Как проверить сайт на технические ошибки онлайн. Анализ сайта на ошибки оптимизация
Как проверить сайт на технические ошибки онлайн

20 апреля 2018 1 286
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.

Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- SitecheckerБесплатный SEO анализ сайта онлайн.
- Sitechecker CrawlerКраулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
1. Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудитОценка 156-ти параметров сайта на одной странице
- Подсказки «Как устранить»Детальные пояснения по решению всех выявленных ошибок на сайте
- Высокая скоростьСреднее время проверки сайта составляет 7 секунд
- Абсолютно бесплатныйБесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- h2-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
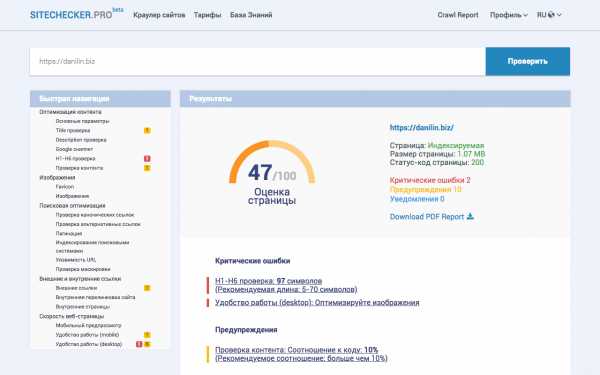
Результаты проверки выглядят примерно таким образом.

Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка h2 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировкаФильтрация страниц по отдельным техническим ошибкам
- Все ошибки в одном местеПроверяйте на ошибки все страницы сайта в одном месте
- 7 минут на 1 сайтПолучите сообщение об окончании краулинга сайта всего через 7 минут
- 1 000 URL для краулинга бесплатноПроверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
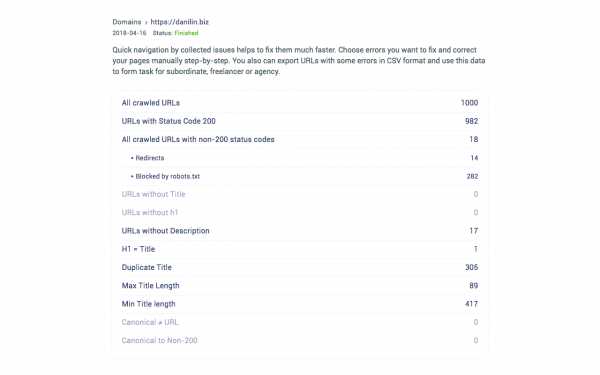
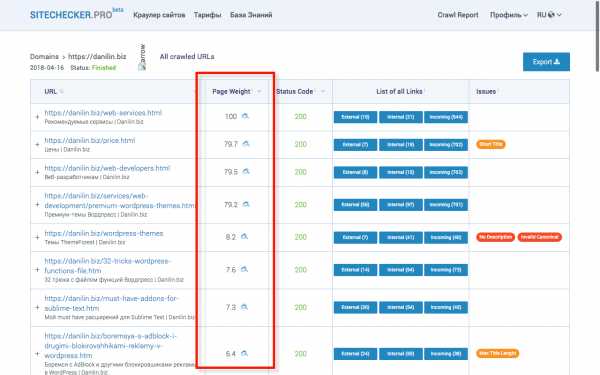
Страница отчета работы краулера выглядит таким образом.

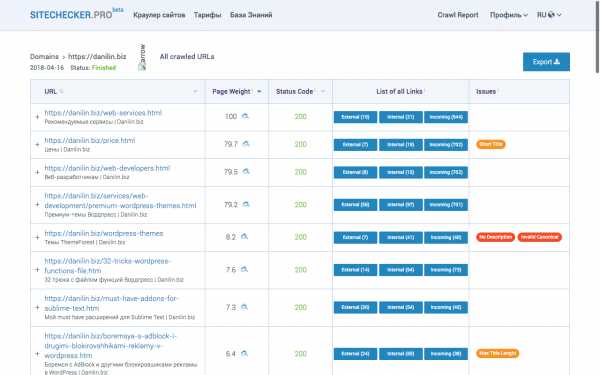
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.

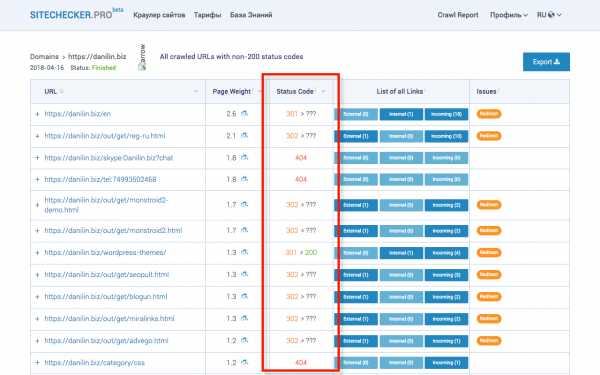
Можно посмотреть все страницы, которые отдают статус, отличный от 200.

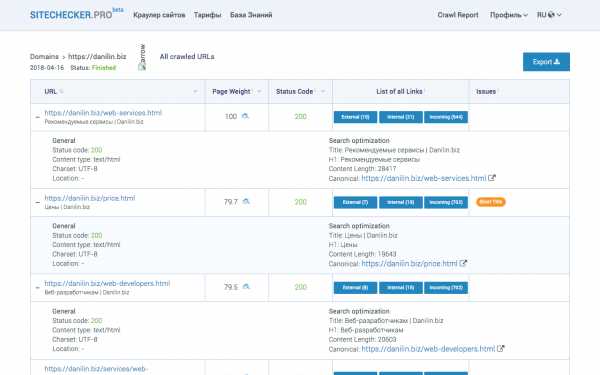
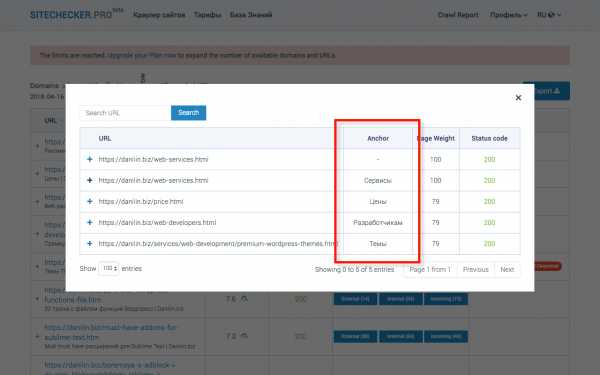
Очень удобно, что основные мета теги всех страниц видны прямо в списке.

Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.

Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.

В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страниц, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Всё самое новое и интересное из мира Вордпресс в моём Телеграм-канале. Подписываемся!
Как проверить сайт на наличие ошибок? – semantica.in
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня разбираемся, как проверить сайт на ошибки в html-коде, внутренней SEO-оптимизации и текстах. Поэтому достаем ручки, отступаем две строчки и на третьей пишем «Работа над ошибками». Двойки и тройки надо исправлять, особенно если они не в дневнике, а в базе Google и «Яндекса».

Сервисы онлайн-проверки html кода
Такие инструменты называют валидаторами. Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1.0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
W3C Nu HTML Checker
Сервис с минималистичным интерфейсом, и стандартным функционалом. Делает все, что должен делать и ничего больше. С HTML5 работает в тестовом режиме, поэтому может чего-то не понимать, о чем разработчики честно предупреждают.
На том же W3C есть сервис проверки CSS, называется Jigsaw. Там можно выбрать профиль CSS, тип отчета и еще пару параметров.
Проверка SEO сайта
Здесь все интереснее и запутаннее – сервисов много, все делают примерно одно и то же. Программы, достойные внимания, стоят денег, а остальные либо условно-бесплатны, либо предлагают минимальный функционал. И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
Screaming Frog SEO Spider
Мощно, дорого и красиво. Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.

