросов для продвижения, исправить технические ошибки, ускорить загрузку страниц и улучшить другие факторы, благоприятно влияющие на продвижение.
moscow.seoonlin.ru