NetPeak Spider
Еще один хороший и такой же платный инструмент. Анализирует сайт и делает проверку страниц на ошибки во внутренней SEO-оптимизации. Как и Screaming Forg, помогает находить битые ссылки, дублированный контент, ошибки в метатегах и так далее. Плюс ко всему NetPeak Spider считает PageRank страницы и доступен для покупки на один, три, шесть или 12 месяцев. Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Smart SEO Tool
Бесплатная утилита для проверки сайта на внутреннюю SEO-оптимизацию. Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Плюс ко всему нужно обязательно проверить на ошибки карту сайта и файл robots.txt. Сделать это можно либо в Вебмастере «Яндекса» и Search Console «Гугла», либо в любом из перечисленных сервисов.
Проверка сайта на орфографические ошибки и уникальность контента
Код страницы мы уже почистили, оптимизацию тоже привели в порядок, осталось только проверить уникальность текста на сайте и убрать ошибки. Этим и займемся.
Orfogrammka.ru
Помогает очистить текст от грамматических, орфографических, пунктуационных и других ошибок. Уникальность здесь не проверить и тексты придется загружать по одному, но в остальном сервис шикарен, сам пользуюсь и люблю. Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Content-watch.ru
Платный сервис проверки уникальности и защиты от плагиата. Можно сделать проверку одной страницы или всего сайта целиком и это его главный плюс. Больше Content-Watch не делает ничего, а жаль.
Etxt.ru
Бесплатные альтернативы есть – это text.ru и инструменты Advego. Алгоритмы проверки уникальности у них ОК, но с ошибками они не особо помогают – могут найти орфографическую ошибку или неправильно поставленную запятую, и то не всегда. Еще орфографию можно проверить в «Яндекс.Вебмастере».
Онлайн-сервисов анализа сайта на ошибки много, все они хорошие, красивые и классные. Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
semantica.in
Валидаторы - Проверка сайта на ошибки
Привет вебмастера! Я предлагаю вам списки инструментов для профессионального создания сайтов. Это валидаторы, линкеры, программы, менеджеры и другие сервисы, которые помогут вам построить профессиональный сайт с чистым и грамотным кодом.
Валидатор html - проверка сайта на ошибки
Разделы списка. Проверка сайта на ошибки, проверка доступности - Accessibility, проверка в разных браузерах и HTML версиях, проверка прав - Legislation, проверка ссылок - Linking, тест на время загрузки - Load Time, позиция в поисковиках - SEO, валидность и статистика запросов слов в поисковиках.
Проверка сайта на ошибки
- W3C MarkUp Validation Service Онлайн HTML и XHTML валидатор.
- W3C CSS Validation Service Бесплатный, легкий в использовании CSS валидатор.
- W3C Link Checker Проверка работоспособности ссылок.
- WDG HTML Validator HTML валидатор для Windows;
- Dr. Watson Проверка ошибок в HTML коде.
- XML schema validator Проверка XHTML 1.0 документов XML схем, с обнаружением ошибок не найденных другими валидаторами.
- HTML TIDY Dave Raggett's бесплатные cross-platform утилиты для очищения HTML.
- BBEdit 10 Проверка и редактор HTML для Macintosh и также содержит HTML валидатор.
- Web Page Compatibility Viewer Позволяет создателям сайтов видеть страницы через теговые фильтры.
- Web Page Purifier Позволяет авторам видеть страницу "очищенной" и подогнанной под HTML 2.0, HTML 2.0+Tables, HTML 3.2, or webtv 1.1
- HTML PowerTools Windows offline программа проверяющая ссылки и содержащая quasi-validator.
- LinkScan Server-based проверка гиперссылок для UNIX и Windows NT.
- Robots.txt Checker Online проверка синтаксиса файла robots.txt
- Web Link Validator Валидатор гиперссылок для Windows.
- XHTML Validator
- Demoroniser Correct Moronic Microsoft HTML
- HTML Validator Based on Tidy and OpenSP
- HTML Shrinker For Windows
- Varvy - See how well a page follows the Google guidelines
Проверка доступности - Accessibility
- Accessibility Test (functional)
- Colorblind Web Page Filter
- CSS Accessibility Analysis
- Section 508 and WCAG 1.0 Check (Cynthia Says)
- Section 508 and WCAG 1.0 Check (Site Valet)
- WAVE 3.0 Accessibility Evaluator
- WCAG 1.0 Check (SIDAR)
Проверка всего сайта - General
- Бесплатный анализ и проверка сайта
Проверка в разных браузерах и HTML версиях
- IE NetRenderer
- Browser Compatibility Test/
Проверка прав - Legislation
- WHOIS Analysis (Name Intelligence)
- WHOIS Analysis (webconfs.com)
Позиция в поисковиках - SEO
- Free backlink checker
- Search Engine Optimization Tools
- Backlinks Check
- lixlpixel google position
- Keyword Density Check
- Seop
Валидность сайта
- DAML Validator
- HTML Validator
- P3P Validator (W3C)
- RDF Validator (W3C)
- RSS and Atom Feed Validator (W3C)
- SADiC Validator
- URL Validator
- Online Broken Link Checker
- XML Validator
Разные проверки - Miscellaneous
- Cacheability Engine Query
- CSS Information
- Image Analysis
- Readability Test
- Web Site Performance Check
- AChecker
- Web Page Analyzer
Вы хотите перемен?
Приглашаем посетить конференцию Центра «Благословение Отца» и получить от Господа исцеление от болезней, освобождение от демонов, духовный или финансовый прорыв.
www.imbf.org
Анализ сайта на наличие ошибок самостоятельно
Нельзя не согласиться с тем, что рекламный рынок постоянно расширяется. Только за прошлый год этот показатель увеличился почти на 60%. Это очень большие цифры, если еще учитывать нашу экономическую ситуацию. И на чтобы увеличить свой трафик рекламодатели способны заплатить огромные суммы.

Жаль, что не всегда качество сайта соответствуют ожиданиям читателей. И не важно, даже если все сделано правильно, ведь любой недочет может значительно повредить имидж компании, а также это приведет к снижению стоимости товаров и сокращения объёма звонков от потенциальных клиентов.
Поэтому мы предлагаем вам провести анализ сайта самостоятельно, то есть без участия специалистов и это вполне реально. Самое важное на сайте это скорость, при которой будет загружена любая страница с вашего ресурса, и чем она будет выше, тем лучше для вас. Каким бы не был качественным ваш сайт слишком долгая загрузка может стать причиной того что очередной посетитель просто закрыл вкладку так и начав поиск полезной для себя информации. Значит, если страница будет загружаться больше чем 4 либо 5 секунд, то стоит подумать о том чтобы сменить ваш хостинг либо поменять систему управления. Если вы это не сделаете, вы можете потерять своих ценных клиентов.
Еще стоит обратить внимание на дизайн вашего сайта, а именно найти элементы, которые могут не вписываться в общий стиль. Поэтому следует уделить время и дизайну сайта, чтобы посетителю не показалось, что над сайтом работали какие то дилетанты.
Далее анализ сайта продолжается и вам стоит его протестировать на различных браузерах. Очень часто бывает так, что текст вашей странице смещается и не отображается. Здесь же стоит проверить все тексты на наличие ошибок и других мелочей, которые могут отрицательно повлиять на сайт.
Та же контактная информация должна быть всегда на самом видно месте, если же посетитель ее будет долго искать, у него пропадет все желание вообще посещать ваш сайт, поэтому постарайтесь это исправить. Также еще раз тщательно пересмотрите все шрифты и элементы навигации, а также форматирования текста. Также не бойтесь просить помощи ваших коллег или знакомых, потому как со стороны ошибки видны гораздо лучше и именно они смогут указать вам их. В этом всем и состоит анализ сайта на наличие и исправление возможных ошибок. Делайте все качественно и посетители будут ценить ваши старания, следовательно, и отдача будет лучше.
seopmr.ru
Отслеживание ошибок, поисковая оптимизация и анализ сайтов на качество разметки и скорость страниц / Блог компании Microsoft / Хабр
Легко следить за качеством разметки, поисковой оптимизацией и производительностью на небольшом сайте, где вы точно уверены какой блок разметки каким кодом генерируется. Сложнее становится, когда ваш сайт разрастается и код начинает генерироваться с помощью элементов управления, мастер-страниц, шаблонов, CMS и другими автоматическими способами.Тут-то и появляется нужда в хорошем автоматическом инструменте, который мог бы пробежаться по всем страницам сайта, обнаружить потенциальные проблемы в коде и верстке, оценить производительность страниц, их насыщенность графическими материалами, ссылками и так далее.
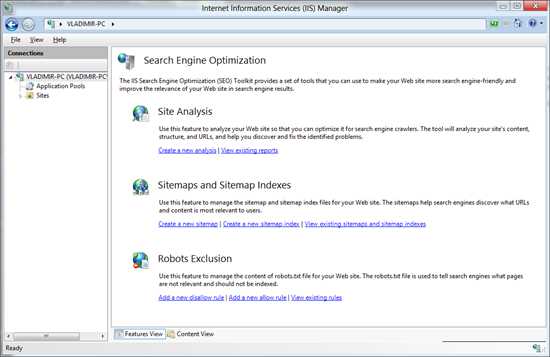
 Рис.1. Главное окно SEO Toolkit
Рис.1. Главное окно SEO Toolkit
В этой статье попробуем провести такой анализ на примере одного из самых известных сайтов рунета artlebedev.ru с помощью бесплатного инструмента Search Engine Optimization Toolkit.
Search Engine Optimization Toolkit
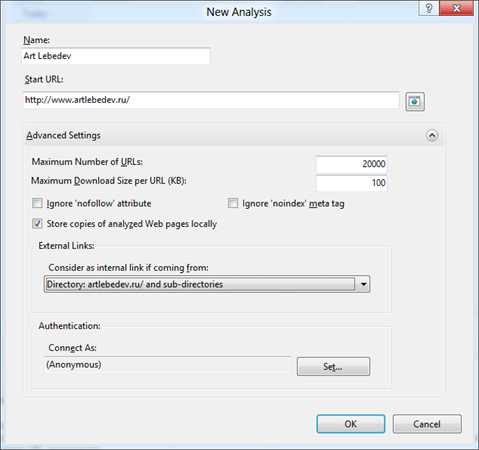
Если мы запустим SEO Toolkit из панели IIS Manager, то увидим следующее окно (рисунок 1) с помощью которого мы сможем получить доступ к разным функциональным частям инструмента: анализу сайта на проблемы, работе с картами сайтов и работе с файлами типа robots.txt.Самое интересно для нас содержится в анализе сайта на проблемы. Запустить новый анализ можно нажав соответствующую ссылку "Create a new analysis". Появится диалоговое окно, которое позволит нам тонко настроить сайта (рисунок 2). По умолчанию, мы можем задать имя сайта и его адрес и сразу же запустить анализ на выполнение, но интереснее будет настроить некоторые параметры. Для доступа к ним нужно развернуть свернутую панель Advanced Settings.
 Рис.2. Настройка анализа сайта
Рис.2. Настройка анализа сайта
Здесь мы можем указать такие важные параметры как:
- Максимальное число URL для анализа с сайта, так как крупные сайты могу содержать большое число URL имеет смысл это число ограничить
- Максимальный размер URL для анализа
- Игнорировать или нет атрибут nofollow и метатег noindex
- Сохранять загруженные страницы и контент на диске для быстрого к ним доступа
- Что считать внутренними ссылками
- Аутентификацию, если ресурс ее требует
Анализ сайта
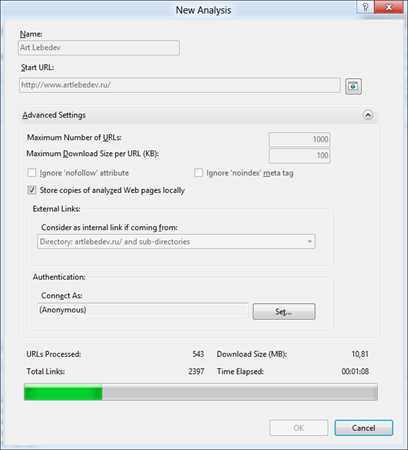
После запуска анализа может пройти некоторое время, пока все необходимые данные будут получены с удаленного ресурса (рисунок 3). Время необходимое на анализ напрямую зависит от параметров, которые вы задали и больше всего от максимального числа загружаемых URL (если, конечно сайт на самом деле содержит столько страниц). Рис.3. Анализ сайта
Рис.3. Анализ сайта
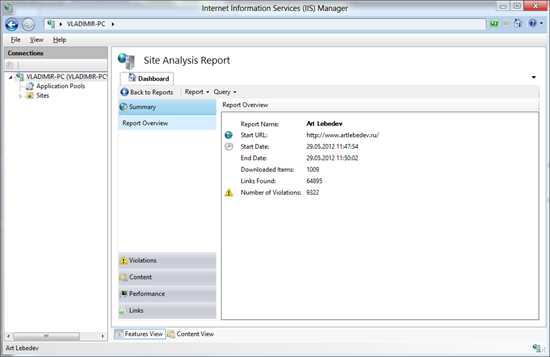
Я указал 1000 страниц и анализ не затянулся надолго. После его завершения SEO Toolkit предложит массу отчетов и статистической информации доступной в удобном виде. Давайте посмотрим, что можно из этих отчетов узнать (рисунок 4).
 Рис.4. Отчеты по сайту
Рис.4. Отчеты по сайту
Итак, наш поверхностный анализ 1000 первых страниц сайта обнаружил около 65000 ссылок на них и чуть более 9000 нарушений правил и следовательно потенциальных проблем.
Тут нужно остановиться и пояснить, что не каждое обнаруженное нарушение может считаться настоящей проблемой, в конце концов сайт artlebedev.ru не первый год функционирует несмотря на все эти нарушения. Однако, нам будет интересно узнать в чем же они заключаются.
Для анализа у нас есть четыре вкладки: Violations (нарушения), Content, Performance и Links. Каждый из этих разделов содержит массу полезной информации о анализируемом ресурсе.
Анализ нарушений
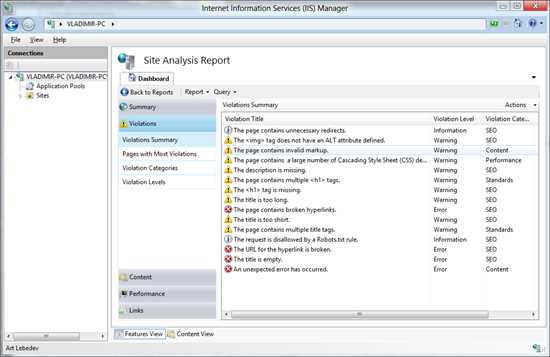
Перейдем в первую вкладку Violations, где для нас сразу же будет выведен полный список типов нарушений обнаруженных на страницах сайта (рисунок 5). Рис. 5. Типы нарушений обнаруженные на страницах
Рис. 5. Типы нарушений обнаруженные на страницах
Итак, что же за нарушения мы обнаружили. Остановимся на некоторых и з них, как самых интересных, хотя вы можете вдумчиво исследовать каждое из них и позднее адресовать эти проблемы, что бы избавится от потенциальных проблем.
Страница содержит ненужные редиректы
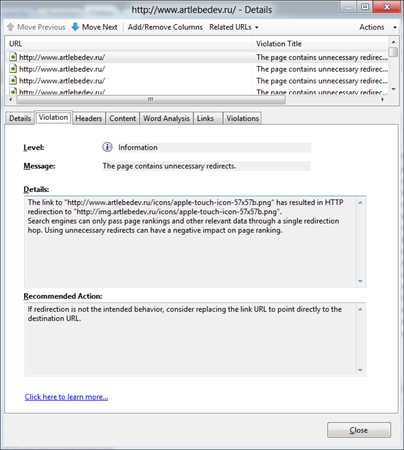
Если перейти на детали этого нарушения (двойной щелчок), то мы увидим все найденные ресурсы, где как предполагается существует лишний(е) редиректы (рисунок 6). Рис.6. Отчет о ненужных редиректах
Рис.6. Отчет о ненужных редиректах
Широко известно, что уменьшение редиректов положительно сказывается на скорости загрузки страницы, однако порой они необходимы. В любом случае, SEO Toolkit позволит вам держать ситуацию под контролем и наблюдать за всеми редиректами, быстро обнаруживая ненужные.
Обратите внимание на окно с отчетом о найденных ошибках. Сверху вы видите полный список всех URL, которые содержат данную проблему. Снизу расположено большое число вкладок, которые позволят вам очень подробно изучить проблему:
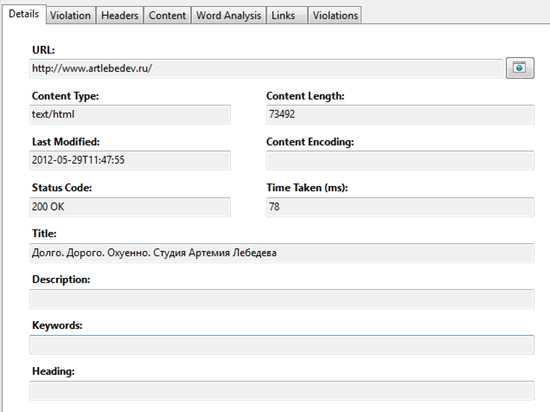
Details содержит базовую информацию о странице, где найдена проблема
 Рис.7. Вкладка Details
Рис.7. Вкладка Details
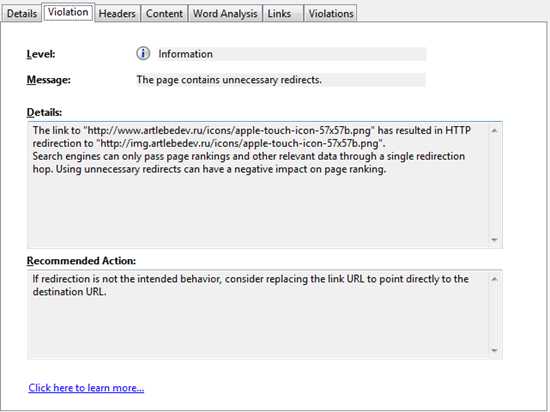
Violation (Нарушение) содержит подробное описание проблемы с краткой информацией о том, почему это важно.
 Рис.8. Вкладка Violation
Рис.8. Вкладка Violation
Headers содержит информацию о полученных HTTP-заголовках
Рис.9. Вкладка Headers
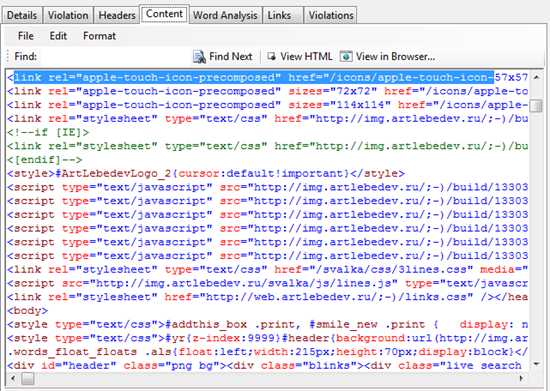
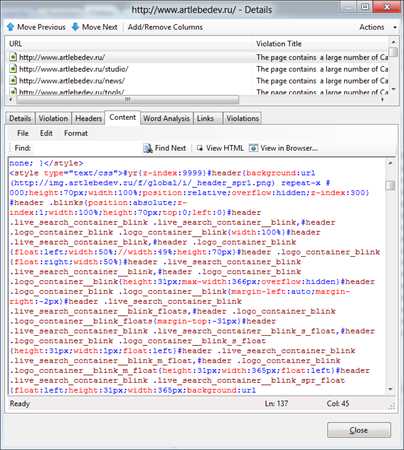
Content содержит полный текст полученный в рез ультате запроса к URL. При этом, нарушение, которое мы сейчас изучаем, будет специально выделено, для быстрого поиска.
 Рис.10. Вкладка Content
Рис.10. Вкладка Content
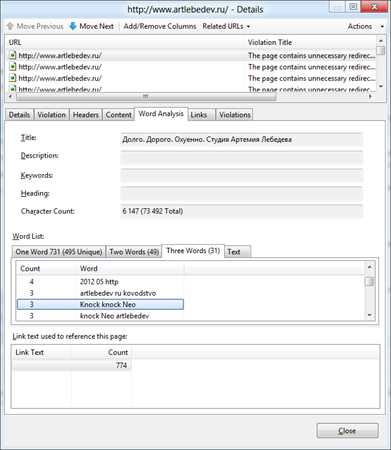
На Word Analisys стоит остановиться подробнее. Эта вкладка содержит информацию о тексте и повторении тех или иных слов на странице сайта. Вы сможете быстро узнать сколько у вас повторений слов, сколько повторений фраз из двух и трех слов. Ну и получить чистый текст страницы очищенный от тегов. Информации много, есть над чем подумать в плане SEO.
 Рис.11. Вкладка Word Analysis
Рис.11. Вкладка Word Analysis
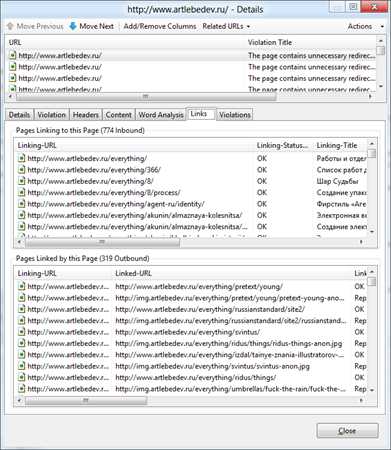
Вкладка Links содержит информацию о страницах, которые ссылаются на эту страницу и наоборот, о ссылках на другие страницы, обнаруженные на этой странице.
 Рис.12. Вкладка Links
Рис.12. Вкладка Links
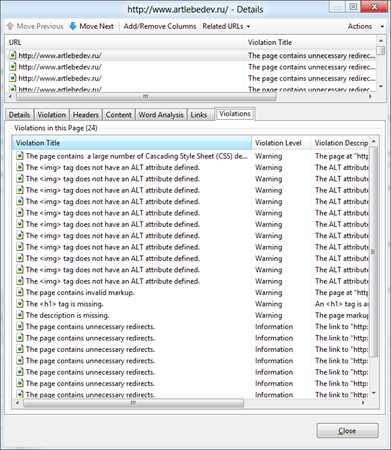
И наконец, вкладка Violations содержит полный список всех нарушений обнаруженных на этой странице. Вы можете перейти к каждой из них и начать анализировать отдельно.
 Рис.13. Вкладка Violations
Рис.13. Вкладка Violations
Итак, с помощью изучения нарушения через подробную информацию мы можем найти конкретное место, где это нарушение находится и принять решение следует или нет нам это нарушение о редиректах исправлять.
Обнаружены ошибки в разметке
Наш анализ обнаружил множество страниц с ошибками в разметке. Большей частью это ошибки связанные с тегами, например:The page at "www.artlebedev.ru/studio" contains invalid markup.
Tag: 'a' was not opened correctly.
The page at "www.artlebedev.ru/everything" contains invalid markup.
The Tag 'div' was not closed correctly, the Tag 'body' was closed instead.
The page at "www.artlebedev.ru/everything/kopilkus" contains invalid markup.
The Tag 'div' was not closed correctly, the Tag 'td' was closed instead.
И так далее. Насколько эти нарушение важны решать только вам. SEO Toolkit просто будет держать вас в курсе.
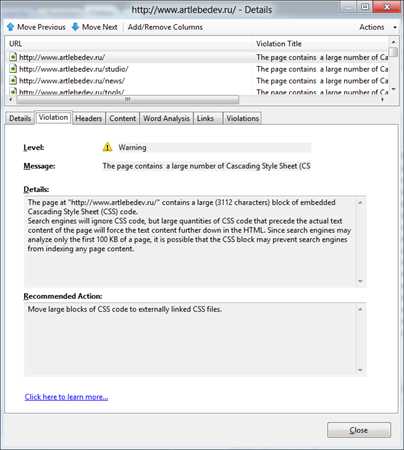
Страница содержит большой кусок встроенного CSS-кода
Хотя встраивать CSS в разметку допустимо, хорошим тоном является вынесение стилей в отдельный файл. Наш анализ обнаружил несколько страниц с большими кусками CSS-кода встроенного в страницу (рисунок 14). Рис.14. Информация об ошибке
Рис.14. Информация об ошибке
Перейдя на вкладку Content мы можем посмотреть, что же это за код (рисунок 15).
 Рис.15. Контент связанный с ошибкой
Рис.15. Контент связанный с ошибкой
Мы рассмотрели некоторые из найденных ошибок и то, как эти ошибки могут анализироваться. Ниже список других ошибок обнаруженных при анализе:
- Тег img не содержит атрибут alt
- Метатег description пропущен
- Страница содержит несколько тегов h2
- Тег h2 пропущен (но обнаружены теги h3-H6)
- Заголовок слишком большой
- Неверные ссылки на странице (возвращают 404 или другие ошибки)
- Заголовок слишком маленький
- На странице обнаружено несколько тегов title
- В теле гиперссылки содержится неверный URL
- Title пустой
- При запросе к URL произошла ошибка
Другими полезными вкладками при работе с нарушениями являются:
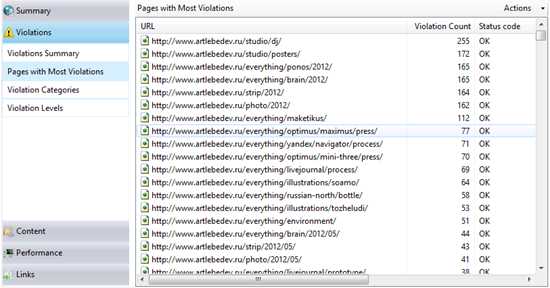
Pages with Most Violations (страницы с наибольшим числом нарушений)
 Рис.16. Most Violations
Рис.16. Most Violations
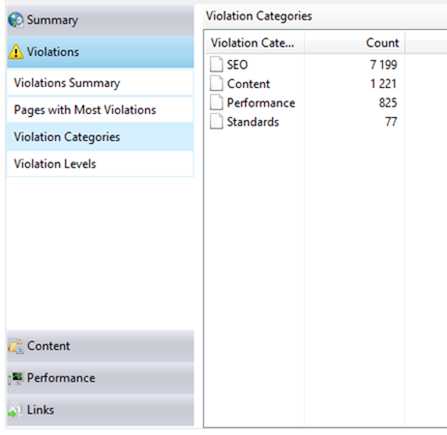
Категории обнаруженных нарушений
 Рис.17. Категории нарушений
Рис.17. Категории нарушений
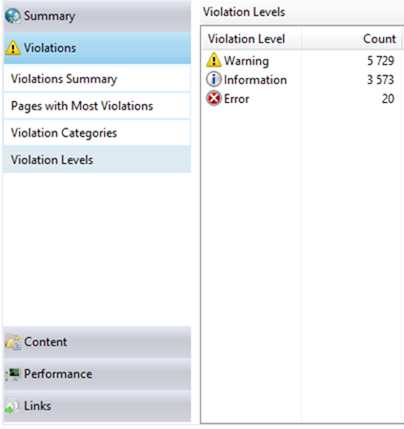
Уровни обнаруженных нарушений
 Рис.18. Уровни нарушений
Рис.18. Уровни нарушений
Раздел Content
Поработав с результатами анализа сайта на нарушения, мы можем получить еще больше аналитической информации в разделе Content. Здесь представлен целый набор разрезов данных для вашей информации:Рис.19. Разрезы раздела Content
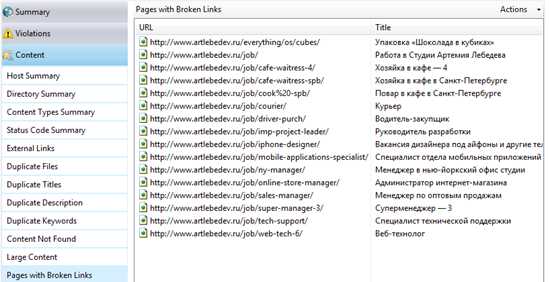
Например, все страницы с ошибочными ссылками:
 Рис.20. Все страницы с ошибочными ссылками
Рис.20. Все страницы с ошибочными ссылками
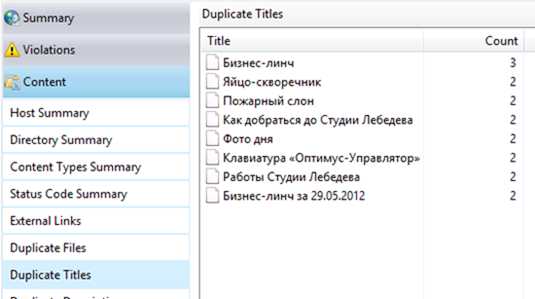
Или страницы с одинаковыми заголовками
 Рис.21. Страницы с одинаковыми заголовками
Рис.21. Страницы с одинаковыми заголовками
По каждому из параметров можно получить подробную информацию.
Вкладка Performance
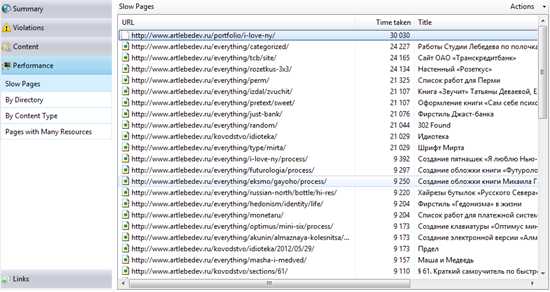
Очень полезный функционал SEO Toolkit, который позволит вам оценить производительность страниц вашего сайта, время, которое потребуется пользователю чтобы загрузить страницу (рисунок 22) Рис.22. Список наиболее тяжелых страниц
Рис.22. Список наиболее тяжелых страниц
Другая вкладка этого раздела позволит вам увидеть страницы с самым большим числом ресурсов (рисунок 23)
Рис.23. Список страниц с наибольшим числом ресурсов
На каждый элемент списка можно перейти и проанализировать его более подробно. Как мы видим, некоторые страницы очень тяжелые и вы можете адресовать эту проблему тем или иным способом, чтобы улучшить впечатление пользователей от вашего ресурса.
Раздел Links
Последний из разделов SEO Toolkit позволяет проанализировать контент сайта со стороны ссылок. Например, увидеть страницы с самым большим числом ссылок (рисунок 24)Рис.24. Контент связанный с ошибкой
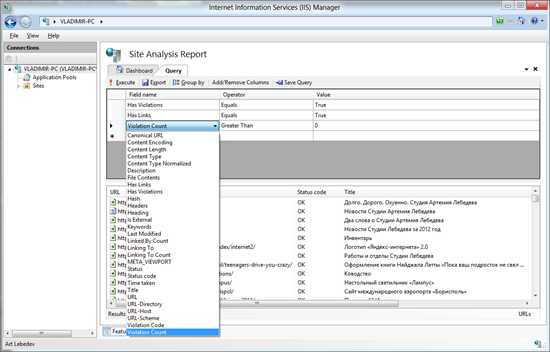
Отчеты и запросы
Последний функционал SEO Toolkit, который я хотел бы рассмотреть — это построение отчетов и запросов к аналитической информации. С помощью специальных инструментов вы можете гибко выбирать именно те данные, которые вам нужны:
 Рис.25. Отчеты и запросы
Рис.25. Отчеты и запросы
Результаты отчета можно экспортировать во внешний файл или сохранить запрос для повторного исполнения.
Загрузки
После написания статьи понял, что совсем забыл рассказать про то, где и как установить SEO Toolkit.SEO Toolkit разработан Microsoft для сервера IIS, загрузить этот бесплатный компонент можно по следующей ссылке:
http://www.iis.net/download/SEOToolkit
На этой же странице можно получить больше информации о инструменте.
Заключение
В этой статье я хотел рассказать о некоторых возможностях бесплатного инструмента SEO Toolkit, который позволит вам проанализировать ваши сайты на потенциальные проблемы и получить гору аналитической информации по коду и производительности ваших страниц.Надеюсь, этот инструмент сослужит вам хорошую службу. Пусть веб будет красивым и быстрым.
habr.com
Техническая оптимизация. Проверка сайта на ошибки - Статьи - Каталог статей
1. Проверка ошибок в коде сайта
Для проверки ошибок в коде сайта можно использовать сервис http://validator.w3.org/. Данный сервис позволяет проверять страницы сайтов, просто скопированные куски кода, а также загруженные файлы. Поисковая система Яндекс, например, рекомендует вебмастерам и разработчикам проверять свои сайты именно в этом сервисе. Сайт не содержащий грубых ошибок будет правильнее восприниматься всеми браузерами. Также не стоит забывать про оптимизацию кода на сайте. Оптимизированный код сайта обеспечит:
- быструю скорость загрузки сайта,
- хорошую индексацию сайта поисковыми системами,
- повышение видимости сайта в поиске.
Правильное оформление мета тегов сайта, также поможет избежать проблем для SEO и обеспечит правильную индексацию сайта.
Дополнительным инструментом для проверки ошибок в коде сайта послужит CSS валидатор (http://jigsaw.w3.org/css-validator/). Поскольку поисковые системы сегодня индексируют и скрипты и стили, крайне важно, чтобы файлы .css содержали как можно меньше ошибок.
Еще сервисы для поиска технических ошибок
Продолжаем рассматривать сервисы, которые помогают исправить технические ошибки сайта.
Для того, чтобы проверить коды ответа сервера, настройку редиректов, заголовок Last-Modified используем данный сервис - http://www.rexswain.com/httpview.html.
А вот еще один сервис http://urivalet.com/, который имеет более широкий функционал. Он также позволяет проверить коды ответа сервера, просчитывает скорость загрузки страницы, получить данные о внутренних и внешних ссылках страницы. Еще сайт urivalet.com позволяет просмотреть страницу глазами поискового робота.
2. Стабильность работы сайта
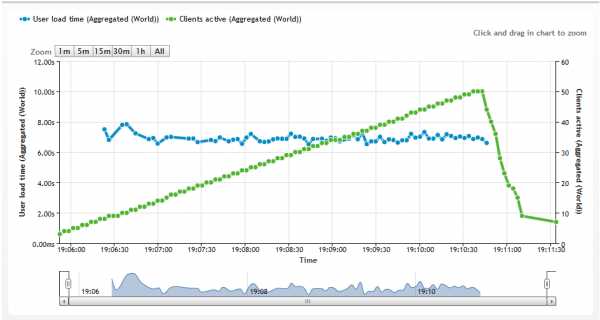
Если ваш сайт работает с большими объемами трафика ежедневно, то обязательно необходимо проверить насколько ваш сервер устойчив к внезапному наплыву посетителей. Поможет вам в этом сервис https://loadimpact.com/. При прохождении теста, на ваш сервер будут посылаться запросы с нарастающей частотой. В конце эксперимента вы получите график, в котором будет показано 2 шкалы: шкала с запросами к вашему сайту и шкала со скоростью его загрузки. Если сайт при этом работает нестабильно, то возможно вас стоит задуматься о замене хостинг провайдера.

3. Проверка отображения сайта на мобильных устройствах
В эру развития мобильных устройств, адаптивность сайта под разные устройства является важной составляющей технической оптимизации. Адаптивность важна как для пользователей, так и для поисковых систем, которые даже готовы повысить ранжирование таких сайтов.
Проверка адаптивности сайта в Google - https://www.google.com/webmasters/tools/mobile-friendly/.
Детальный валидатор, указывающий на ошибки вашей адаптивной версии - http://validator.w3.org/mobile/.
Сервис-эмулятором просмотра сайта с различных мобильных устройств – http://www.mobilephoneemulator.com/.
4. Анализ сайта на ошибки в Google и Яндекс Вебмастер
Сами поисковые системы заинтересованы в том, чтобы сайты содержали как можно меньше ошибок, поэтому они встроили в инструмент для вебмастеров много функций позволяющих обнаружить ошибки на сайте. Рассмотрим коротко функционал Google Webmaster Tool:
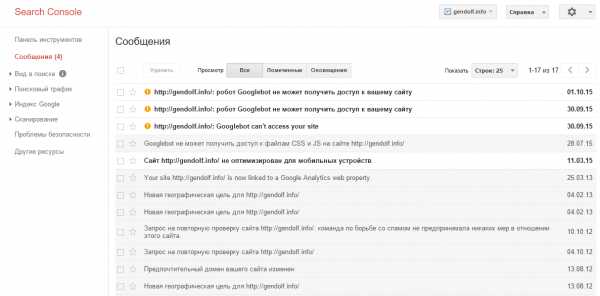
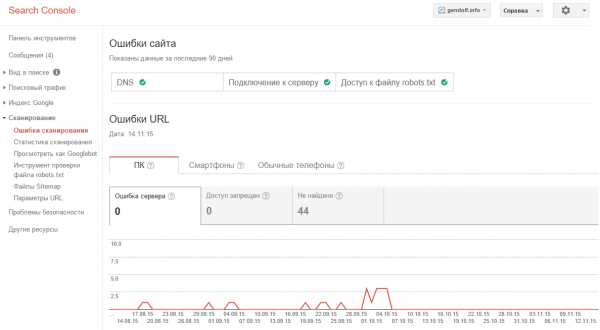
1. Информирование о появлении ошибок на сайте, либо о применении санкций.
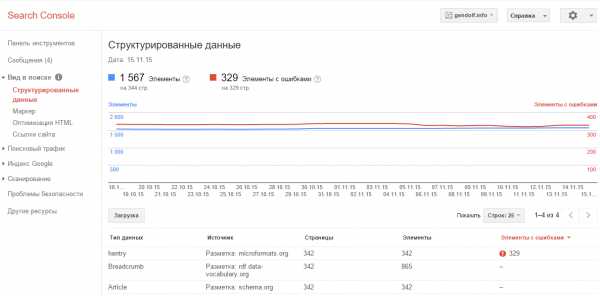
 2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
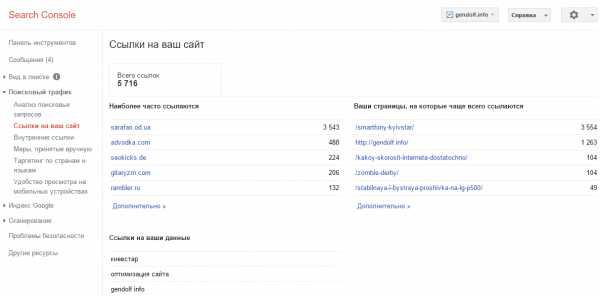
 3. Данные о внешних и внутренних ссылка сайта.
3. Данные о внешних и внутренних ссылка сайта.
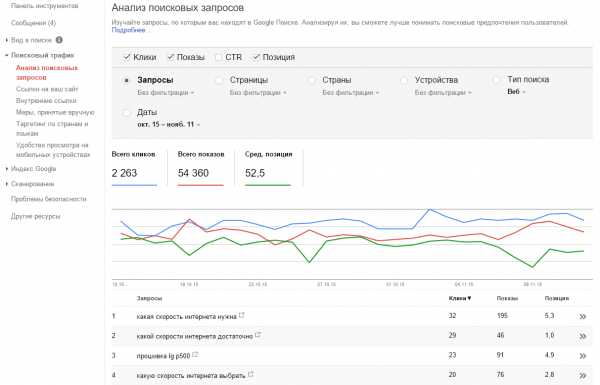
 4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
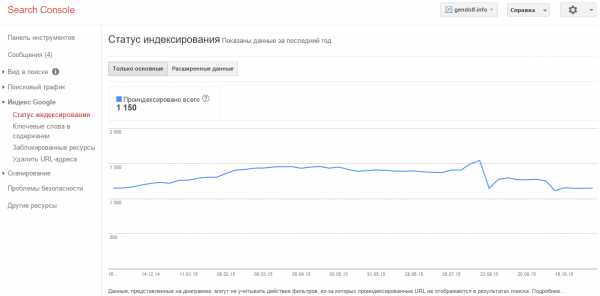
 5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
 6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
 7. Проверка и оповещение о наличии на сайте вирусов.
7. Проверка и оповещение о наличии на сайте вирусов.
Панель для вебмастеров от Яндекс содержит фактически точно такой же функционал, поэтому не вижу смысла отдельно рассматривать и его.
5. Проверка контента сайта
Для поисковой оптимизации крайне важно иметь на сайте качественный и уникальный контент. Если созданием контента занимались не вы, то крайне желательно пред началом продвижения сайта проверить контент на уникальность, на наличие ошибок, тошному и т.д.
Анализ страниц сайта на наличие орфографических ошибок
Проверить страницы сайта на содержание в них орфографических ошибок поможет инструмент из панели вебмастеров Яндекс - https://webmaster.yandex.ua/spellcheck.xml
Подобный инструмент есть также на сайте студии Артемия Лебедева - http://www.artlebedev.ru/tools/orfograf/.
Не стоит упускать из виду проверку сайта на грамматические ошибки, потому что большое количество ошибок на сайте также плохо влияет на его ранжирование. ну и конечно же отношение пользователей к сайту с ошибками может быть также негативным.
Проверка уникальности текста
В SEO много говорят про уникальность текста. Проверить насколько уникален текст на странице вашего сайта можно здесь:
- http://www.content-watch.ru/
- http://advego.ru/plagiatus/
- http://www.etxt.ru/antiplagiat/
Уникальность текста это конечно замечательно, но не забываем, что пользователи любят не уникальный текст по версии проверочных сервисов, а уникальный текст в плане своей новизны, актуальности, полноты, содержащим уникальные картинки, видео, диаграммы и т.д.
6. Программы для анализа сайта на ошибки
Программа для поиска битых ссылок
Битая ссылка – такая, которая ведет на несуществующую страницу. И наличие на Вашем сайте таких ссылок чревато тем, что можно растерять всех посетителей. Поэтому нужно регулярно осуществлять поиск и удаление битых ссылок.
Мониторить сайт на наличие неработающих ссылок небольшого сайта можно и без помощи дополнительных программ, полагаясь только на свою внимательность. На больших же сайтах такая задача превращается в действительно трудоемкую вещь. В довесок к этому битые ссылки могут быть не только внутренними, а и внешними. Вы не можете быть уверенны на 100%, что внешний бэклинк будет жить вечно и не пропадет в один прекрасный день.
Xenu’s Link Sleuth
Для решение такой задачки в моем арсенале есть отличная программа Xenu’s Link Sleuth, которая абсолютно бесплатна, что очень приятно, замечу. Софт также весьма функционален, хотя изначально и задумывался только для поиска битых ссылок на сайте. Пользуются ею как начинающие вебмастера, так и опытные.
Xenu поможет в в поиске:
- битых ссылк;
- страниц с большим временем загрузки;
- страниц с неуникальными title;
- страниц с глубокой вложенностью;
- некачественной перелинковки;
- картинок без атрибута alt.
Интерфейс у нее простой и понятный. Прописываете URL и запускаете свой сайт на проверку. Данные можно упорядочить по каждому из столбцов.
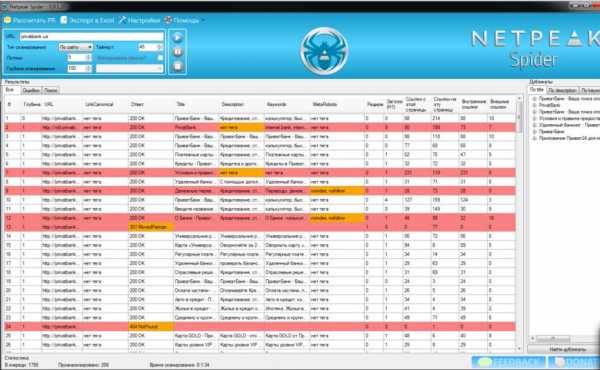
Netpeak Spider
Netpeak Spider – это еще одна бесплатная программа в Ваш список. Она станет незаменимой для составления технического аудита сайта.
Что может Netpeak Spider?
- Найти битые ссылки.
- Отыскать неработающие редиректы.
- Обнаружить дубли по метатегам.
- Найти отсутствие заголовков.
- Просмотреть ссылки, ведущие на страницу или с нее.
- Проанализировать глубину вложенности.
Часто юзаю эту программу, так что рекомендую, как говорится. Интерфейс приятный и удобный. Так же удобно это все экспортировать в ексель с нужными данными.

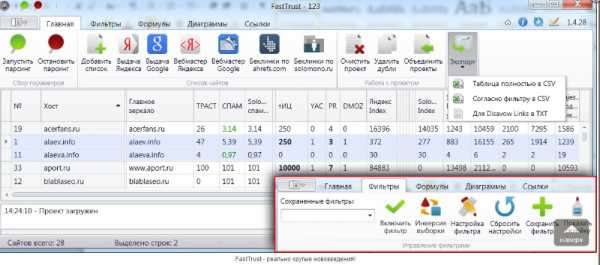
Программа для анализа доноров Fast Trust
Каждый сеошник регулярно занимается анализом ссылочной массы сайта. Алгоритмы постоянно ужесточают свои требования к ссылочному профилю ресурса, анализ приходится делать тщательней, иногда используя и по несколько сервисов. Это рутинная работа и весьма трудоемкая. Fast Trust – десктопная програмка (платная), которая позволяет быстро проанализировать все ссылки Вашего ресурса и оценить их качество. Программа использует актуальные данные самых популярных сервисов и оценивает качество Ваших доноров. Все это красиво экспортируется в таблицу.
Отсюда Fast Trust берет свои данные

А вот так выглядит интерфейс программы.

Заключение
Техническая оптимизация сайта приносит хороший результат только в том случае, если все работы по поиску и исправлению ошибок делаются в комплексе. Поэтому постарайтесь не упустить мелкие детали при при выполнении работ.
socvip.ucoz.net
Отслеживание ошибок, поисковая оптимизация и анализ сайтов на качество и производительность – Vladimir Yunev
Легко следить за качеством разметки, поисковой оптимизацией и производительностью на небольшом сайте, где вы точно уверены какой блок разметки каким кодом генерируется. Сложнее становится, когда ваш сайт разрастается и код начинает генерироваться с помощью элементов управления, мастер-страниц, шаблонов, CMS и другими автоматическими способами. Тут-то и начинает требоваться хороший автоматический инструмент, который мог бы пробежаться по всем страницам сайта и обнаружить потенциальные проблемы в коде и верстке, оценить производительность страниц, их насыщенность графическими материалами, ссылками.
В этой статье попробуем провести такой анализ на примере одного из самых известных сайтов рунета artlebedev.ru с помощью бесплатного инструмента Search Engine Optimization Toolkit.
Search Engine Optimization Toolkit
Если мы запустим SEO Toolkit из панели IIS Manager, то увидим следующее окно (рисунок 1) с помощью которого мы сможем получить доступ к разным функциональным частям инструмента: анализу сайта на проблемы, работе с картами сайтов и работе с файлами типа robots.txt.
Рис.1. Главное окно SEO Toolkit
Самое интересно для нас содержится в анализе сайта на проблемы. Запустить новый анализ можно нажав соответствующую ссылку "Create a new analysis" . Появится диалоговое окно, которое позволит нам тонко настроить сайта (рисунок 2). По умолчанию, мы можем задать имя сайта и его адрес и сразу же запустить анализ на выполнение, но интереснее будет настроить некоторые параметры. Для доступа к ним нужно развернуть свернутую панель Advanced Settings.
Рис.2. Настройка анализа сайта
Здесь мы можем указать такие важные параметры как:
- Максимальное число URL для анализа с сайта, так как крупные сайты могу содержать большое число URL имеет смысл это число ограничить
- Максимальный размер URL для анализа
- Игнорировать или нет атрибут nofollow и метатег noindex
- Сохранять загруженные страницы и контент на диске для быстрого к ним доступа
- Что считать внутренними ссылками
- Аутентификацию, если ресурс ее требует
Как видим эти параметры могут сильно повлиять на глубину анализа и число проанализированных страниц необходимого нам сайта. Для нашего анализа установим число URL в 1000.
Анализ сайта
После запуска анализа может пройти некоторое время, пока все необходимые данные будут получены с удаленного ресурса (рисунок 3). Время необходимое на анализ напрямую зависит от параметров, которые вы задали и больше всего от максимального числа загружаемых URL (если, конечно сайт на самом деле содержит столько страниц).
Рис.3. Анализ сайта
Я указал 1000 страниц и анализ не затянулся надолго. После его завершения SEO Toolkit предложит массу отчетов и статистической информации доступной в удобном виде. Давайте посмотрим, что можно из этих отчетов узнать (рисунок 4).
Рис.4. Отчеты по сайту
Итак, наш поверхностный анализ 1000 первых страниц сайта обнаружил около 65000 ссылок на них и чуть более 9000 нарушений правил и следовательно потенциальных проблем.
Тут нужно остановиться и пояснить, что не каждое обнаруженное нарушение может считаться настоящей проблемой, в конце концов сайтartlebedev.ru не первый год функционирует несмотря на все эти нарушения. Однако, нам будет интересно узнать в чем же они заключаются.
Для анализа у нас есть четыре вкладки: Violations (нарушения), Content, Performanceи и Links. Каждый из этих разделов содержит массу полезной информации о анализируемом ресурсе.
Анализ нарушений
Перейдем в первую вкладку Violations, где для нас сразу же будет выведен полный список типов нарушений обнаруженных на страницах сайта (рисунок 5).
Рис. 5. Типы нарушений обнаруженные на страницах
Итак, что же за нарушения мы обнаружили. Остановимся на некоторых и з них, как самых интересных, хотя вы можете вдумчиво исследовать каждое из них и позднее адресовать эти проблемы, что бы избавится от потенциальных проблем.
Страница содержит ненужные редиректы
Если перейти на детали этого нарушения (двойной щелчок), то мы увидим все найденные ресурсы, где как предполагается существует лишний(е) редиректы (рисунок 6).
Рис.6. Отчет о ненужных редиректах
Широко известно, что уменьшение редиректов положительно сказывается на скорости загрузки страницы, однако порой они необходимы. В любом случае, SEO Toolkit позволит вам держать ситуацию под контролем и наблюдать за всеми редиректами, быстро обнаруживая ненужные.
Обратите внимание на окно с отчетом о найденных ошибках. Сверху вы видите полный список всех URL, которые содержат данную проблему. Снизу расположено большое число вкладок, которые позволят вам очень подробно изучить проблему:
Details содержит базовую информацию о странице, где найдена проблема
Рис.7. Вкладка Details
Violation (Нарушение) содержит подробное описание проблемы с краткой информацией о том, почему это важно.
Рис.8. Вкладка Violation
Headers содержит информацию о полученных HTTP-заголовках
Рис.9. Вкладка Headers
Content содержит полный текст полученный в рез ультате запроса к URL. При этом, нарушение, которое мы сейчас изучаем, будет специально выделено, для быстрого поиска.
Рис.10. Вкладка Content
На Word Analisys стоит остановиться подробнее. Эта вкладка содержит информацию о тексте и повторении тех или иных слов на странице сайта. Вы сможете быстро узнать сколько у вас повторений слов, сколько повторений фраз из двух и трех слов. Ну и получить чистый текст страницы очищенный от тегов. Информации много, есть над чем подумать в плане SEO.
Рис.11. Вкладка Word Analysis
Вкладка Links содержит информацию о страницах, которые ссылаются на эту страницу и наоборот, о ссылках на другие страницы, обнаруженные на этой странице.
Рис.12. Вкладка Links
И наконец, вкладка Violations содержит полный список всех нарушений обнаруженных на этой странице. Вы можете перейти к каждой из них и начать анализировать отдельно.
Рис.13. Вкладка Violations
Итак, с помощью изучения нарушения через подробную информацию мы можем найти конкретное место, где это нарушение находится и принять решение следует или нет нам это нарушение о редиректах исправлять.
Обнаружены ошибки в разметке
Наш анализ обнаружил множество страниц с ошибками в разметке. Большей частью это ошибки связанные с тегами, например:
The page at "http://www.artlebedev.ru/studio/" contains invalid markup. Tag: 'a' was not opened correctly.
The page at "http://www.artlebedev.ru/everything/" contains invalid markup. The Tag 'div' was not closed correctly, the Tag 'body' was closed instead.
The page at "http://www.artlebedev.ru/everything/kopilkus/" contains invalid markup. The Tag 'div' was not closed correctly, the Tag 'td' was closed instead.
И так далее. Насколько эти нарушение важны решать только вам. SEO Toolkit просто будет держать вас в курсе.
Страница содержит большой кусок встроенного CSS-кода
Хотя встраивать CSS в разметку допустимо, хорошим тоном является вынесение стилей в отдельный файл. Наш анализ обнаружил несколько страниц с большими кусками CSS-кода встроенного в страницу (рисунок 14).
Рис.14. Информация об ошибке
Перейдя на вкладку Content мы можем посмотреть, что же это за код (рисунок 15).
Рис.15. Контент связанный с ошибкой
Мы рассмотрели некоторые из найденных ошибок и то, как эти ошибки могут анализироваться. Ниже список других ошибок обнаруженных при анализе:
- Тег img не содержит атрибут alt
- Метатег description пропущен
- Страница содержит несколько тегов h2
- Тег h2 пропущен (но обнаружены теги h3-H6)
- Заголовок слишком большой
- Неверные ссылки на странице (возвращают 404 или другие ошибки)
- Заголовок слишком маленький
- На странице обнаружено несколько тегов title
- В теле гиперссылки содержится неверный URL
- Title пустой
- При запросе к URL произошла ошибка
Все эти нарушения потенциально могут так или иначе влиять на ваш проект: на поисковую выдачу, на скорость работы сайта, на доступность пользователю. Стоит или нет адресовать эти проблемы решать только вам, важно что вы про них теперь знаете.
Другими полезными вкладками при работе с нарушениями являются:
Pages with Most Violations (страницы с наибольшим числом нарушений)
Рис.16. Most Violations
Категории обнаруженных нарушений
Рис.17. Категории нарушений
Уровни обнаруженных нарушений
Рис.18. Уровни нарушений
Раздел Content
Поработав с результатами анализа сайта на нарушения мы можем получить еще больше аналитической информации в разделе Content. Здесь представлен целый набор разрезов данных для вашей информации:
Рис.19. Разрезы раздела Content
Например, все страницы с ошибочными ссылками:
Рис.20. Все страницы с ошибочными ссылками
Или страницы с одинаковыми заголовками
Рис.21. Страницы с одинаковыми заголовками
По каждому из параметров можно получить подробную информацию.
Вкладка Performance
Очень полезный функционал SEO Toolkit, который позволит вам оценить производительность страниц вашего сайта, время которое потребуется пользователю чтобы загрузить страницу (рисунок 22)
Рис.22. Список наиболее тяжелых страниц
Другая вкладка этого раздела позволит вам увидеть страницы с самым большим числом ресурсов (рисунок 23)
Рис.23. Список страниц с наибольшим числом ресурсов
На каждый элемент списка можно перейти и проанализировать его более подробно. Как мы видим некоторые страницы очень тяжелые и вы можете адресовать эту проблему тем или иным способом, чтобы улучшить впечатление пользователей от вашего ресурса.
Раздел Links
Последний из разделов SEO Toolkit позволяет проанализировать контент сайта со стороны ссылок. Например, увидеть страницы с самым большим числом ссылок (рисунок 24)
Рис.24. Контент связанный с ошибкой
Отчеты и запросы
Последний функционал SEO Toolkit, который я хотел бы рассмотреть - это построение отчетов и запросов к аналитической информации. С помощью специальных инструментов вы можете гибко выбирать именно те данные, которые вам нужны:
Рис.25. Отчеты и запросы
Результаты отчета можно экспортировать во внешний файл или сохранить запрос для повторного исполнения.
Загрузки
После написания статьи понял, что совсем забыл рассказать про то, где и как установить SEO Toolkit.
SEO Toolkit разработан Microsoft для сервера IIS, загрузить этот бесплатный компонент можно по следующей ссылке:
http://www.iis.net/download/SEOToolkit
На этой же странице можно получить больше информации о инструменте.
Заключение
В этой статье я хотел рассказать о некоторых возможностях бесплатного инструмента SEO Toolkit, который позволит вам проанализировать ваши сайты на потенциальные проблемы и получить гору аналитической информации по коду и производительности ваших страниц.
Надеюсь, этот инструмент сослужит вам хорошую службу. Пусть веб будет красивым и быстрым.
blogs.msdn.microsoft.com